参加者限定特典
個別相談会に参加するだけで、超豪華52大特典を無料でプレゼント!
個別相談会に参加するだけで、
超豪華52大特典を
無料でプレゼント!
今回の52大特典の全てを大公開↓
今回の52大特典の全てを大公開!
- 01
- \再現性99% Webデザイナー 0→100/
完全攻略プレミアム動画 アーカイブ
- 02
- \超有料級 figmaデータ付き/
Webサイト パーツ別 デザイン集 100個
- 03
- \超有料級 figmaデータ付き/
ボタンデザイン集 200個
- 04
- \超有料級 figmaデータ付き/
見出しデザイン集 200個
- 05
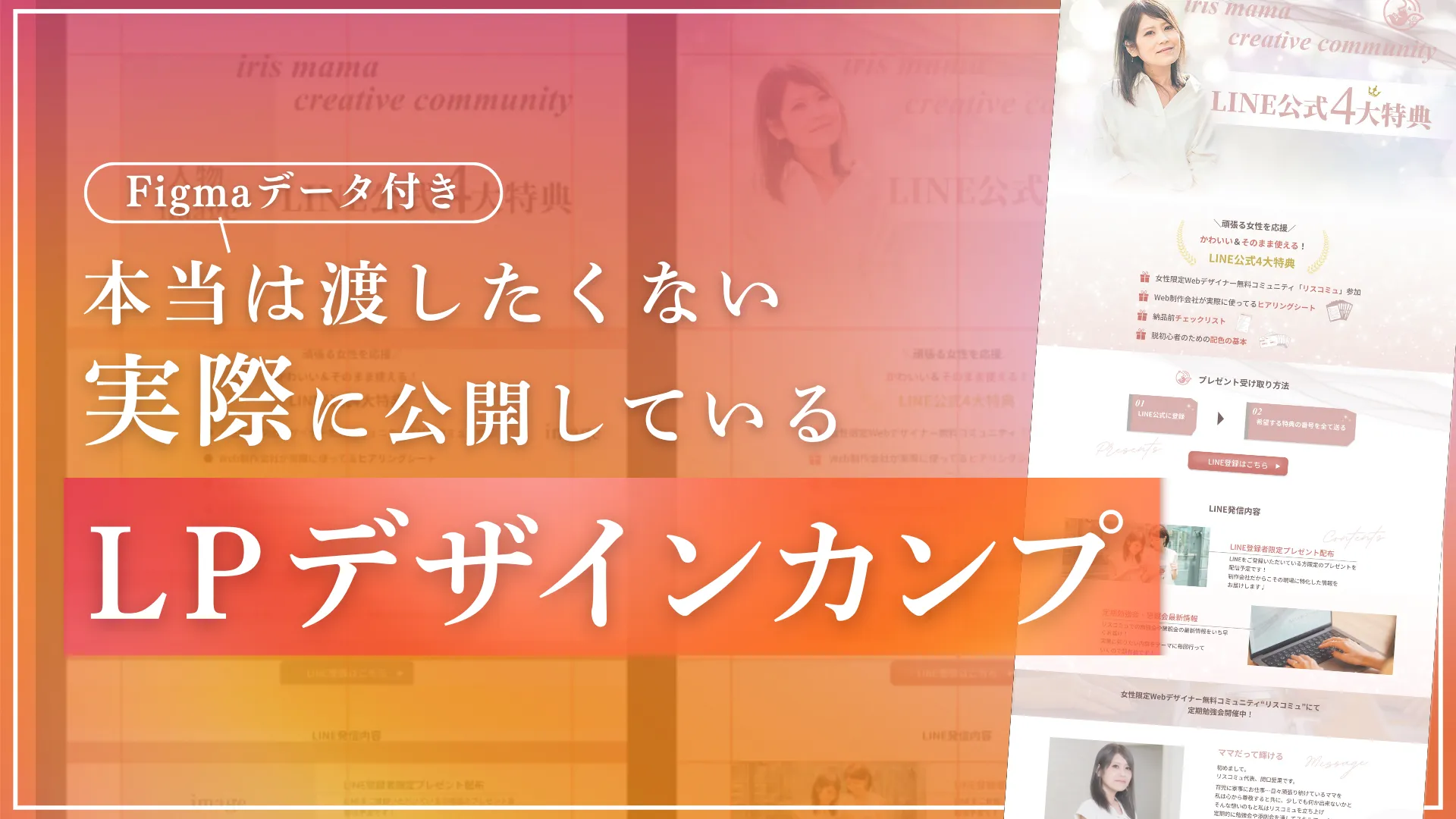
- \Figmaデータ付き/
本当は渡したくない 実際に公開している LPデザインカンプ
- 06
- \超有料級/
Webデザイナーの中身が全て分かる LPコーディング資産
- 07
- \psdデータ付き/
Webデザイナーの脳内丸見えバナーデザイン一式
- 08
- \作業効率5倍/
Webデザイナー必須!Adobe生成AI完全攻略動画
- 09
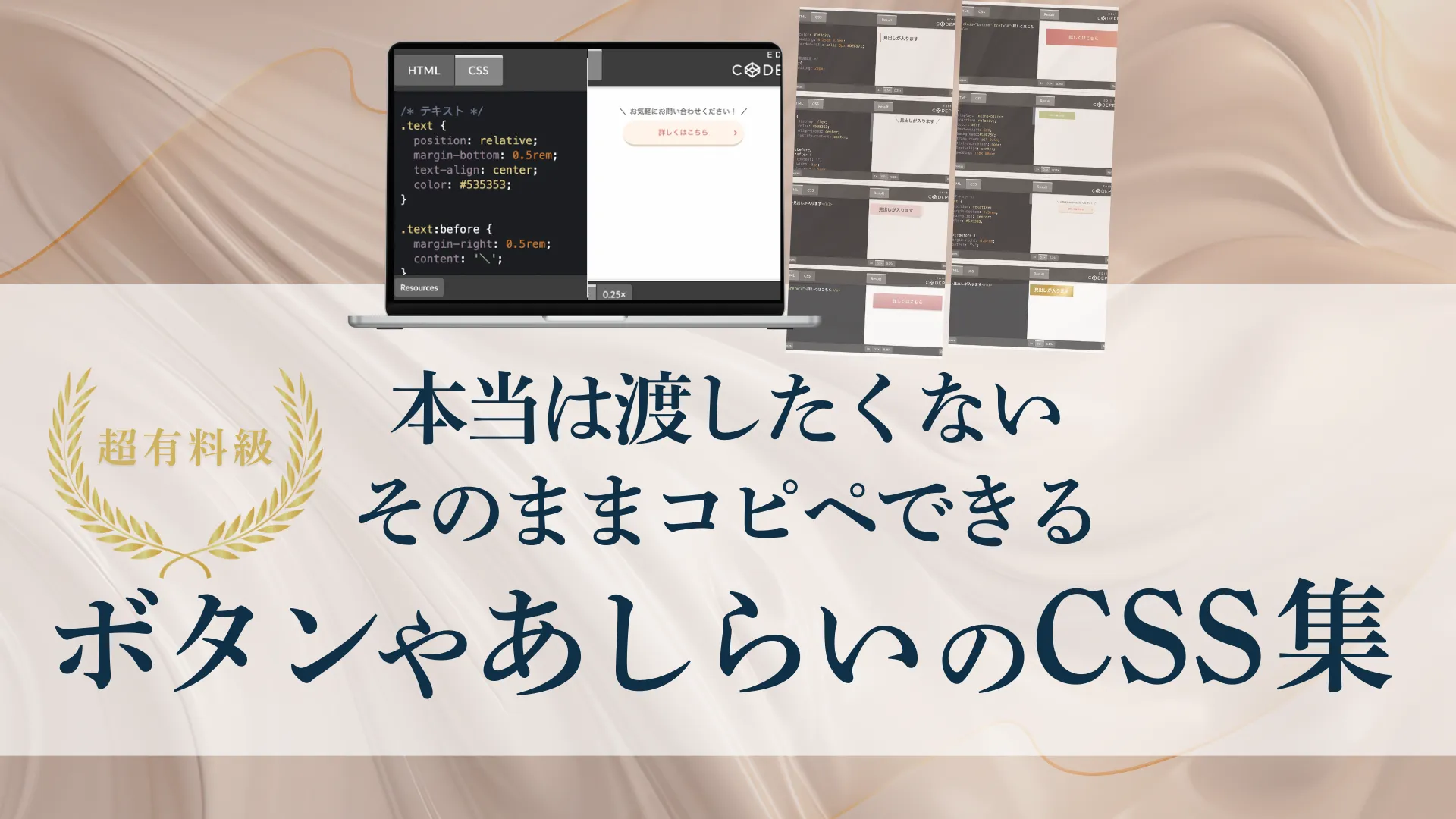
- \超有料級/
本当は渡したくないそのままコピペできるボタンやあしらいのCSS集
- 10
- \Webデザイナーの9割が知らない/
今日から現場で使えるマル秘構成テンプレ【美容系 洗顔商品編】
- 11
- \収入の壁を超えろ/
月50万以上を稼ぐために必要なマーケティング知識
- 12
- \9割が出来てない/
綺麗なコーディングのファイル整理術
- 13
- \時間とお金を作りだす/
収入の壁を超えるためのWebデザインの外注化マニュアル
- 14
- \永久保存版/
作業時間50%カット バナーレイアウトの黄金テンプレ集
- 15
- \永久保存版/
保存必須のもう怖くないコーディングバックアップ手順書
- 16
- \案件獲得率200%UP!/
面白いくらい仕事が舞い込む最強営業攻略BOOK
- 17
- \使わないと絶対損!/
お見積り前にそのまま渡せる!事前ヒアリングシート
- 18
- \絶対知っておきたい!/
WordPressオリジナルテーマ作成に必須!LocalでWordPress構築
- 19
- \900人以上のWebデザイナーが受け取った/
超プレミア版!素材・参考サイト集50選
- 20
- \完全保存版/
初心者を抜け出すための配色パターン60個&配色サイト集
- 21
- \Webデザイナー歴15年の集大成!/
1000人以上が使用した 今日から現場で使えるヒアリングの極意
- 22
- \乗り遅れるな/
2025年最先端Chat GPT徹底解説
- 23
- \もう営業に困らない/
勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- \1200件以上受注したプロ直伝/
返信率が3倍上がる営業文テンプレ3選
- 25
- \まさかこれやってないよね?/
Webサイト制作において絶対にやってはいけないこと16選
- 26
- \作業効率爆上げ/
フリーランスに必要な初心者でもわかるスプレッドシート操作ガイド
- 27
- \知らなきゃやばい!/
Figma基本操作
- 28
- \プロが基礎から徹底解説/
よく使うパターン別も掲載!フォント使いのプレミア入門書
- 29
- \本当は教えたくない/
歴15年の私がおすすめする書籍本 10選
- 30
- \そのまま使える/
WEBデザイナーのためのChat GPTプロンプト活用実例
- 31
- \プロも使う!/
今日から役立つGoogle Chrome拡張機能10選
- 32
- \トレンドに乗り遅れるな/
最新版 誰でもできるデザインセンス爆上げ法
- 33
- \9割が怖がる/
現場で失敗しないためのWordPressリリース手順書
- 34
- \9割が怖がる/
現場で失敗しないためのコーディングリリース手順書
- 35
- \現場で実際使われている/
FileZilla徹底解説ガイド
- 36
- \9割が出来てない/
継続案件に繋がるコーディング品質チェックシート
- 37
- \リピート確実/
初心者必見!WordPress操作完全マニュアル
- 38
- \月30万を実現するための/
99%自己管理ができる目標達成シート
- 39
- \制作時間20%大幅カット/
プロが実際に使う VS Codeプラグイン一覧
- 40
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 41
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 42
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 43
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 44
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 45
