今回はIllustratorの中でも、きちんと押さえておきたい機能「パスファインダー」について解説します。
たくさん種類がありますが、ぜひ一緒に試しながら最後まで見ていってください!
パスファインダーとは
「パスファインダー」とは、複数のパスオブジェクトを組み合わせたり、分割してさまざまな形を作ることができる機能です。
複雑な形状やロゴ、グラフィックデザインを簡単に作成できるので、ロゴやアイコンの作成には欠かせません。
矢印や吹き出し、三日月などもこの機能で作ることができますので、まずは簡単なものからチャレンジしてみてください。
パスファインダー:形状モード
パスファインダーパネルには上段の「形状モード」4種類、下段の「パスファインダー」6種類があります。
まずは「形状モード」から解説します。
作成の準備
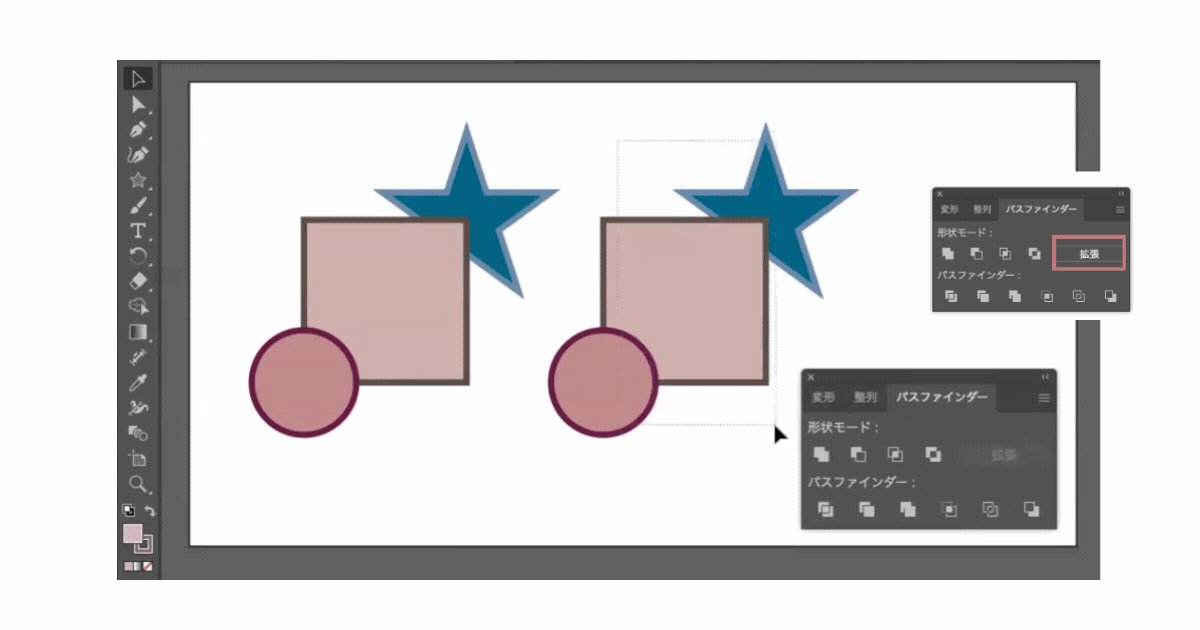
まずは、パスファインダーのパネルを準備しましょう。
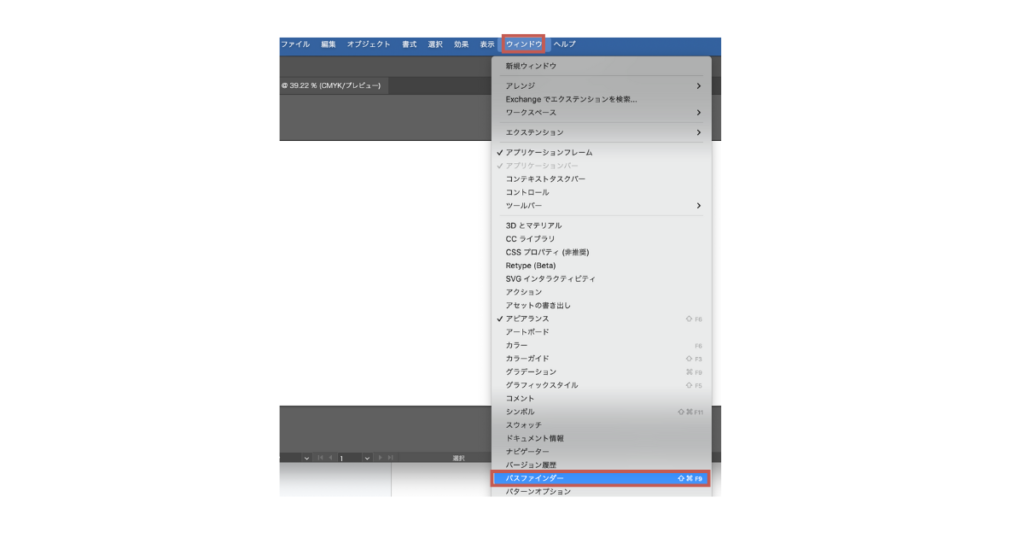
パネルバーの中にパネルがない場合は、上のメニューから「ウィンドウ」→「パスファインダー」を選択してください。

パネルには上段の「形状モード」4種類、下段の「パスファインダー」6種類があります。
それでは、一つずつ見ていきましょう!
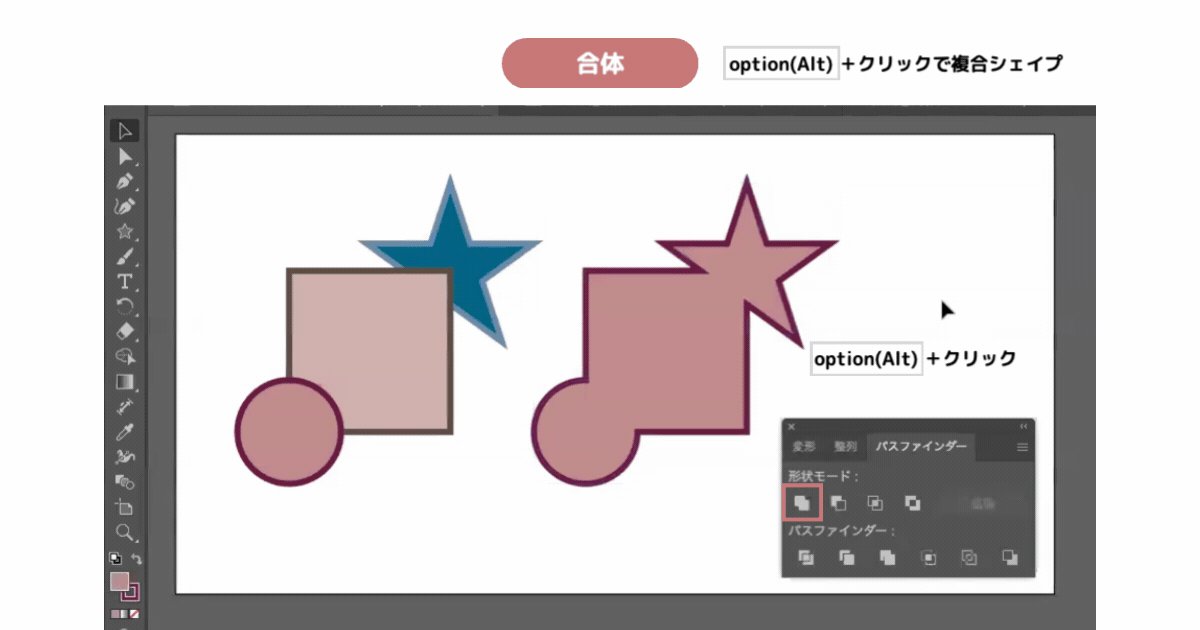
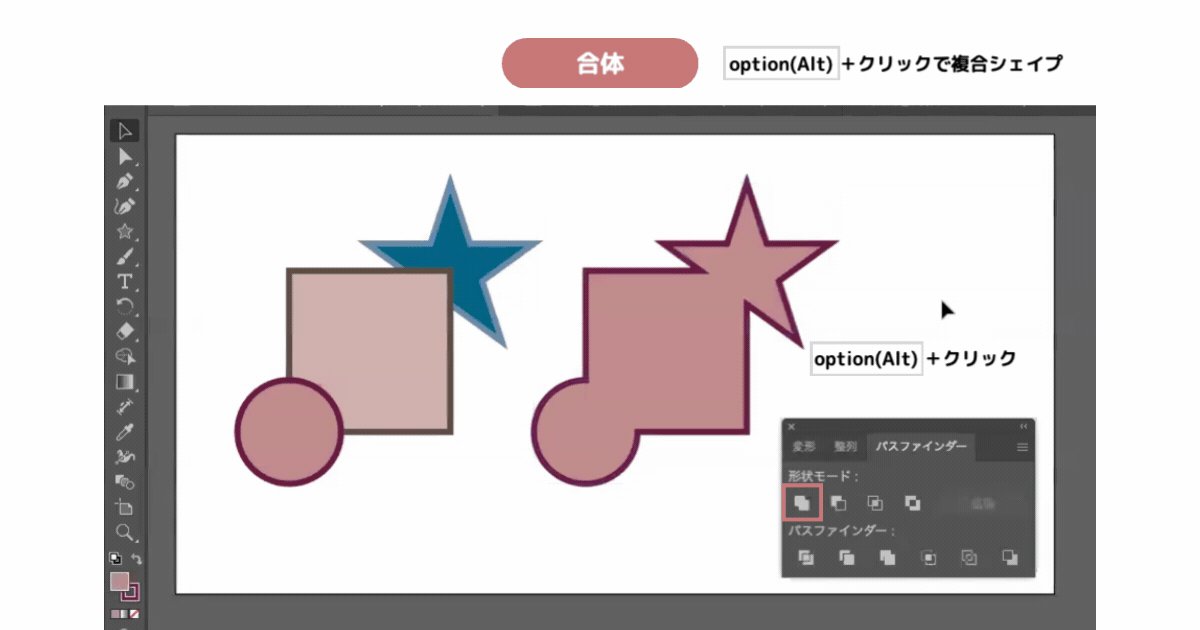
合体
- 選択して重なり合うオブジェクトを合体させます
- 塗り、線の属性は最前面のオブジェクトに統一されます

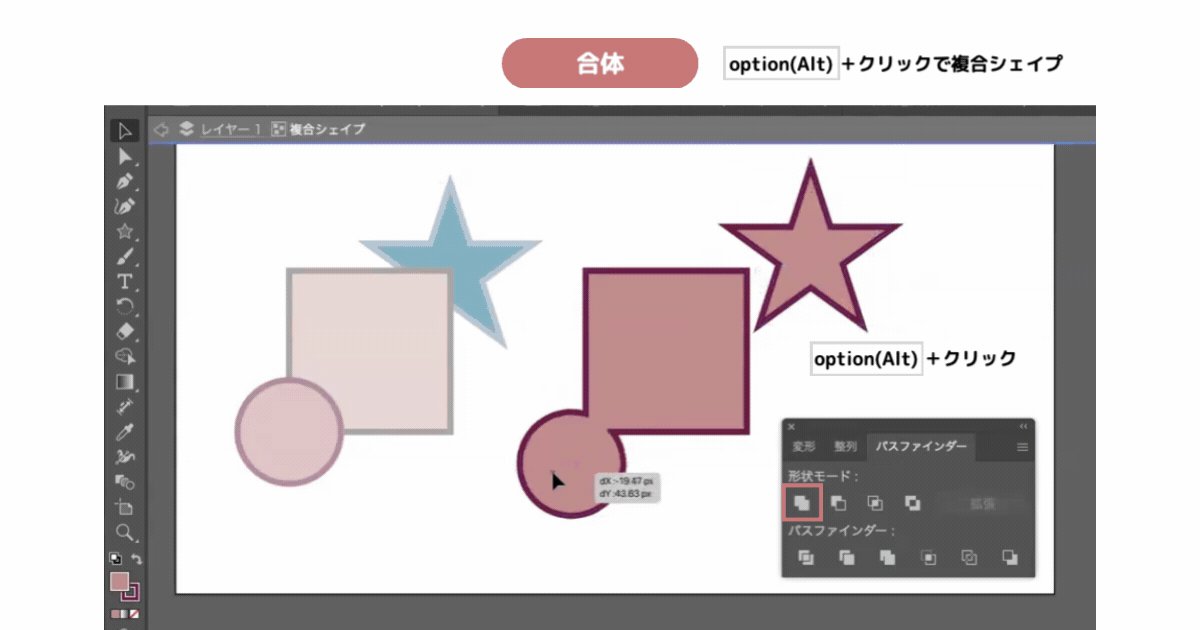
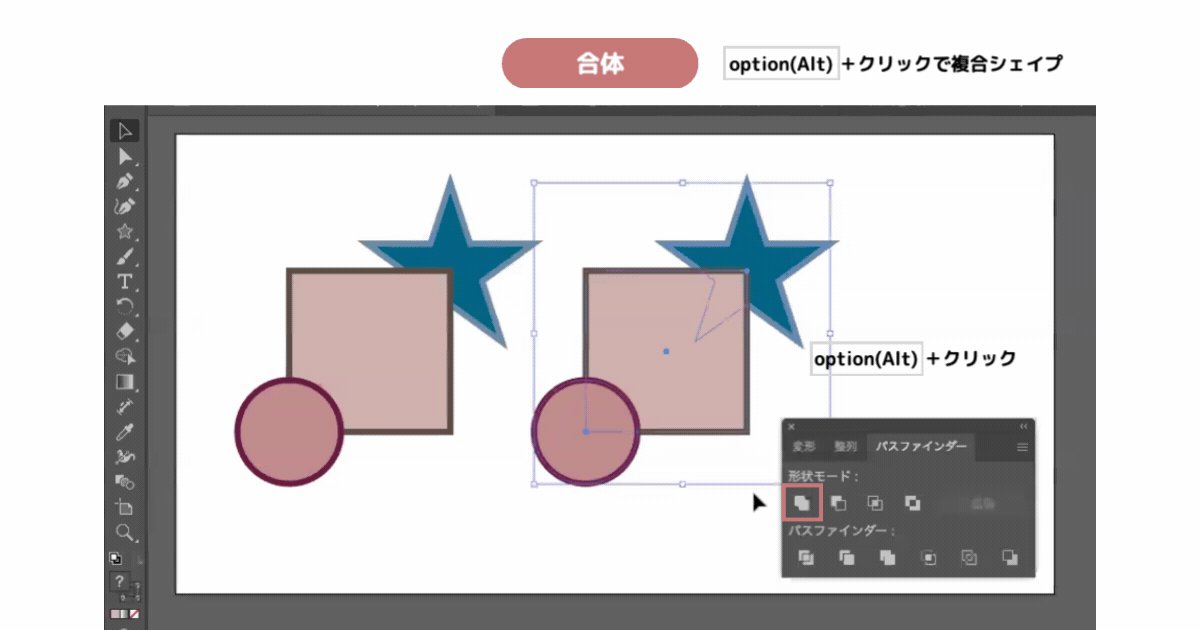
上記のように、option/Altを押しながらクリックすると、編集・解除ができる「複合シェイプ」として合成されます。
この方法の良いところは、元の形状のままグループ化したときのように扱うことができるので、修正したい場合は解除して、元のオブジェクトに戻すことができます。
複合シェイプは選択ツールでダブルクリックするか、グループ選択ツールでクリックすることで編集が可能です。
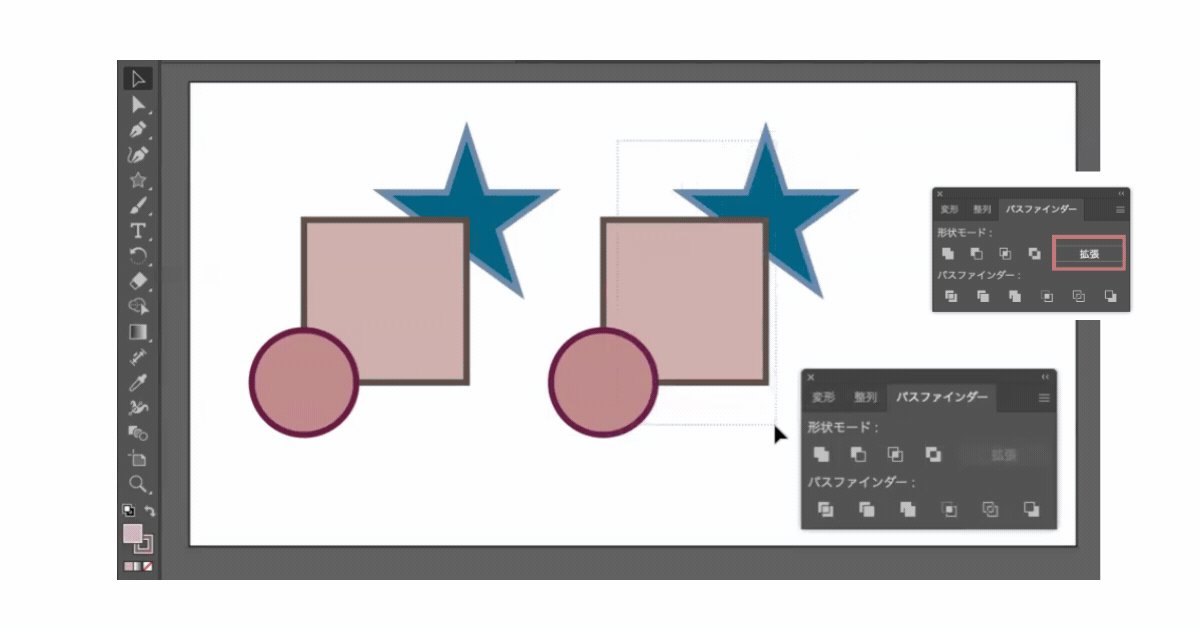
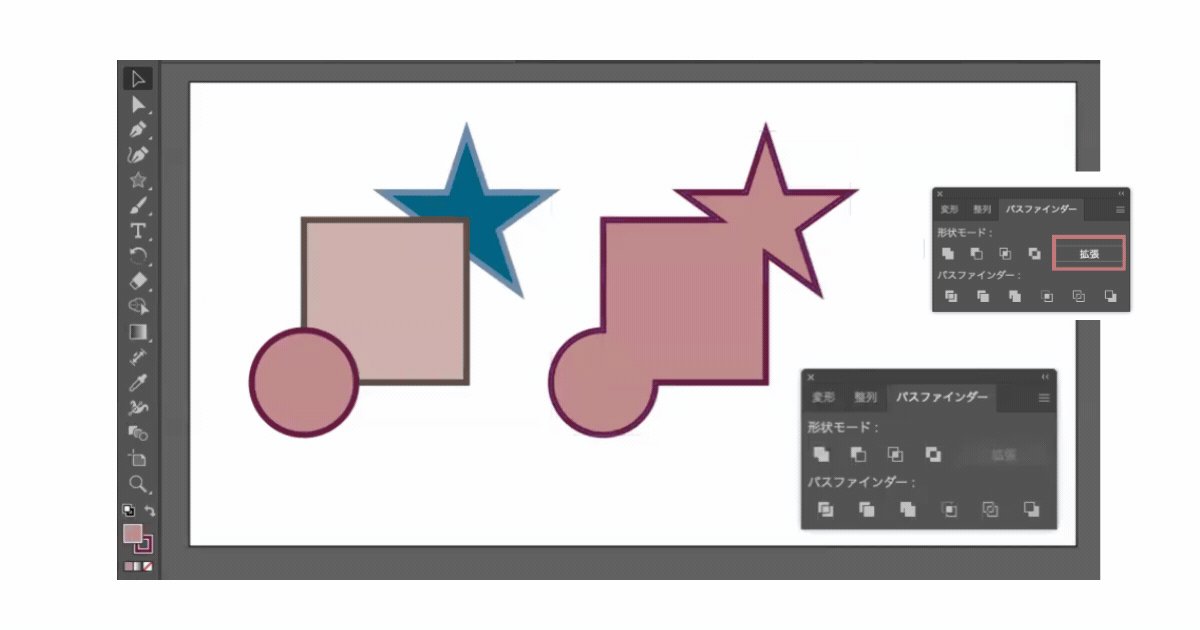
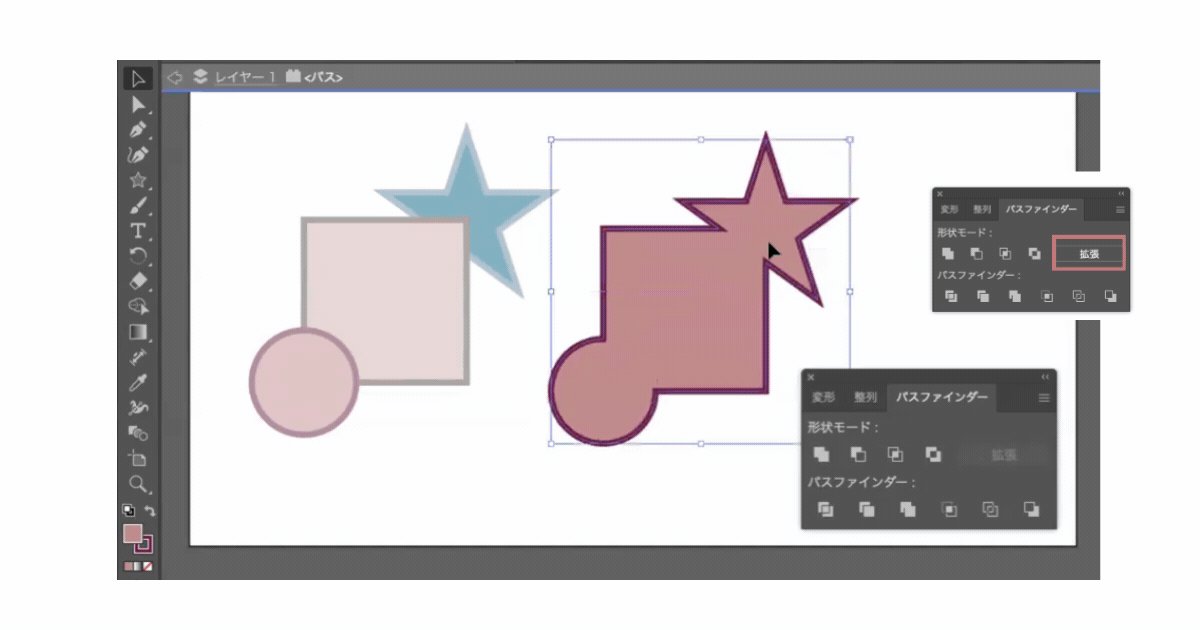
option/Altを押さずにクリックした場合、または上記の方法で複合シェイプを作成後、「拡張」ボタンを押した場合は通常オブジェクトとなり、元に戻すことはできないので注意してください。

「拡張」ボタンは最終的に「合体」と同じ状態にしても良い時に使います。それまでは修正対応しやすいように、「複合シェイプ」で作成されることをおすすめします。
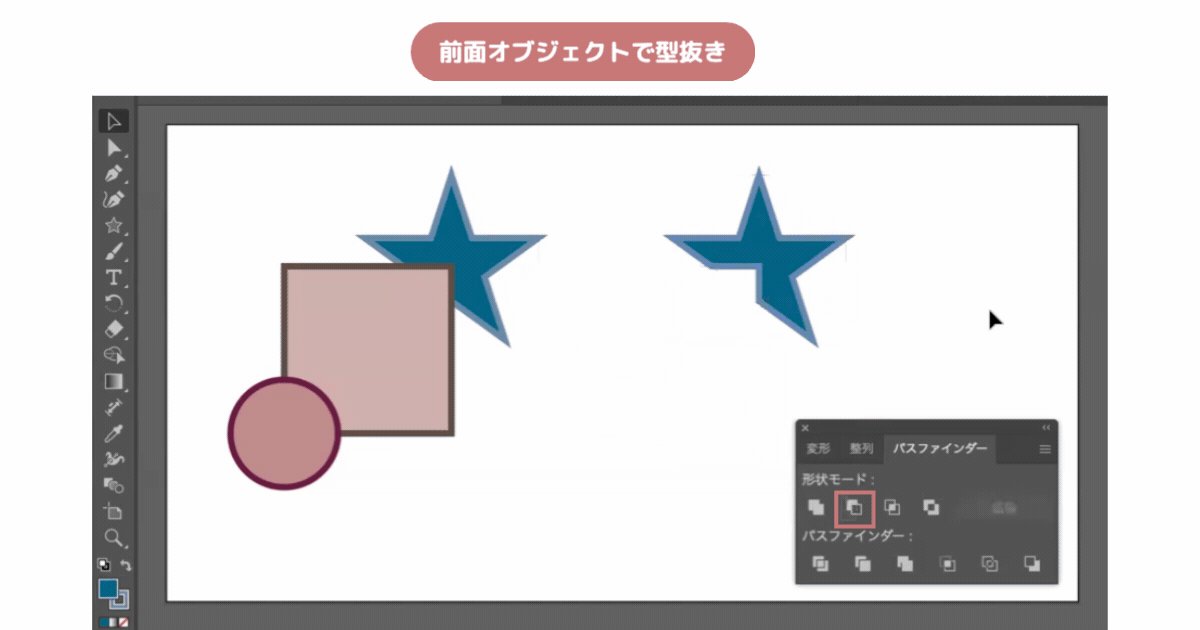
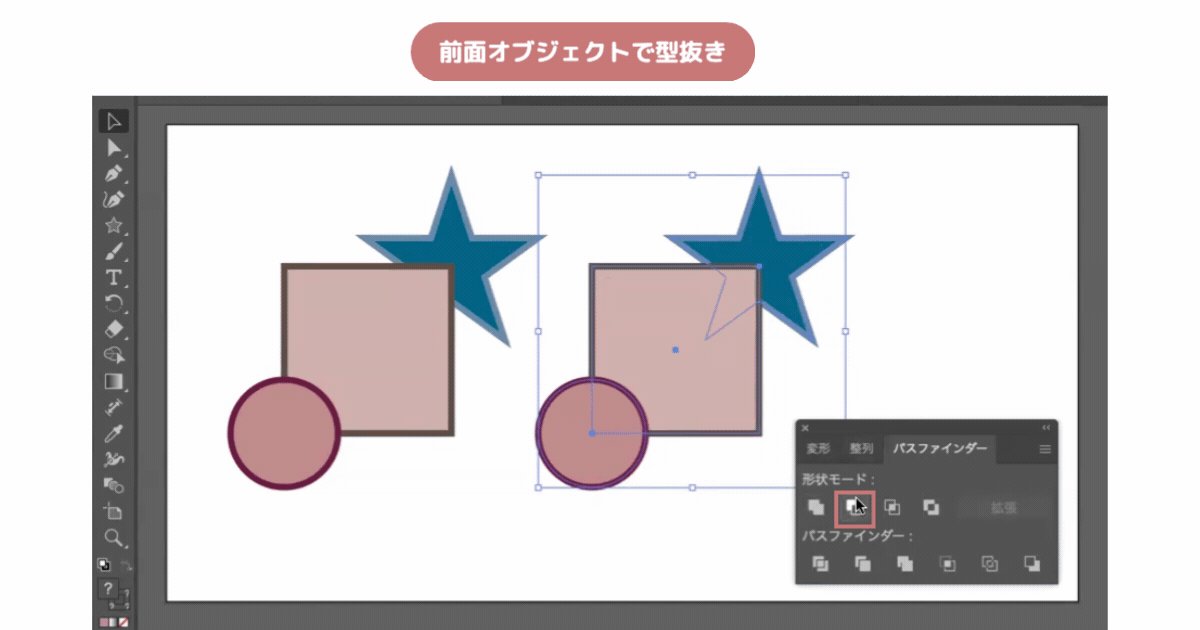
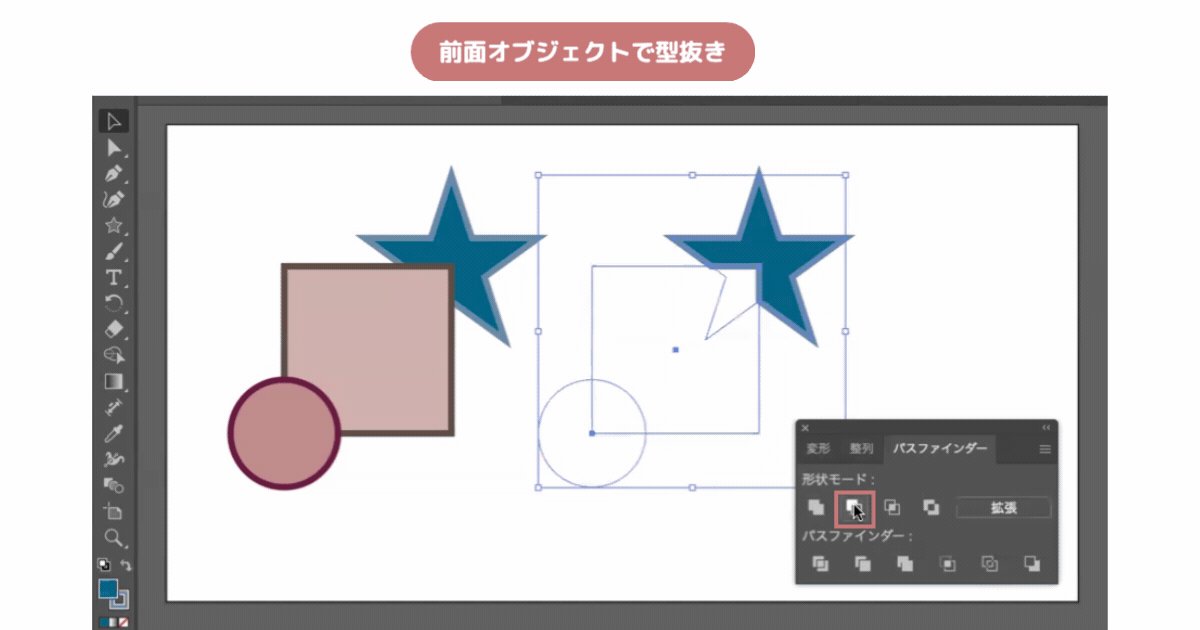
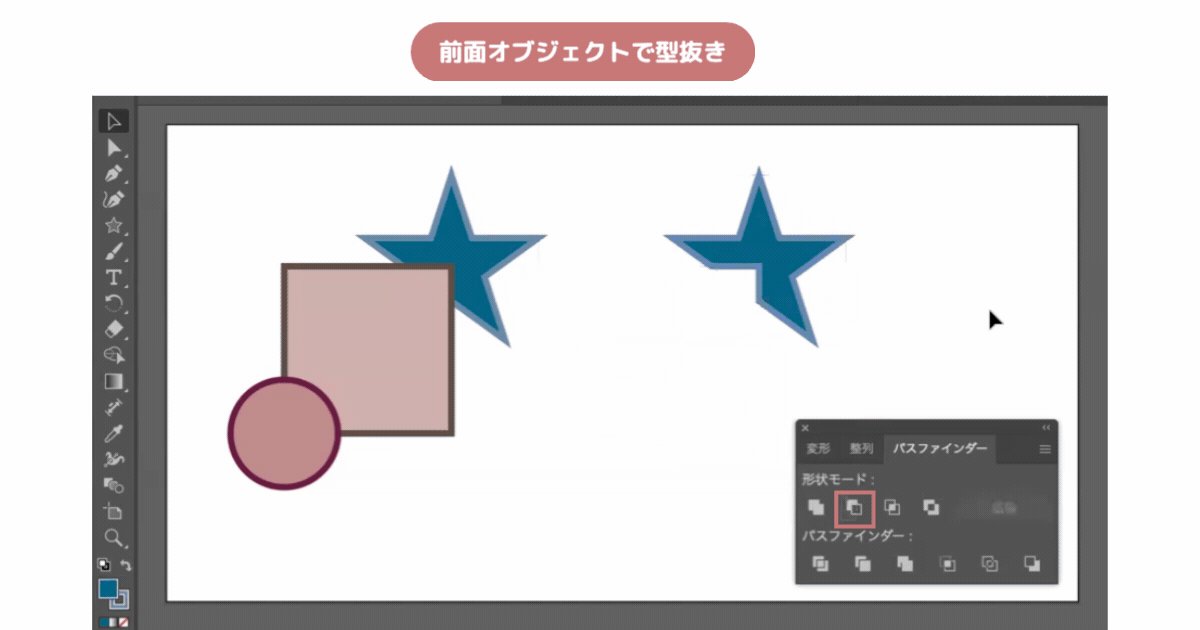
前面オブジェクトで型抜き
- 選択したオブジェクト同士の重なり合う部分を、前面のオブジェクトの形状で型抜きします
- 塗り、線は最背面のオブジェクトに統一されます

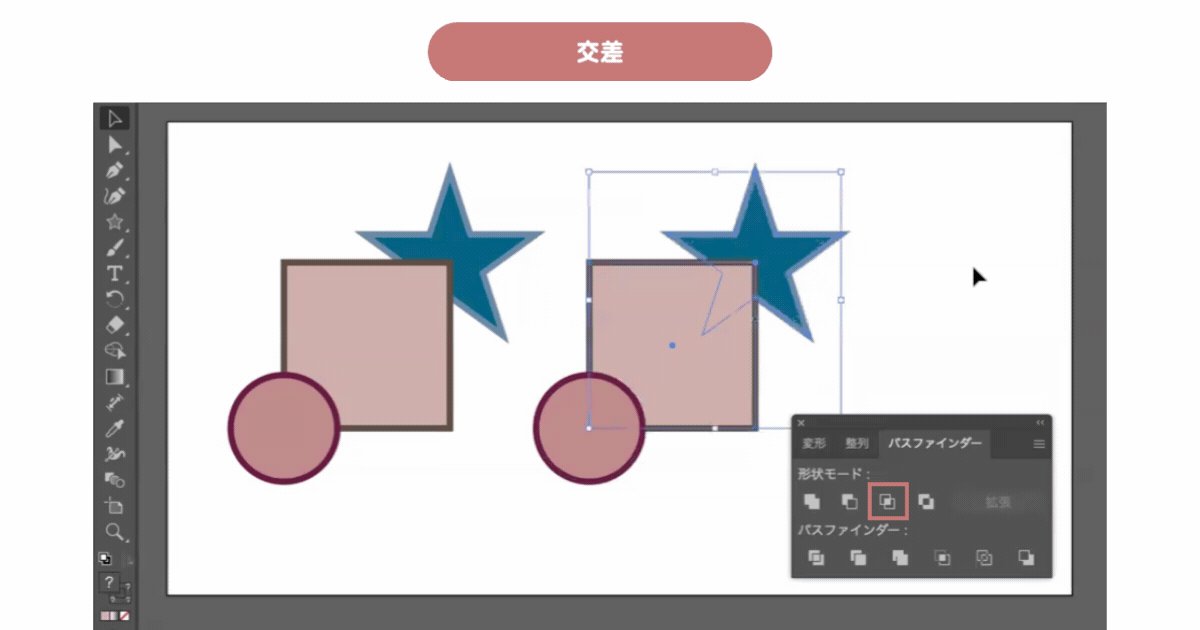
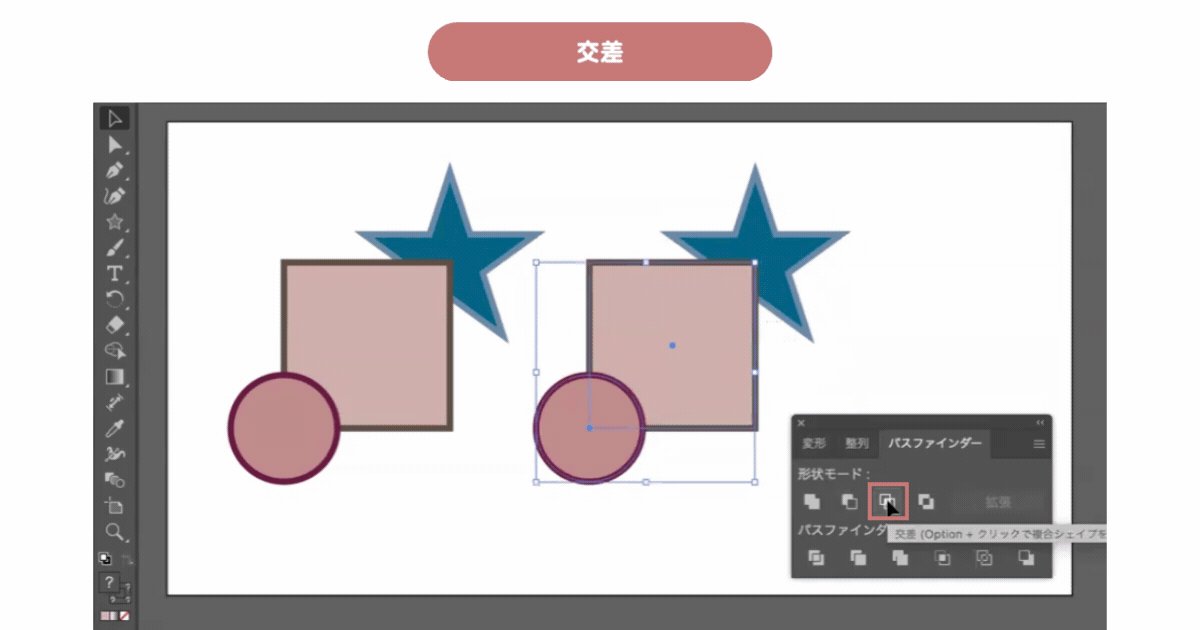
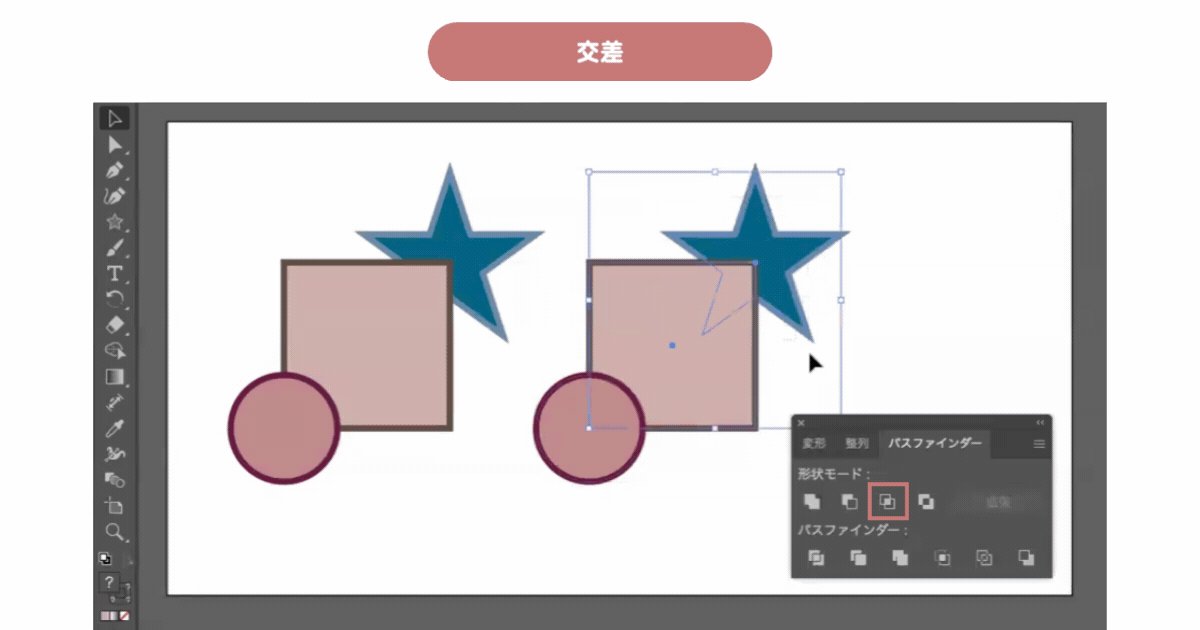
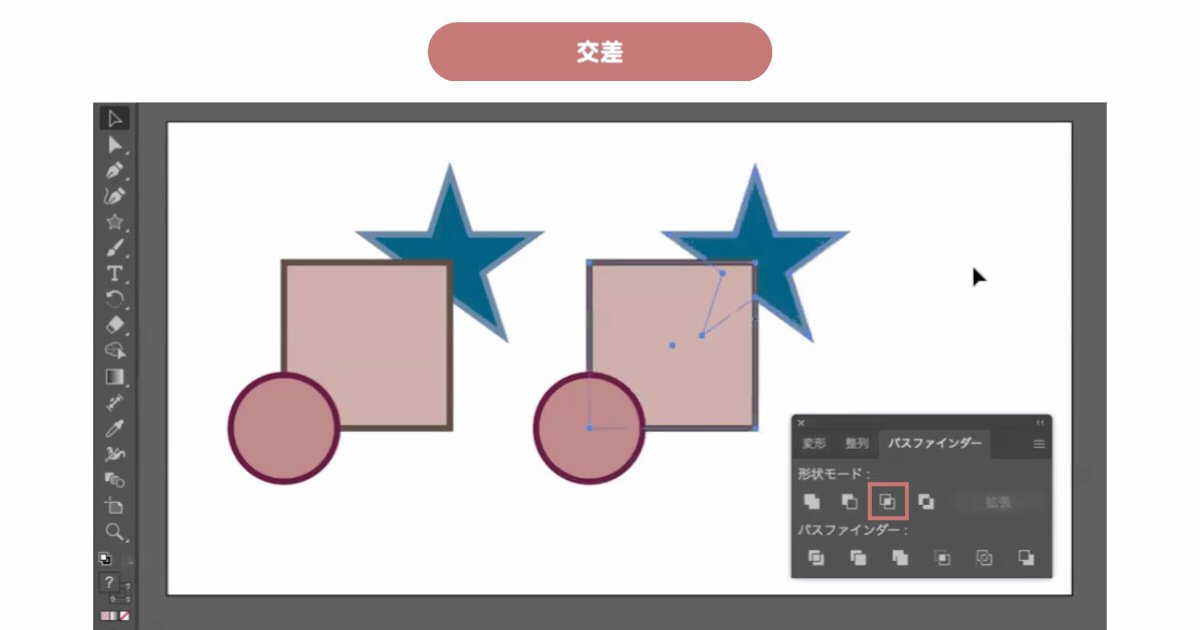
交差
- 重なり合うオブジェクトの交差する部分だけが残ります
- 塗り、線は最前面のオブジェクトに統一されます

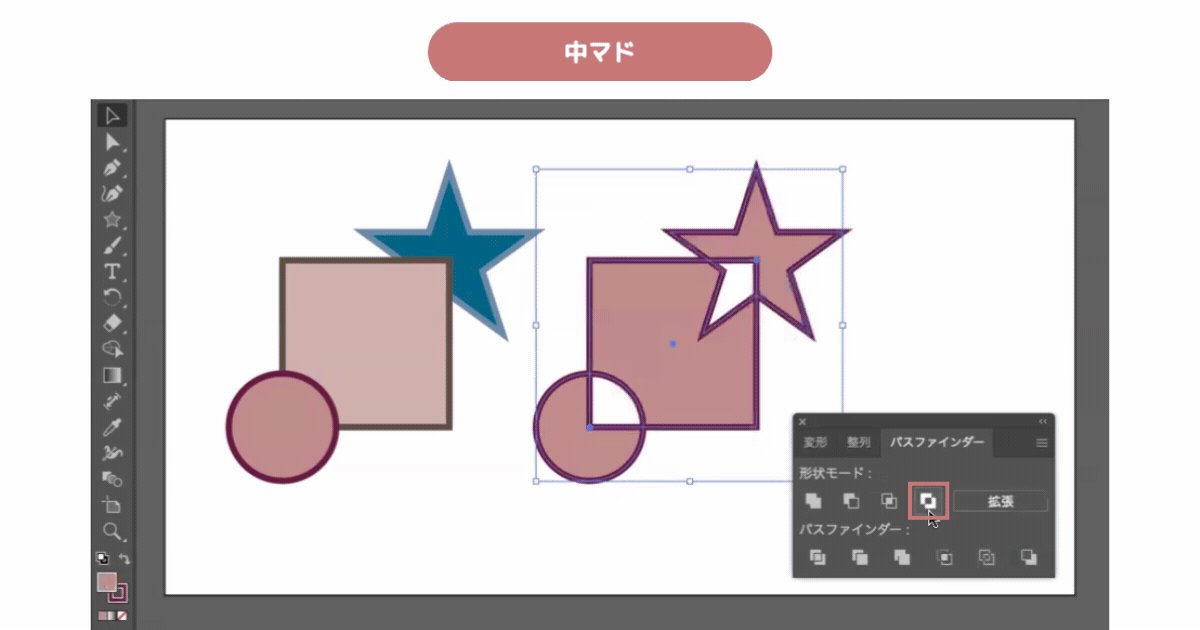
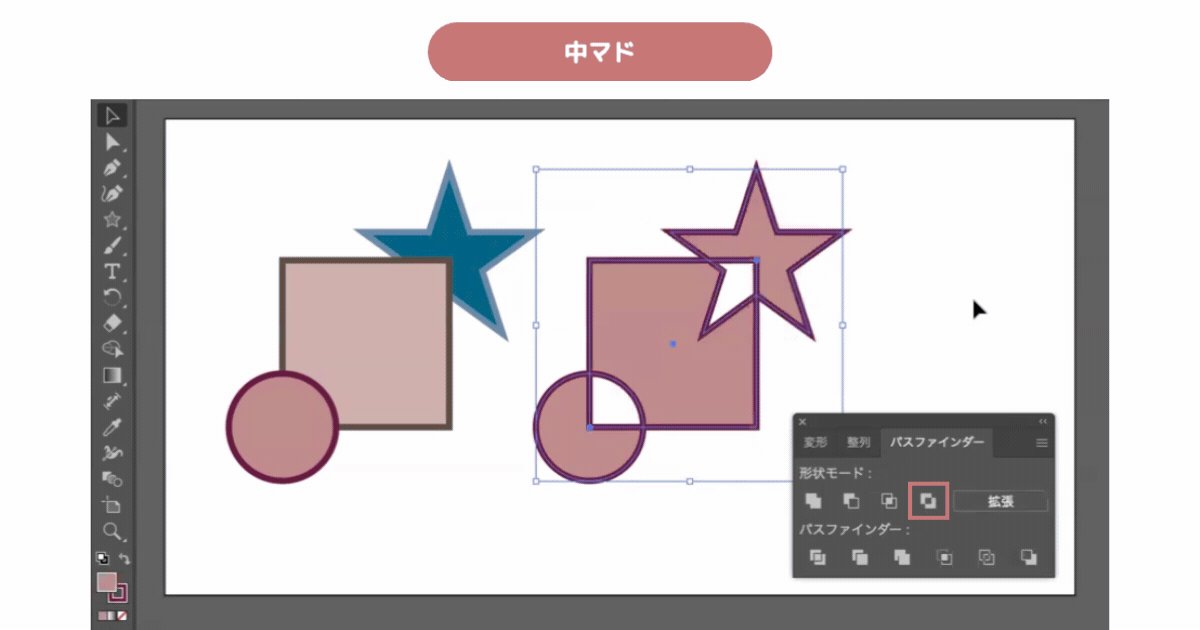
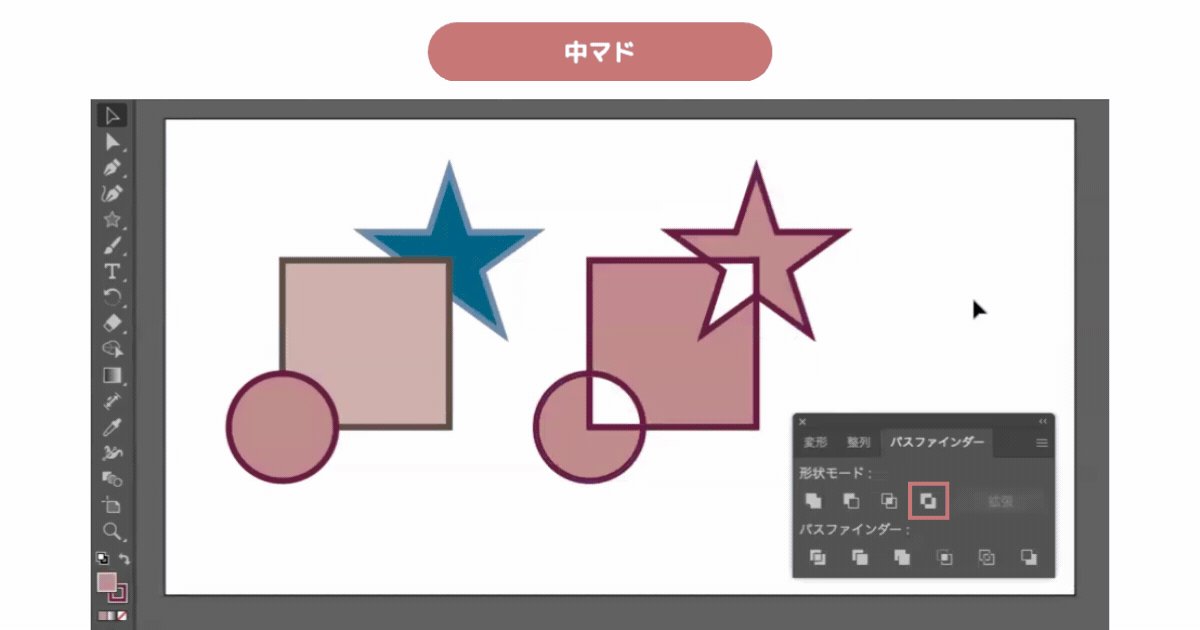
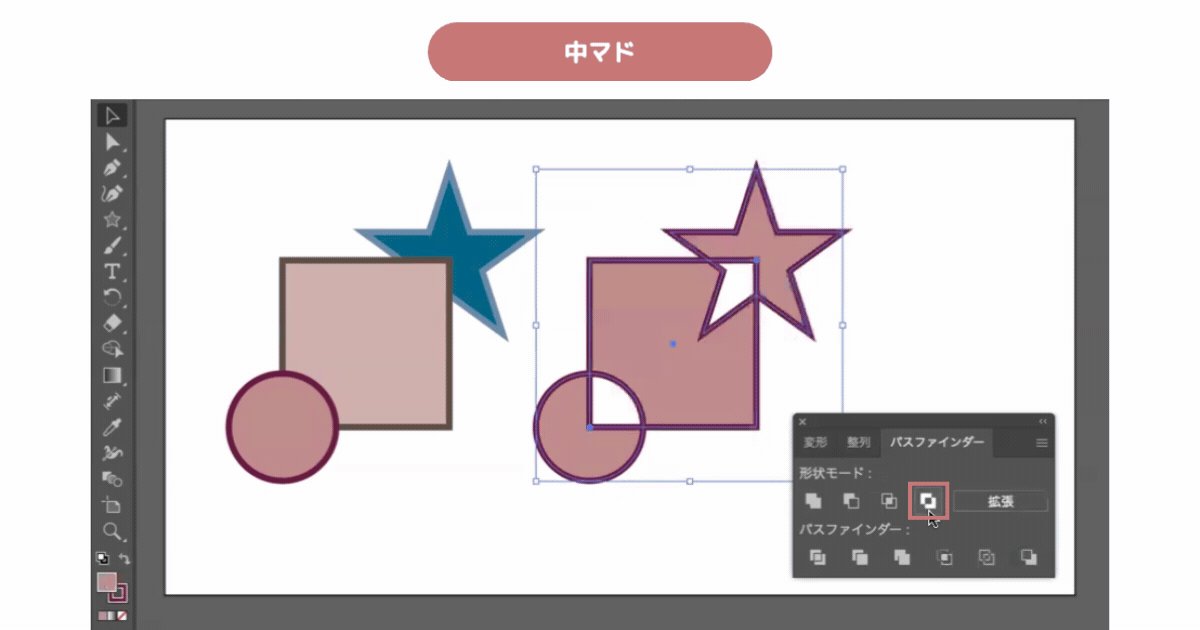
中マド
- 重なり合うオブジェクトの交差する部分以外が残ります(重なり合う部分がくり抜かれます)
- 塗り、線は最前面のオブジェクトに統一されます

重なり合った時にはみ出る部分がない時は、「前面オブジェクトで型抜き」と同じですが、はみ出した時に塗りが適用されるのか「中マド」です。
パスファインダー
パスファインダーは、形状モードの応用です。
WEBデザインではあまり使うことがないものもありますが、一つずつ見ていきましょう。
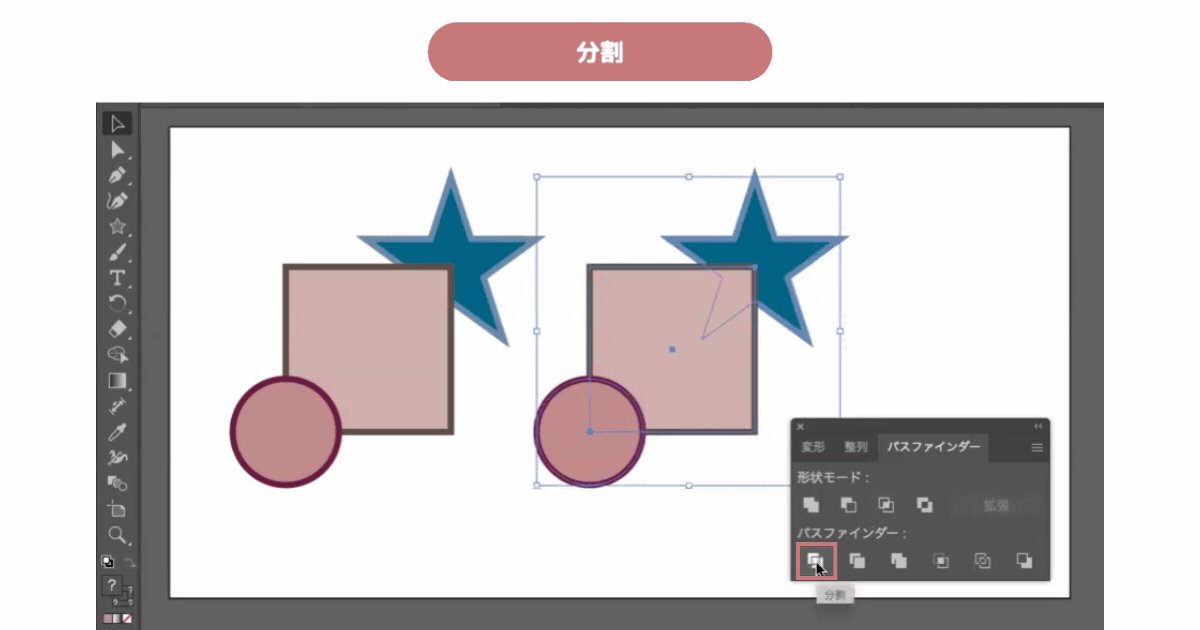
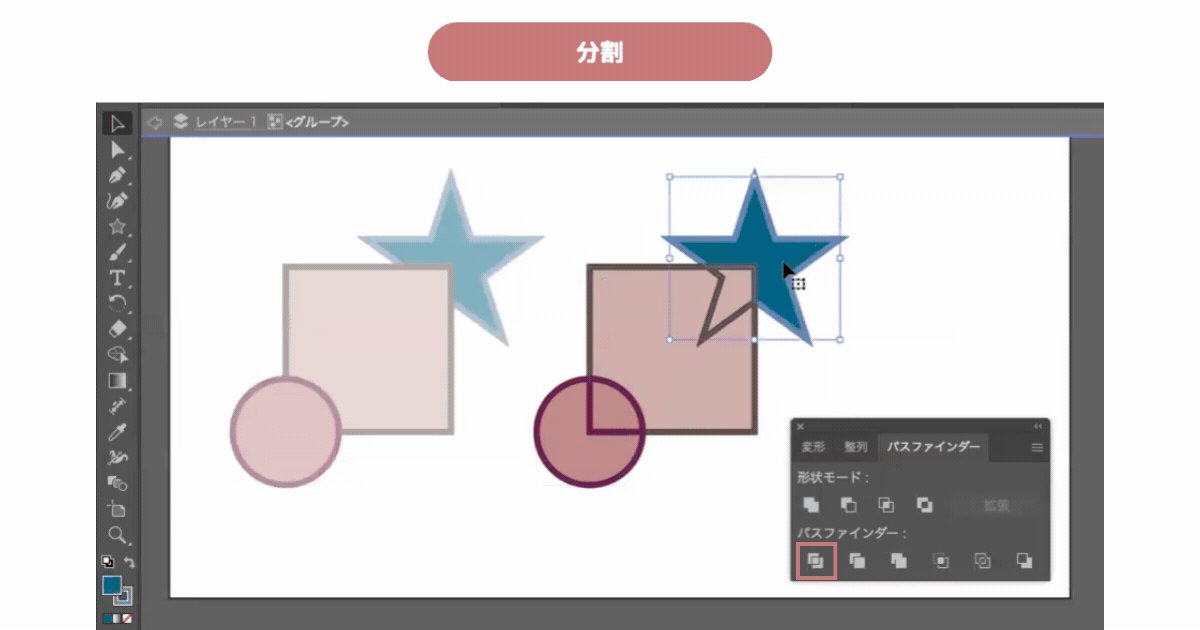
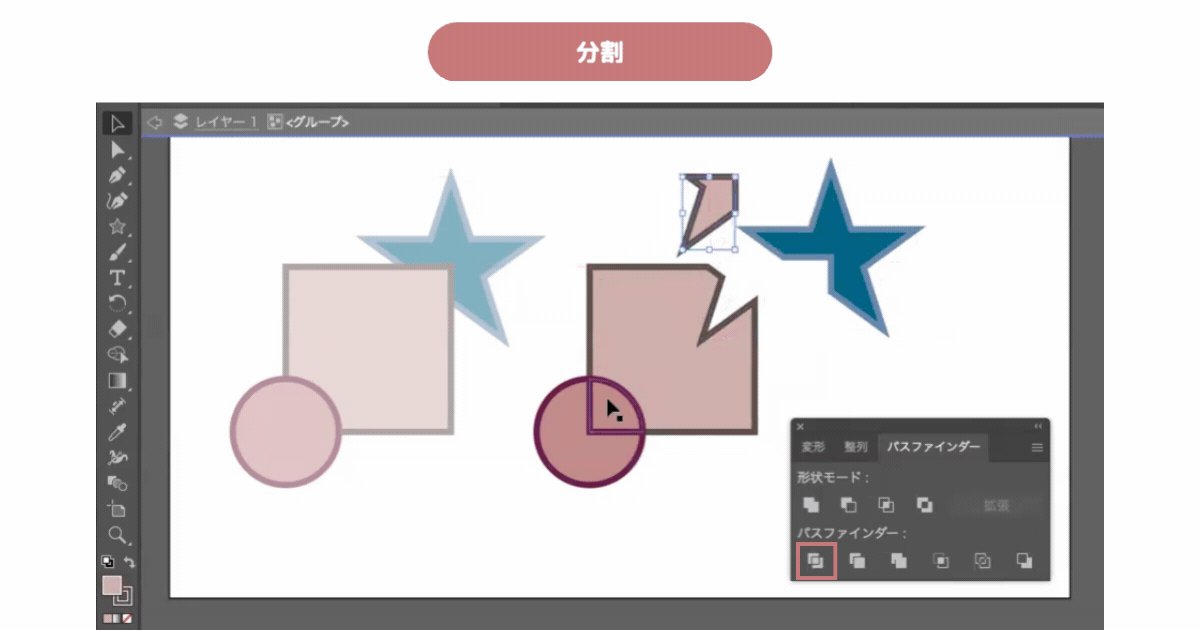
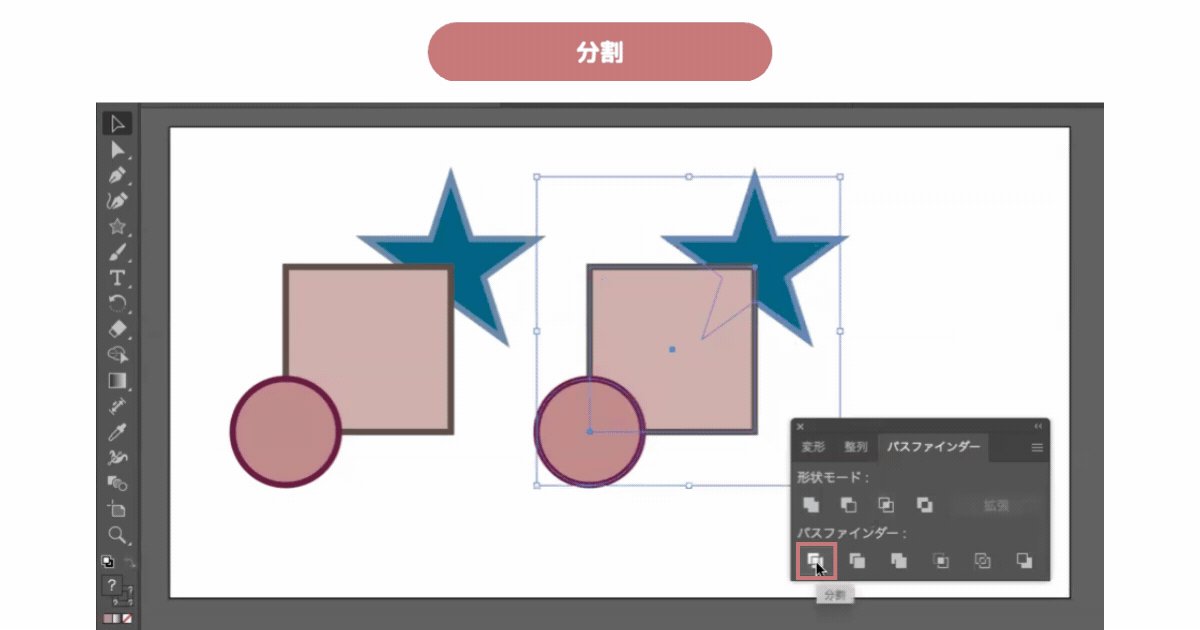
分割
- 重なり合うオブジェクトのパスが交差する部分でパスを分割します
- 塗り、線は最前面のオブジェクトに統一されます
- 前面オブジェクトに線色がある場合は分割後のアウトラインにも適用されます

「パスファインダーパネルの分割」では全てパスとしてバラバラに分割できますが「効果としての分割」は線のアウトラインが表示されるだけでパーツごとにバラバラに動かすことはできません。
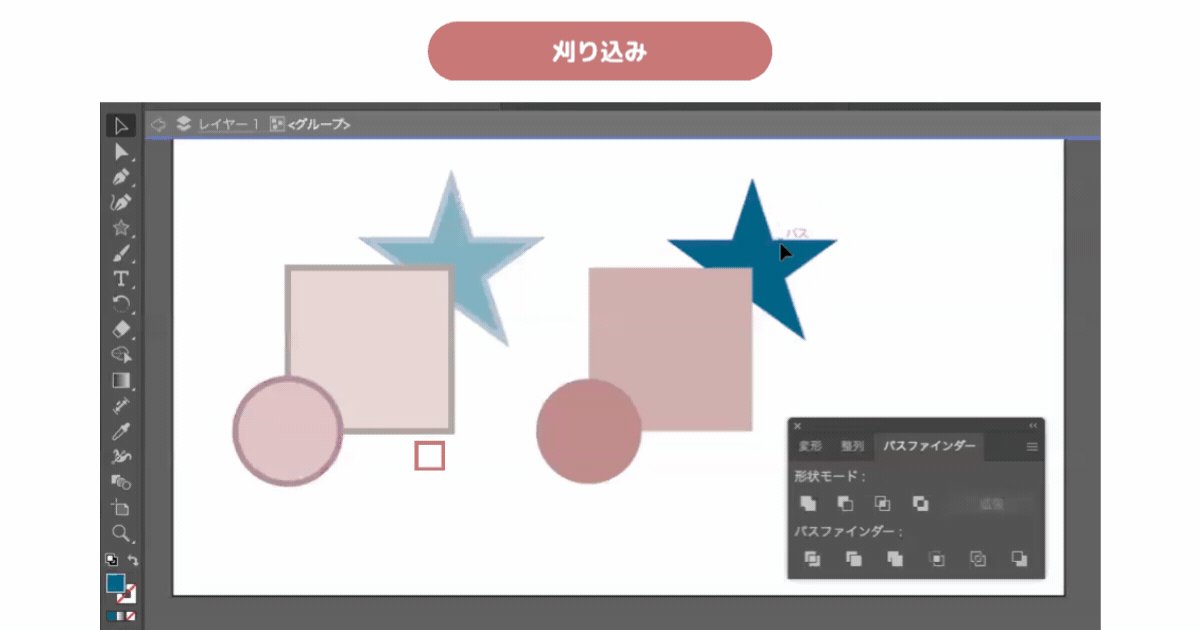
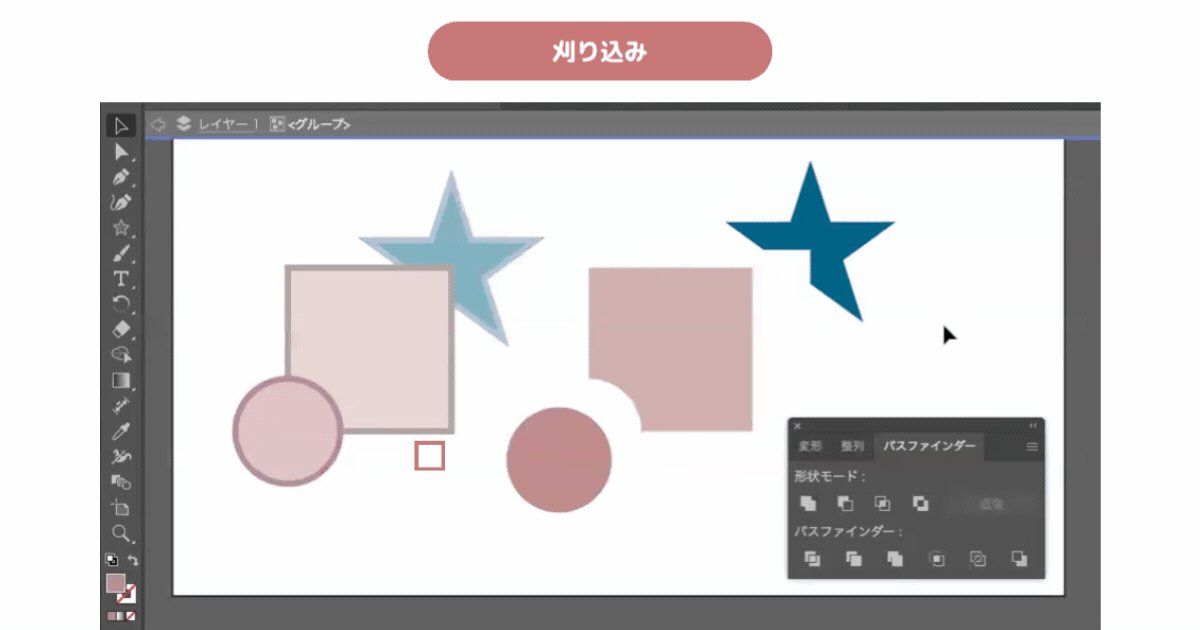
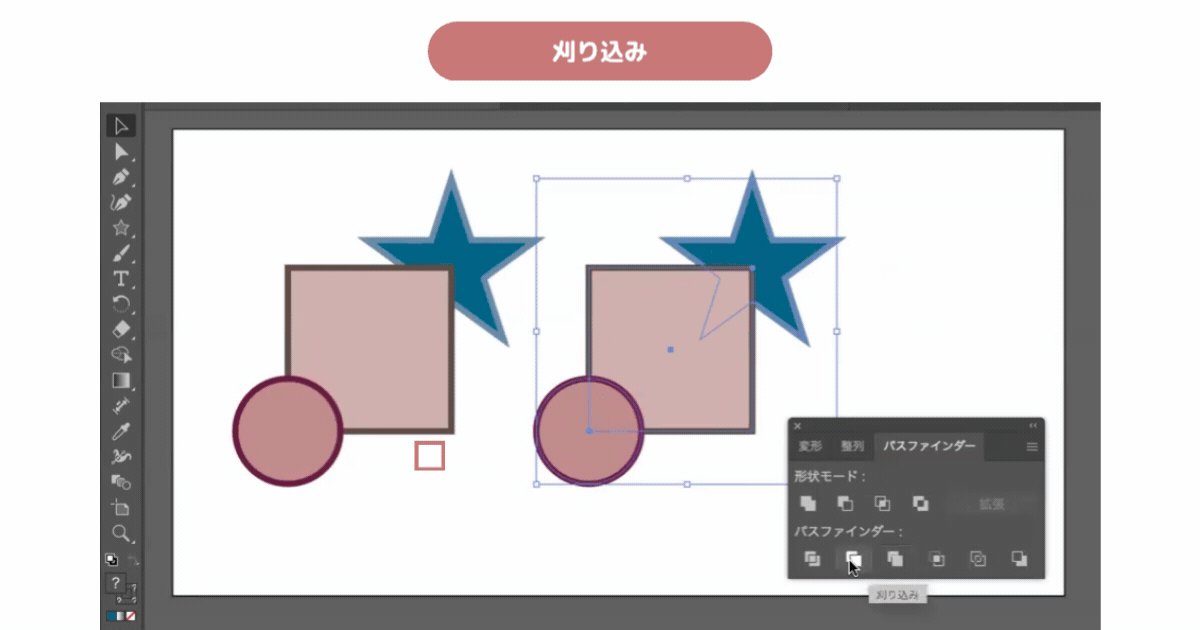
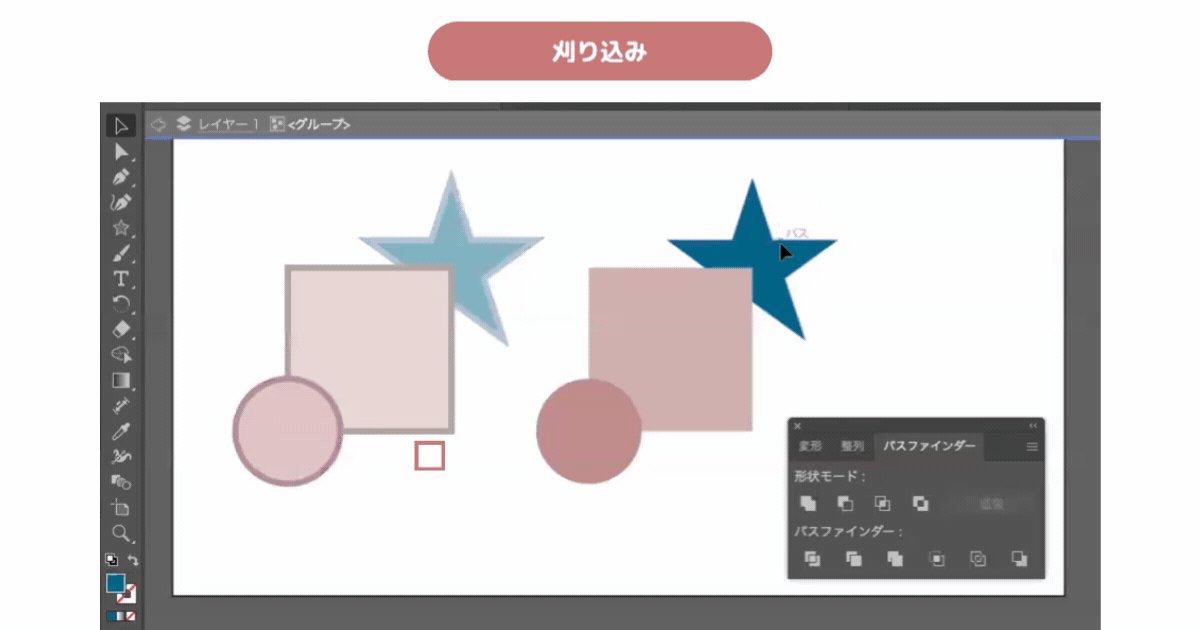
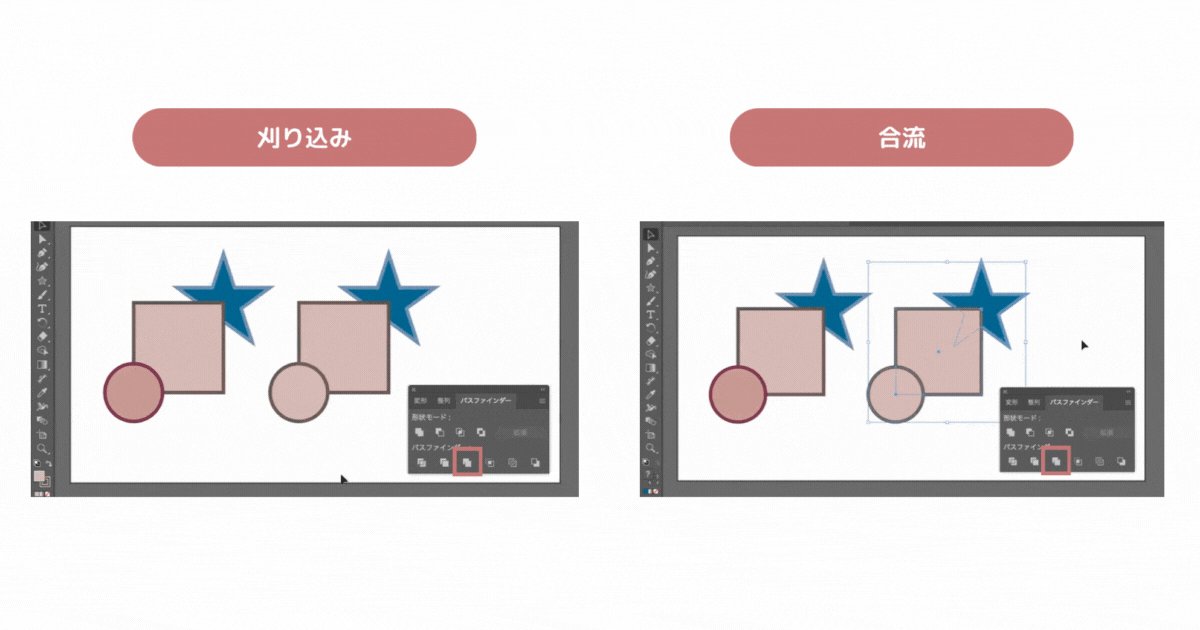
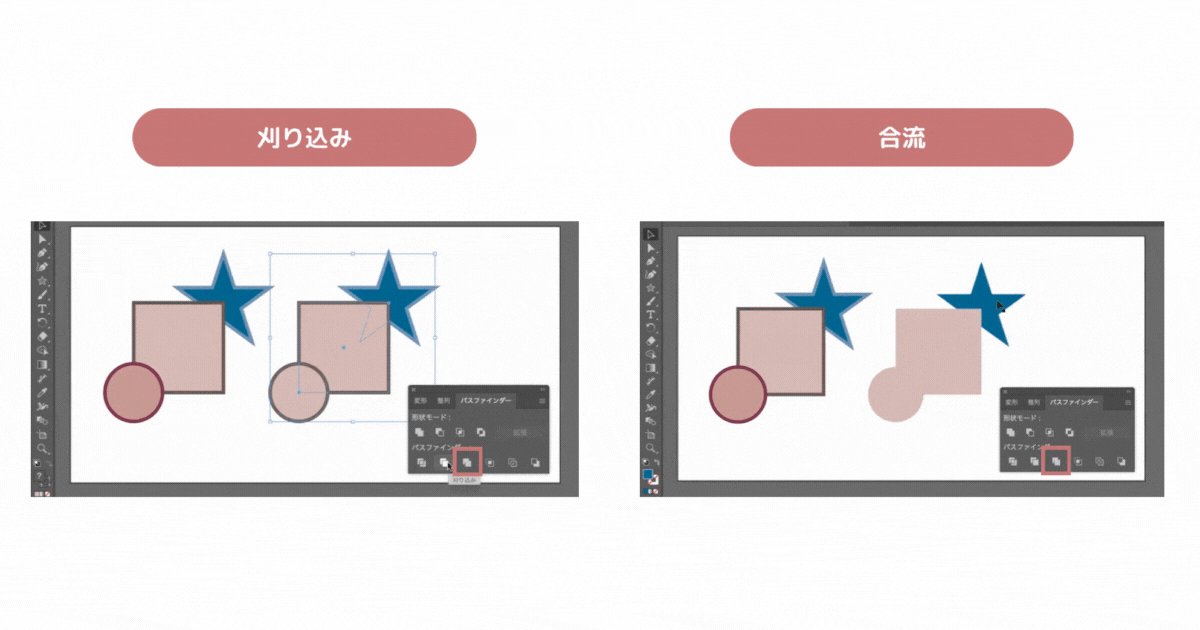
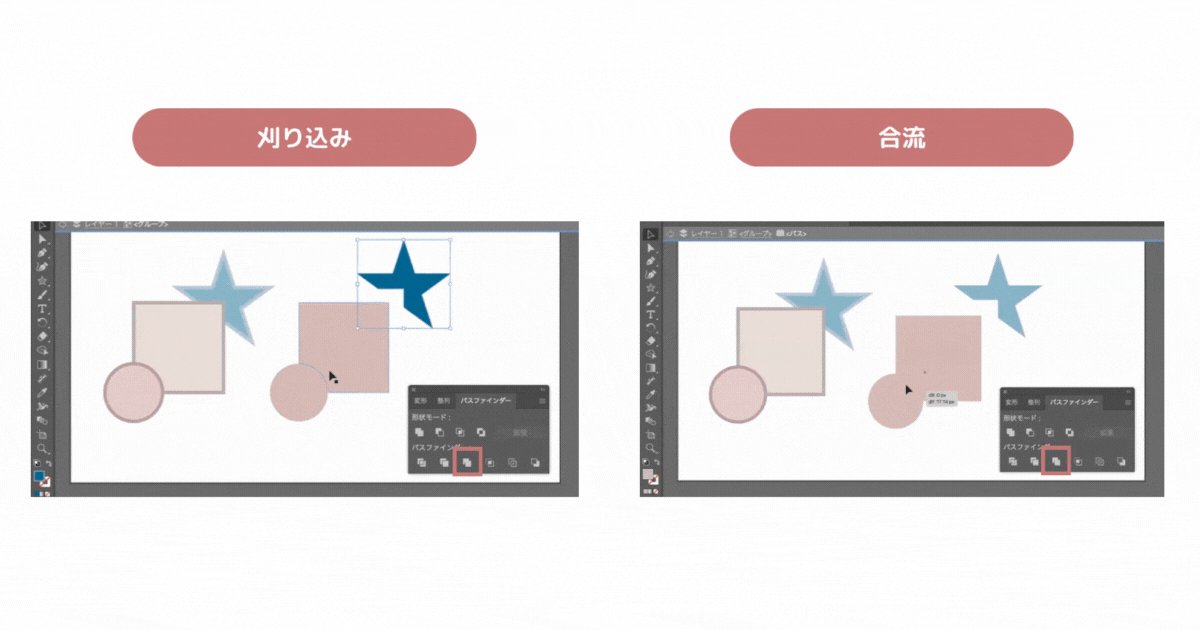
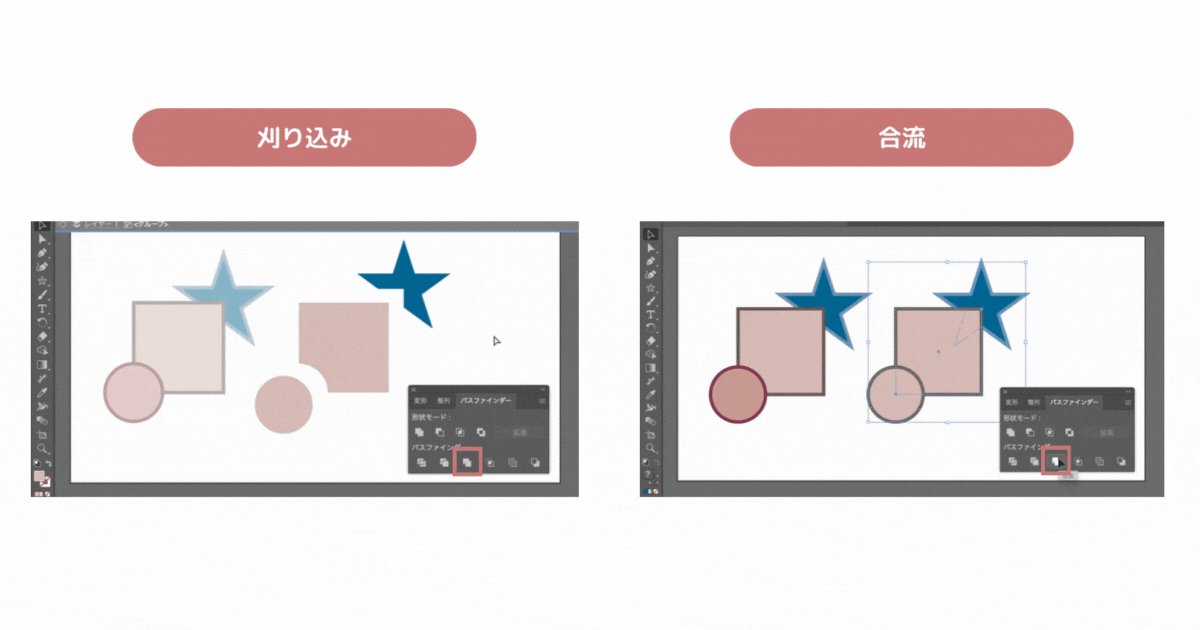
刈り込み
- 重なり合うオブジェクトの隠れている部分を削除し「見えている範囲」だけで分割します
- 背面と全面のパスオブジェクトの塗りがそのまま残り、線は消えます

「分割」との違いは、「見えている部分」だけで分割し、線は残らないところです。隠れている部分のパスも全てバラバラにしたい場合は「分割」を適用してください。
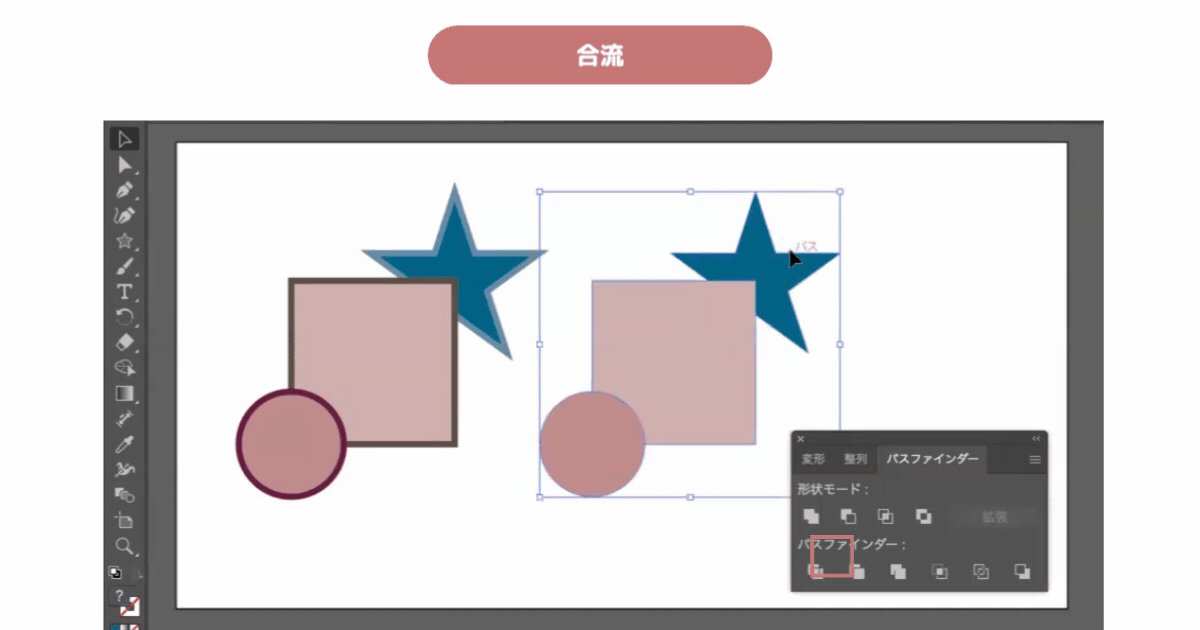
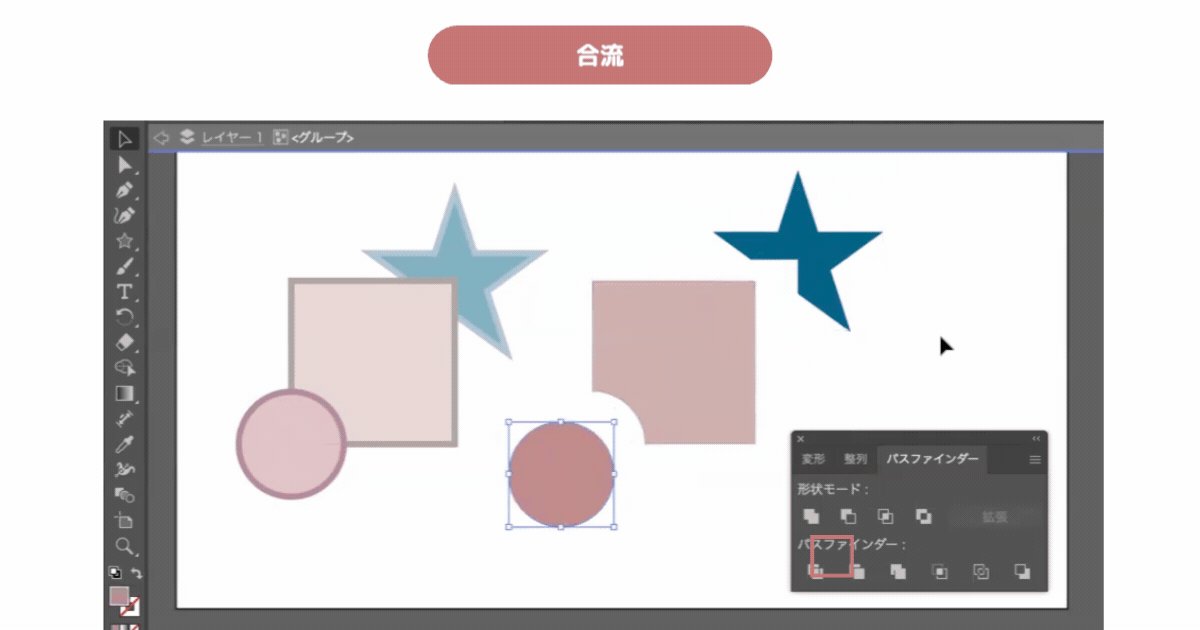
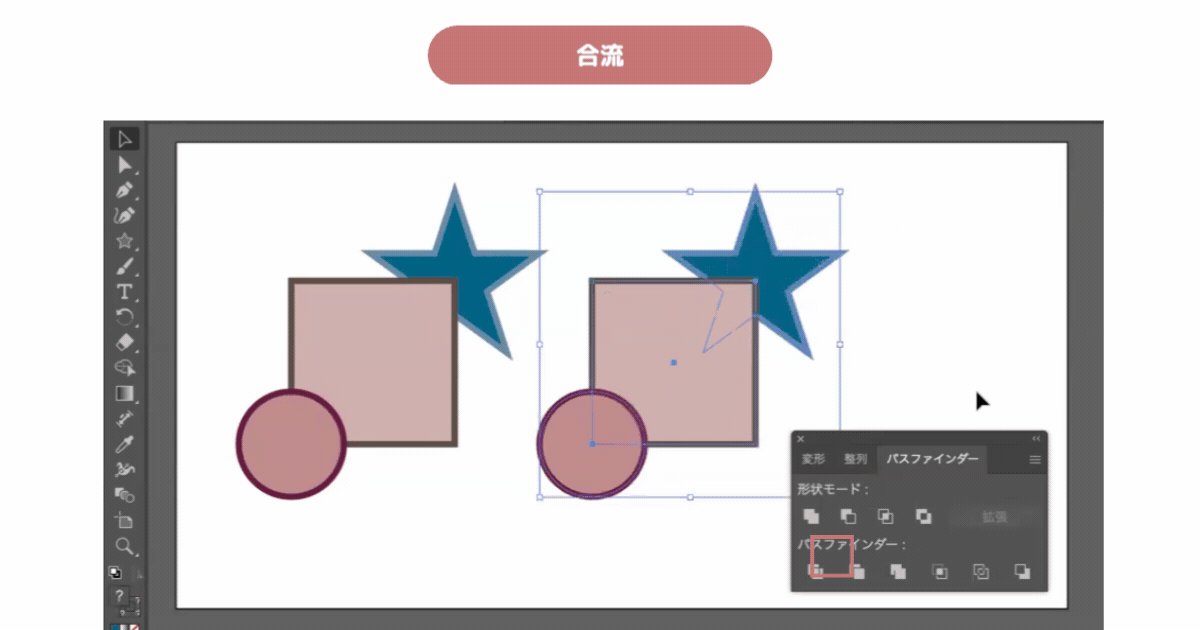
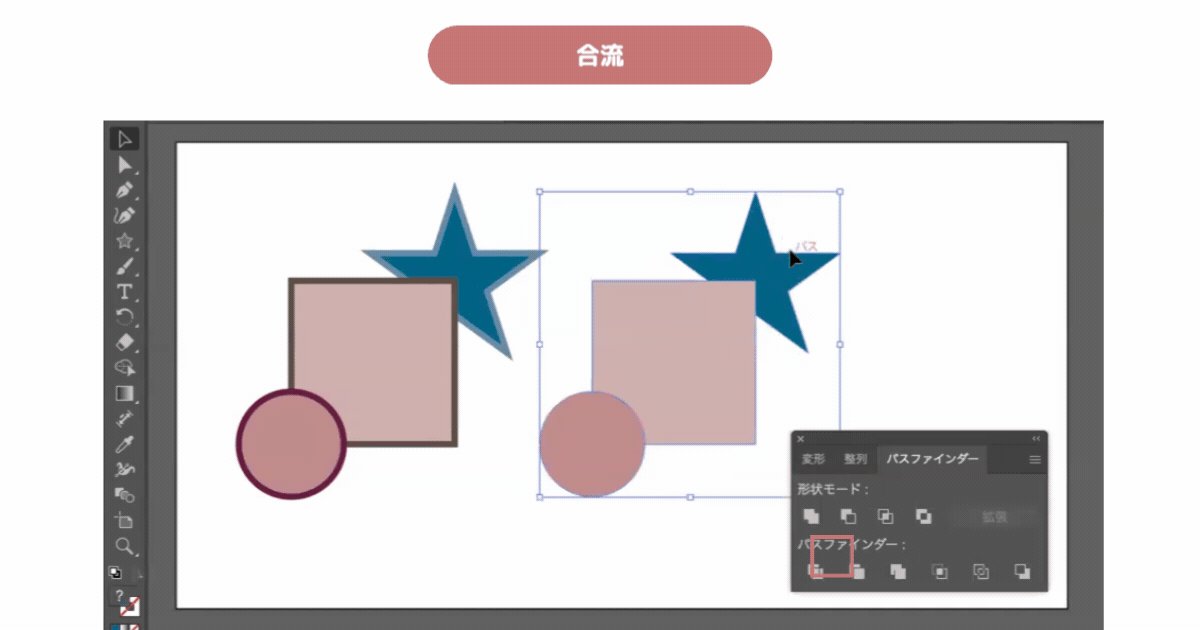
合流
合流は、「刈り込み」に「合体」が加わった機能です。
- 重なり合うオブジェクトの見えない部分を削除し、同じ色のオブジェクトを合体させます
- 塗りはそのまま残り、線は消えます

「刈り込み」と「合体」の違いを見るために、2色で試してみます。

上記のように、「刈り込み」は同色同士でも分割され、「合流」は同じ塗りのオブジェクトを合体します。
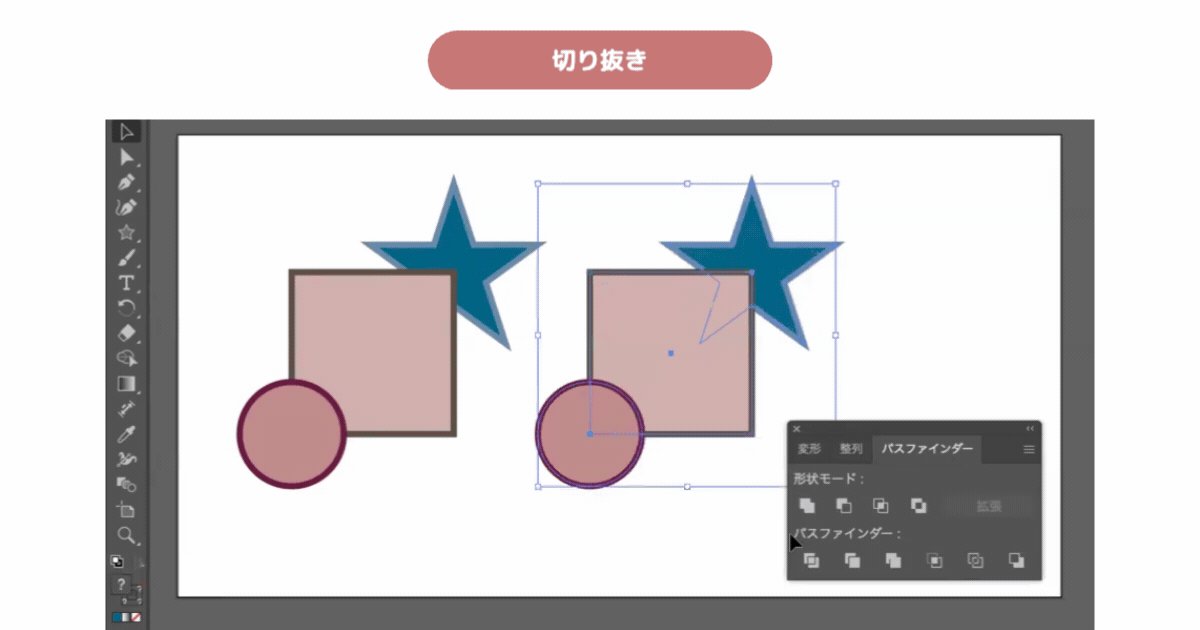
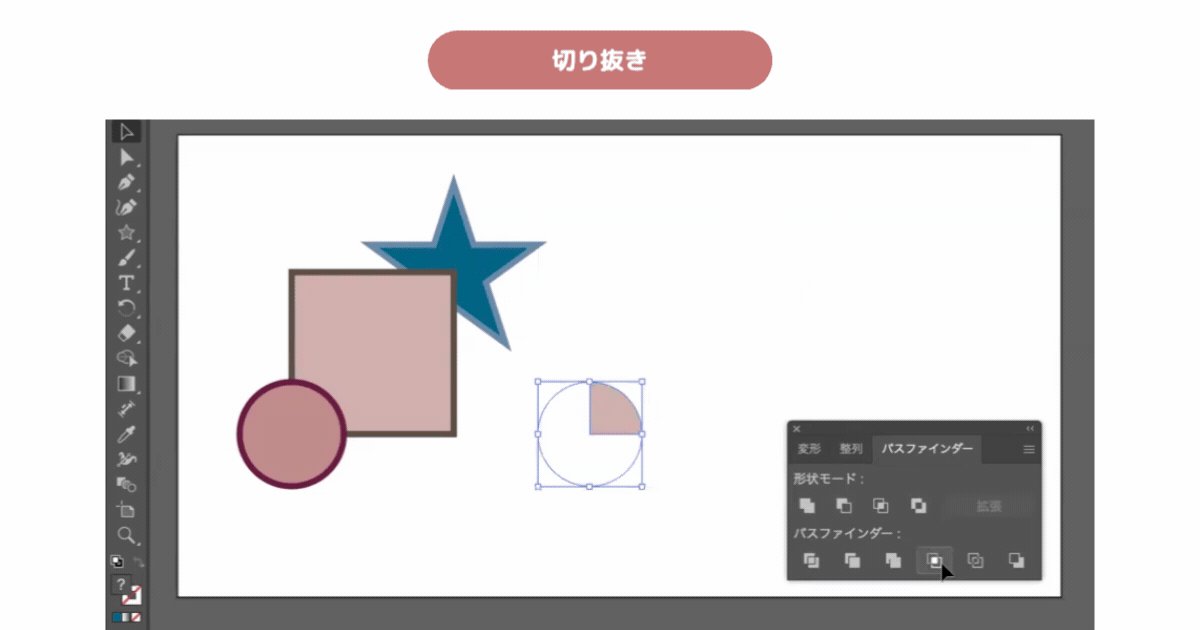
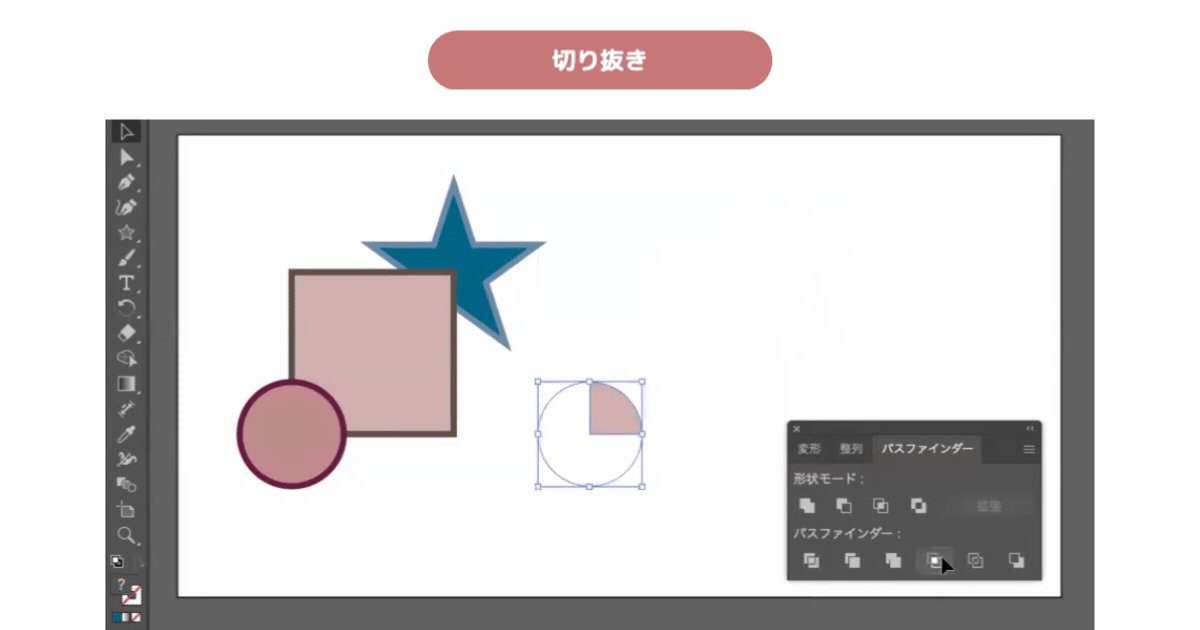
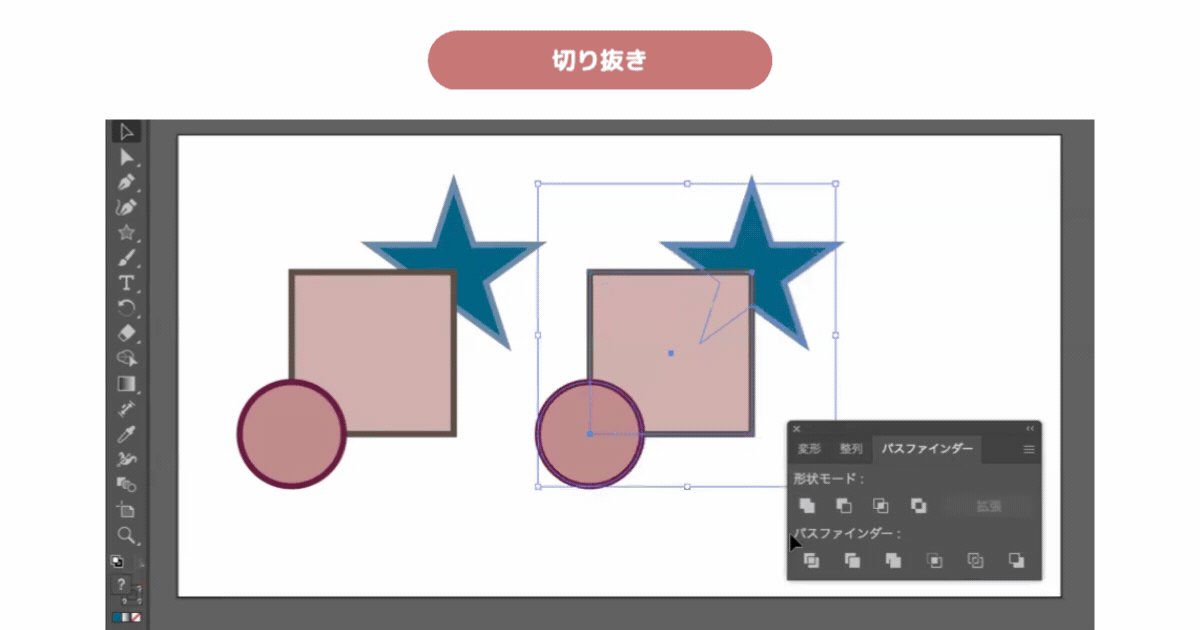
切り抜き
- クリッピングマスク同様に前面にあるオブジェクトの形で背面を切り抜きます
- 背面の塗りはそのまま残り、線は消えます

クリッピングマスクと違ってパスそのものを切り抜きます。最前面のオブジェクトの形状になるように全体を切り抜きたい場合などに役立ちます。
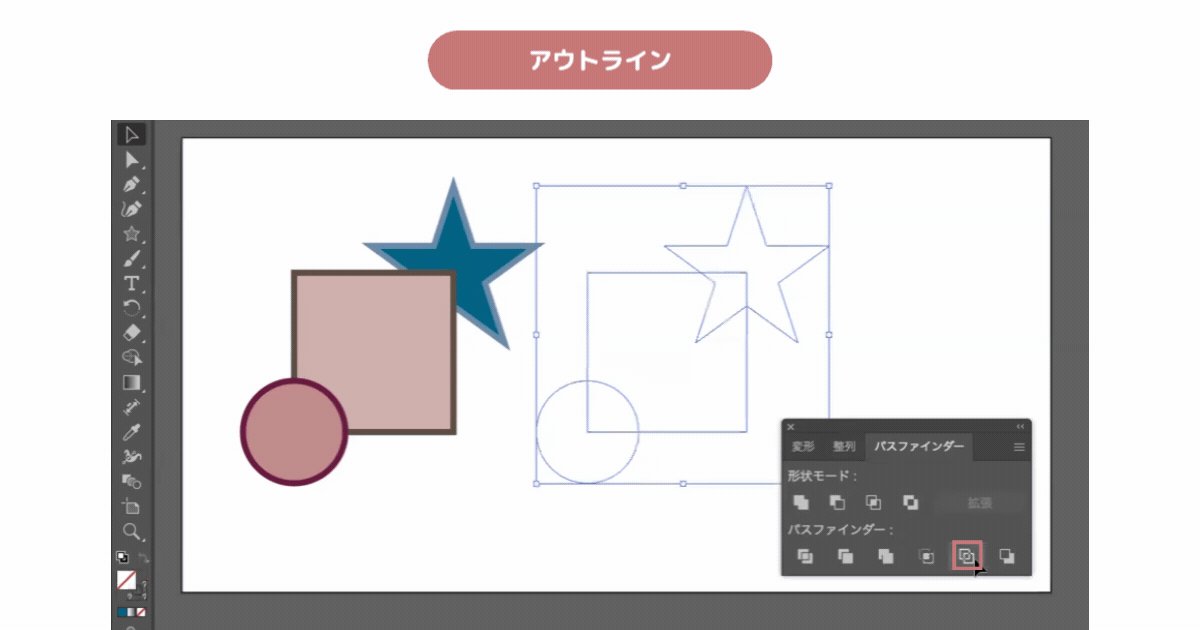
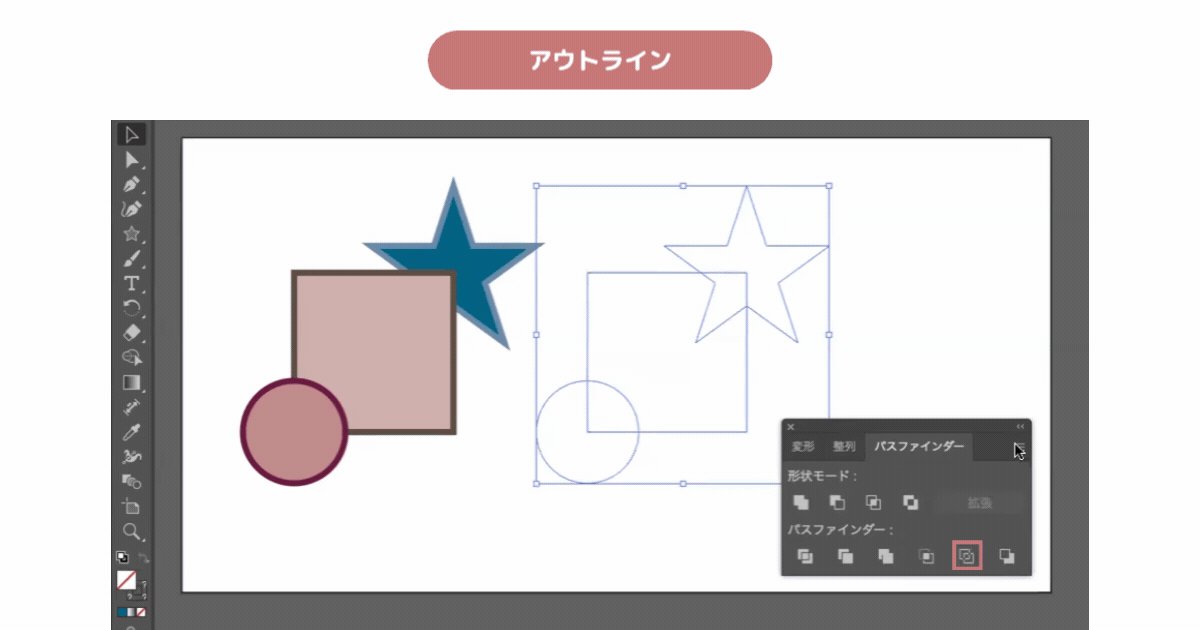
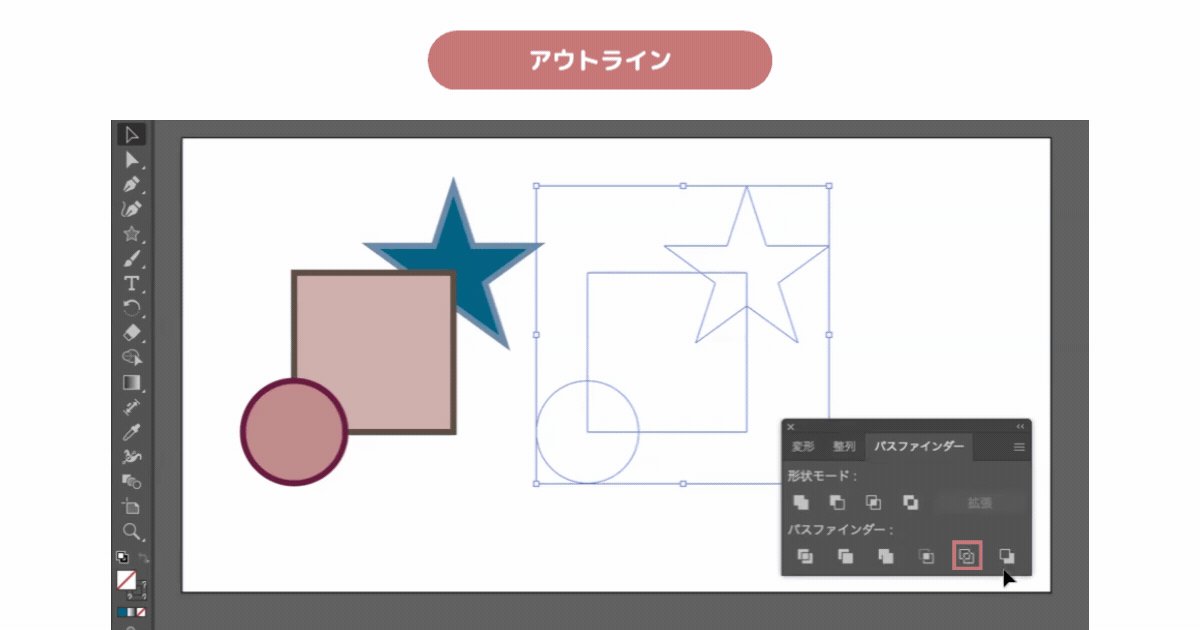
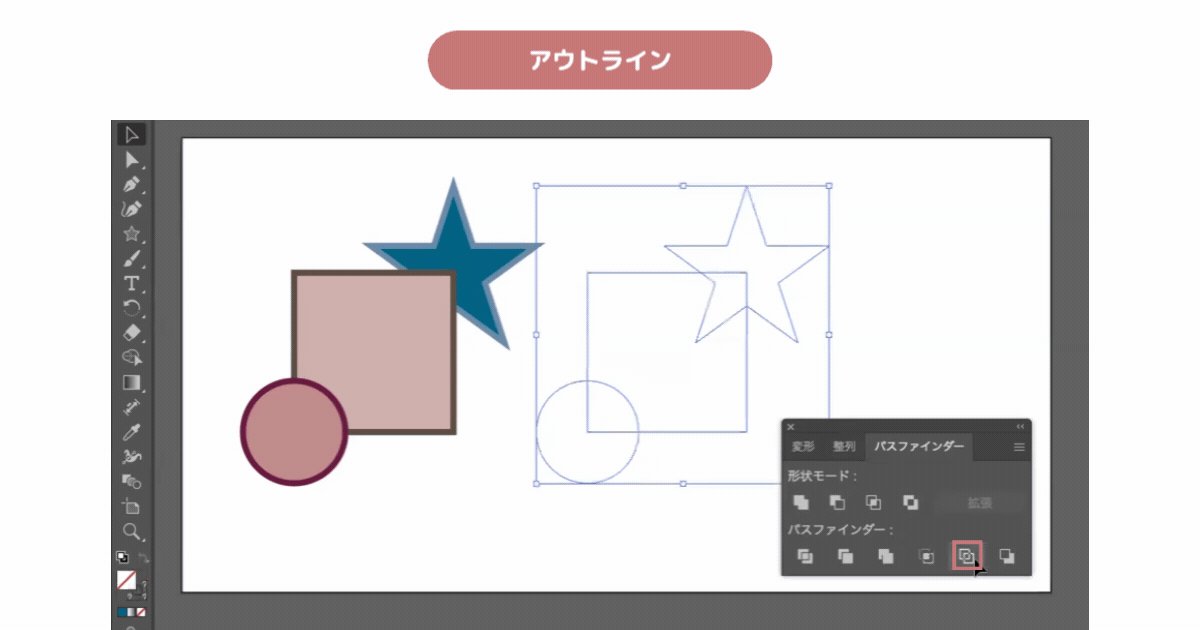
アウトライン
- 選択したパスオブジェクトの重なる部分すべてが分割され、アウトライン(線0ptのパス)になります
- 塗りと線の色を削除

オブジェクトを分割し、線のみを抽出する時に役立ちます。
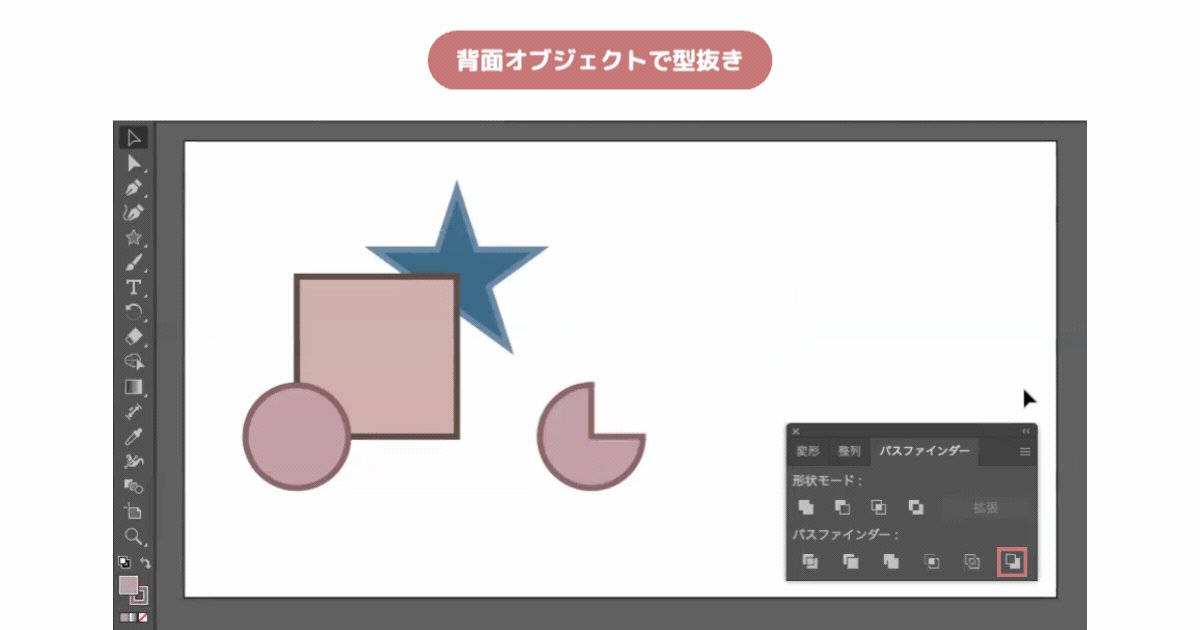
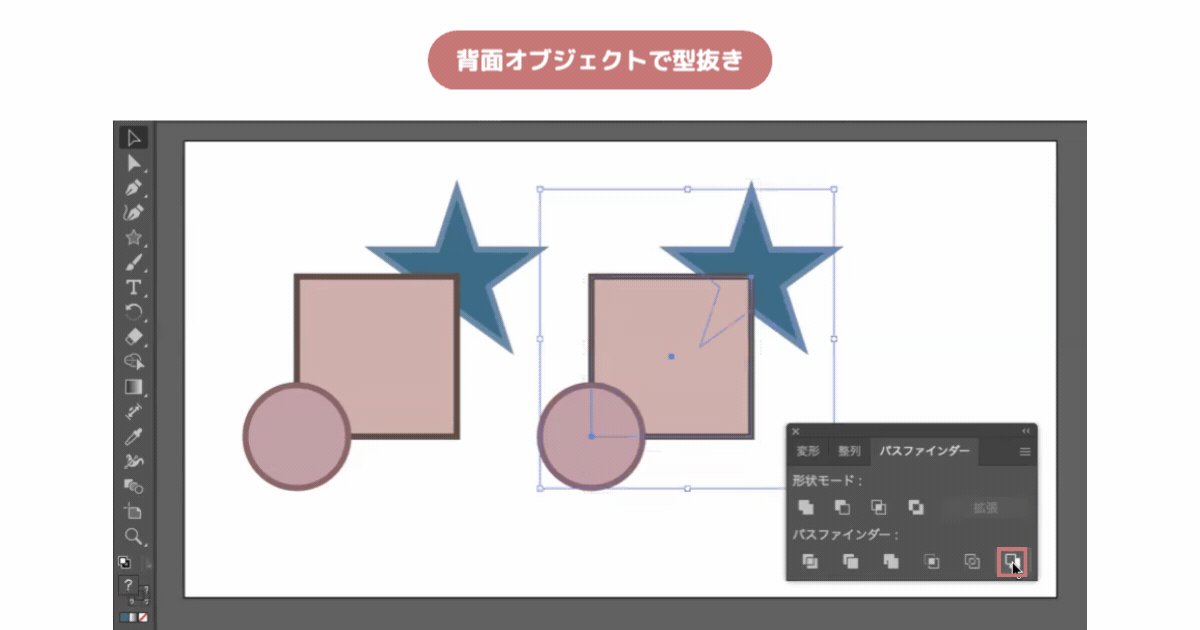
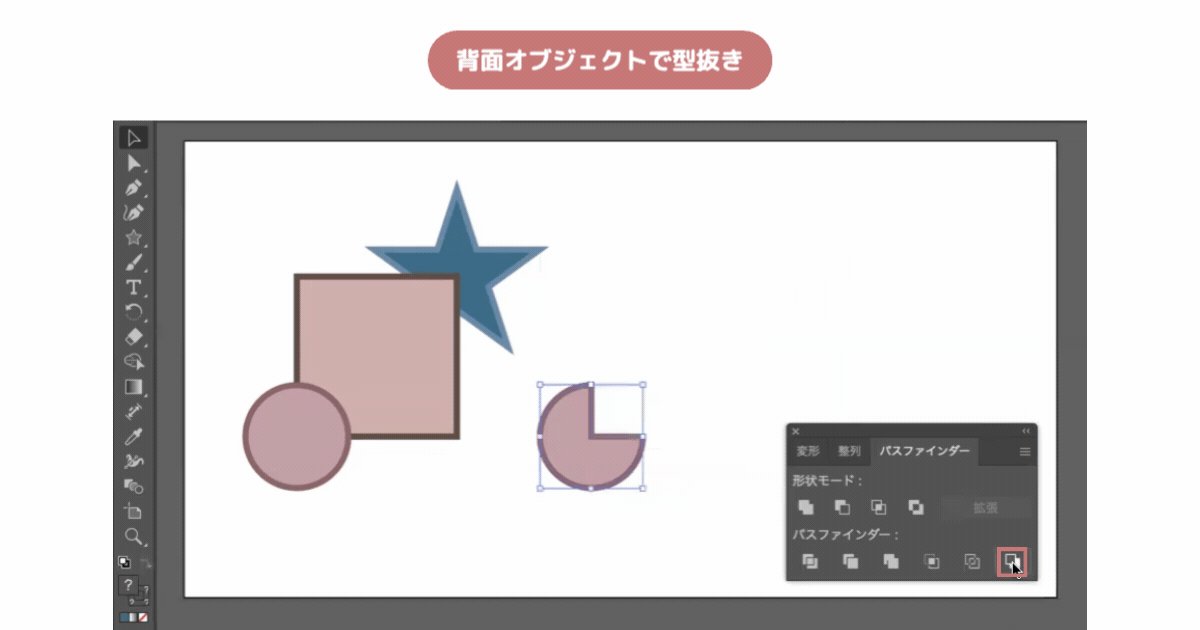
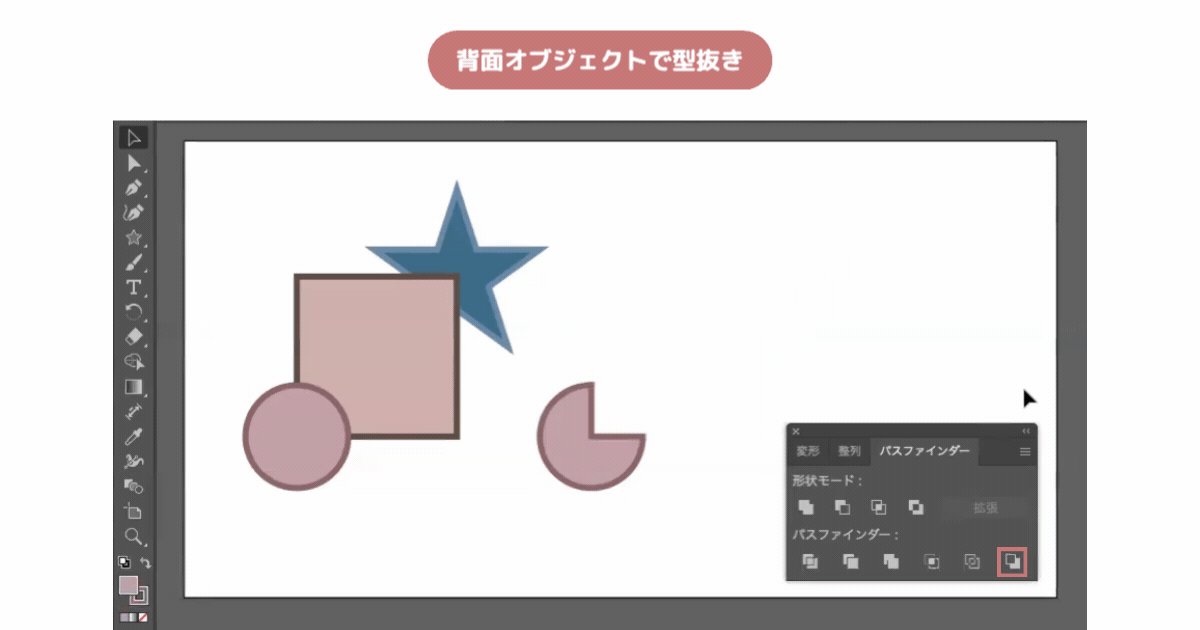
背面オブジェクトで型抜き
「前面オブジェクトで型抜き」と逆の機能です。
- 選択したオブジェクト同士の重なり合う部分を、背面のオブジェクトの形状で型抜きします
- 塗り、線は最前面のオブジェクトに統一されます

まとめ
今回はパスファインダーについてご紹介しましたが、いかがでしたでしょうか?
使い方次第でとても複雑なオブジェクトも作れるようになりますので、ぜひ色々試してみてくださいね。
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント