デザインの幅を広げるために重要な要素の一つがフォントです。
Figmaでは、インストールしたフォントを活用することで、よりオリジナリティのあるデザインを作成できます。
今回は、Figmaでインストールしたフォントを使う方法について詳しくご紹介します。
インストールから設定、具体的な使用方法までを丁寧に解説していきますので、ぜひ最後まで見ていってください!
フォントのダウンロードとインストール
好みのフォントをウェブサイトからダウンロードします。
フォントは、「Google Fonts」や「Adobe Fonts」などのフォント提供サービスからダウンロードします。
- フォントのダウンロード
- フォントのインストール
Google Fontsでのフォントダウンロード
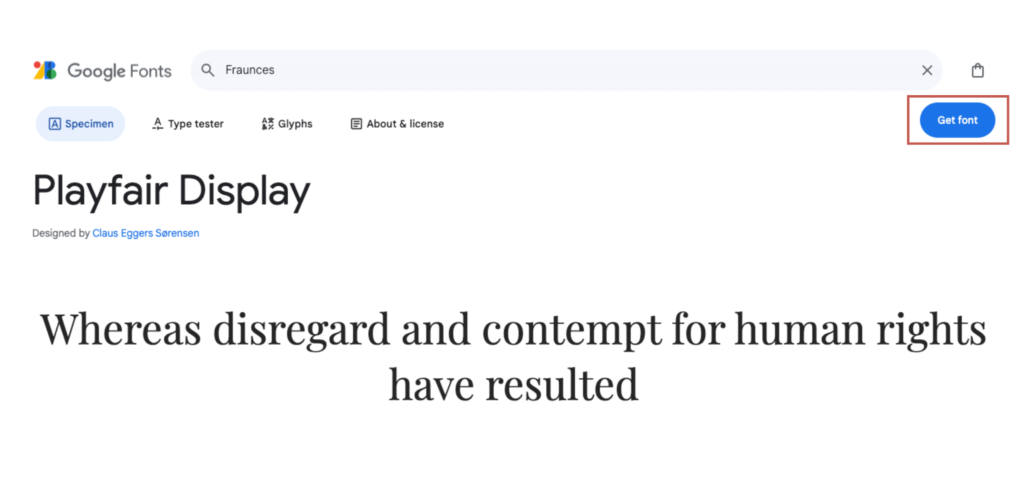
Google Fontsから好みのフォントを選び、右上の「Get Font」をクリックします。

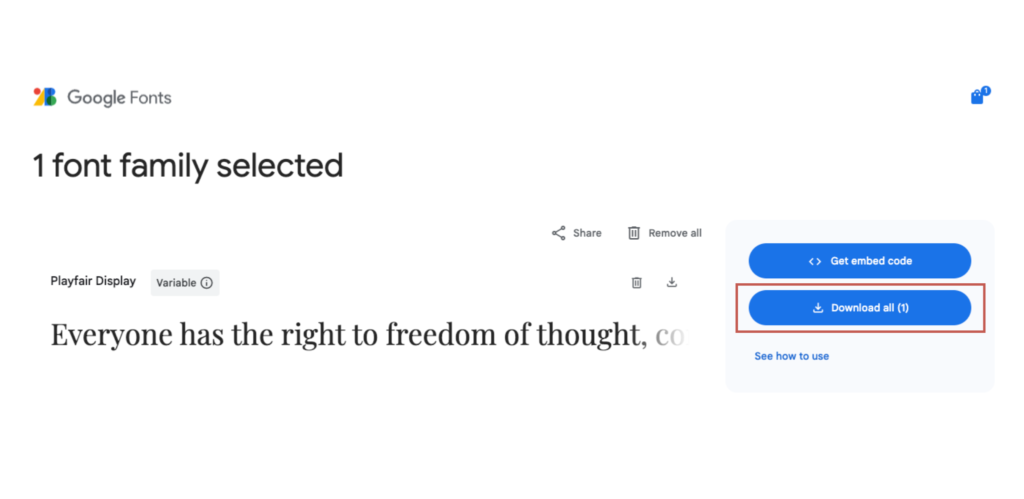
フォントのダウンロードページに移動するので、赤枠の「Download all」をクリックします。

フォントのインストール
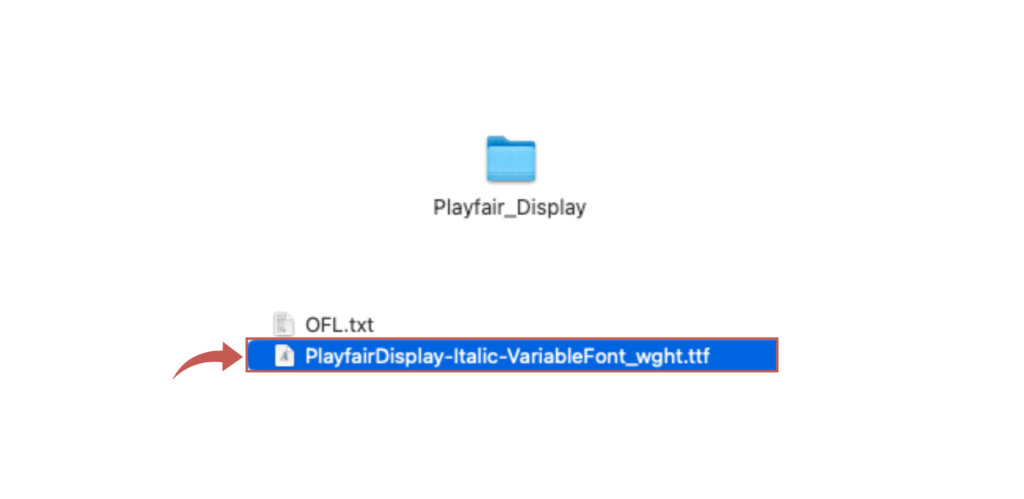
ダウンロードされたzipファイルを開き、拡張子が「.ttf」または「.otf」のフォントファイルをダブルクリックします。

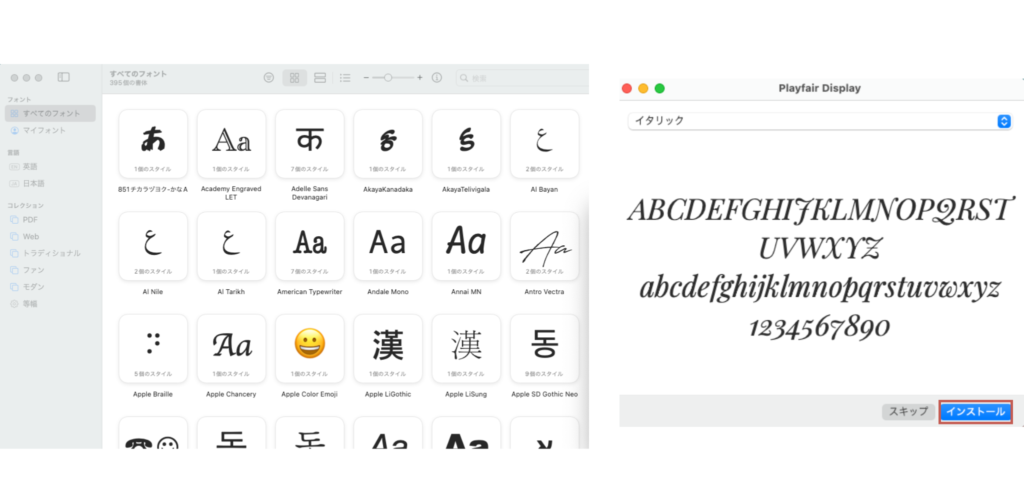
「Font Book」アプリが開き、インストール画面が表示されたら右下の「インストール」をクリックします。

