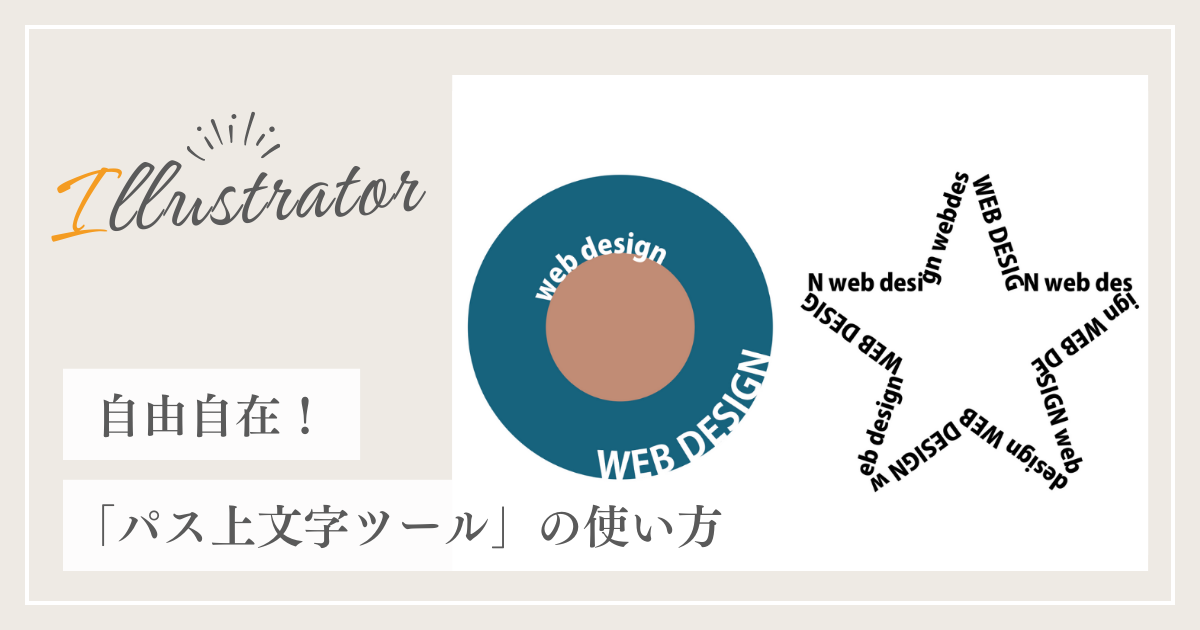
テキストをパスに沿って配置できる「パス上文字ツール」
ロゴやバナー、チラシなど、目をひくデザインを作ることができる機能です。
今回はその使い方を解説して行きますので、ぜひ最後まで見ていってください!
文字を曲げて配置するためのパスを作る方法
まずは、文字を配置するためのパスを用意する必要があります。
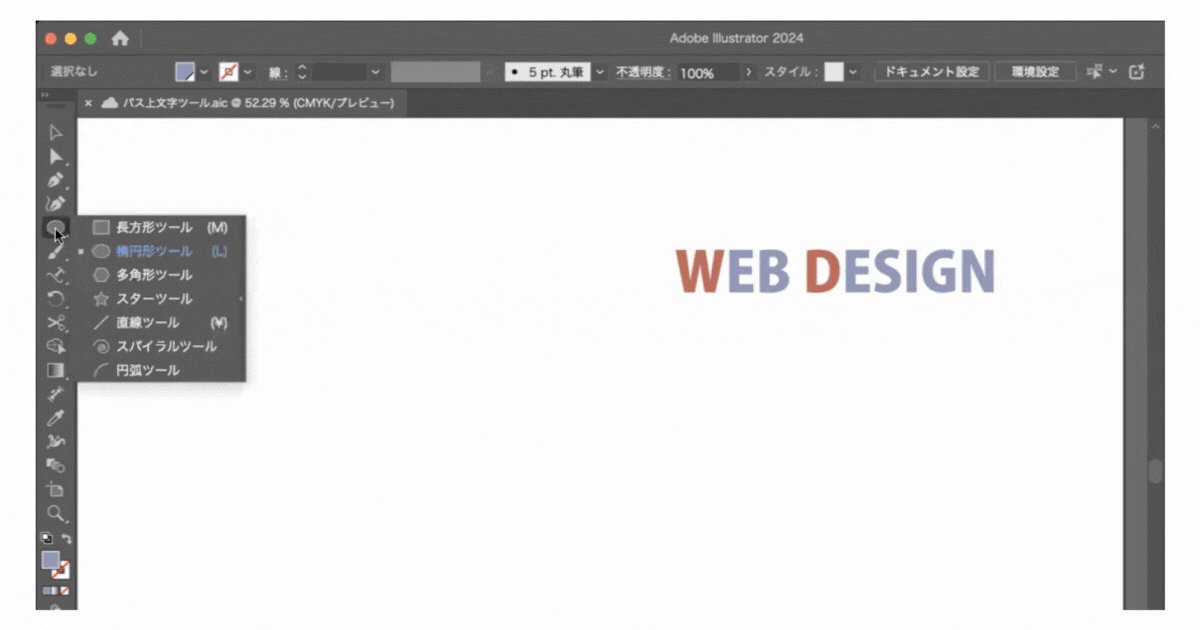
作り方は、ペンツールでも、図形ツールでもどちらでも構いません。
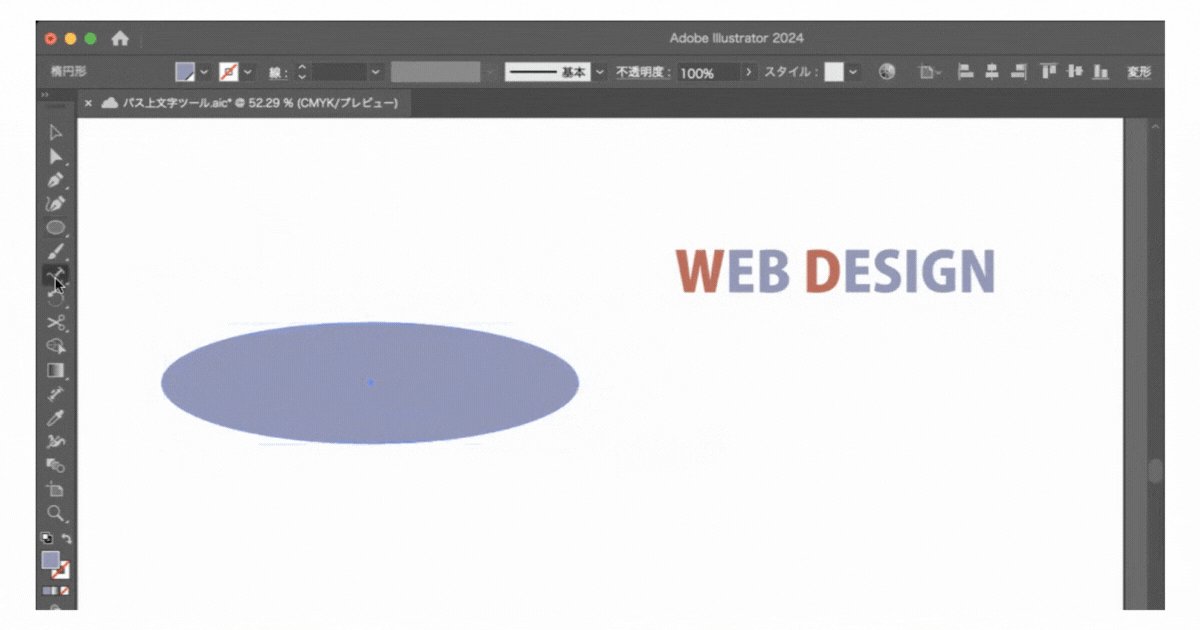
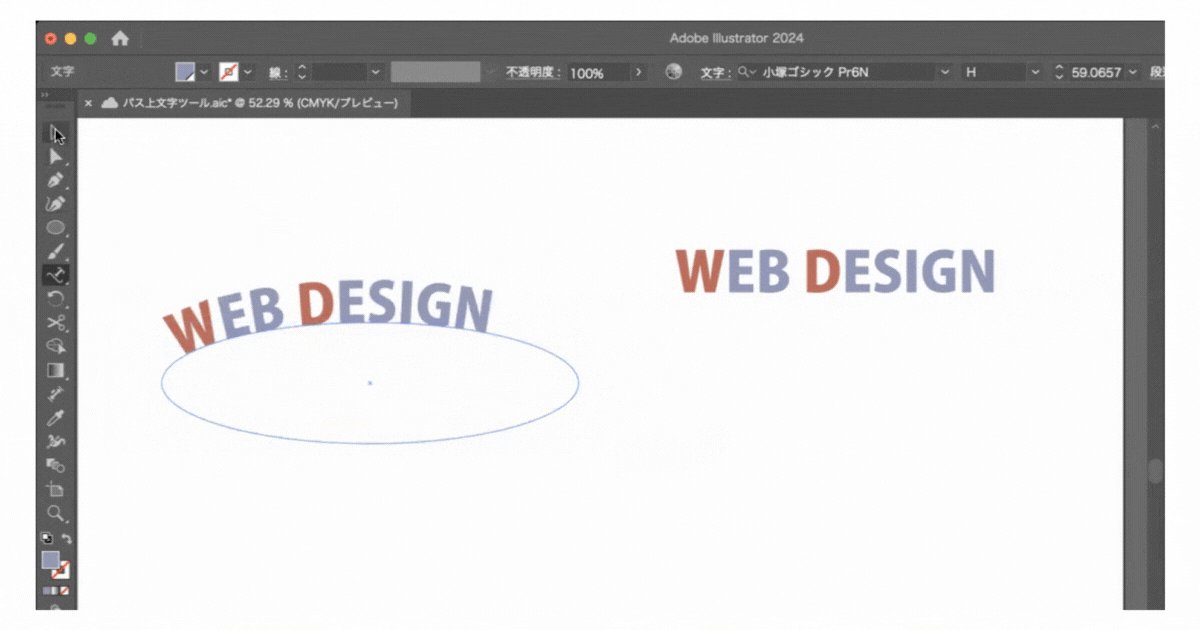
例として楕円ツールで作成してみます。

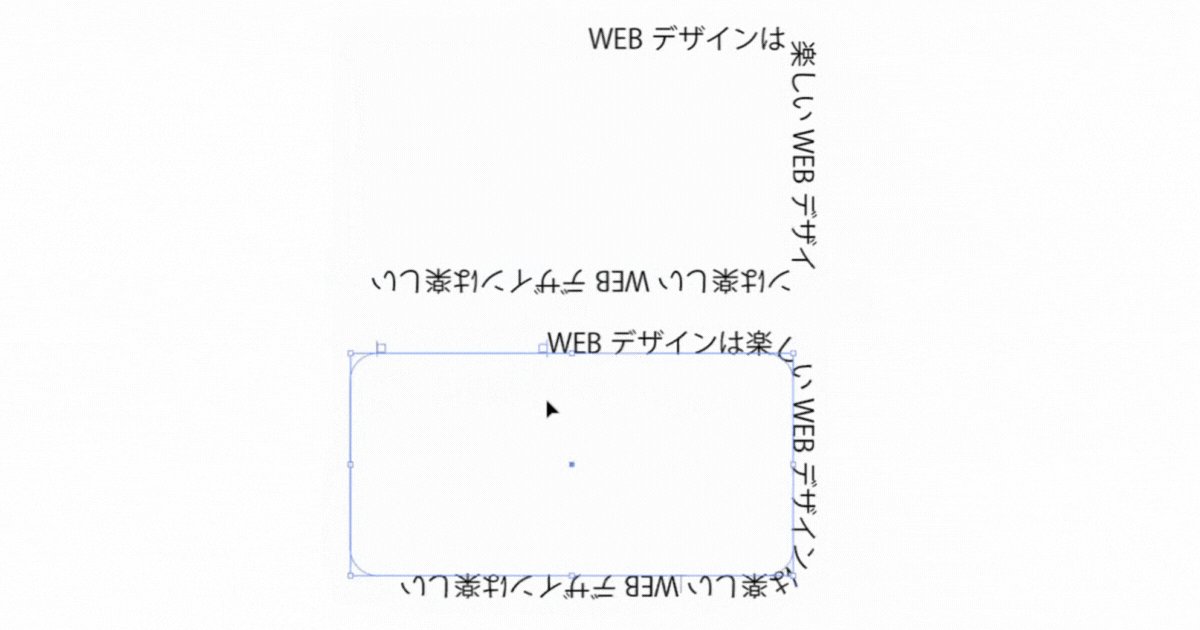
波型にしたい場合、ペンツールでも作成できますが、長方形ツールを変形させてシェイプを作ることもできます。
- 長方形ツールでシェイプを作ります
- 上部メニュー「効果」→「ワープ」→「旗」で湾曲度合を調節します
- 上部メニュー「オブジェクト」→「アピアランスを分割」をクリックします
- 上辺の線だけ残したいので、その他の部分を「ダイレクト選択ツール」で選択し、削除します

効果をつけただけでは、パス上文字ツールが使えませんのでご注意ください。
これでテキストを配置するためのパスが出来上がりました。
パス上文字ツールの使い方
では早速、使い方を見ていきましょう。
- 左側の文字ツールを長押しして、パス上文字ツールを選択します
- 作成したパスにカーソルを合わせてクリックすると、テキストが入力できるようになります
- 文字を打ち込むと、パスに沿ったパス上文字が完成します


カーニング、トラッキング調整の方法
パスに沿って文字を配置した後でも、カーニング(文字詰め)やトラッキングが可能です。
カーニング
調整したい文字と文字の間にカーソルを合わせ、Option(win:Control)+←→ または文字パネルにて数値を変更します。

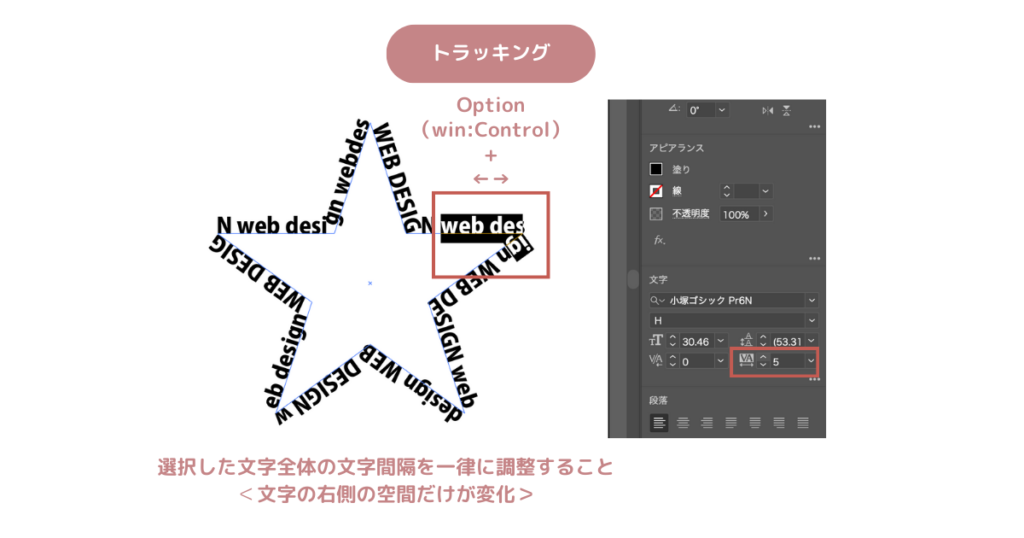
トラッキング
調整したい文字の範囲を選択し、Option(win:Control)+←→ または文字パネルにて数値を変更します。

パスの内側に文字を配置する方法
クローズパス上の文字は、内側に移動させることができます。
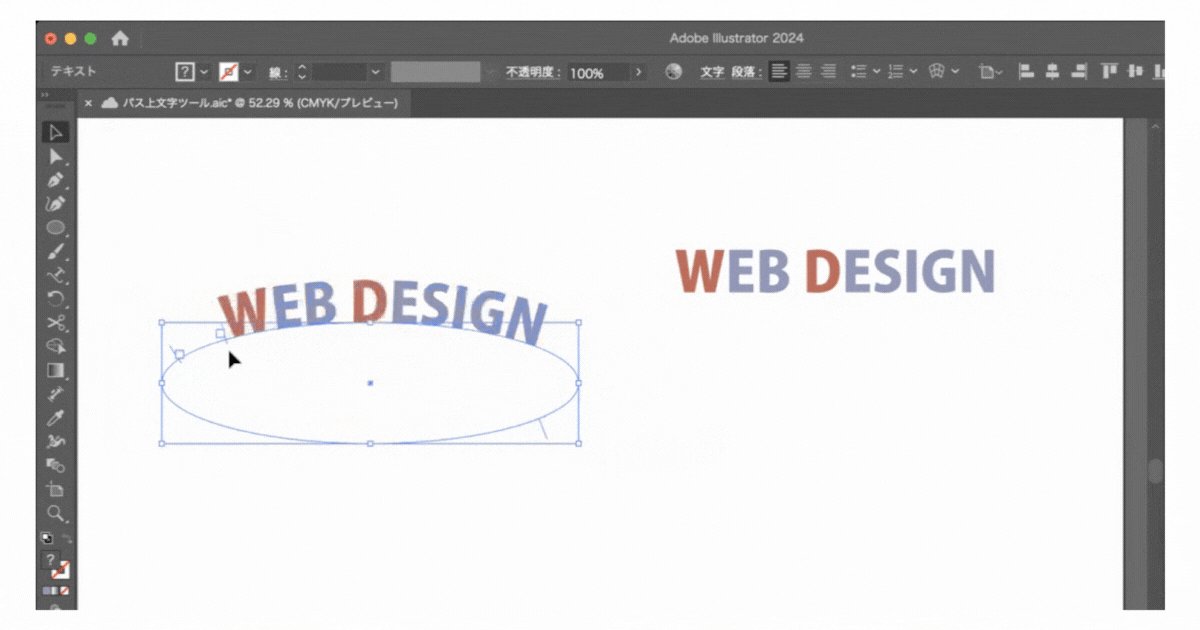
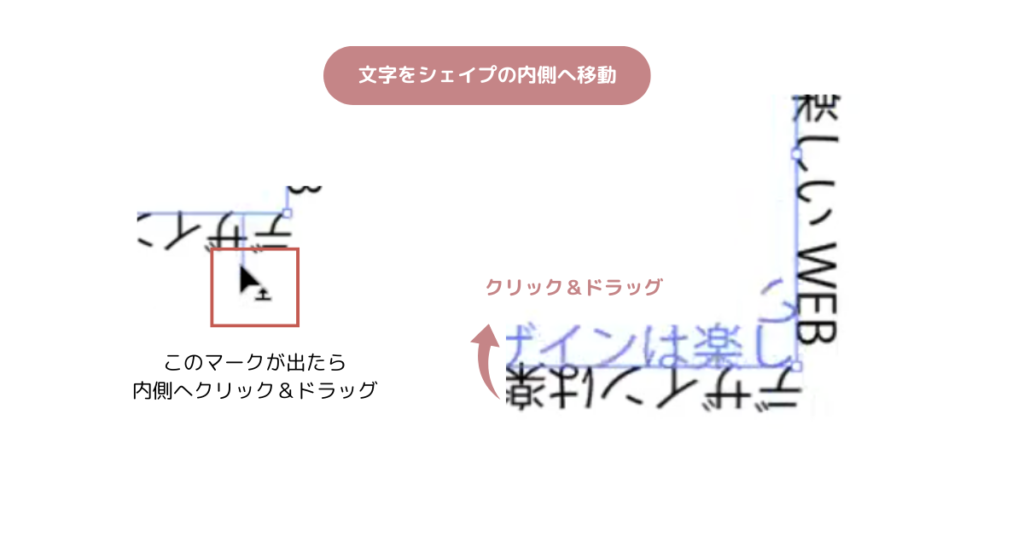
テキストを入力できる状態にしている時、両端と中央に縦線が現れます。
これはテキストの開始位置と終了位置、中央は入力範囲のセンターを表しています。
その中の「中央」にある縦線にカーソルを合わせ、パスの内側にクリック&ドラッグすると、テキストがパスの内側へ移動します。

