デザインやイラストを作成する際に使われる「アートボード」。
基本の使い方についてはご説明しましたが、今回はより効果的な使い方について解説していきたいと思います。
基本の解説についてはこちらの投稿でご紹介していますので、参考にしてみてください!
アートボード(デザイン含む)を丸ごと複製する方法
アートボードの複製の仕方は、基本の解説にもあった通り2種類の方法があります。
配置や色合いなど、同じデザインでパターンを変えたい場合は、デザインを含んだアートボードの複製が便利です。
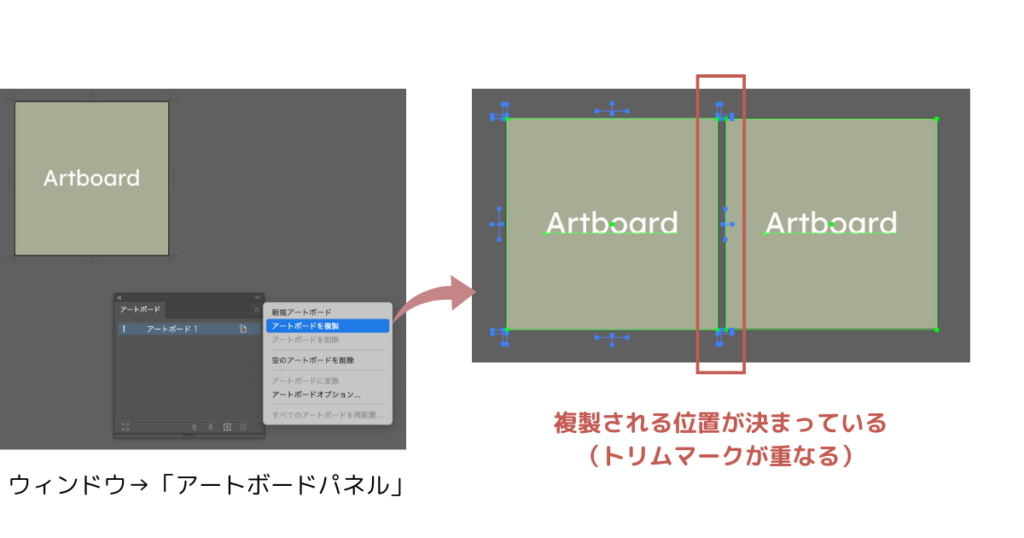
- 「アートボードパネル」から1 つまたは複数のアートボードを選択し、詳細オプションの「アートボードを複製」を選択する
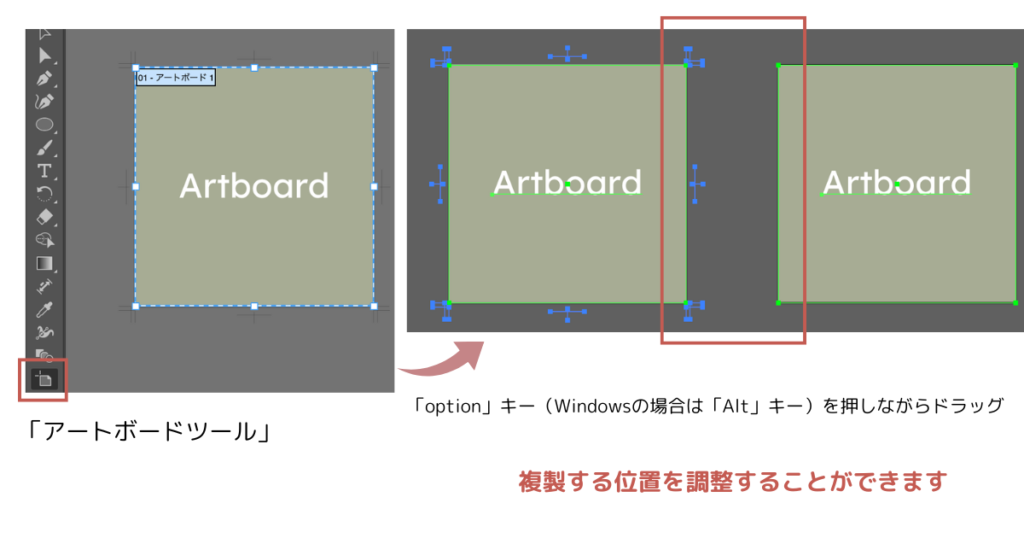
- 「アートボードツール」を使用中に、アートボード上で「option」キー(Windowsの場合は「Alt」キー)を押しながらドラッグする
ただし、上記①の場合、自動で複製される位置が近いため、トリムマークなどが重なってしまうことがあります。

複製の際、②の方法はお好みの位置に移動することができますので、重なりを避けることができます。

どちらの方法を使用するのかは、作成するデザインによって使い分けると良いでしょう。
アートボードの名前と順番を変更する方法
アートボードの名前の変更
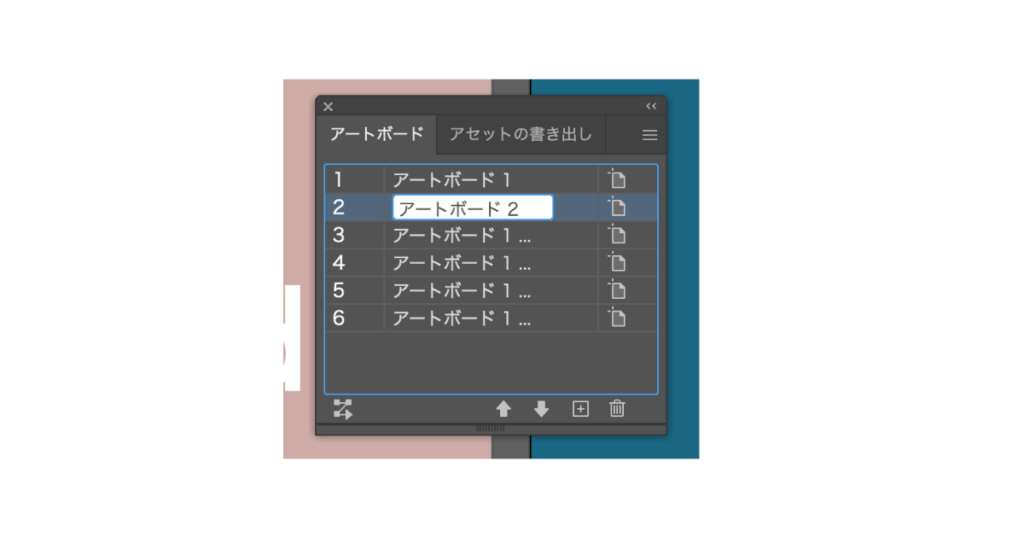
アートボードを複製すると番号が自動的に振られていきますが、自分でわかりやすい名前に変更することができます。
名前の変更は、「アートボードウィンドウ」のそれぞれの名前をクリックして書き換えるだけでOKです。

アートボードの順番の変更
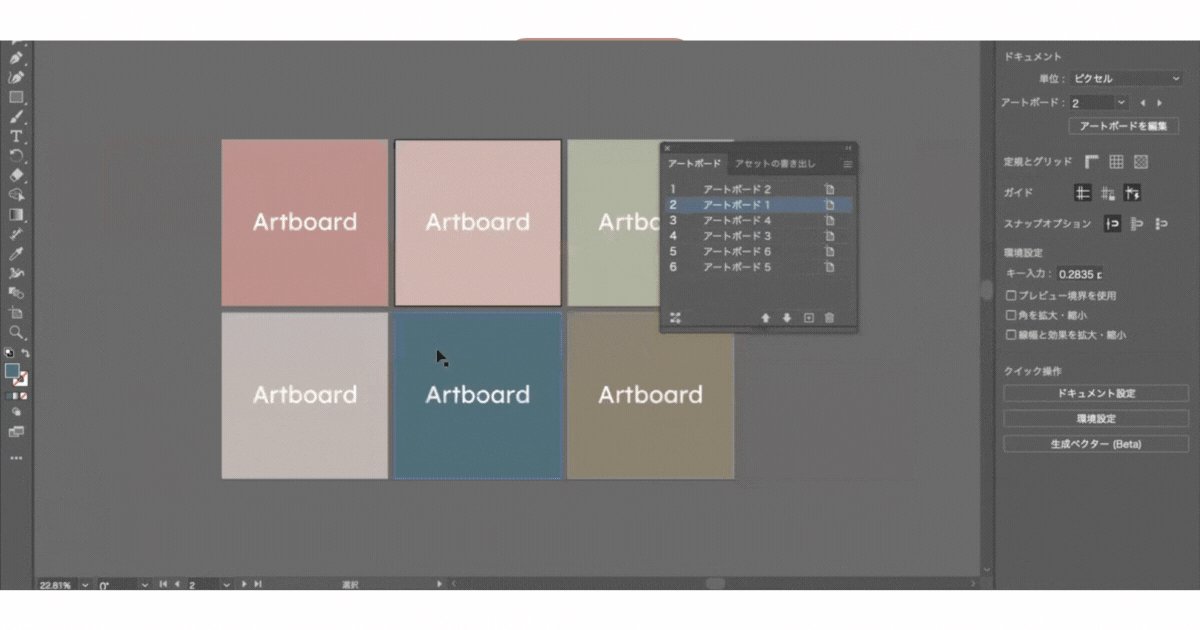
順番を並び替える場合は、「アートボードウインドウ」にて、アートボード名を移動させたい場所にドラッグ&ドロップします。

但し、この状態では書き出しの際は移動した順番になりますが、見た目(Illustrator上)では変化がありません。
Illustrator上でもアートボードを並び替えるためには、「アートボードの再配置」を行います。
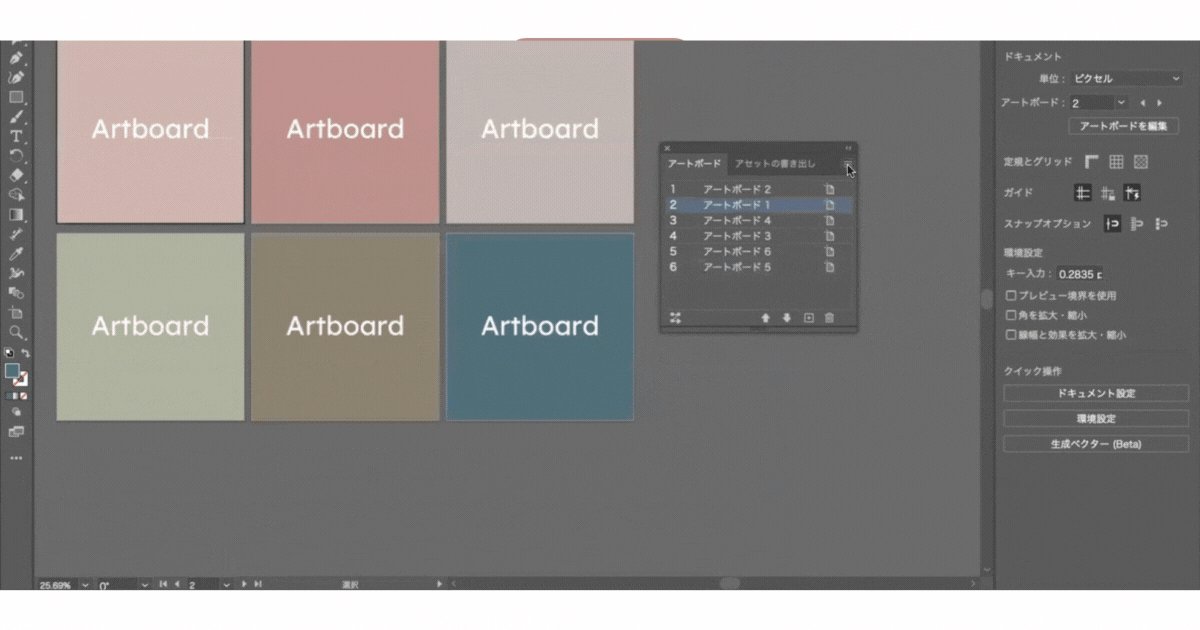
- 「アートボードウインドウ」のオプションアイコン(右上の三本線)より、「すべてのアートボードを再配置」を選択します
- “レイアウト”と“横列数”と“間隔”を設定します
- “オブジェクトと一緒に移動”にチェックを入れます
- 「OK」で決定します
“オブジェクトと一緒に移動”にチェックが入っていないと、アートボードだけ移動し、デザインは再配置されないので注意してください。
アートボードの中身を別ファイルに複製する方法
次は同ファイル内の複製ではなく、別ファイルにアートボードの中身をコピー&ペーストで複製する方法をご説明します。
通常、別のドキュメントへデータをコピーする場合、レイヤー情報が破棄された状態でペーストされるため、統合された状態になってしまいます。
そこでレイヤーの階層を保ったまま別のドキュメントへコピーするには、レイヤーオプションでの設定が必要です。
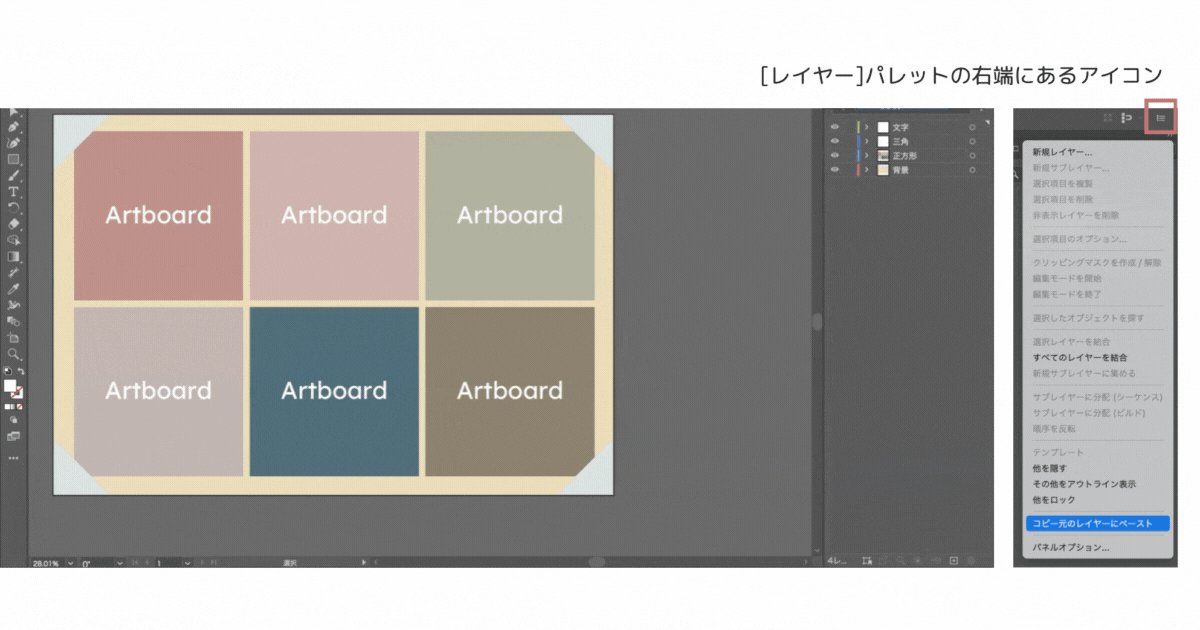
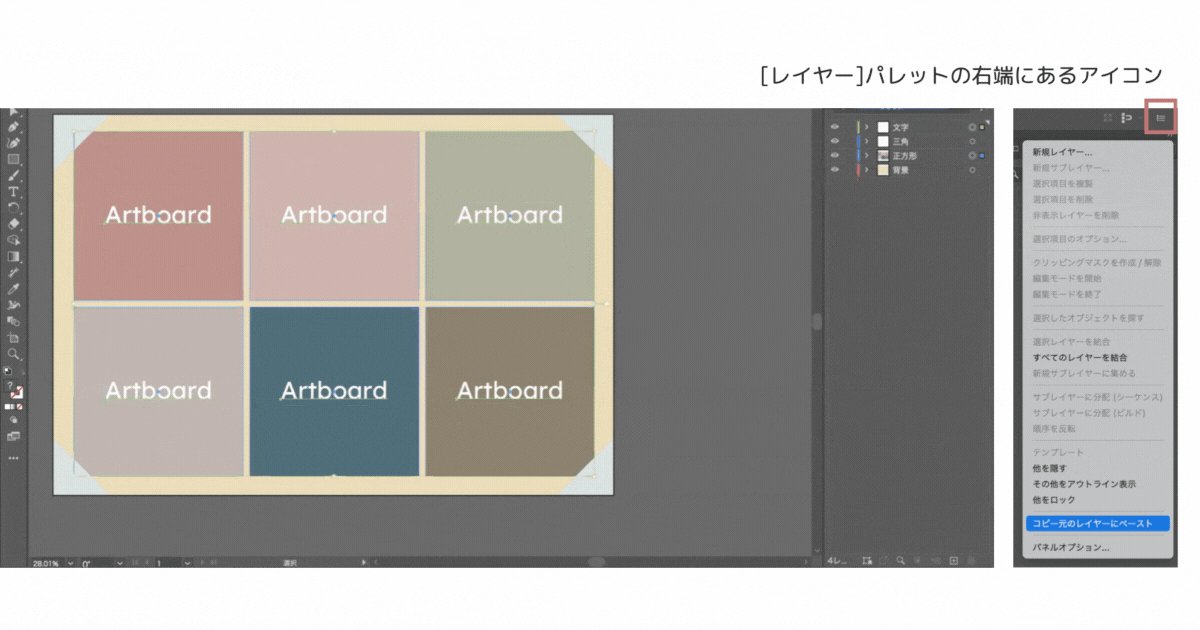
- 「レイヤー」タブより「レイヤーパレット」の右端にあるアイコンをクリックします
- メニューの中から [コピー元のレイヤーにペースト]を選択します
- コピーしたいオブジェクトを選択しコピーします
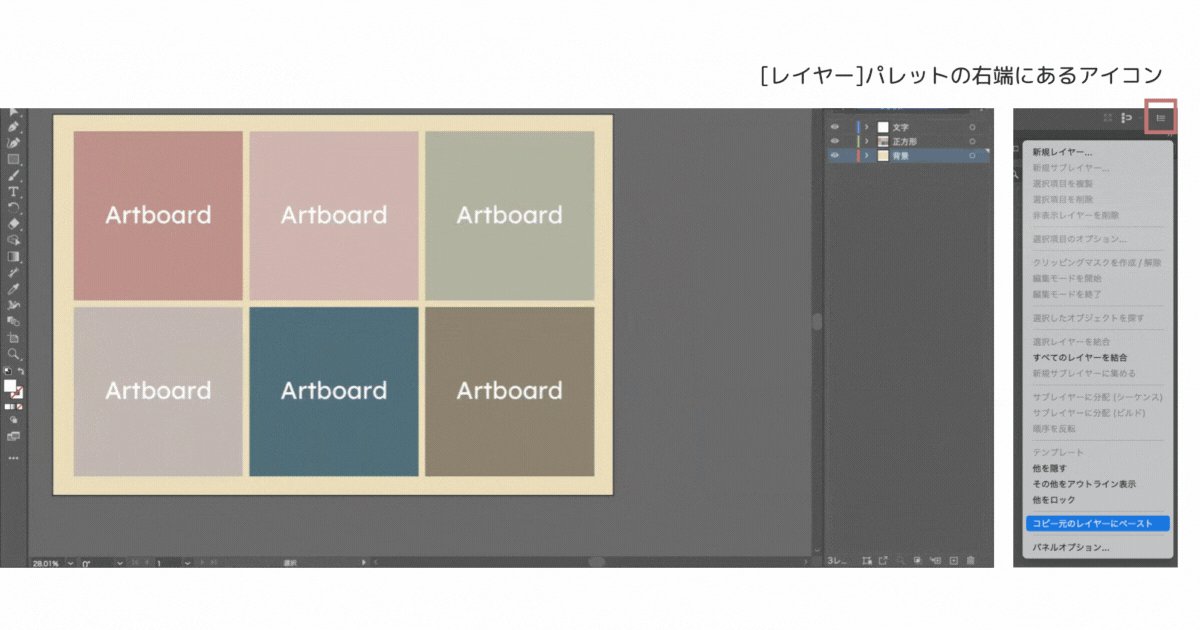
- コピー先のドキュメントでペーストします
アートボードを丸ごと別ファイルにコピーしたい場合は、全体を選択しコピー後、コピー先にペーストすると全体が複製されます。

アートボード上で同じ位置(同じ座標)に配置する場合には、上部メニューの「編集」→「同じ位置にペースト」、もしくはショートカットキー「Shift+Command+V」(Windowsの場合は、「Shift-Ctrl+V」)でペーストしてください。
では、最後にアートボードの整え方について解説していきます。
アートボードの整理整頓の仕方
アートボードを複製してたくさんのパターンを作成していると、あちこちバラバラになってしまうことがあります。
他の人と共有する場合や、見た目を整えたい時は、整理整頓(並べ替え)をしてみましょう。
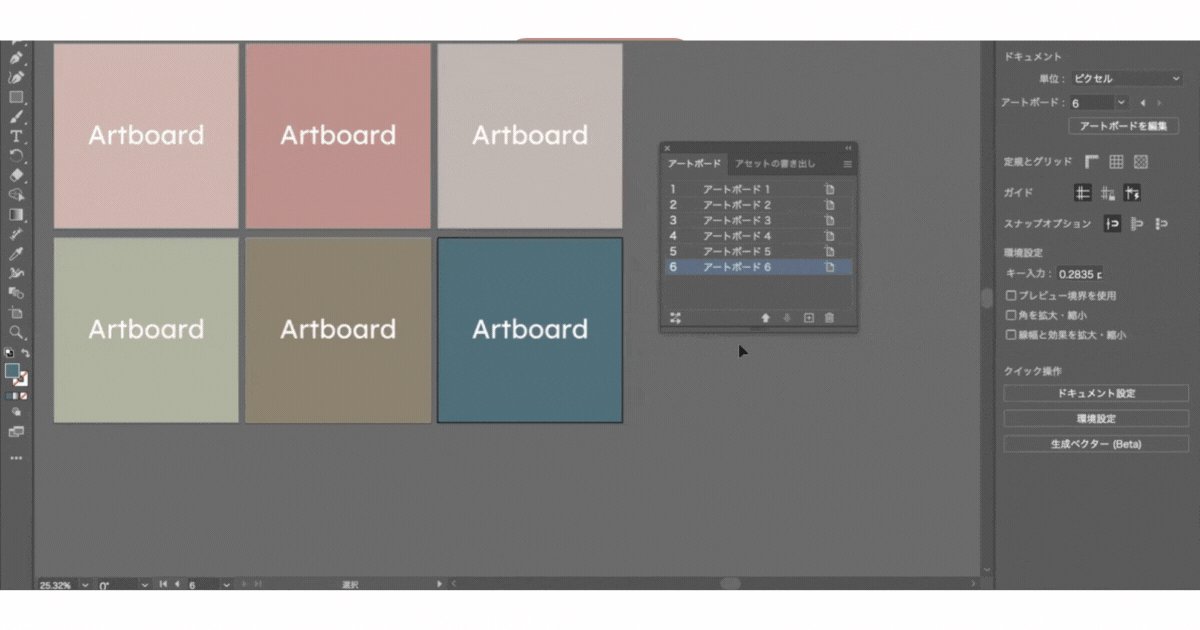
方法は「アートボードの順番の変更」でご紹介した、「全てのアートボードの再配置」と同じです。
- アートボード全体を選択します
- 「アートボードウインドウ」のオプションアイコン(右上の三本線)をクリックします
- 「すべてのアートボードを再配置」を選択します
- 任意のレイアウトを選択し、「オブジェクトと一緒に移動」にチェックをいれ、OKで決定します

Z型、縦、横など簡単に並べ替えができますので、お好みのレイアウトに整えてください。
まとめ
今回は「アートボードの理解をより深める」ということで、解説してきましたがいかがでしたでしょうか?
すっきりと整ったアートボードで作業を進めるためにも、ぜひ今回ご紹介した方法を試してみてください。
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント