バナーデザインは、視覚的な印象がとても大事なものとなります。
特に、配色の工夫ひとつで、見る人の目を引いたり、伝えたいメッセージを効果的に伝えることができます。
しかしながら色の組み合わせ次第で、デザインが洗練されたものにも、逆に不快感を与えることにもなりかねないので注意が必要です。
本記事では、バナーデザインにおける配色のコツや、どれくらいの色数を使えば効果的なのかについて解説します。
ぜひ最後まで見ていってください!
配色の基本ルール
バナーデザインにおける配色は、感覚的に選ぶだけではなく、いくつかの基本ルールに従うことで、より洗練されたデザインを作ることができます。
- カラーホイールを活用する
- 色の心理効果を理解する
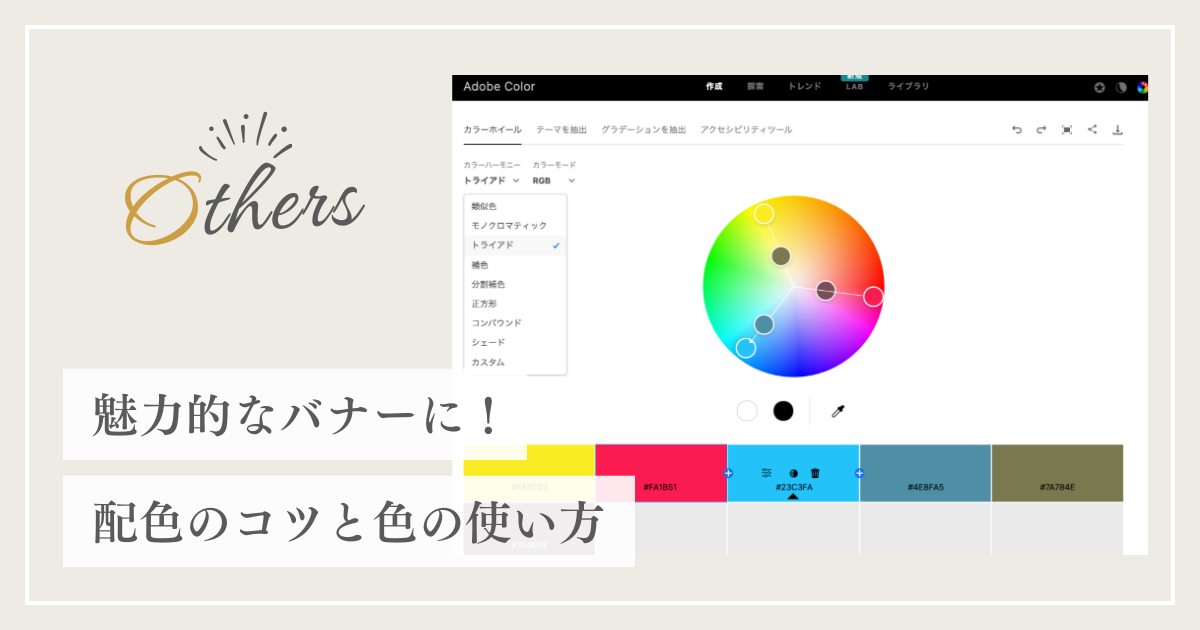
カラーホイールの活用
まず、カラーホイールを使った色選びが非常に便利です。
基本的には以下の3つのパターンが推奨されます。
今回はアドビカラーホイールを使用しています。
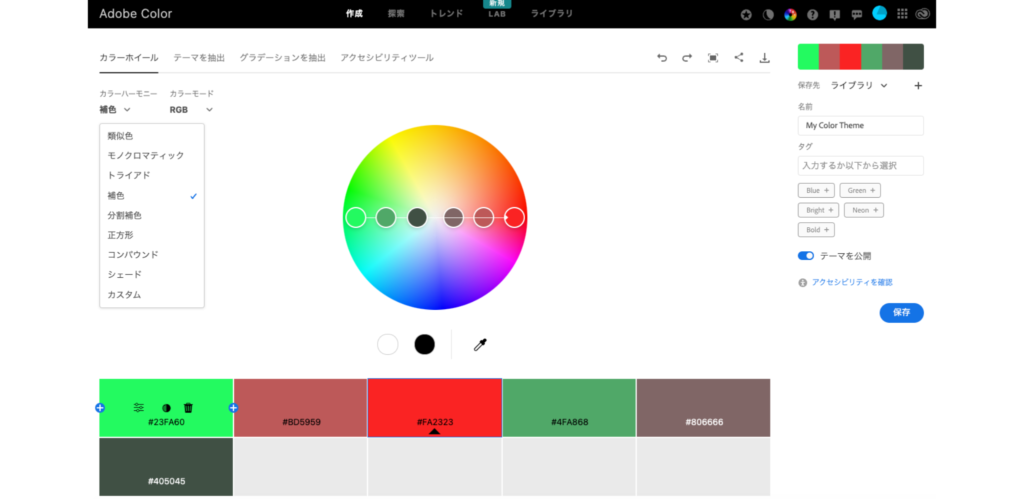
補色
カラーホイールで向かい合った色(例:赤と緑)。
視覚的なコントラストが強く、注目を集めやすい配色となります。

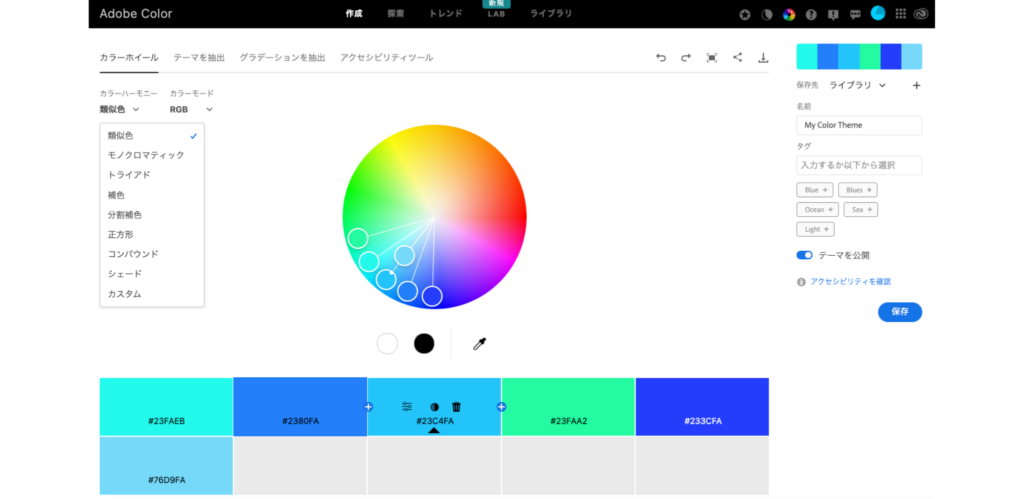
類似色
隣り合った色(例:青と緑)。
穏やかで調和の取れた印象を与えます。

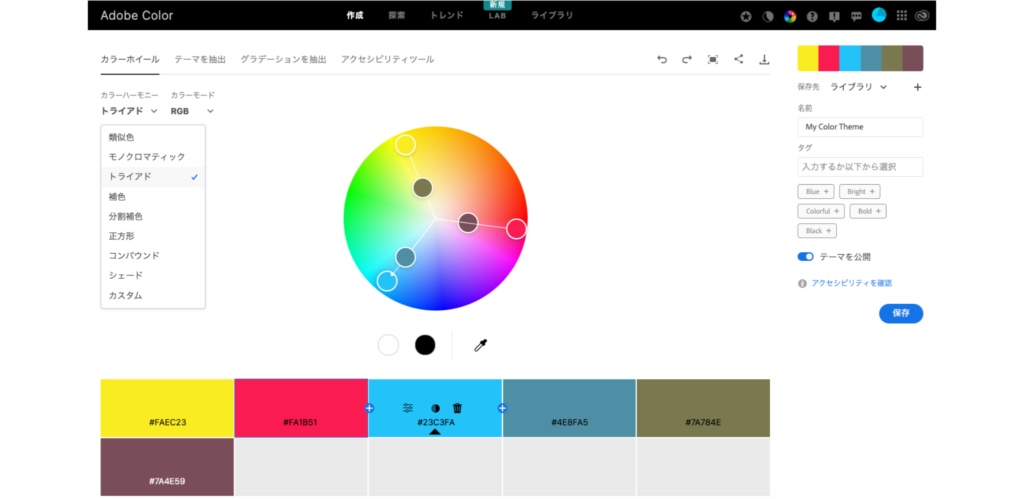
トライアド
カラーホイールで等距離にある3色(例:赤、青、黄)。
バランスがよく、視覚的にまとまりが出ます。

色の心理効果の理解
各色が人に与える心理的な影響を理解することも重要です。
また、ターゲットとなる顧客層や伝えたいメッセージに合った色を選ぶことが大切です。
たとえば、以下のような一般的な印象を意識しましょう。
赤
エネルギー、緊急性、情熱。セールやキャンペーンに効果的な色です。

引用:https://www.instagram.com/p/C88_wWlAkVy
青
信頼感、冷静さ、安心感。不動産やスポーツ、ビジネスのバナーに最適な色となります。

引用:https://www.instagram.com/p/C5R5cwHg00m/
緑
自然、調和、健康。環境や健康に関連するデザインに適しています。

引用:https://twitter.com/BAUM_global/status/1709884636975812616
使用する色の数
バナーで使う色の数が多すぎると、視覚的に混乱を招き、メッセージがぼやけてしまいます。
少なすぎると、逆に単調で魅力に欠ける場合もあるので、適切なバランスを取るためには、一般的に「3色ルール」が効果的です。
- 3色ルールの実践
- シンプルさが鍵
3色ルールの実践
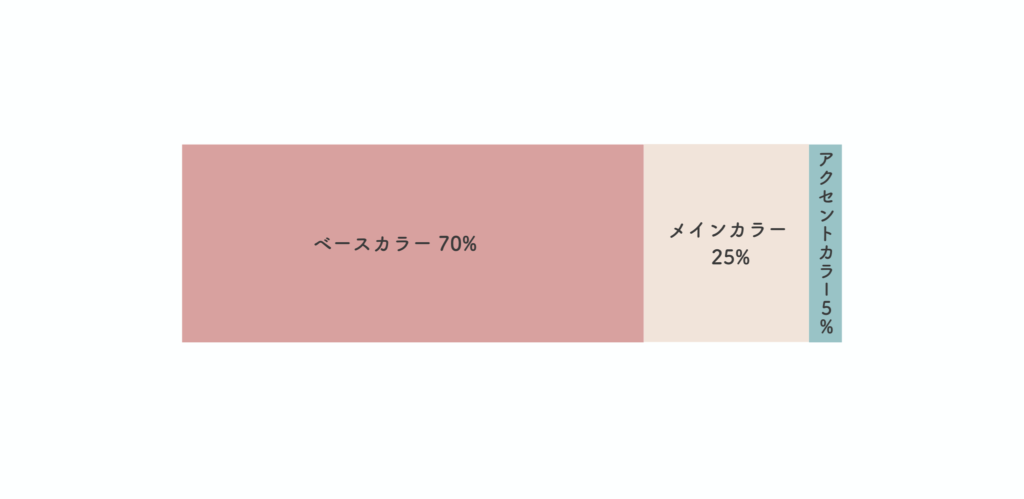
3色ルールとは、デザインにおいてベースカラー、メインカラー、アクセントカラーの3つの色を使って、視覚的にバランスの取れたデザインを作る方法です。
ベースカラー
デザイン全体の基調となる色で、約70%を占めます。背景や広い範囲に使用されることで、全体のトーンを決定します。
メインカラー
文字色など視覚的に強調したい部分に使用され、全体の約25%を占めます。ベースカラーに対してコントラストをつけ、目立たせる役割を果たします。
アクセントカラー
ボタンやCTA(行動喚起)など、重要な要素を際立たせるための強調色となります。
全体の約5%に限定して使用します。

上記のようなピンク系のベースカラーとクリーム系のメインカラーは、お互いを補完し、全体的に優しいトーンに仕上げることができます。
一方で、アクセントカラーのミントグリーンは、ピンクと白の柔らかい雰囲気に対して、視覚的に心地よいコントラストを与えることができます。
シンプルさが鍵
色数を絞ることは、バナーのシンプルさを保つためにも有効です。
複雑なデザインではなく、少ない色で構成されたデザインの方が、視覚的にスッキリしていて、メッセージも伝わりやすくなります。
まとめ
いかがでしたでしょうか?
バナーデザインにおいて、配色は訪問者に与える印象や行動を左右する重要な要素です。
カラーホイールを使った色選びや、色の心理的効果を理解することで、ターゲットに響くデザインが作れます。
また、色数は3色を基本にし、シンプルで視覚的にわかりやすいデザインを心がけましょう。
他にもたくさん役立つ投稿をしていますので、そちらも是非チェックしてみてください!















コメント