Web制作において、効率よく作業を進めるためのツールは欠かせません。
特に、Google Chromeのプラグインは、デザインやコーディングをサポートしてくれる頼もしい存在です。
今回の記事では、Web制作をさらに快適にするためのプラグインとは何か、その追加方法、そしておすすめのプラグインをご紹介します。
ぜひ最後まで見ていってください!
プラグインとは
Google Chromeプラグインは、ブラウザの機能を拡張するための小さなソフトウェアです。
これらのプラグインをインストールすることで、Chromeの使用感をカスタマイズしたり、新しい機能を追加したりできます。
特にWeb制作においては、デザインやコーディングの効率を上げるために多くのプラグインが利用されています。
プラグインの追加方法
プラグインの追加はとても簡単です。
Chromeウェブストアにアクセスし、検索バーに必要なプラグインの名前を入力するだけで、簡単にインストールできます。
インストール手順は次の通りです。
- Chromeウェブストアにアクセスし、目的のプラグインを検索
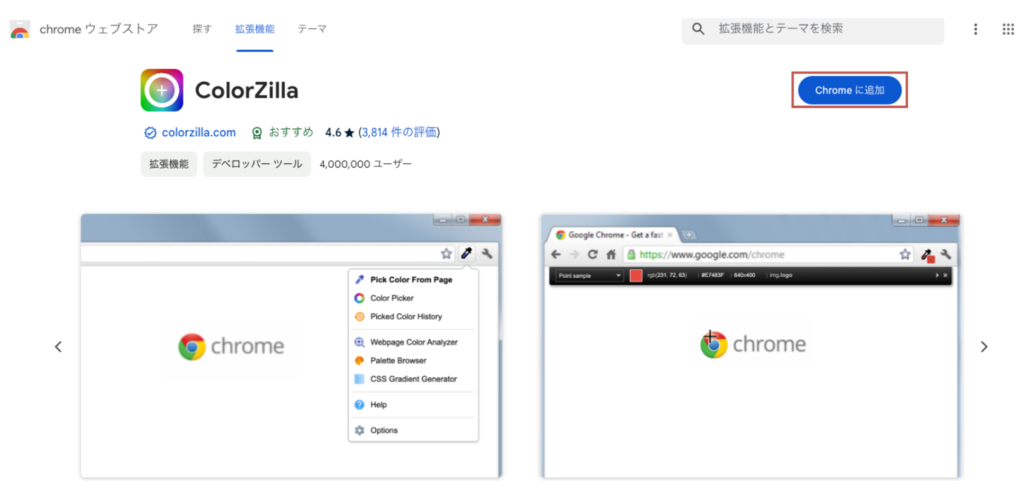
- 「Chromeに追加」をクリック
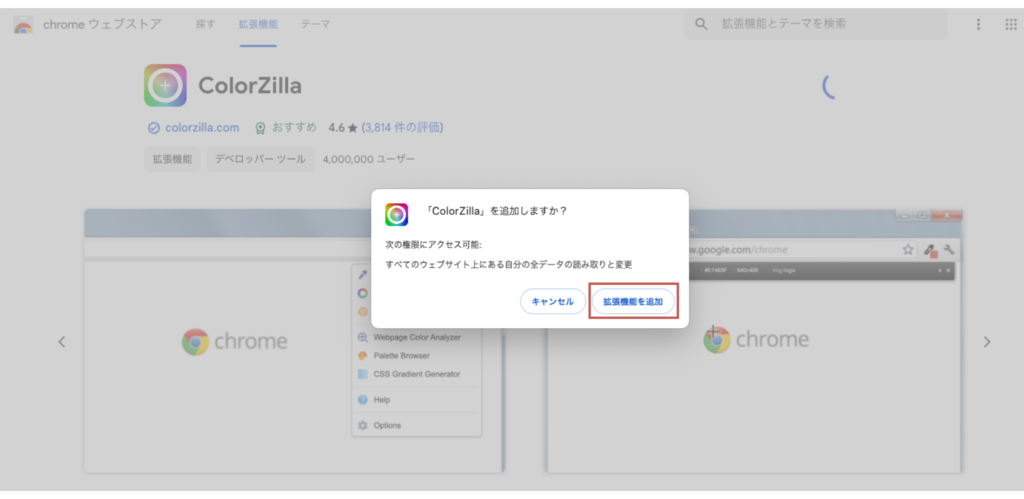
- 確認ダイアログで「拡張機能を追加」を選択
1.「chrome ウェブストア」にアクセスし、検索窓より目的のプラグインを検索

3.「Chromeに追加」をクリック

4.ダイアログボックスが出てくるので、「拡張機能を追加」をクリック

これでプラグインが自動的にインストールされ、すぐに利用できるようになります。
Web制作に必須のおすすめプラグイン紹介
Web制作を効率化するために、おすすめプラグインをご紹介します。
WhatFont
気になるサイトのページ内テキストにマウスを乗せるだけで、使用されているフォントファミリーが瞬時に表示されます。
開発ツールでも確認できますが、手軽にチェックできるので非常に便利です。

ColorZilla
ワンクリックでWebサイトの使用カラーを取得できる機能です。
RGBだけでなく、CMYKやHLS、カラーコードも簡単にコピーできます。

Site Palette
開いているWebページで使用されているカラーを一覧表示してくれる機能です。
カラーバリエーションや配色バランスを参考にしたいサイトで活用します。

GoFullPage
Webページ全体のスクリーンショットをワンクリックで取得できます。
アイコンを押すだけで操作も簡単です。
参考にしたいサイトの画像を保存したいときや、さまざまなシーンで役立ちます。
GoFullPage – Full Page Screen Capture

QRコード作成器
WebサイトのQRコードを簡単に作成できる拡張機能です。
スマホでそのまま読み込むだけでなく、画像として保存することも可能です。
SPデザインを確認する際に、URLを自分に送ってスマホで確認する手間を省けるので、作業の効率化に役立ちます。

まとめ
いかがでしたでしょうか?
Google Chromeのプラグインを使いこなすことで、Web制作の作業が一段と効率的になります。
今回紹介したプラグインはどれも非常に便利で、日々の作業をサポートしてくれること間違いなしです。
別投稿では他の便利な機能についてもご紹介していきますので、そちらもぜひチェックしてみてください!














コメント