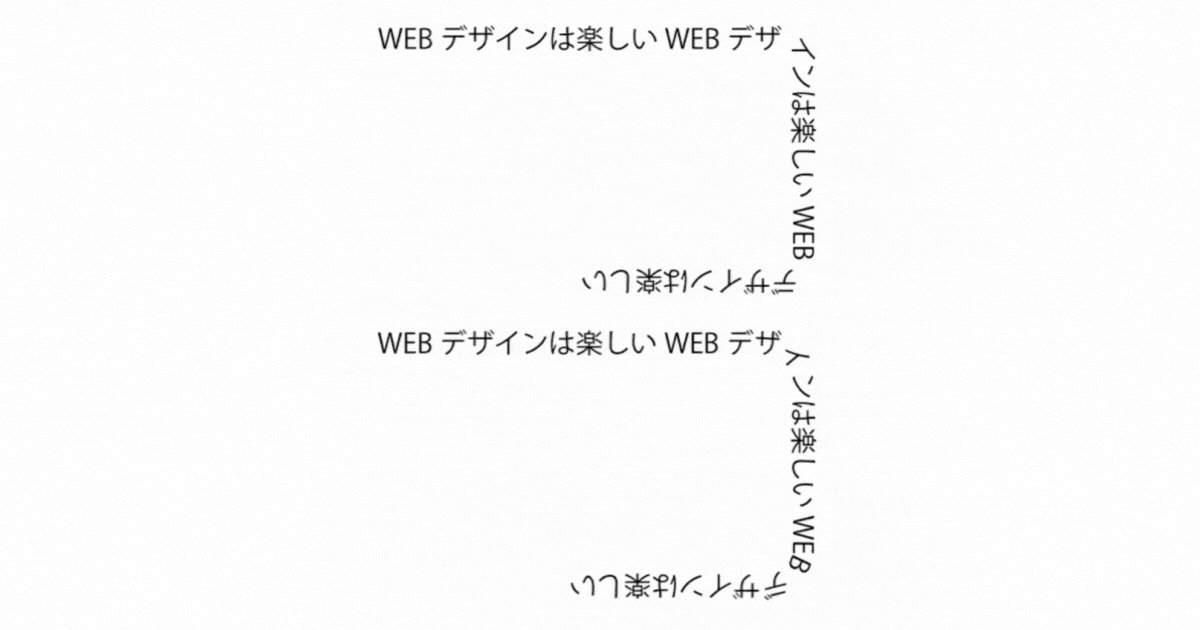
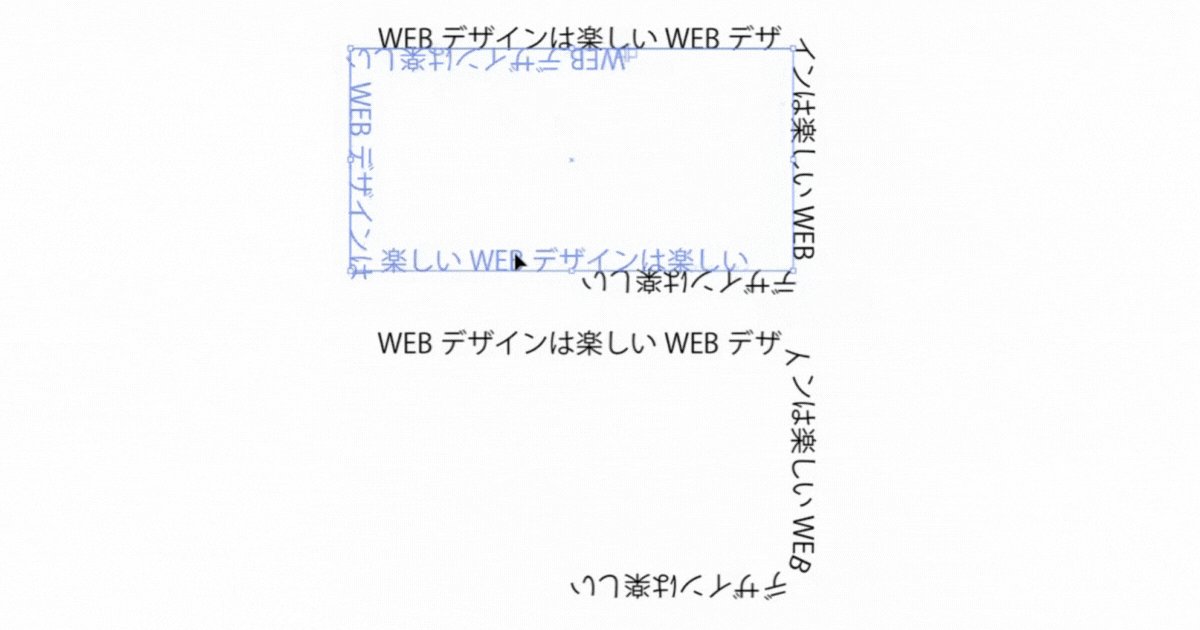
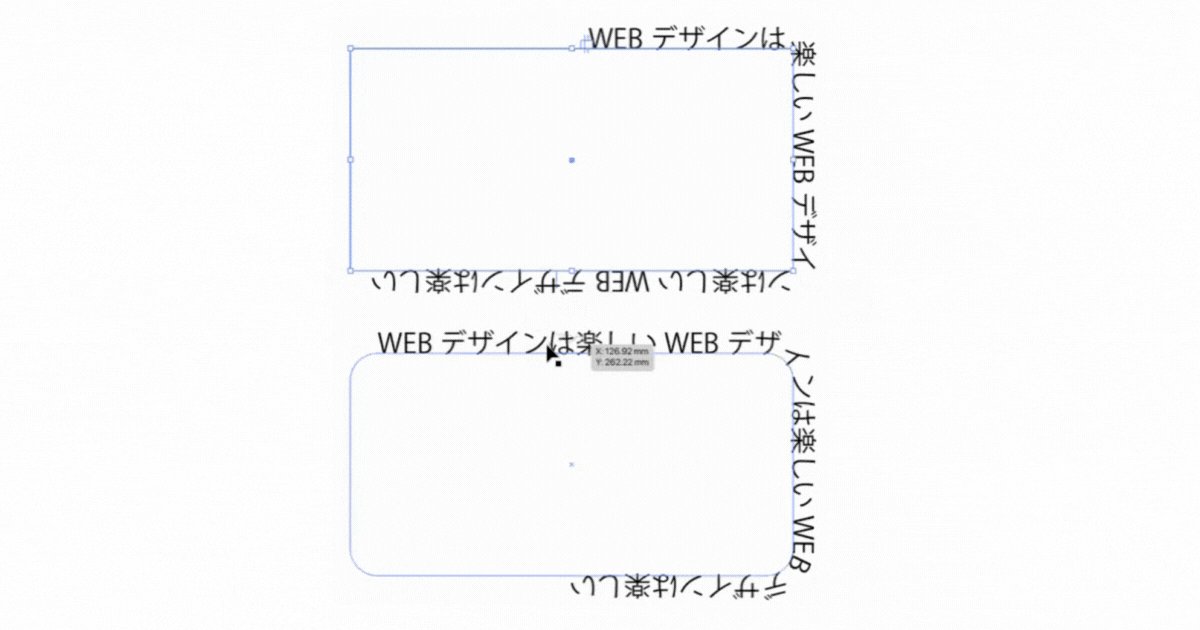
パスの角度によってもデザインが変わってきます。
角が鋭角になるよりも、緩やかなカーブの方が文字は重なりにくく、滑らかな文字の流れになります。
ぜひいろいろな角度を試してみてください。

効果のワープとパス上文字ツールの違い
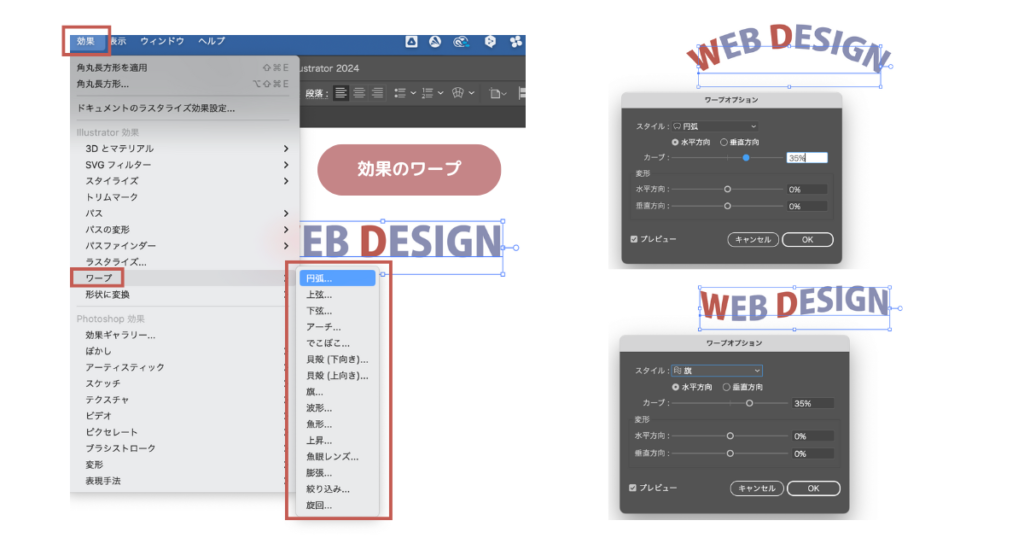
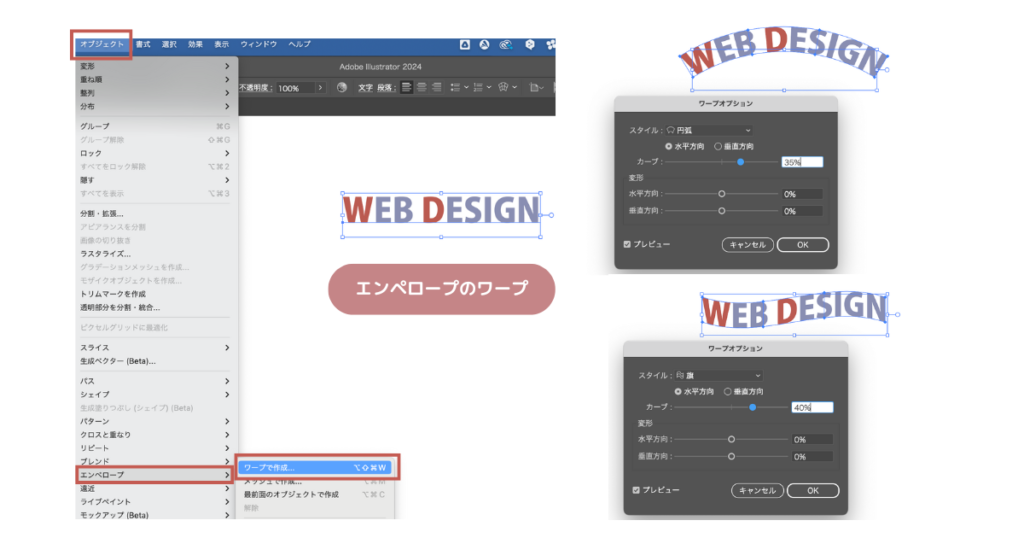
今回ご紹介した「パス上文字ツール」以外に、文字を円弧やアーチ状に並べる方法として、「効果」や「エンベロープ」を使う方法もあります。
「効果」→「ワープ」

「エンベロープ」→「ワープで作成」
上部メニューの「オブジェクト」→「エンベロープ」→「ワープで作成」

「効果」と「パス上文字ツール」の違い
これらの「効果」は文字の形(まとまり)そのものを変形させます。
一度ワープ効果を掛けると文字の再編集はできなくなります。
「パス上文字ツール」はオブジェクトのパス(ベクトル線)に沿って、文字を配置するというもので、より図形オブジェクトに合わせて、綺麗に文字を配置したい場合に適しています。
まとめ
今回は「パス上文字ツール」について解説してきましたが、いかがでしたでしょうか?
どのような方法を使って文字をデザインするのか、状況に応じていろいろと使い分けてみてください。
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント