WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaのデザイン制作画面であるプロパティパネルの「デザインタブ」について、それぞれの役割・効果などを詳しくご紹介していきます。
これからFigmaでデザイン制作を始めようと思っている方や、「デザインタブ」について理解を深めたい方はぜひ、最後まで見ていってください!
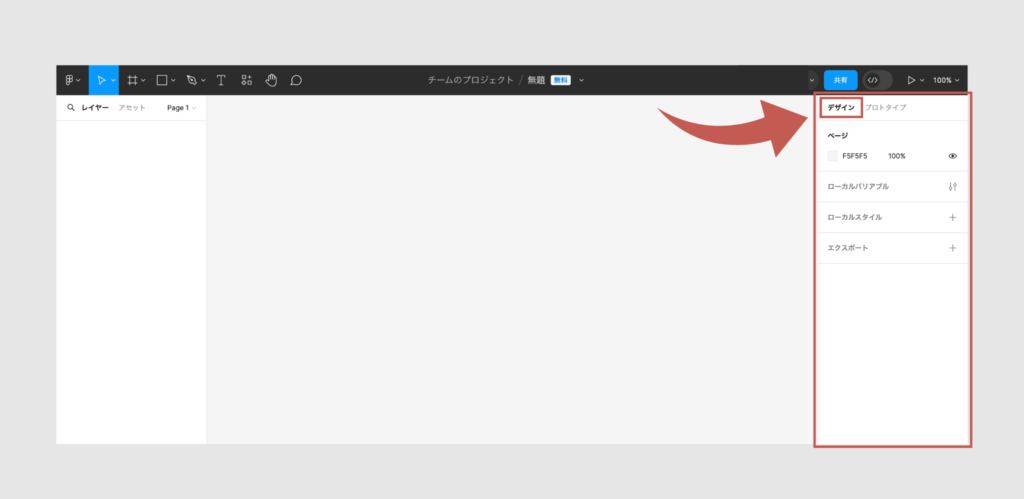
デザインタブとは?
Figmaの「デザインタブ」とは、選択しているオブジェクトやレイヤーなどの、要素について細かい設定を行うことができるプロパティパネルのことです。

デザインタブの各プロパティについて
デザインタブ内に存在する主なプロパティについては、以下になります。
- 整列
- サイズ調整
- 制約
- オートレイアウト
- レイアウトグリッド
- レイヤーブレンド
- 塗りと線
- エフェクト
- エクスポート
それでは、次からそれぞれ詳しくご紹介していきます。
整列
整列とは、主に中央揃えや等間隔に要素を揃えることができるプロパティです。
-26-1024x499.png)
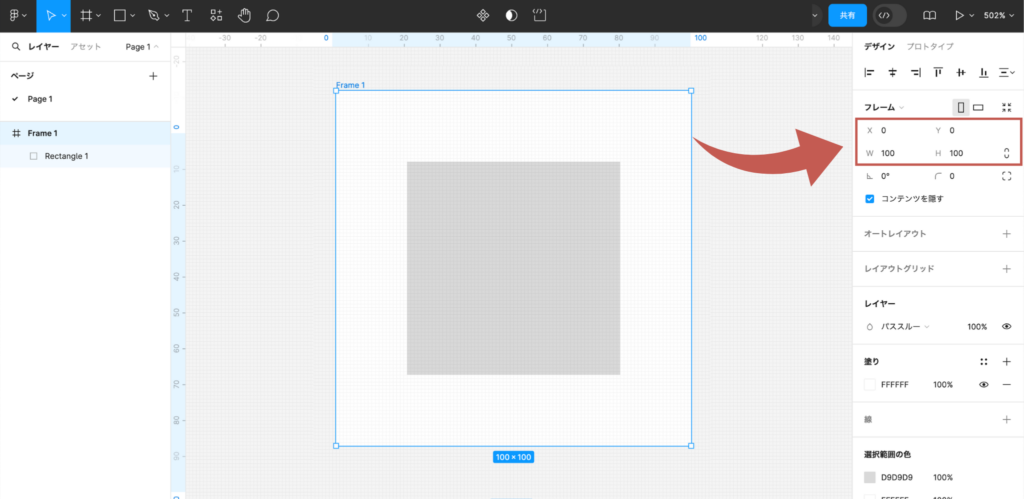
サイズ調整
サイズ調整とは、図形の位置やサイズを変更することができるプロパティです。
「トランスフォーム」とも呼ばれています。

赤枠内のアルファベットは以下の数値を表しています。
| 軸 | 説明 |
|---|---|
| X | X軸(縦)の位置のこと |
| Y | Y軸(横)の位置のこと |
| W(Weight) | 図形などの要素の横幅のこと |
| H(Height) | 図形などの要素の高さのこと |
また、各数値の入力欄で四則演算が可能です。
数値を入力する際に直接計算式を入力することで、自動で計算された数値にサイズ変更されるのでとても便利です。
四則演算の記号、入力例は以下のとおりです。
| 演算 | 記号 | 入力例 |
|---|---|---|
| 足し算 | + | 1+1 |
| 引き算 | – | 2-1 |
| 掛け算 | * | 5*4 |
| 割り算 | / | 6/3 |
さらに、図形の角を丸くしたり、角度を調整・編集することができるプロパティは以下の赤枠部分になります。
-13-1024x499.png)
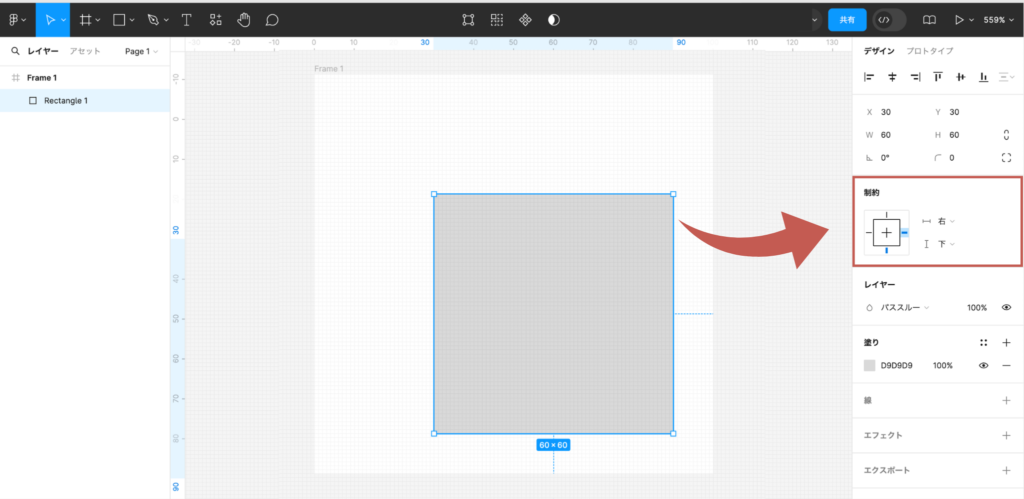