これで「Font Book」にフォントが追加されます。

Adobe Fontsでのフォントダウンロード
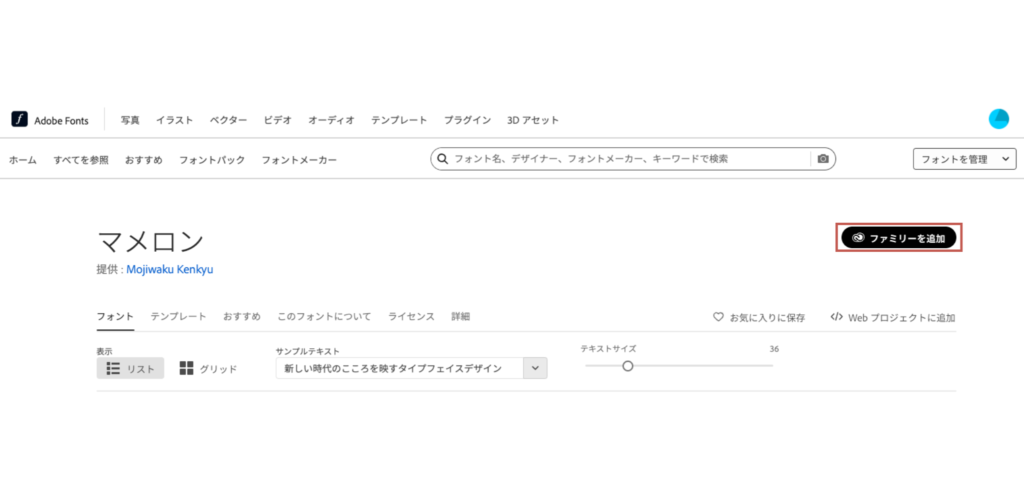
Adobe Fontsからお好みのフォントを選び、右上の「ファミリーを追加」をクリックします。

