HTMLとCSSを使用してデザインを作成する際、特定の要素に対してスタイルを適用したい場合がよくあります。
そこで登場するのが「擬似クラス」と「擬似要素」です。
これらを使うことで、HTMLの構造を変更せずに、特定の要素やその一部にスタイルを適用できる便利なツールです。
今回は、擬似クラスと擬似要素の違いを理解し、よく使われるパターンについて詳しく解説します。
ぜひ最後まで見ていってください!
擬似クラスについて
擬似クラスは、特定の状態や位置に基づいてHTML要素にスタイルを適用するために使われます。
例えば、リンクをホバーしたときや、フォームの入力がフォーカスされたときなどです。
よく使われる擬似クラスには次のようなものがあります。
:hover: ユーザーが要素にマウスを乗せたときにスタイルを変更します。:focus: 要素がフォーカスされたときにスタイルを適用します。:first-child: 要素が親要素の最初の子である場合にスタイルを適用します。:nth-child(n): 親要素のn番目の子にスタイルを適用します。
:hover の例
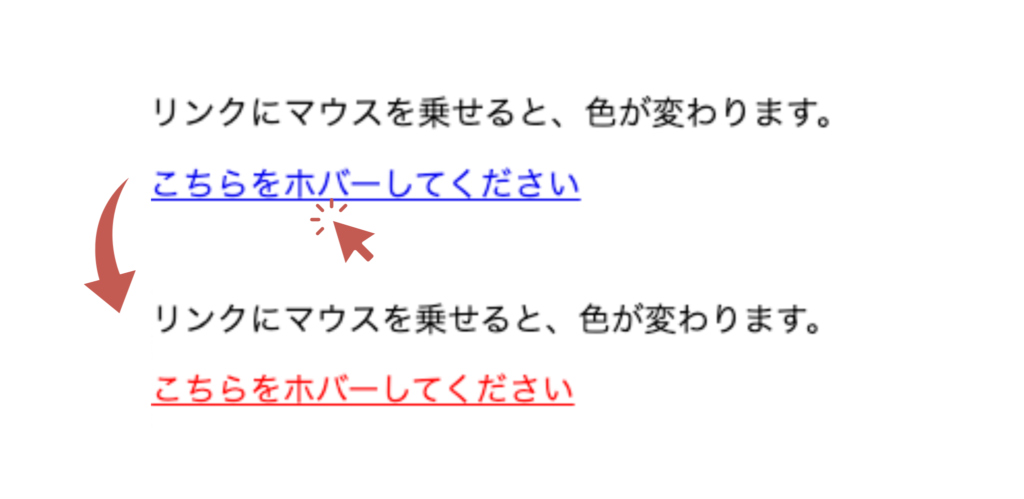
:hover は、ユーザーが要素にマウスを乗せたときにスタイルを変更します。
リンクやボタンに対してよく使用されます。
HTML
<body>
<p>リンクにマウスを乗せると、色が変わります。</p>
<a href="#">こちらをホバーしてください</a>
</body>CSS
a:hover {
color: red;
} このコードでは、リンクにマウスが乗ると、リンクの色が赤に変わります。

:focus の例
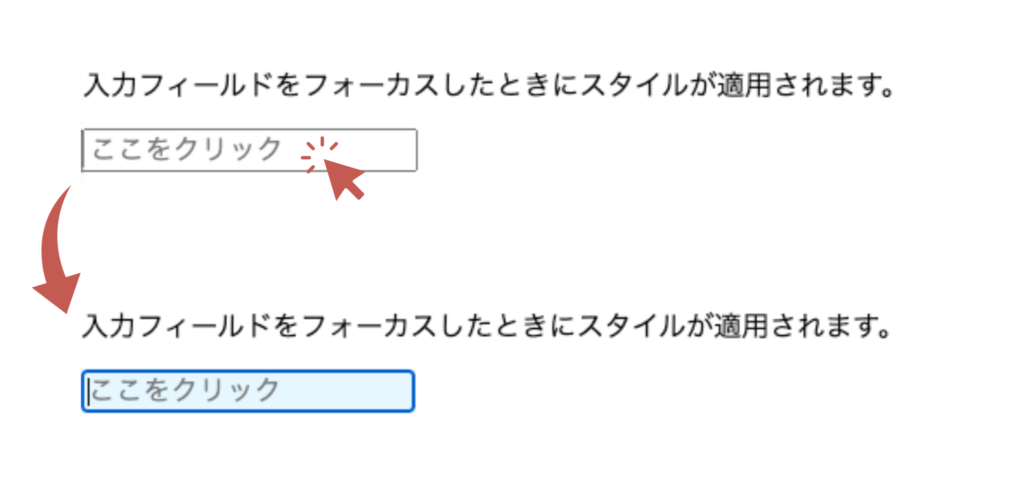
:focus は、要素がフォーカスされたときにスタイルを適用します。
特にフォームの入力フィールドなどで使います。
HTML
<body>
<p>入力フィールドをフォーカスしたときにスタイルが適用されます。</p>
<input type="text" placeholder="ここをクリック">
</body>CSS
input:focus {
border-color: blue;
background-color: #e6f7ff;
} このコードでは、入力フィールドがフォーカスされると、境界線が青に変わり、背景色が薄い青になります。

:first-child の例
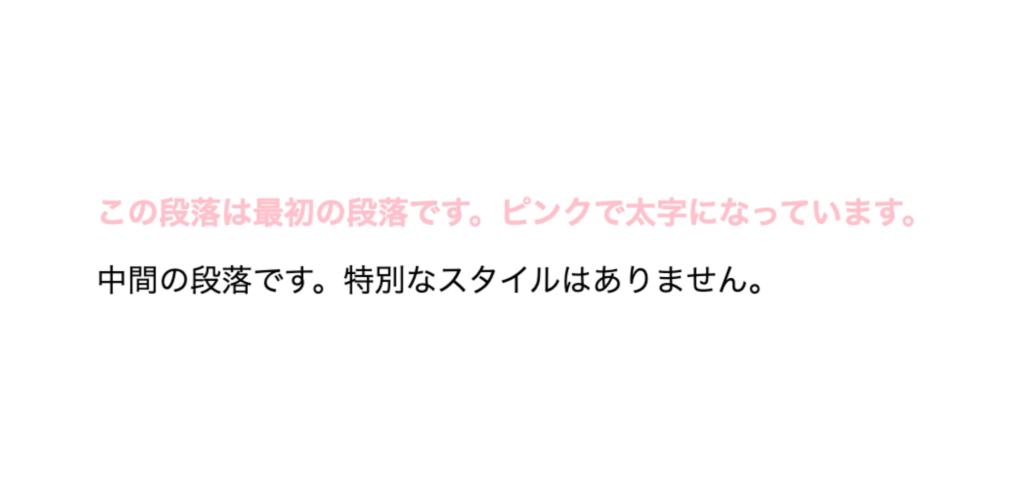
first-child は、親要素内の最初の子要素にスタイルを適用します。
これにより、リストや段落の最初の項目を目立たせることができます。
HTML
<body>
<p>この段落は最初の段落です。ピンクで太字になっています。</p>
<p>中間の段落です。特別なスタイルはありません。</p>
</body>CSS
p:first-child {
color: pink;
font-weight: bold;
} このコードでは、段落の最初の要素がピンクでの太字になります。

:nth-child(n) の例
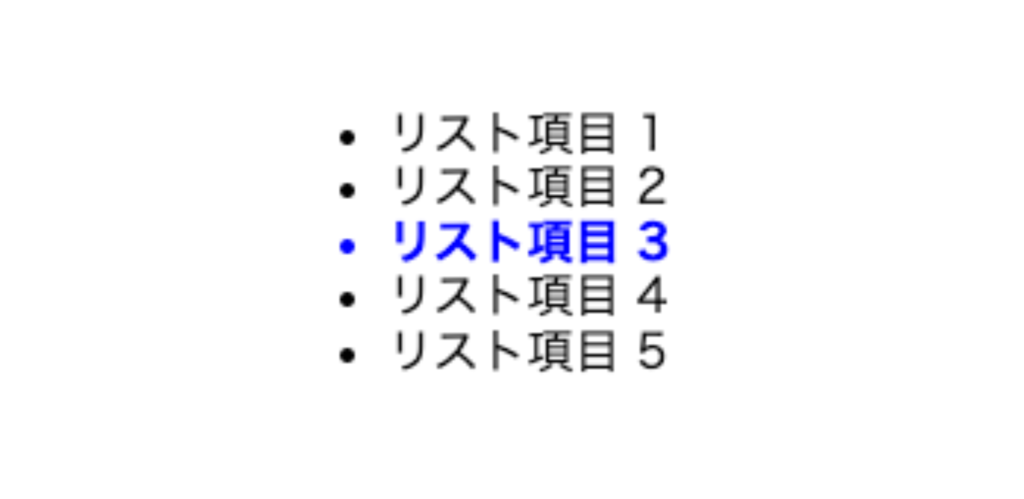
:nth-child(n) は、特定の順序にある要素にスタイルを適用するために使用します。
たとえば、リストの3番目の要素にのみスタイルを適用したい場合には、次のように記述します。
HTML
<body>
<ul>
<li>リスト項目 1</li>
<li>リスト項目 2</li>
<li>リスト項目 3</li>
<li>リスト項目 4</li>
<li>リスト項目 5</li>
</ul>
</body>CSS
li:nth-child(3) {
color: blue;
font-weight: bold;
} このコードでは、3番目のリスト項目が青くなり、太字で表示されます。

擬似要素について
擬似要素は、HTMLの要素の特定の部分にスタイルを適用する際に使われます。
たとえば、段落の最初の文字だけにスタイルを当てたいときや、要素の前後にコンテンツを挿入したいときなどに便利です。
代表的な擬似要素には次のようなものがあります。
::before::after: 要素の前後にコンテンツを挿入します。::first-letter: 最初の文字だけにスタイルを適用します。::first-line: 最初の行にスタイルを適用します。
::before と ::after の例
::before と ::after は要素の前後にコンテンツを挿入する際に使います。
たとえば、ボックスの前にアイコンを挿入したり、後に装飾を追加したりすることができます。
HTML
<body>
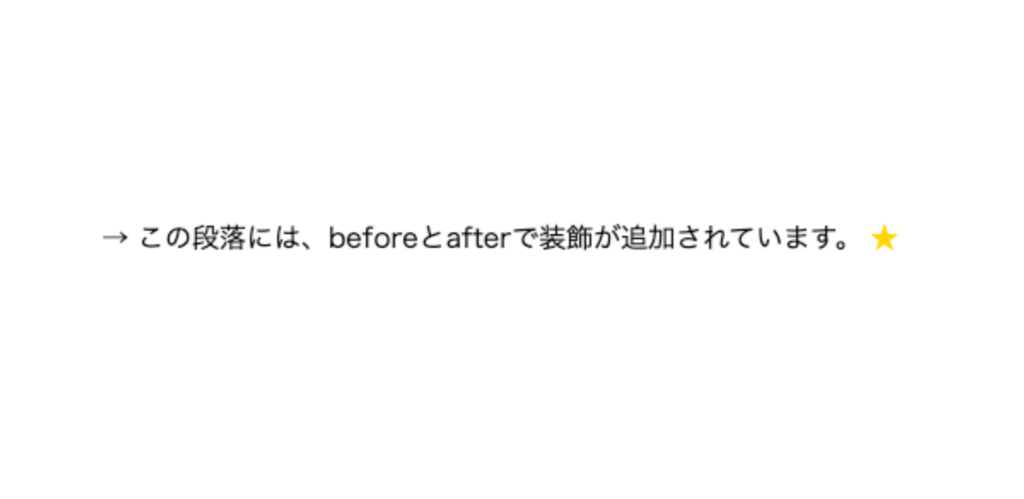
<p>この段落には、beforeとafterで装飾が追加されています。</p>
</body>CSS
p::before {
content: "→";
margin-right: 5px;
}
p::after {
content: "★";
margin-left: 5px;
color: gold;
} このコードでは、段落 (<p>) の前に矢印、後に星が追加されます。

::first-letter の例
::first-letter は段落の最初の文字に特別なスタイルを適用する場合に使用します。
新聞や雑誌風のデザインに役立ちます。
HTML
<body>
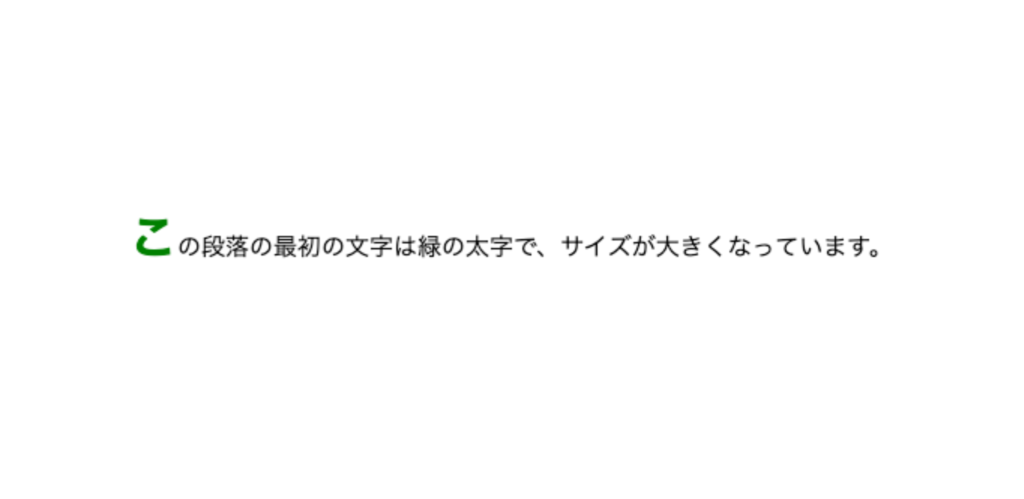
<p>この段落の最初の文字は緑の太字で、サイズが大きくなっています。</p>
</body>CSS
p::first-letter {
font-size: 2em;
font-weight: bold;
color: green;
} この例では、段落の最初の文字が大きく緑色の太字になります。

::first-line の例
::first-line は要素の最初の行にスタイルを適用します。
段落の最初の行だけに特別なデザインを施したい場合に使えます。
HTML
<body>
<p>
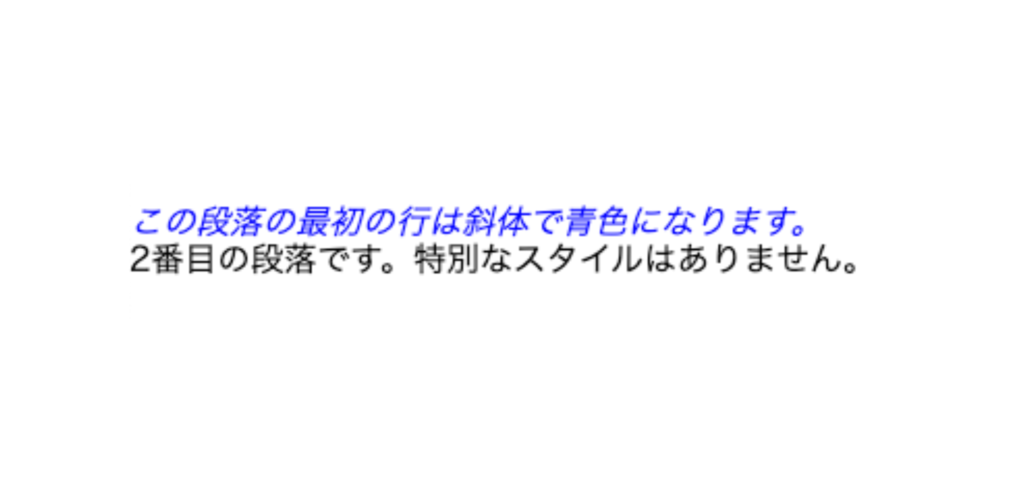
この段落の最初の行は斜体で青色になります。<br/>
2番目の段落です。特別なスタイルはありません。
</p>
</body>CSS
p::first-line {
font-style: italic;
color: blue;
} このコードは、段落の最初の行を斜体にして青色で表示します。

まとめ
いかがでしたでしょうか?
擬似クラスと擬似要素をうまく活用することで、HTML構造を変更せずにデザインの幅を広げることができ、特定の条件に基づいてスタイルを調整したり、特定の部分にだけデザインを適用したりすることが可能です。
これらの機能を活用し、コーディングの精度をさらに高めていきましょう。
別投稿ではHTML/CSSについての基本知識や、コーディングに役立つ知識をご紹介していますので、そちらもぜひチェックしてみてください!















コメント