Figmaはデザインの共同作業をスムーズに行えるツールとして広く支持されています。
特に、画像の挿入や編集が直感的に行える点が魅力です。
このブログでは、Figmaを使って画像の挿入、加工や補正、トリミング、合体やマスクといった操作を行う方法を解説します。
初心者の方でも理解しやすいように解説していきますので、最後まで見ていってください!
画像の挿入
まず、Figmaで画像を挿入するには、主に3種類の方法があります。
- ドラッグ&ドロップで直接キャンバスに画像を追加
- Figmaのツールバーから「シェイプツール」、「画像、動画を配置」を選択し、ローカルのファイルを選ぶ
- シェイプの塗りに適用
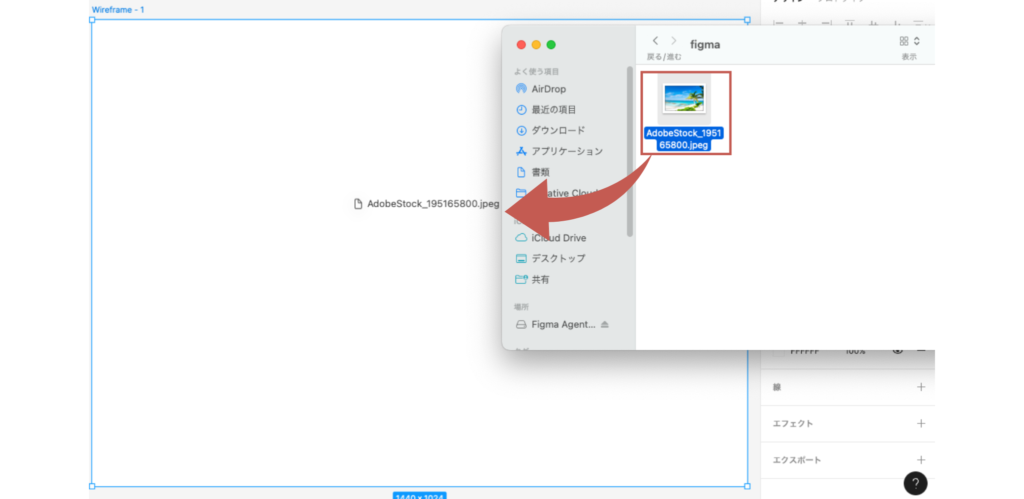
1.フォルダの画像データをドラッグアンドドロップ

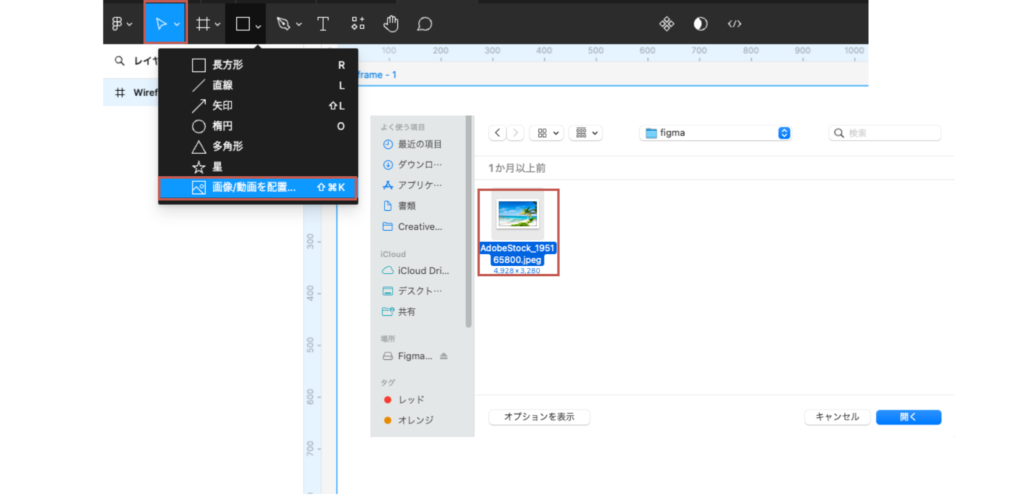
2.ツールバーより画像を選択
「シェイプツール」→「画像、動画を配置」をクリックし、画像を選びます。

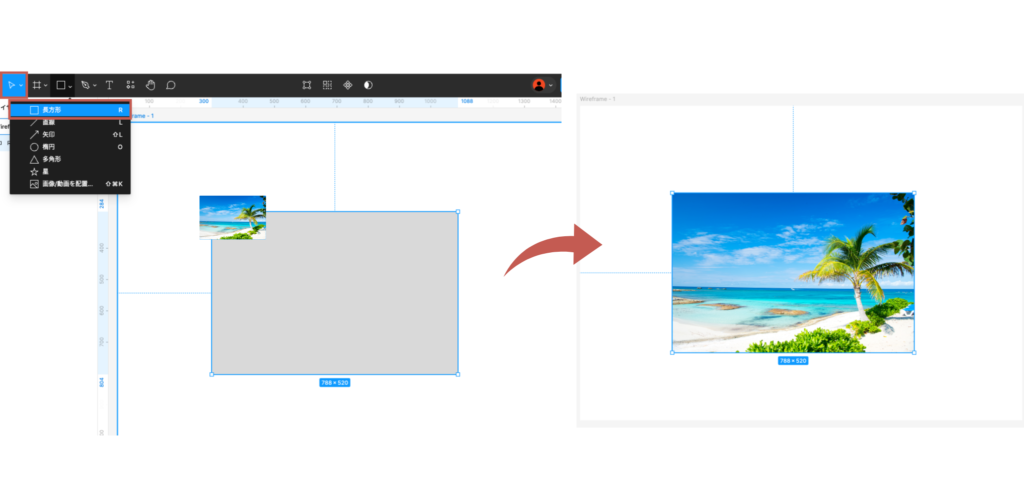
3.シェイプの塗りに適用
- シェイプツールで長方形などを作成します。
- 先述の2と同様の手順で画像を選びます。
- 長方形の上でクリックすると画像がオブジェクトの塗りに設定されます。

画像の加工、補正
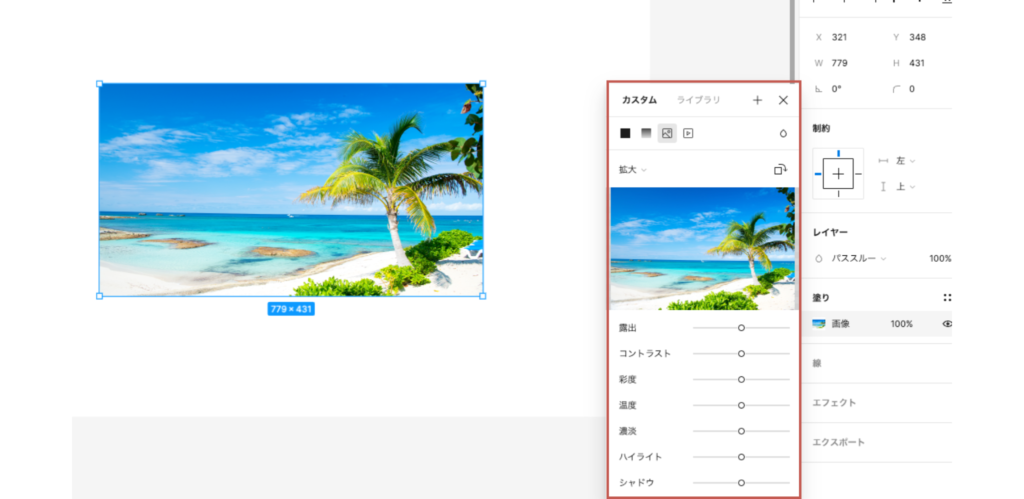
画像を挿入した後は、簡単に加工や補正を行うことができます。
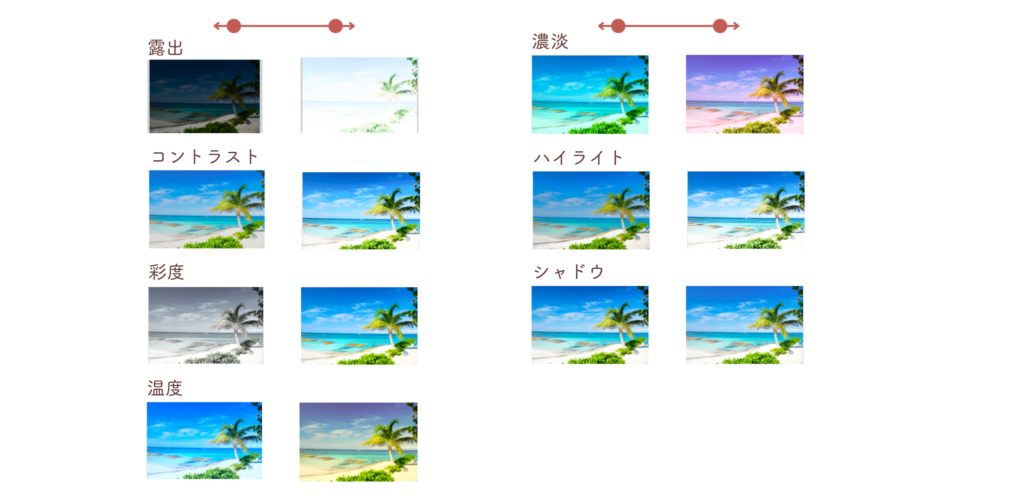
画像をダブルクリックすると画像補正に関するメニューが出てくるので、真ん中の丸を右や左に動かして画像の透明度を調整したり、色調を変更したりすることができます。

これにより、デザイン全体の調和を保ちながら、画像を最適化することができます。
以下はそれぞれの効果の強弱をつけた状態の画像となります。

トリミング
画像の不要な部分を切り取るには、トリミング機能を使用します。
画像のトリミング
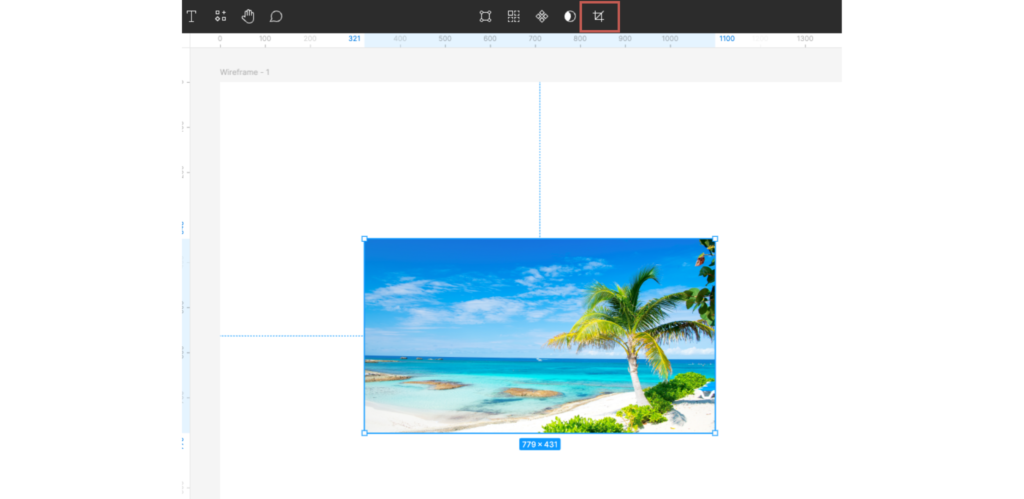
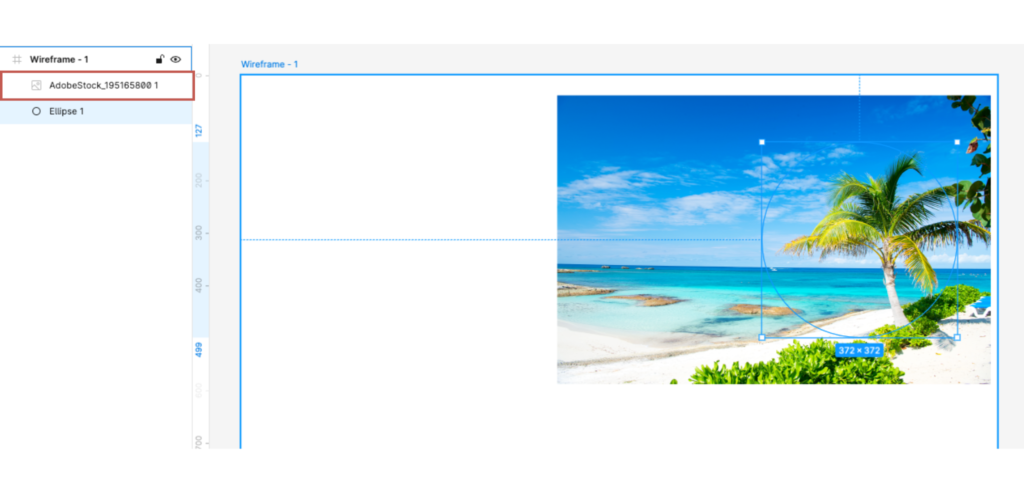
図形に画像を配置すると、画像が選択された状態でツールバーに下記画像の赤枠「トリミング」アイコンが自動的に表示されます。
画像をトリミングする際は、まずトリミングしたい画像をクリックして選択し、次にツールバーの「トリミング」をクリックします。

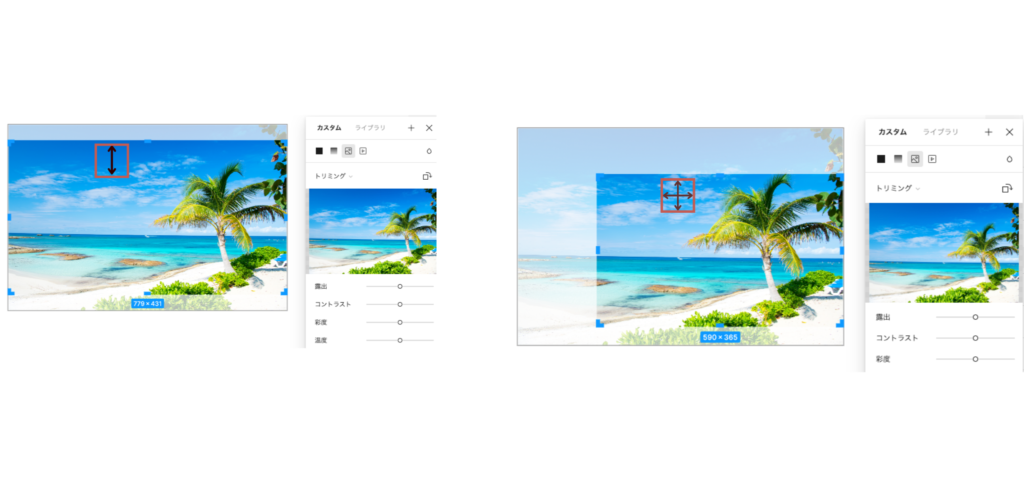
トリミングモードでの調整
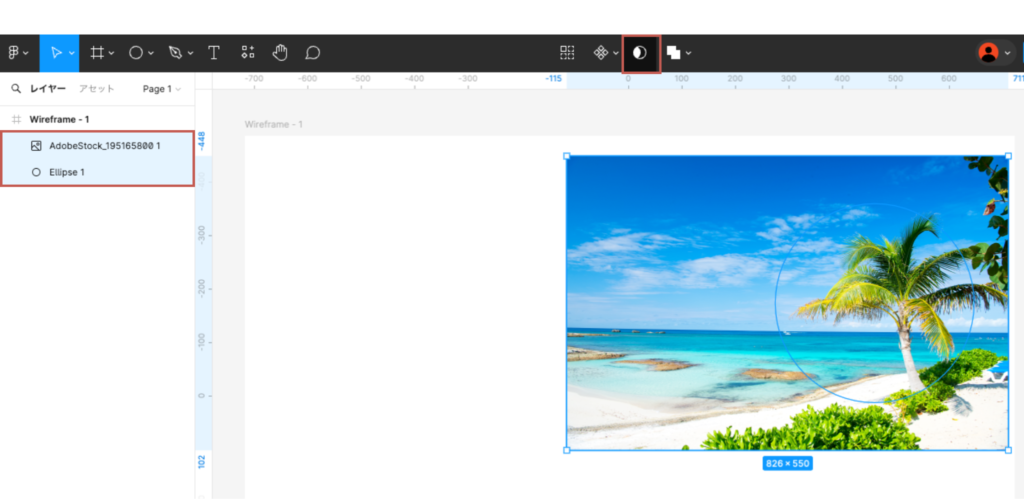
画像がトリミングモードに切り替わり、下記画像左:矢印(カーソルを合わせると表示されます)をドラッグして画像をトリミングすることができます。
下記画像右:十字の矢印が表示されているときにドラッグすると、トリミング範囲ではなく、画像そのものを移動させることができます。

トリミングしたいエリアを調整し、エンターキーを押して確定します。
合体やマスク
複数の画像を組み合わせて新しいデザインを作成したり、マスク機能を使って特定の部分だけを表示することもできます。
合体は、画像を重ね合わせることで視覚的な効果を出すのに役立ちます。
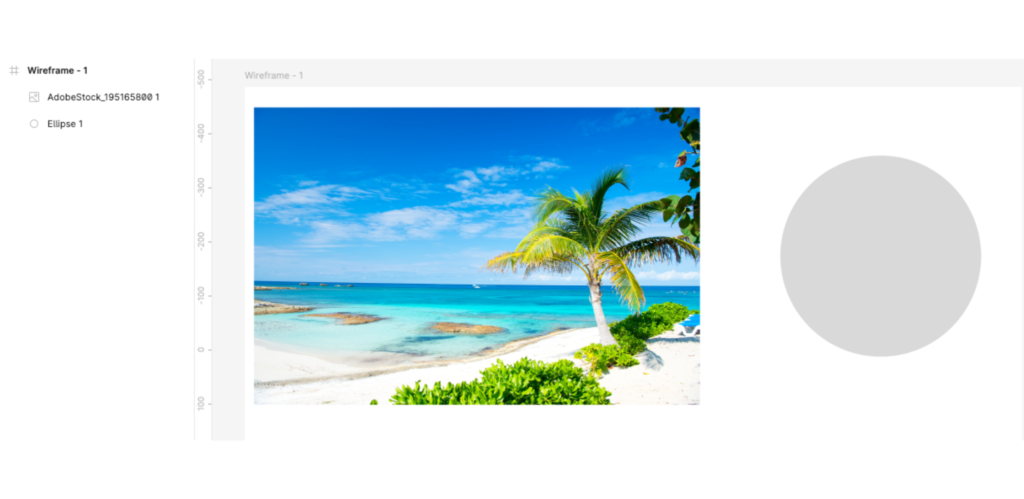
マスクにしたいオブジェクトと画像を用意

マスクにしたいオブジェクトの上に画像を重ねる

マスクを適用する
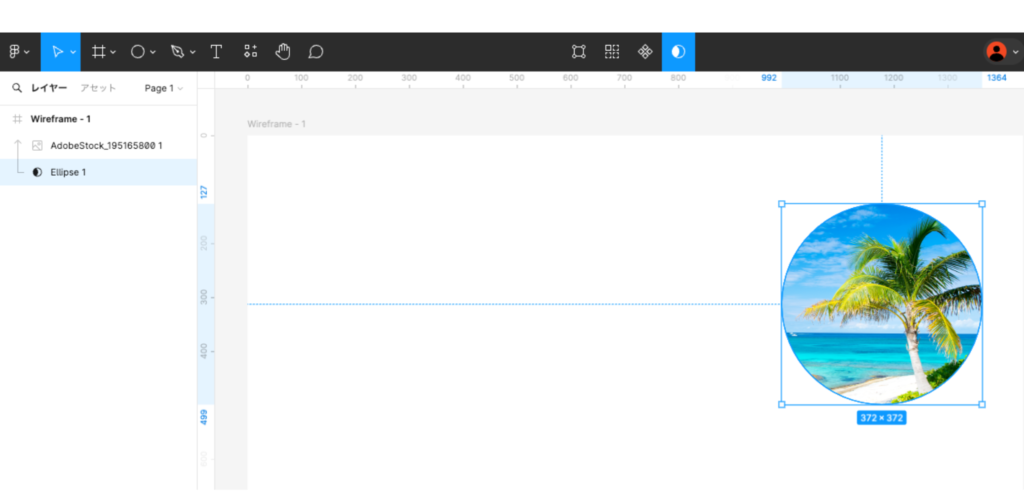
画像と図形を選択し、ツールバーの赤枠「マスクとして使用」をクリックします。

マスク完了

まとめ
この記事では、画像の挿入から加工、トリミング、合体やマスクの基本的な操作方法を紹介してきました。
Figmaを使った画像操作はとてもシンプルで、直感的に行うことができます。
これらをマスターすることで、より魅力的なデザインを作成できるようになります。
ぜひ、今回の内容を活用してFigmaでのデザインを楽しんでください。
別投稿にてFigmaの他のツールについても解説していますので、そちらもぜひチェックしてみてください!















コメント