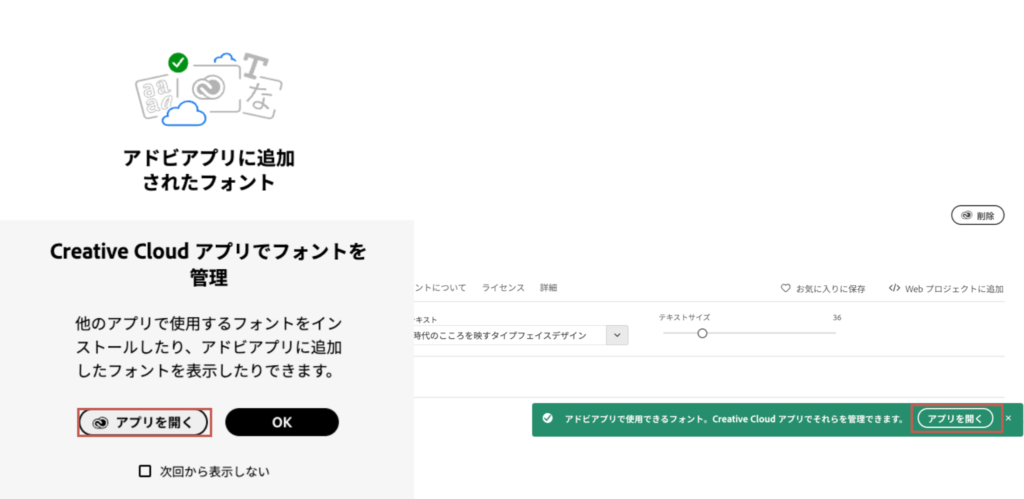
「アプリを開く」ボタンをクリックしてアプリを開きます。

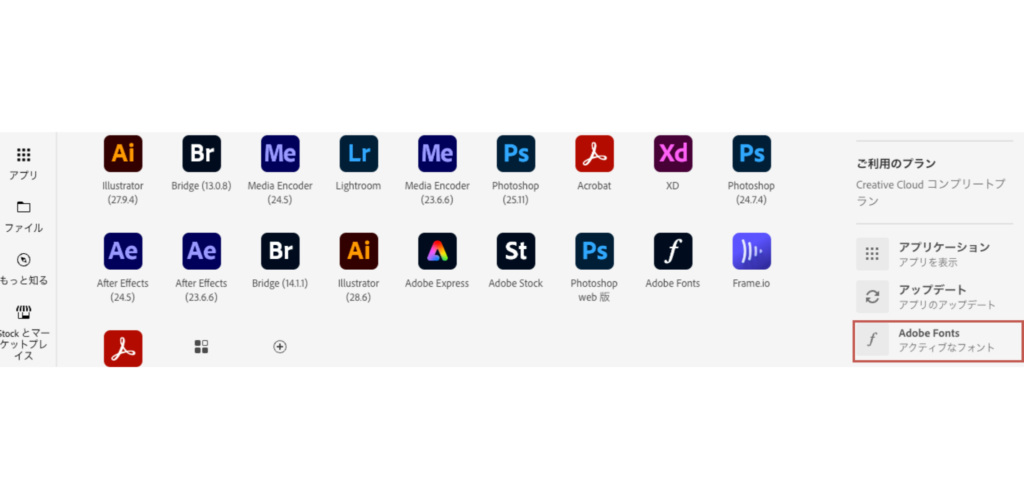
「アプリを開く」ボタンが表示されない場合は、「Creative Cloud」のホーム画面右側にある「Adobe Fonts」をクリックして、アプリを開いてください。

フォントのインストール
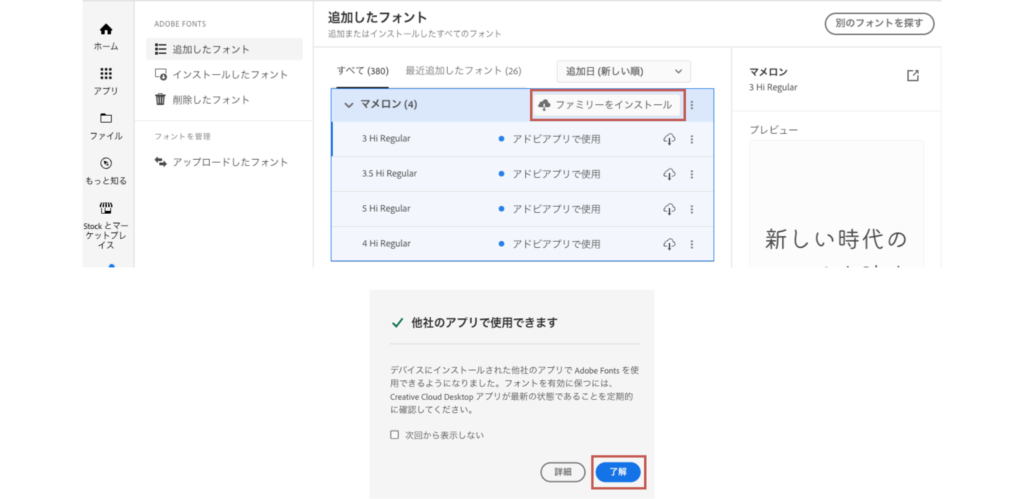
Adobe Fontsアプリが開くので、選んだフォントの「ファミリーをインストール」をクリックします。
「他社のアプリで使用できます」のウィンドウが表示された場合には「了解」をクリックしてください。

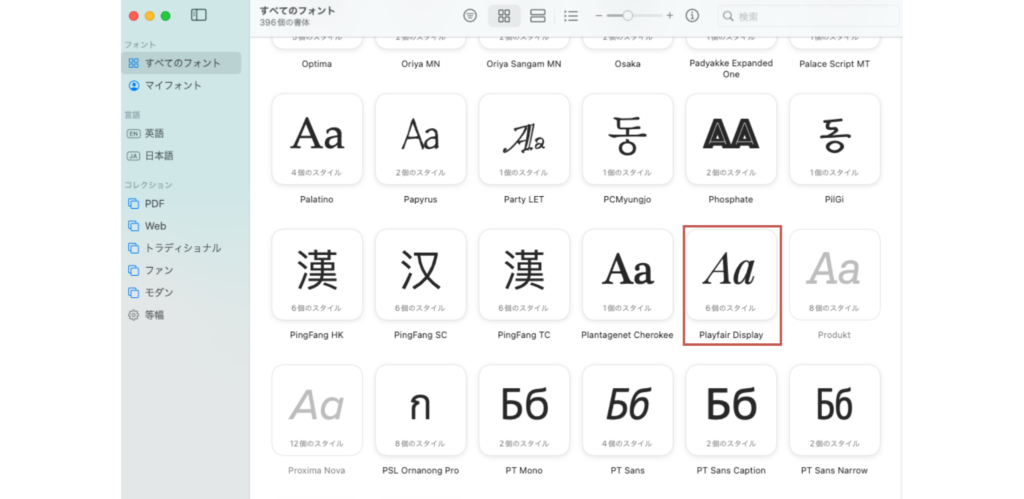
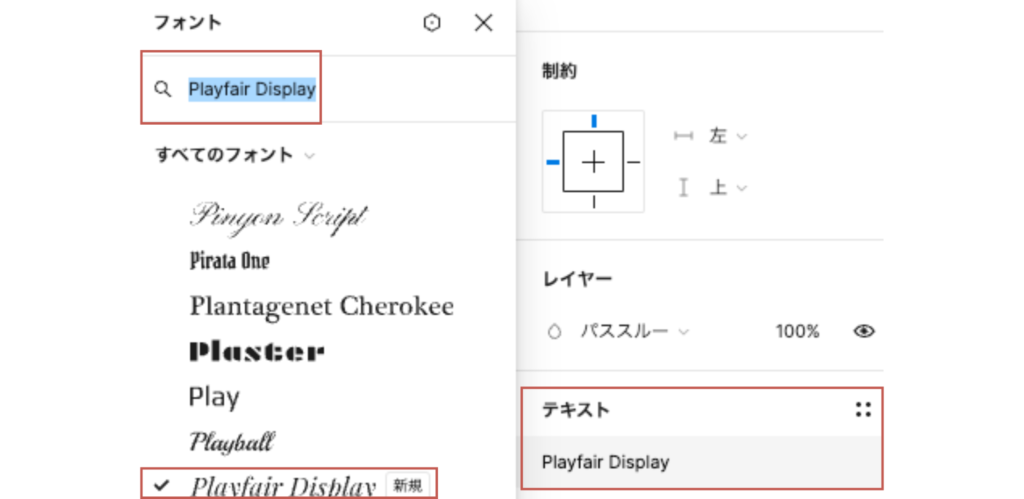
インストールされたフォントを確認するため、Figmaのキャンバス上で任意のテキストを選び、右サイドバーのフォント名をクリックして「検索窓」に追加したフォント名を入力してみてください。

Figmaへのフォントの適用
インストールしたフォントをFigmaで使用するための設定を行います。
Figmaデスクトップアプリを使用している場合、インストールしたフォントは自動的に認識されます。
アプリを再起動することで新しいフォントが反映されます。
ブラウザ版Figmaの使用
1.フォントインストーラーをダウンロード
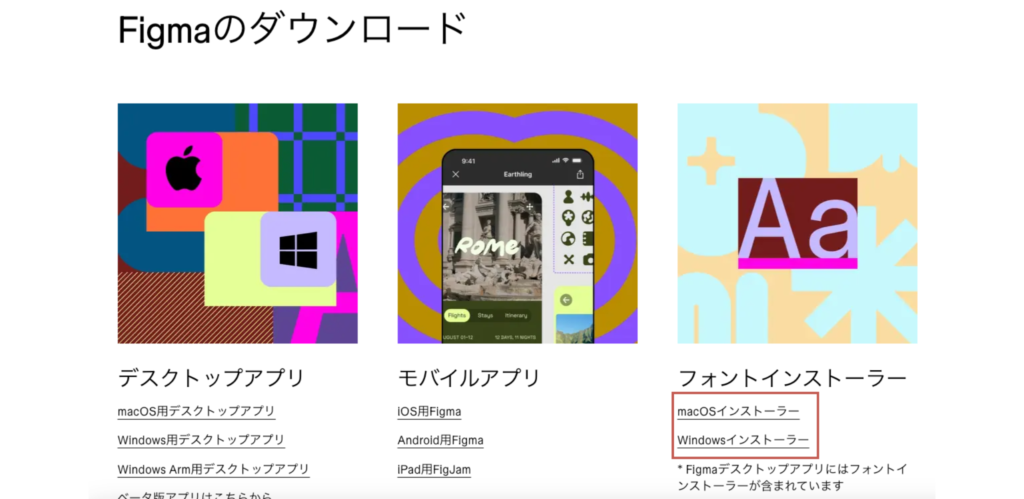
ブラウザ版Figmaでフォントを使用するには、Figmaのダウンロードページ( https://www.figma.com/ja/downloads/ )の右下のフォントインストーラーをダウンロードする必要があります。

2.フォントインストーラーをインストール
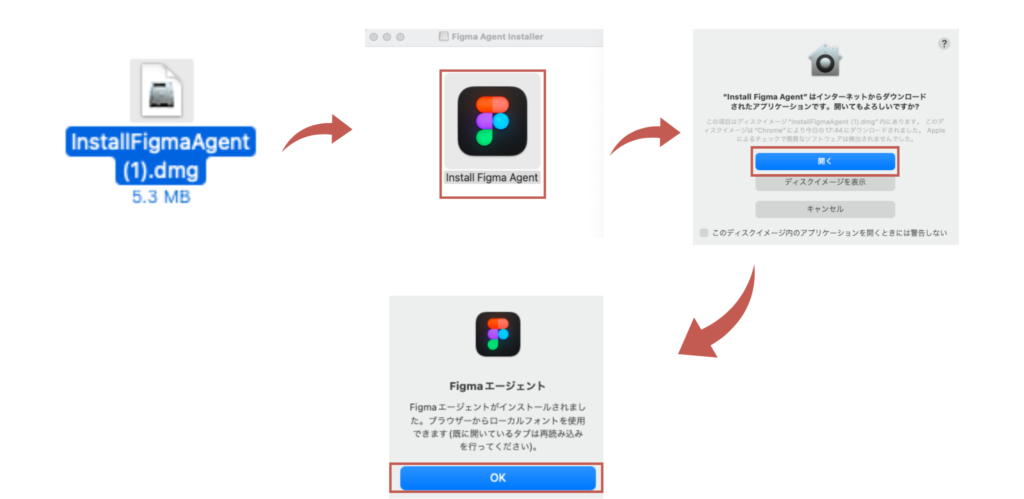
ダウンロードした「InstallFigmaAgent.dmg」をダブルクリックして開き、「Install Figma Agent」もダブルクリックして実行します。
ダウンロードの警告画面が表示されるので「開く」をクリックし、最後にインストール完了のメッセージが出たら「OK」をクリックします。

これで、ブラウザ版のFigmaでもインストールしたフォントが使用できるようになります。
まとめ
今回はFigmaでフォントのインストールから設定、使用方法までをご紹介しました。
いかがでしたでしょうか?
色々なフォントを使うことで、デザインの幅が広がり、より魅力的なデザインを作成することができます。
別投稿にてFigmaの他のツールについても解説していきますので、そちらもぜひチェックしてみてください!















コメント