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 46
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 47
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 48
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 49
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 50
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 51
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 52
- Webデザインスクール”リスラボ”
参加権&限定価格権利
スクロールしてね!↓
- 01
- Webデザイナー 0→100
完全攻略プレミアム動画 アーカイブ
- 02
- Webサイト パーツ別 デザイン集 100個
- 03
- ボタンデザイン集 200個
- 04
- 見出しデザイン集 280個
- 05
- 実際に公開している LPデザインカンプ
- 06
- Webデザイナーの中身が全て分かる
LPコーディング資産
- 07
- Webデザイナーの脳内丸見え
バナーデザイン一式
- 08
- Adobe生成AI完全攻略動画 アーカイブ
- 09
- そのままコピペできるボタンやあしらいのCSS集
- 10
- 今日から現場で使える
LP㊙︎構成テンプレ【美容系 洗顔商品編】
- 11
- 月50万以上を稼ぐために
必要なマーケティング徹底解説
- 12
- 綺麗なコーディングのファイル整理術
- 13
- 収入の壁を越えるための
Webデザインの外注化マニュアル
- 14
- 作業時間50%カット
バナーレイアウトの黄金テンプレ集
- 15
- コーディングバックアップ手順書
- 16
- 面白いくらい仕事が舞い込む最強営業攻略BOOK選
- 17
- お見積り前にそのまま渡せる!
事前ヒアリングシート
- 18
- LocalでWordPress構築
- 19
- 超プレミア版!素材・参考サイト集50選
- 20
- 初心者を抜け出すための
配色パターン60個&配色サイト集
- 21
- 今日から現場で使えるヒアリングの極意
- 22
- 2025年最先端Chat GPT徹底解説
- 23
- 勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- 返信率が3倍上がる営業文テンプレ3選
- 25
- Webサイト制作において
絶対にやってはいけないこと16選
- 26
- 初心者でもわかるスプレッドシート操作ガイド
- 27
- Figma基本操作
- 28
- よく使うパターン別も掲載!
フォント使いのプレミア入門書
- 29
- 歴15年の私がおすすめする書籍本 10選
- 30
- WEBデザイナーのための
Chat GPTプロンプト活用実例
- 31
- 今日から役立つGoogle Chrome拡張機能10選
- 32
- 最新版 誰でもできるデザインセンス爆上げ法
- 33
- 現場で失敗しないための
WordPressリリース手順書
- 34
- 現場で失敗しないための
コーディングリリース手順書
- 35
- FileZilla徹底解説ガイド
- 36
- 継続案件に繋がるコーディング品質チェックシート
- 37
- 初心者必見!WordPress操作完全マニュアル
- 38
- 99%自己管理ができる目標達成シート
- 39
- プロが実際に使う VS Codeプラグイン一覧
- 40
- ぱっとみて分かるWeb制作の料金表一覧
- 41
- そのまま使えるインボイス対応! 請求書テンプレ
- 42
- ぱっとみて分かるWeb制作の料金表一覧
- 43
- そのまま使えるインボイス対応! 請求書テンプレ
- 44
- ぱっとみて分かるWeb制作の料金表一覧
- 45
- そのまま使えるインボイス対応! 請求書テンプレ
- 46
- 覚えておくべき色の名前50選
- 47
- 2025年最先端Chat GPT徹底解説
- 48
- バナーレイアウトの黄金テンプレ集
- 49
- Figma ショートカット集 30選
- 50
- 爆速コーディングに使える超有益ツール10選
- 51
- 2024年上半期人気投稿Best10
- 52
- "あなたが良い"とクライアントに
任されるためのチェックリスト
受講生の主な実績
- 受講中の0→1達成率89%
- 受講直後にWEB制作会社就職
- 卒業生案件受注率100%
- 卒業後わずか6ヶ月で受注額100万over
- 卒業後たったの2ヶ月で売上30万over
- 卒業後わずか6ヶ月で受注額40万over
- 受講中の4ヶ月で売上30万over
- 未経験からWEB制作会社へ3名就職
- 6ヶ月でデザインから
WordPress化まで完全網羅

500人近くのママ
と私は面談をしてきました。
しかし、その内
98%以上の方から
自信がないです
デザインに自信がもてません
分からなくて困ってます

誰も教えてくれない
Webデザインスクールの闇

スクールを卒業したらサポートも
終わってしまい、相談ができなくなる


スキマ時間で学習できて、簡単に稼げる
イメージで学んだけどお仕事がとれない


ツールの操作だけ学んで、現場での
リアルな情報や技術を教えてくれない

決して迷子にはさせません。
最後のスクール
にしてみせます。
最後のスクール
にしてみせます。
リスラボが支持されている理由


しているから
最短で稼げる
Webデザイナーを多数輩出
(WordPress化)までを
一貫してできるように
なるカリキュラムとなっています。
実際に現場で使っているものを元に学ぶため、
卒業後すぐに実践することが
できます。
もくもく会などで受講生同士で切磋琢磨
しながら全体のレベル感
を引き上げていくことにより、マインド面も強くなります。


オンライン生授業で
他スクール
では学べないリアルが知れる
だからこその最新トレンド
やスキルを学べ、
質問もその場で出来るので置いてけぼりに
なりません。
また、基本のデザインや
コーディングやツールの操作は基本的には
解説致しません。トレンドや現場に必要な
もの、1人で悩まなくて良いように
質問会や
ワークなどを週1で行っていきます。


指導の
ハイブリッド型スクール
限定のグループコンサルと
なります。
そのため、より一人一人の状況にしっかり
寄り添い、サポート
させていただいて
おります。孤独にならず、高め合える仲間が
いる環境
で、かつ個人個人に合わせた営業指導
と目標に合わせたロードマップ作り
をする
ことで自身の成長を劇的に実感することが
できます。


あるから
常に不安を解消できる、
唯一無二の環境
1人で行うのは不安。そんな方
のために実案件
の添削や困った事を受講中も卒業後もサポート
し続けます。
皆がお仕事に困らないような
仕組みを心がけています。
卒業後も目標に対して結果が出るまで
見放さない、永久サポートをしている
唯一の
スクールです。


完全審査制の入会制度
行っていただきます。
面談にて、ご自身の目標
に達成するため本気で私たちと二人三脚で
取り組むことができるかを判断した上で、
入会とさせていただきます。
選ばれて入会となった方々だからこそ、熱量が
高いメンバーが揃い、
稼げるWebデザイナーに
なれます。


添削により
個々のスキルアップに
徹底的にコミット
引き出し個々のスタイルに合った
24時間対応
のレスの早い添削指導を行っています。
技術的なアドバイスだけでなく、現場で
戦っていけるレベルの実践的な
フィードバックを実施しているので、確実にデザイン力の
底上げができ
成長を実感することができます。
\ 知っていましたか?/
子育て中のママが培ってきた




ですが、スキル不足などで
実際にWEBデザイナーとして
活躍しているのは
ほんの一握り。
ツールの操作を学んだらお仕事がもらえる?
それは現実とは程遠い幻想です。

- 案件獲得しても、1人で納品までやりきる
自信がない・・・ - 結果が出ないので旦那に否定されて
挫折してしまいそう - 誰も相談する相手がいなくて
困っている・・・ - Webデザインスクールを卒業したけど
どうしたら良いか分からない - 育児と両立しながら月30万稼げる
イメージが湧かない - 旦那の収入に頼らずに経済的に自立したい

iris mama creative labo
(リスラボ)で
人生を変えてみませんか?
才能を見つけ、
子育てしながらでも活躍し
稼いでいくことを目的とした
WEBデザインスクールです!
さらに実案件のサポートなどで

子育てと両立しながらでも
目標金額の月30万を達成できた!

築けて自立することができた!

ゆっくり過ごせるようになった!
リスラボ独自の完全サポート内容
-
完全参加型の
週1Zoom講義 -
卒業生限定
サロン -
24時間対応の
徹底個別添削 -
ハイレベルな
ポートフォリオの作成 -
個別での
営業指導
相談Zoom -
授業の
アーカイブ配布 -
グループ
セッション -
案件獲得
納品サポート - コンペ開催
-
定期的な
オンライン
懇親会
オフ会 -
受講期間
無期限 -
マンツーマン
チャット
サポート
受講生の主な実績
しかも、それぞれの受講生さんが
家庭と両立しながら
毎月安定して収入を得ています。
リスラボを受講して、
Webデザイナーとして
活躍している卒業生の声

0期生
みさみさ
Before
ずっとこのままでは何年経っても
同じことをしていそうで、変わりたかった。
After
デザインの知識はもちろん、マインド面
でも自分に自信が持てるようになった!
本業でデザイン業務を行っていたのですが、
もっとデザインの勉強をしたかったこと、
子供もいるので、できれば在宅で仕事を
できるようになりたかったこと、そして
何より、ずっとこのままでは何年経っても
同じことをしていそうで…
変わりたかったことが、入会しようと決意
したきっかけです。
勉強会や、懇親会・面談・普段のやり取りを
通して、デザインの知識はもちろん、
マインド面でも、自分に自信が持てるように
なりました!大人になってから、こんなにも
向き合ってくださる方とは、なかなか出会え
ないので、本当にリスラボに入って良かった
なと思っています!

0期生
えりかちゃん
Before
スクールに通ったが基本の操作しか
身につかなかった・・・
After
お仕事をしていくために現場に必要な
スキルを多く学ぶことができた!
子どもが小学生になるまでにフリーランスの
基盤を作りたいと考え、会社を退職し
これからフリーランスとしてやっていきたい
と思った際にスクールに通ったが基本の操作
しか身につかず、これからどうしようという
タイミングで0期の募集を知り、愛ちゃんの
「ママだって輝ける」という言葉にすごい
共感をして、入会しました。
自分に自信を持つことができました!
決して楽ではない半年間でしたが、ママに
なって育児以外で夢中で目標に頑張った貴重
な時間でした。いつでも相談できる場所が
あること、一緒に頑張っている仲間がいる
事がすごい心強かったです。

0期生
まほちゃん
Before
フリーランスとしての自分の
スキル不足に悩んでいる・・・
After
お客様に対して提案できる幅が広がり、
新しい繋がりが増えました!
もともとフリーランスとしてお仕事は
いただいていたのですが、ちょうど自分の
スキル不足に悩んでいるときにあいちゃんに
出会いました。
実際にお話を聞いて熱量に感銘を受け、
この人について行こう!!と思ったのが
きっかけです。謎の自信がありました。笑
実際の現場のこと、泥臭いことが多いこと
など、ただその場を取り繕っただけの知識で
はなく、ちゃんと今後を見据えた上で物事を
きちんと教えてくださるので、厳しくも
ありましたが、本当に私たちのことを考えて
いただいているんだなと感じ取れる内容
でした。どんな小さいことでもとことん
向き合って一緒に考えてくださるので、
安心感がとてもありました。

2期生
さやかちゃん
Before
色々なコンサルを受けるが、
将来への不安が払拭できず・・・
After
とにかくサポートが手厚く、
不安がなくなりました!
他のデザインスクールに通学中、出産を控え
ていることもあり、進路についての不安が
拭えず色々なコンサルを受けている
中で、
愛ちゃんの人柄、ママへの姿勢や考え方など
に感銘を受け、この人についていきたい!と
思い、リスラボに入会を即日決意しました。
受講生それぞれの状況に寄り添って
あたたかく応援してくださったことが本当に
嬉しく、2期生のやる気もいい刺激になり、
ここまで続けることができました。現場に
特化した教え方、向き合い方は本当に尊敬
するもので、素敵な方達からリスラボで
学べて幸せです!卒業後も不安があった時に
帰って来れる場所があるので、安心して
目標達成まで折れることなく
頑張ることが
できます!

2期生
はるちゃん
Before
他のWebデザインスクールを卒業したが、
案件獲得には繋がらず・・・
After
現場に特化したデザインスキルだけでなく、
マインド面も成長!
他のスクールを卒業後、案件を取れるような
スキルが身に付かず、どう学べばいいのか
分からず不安でいっぱいだった時に
愛ちゃんに出会い、「私もこうなりたい!
いや、なれる!」と思えたことでリスラボ
受講を決めました。
どこでも教えてもらえるような基礎知識では
なく、現場に特化したデザインスキル+αを
教えてくださいました。デザインに落とし
込む時に「なぜ」そうしたのか徹底的に
言語化する力やJavaScriptやWordPress化
まで身につけることができました。愛ちゃん
の愛あるメッセージには毎回心を打たれ
ましたし、「子供の手が離れてからでも
良かったのに、今学ぼうと思った
のは
なぜ?」という言葉にハッとさせられたのを
覚えています。これからも愛ちゃんの近くで
学び続けていきたいです!

2期生
しーちゃん
Before
他のWebデザインスクールを卒業するも、
どうお仕事に繋げるか分からず・・・
After
実践的なノウハウを学び、
やるべきことが明確化しました!
他のスクールで基礎は学ぶことができました
が、どう仕事にしていくのかが分からず、
迷走していたところ、愛ちゃんの
言葉に感銘
を受け、「この人の元で学びたい!」と
思い、リスラボに入会を決めました。
受講前はモヤモヤだらけで後ろ向きな考え
だったものがリスラボを通して、愛ちゃんの
現場でのリアルな経験談を
交えながら、仕事
の取り方、デザインのノウハウ、
コーディングも基礎からWordPress化まで
学ぶことができ、やるべきことが明確化
され、今では前向きな考えばかり出て
きます!メンタルの自己成長にも驚きました
し、フリーランスとして
やっていく上で
必要なスキルも身につけることができた
ので、愛ちゃんについてきて本当に良かった
と思っています!
あなたもリスラボでママの皆さんと一緒に
本気で頑張ってみませんか?

