Illustratorには、Photoshopなどのように「塗りつぶし」というツールがありません。
ですが、今回解説する「ライブペイントツール」を使えば、塗りつぶしツールと似た使用感で、図形に塗り絵感覚で色付けすることができます。
とても便利なツールなので、ぜひ最後まで見て行ってください!
ライブペイントについて理解しよう
「ライブペイントツール」とは、パスのエリアの輪郭を自動的に判別し、クリックした範囲のみを塗りつぶすことができる機能です。
通常の閉じたパスに色を付ける「塗り」との違いは、図形が重なってできた閉じたパス内に、レイヤー構造を無視して自由に色を付けることができるという点にあります。
しきい値(選択する範囲)も変更することができるので、小さな隙間なども調整して塗りつぶすことができます。
直感的な塗りつぶしを行うことができるため、とても便利な機能ですが、使いすぎるとデータが複雑化し容量が重くなってしまうというデメリットもあるため、注意が必要です。
ライブペイントを使って塗りつぶしをしてみよう
ライブペイントの準備
まずは、ライブペイントを行うための準備を説明します。

- 色を付けたい図形すべてを選択します
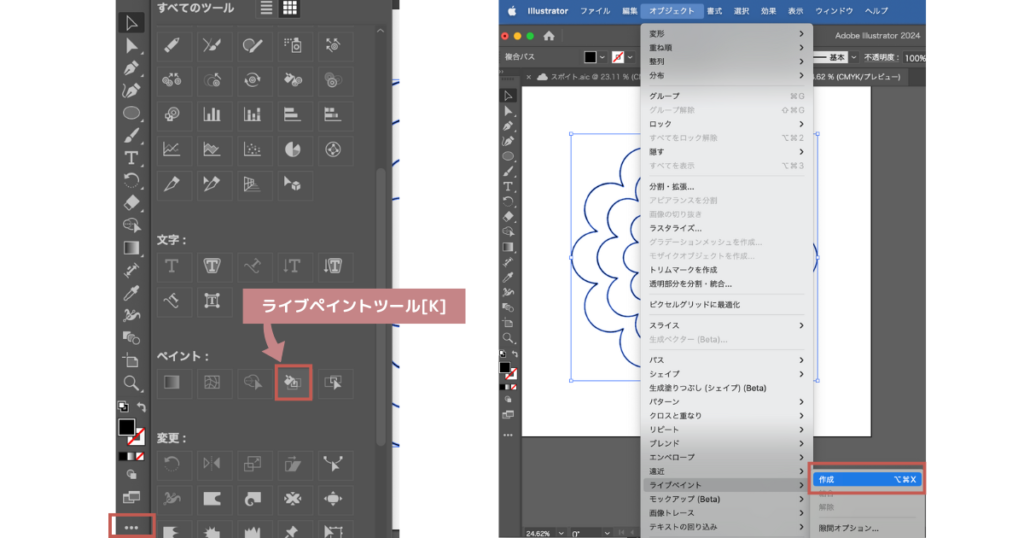
- ショートカットキー[K]などで「ライブペイントツール」を選択します
(上記参照) - マウスポインターがスプレーアイコンのようなものに変わったことを確認し、選択された図形上へポインターを移動します
- ポインターの部分に小さな文字で「クリックしてライブペイントグループを作成」と表示さますので、図形上のお好みの箇所をクリックしてグループ化します
「塗り」を追加
では次に、実際に色をつけていきたいと思います。
- ライブペイントを選択した状態で、「塗り」を行いたい場所へマウスポインターを移動します
- キーボードの十字キーの左右、または上下キー、もしくは画面右にあるカラー選択アイコンよりお好みのカラーを選択し、パス内をクリックします

塗りをキャンセルしたい場合は、右クリックから「ライブペイントの取り消し」を選択するか、Command+Z(Winの場合はCtrl+Z)で戻ることができます。
「線の塗り」を追加
ライブペイント機能は「塗り」だけでなく「線」の色も変更できます。
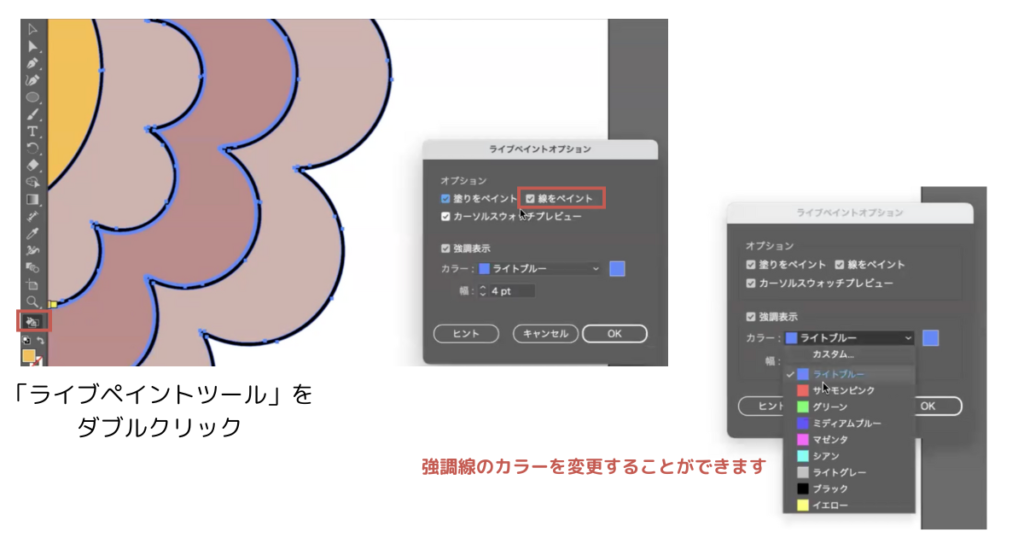
- 画面左にある「ライブペイントツール」アイコンをダブルクリックします
- 【ライブペイントオプション】パネルが表示されるので、パネル内から「線をペイント」にチェック→「OK」を選択します
- マウスポインターを線の上へ移動させるとポインターアイコンが「筆」へ変わるので、クリックして線の塗りを反映します

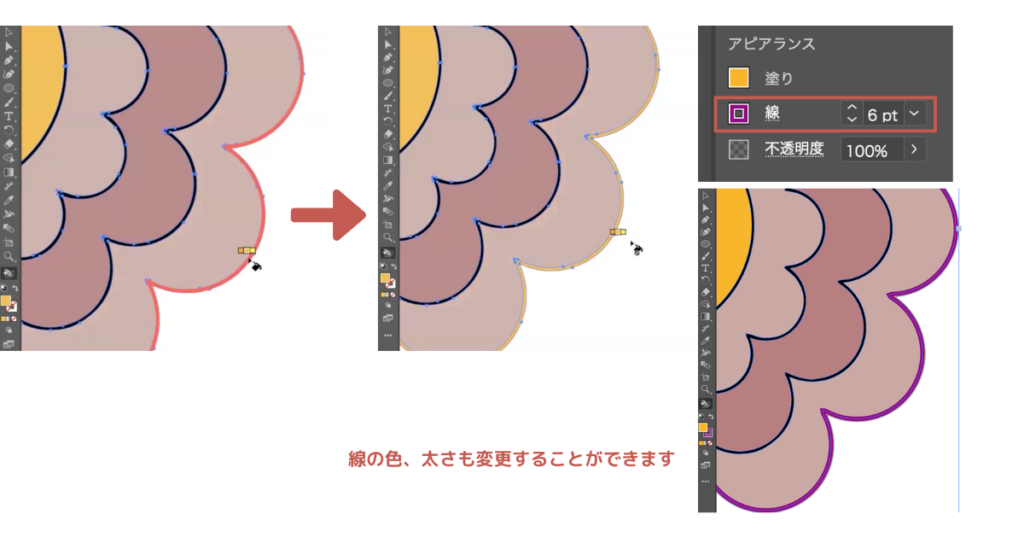
そして線の色だけではなく、太さも変えられます。
画面右の色や線の太さを設定し、クリックで反映させてみましょう。

ライブペイントの解除
ライブペイントで塗りを行なった図形は、グループ化、複合化されます。
この全て合体した状態から、各パーツを分解するには「ライブペイントの解除」を行います。
まず、現在の図形の状態をアピアランスパネルで確認してから進みましょう。
- 図形を選択し、上部ツールバーから「ウィンドウ」→「アピアランス」と進み、【アピアランスパネル】を表示します
- アピアランスパネルで「ライブペイント」と表示されていることを確認します
- 再度上部ツールバーから「オブジェクト」→「分割・拡張」と進み、「OK」を選択します
- アピアランスパネルで表示が「ライブペイント」状態から「グループ」の状態へ変更されていることを確認します
では、続いて「解除」へと進みます。
- 上部ツールバー「オブジェクト」→「グループ解除」を選択します(1度目の解除で選択していた図形群が塗りと線に分割されます)
- 再度分割した塗りと線を選択し、もう一度「オブジェクト」→「グループ解除」を行うと、全ての塗りと線が分割されます
これで、塗りと線、それぞれを自由に操作できるようになります。
部分的に合体させたい場合は、任意の塗りと線を選択した状態で右クリックから「グループ」を選択することでグループ化することが可能です。
レイヤーをバラバラにできることのメリットとして、線画のみ必要になった場合などに便利です!
次からは、ライブペイントで色付けしたものを「再配色」という機能を使って色合いをまとめて変化させる方法をご説明します。
「オブジェクトの再配色」で一括して色を変更してみよう
「オブジェクトの再配色」という機能を使うと、ライブペイントで作成したオブジェクトの配色を一括して変更することができます。
- 再配色を行いたいオブジェクトを選択します
- 上部ツールバー「編集」→「カラーを編集」→「オブジェクトの再配色」を選択します
- カラーホイール(円)やカラーハーモニー(下部の長方形)など、色の設定を調整します

この「オブジェクトを再配色」を使えば、色を一括で変更したり、色の数を絞ることもできますので、簡単にカラーバリエーションの作成が可能です。
「色相」「明度」「彩度」そして「色数」なども変えることができますので、ぜひいろいろ触ってみてください!
ただ、この「オブジェクトを再配色」で色を変更できるのはベクターオブジェクトのみですので気をつけてください。
ベクターデータについてはこちらの記事でもご紹介していますので、ぜひ参考にしてみてください!
まとめ
今回はIllustratorでの「塗りつぶし」ツールである、「ライブペイント」について解説してきましたがいかがでしたでしょうか?
このライブペイントは、直感的な着色をしたい場合に便利な機能ですので、状況によって「塗り」「線」「ライブペイント」と使い分けてみてください!
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント