Figmaのペンツールは、自由にパスを描いて図形を作成できるツールです。
このツールを使いこなすことで、シンプルな形状から複雑なイラストまで、さまざまなデザインを手軽に作成できます。
この記事では、ペンツールの基本的な使い方から、どのように図形を描くのかを解説します。
ぜひ最後まで見ていってください!
ペンツールで何ができるのか理解しよう
ペンツールの基本的な機能を理解することは、デザインの幅を広げる第一歩です。
まず、直線や曲線を組み合わせて、自分の思い通りに形状を描くことができます。
例えば、シンプルな直線の図形から、複雑な曲線を含むデザインまで、さまざまなオブジェクトを作成することが可能です。
また、アンカーポイントを追加したり、その位置や角度を調整することで、パスの形状を微調整できるため、細かいデザインにも対応できます。
パスを使って図形を描く
Figmaのペンツールを使えば、直感的にパスを描いて図形を作成できます。
ここでは、ペンツールを使って図形を描く手順を解説します。
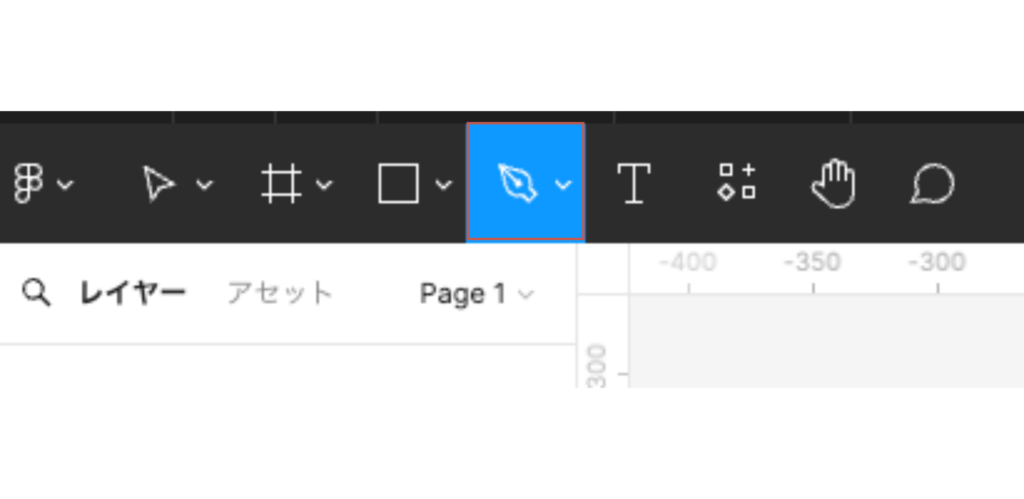
ペンツールのショートカットキーは「P」、または下記画像のツールバー赤枠のアイコンを選んでください。

直線の描き方
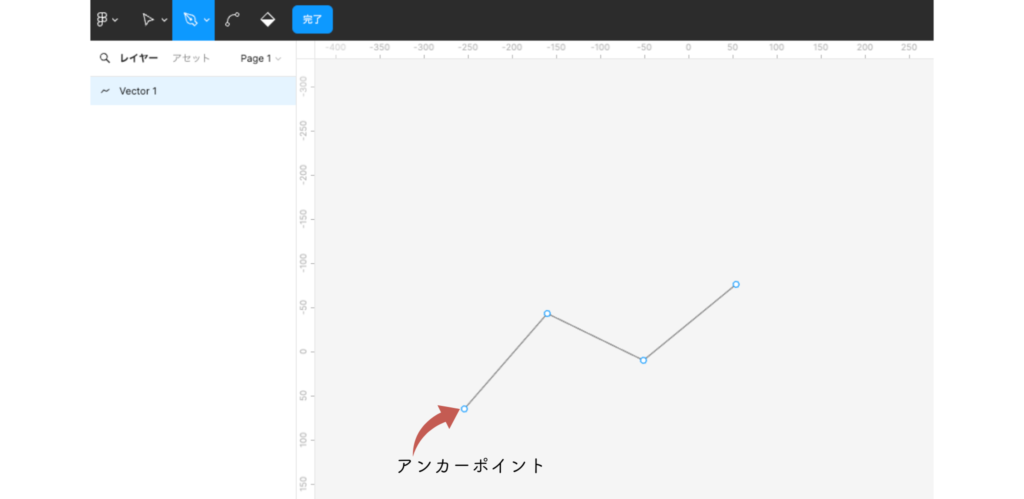
ペンツールでは、「アンカーポイント」と呼ばれる点を追加し、クリックして順に繋げていくことで直線を描けます。

作業途中で「V」を押すと選択モードに切り替わり、「Esc」を押すとそのまま中断することが可能です。
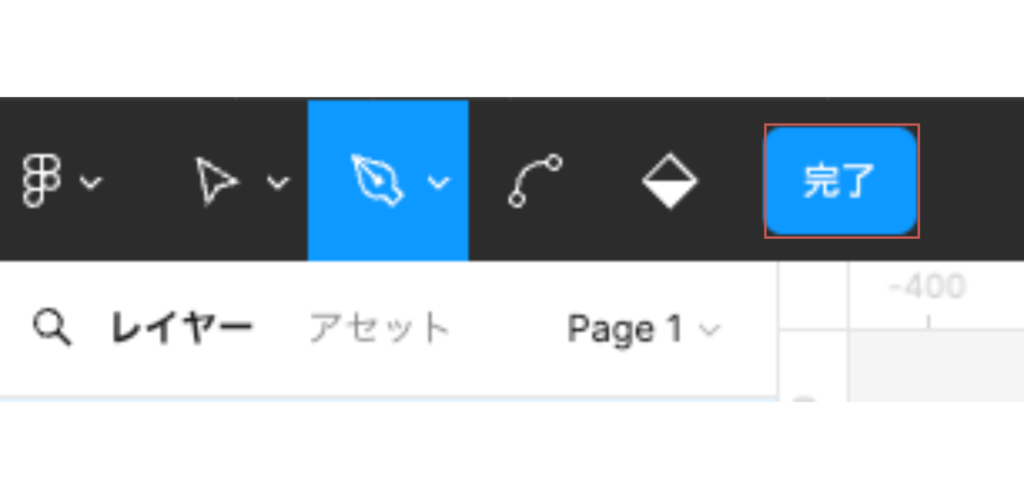
または、下記画像のツールバー赤枠「完了」ボタンを押すことで、パスを終了させることも可能です。

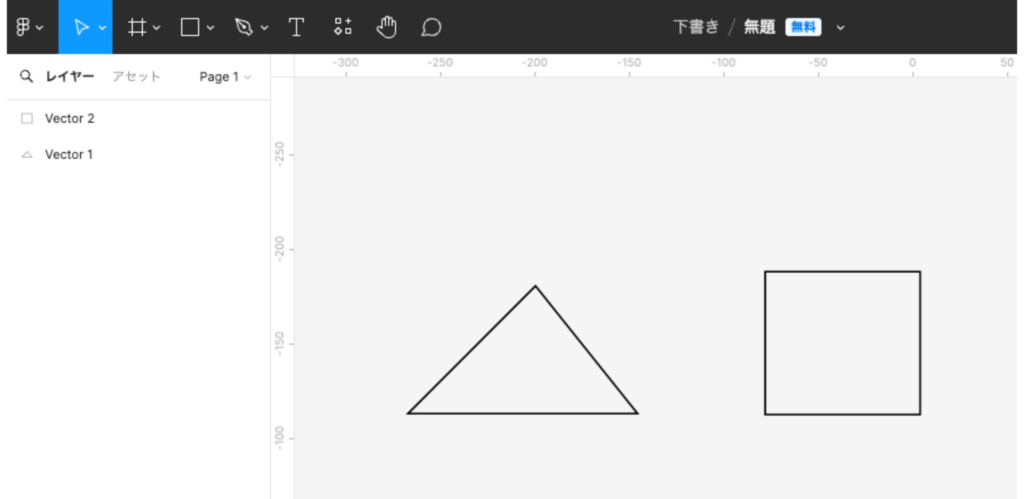
描画の始点と終点を重ねることでクローズドパスを完成することができます。
それらを使い以下のように三角形や四角形を作成することができます。

曲線の描き方
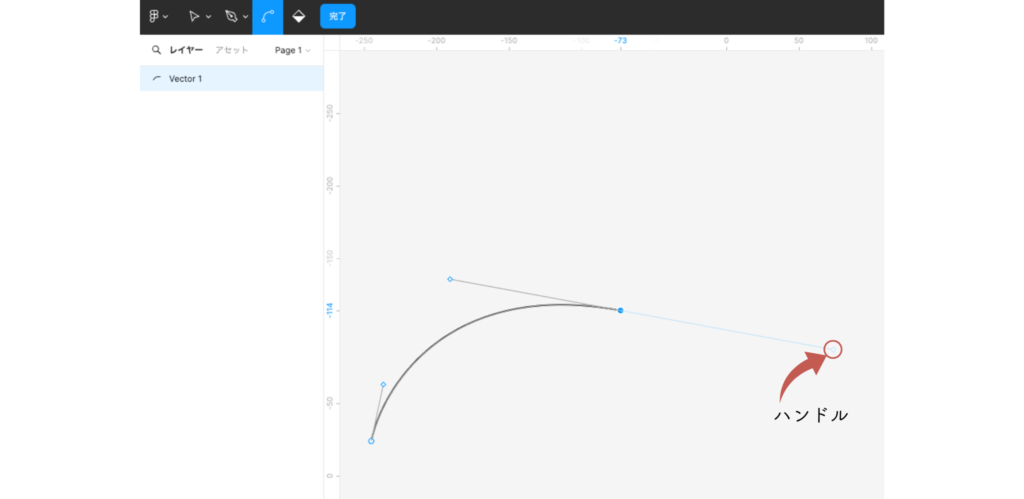
ドラッグ操作を行うと、アンカーポイントからハンドル(方向線)が表示され、アンカーポイントを基点にして曲線を描くことができます。

ハンドルの角度や長さを調整することで、曲線の形状を自由に変えることができます。
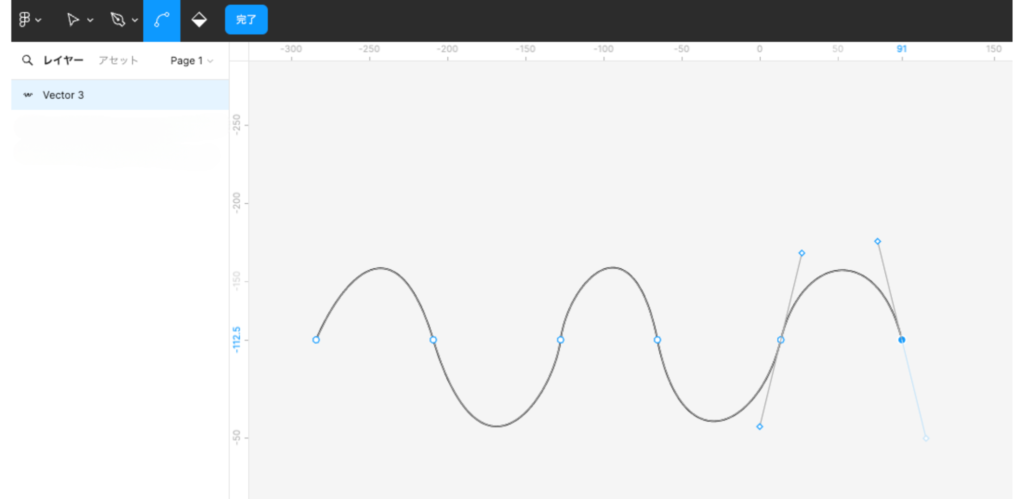
応用すると以下のような曲線を描くことができます。

まとめ
Figmaのペンツールは、デザインをよりクリエイティブにするための重要なツールです。
この記事を参考に、まずは基本をしっかり理解し、徐々に自分のデザインに応用してみてください。
別投稿にてFigmaの他のツールについても解説していますので、そちらもぜひチェックしてみてください!















コメント