WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの基本的な機能の一つであり非常に重要な要素の「コンポーネント」の使い方や、コンポーネント周りの機能についてもご紹介していきます。
これからFigmaでデザイン制作を始めようと思っている方や、「コンポーネント」について理解を深めたい方はぜひ、最後まで見ていってください!
コンポーネントとは?
Figmaの「コンポーネント」とは、一つのデザインの中で繰り返し利用される共通の特性を持つ要素を指します。
コンポーネント化とは、何度も使用されるアイテムをテンプレート化して使いやすくすることだとイメージしてください。
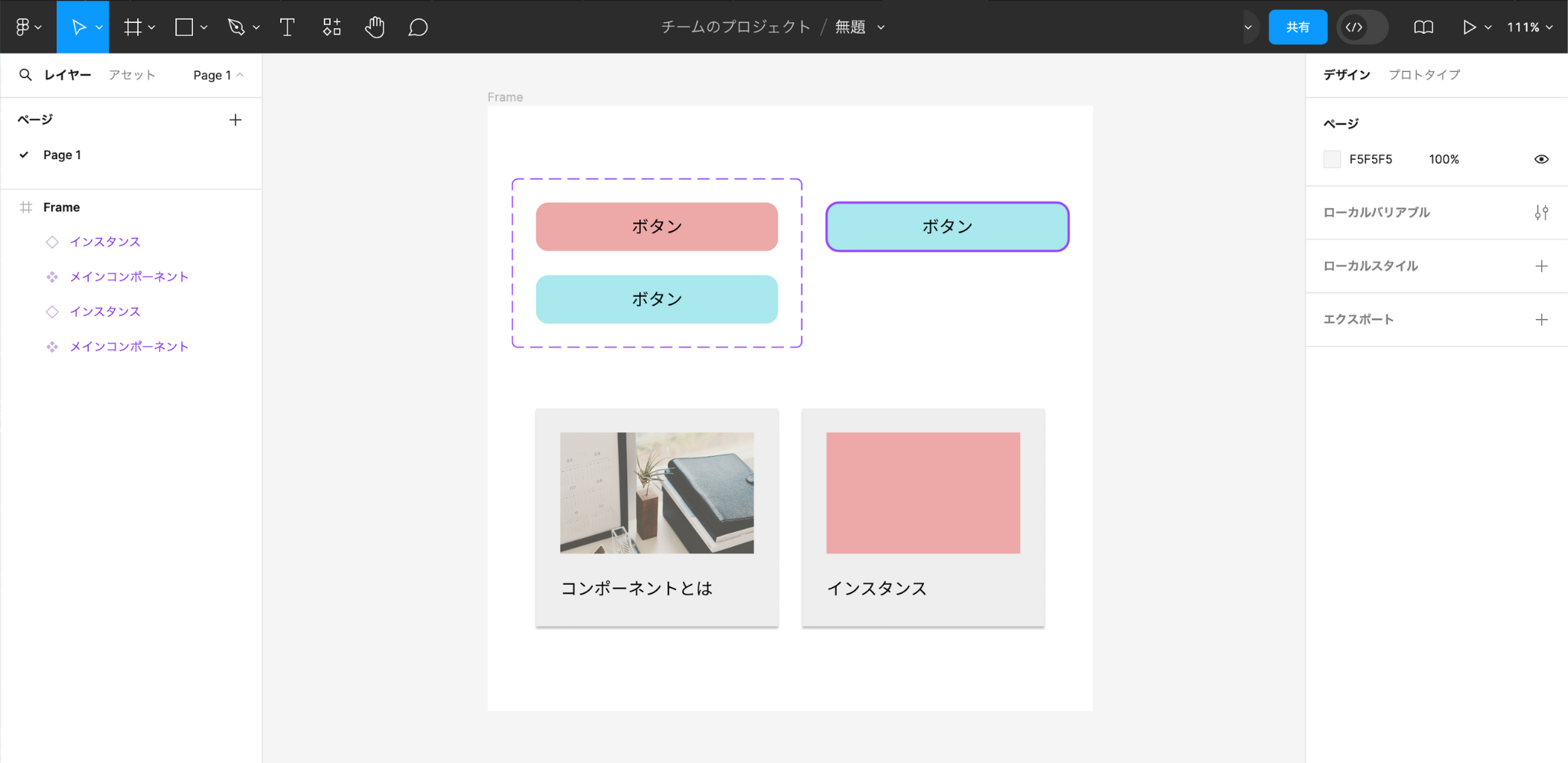
Webサイトを例とすると、ヘッダーやフッターなどが挙げられます。
さらに細かい中のパーツとなると、ボタンやカードレイアウトも同じ扱いになります。

コンポーネント機能のメリット
コンポーネント機能を利用する最大のメリットは、変更が一度で済むという点です。
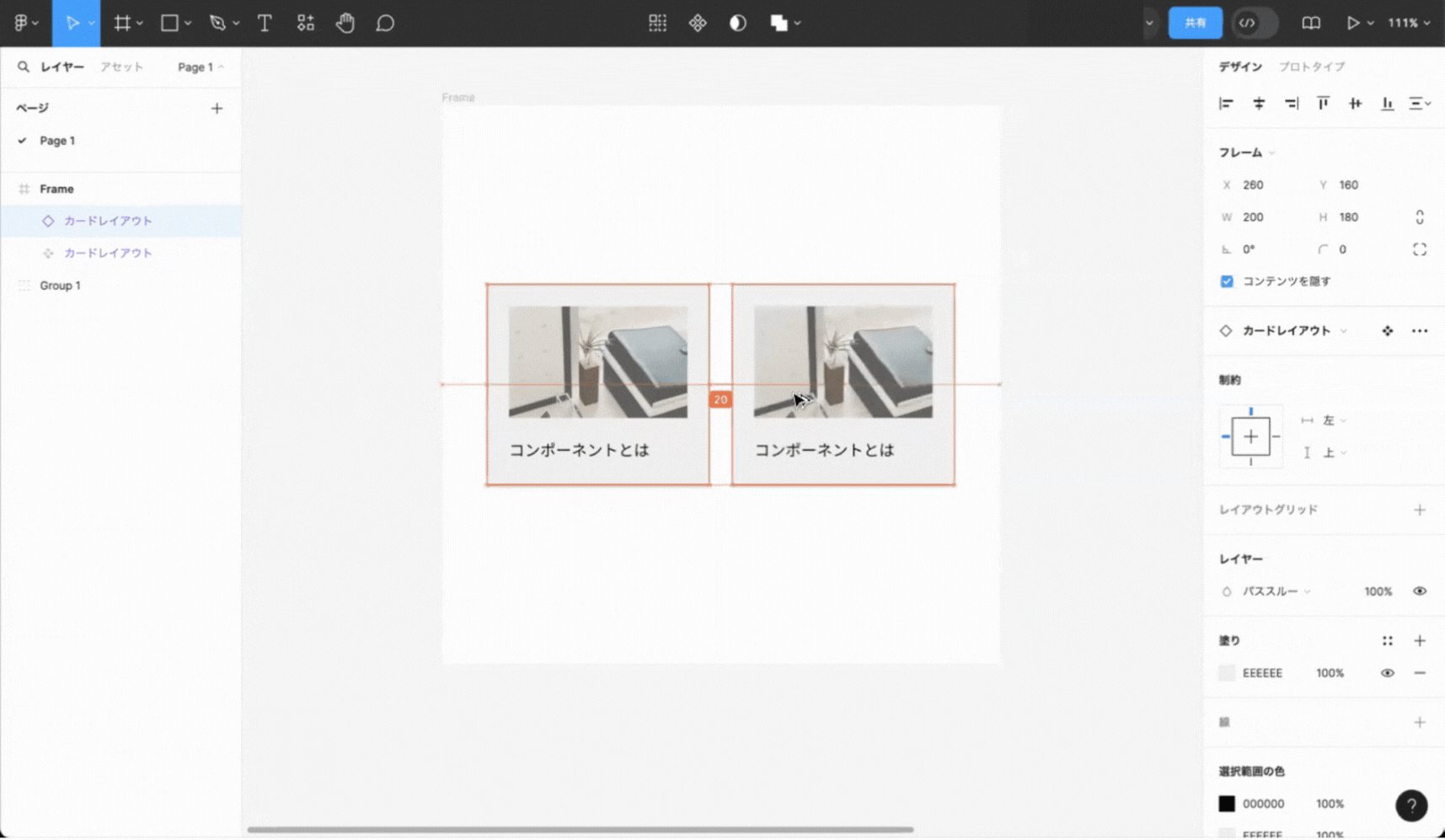
たとえば、カードを複製して並べたとします。
その後、余白やレイアウトを変更したい場合、個別にひとつひとつ修正するなどの作業が必要です。
これは手間がかかり、複数の箇所を変更し忘れる可能性もあります。
しかし、コンポーネント機能を活用すれば、メインコンポーネントを修正するだけで、他の箇所にも変更が自動で反映されます。
デザインの一括編集が可能になるので、同じデザインが使用されている箇所を探す手間も省けて便利ですね!
さらに、コンポーネント機能を使ってバリエーションを作成し、それを登録することもできるので、より作業時間を大幅に短縮することができます。
それでは、次からコンポーネントを実際に作成していきます。
コンポーネントの作成の仕方
コンポーネントの作成方法について詳しくご紹介していきます。
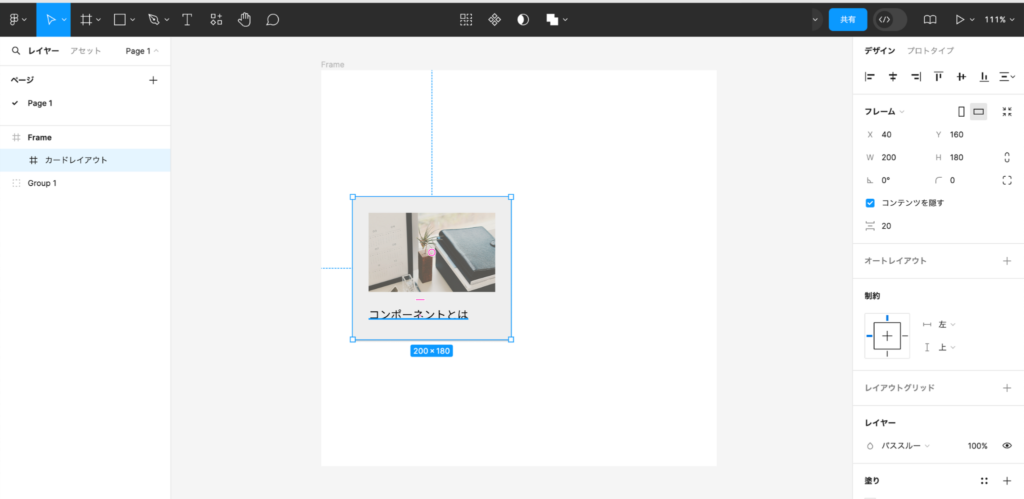
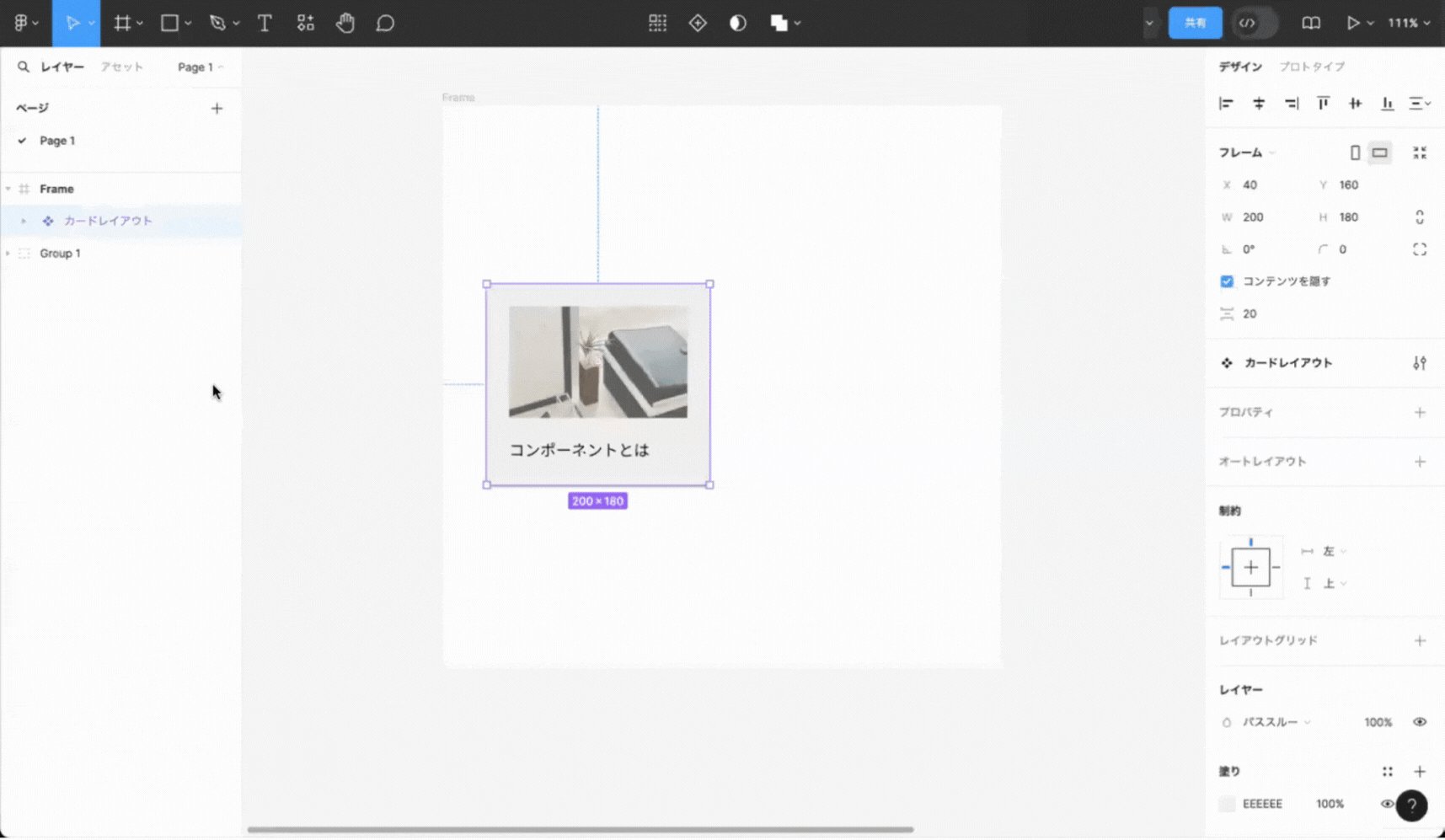
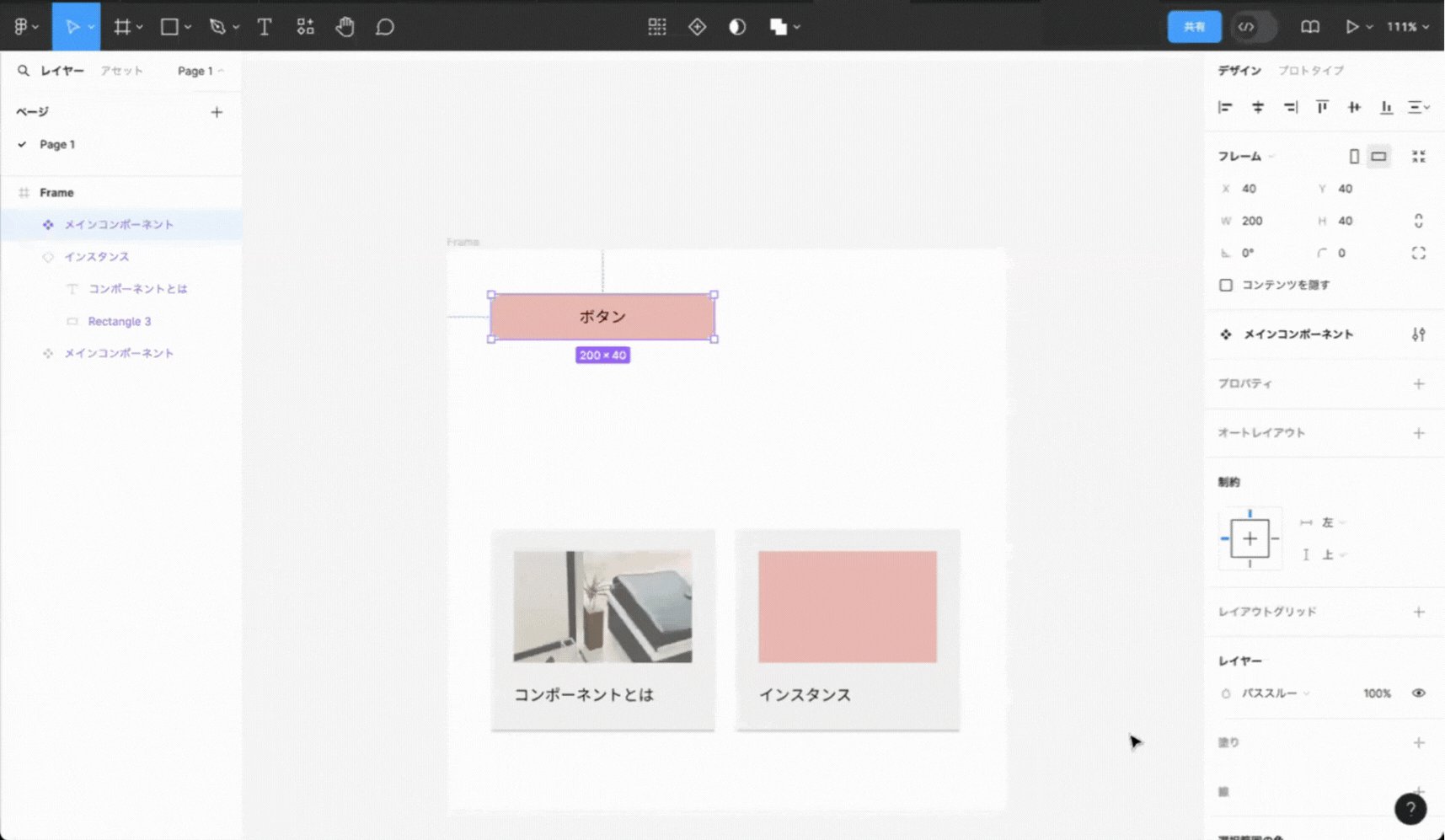
