WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの基本的な概念である「デザインファイル」についてや、ファイルの中身の構造などを詳しくご紹介していきます。
これからFigmaを使っていこうと考えている初心者の方や、ファイル構造について理解を深めたい方はぜひ、最後まで見ていってください!
Figmaの「デザインファイル」とは?
Figmaの中には「デザインファイル」というものが存在します。

デザインファイルとは、実際にデザインを進める際に使用する画面のことです。
「チーム」や「下書き」内で作成できるもので、その名の通りパソコンの「ファイル」と同じような扱いです。
-4-1024x499.png)
無料プランの場合はファイル数が3つまでと条件があり、有料プランの場合は無制限となります。
次から実際にデザインファイルを新規作成していきましょう。
デザインファイルの新規作成の仕方
それでは、ファイルブラウザからデザインファイルを新規作成していきます。
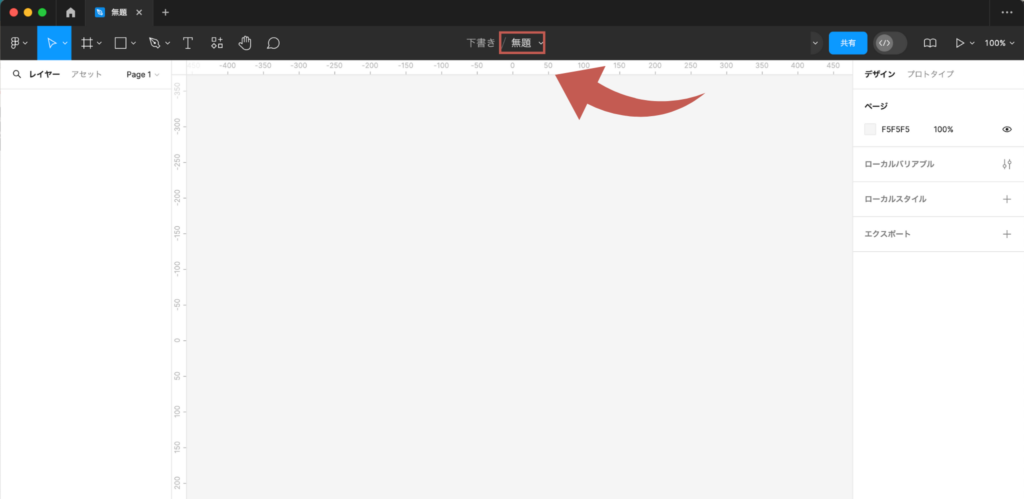
(1)「+デザインファイル」をクリック
ファイルブラウザの右側にある「+デザインファイル」をクリックします。
-8-1024x499.png)
(2)デザインファイルの編集画面へ
クリックするとすぐに「無題」という名前のデザインファイルが作成され、専用の編集画面に移動します。

これでデザインファイルが新規作成されました。
「デザインファイル」の構造について
では、ここからはデザインファイルの中身について詳しくご紹介していきます。
Figmaではファイルの中身が、次のように構成されています。
「ファイル」の中に、複数の「ページ」が存在し、さらに「ページ」の中にはたくさんの「レイヤー」が存在しています。
-5-1024x499.png)
それでは、次から中身の「ページ」について詳しくご紹介していきます。
ページ
デザインファイルの中身には、「ページ」というものが存在します。
「ページ」は表示したいフレームのグループを切り替えることが可能です。
主に使い方として、PC版とスマートフォン版でページを分けたり、デザインページとコンポーネントページで切り分けたりする際にも使用されます。
無料プランの場合はページ数が3ページと条件があり、有料プランの場合は無制限となります。
Figmaでは、デザインファイルを作成した時点で同時に1ページが自動で作成される仕様となっています。
ページの追加の仕方について、以下で詳しく解説していきます。
ページの追加の仕方
それでは、実際にページの追加をしてみましょう。
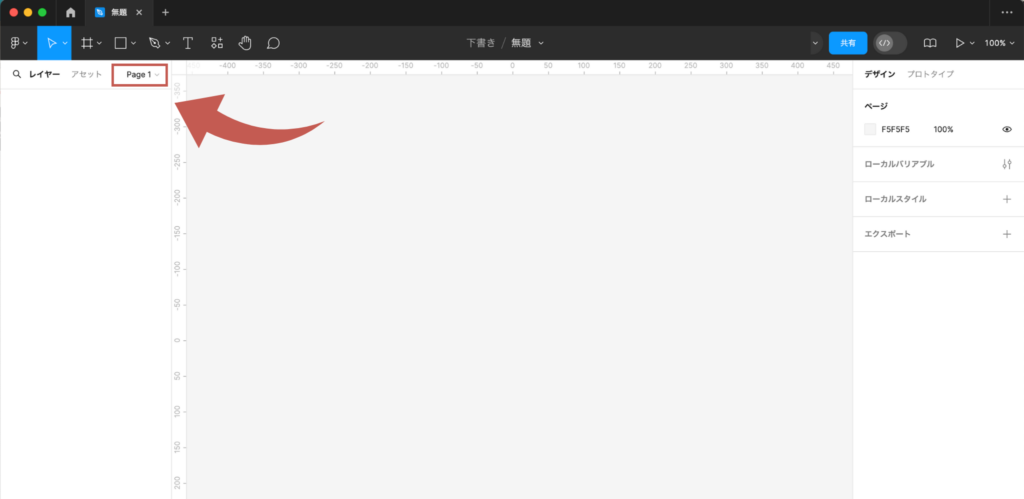
(1)デザインファイル画面の「Page1」をクリック
デザインファイル画面の左上にある「Page1」をクリックします。

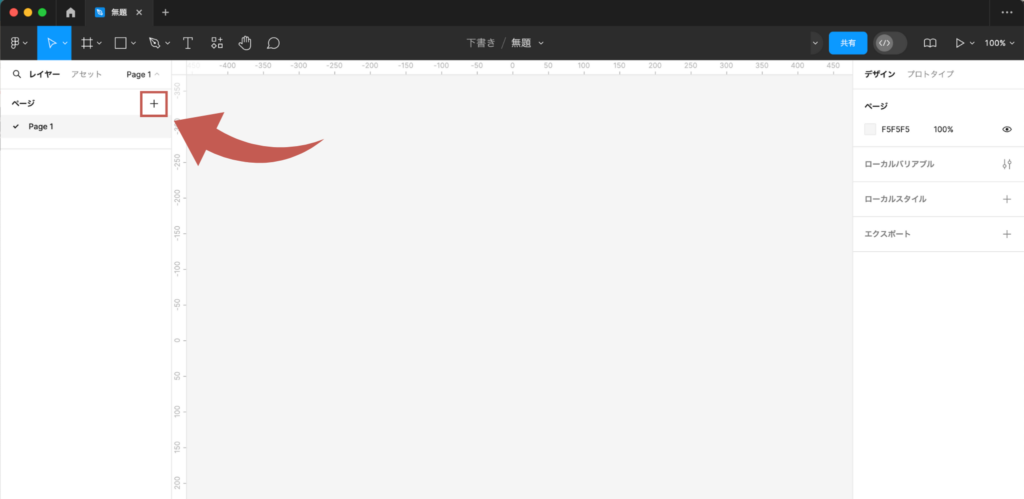
(2)「+」をクリック
開いたページ部分の「+」をクリックします。

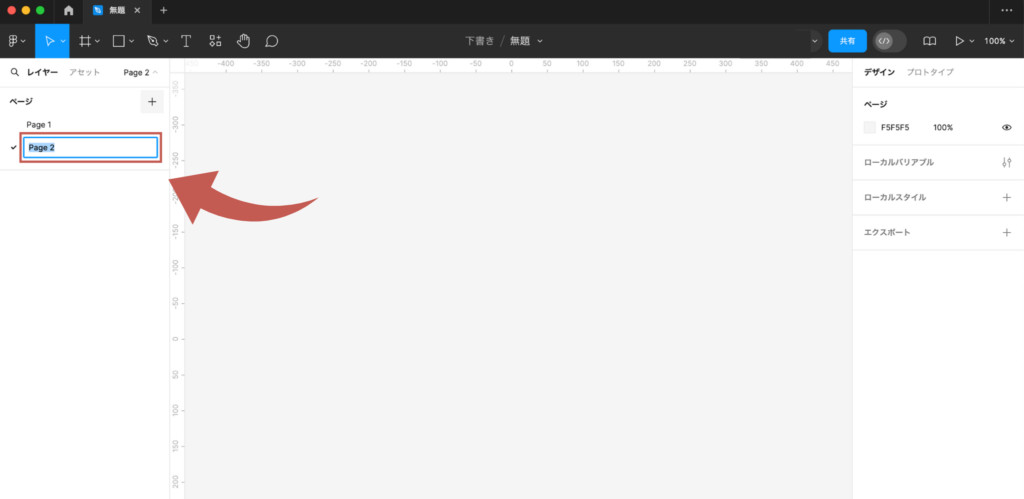
(3)ページ名を入力しEnterキーを押す
任意のページ名を入力しEnterキーを押します。

これでページの追加が完了しました。
レイヤー
「レイヤー」とは、階層や層を意味するもので、画像や文字が描かれた透明のフィルムを重ねているようなものだとイメージしてください。
新規作成したデザインファイルに、オブジェクトやテキストを作成するとページにそれぞれがレイヤーとなって配置される仕組みです。
レイヤーについては、別投稿にて詳しくご紹介していますので、こちらもチェックしてみてください!
まとめ
今回は、Figmaの基本的な概念である「デザインファイル」や、ファイルの中身の構造などを詳しくご紹介しました。
いかがでしたでしょうか?
これからFigmaを使い始める方も、ぜひFigmaの「デザインファイル」の機能を活用してみてください。
別投稿にて、Figmaの操作方法や便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!















コメント