デザインツールとして欠かせないPhotoshopですがデザインやWeb制作の現場では、画像の「2倍書き出し」が非常に重要となっています。
特に、Retinaディスプレイや高解像度のデバイスに向けて、適切な解像度の画像を提供することはとても大切なことです。
この記事では、なぜ2倍で書き出す必要があるのか、また通常の解像度と何が異なるのかについてなど、Photoshopでの2倍書き出しの必要性とその具体的な方法について解説していきます。
ぜひ最後まで見ていってください!
通常の書き出しとの比較
まず、Photoshopでの通常の解像度での画像書き出し(1倍)と2倍書き出しの違いを理解しておきましょう。
通常の解像度で書き出された画像は、一般的な解像度のディスプレイやデバイスでは問題なく表示されます。
しかし、高解像度のデバイス、例えばAppleのRetinaディスプレイや4Kモニターなどでは、1倍解像度の画像がぼやけて見えてしまうことがあります。
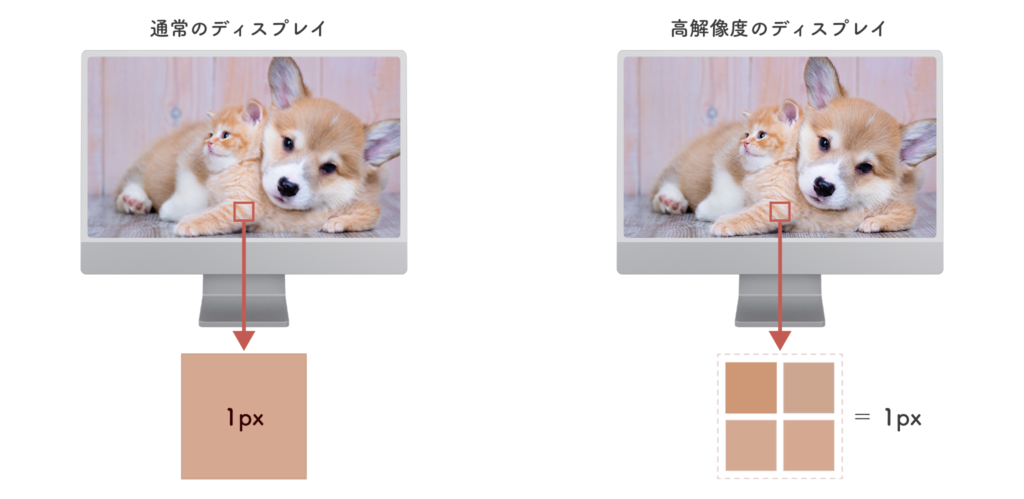
Retinaディスプレイでは、通常のディスプレイの1ピクセルがさらに細かく分割され、2×2の4つの小さなマスが1つのピクセルを構成しています。
それぞれのマスが異なる色情報を持っているため、通常のディスプレイよりもきめ細かく、鮮明な画像表示が可能です。
このように、1ピクセルの幅がいくつのマスで構成されているかを示す指標を「デバイスピクセル比」と呼びます。
例えば、1pxが2×2のマスで構成されている場合、デバイスピクセル比は2となります。

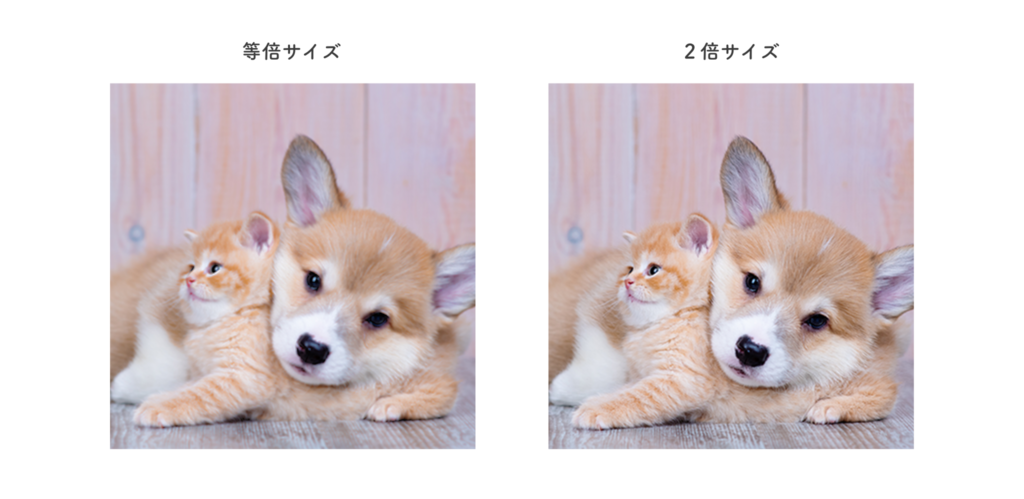
2倍書き出しを行うことで、より多くのピクセル情報が含まれ、細部までシャープでクリアな表示が可能となります。
例えば、100×100ピクセルの画像を2倍書き出しする場合、200×200ピクセルのサイズで書き出され、細かい部分がデバイス上で鮮明に見えるようになります。
なぜ2倍書き出しが必要なのか?
高解像度デバイスが普及したことで、より精細な画像が求められるようになりました。
これに対応するためには、通常の1倍解像度では情報量が不足し、画像が不鮮明に見えてしまうことがあります。

特にウェブサイトやアプリのUIデザインでは、見た目のクオリティがユーザーの印象に大きく影響します。
2倍書き出しを行うことで、ユーザーがどのデバイスで見ても高品質な画像を提供でき、信頼感やクオリティが高いという印象を与えることができます。
さらに、2倍サイズの画像は、CSSやコードで縮小して表示させることができるため、デバイスに応じた適切な解像度で表示されるよう調整も容易です。
Photoshopでの2倍書き出しの方法
次に、Photoshopでの2倍書き出しの手順を説明します。
- アートボードやキャンバスを設定
- 「書き出し形式」を選択
- 2倍サイズを選択
- ファイル形式を選ぶ
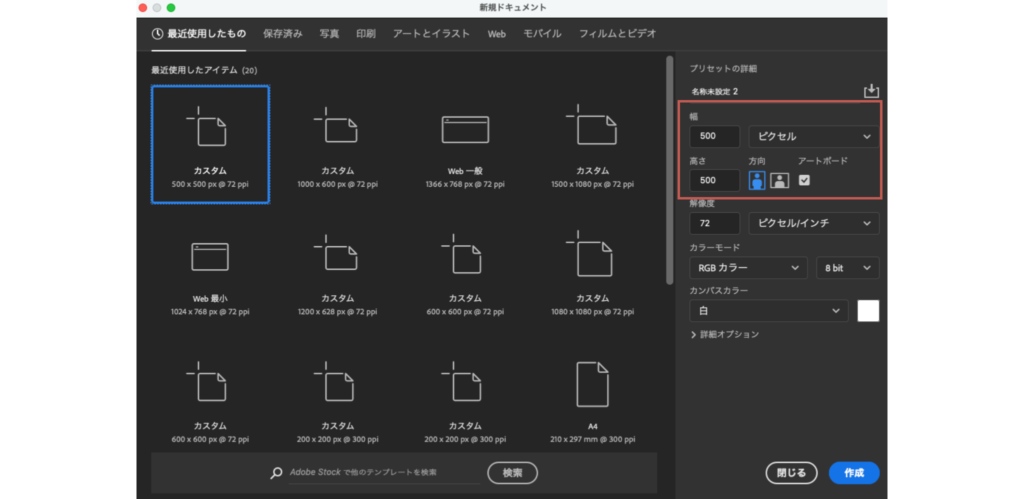
アートボードやキャンバスを設定
まず、デザインのサイズを決定します。
例えば、ウェブ用に500pxの幅でデザインを行っている場合、そのデザインを2倍で書き出すためには、最初に通常のサイズでデザインを作成しておきます。

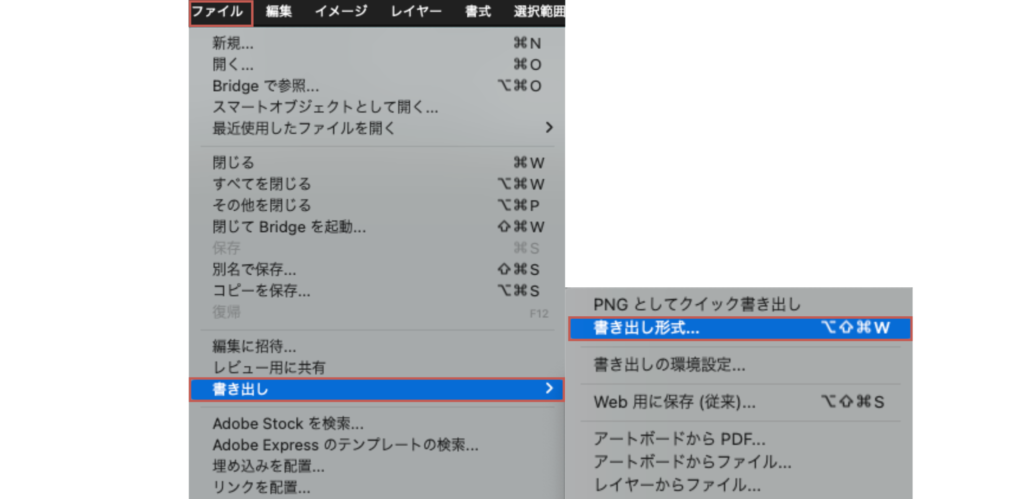
「書き出し形式」を選択
デザインが完了したら、メニューから「ファイル」→「書き出し」→「書き出し形式」を選びます。
この画面で書き出しサイズを選ぶことができます。

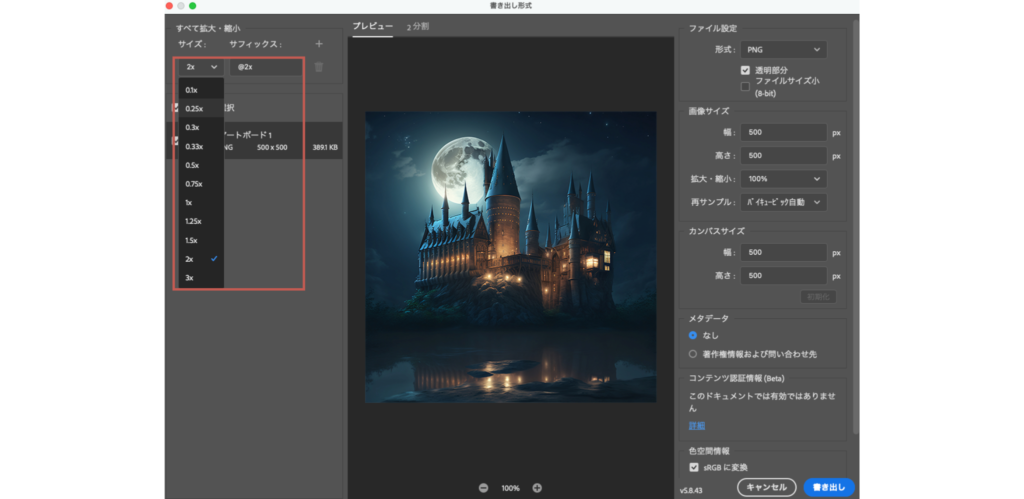
2倍サイズを選択
「書き出し形式」ダイアログボックスが開いたら、「倍率」の設定が表示されます。
この倍率を「2x」に設定します。
この設定で書き出すと、画像のピクセル数が2倍になり、2倍サイズの高解像度画像が生成されます。

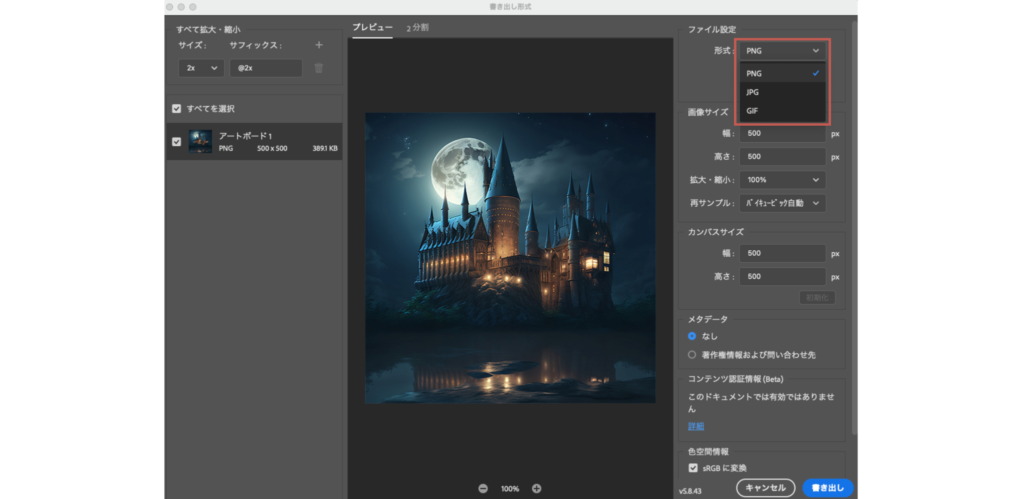
ファイル形式を選ぶ
JPEGやPNGなど、最適な形式を選択して書き出しを完了します。
PNGは透過画像に適しており、JPEGは圧縮率を考慮する場合に最適です。

まとめ
Photoshopでの2倍書き出しは、特に高解像度デバイスに対応するために欠かせないものとなります。
通常の1倍解像度の画像では、最新のデバイスではぼやけて見えてしまい、せっかくのデザインの魅力が半減してしまいます。
2倍書き出しを使うことで、ユーザーにどのデバイスでも美しいデザインを届けられるようになり、デザイナーとしてのスキルアップにもつながります。
別投稿にてPhotoshopの他のツールについても解説していますので、そちらもぜひチェックしてみてください!















コメント