制約
制約とは、デザイン要素がフレーム内でどのように動作し、どのようにサイズ変更されるかを制御するプロパティです。

これにより、レスポンシブデザインや適応型レイアウトを実現することが可能になります。
制約の主要な特徴は以下の通りです。
要素をフレームの上・下・左・右のいすれかに固定します。
これにより、フレームのサイズが変更されても、要素は指定された辺に対しての位置を維持してくれます。
要素をフレームの水平または垂直の中央に固定します。
フレームのサイズが変更されても、要素は中央の位置を保持してくれます。
要素が親フレームに合わせて幅や高さが拡大縮小されるように設定します。
これにより、親フレームのサイズに応じて、要素も適切に伸縮してくれます。
-1.gif)
「+」マークの上下左右、中央をクリックすることで、どの位置を固定するかを選択することが出来ます。
また、プルダウンメニューからでも選択することが可能です。
制約を複数選択したい場合は、「Shift」を押しながらクリックすることで、複数の制約を選択することが出来ます。
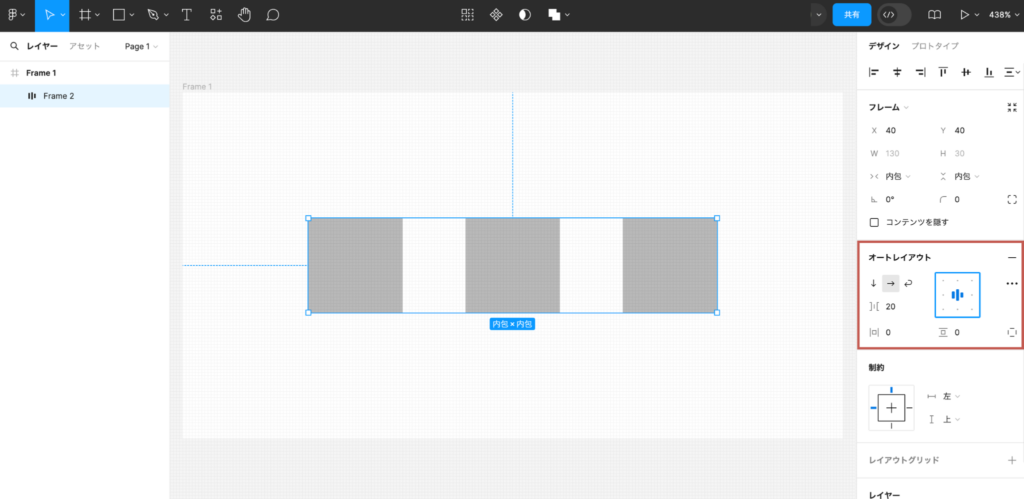
オートレイアウト
オートレイアウトとは、要素をきれいに並べたり、整列させたりする手助けをしてくれるプロパティです。

指定したフレーム内で要素を追加すると、自動的に要素同士がきちんと整列されるので、効率的にデザインを整えることができます。
要素の追加や変更があっても、レイアウトが自動的に調整されるので、デザイン作業がスムーズに進みます。
オートレイアウト機能については、別投稿にて詳しくご紹介していますので、こちらもチェックしてみてください!
レイアウトグリッド
レイアウトグリッドとは、デザインの整理・整列の手助けをしてくれるラインやグリッド線を表示できるプロパティです。
これにより、要素を均一に配置し、一貫性のあるレイアウトを簡単に作成することができます。
-1-1-1024x499.png)
グリッドは、カラム、行、または平方グリッドの形で設定でき、デザイナーが要素を正確に配置できるように手助けをしてくれます。
簡単なガイド線の作成方法について
レイアウトグリッドを使用するより簡単な方法で、アートボード上にガイド線を引くことも可能です。
手順については、以下となります。
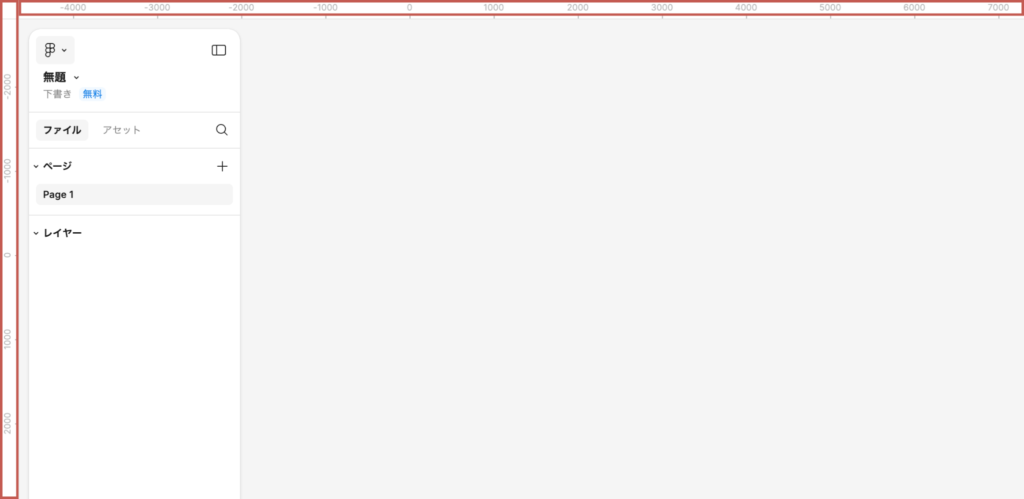
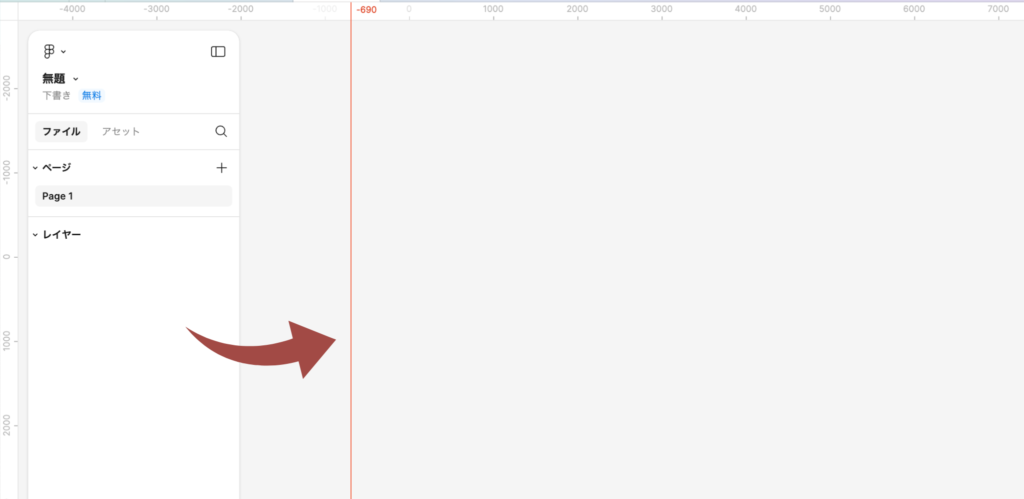
アートボードには、上側と左側に目盛りのついた定規が表示されています。

定規の上にカーソルをおき、ドラッグして上下左右に動かすと赤いガイド線が出現します。

出現した線には、ドラッグすると数値も一緒に動いてくれるので、自分の配置したい数値まで動かしましょう。
この時、縦のガイド線が引きたい場合は左の定規から、横のガイド線が引きたい場合は上の定規からドラッグしましょう。
こちらのガイド線はレイアウトグリッドよりも簡単に配置できるため、初心者の方はここから活用してみましょう。
レイヤーブレンド
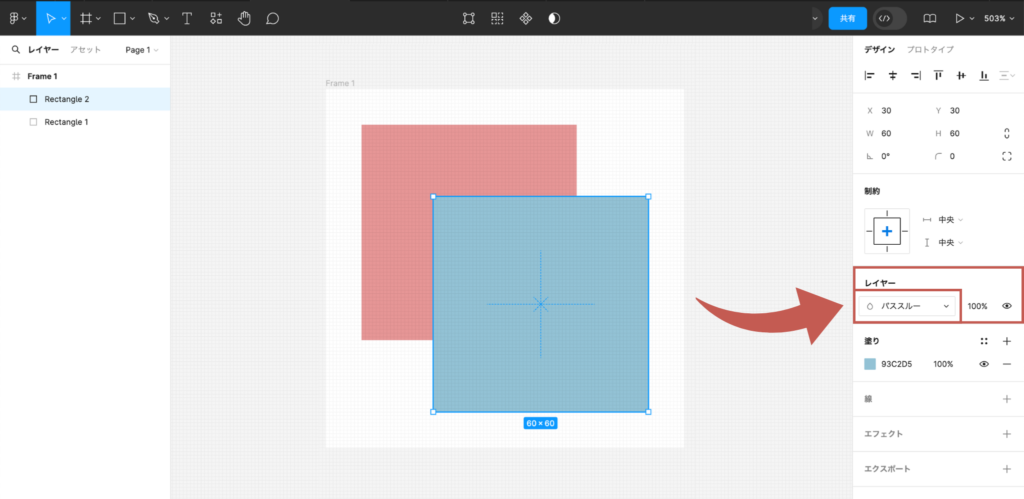
レイヤーブレンドとは、2つのレイヤーを重ねて異なる色やテクスチャを組み合わせたデザインを作成するプロパティです。

赤枠内の「パススルー」というタブを開き、それぞれに独特の特性を持った視覚効果を、デザインに加えることが可能です。

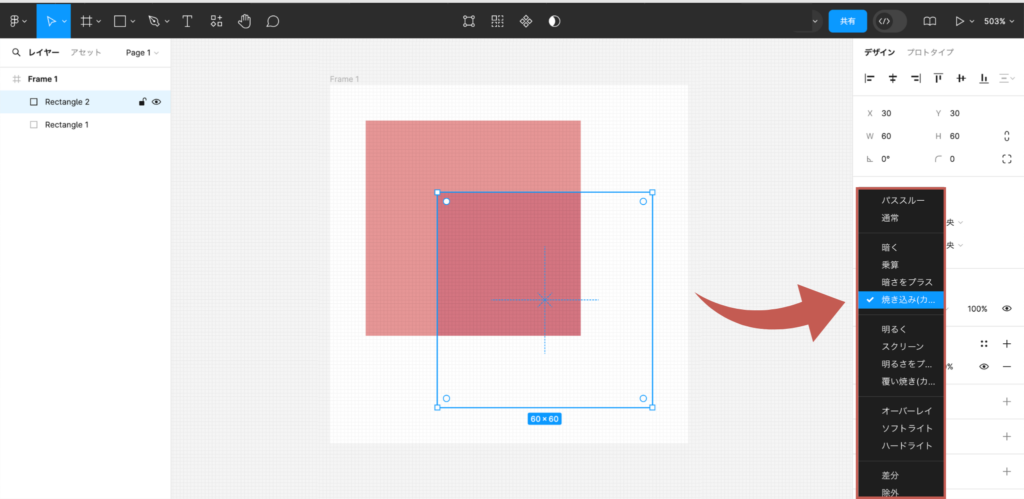
レイヤーブレンドには、以下の効果を適用させることができます。
- 暗く:2つのレイヤーからより暗い色が選択される効果
- 乗算:2つのレイヤーの色を合わせて、全体的に暗めになる効果
- 暗さをプラス:片方のレイヤーの暗い部分が他に影響を与えて全体が暗くなる効果
- 焼きこみ:シャドウや深みの効果
- 明るく:2つのレイヤーからより明るい色が選択される効果
- スクリーン:乗算の逆で、明るい部分を強調する効果
- 明るさプラス:片方のレイヤーの明るい部分が他に影響を与え全体が明るくなる効果
- 覆い焼き:片方のレイヤーの色に基づいて他方を明るくするハイライトの効果
- オーバーレイ:中間の明るさを保ちつつコントラストを高める効果
- ソフトライト:画像をやわらかく照らすような効果
- ハードライト:ソフトライトよりも中間トーン以上の色をさらに強調する効果
- 差分:2つのレイヤーの色の差を取り、その結果を表示する効果
- 除外:差分よりも低いコントラストの結果を生み出して、色の対比を弱める効果
- 色相:下のレイヤーの彩度と輝度を保持しつつ、上のレイヤーの色相を適用する効果
- 彩度:下のレイヤーの色相と輝度を保持しつつ、上のレイヤーの彩度を適応する効果
- 色:色調の調整に使用される効果
- 輝度:下のレイヤーの色相と彩度を保持しつつ、上のレイヤーの輝度を適用する効果
塗りと線
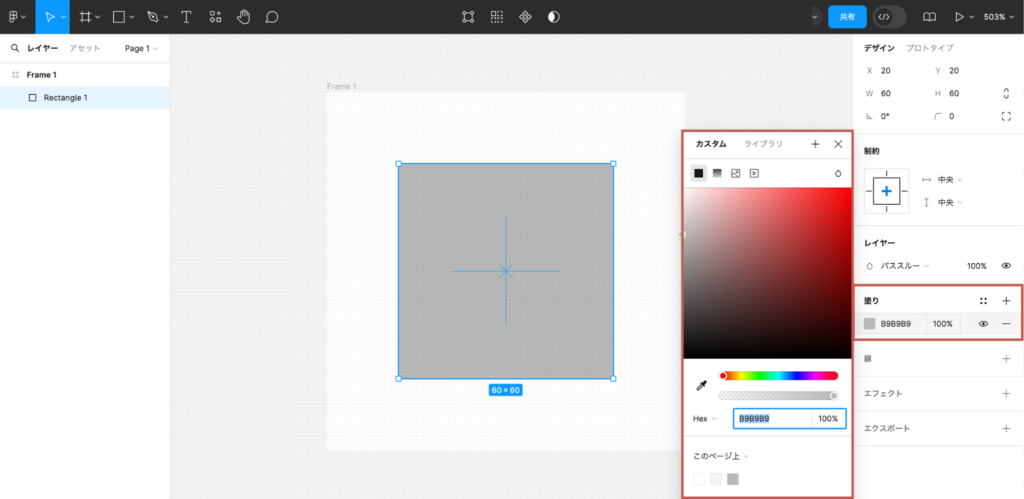
プロパティパネルの「塗り」プロパティでは、選択したオブジェクトに色を塗ることができます。

それでは、カラーピッカーの主な設定をご紹介していきます。
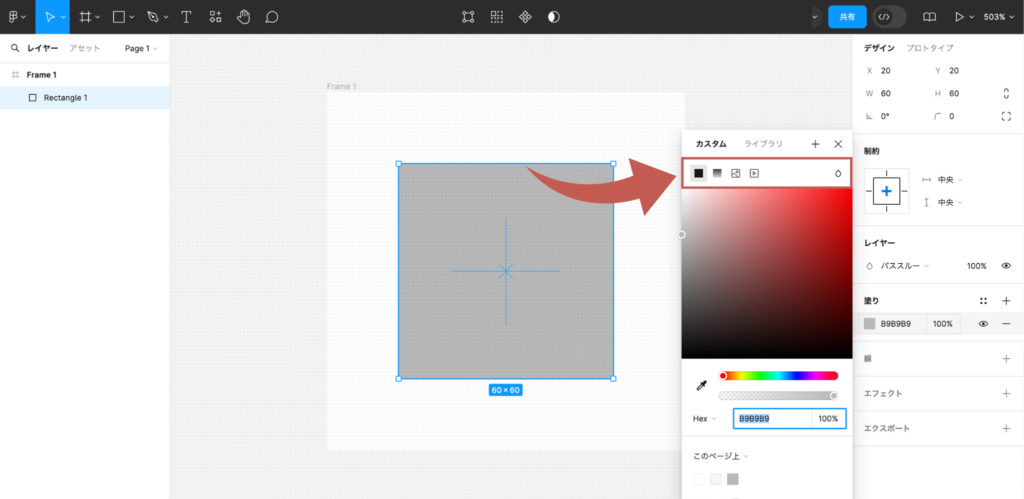
塗りの切り替えでは、以下の赤枠部分で通常のベタ塗りからグラデーションや画像などに塗りを置き換えることが可能です。

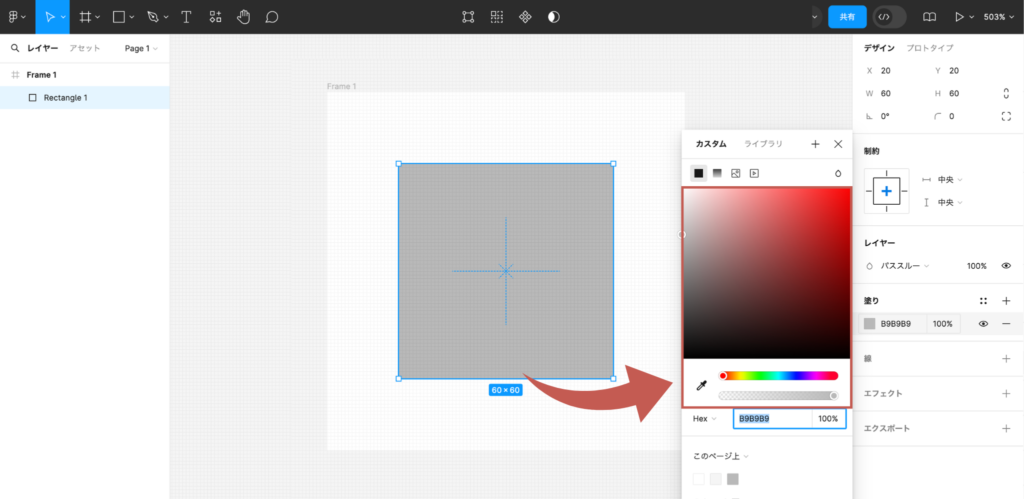
以下の赤枠のスライダーから色域を調整することもできます。

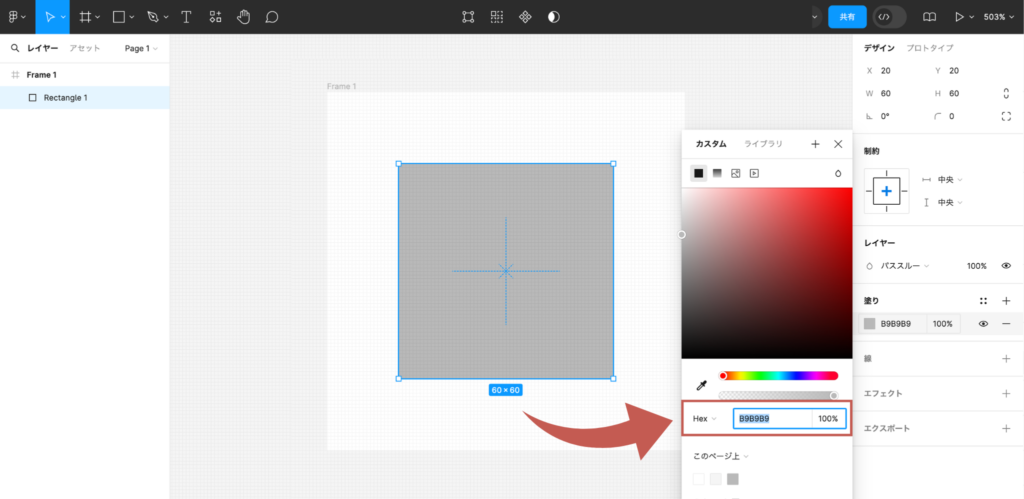
また、以下の赤枠部分でRGB、HEX、CSS、HSB、16進数のカラーコードを編集でき、透明度を数値で指定できます。

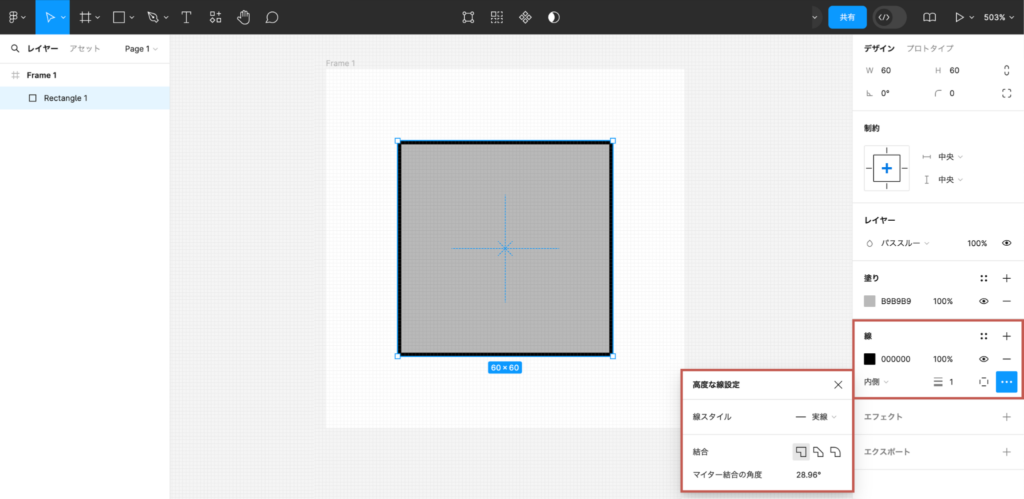
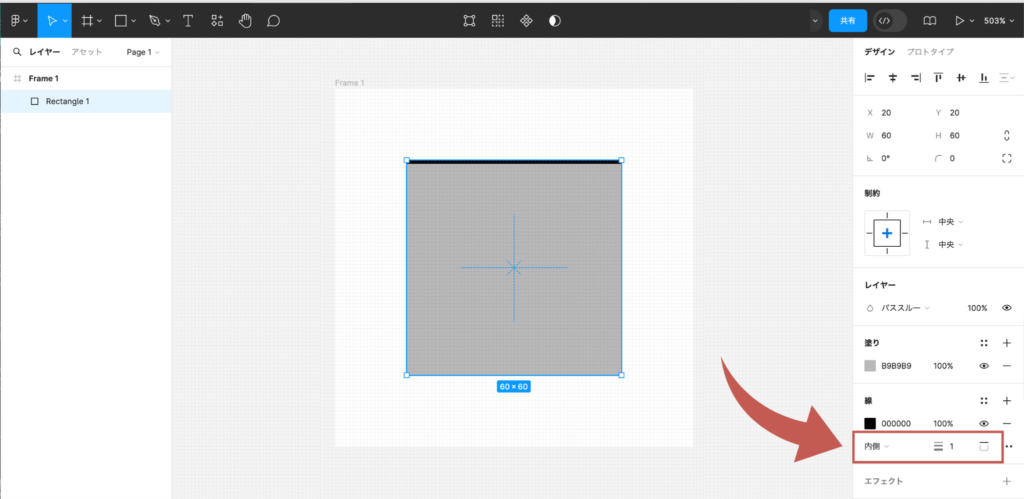
プロパティパネルの「線」プロパティでは、選択したオブジェクトに線をつけることができます。

それでは、次に「線」プロパティの主な設定をご紹介していきます。
以下の赤枠部分で線の位置や、線の太さ、線の位置を変更できます。

以下の「・・・」をクリックすると、開いた赤枠プロパティで線の種類・角の丸みなどを変更することができます。
-27-1024x499.png)
エフェクト
エフェクトは、デザインに魅力や深みを加えるのに役立つプロパティです。
-18-1024x499.png)
そして種類については、以下のようなものがあります。
- ドロップシャドウ:要素に影を追加して、立体感を出す効果
- インナーシャドウ:要素の内側に影を付けて、凹みを表現する効果
- レイヤーブラー:特定のレイヤーをぼかすことのできる効果
エクスポート
エクスポートは、作成したデザインを画像ファイルや他の形式で書き出して保存するためのプロパティです。
エクスポートでの書き出し保存方法については、こちらの投稿にて詳しくご紹介していますので、こちらもチェックしてみてください!
まとめ
今回は、Figmaのデザイン制作画面であるプロパティパネルの「デザインタブ」について、画面内の構成や、それぞれの仕組みなどを詳しくご紹介してきました。
これからFigmaを使い始める方も、ぜひFigmaの「デザインタブ」の機能を活用してみてください。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント