FigmaはWEB上でデザインを作成することのできるデザインツールです。
皆さんは、もうFigmaの初期設定をしていますか?
今回は、Figmaでデザインを制作する前にやっておいた方が良いおすすめの初期設定について、ご紹介していきます。
ぜひ、最後まで見ていってください!
おすすめの初期設定について
今回ご紹介する初期設定は以下の3つとなります。
- 言語を日本語にする設定
- ローカルフォントを使えるようにする設定
- プッシュ通知のカスタマイズ設定
どれもFigmaを使っている方なら知っておいてほしい内容となりますので、順に詳しくご紹介していきます!
言語を日本語にする設定
Figmaは2022年7月に大幅にアップデートされ、日本語版がリリースされました。
まだ翻訳漏れなどがあるため、完璧な対応とは言えませんが、かなり使いやすくなっています。
ですが、デフォルトの言語設定は英語表記となっているため、日本語表記に変更して操作をより使いやすくしていきましょう。
英語表記から日本語表記へ
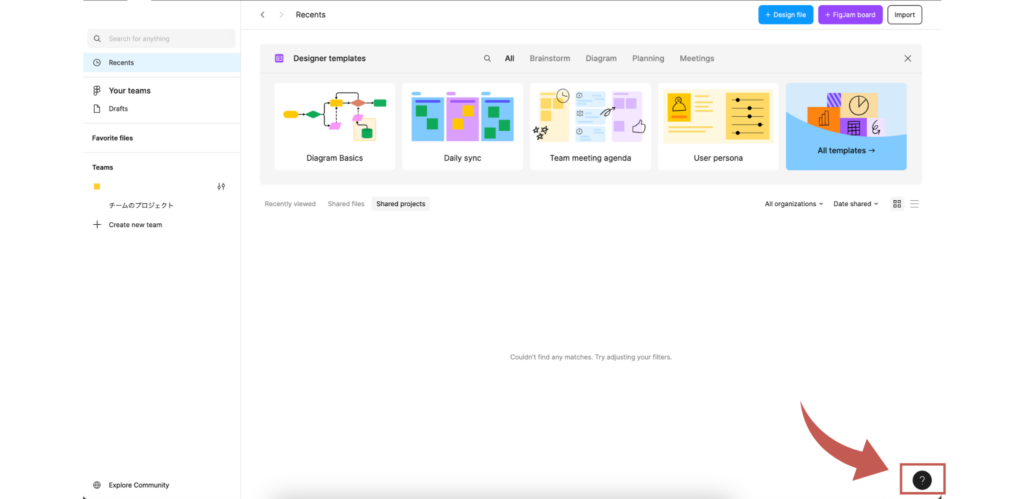
(1)トップページ右下の「?」アイコンをクリック
まずは、Figmaのトップページの右下にある「?」アイコンをクリックします。

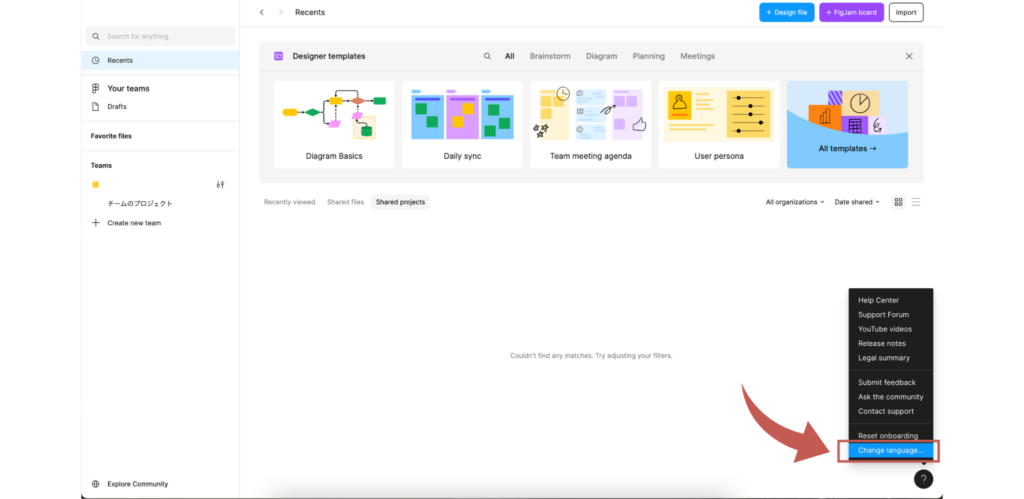
(2)「Change languages」をクリック
次に、「Change languages」をクリックします。

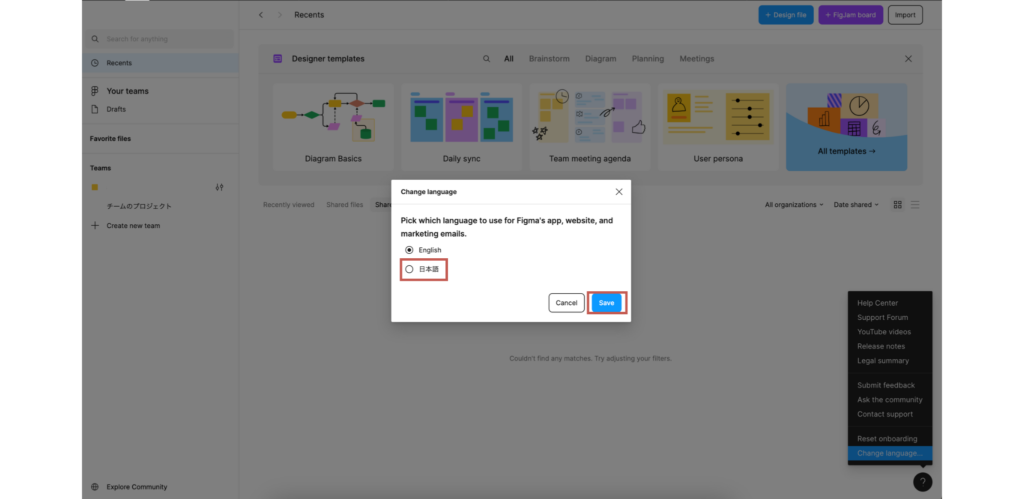
(3)「日本語」を選択し、「Save」をクリックして変更
最後に、「日本語」を選択し、「Save」をクリックして保存します。

これで、言語設定が日本語に切り替わりました。
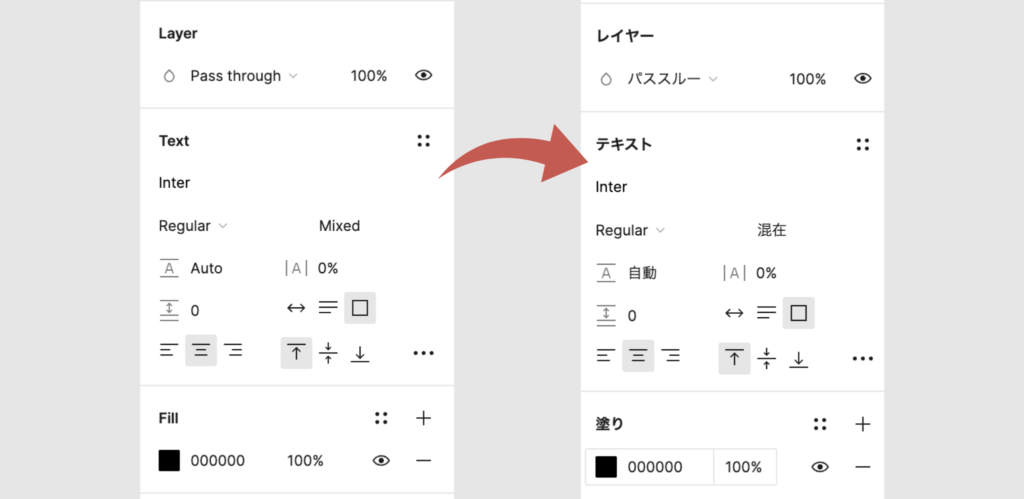
無事に切り替えられたら、メニューなどの表記が以下のように変化します。

日本語表記の方が操作もわかりやすいですね!
ローカルフォントを使えるようにする設定
Figmaのブラウザ版はWeb上のツールなので、通常はローカルのフォントを直接使用することはできません。
しかし、設定を変更することで、ブラウザ版のFigmaでもローカルフォントを使えるようにすることができます。これにより、より使いやすいフォントを幅広く選択できます。
ローカルフォントの設定の仕方(mac)
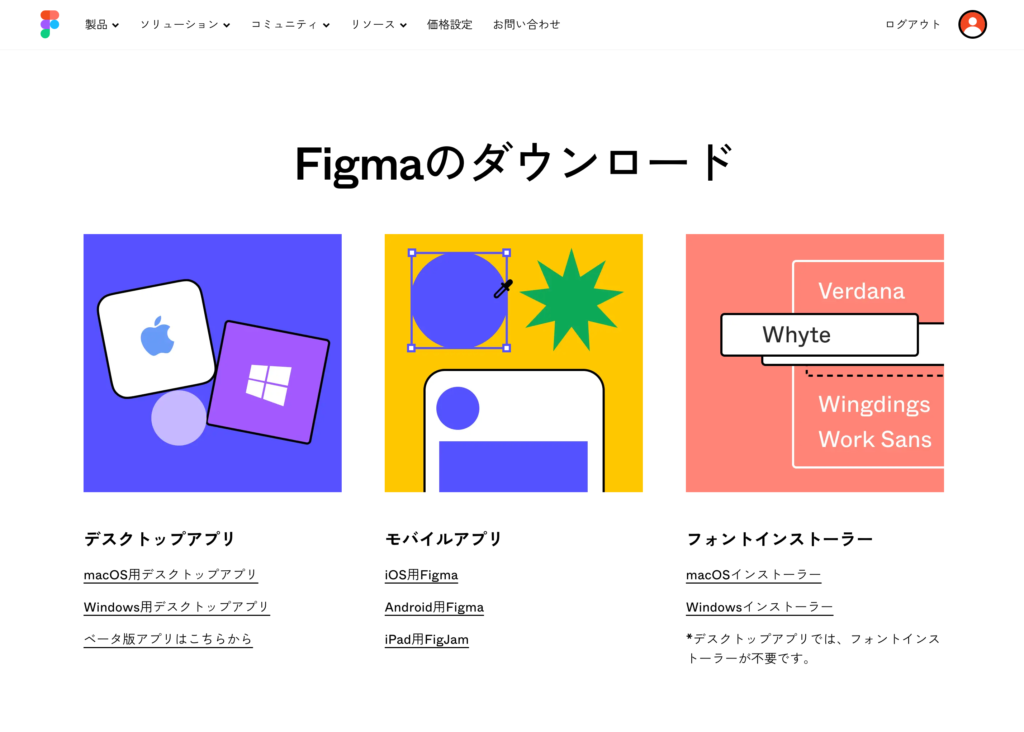
(1)フォントインストーラーのインストール専用サイトへアクセス
まず、下記のインストール専用サイトのリンクにアクセスします。
インストールサイト:https://www.figma.com/ja-jp/downloads

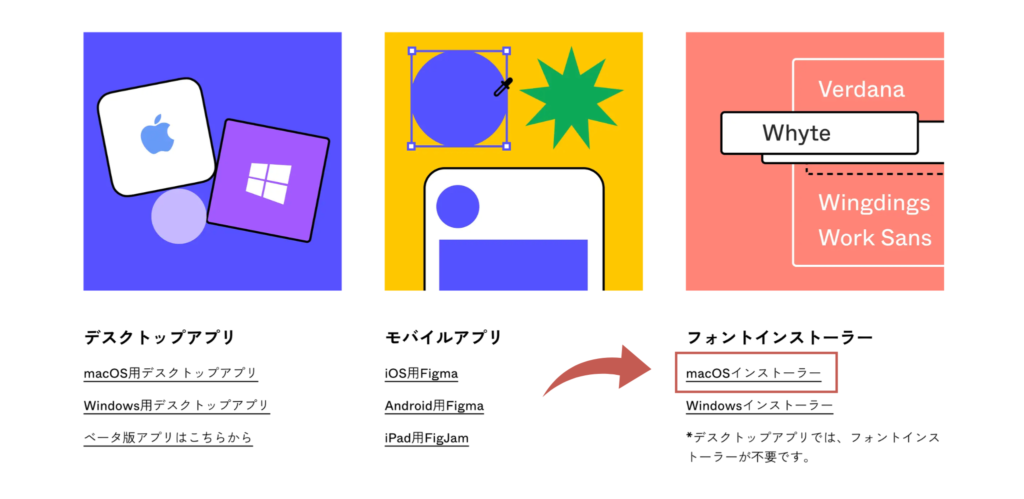
(2)「macOSインストーラー」をクリック
次に、フォントインストーラーの「macOSインストーラー」をクリックしてダウンロードします。

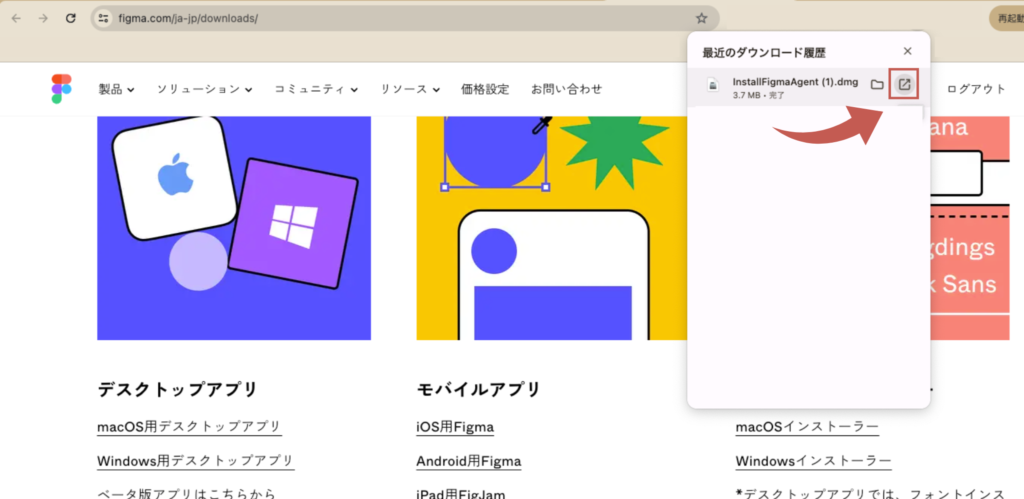
(3)ダウンロードされたファイルをクリック
ダウンロードされたファイルをクリックします。

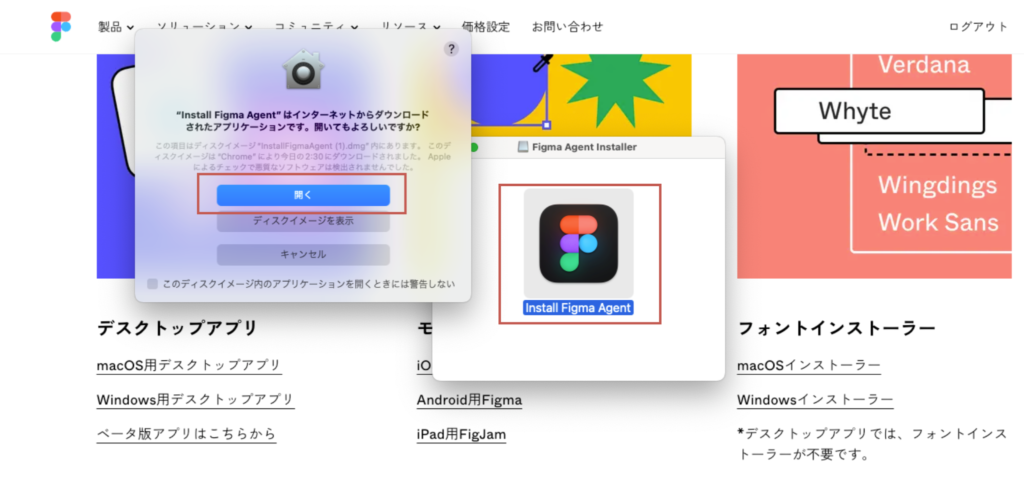
(4)アプリのアイコンをダブルクリックして、「開く」をクリック
アプリのアイコンをダブルクリックして、アプリケーションを「開く」をクリックします。

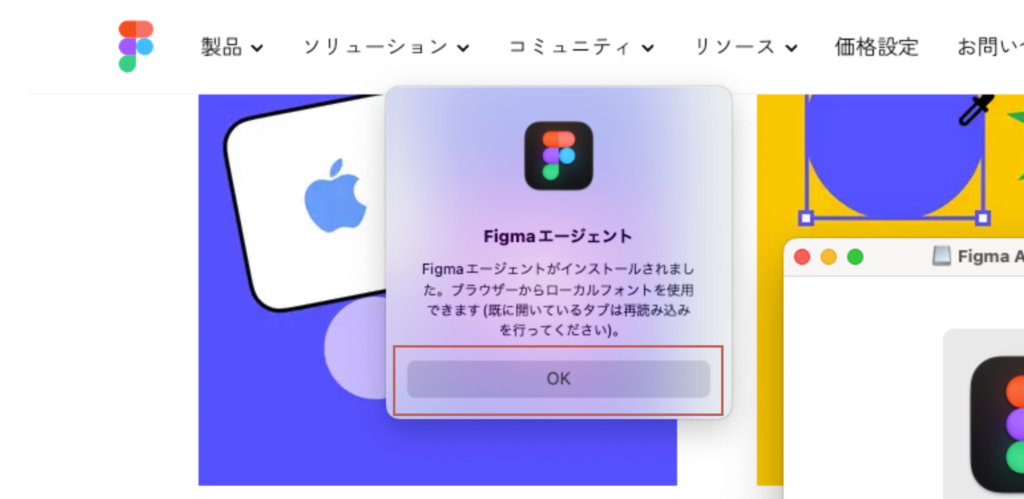
(5)インストールが完了されたので「OK」をクリック
インストールが完了されたので「OK」をクリックします。

これで、Figma内でもローカルフォントを使用できるようになります。
プッシュ通知のカスタマイズ設定
Figmaでは、違う作業をしているときでもデスクトップやモバイルのプッシュ通知がデフォルトで全て有効になっています。
主にチームのメンバーからのコメントや、デザインデータの招待などの通知を得ることができます。
実際にお仕事をしていくにあたってレスポンスがスムーズに行えるよう、自分に合った通知の設定をカスタマイズしておきましょう。
通知のカスタマイズの仕方
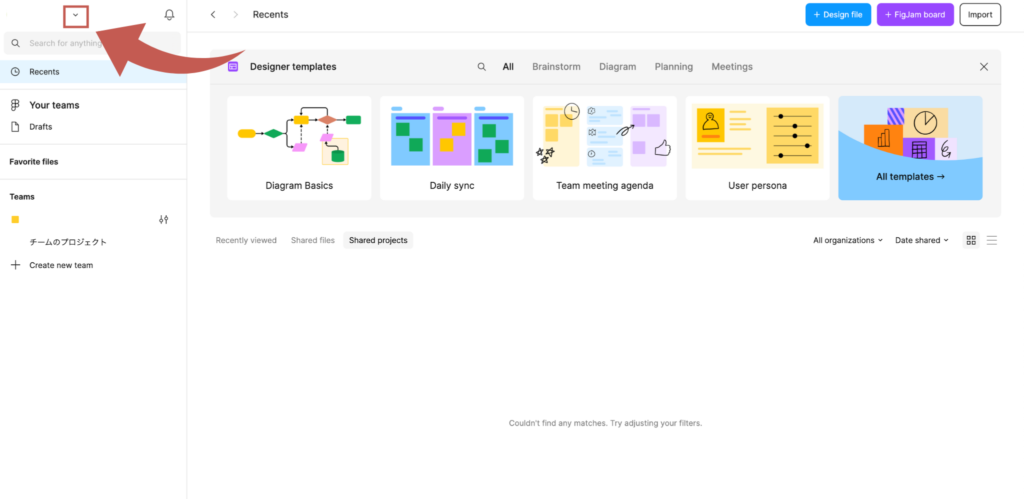
(1)ファイルブラウザの左上にあるアカウントメニューをクリック
ファイルブラウザの左上にあるアカウントメニュー「▽」を開きます。

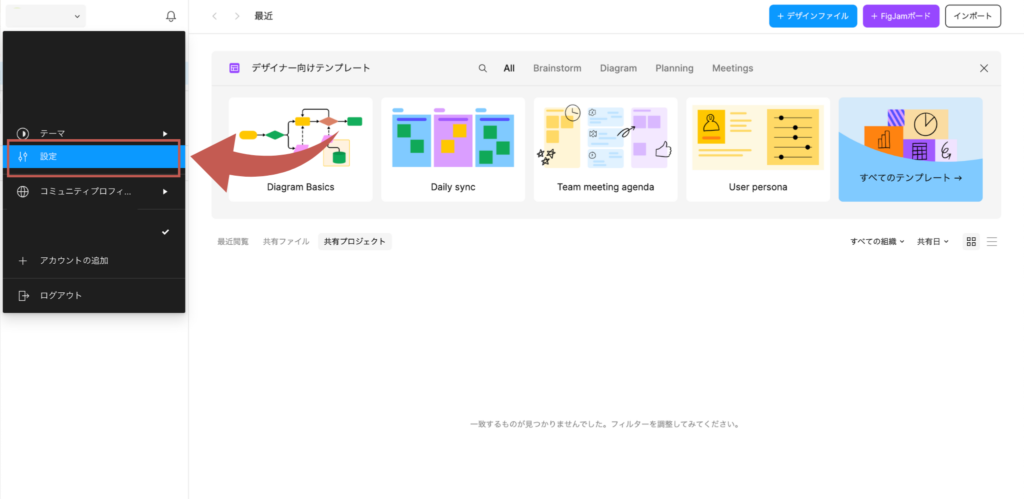
(2)「設定」をクリック
「設定」をクリックします。

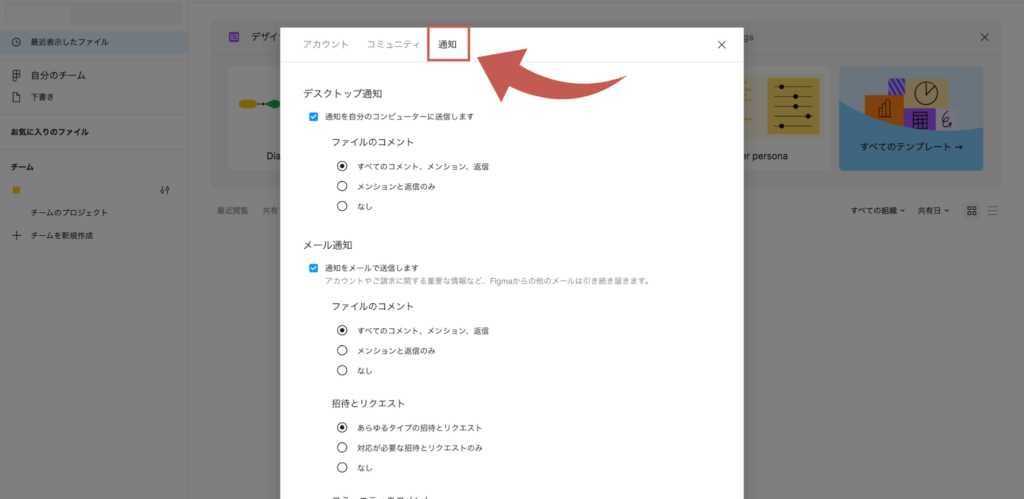
(3)「通知」のタブをクリック
最初の設定画面はアカウント設定のタブになっているので、「通知」のタブをクリックします。

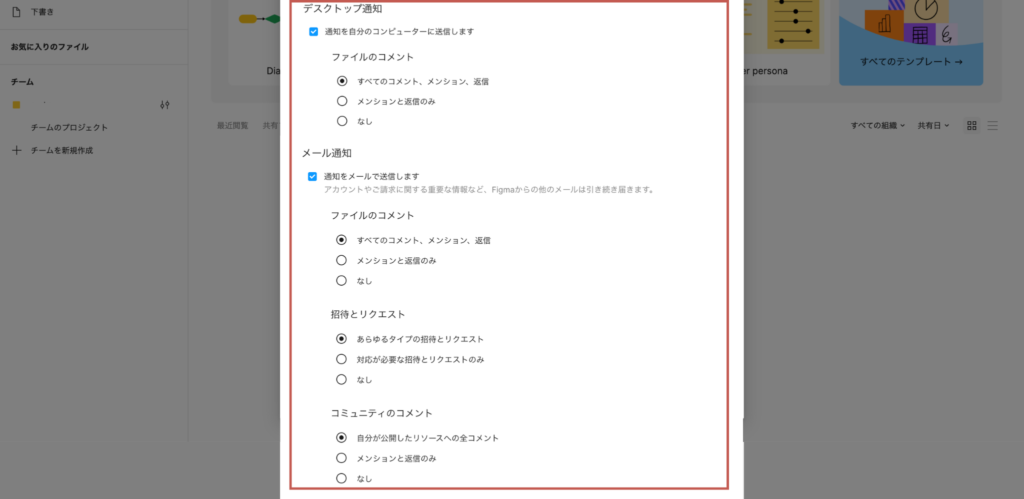
(4)任意の通知方法をそれぞれクリック
デスクトップの通知やメールの通知など、さなざまな通知設定をカスタマイズすることができます。
任意のものをそれぞれクリックしていきます。

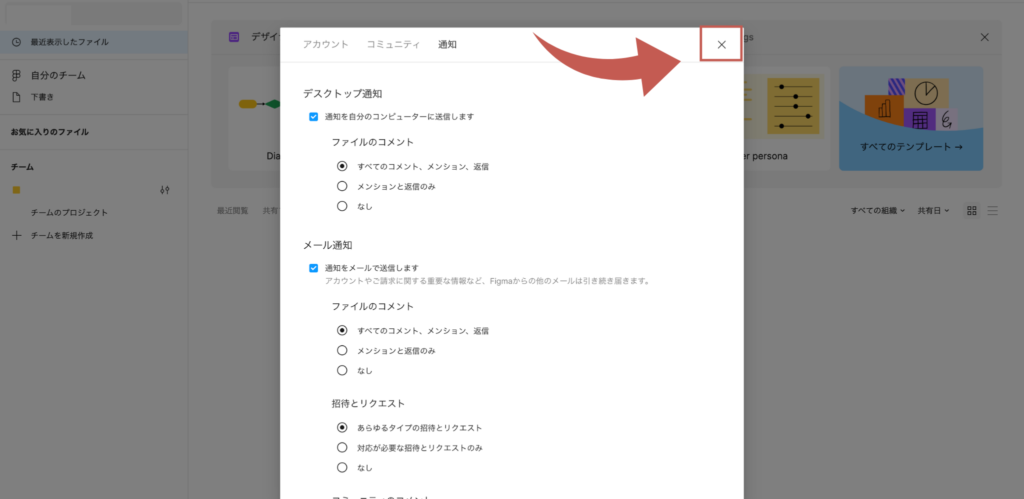
(5)右上の「×」ボタンをクリック
設定が完了したら、右上の「×」をクリックします。

これでプッシュ通知のカスタマイズが完了しました。
まとめ
今回は、Figmaでデザインを制作する前にやっておいた方が良いおすすめの初期設定について、はじめての方にもわかりやすくご紹介しました。
いかがでしたでしょうか?
これからFigmaを使い始める方や、今まで知らなかった!という方も、これを機会に設定してみてください。
別投稿にて、Figmaの操作方法や便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!















コメント