(1)コンポーネント化したいオブジェクトを選択する
まず、コンポーネント化したいオブジェクトを選択します。

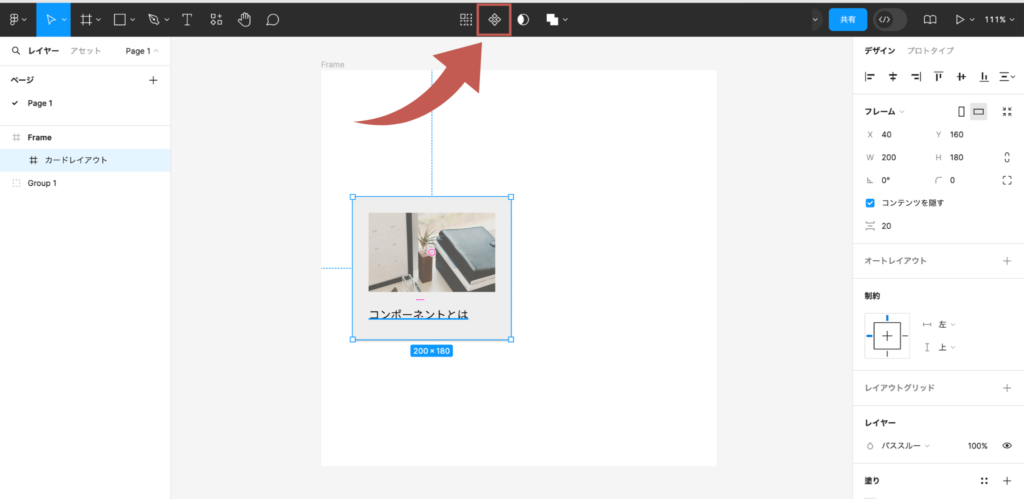
(2)ツールバーの「◇」が4つ重なったアイコンをクリック
ツールバー中央の「◇」が4つ重なったアイコンをクリックします。

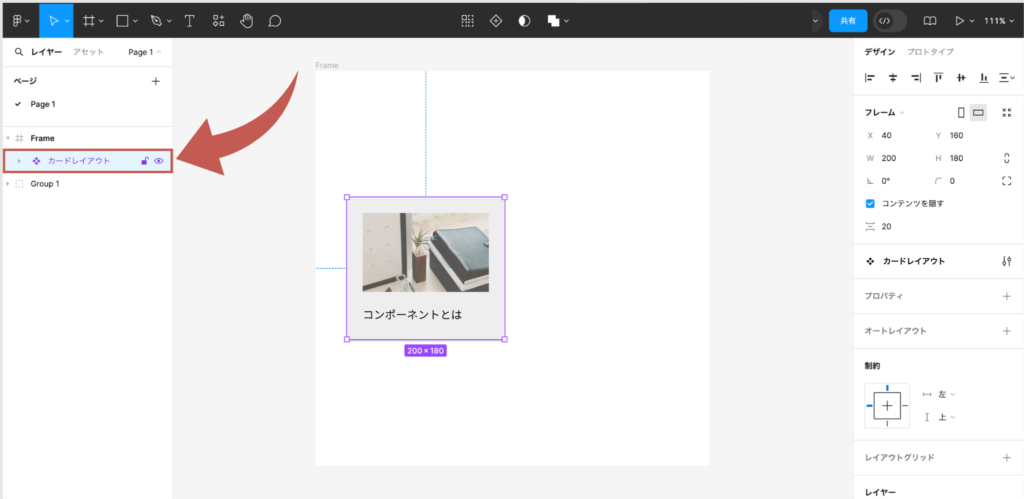
左側のレイヤーパネルのアイコンが紫色に変わったらコンポーネントの作成は完了です。

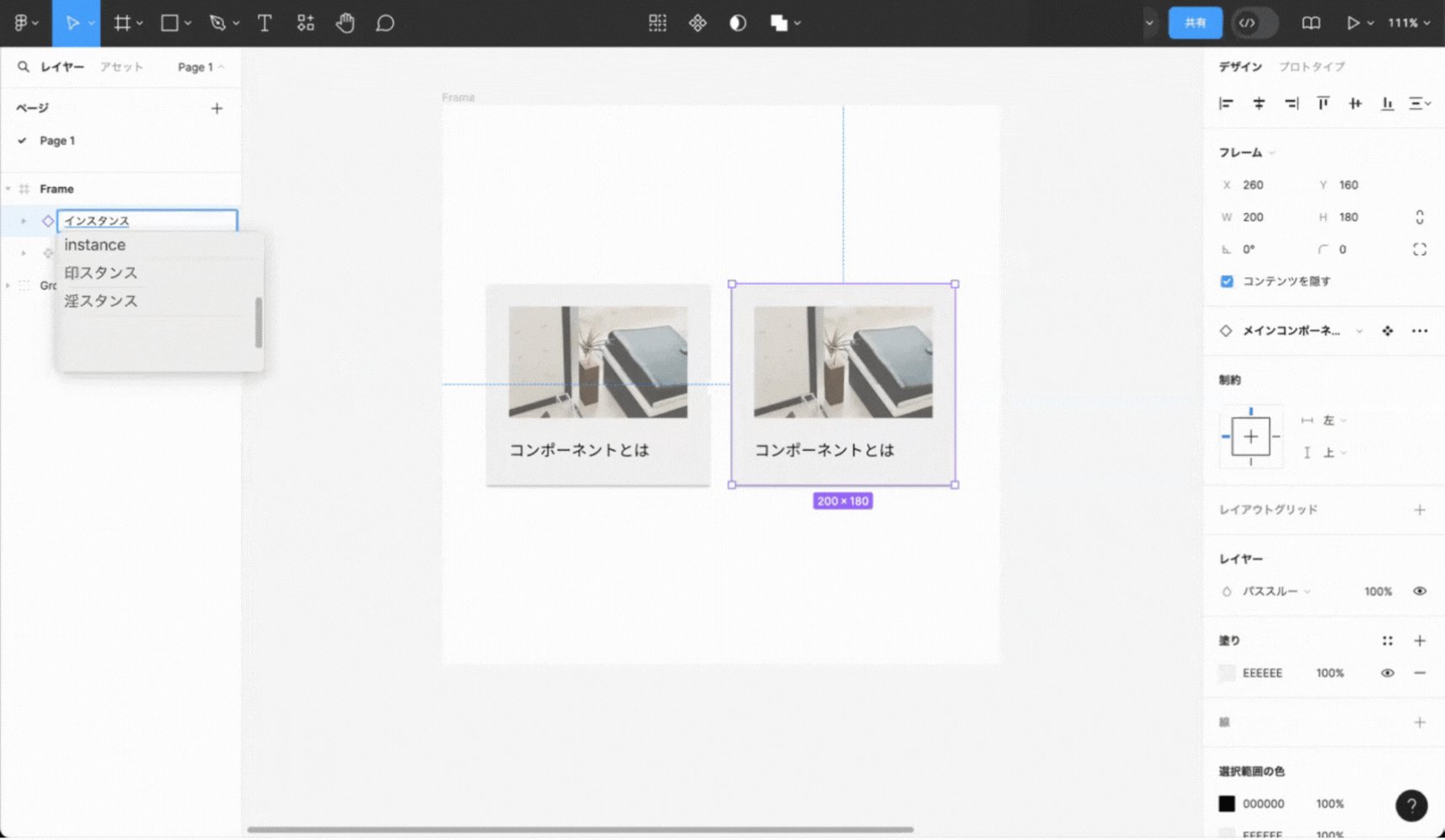
コンポーネントとインスタンスについて
コンポーネントを複製して作られたアイテムであり、いわば再利用されているオブジェクトのことを「インスタンス」と呼びます。
コンポーネントが「親要素」だとするとインスタンスは「子要素」の扱いになります。
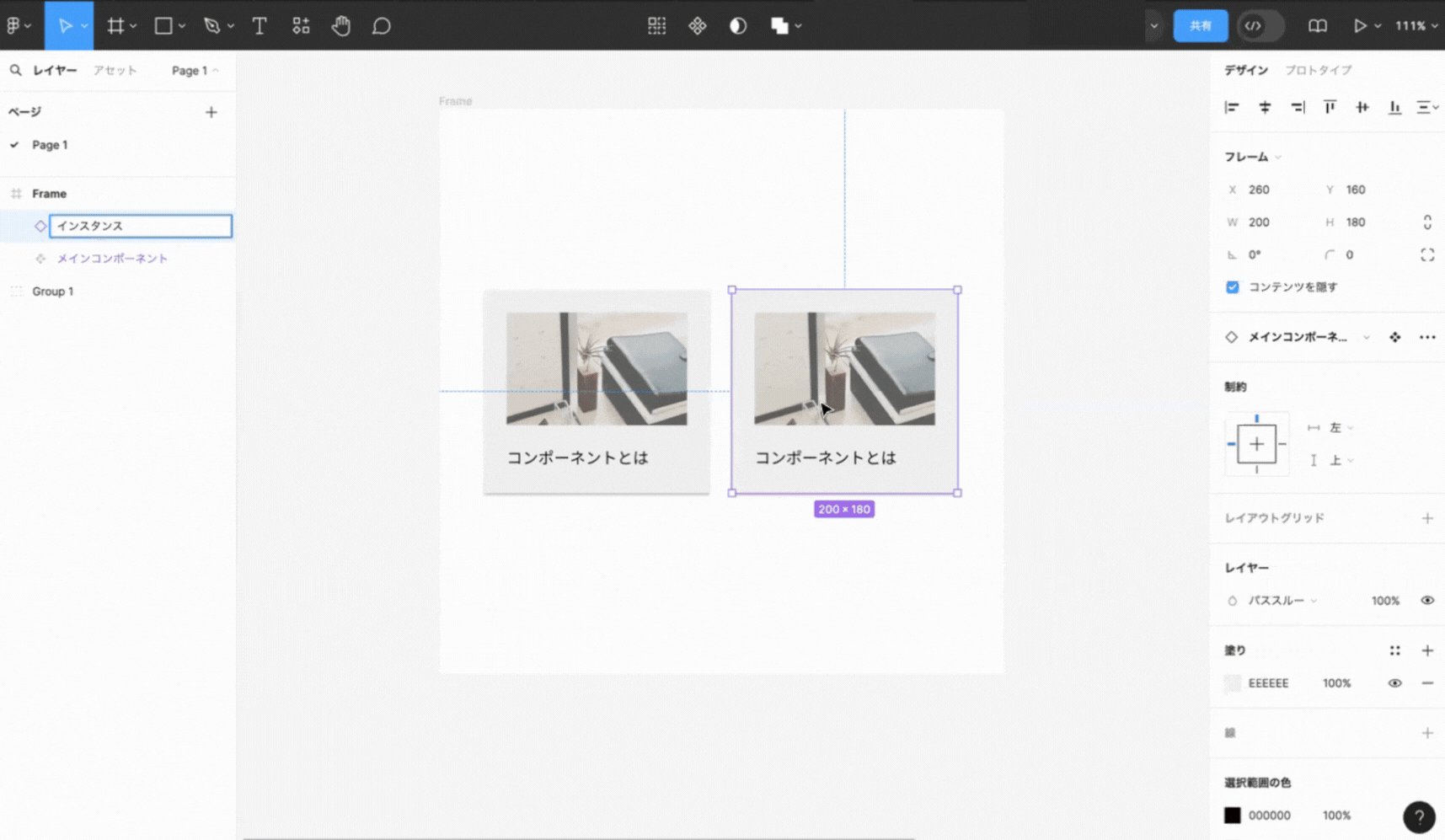
インスタンスの作成の仕方
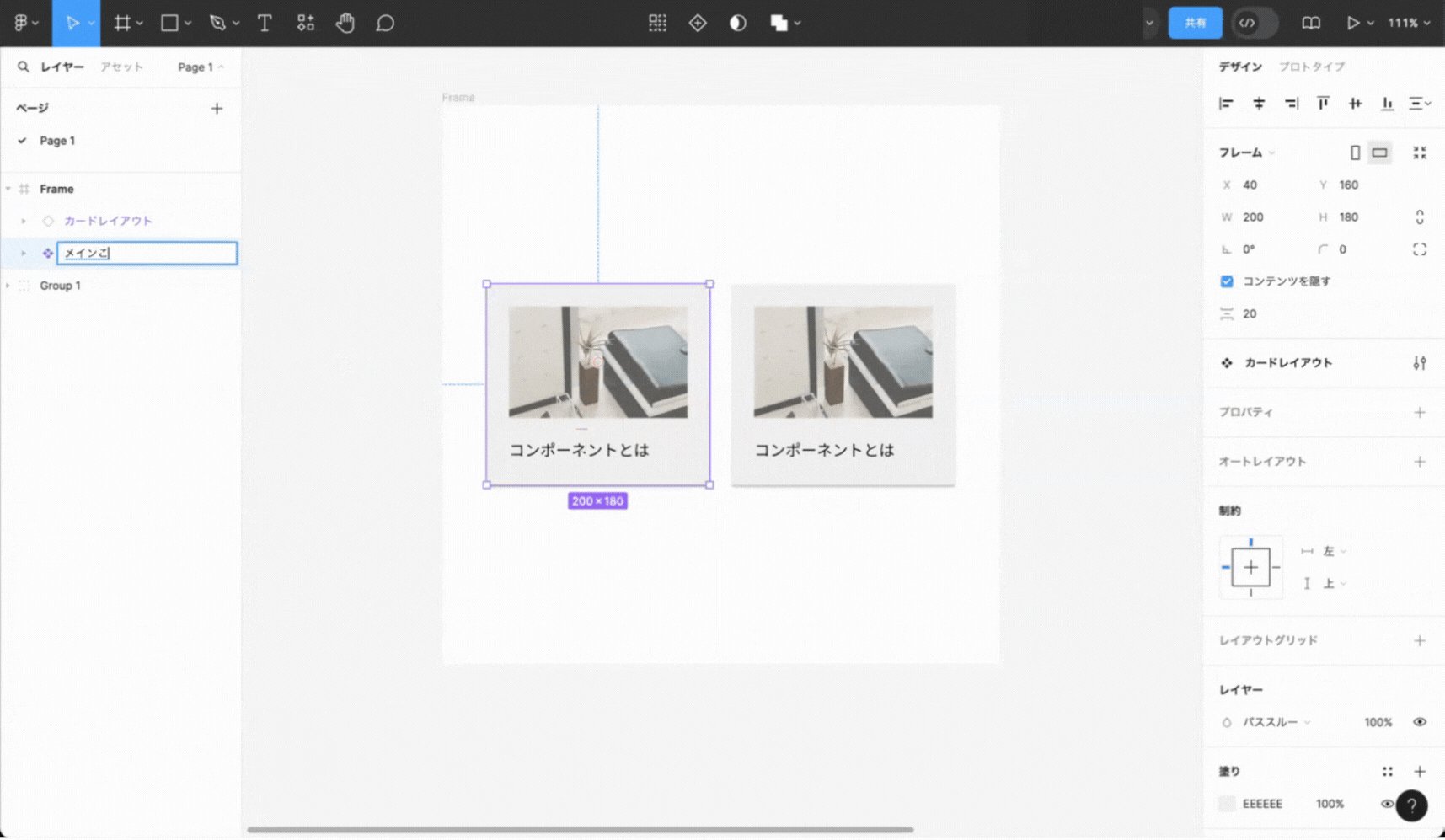
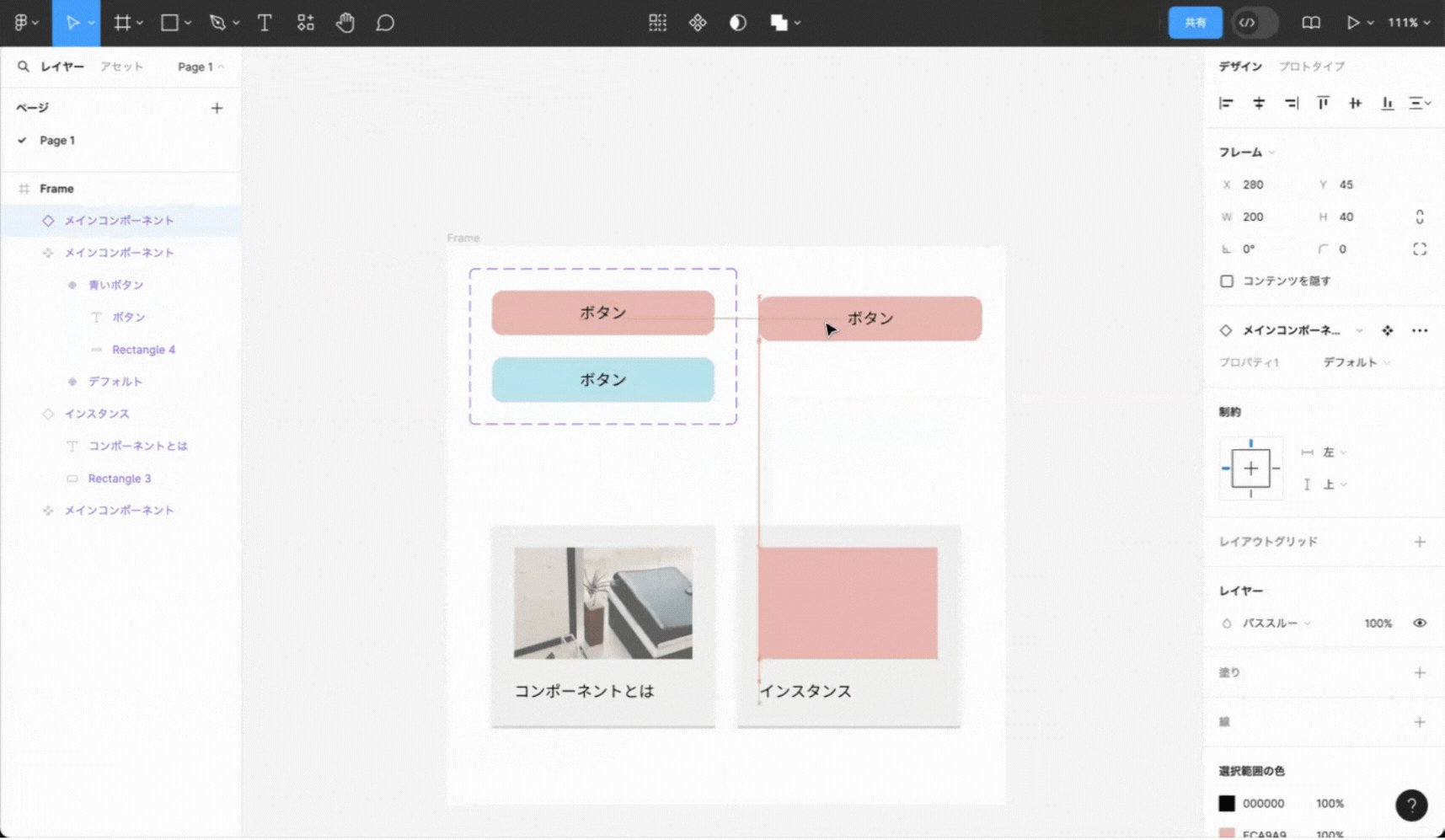
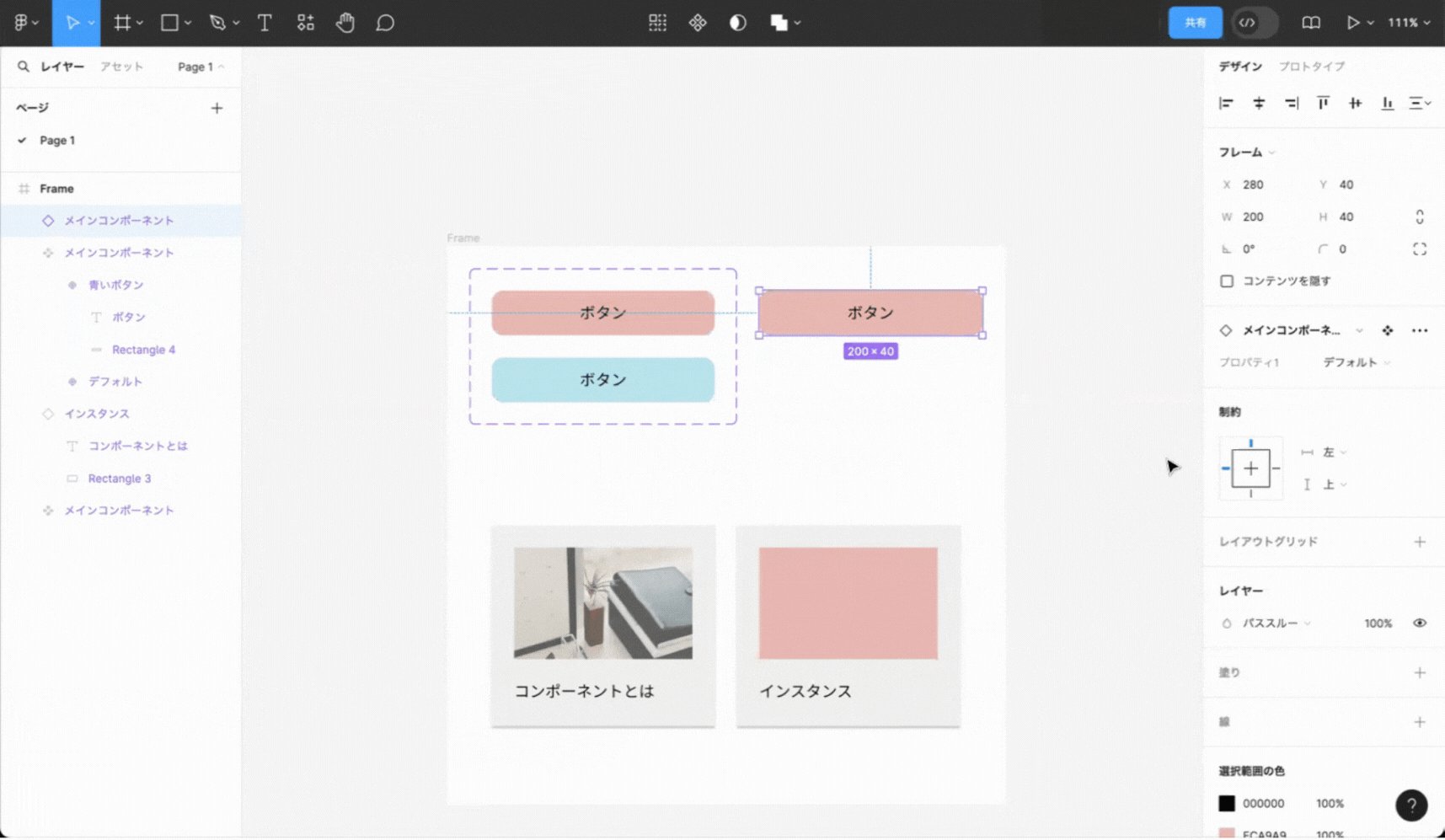
「optionキー」を押しながらドラッグすると簡単に複製のインスタンスを作成することができます。

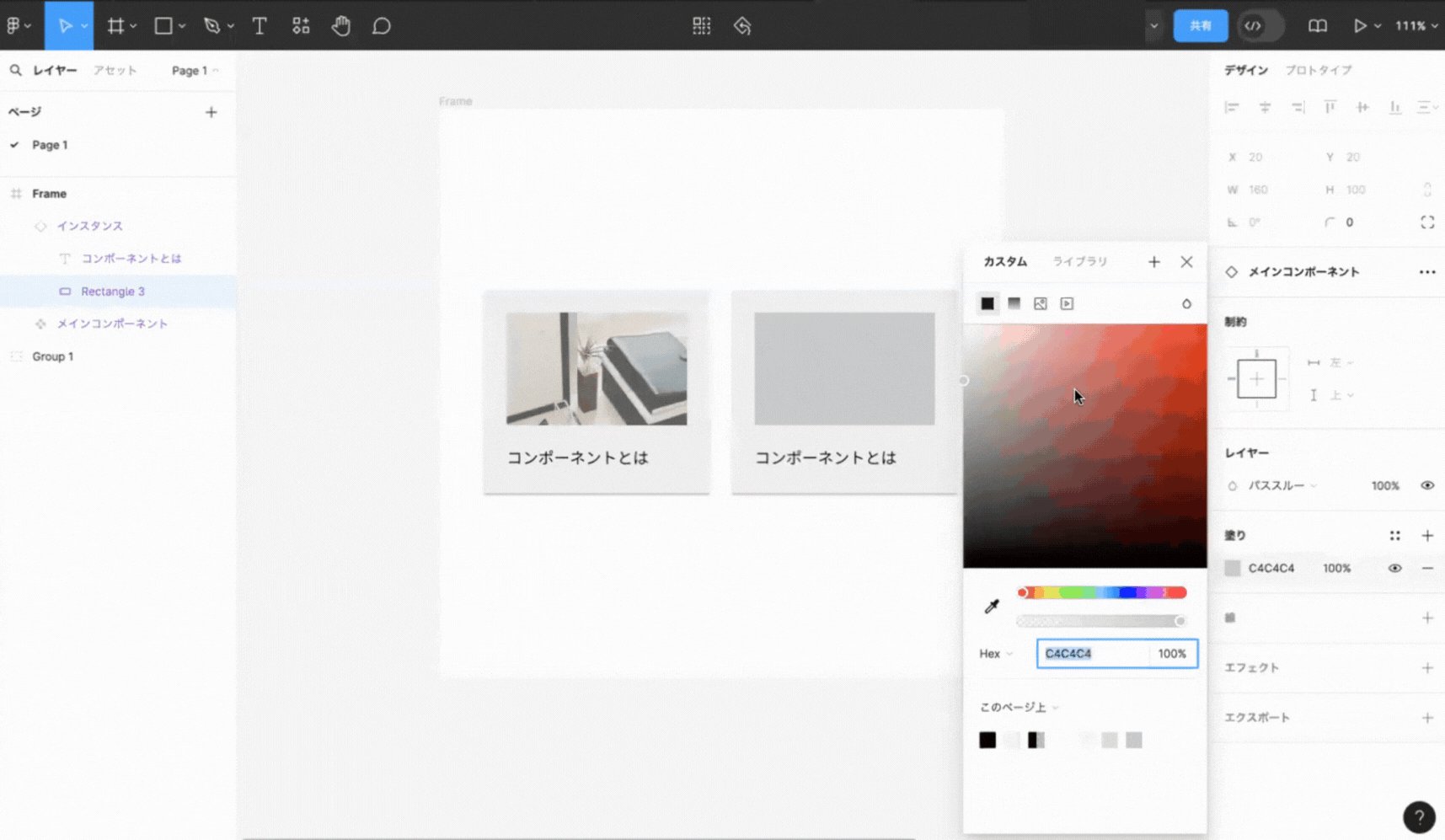
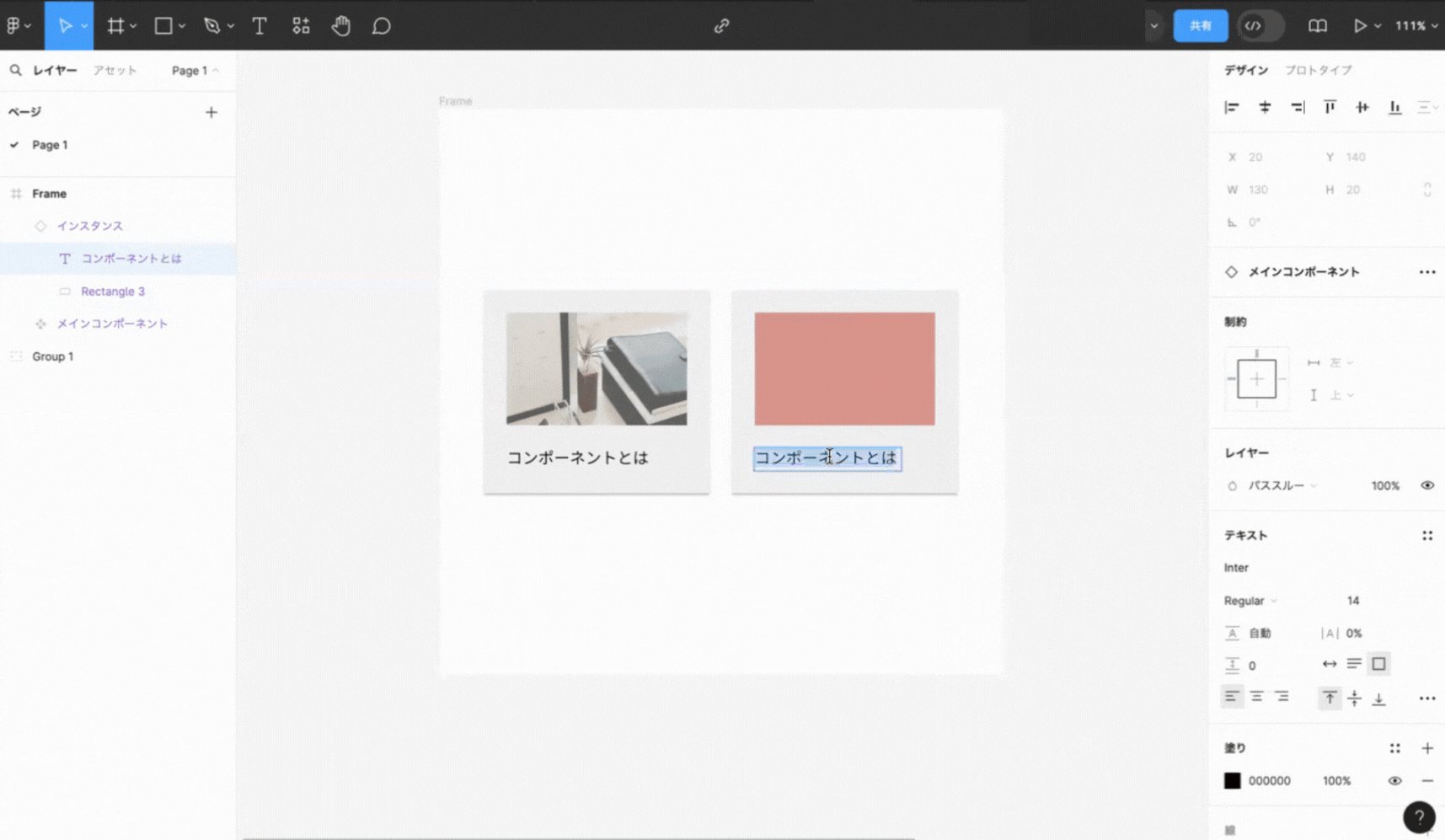
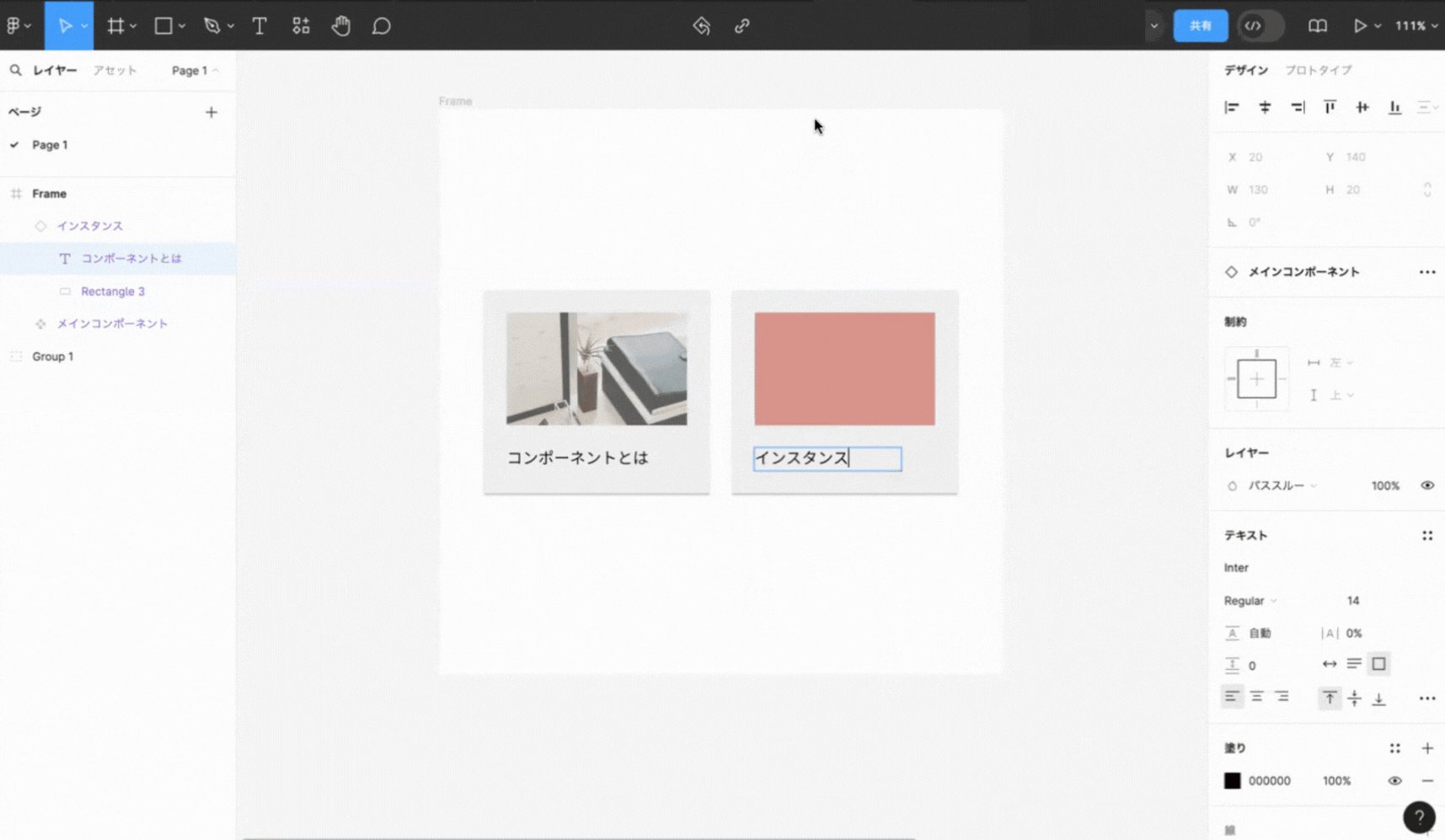
また、インスタンスは元となるコンポーネントのスタイルを上書き変更することができます。

ボタンの種類など、用途によって変化させたい場合に便利です。
バリアントについて
Figmaのコンポーネント機能には、「バリアント」という、似ているコンポーネントをグループ化する仕組みがあります。
コンポーネントのバリエーションを作成して登録でき、使いたい時に簡単に呼び出しせる便利な機能です。
バリアントの作成の仕方
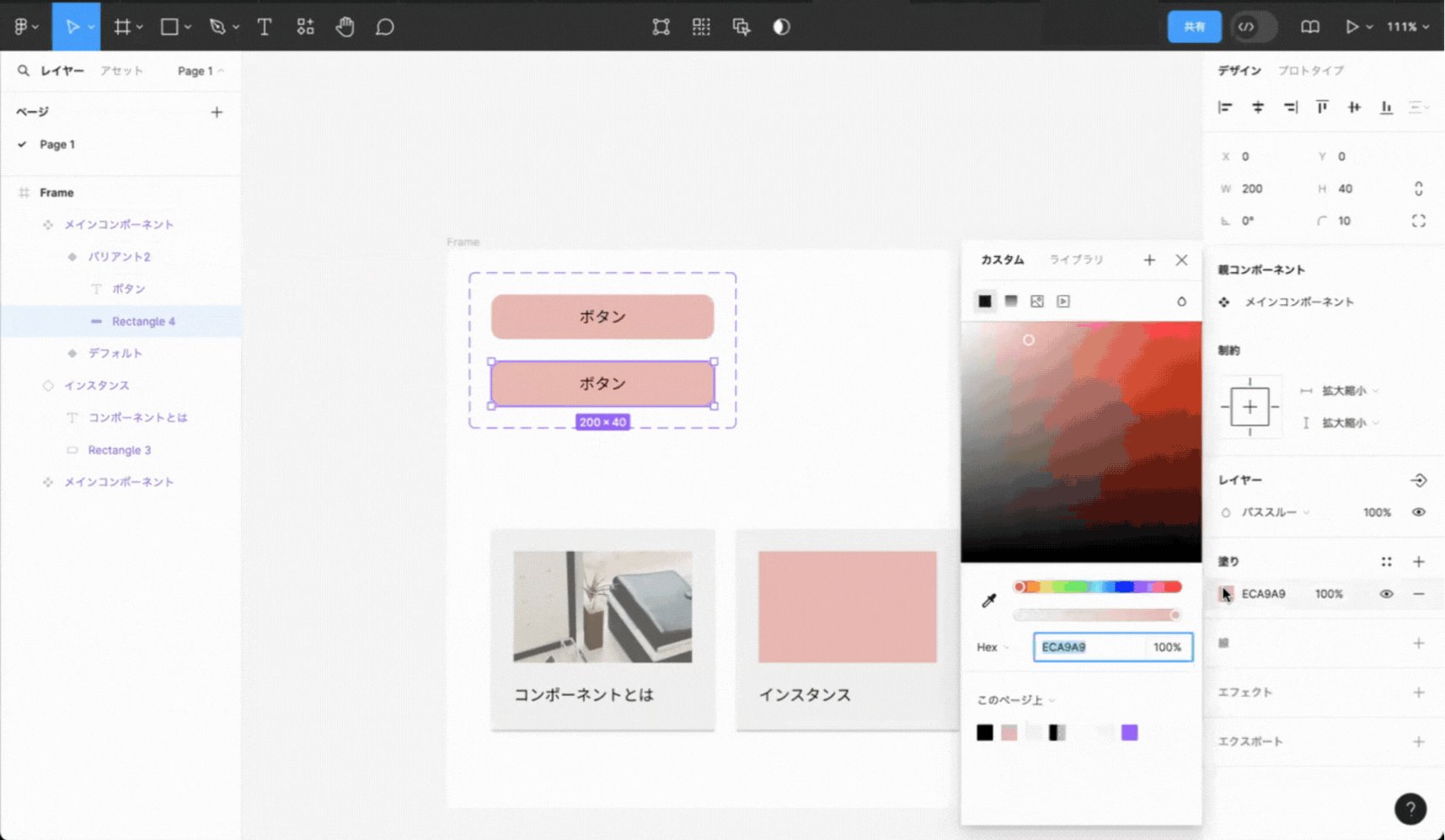
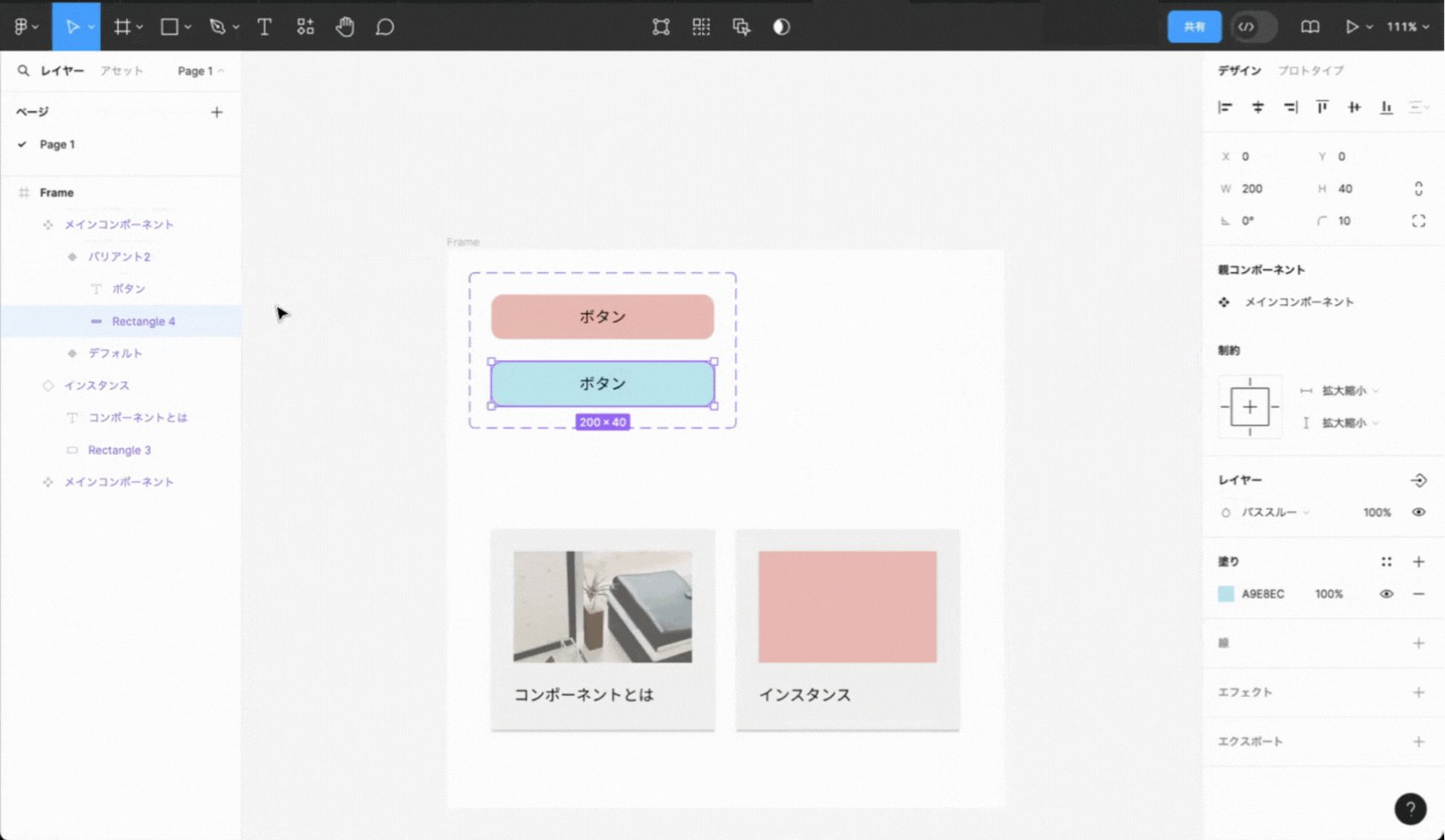
バリアントの作成方法としては、メインコンポーネントから作成することができます。
メインコンポーネントを選択して、ツールバーの中央の「◇」の中に「+」が入ったアイコンをクリックすると作成ができます。

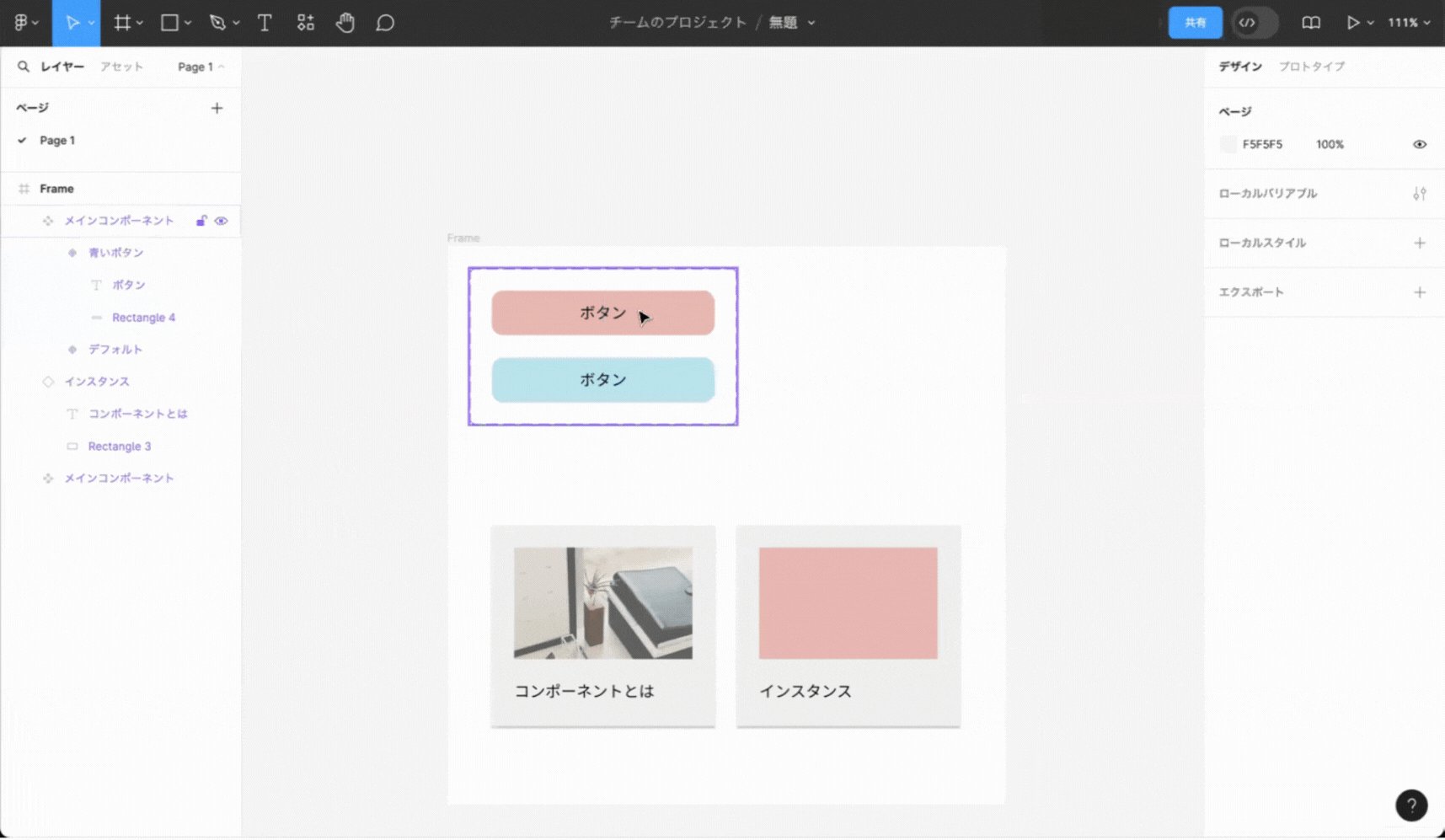
バリアントに登録がされると、登録した要素は点線で囲まれた表示に変わります。
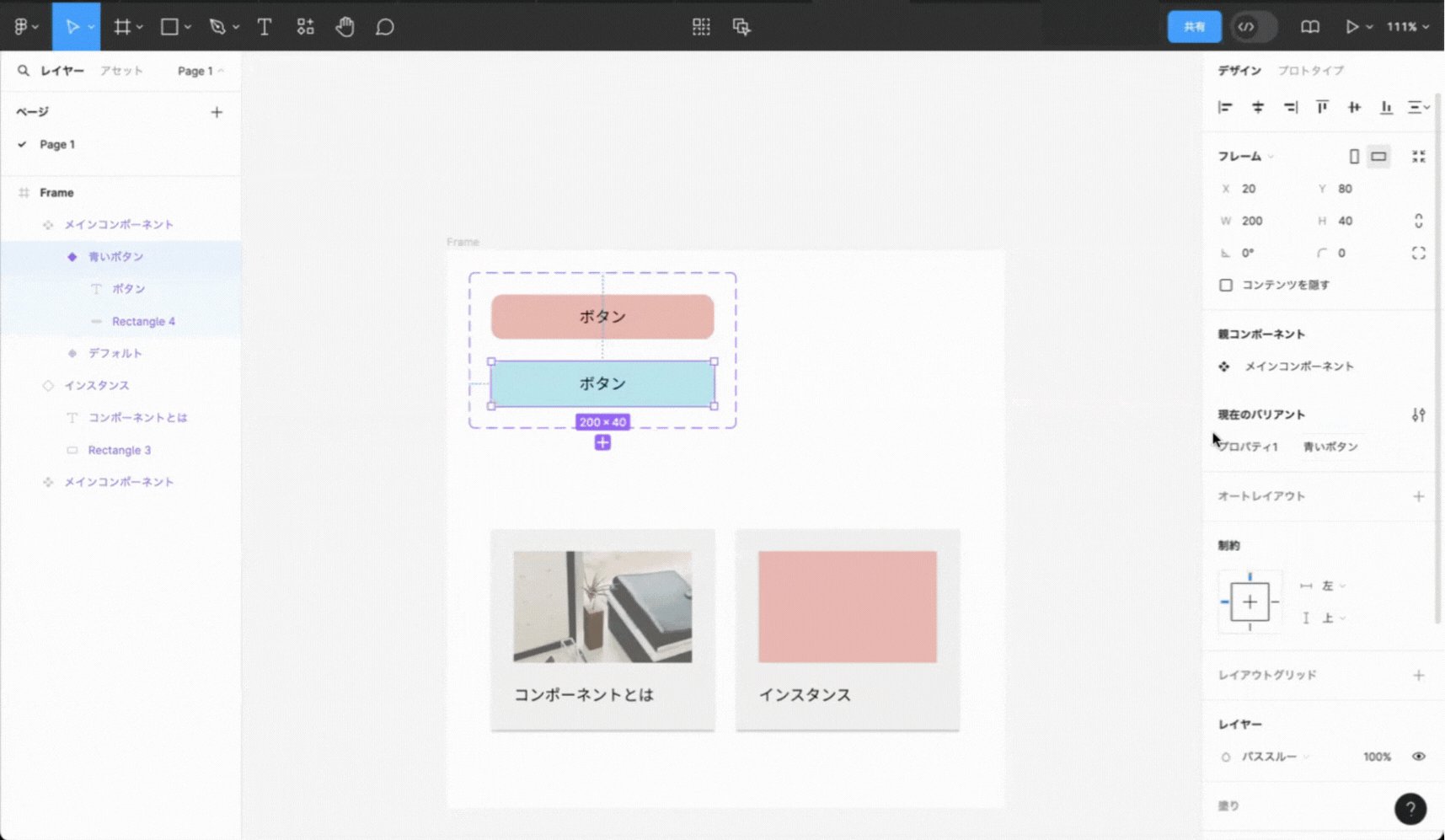
バリアントの挿入の仕方
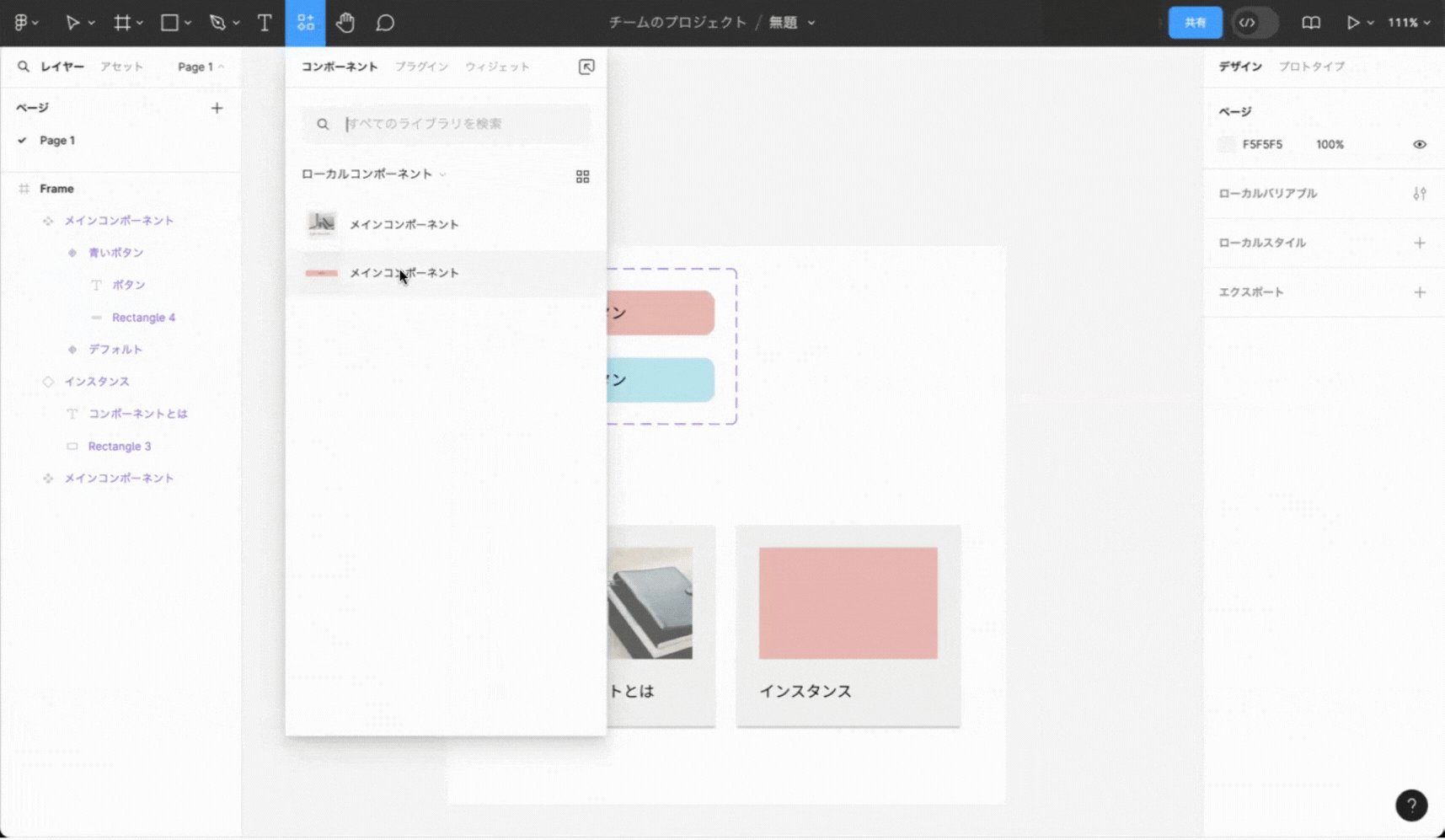
登録したバリアントは、左サイドバーのアセットパネルから挿入することができます。
また、プルダウンでバリアントの変更をすることも可能です。

まとめ
今回は、Figmaの基本的な機能の一つであり非常に重要な要素の「コンポーネント」の使い方や、コンポーネント周りの機能についてもご紹介しました。
いかがでしたでしょうか?
コンポーネントの概念をしっかりと理解しておくことで、デザイン作業の効率を一気に向上させることができます!
別投稿にて、Figmaの操作方法や便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!















コメント