WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaでデザイン制作をする画面である「ワークスペース」について、画面内の構成や、それぞれの仕組みなどを詳しくご紹介していきます。
これからFigmaでデザイン制作を始めようと思っている方や、「ワークスペース」について理解を深めたい方はぜひ、最後まで見ていってください!
ワークスペースの構成について
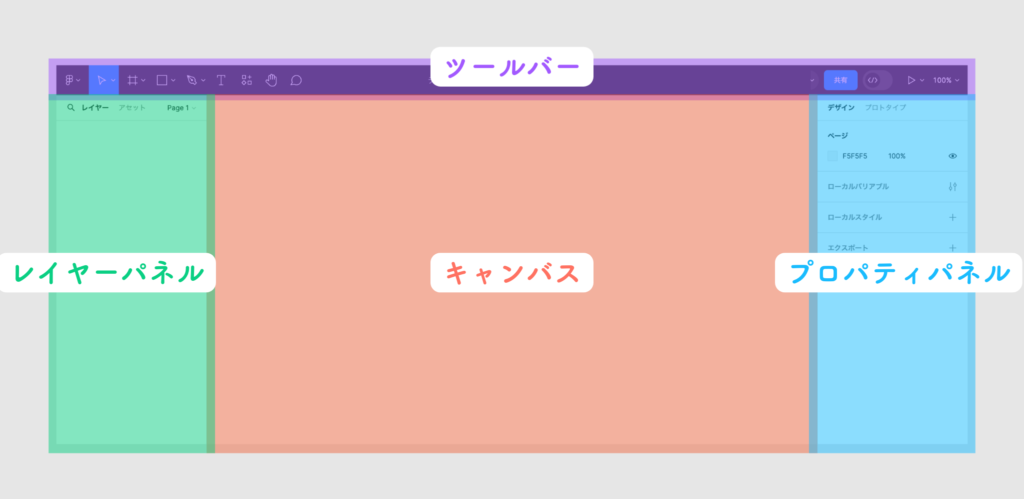
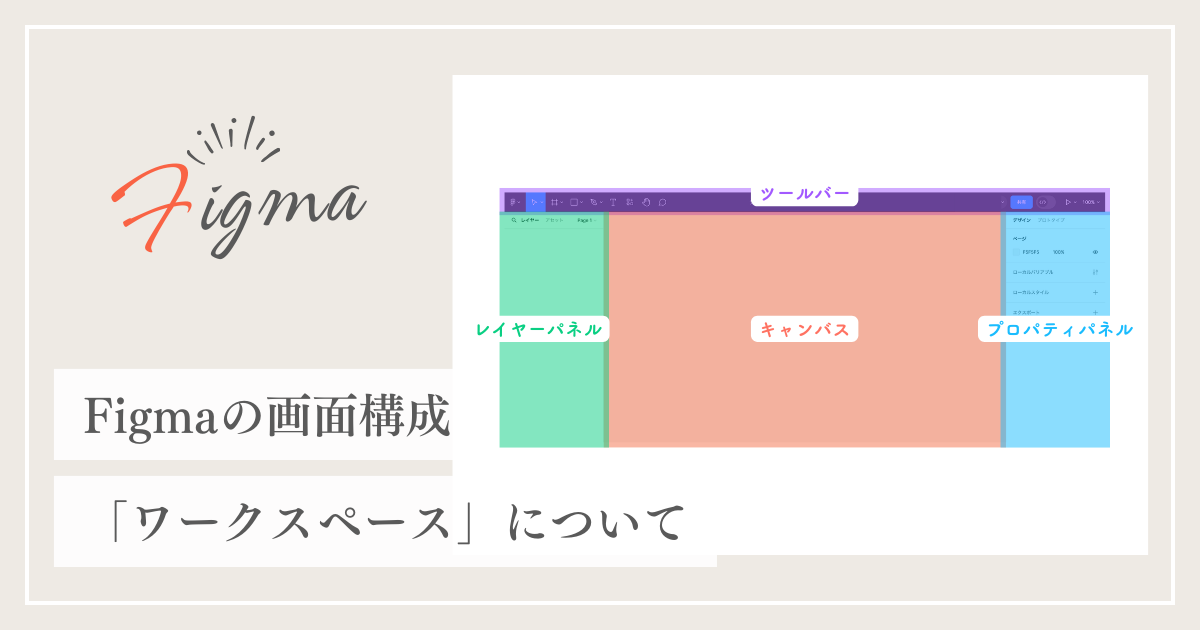
Figmaのデザインのワークスペースは、以下の機能で構成されています。

- キャンバス
- ツールバー
- レイヤーパネル
- プロパティパネル
上記のツールやパネルの各機能をきちんと理解しておくことで、デザイン作業をより効率的に進めることができます。
それでは、次から各機能についてご紹介していきます。
キャンバスとは?
Figmaの「キャンバス」はデザインを作成するメインの操作画面となります。
-11-1024x499.png)
キャンバス内でフレームやオブジェクト、画像などを自由に組み合わせ、デザインを作成していくことが可能です。
ツールバーとは?
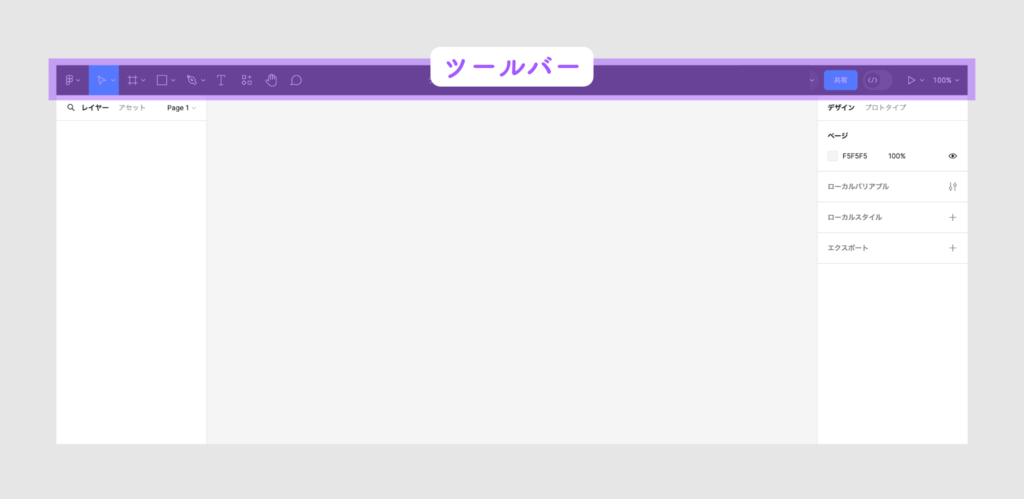
Figmaの「ツールバー」は、UIを作成する際に利用できるさまざまなツールや機能が集約されています。

また、ツールバーはレイヤーリストやプロパティパネルとは違い、数値や文字を入力することは、ほぼありません。
選択したレイヤーによって表示されるコンテンツが変化するのが特徴です。
ツールバーについては、別投稿にて詳しく解説しています!
レイヤーパネルとは?
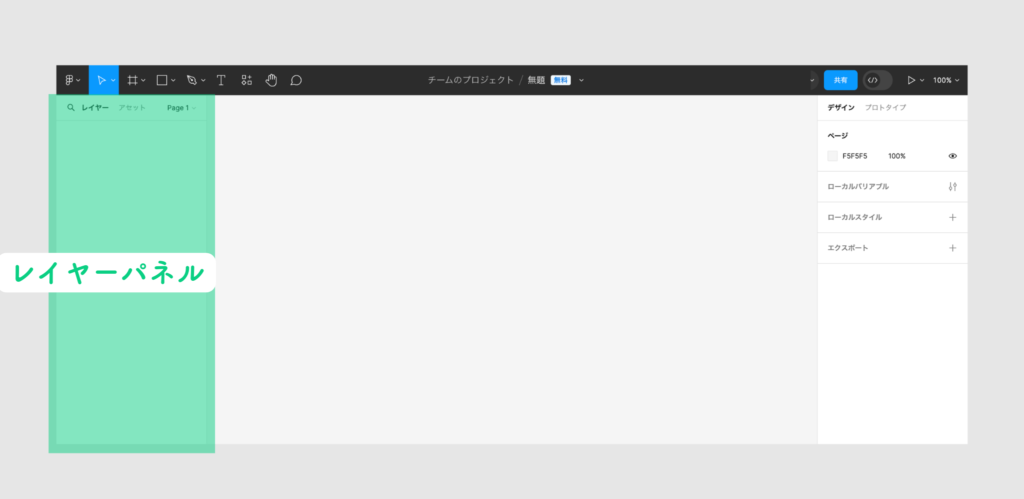
Figmaの「レイヤーパネル」は、主にレイヤーの階層順や、グループ分けの管理ができるパネルです。
具体的な例として、レイヤーを表示する順序の変更やレイヤーの表示・非表示の切り替え、固定したいレイヤーにロックをかけることなどが可能です。
フレームやオブジェクトなど、キャンバス内のアイテムは、レイヤーパネルを使って整頓できることも特徴です。

レイヤーパネルについては、別投稿にて詳しく解説しています!
プロパティパネルとは?
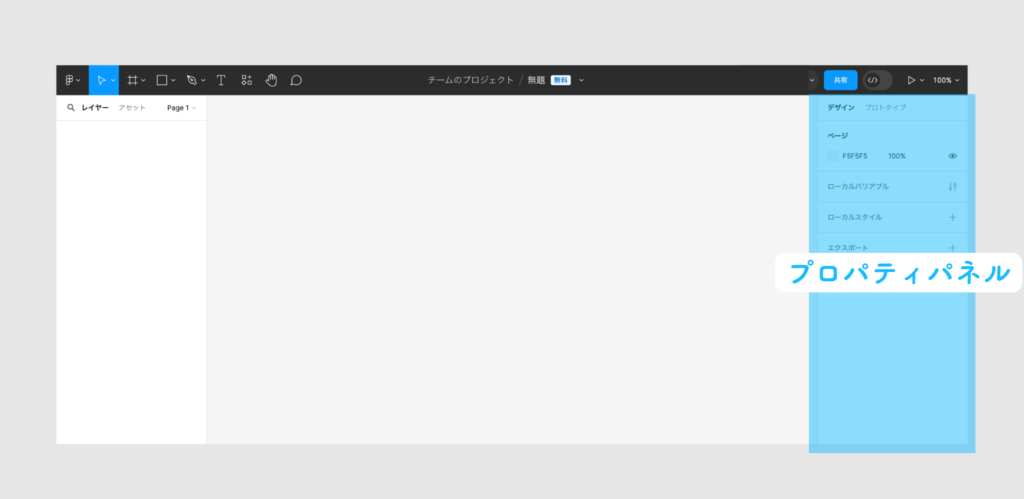
Figmaの「プロパティパネル」は、選択しているオブジェクトやフレームなどの要素について、細かい設定を行うことができるパネルです。

プロパティパネルには「デザイン」タブと「プロトタイプ」タブの2種類のタブが存在します。

2種類のタブには、それぞれ具体的な例として、以下の特徴が挙げられます。
デザイン:図形の色や大きさの変更・エフェクトなどの加工を追加できる
プロトタイプ:ボタンをクリック時のアニメーションなど、動的な部分を作成できる
デザイン制作として使う場合は、デザインタブが主として使用されています。
デザインタブについては、別投稿にて詳しく解説しています!
まとめ
今回は、Figmaでデザイン制作をする画面である「ワークスペース」について、画面内の構成や、それぞれの仕組みなどを詳しくご紹介しました。
いかがでしたでしょうか?
別投稿にて、Figmaの操作方法や便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!















コメント