受講生の制作実績
参加者限定特典
個別相談会に参加するだけで、超豪華52大特典を無料でプレゼント!
個別相談会に参加するだけで、
超豪華52大特典を
無料でプレゼント!
今回の52大特典の全てを大公開↓
今回の52大特典の全てを大公開!
- 01
- \再現性99% Webデザイナー 0→100/
完全攻略プレミアム動画 アーカイブ
- 02
- \超有料級 figmaデータ付き/
Webサイト パーツ別 デザイン集 100個
- 03
- \超有料級 figmaデータ付き/
ボタンデザイン集 200個
- 04
- \超有料級 figmaデータ付き/
見出しデザイン集 200個
- 05
- \Figmaデータ付き/
本当は渡したくない 実際に公開している LPデザインカンプ
- 06
- \超有料級/
Webデザイナーの中身が全て分かる LPコーディング資産
- 07
- \psdデータ付き/
Webデザイナーの脳内丸見えバナーデザイン一式
- 08
- \作業効率5倍/
Webデザイナー必須!Adobe生成AI完全攻略動画
- 09
- \超有料級/
本当は渡したくないそのままコピペできるボタンやあしらいのCSS集
- 10
- \Webデザイナーの9割が知らない/
今日から現場で使えるマル秘構成テンプレ【美容系 洗顔商品編】
- 11
- \収入の壁を超えろ/
月50万以上を稼ぐために必要なマーケティング知識
- 12
- \9割が出来てない/
綺麗なコーディングのファイル整理術
- 13
- \時間とお金を作りだす/
収入の壁を超えるためのWebデザインの外注化マニュアル
- 14
- \永久保存版/
作業時間50%カット バナーレイアウトの黄金テンプレ集
- 15
- \永久保存版/
保存必須のもう怖くないコーディングバックアップ手順書
- 16
- \案件獲得率200%UP!/
面白いくらい仕事が舞い込む最強営業攻略BOOK
- 17
- \使わないと絶対損!/
お見積り前にそのまま渡せる!事前ヒアリングシート
- 18
- \絶対知っておきたい!/
WordPressオリジナルテーマ作成に必須!LocalでWordPress構築
- 19
- \900人以上のWebデザイナーが受け取った/
超プレミア版!素材・参考サイト集50選
- 20
- \完全保存版/
初心者を抜け出すための配色パターン60個&配色サイト集
- 21
- \Webデザイナー歴15年の集大成!/
1000人以上が使用した 今日から現場で使えるヒアリングの極意
- 22
- \乗り遅れるな/
2025年最先端Chat GPT徹底解説
- 23
- \もう営業に困らない/
勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- \1200件以上受注したプロ直伝/
返信率が3倍上がる営業文テンプレ3選
- 25
- \まさかこれやってないよね?/
Webサイト制作において絶対にやってはいけないこと16選
- 26
- \作業効率爆上げ/
フリーランスに必要な初心者でもわかるスプレッドシート操作ガイド
- 27
- \知らなきゃやばい!/
Figma基本操作
- 28
- \プロが基礎から徹底解説/
よく使うパターン別も掲載!フォント使いのプレミア入門書
- 29
- \本当は教えたくない/
歴15年の私がおすすめする書籍本 10選
- 30
- \そのまま使える/
WEBデザイナーのためのChat GPTプロンプト活用実例
- 31
- \プロも使う!/
今日から役立つGoogle Chrome拡張機能10選
- 32
- \トレンドに乗り遅れるな/
最新版 誰でもできるデザインセンス爆上げ法
- 33
- \9割が怖がる/
現場で失敗しないためのWordPressリリース手順書
- 34
- \9割が怖がる/
現場で失敗しないためのコーディングリリース手順書
- 35
- \現場で実際使われている/
FileZilla徹底解説ガイド
- 36
- \9割が出来てない/
継続案件に繋がるコーディング品質チェックシート
- 37
- \リピート確実/
初心者必見!WordPress操作完全マニュアル
- 38
- \月30万を実現するための/
99%自己管理ができる目標達成シート
- 39
- \制作時間20%大幅カット/
プロが実際に使う VS Codeプラグイン一覧
- 40
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 41
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 42
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 43
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 44
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 45
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 46
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 47
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 48
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 49
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 50
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 51
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 52
- Webデザインスクール”リスラボ”
参加権&限定価格権利
- 01
- Webデザイナー 0→100
完全攻略プレミアム動画 アーカイブ
- 02
- Webサイト パーツ別 デザイン集 100個
- 03
- ボタンデザイン集 200個
- 04
- 見出しデザイン集 280個
- 05
- 実際に公開している LPデザインカンプ
- 06
- Webデザイナーの中身が全て分かる
LPコーディング資産
- 07
- Webデザイナーの脳内丸見え
バナーデザイン一式
- 08
- Adobe生成AI完全攻略動画 アーカイブ
- 09
- そのままコピペできるボタンやあしらいのCSS集
- 10
- 今日から現場で使える
LP㊙︎構成テンプレ【美容系 洗顔商品編】
- 11
- 月50万以上を稼ぐために
必要なマーケティング徹底解説
- 12
- 綺麗なコーディングのファイル整理術
- 13
- 収入の壁を越えるための
Webデザインの外注化マニュアル
- 14
- 作業時間50%カット
バナーレイアウトの黄金テンプレ集
- 15
- コーディングバックアップ手順書
- 16
- 面白いくらい仕事が舞い込む最強営業攻略BOOK選
- 17
- お見積り前にそのまま渡せる!
事前ヒアリングシート
- 18
- LocalでWordPress構築
- 19
- 超プレミア版!素材・参考サイト集50選
- 20
- 初心者を抜け出すための
配色パターン60個&配色サイト集
- 21
- 今日から現場で使えるヒアリングの極意
- 22
- 2025年最先端Chat GPT徹底解説
- 23
- 勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- 返信率が3倍上がる営業文テンプレ3選
- 25
- Webサイト制作において
絶対にやってはいけないこと16選
- 26
- 初心者でもわかるスプレッドシート操作ガイド
- 27
- Figma基本操作
- 28
- よく使うパターン別も掲載!
フォント使いのプレミア入門書
- 29
- 歴15年の私がおすすめする書籍本 10選
- 30
- WEBデザイナーのための
Chat GPTプロンプト活用実例
- 31
- 今日から役立つGoogle Chrome拡張機能10選
- 32
- 最新版 誰でもできるデザインセンス爆上げ法
- 33
- 現場で失敗しないための
WordPressリリース手順書
- 34
- 現場で失敗しないための
コーディングリリース手順書
- 35
- FileZilla徹底解説ガイド
- 36
- 継続案件に繋がるコーディング品質チェックシート
- 37
- 初心者必見!WordPress操作完全マニュアル
- 38
- 99%自己管理ができる目標達成シート
- 39
- プロが実際に使う VS Codeプラグイン一覧
- 40
- ぱっとみて分かるWeb制作の料金表一覧
- 41
- そのまま使えるインボイス対応! 請求書テンプレ
- 42
- ぱっとみて分かるWeb制作の料金表一覧
- 43
- そのまま使えるインボイス対応! 請求書テンプレ
- 44
- ぱっとみて分かるWeb制作の料金表一覧
- 45
- そのまま使えるインボイス対応! 請求書テンプレ
- 46
- 覚えておくべき色の名前50選
- 47
- 2025年最先端Chat GPT徹底解説
- 48
- バナーレイアウトの黄金テンプレ集
- 49
- Figma ショートカット集 30選
- 50
- 爆速コーディングに使える超有益ツール10選
- 51
- 2024年上半期人気投稿Best10
- 52
- "あなたが良い"とクライアントに
任されるためのチェックリスト
- 01
- Webデザイナー 0→100
完全攻略プレミアム動画 アーカイブ
- 02
- Webサイト パーツ別 デザイン集 100個
- 03
- ボタンデザイン集 200個
- 04
- 見出しデザイン集 280個
- 05
- 実際に公開している LPデザインカンプ
- 06
- Webデザイナーの中身が全て分かる
LPコーディング資産
- 07
- Webデザイナーの脳内丸見え
バナーデザイン一式
- 08
- Adobe生成AI完全攻略動画 アーカイブ
- 09
- そのままコピペできるボタンやあしらいのCSS集
- 10
- 今日から現場で使える
LP㊙︎構成テンプレ【美容系 洗顔商品編】
- 11
- 月50万以上を稼ぐために
必要なマーケティング徹底解説
- 12
- 綺麗なコーディングのファイル整理術
- 13
- 収入の壁を越えるための
Webデザインの外注化マニュアル
- 14
- 作業時間50%カット
バナーレイアウトの黄金テンプレ集
- 15
- コーディングバックアップ手順書
- 16
- 面白いくらい仕事が舞い込む最強営業攻略BOOK選
- 17
- お見積り前にそのまま渡せる!
事前ヒアリングシート
- 18
- LocalでWordPress構築
- 19
- 超プレミア版!素材・参考サイト集50選
- 20
- 初心者を抜け出すための
配色パターン60個&配色サイト集
- 21
- 今日から現場で使えるヒアリングの極意
- 22
- 2025年最先端Chat GPT徹底解説
- 23
- 勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- 返信率が3倍上がる営業文テンプレ3選
- 25
- Webサイト制作において
絶対にやってはいけないこと16選
- 26
- 初心者でもわかるスプレッドシート操作ガイド
- 27
- Figma基本操作
- 28
- よく使うパターン別も掲載!
フォント使いのプレミア入門書
- 29
- 歴15年の私がおすすめする書籍本 10選
- 30
- WEBデザイナーのための
Chat GPTプロンプト活用実例
- 31
- 今日から役立つGoogle Chrome拡張機能10選
- 32
- 最新版 誰でもできるデザインセンス爆上げ法
- 33
- 現場で失敗しないための
WordPressリリース手順書
- 34
- 現場で失敗しないための
コーディングリリース手順書
- 35
- FileZilla徹底解説ガイド
- 36
- 継続案件に繋がるコーディング品質チェックシート
- 37
- 初心者必見!WordPress操作完全マニュアル
- 38
- 99%自己管理ができる目標達成シート
- 39
- プロが実際に使う VS Codeプラグイン一覧
- 40
- ぱっとみて分かるWeb制作の料金表一覧
- 41
- そのまま使えるインボイス対応! 請求書テンプレ
- 42
- ぱっとみて分かるWeb制作の料金表一覧
- 43
- そのまま使えるインボイス対応! 請求書テンプレ
- 44
- ぱっとみて分かるWeb制作の料金表一覧
- 45
- そのまま使えるインボイス対応! 請求書テンプレ
- 46
- 覚えておくべき色の名前50選
- 47
- 2025年最先端Chat GPT徹底解説
- 48
- バナーレイアウトの黄金テンプレ集
- 49
- Figma ショートカット集 30選
- 50
- 爆速コーディングに使える超有益ツール10選
- 51
- 2024年上半期人気投稿Best10
- 52
- "あなたが良い"とクライアントに
任されるためのチェックリスト
それぞれの目標に合わせた
カリキュラム
|
Standard スタンダード |
Premium プレミアム |
Platinum プラチナ |
|---|---|---|
|
|
|
| 出来るようになること | ||
|
|
|
| 使用ツール | ||
|
|
|
スクロールしてね→
|
Standard スタンダード |
|
|---|
| 出来るようになること |
|
|---|
| 使用ツール |
|
|---|
|
Premium プレミアム |
|
|---|
|
| 出来るようになること |
|
|---|
| 使用ツール |
|
|---|
|
Platinum プラチナ |
|
|---|
|
|
| 出来るようになること |
|
|---|
| 使用ツール |
|
|---|
課題を合格すれば最短6ヶ月で卒業認定

リスラボは永久サポートなので
卒業の概念はありませんが、
課題合格者は卒業認定書をお渡しして、
卒業生限定の特別グループに
ご招待いたします。
※irisからお仕事を優先的に獲得も出来ます
さらに…
さらに、リスラボではWebデザインの枠を超えて
フリーランスで必要なことを網羅して教える最後の駆け込み寺です
リスラボではWebデザインの枠を超えて
フリーランスで必要なことを網羅して教える
最後の駆け込み寺です
- チームでの制作
- 制作会社が監修する「勝てる」営業メール作成
- 生成AIを駆使した業務効率化スキル
- AIを使用したWebサイト制作
- インスタを使った集客・ブランディング
- SNS運用代行
- ※ターゲット、プロフィール、
ハイライト、投稿デザインの設計
お仕事が取れない、どうしたらいいか分からない
という不安もリスラボで全て解消します!
その他、リスラボのカリキュラムは
「こんな授業してほしい!」
「○○についても学びたい!」
という受講生の声を随時
取り入れていき更新していきます。
卒業後の未来
- LPやWebサイトが一貫して作れるようになる
- 現場で実践できるスキルが身についている
- フリーランスとして必要なマインドを習得
- 選ばれた人は代表から直接声がかかるチャンスも
- 育児と仕事の両立ができる
- 低単価地獄から卒業できる
- 卒業後も永久サポートするので安心
- 自分に自信が持てる
- 卒業生グループに招待するので孤独にならない
- 人生が大きく変わる
- 月30万稼げるスキルが身に付く
- irisからのお仕事で現場経験が積める ※条件あり
ただし、生き残って稼ぎ続ける
WEBデザイナーになるためには・・・

WEBサイト制作の
正しい知識やルールを
知った上で、積極的に
自分から提案し
クライ
アントに喜ばれる
デザインを作る力

継続して学び続け
ながら、常に
変化し続け
本気で
目の前のことに取り
組むことが
できる
マインドを持つ力
非常に大切になってきます。
\ですが、不安に思った方でも大丈夫!/
では
一貫してできるデザイナー
身に付けることが出来ます

リスラボを受講して、
Webデザイナーとして
活躍している卒業生の声

1期生
まゆみちゃん
Before
母親として、一人の人間として、
どちらもやりたいことを両立させるのは
簡単ではなかった・・・
After
技術面も精神面も真剣にサポート
して頂けて自信に繋がりました!
こんなに充実した、学びに費やした6ヶ月間
は、人生でこれが最初で最後だと思います。
一方通行の講座ではなく、とにかく「自分で
やる、考える」ということが一番大切だ
ということを教えていただける場でした。
スキルはもちろん、この仕事に必要な
マインドも培うことができました。
母親として、一人の人間として、どちらも
やりたいことを両立させるのは簡単では
ないけれども、やればできる!ということが
分かっただけでも自信に繋がりました。
同じ受講生の方々や講師の皆様との繋がりも
宝物です。この経験をちゃんと仕事として
活かしていきたいです。本当に受講して
良かったです。ありがとうございました!

1期生
あっこちゃん
Before
コーディングの「コ」の字も分からない
0からのスタートでした・・・
After
デザイン・コーディング・
WordPress化まで身につけることが
できました!
他のスクールでデザインのみの学習をして
いましたが、仕事に繋げれるような自信には
繋がらず悩んでいました。
リスラボはWordPressまでをWEBデザイン
として学べる!という所と、代表の
あいちゃんに面談をして頂き人柄を知り、
ここで学びたい!と入会しました。交互に
来るデザインとコーディングの学習は大変
ではありました。それでも自分で調べて
進めれるように導いてくださるサポートと
授業で、現場に出ても対応できるスキルと
自信が身につけれたと感じます。
熱量高く常に近くでサポートしてくださった
あいちゃんを含め講師の皆さんと、一緒に
頑張っている同期がいてくれたことに
感謝です!

1期生
かおちゃん
Before
フリーランスとしての自分の
スキル不足に悩んでいる・・・
After
少しずつできることが増え、その成長が
自分の自信に繋がっていました!
他のスクールで学び始めていたのですが、
スキルが身についていない、卒業後の未来が
見えず悩んでいました。
その時にあいちゃんを知り、デザインから
コーディングまでまるっとできるように
なりたい!
現場に特化したスキルを
学びたい!とリスラボに入会しました。
卒業後を見越して現場に出てからも自分で
歩んでいけるように自分でやってみる、
調べることを一から学び、スキルだけでは
なくマインド面も教わり、盛りだくさんの
内容でした。わからない時困った時一人一人
に寄り添ってくださり、とても
心強かった
です。正直大変だった事もありましたが、
あいちゃんの熱い言葉や頑張っている同期の
姿に私も頑張ろうと
思うことができ最後まで
完走することができました!学んだことを
今後のお仕事に活かしていきたいです。

2期生
ちーちゃん
Before
案件獲得に苦戦し、一人で学習を
続けることに限界を感じていた・・・
After
当初の予定を変え、
仲間と共に上級コースまで駆け抜けた!
他のWebデザインスクールを卒業後、どう
お仕事を取っていけばいいのか分からず、
相談する人もおらず、一人でやることに限界
を感じていた時に、リスラボを知り、実績の
確かなプロのサポートを受けたいと思い、
入会を決意しました。
講義だけでなく、コンペや勉強会などを
通して仲間との交流もあり、孤独を感じる
こともなくモチベーションを保つことが
できました!当初は中級で卒業予定
でしたが、苦手意識のあったコーディングも
克服したいと思い、上級コースまで継続
しました!実際に数々の困難や苦労を乗り
越えてきた愛ちゃんの言葉には説得力が
あり、夢に向かって突き進む原動力に
なりました。卒業後も引き続きたくさん
学ばせていただきます!

2期生
なっつ
Before
他のWebデザインスクールを卒業したが、
案件獲得に繋がらず迷子に・・・
After
スキルアップはもちろん、
お互いに高め合う仲間に出会えました!
他のWebデザインスクールを卒業しました
が、実務ではわからないことが多く、一人で
勉強するのにも限界を感じていた時に
愛ちゃんの個別相談会で「プロにデザインと
コードを見てもらえる環境」であるリスラボ
を知り、入会しました。
実際に入ってみると、スキルアップは
もちろん、お互いに高め合うことができる
仲間に出会えました!
思うようなデザイン
が再現できず、悔しく思っていた時に、
愛ちゃんの「デザインはプロでも0から作る
のは難しい」という言葉がとても刺さり、
とにかく考えて行動し続けることが大切だと
思いました。Web制作を続けていく限り、
この愛ちゃんの言葉はずっと心に
残り続ける
と思います。

2期生
ゆいちゃん
Before
他のWebデザインスクールを卒業するも、
お仕事が取れず途方に暮れていた・・・
After
実践的なスキルを学ぶことができ、
自身に繋がりました!
他のデザインスクールを卒業しましたが、
お仕事を取ることはできず、途方に暮れて
いた時に愛ちゃんの無料個別相談会に
参加し、「この人について学べば間違い無い
かも!」と思い、リスラボに入会しました。
前回のスクールとは学ぶ内容が全く違い、
実践的で実案件で必要なことをたくさん
学べたので、本当に濃い半年間でした。
愛ちゃんの「半年間走り続けたら絶対何かが
変わる!」という言葉を自分に言い聞かせ
ながら走り続け、以前は不安だらけ
でした
が、今は私にもできるかも!と自信が付き、
半年前リスラボに入ることを決断したことは
間違いではなかったと思っています。今度は
「ママでも足を止めずに頑張れば輝ける!」
というのを私が証明できればと思います。
あなたもリスラボでママの皆さんと一緒に
本気で頑張ってみませんか?

受講生の制作実績
講師紹介

現在 Webデザイナー歴15年目、法人7期目。
今まで1200件以上の案件を受注し、
現在はWeb制作会社を経営の傍ら
ママが輝ける社会を実現するために
Webデザインスクールを運営。

就職後ITエンジニアとして
5年間勤務。大手との案件、海外で勤務など経験。
退職後、株式会社irisでWeb制作やアプリ、社内
システム、
社内ツールなどの開発を担っている。
リスラボではコーディング講師を担当。
最近は家事、育児に奮闘しコーディングより
難しいと
頭を抱え、改めてママを尊敬しています
よくある質問
- Q.未経験なのですが、受講することは可能ですか?
- A.もちろん大丈夫です。受講が決まった時点で
カリキュラムをお渡しし、そちらに沿って学習
していただきますのでご安心ください。詳細は
別途個別説明会にてお伝えさせていただきます。
- Q.もし講義当日に参加できなかった場合は
どうすれば良いですか? - A.基本的には講義内容に関してはアーカイブも
お配りさせていただきますのでご安心ください。
ただ、講義にご参加していただく方が理解が
深まるので参加できる際はご参加ください。
- Q.お支払いは分割も可能ですか?
- A.柔軟に分割もご対応させていただいております。
しっかりご相談になりますのでご安心ください。
詳しい料金やお支払いに関してましては
個別説明会にてお話させていただきます。
- Q.講義の時間は何時頃になりますか?
- A.昼間はお仕事やお子さんの行事ごとなどある
ママさん方も多いので、基本的に講義に関しては
22時〜行うことが多いです。
その他昼間もくもく会などは随時開催させて
いただく予定です。
- Q.授業や課題についていけるか不安です・・・
- A.授業は基本的に生授業ですので分からないまま
終わることはありません。また、必要に応じて
別途質問に回答したり、
追加で授業を行ったりと
しっかりサポートさせていただきますので
ご安心ください。
- Q.卒業後のサポートはあるんですか?
- A.リスラボは受講期限が無期限ですので、
卒業認定後も案件獲得〜納品など変わらず
サポートさせていただきます。
詳しくは個別説明会にてお伝えさせて
いただきます。
- Q.フリーランスではなく制作会社への就職が
希望ですが、対応してもらえますか? - A.もちろん、就職希望の方も受講されています
ので可能です。個人個人によって、
自分の目指したいゴールは それぞれなので
皆さんに目標を達成して
いただけるように
全力でサポートさせていただきます。
- Q.個別相談会を受けた後じゃないと
スクールの説明は聞けませんか? - A.完全審査制なのであなたに必要かどうかを
判断させていただきたいため、
必須となって
おります! ※個別相談会はZoomが必須です
- Q.スキルはある程度身についているのですが
今後どうしたら良いか困っています。 - A.お任せください。デザイン、コーディング
スキルアップはもちろん、
営業や単価アップなど
あなたにあった内容で提案するのでやることが
明確になりますので困ることはありません。
説明会への流れ

する」ボタンから相談会のご都合の
良い日程を選択して
お申し込みして
ください。
予約枠については限りがあります
ので気になる方はお早めに!


行います。
今悩んでいることや、
これからの目標についてお話しして
あなただけの
オリジナルロード
マップを作成いたします。


ルの説明を行います。無理な勧誘は
致しませんので
ご安心ください。
また、完全審査制のため、誰でも入
会できるわけではありません。
何かご不明な点があれば、その場で
お答えさせていただきます。
参加者限定特典
個別相談会に参加するだけで、超豪華52大特典を無料でプレゼント!
個別相談会に参加するだけで、
超豪華52大特典を
無料でプレゼント!
今回の52大特典の全てを大公開↓
今回の52大特典の全てを大公開!
- 01
- \再現性99% Webデザイナー 0→100/
完全攻略プレミアム動画 アーカイブ
- 02
- \超有料級 figmaデータ付き/
Webサイト パーツ別 デザイン集 100個
- 03
- \超有料級 figmaデータ付き/
ボタンデザイン集 200個
- 04
- \超有料級 figmaデータ付き/
見出しデザイン集 200個
- 05
- \Figmaデータ付き/
本当は渡したくない 実際に公開している LPデザインカンプ
- 06
- \超有料級/
Webデザイナーの中身が全て分かる LPコーディング資産
- 07
- \psdデータ付き/
Webデザイナーの脳内丸見えバナーデザイン一式
- 08
- \作業効率5倍/
Webデザイナー必須!Adobe生成AI完全攻略動画
- 09
- \超有料級/
本当は渡したくないそのままコピペできるボタンやあしらいのCSS集
- 10
- \Webデザイナーの9割が知らない/
今日から現場で使えるマル秘構成テンプレ【美容系 洗顔商品編】
- 11
- \収入の壁を超えろ/
月50万以上を稼ぐために必要なマーケティング知識
- 12
- \9割が出来てない/
綺麗なコーディングのファイル整理術
- 13
- \時間とお金を作りだす/
収入の壁を超えるためのWebデザインの外注化マニュアル
- 14
- \永久保存版/
作業時間50%カット バナーレイアウトの黄金テンプレ集
- 15
- \永久保存版/
保存必須のもう怖くないコーディングバックアップ手順書
- 16
- \案件獲得率200%UP!/
面白いくらい仕事が舞い込む最強営業攻略BOOK
- 17
- \使わないと絶対損!/
お見積り前にそのまま渡せる!事前ヒアリングシート
- 18
- \絶対知っておきたい!/
WordPressオリジナルテーマ作成に必須!LocalでWordPress構築
- 19
- \900人以上のWebデザイナーが受け取った/
超プレミア版!素材・参考サイト集50選
- 20
- \完全保存版/
初心者を抜け出すための配色パターン60個&配色サイト集
- 21
- \Webデザイナー歴15年の集大成!/
1000人以上が使用した 今日から現場で使えるヒアリングの極意
- 22
- \乗り遅れるな/
2025年最先端Chat GPT徹底解説
- 23
- \もう営業に困らない/
勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- \1200件以上受注したプロ直伝/
返信率が3倍上がる営業文テンプレ3選
- 25
- \まさかこれやってないよね?/
Webサイト制作において絶対にやってはいけないこと16選
- 26
- \作業効率爆上げ/
フリーランスに必要な初心者でもわかるスプレッドシート操作ガイド
- 27
- \知らなきゃやばい!/
Figma基本操作
- 28
- \プロが基礎から徹底解説/
よく使うパターン別も掲載!フォント使いのプレミア入門書
- 29
- \本当は教えたくない/
歴15年の私がおすすめする書籍本 10選
- 30
- \そのまま使える/
WEBデザイナーのためのChat GPTプロンプト活用実例
- 31
- \プロも使う!/
今日から役立つGoogle Chrome拡張機能10選
- 32
- \トレンドに乗り遅れるな/
最新版 誰でもできるデザインセンス爆上げ法
- 33
- \9割が怖がる/
現場で失敗しないためのWordPressリリース手順書
- 34
- \9割が怖がる/
現場で失敗しないためのコーディングリリース手順書
- 35
- \現場で実際使われている/
FileZilla徹底解説ガイド
- 36
- \9割が出来てない/
継続案件に繋がるコーディング品質チェックシート
- 37
- \リピート確実/
初心者必見!WordPress操作完全マニュアル
- 38
- \月30万を実現するための/
99%自己管理ができる目標達成シート
- 39
- \制作時間20%大幅カット/
プロが実際に使う VS Codeプラグイン一覧
- 40
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 41
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 42
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 43
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 44
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 45
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 46
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 47
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 48
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 49
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 50
- \もう困らない/
ぱっとみて分かるWeb制作の料金表一覧
- 51
- \2024年最新版/
そのまま使えるインボイス対応! 請求書テンプレ
- 52
- Webデザインスクール”リスラボ”
参加権&限定価格権利
スクロールしてね!↓
- 01
- Webデザイナー 0→100
完全攻略プレミアム動画 アーカイブ
- 02
- Webサイト パーツ別 デザイン集 100個
- 03
- ボタンデザイン集 200個
- 04
- 見出しデザイン集 280個
- 05
- 実際に公開している LPデザインカンプ
- 06
- Webデザイナーの中身が全て分かる
LPコーディング資産
- 07
- Webデザイナーの脳内丸見え
バナーデザイン一式
- 08
- Adobe生成AI完全攻略動画 アーカイブ
- 09
- そのままコピペできるボタンやあしらいのCSS集
- 10
- 今日から現場で使える
LP㊙︎構成テンプレ【美容系 洗顔商品編】
- 11
- 月50万以上を稼ぐために
必要なマーケティング徹底解説
- 12
- 綺麗なコーディングのファイル整理術
- 13
- 収入の壁を越えるための
Webデザインの外注化マニュアル
- 14
- 作業時間50%カット
バナーレイアウトの黄金テンプレ集
- 15
- コーディングバックアップ手順書
- 16
- 面白いくらい仕事が舞い込む最強営業攻略BOOK選
- 17
- お見積り前にそのまま渡せる!
事前ヒアリングシート
- 18
- LocalでWordPress構築
- 19
- 超プレミア版!素材・参考サイト集50選
- 20
- 初心者を抜け出すための
配色パターン60個&配色サイト集
- 21
- 今日から現場で使えるヒアリングの極意
- 22
- 2025年最先端Chat GPT徹底解説
- 23
- 勝手に仕事が舞い込むInstagram集客完全攻略
- 24
- 返信率が3倍上がる営業文テンプレ3選
- 25
- Webサイト制作において
絶対にやってはいけないこと16選
- 26
- 初心者でもわかるスプレッドシート操作ガイド
- 27
- Figma基本操作
- 28
- よく使うパターン別も掲載!
フォント使いのプレミア入門書
- 29
- 歴15年の私がおすすめする書籍本 10選
- 30
- WEBデザイナーのための
Chat GPTプロンプト活用実例
- 31
- 今日から役立つGoogle Chrome拡張機能10選
- 32
- 最新版 誰でもできるデザインセンス爆上げ法
- 33
- 現場で失敗しないための
WordPressリリース手順書
- 34
- 現場で失敗しないための
コーディングリリース手順書
- 35
- FileZilla徹底解説ガイド
- 36
- 継続案件に繋がるコーディング品質チェックシート
- 37
- 初心者必見!WordPress操作完全マニュアル
- 38
- 99%自己管理ができる目標達成シート
- 39
- プロが実際に使う VS Codeプラグイン一覧
- 40
- ぱっとみて分かるWeb制作の料金表一覧
- 41
- そのまま使えるインボイス対応! 請求書テンプレ
- 42
- ぱっとみて分かるWeb制作の料金表一覧
- 43
- そのまま使えるインボイス対応! 請求書テンプレ
- 44
- ぱっとみて分かるWeb制作の料金表一覧
- 45
- そのまま使えるインボイス対応! 請求書テンプレ
- 46
- 覚えておくべき色の名前50選
- 47
- 2025年最先端Chat GPT徹底解説
- 48
- バナーレイアウトの黄金テンプレ集
- 49
- Figma ショートカット集 30選
- 50
- 爆速コーディングに使える超有益ツール10選
- 51
- 2024年上半期人気投稿Best10
- 52
- "あなたが良い"とクライアントに
任されるためのチェックリスト
\今だけ超豪華52大特典がもらえる/