Visual Studio Code(VSCode)は、多くの開発者に愛用されている無料のコードエディタです。
その豊富な機能とカスタマイズ性は、プログラミングの生産性を大幅に向上させることができます。
本記事では、VSCodeをより便利に使うためのショートカットキーと、おすすめのプラグインについてご紹介します。
ぜひ最後まで見ていってください!
よく使うショートカットキー
VSCodeには多くのショートカットキーがあり、使いこなすことで作業スピードが飛躍的に向上します。
以下に、特によく使う便利なショートカットキーをまとめました。
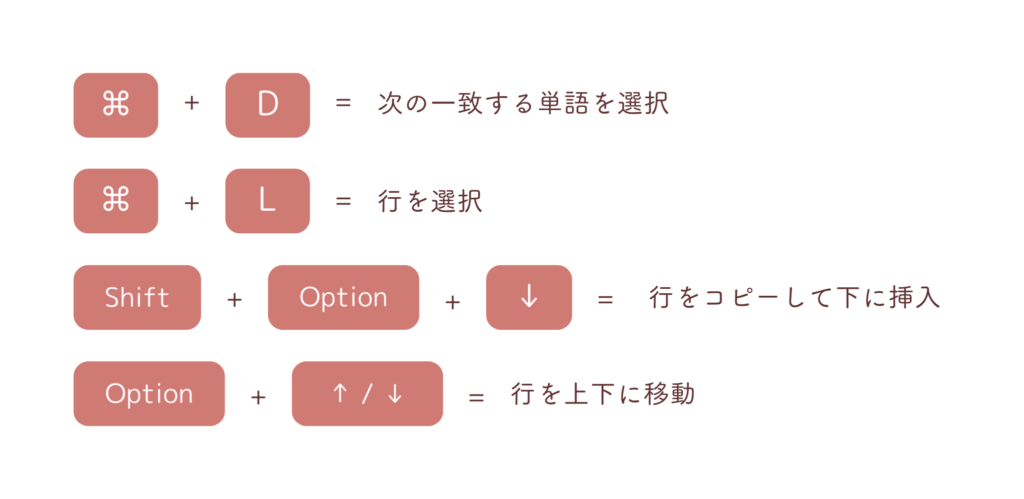
コード編集

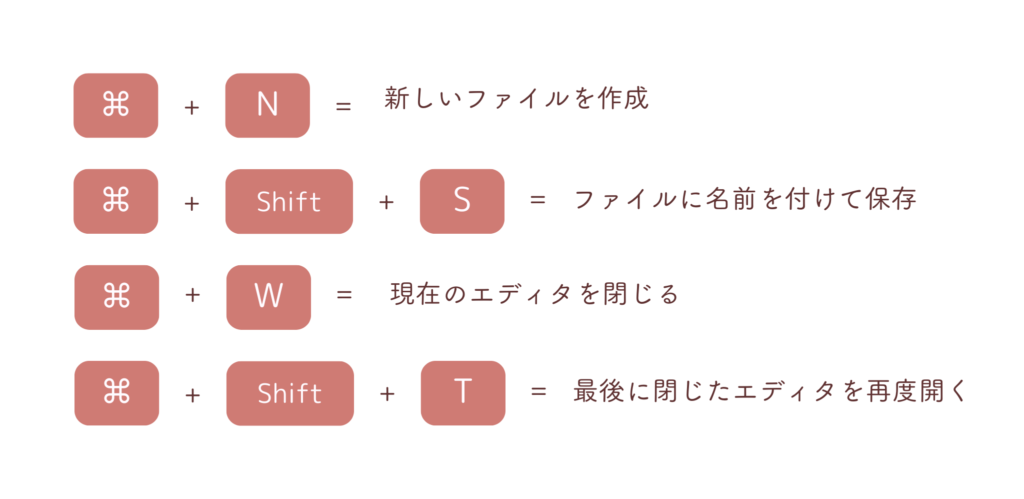
ファイル、ウィンドウ管理

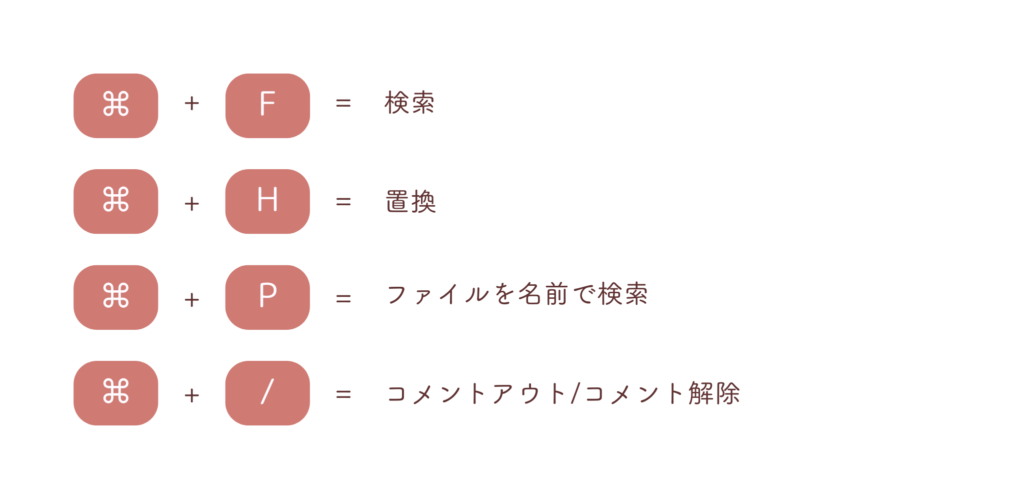
検索と置換、その他

おすすめプラグイン
VSCodeのプラグインは、多様な機能を追加することができ、作業の効率化に役立ちます。ここでは、特におすすめのプラグインをご紹介します。
プラグインの追加方法についてはこちらの記事内で解説していますので、よろしければご確認ください。
Live Server

ローカル環境で即座にサーバーを起動し、ブラウザで表示できるようにする拡張機能です。
indent-rainbow

インデント部分に色を付けて、コードの視認性を向上させる拡張機能です。
Prettier

コードのインデントや改行を自動的に整えて、読みやすくフォーマットしてくれる拡張機能です。
Markuplint

HTML構文をチェックし、エラーがある場合には警告を表示し、解決策を提案するツールです。
Code Spell Checker

コードのスペルミスを検出して、アラートで知らせてくれる機能です。
Auto Rename Tag

HTMLタグの開始タグと閉じタグを同時に変更できる拡張機能です。
Path Autocomplete

ファイルパスの入力を補完してくれるツールです。
まとめ
VSCodeは、多機能なエディタであり、ショートカットキーやプラグインを使いこなすことで、作業効率を大幅に向上させることができます。
今回ご紹介したショートカットキーやプラグインを試して、ぜひ日々の作業に活用してみてください。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!















コメント