WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの初期画面である「ファイルブラウザ」について、はじめての方にもわかりやすく解説していきます。
これからFigmaを使おうと考えている初心者の方や、画面の見方が分からなくて困っている方はぜひ、最後まで見ていってください!
ファイルブラウザとは?
Figmaには初期画面として「ファイルブラウザ」と呼ばれる画面が存在します。
Figmaのサインイン画面からログインした場合、まずこちらの画面が開く仕様となっています。
-1-1024x499.png)
このファイルブラウザ画面は、主にFigmaで作成するファイルの一覧や、自分のアカウントの詳細、参加しているデザインチームなどを一目で確認することができます。
ファイルブラウザ画面内の区分について
それではファイルブラウザ画面内のご紹介と、Figmaにおける機能や区分を見ていきましょう。
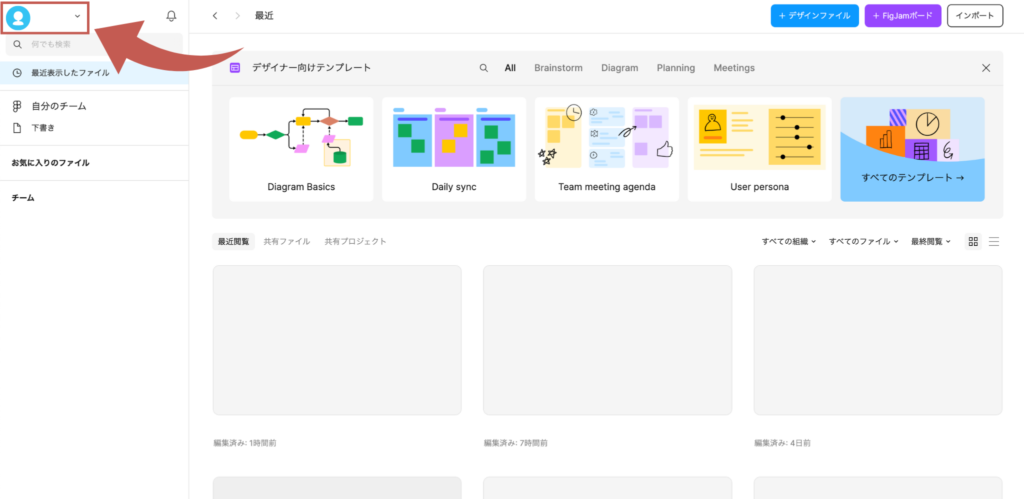
アカウント設定
サイドバー部分の一番上にある、アカウントが表示されている赤枠の部分です。
クリックすると、自分の表示名やプロフィール写真の変更、アカウントの切り替えなどができます。

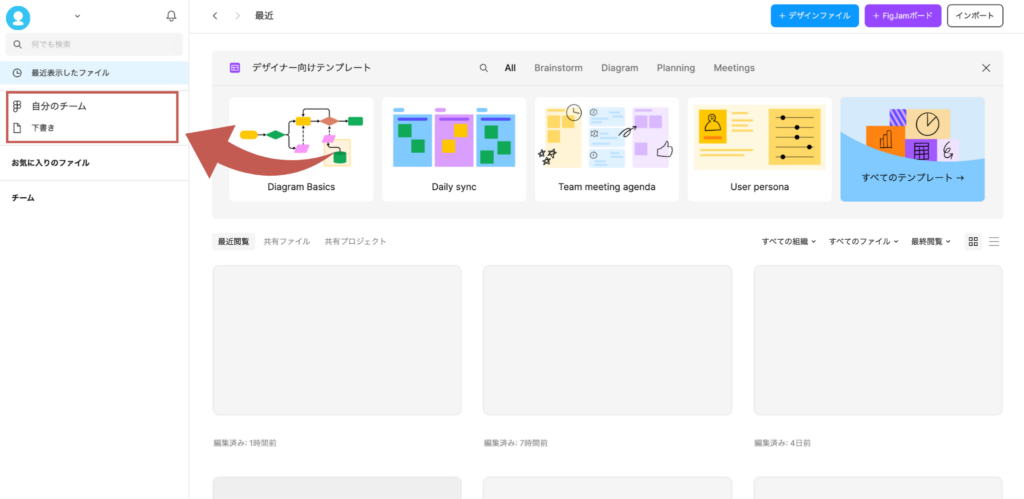
自分のチーム・下書き(ドラフト)
サイトバーのメイン部分の一つで、Figma特有の区分です。
次に紹介するチーム(チームプロジェクト)と似ている部分があるので、それぞれ詳しくご紹介していきます。
赤枠部分の「自分のチーム」は、自分だけが編集することができるファイルです。

「自分のチーム」の下にある「下書き」は、名前から想像してしまうと何か制限があるイメージが付きがちですが、他の人との共有ができないだけで、特に制限なく作業を行うことができます。
Figmaでは、「誰にも共有していないファイル」という意味合いで、下書き(ドラフト)として扱われています。
無料のスタータープランでは、下書きのファイル数は無制限で作成ができます。
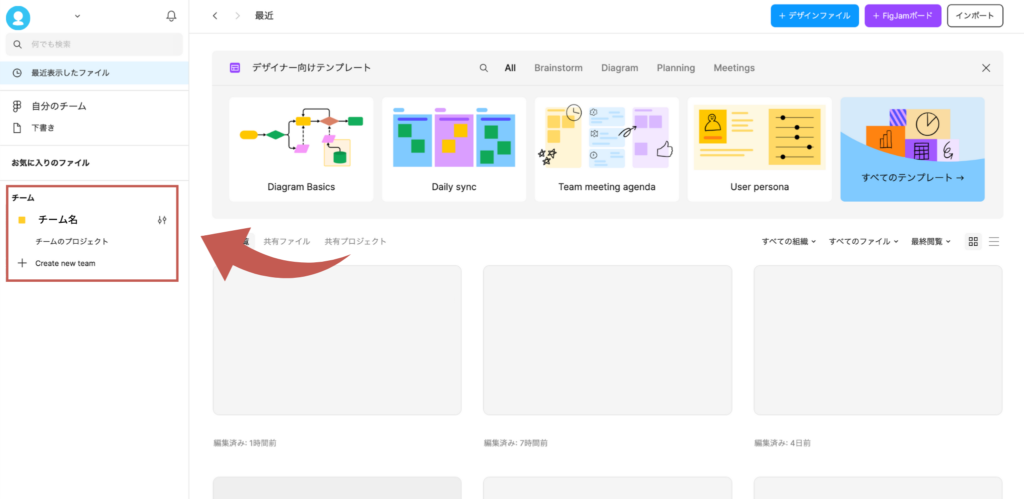
チーム(チームプロジェクト)
こちらも同じくサイトバーのメイン部分の一つで、Figma特有の区分です。
赤枠部分の「チーム」は他の人と共同編集が可能な共有ファイルです。

先ほどご紹介した「自分のチーム」と似ていますが、無料のスタータープランでは他人と共有するデザインファイルは3個までという上限があります。
基本的には「下書き」でデザインを作成し、他の人と共有する時のみ「チーム」へファイル移動すると無料プランで幅広くFigmaを使用することができます!
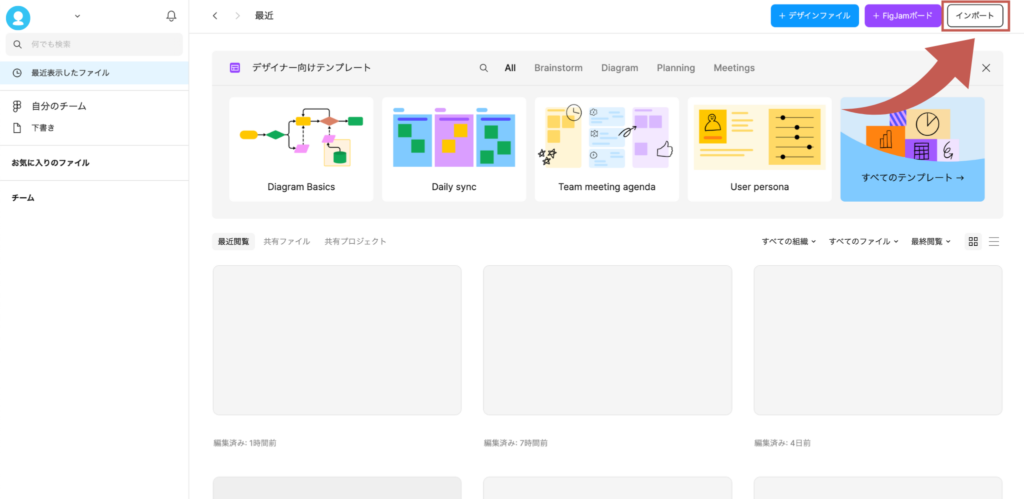
ファイルの新規作成・インポート
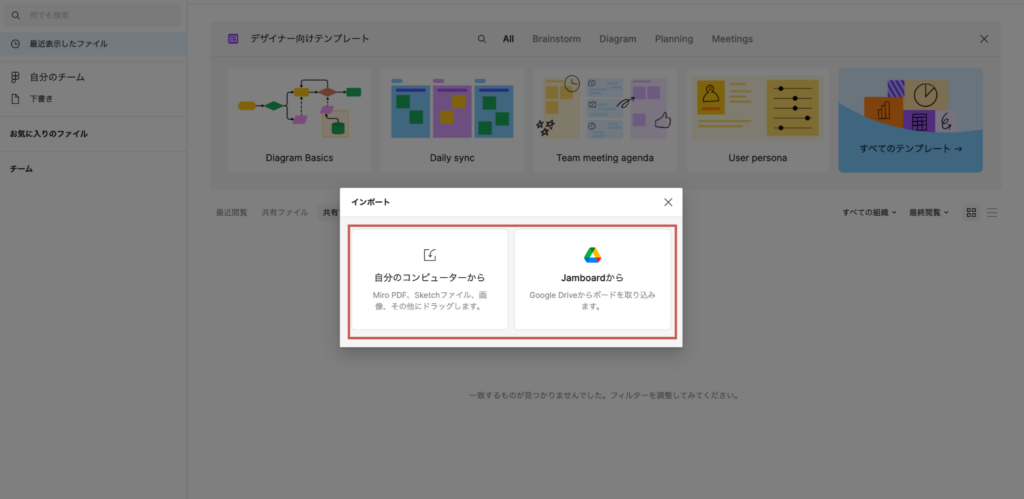
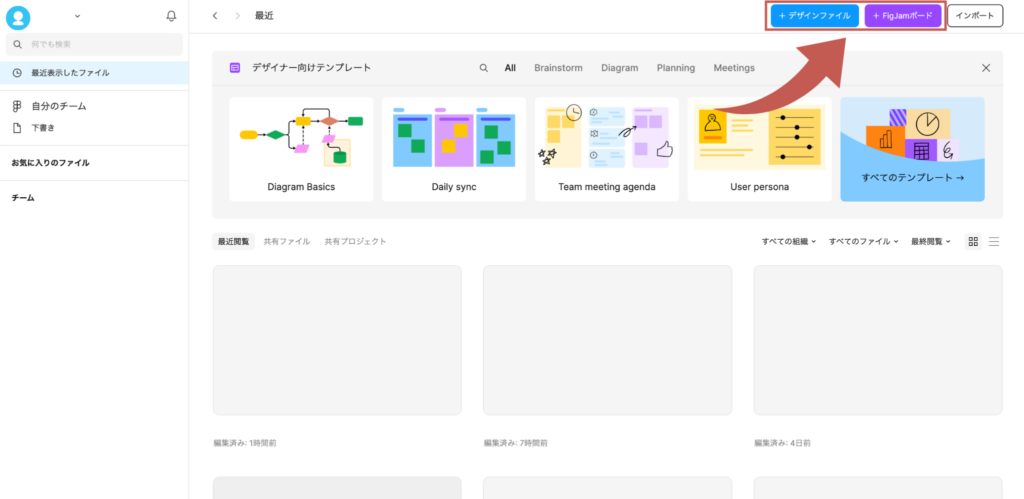
ファイルブラウザの上部には、ファイルの新規作成ボタンや、インポートボタンが設置されています。
白色のボタンが「インポート」のボタンになります。

「Sketch」や「Jamboard」などの外部ファイルを取り込むことができます。

そして、水色が「Figmaデザイン」、紫色が「FigJam」の新規ファイル作成ボタンとなります。

こちらの2つのファイルの違いについては、次で詳しくご紹介していきます。
「Figmaデザイン」と「FigJam」の違い
Figmaには「Figmaデザイン」と「FigJam」という2つの機能があります。
それぞれの機能の特徴としては、以下となります。
Figmaデザイン:デザインツール(AdobeXDやSketchのような機能)
FigJam:オンラインホワイトボード(JamboardやCacooのような機能)
Webデザイン/UIデザインで、単に「Figma」と呼ばれて使われているのは「Figmaデザイン」の方です。
基本的にWEBデザイナーが制作で使用するのは「Figmaデザイン」の方を使うことがメインなので、それぞれの違いについてはきちんと理解しておきましょう。
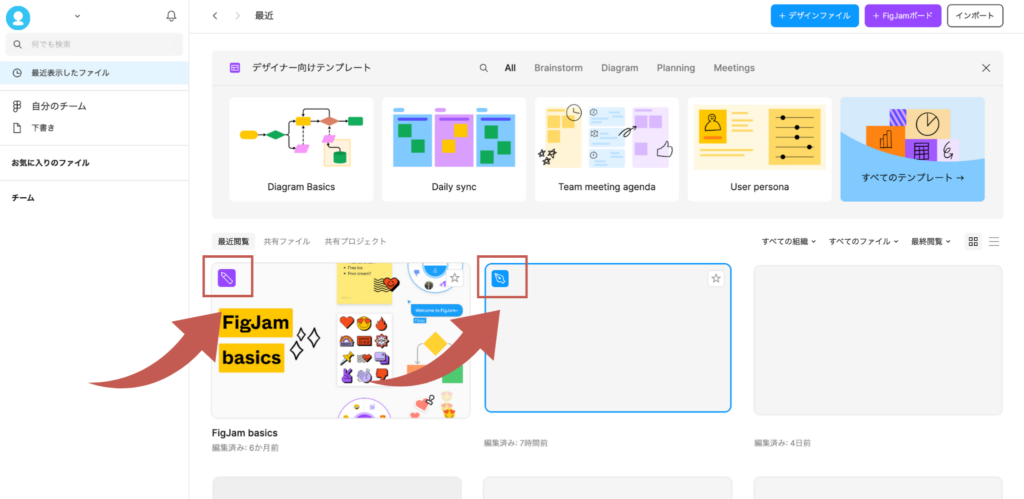
一覧表示に表示されるアイコンでも、Figmaデザインファイル(水色アイコン)なのか、FigJamファイル(紫色アイコン)なのか判別することができます。

まとめ
今回は、Figmaの初期画面である「ファイルブラウザ」について、はじめての方にもわかりやすくご紹介しました。
いかがでしたでしょうか?
別投稿にて、Figmaの操作方法や便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!














コメント