今回は、Photoshopで色を塗ることに関する「ペイント系ツール」について詳しく説明していきます。
「ペイント系ツール」と聞くと、イラスト等に色を塗るイメージを持たれる方も多いかもしれませんが、色を塗る以外にも便利な使用方法があります。
Photoshopで制作をしていくためには必須のツールとなっていますので、ぜひ最後まで見ていってください!
ペイント系ツールとは
ペイント系ツールとは、その名の通り自由にペイントできる機能です。
スマートオブジェクト、テキストレイヤー、シェイプレイヤーまたは調整レイヤーには直接編集ができないため、ラスタライズするか新しいレイヤーを作成して編集作業を行なってください。
ペイント系ツールは、主に以下の7つを指します。
- ブラシツール
- グラデーションツール
- 塗りつぶしツール
- 鉛筆ツール
- 色の置き換えツール
- ヒストリーブラシツール
- アートヒストリーブラシツール
今回は使用頻度の高い、「ブラシツール」、「グラデーションツール」、「塗りつぶしツール」の3つを詳しくご紹介していきます。
ブラシツール

ブラシツールを使用すると、画像上に現在の描画色をペイントできます。
ブラシツールでは、滑らかなカラーのストロークを作成できます。
また、ペイント以外にもレイヤーマスクの非表示エリアをブラシで微調整したり、逆に表示エリアを作成したりすることが可能です。
レイヤーマスクについては、こちらの投稿でご紹介していますので、参考にしてみてください!
ブラシツールの基本的な使い方
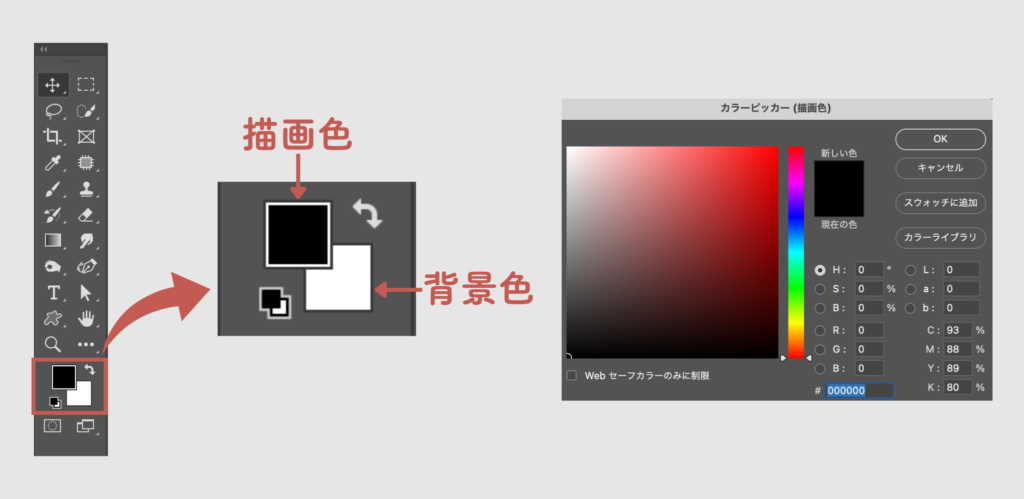
描画色を選択する
描画色の変更はツールパネル下にある描画色をクリックして行います。

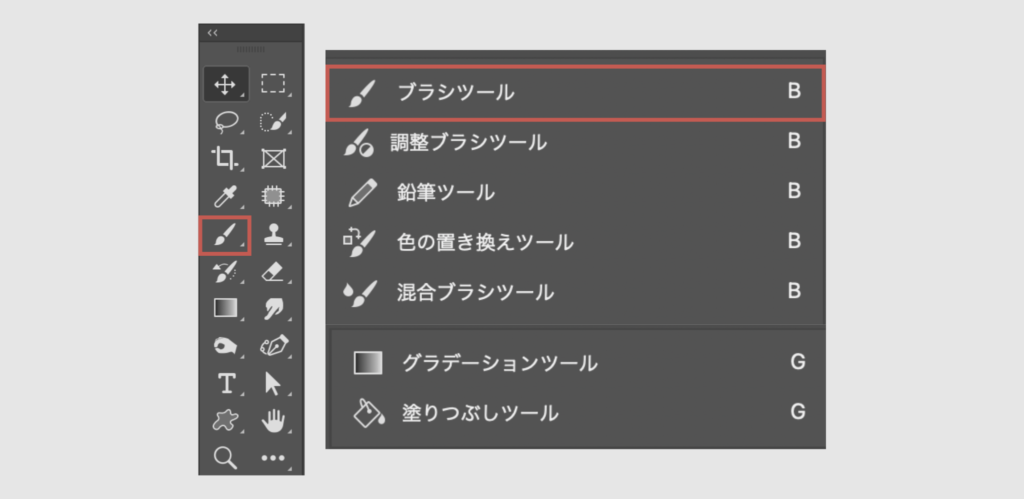
ブラシツールを選択し、ブラシの種類や大きさを選ぶ
ツールバーのブラシアイコンをクリックします。
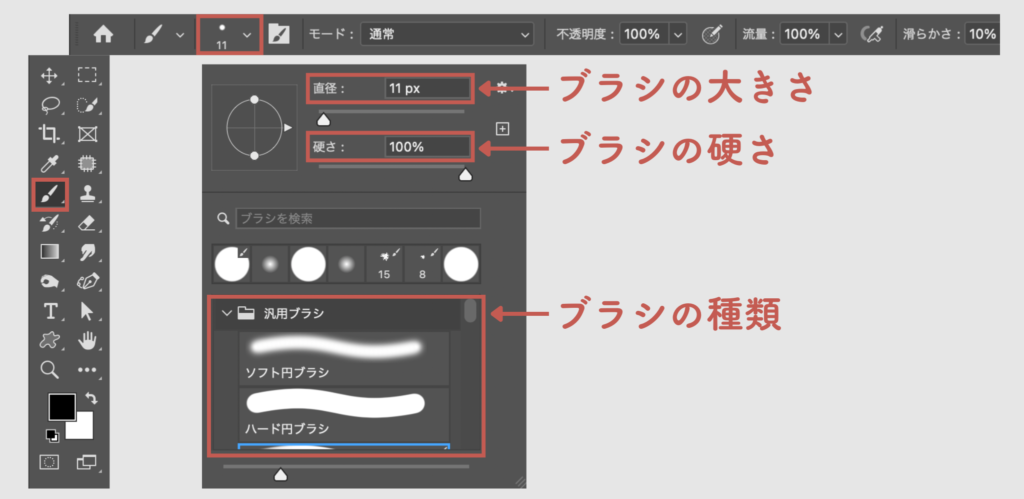
オプションバーからブラシプリセットピッカーを開いて、ブラシの種類や大きさ等を設定します。

ブラシの大きさは数字が大きくなるほど太くなります。
「硬さ」の値が低くなるほど、ブラシのフチがぼかされ線がふわっとやわらかくなります。
描画モードや不透明度を変更したい場合は、オプションバーからの変更が可能です。
「流量」は「不透明度」に似ており、どちらも値を下げると線が透明になります。
ただし「流量」の方は値を下げると、かすれたような線になるのが特徴です。
必要に応じて使い分けて使用しましょう。
「滑らかさ」は値が上がるほど、カーブが補正されなめらかになります。
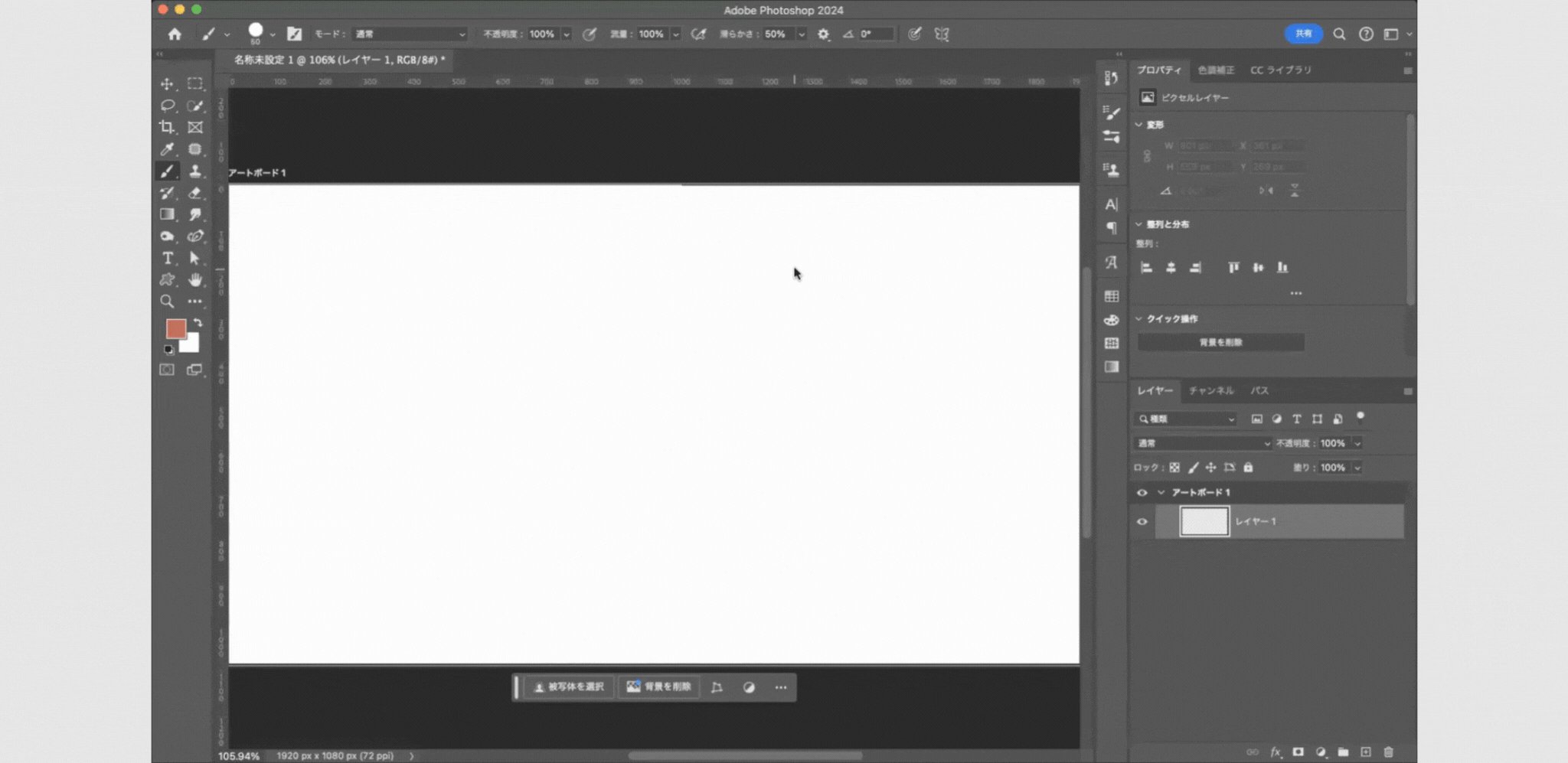
ブラシで描く
画像内をクリックとドラッグでペイントします。

直線を描画するには、画像内の開始点をクリックし、「Shift」 キーを押しながら終了点をクリックします。
グラデーションツール

グラデーションツールは、複数のカラー間で段階的なブレンドを作成します。
プリセットグラデーションから選択するか、または独自に作成することもできます。
グラデーションツールの使い方
グラデーションをかける範囲を選択
画像の一部を塗りつぶすには、塗りつぶす領域を選択します。
領域を選択しない場合は、グラデーションによる塗りつぶしがアクティブレイヤー全体に適用されます。
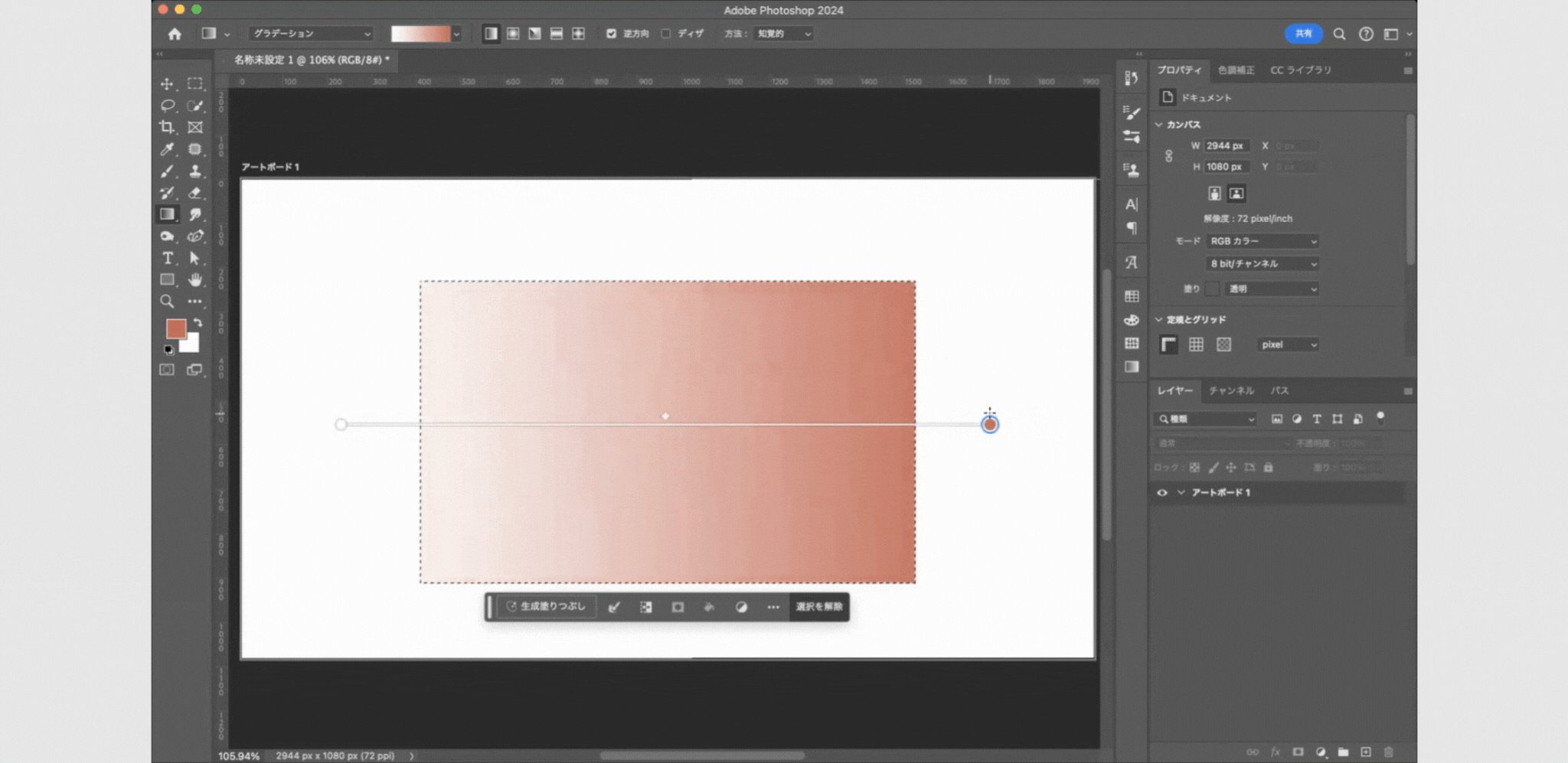
今回は例として、「長方形選択ツール」で選択した部分にグラデーションをかけていきます。

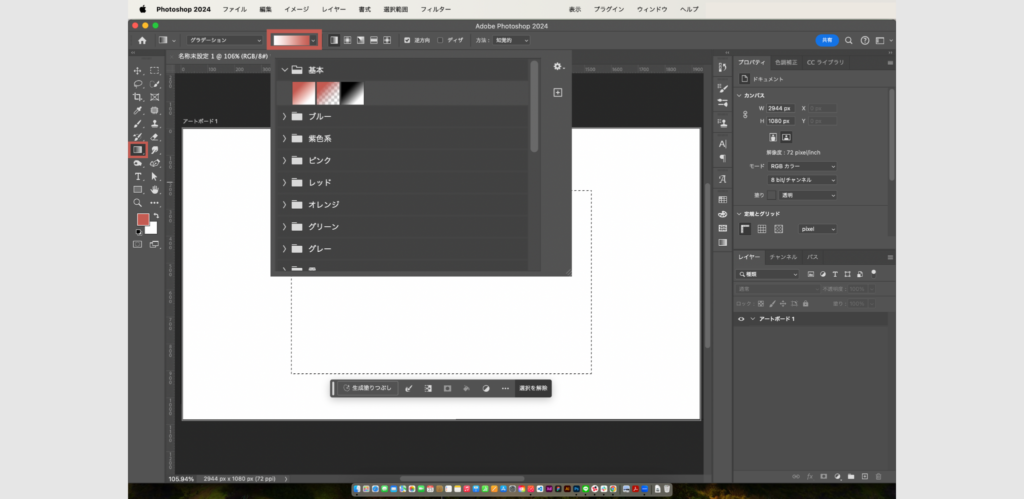
グラデーションツールを選択し、グラデーションの色を設定する
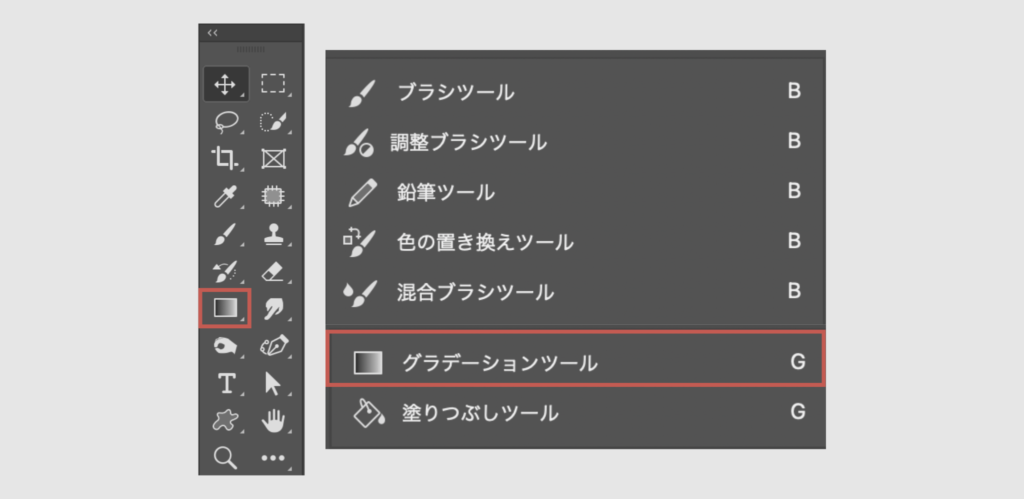
ツールバーから「グラデーションツール」を選択します。
オプションバーにあるグラデーションの色設定から好みのグラデーションを選びます。

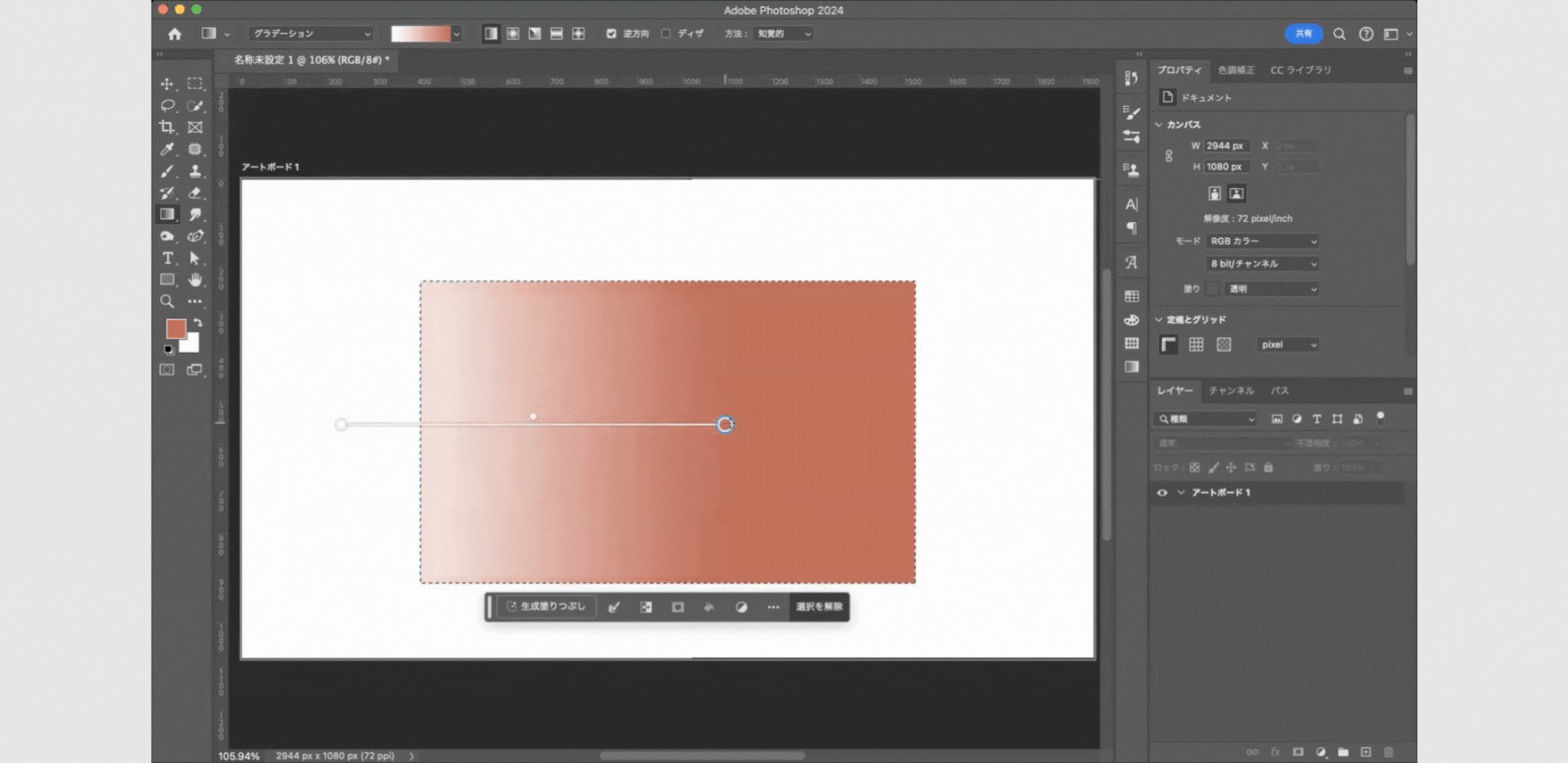
画面上をクリックしてからドラッグする

グラデーションの色を変更したい場合は、グラデーションツールでドラッグして出した線の丸をダブルクリックすることで変更できます。
グラデーションの方向や長さを変更したい場合は、グラデーションツールで出した線の方向や長さを調整しましょう。
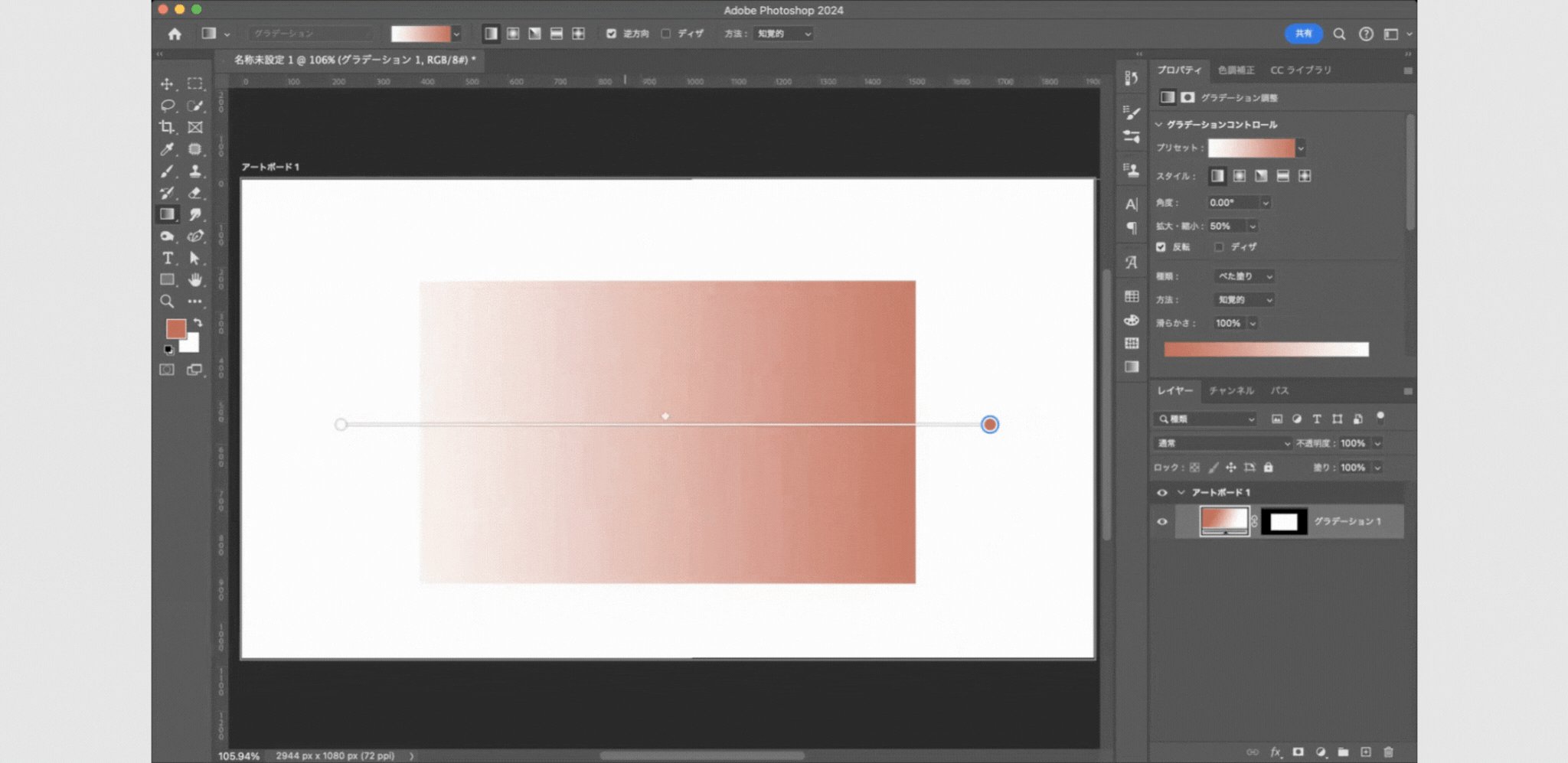
グラデーションをつけた後に、グラデーションの向きを反転させたい場合は、オプションバーにある「逆方向」にチェックを入れると反転が可能です。
グラデーションの種類
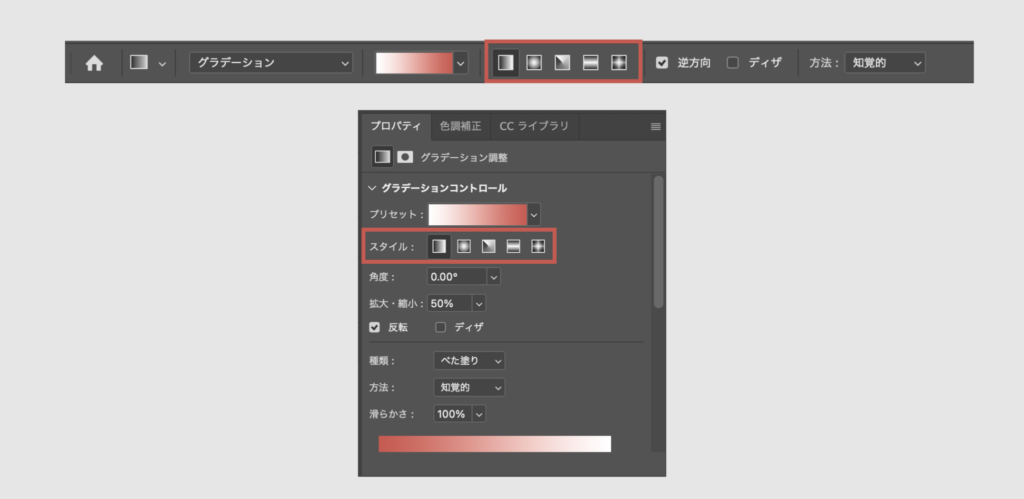
開始点(マウスを押した場所)と終了点(マウスを放した場所)がグラデーションの表示にどのように影響するかを指定するオプションがあります。
オプションバーまたはプロパティパネルから指定することができます。

グラデーションの種類と、その特徴についてご紹介いたします。
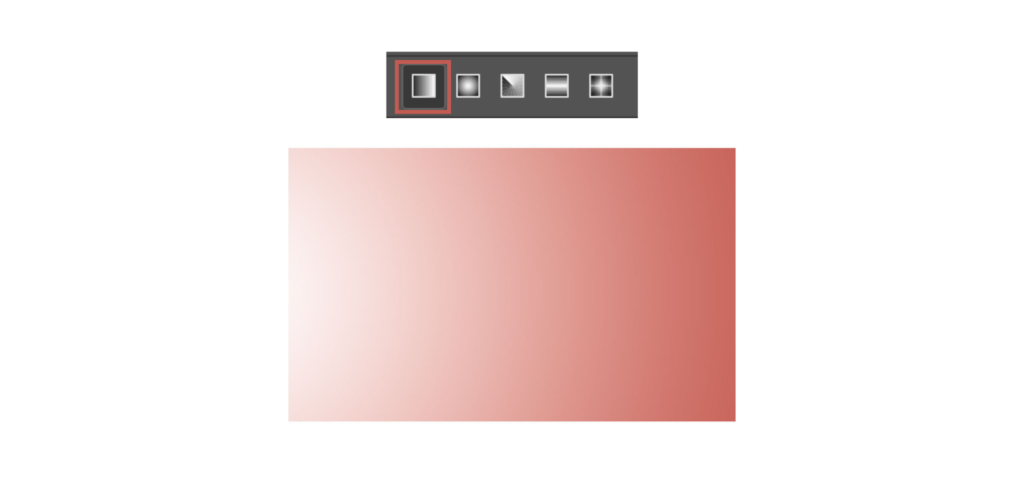
線形グラデーション
開始点から終了点に向かって直線的に変わるグラデーションを作成します。

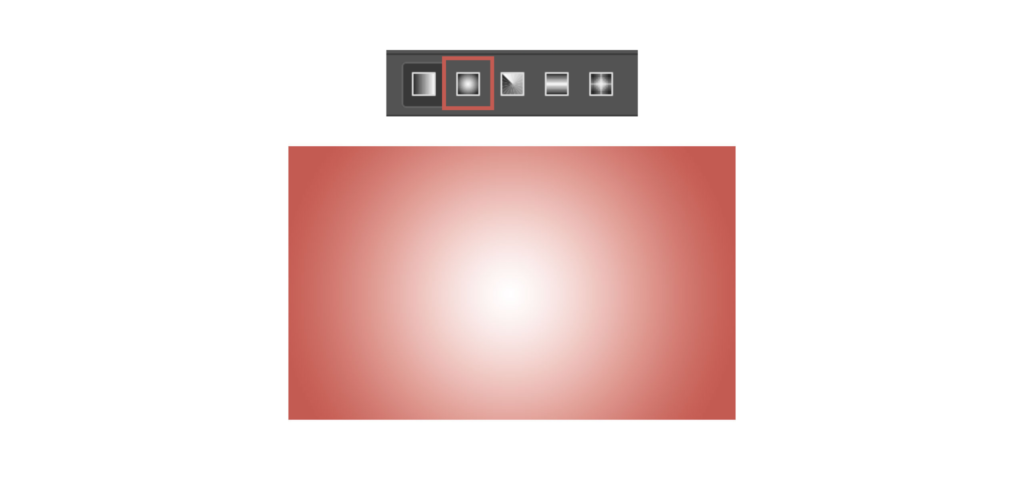
円形グラデーション
開始点から終了点に向かって放射状のグラデーションを作成します。

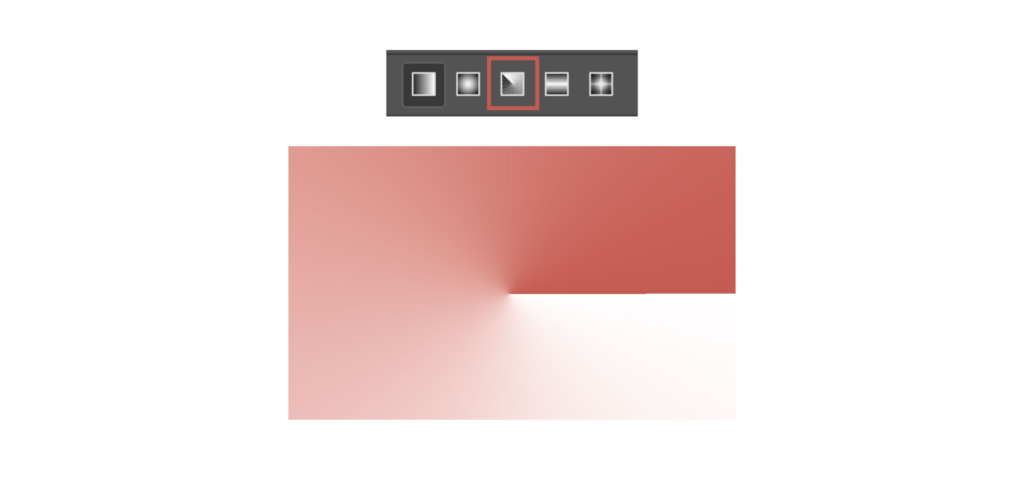
円錐形グラデーション
開始点の周囲で反時計回りに円錐状のグラデーションを作成します。

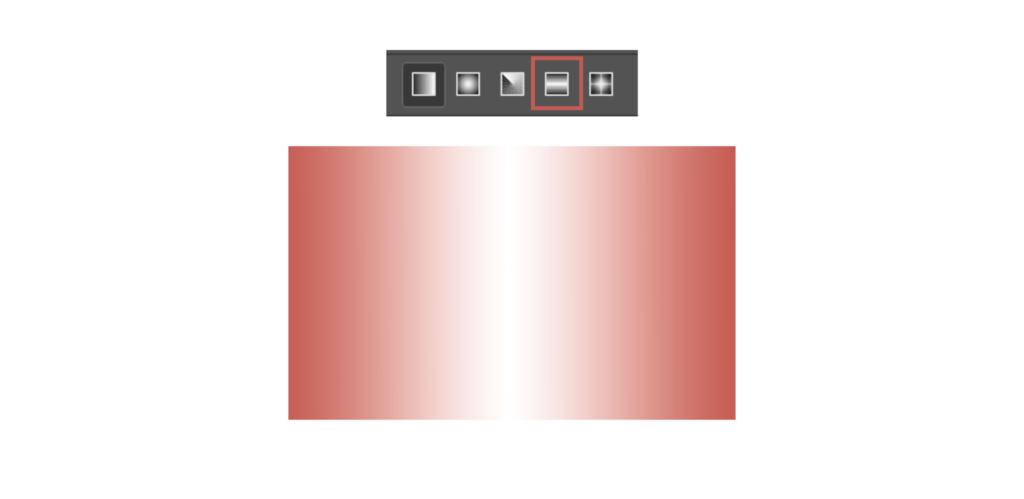
反射形グラデーション
開始点を中心に同じ線形グラデーションを左右に反射させます。

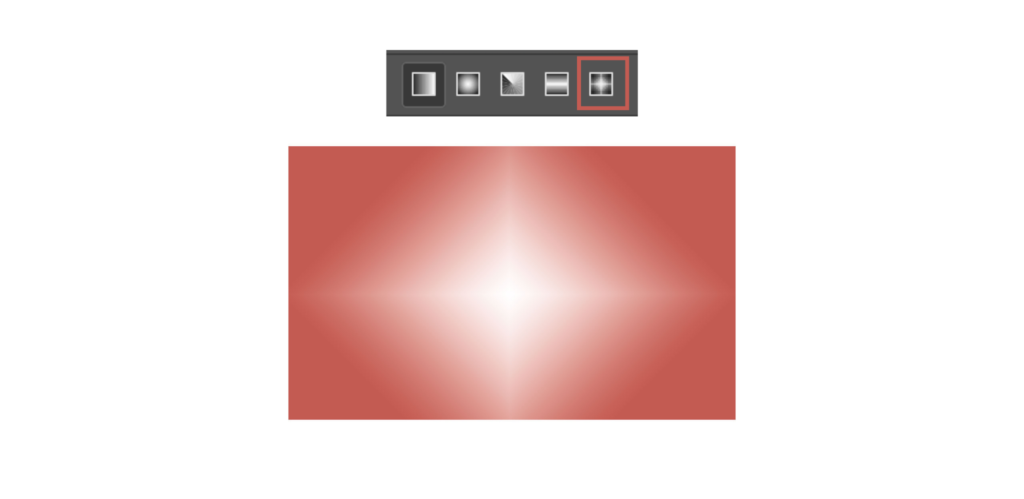
菱形グラデーション
中心から四隅に向かって菱形のグラデーションを作成します。

塗りつぶしツール

塗りつぶしツールは、クリックしたピクセルのカラー値と近似カラー値を持つ隣接ピクセルを塗りつぶします。
選択範囲、パスまたはレイヤーの内側をカラーまたはパターンで塗りつぶすことができます。
また、選択範囲やパスのアウトラインにカラーを追加する(境界線を描画する)こともできます。
塗りつぶしツールの使い方
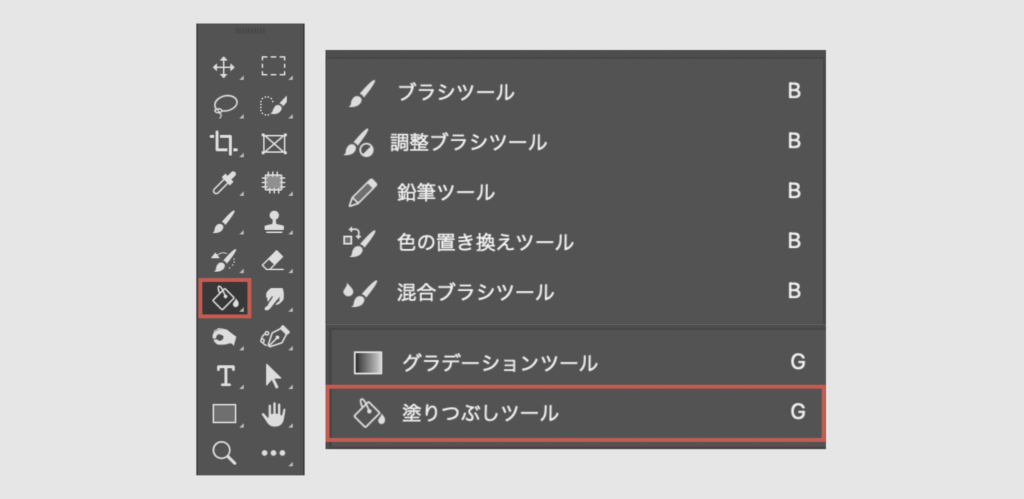
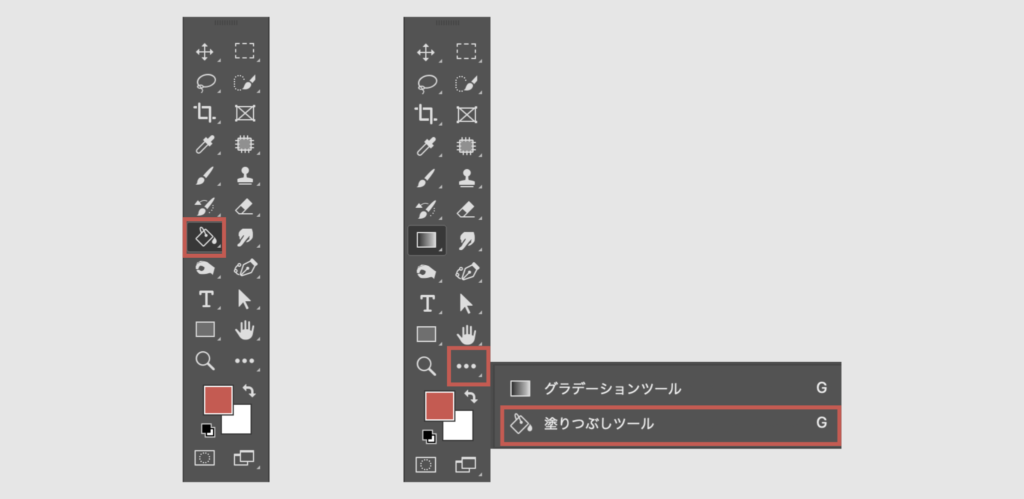
塗りつぶしツールを選択する
塗りつぶしツールは、ツールバーではグラデーションツールと同じグループに属しています。
塗りつぶしツールが見つからない場合は、グラデーションツールを押し続けてアクセスするか、ツールバーの「…」から探してください。

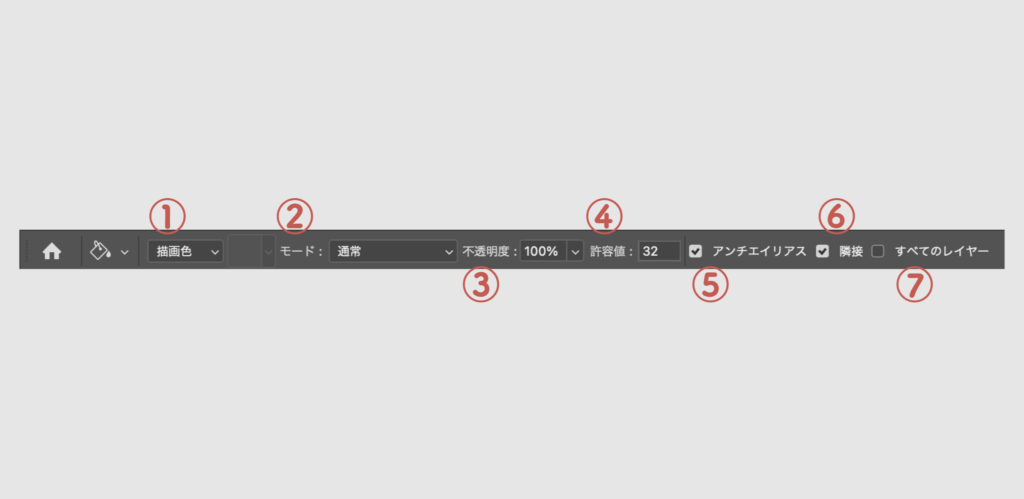
オプションバーで設定する

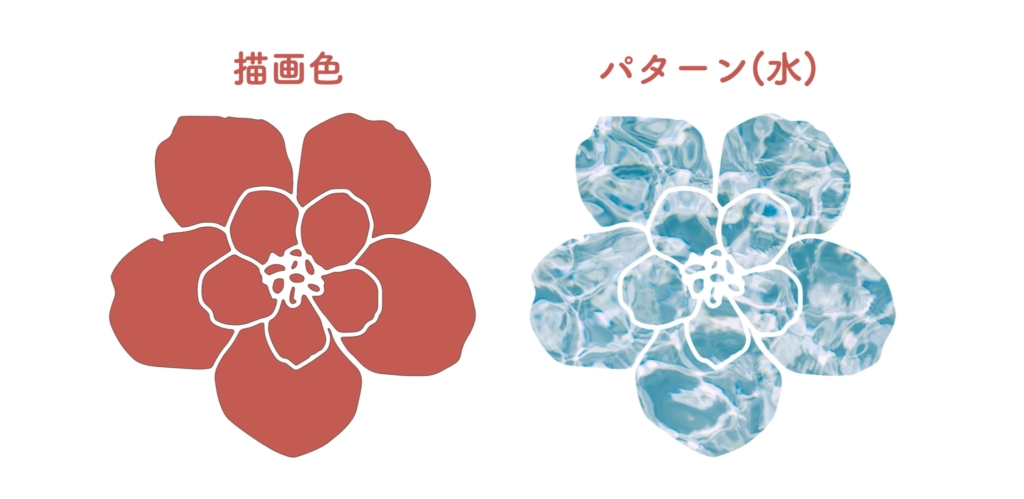
①カラー選択
選択範囲を、「描画色」または「パターン」のどちらで塗りつぶすのかを指定します。

②描画モードを指定する
描画モードを調節すると、塗りつぶしの色を効果的に表現できます。
モードは種類が豊富なため、実際に触りながら好みのものを選択しましょう。
描画モードについては、こちらの投稿でご紹介していますので、参考にしてみてください!
③不透明度
塗る色の透明度を設定できるのが不透明度という機能です。
値が小さければ小さいほど透明度が上がり、色が薄くなります。
④許容値
許容値は「選択した場所とどれだけ近い色を範囲にするか」を決められる機能です。
クリックしたところからどれだけの適用度合いで塗りつぶされるかを調整できます。
数字が小さければ小さいほど選択したピクセルの色に近いものが塗りつぶされます。
⑤アンチエイリアス
選択範囲の中間色を使ってギザギザのエッジを滑らかにしてくれます。
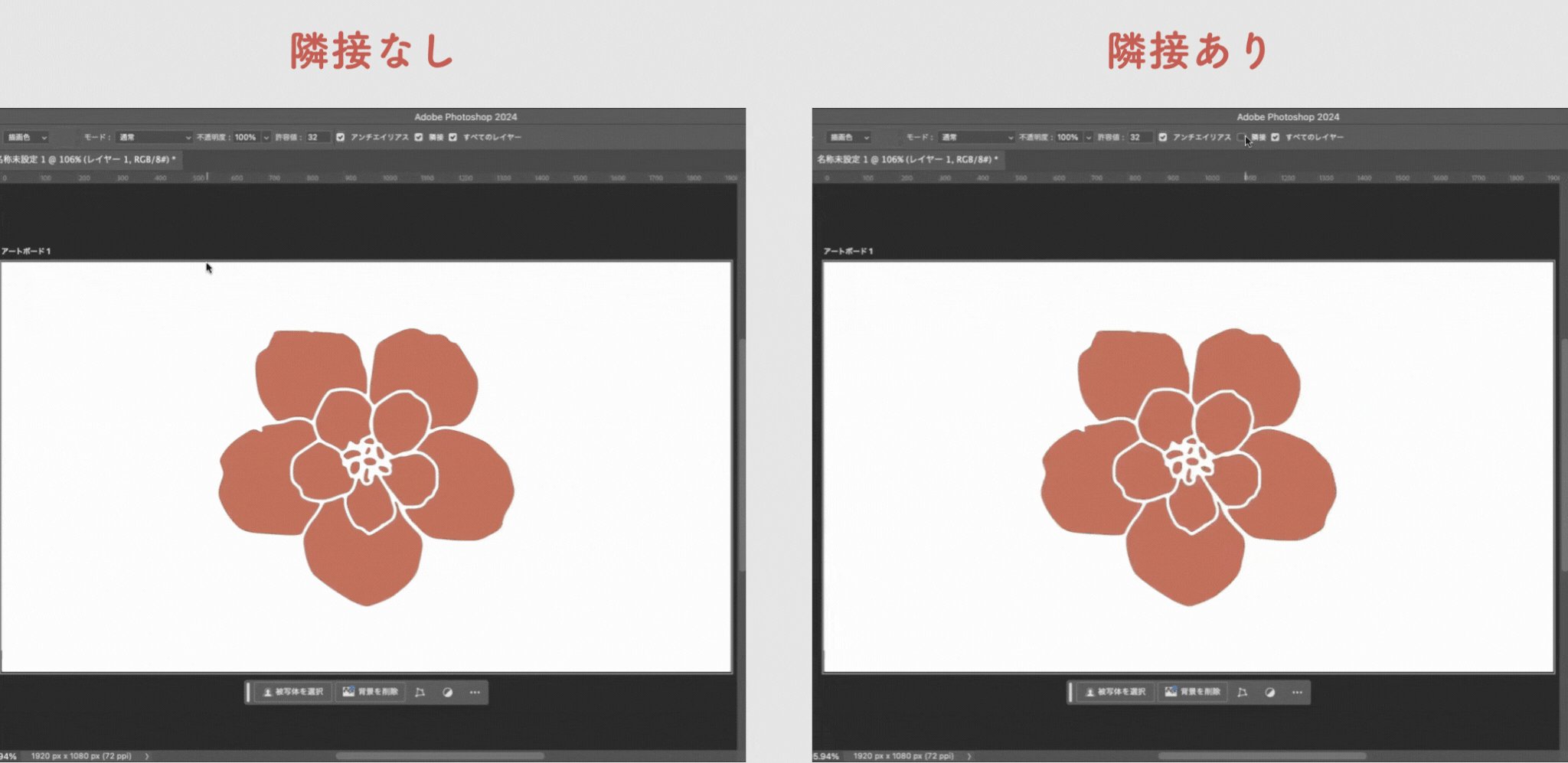
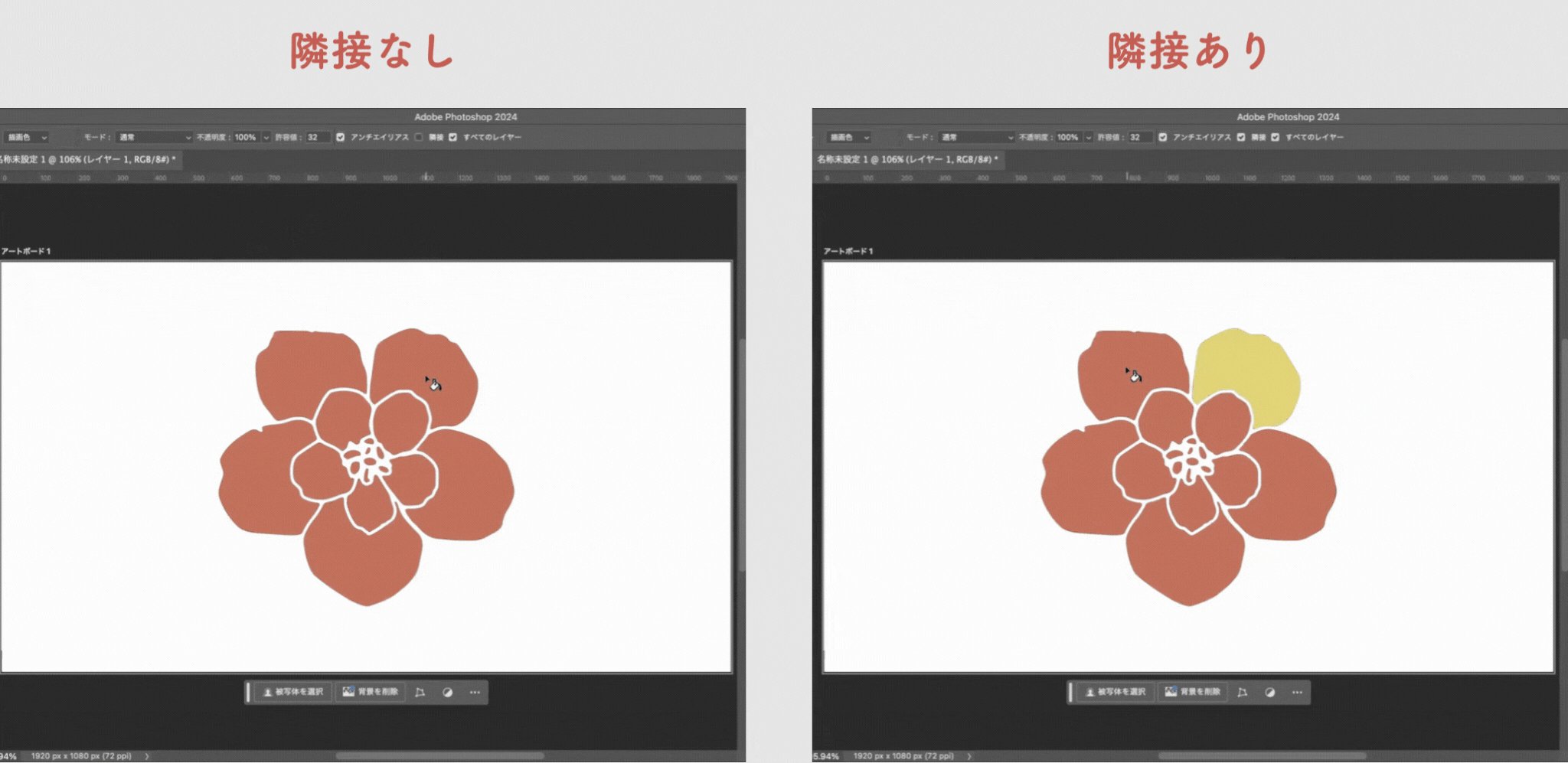
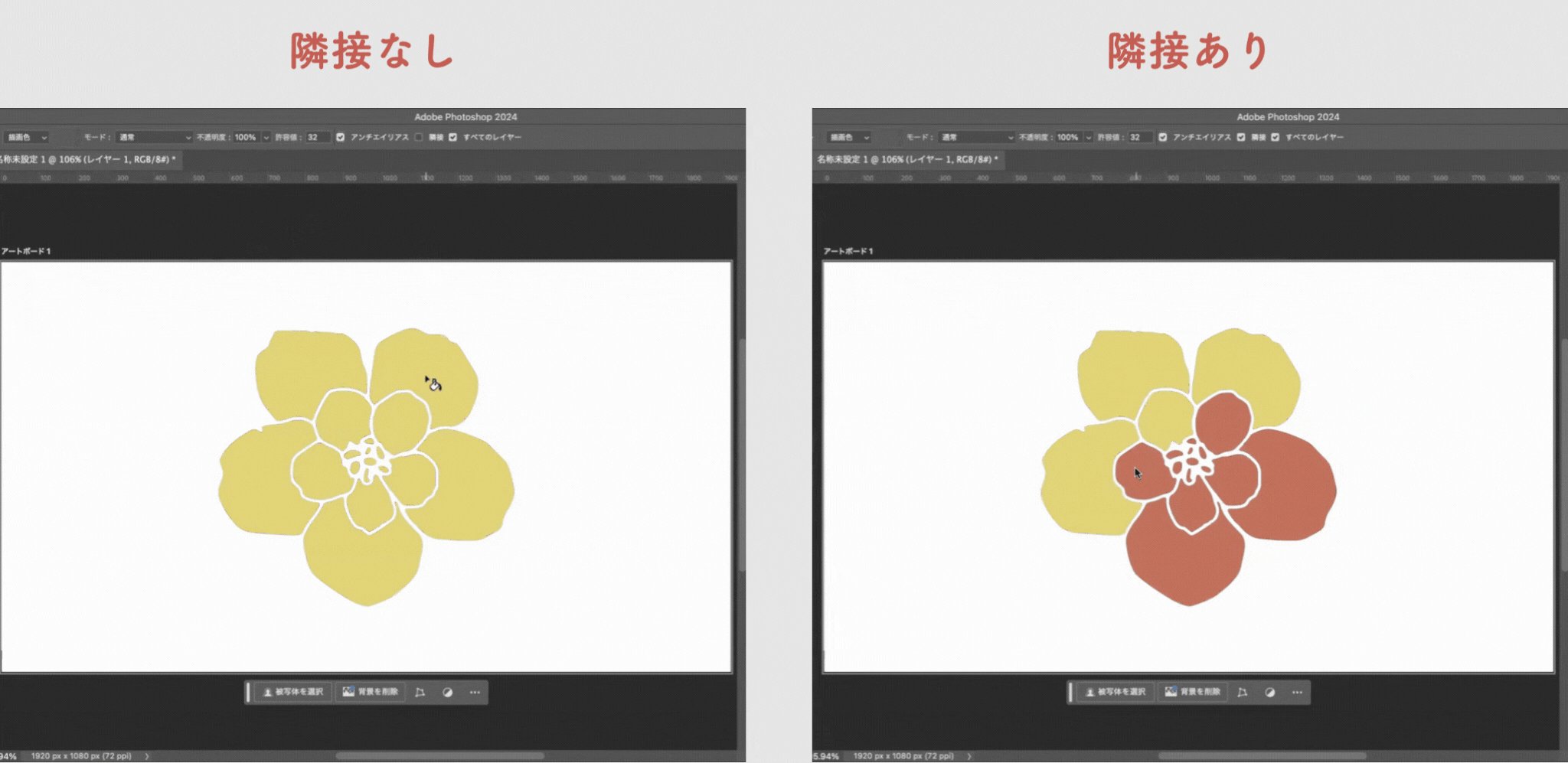
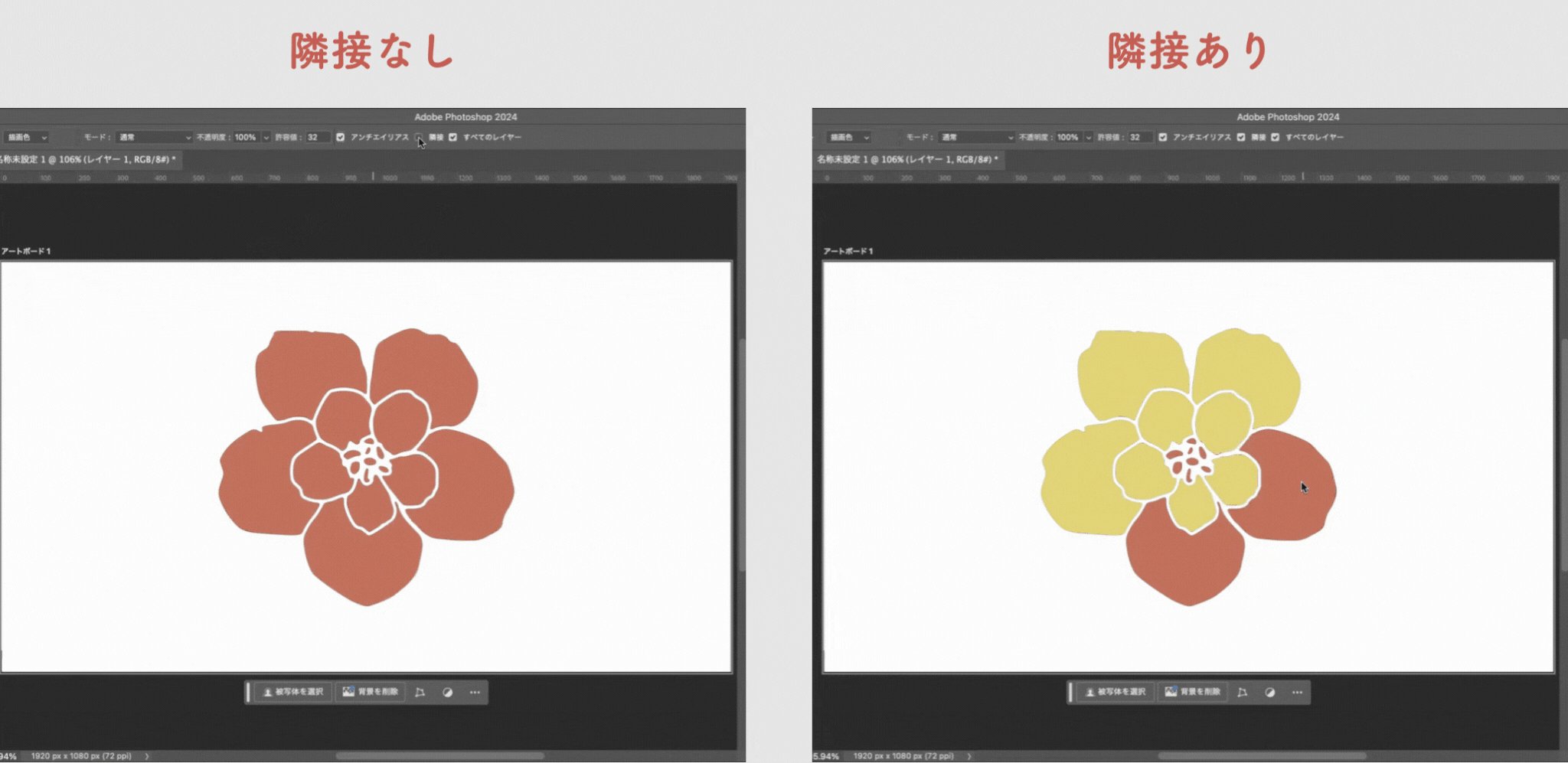
⑥隣接
隣接にチェックを入れると、選択した箇所の色の境界までが塗りつぶしに反映され、チェックを入れていないと全体の同系色を塗りつぶします。

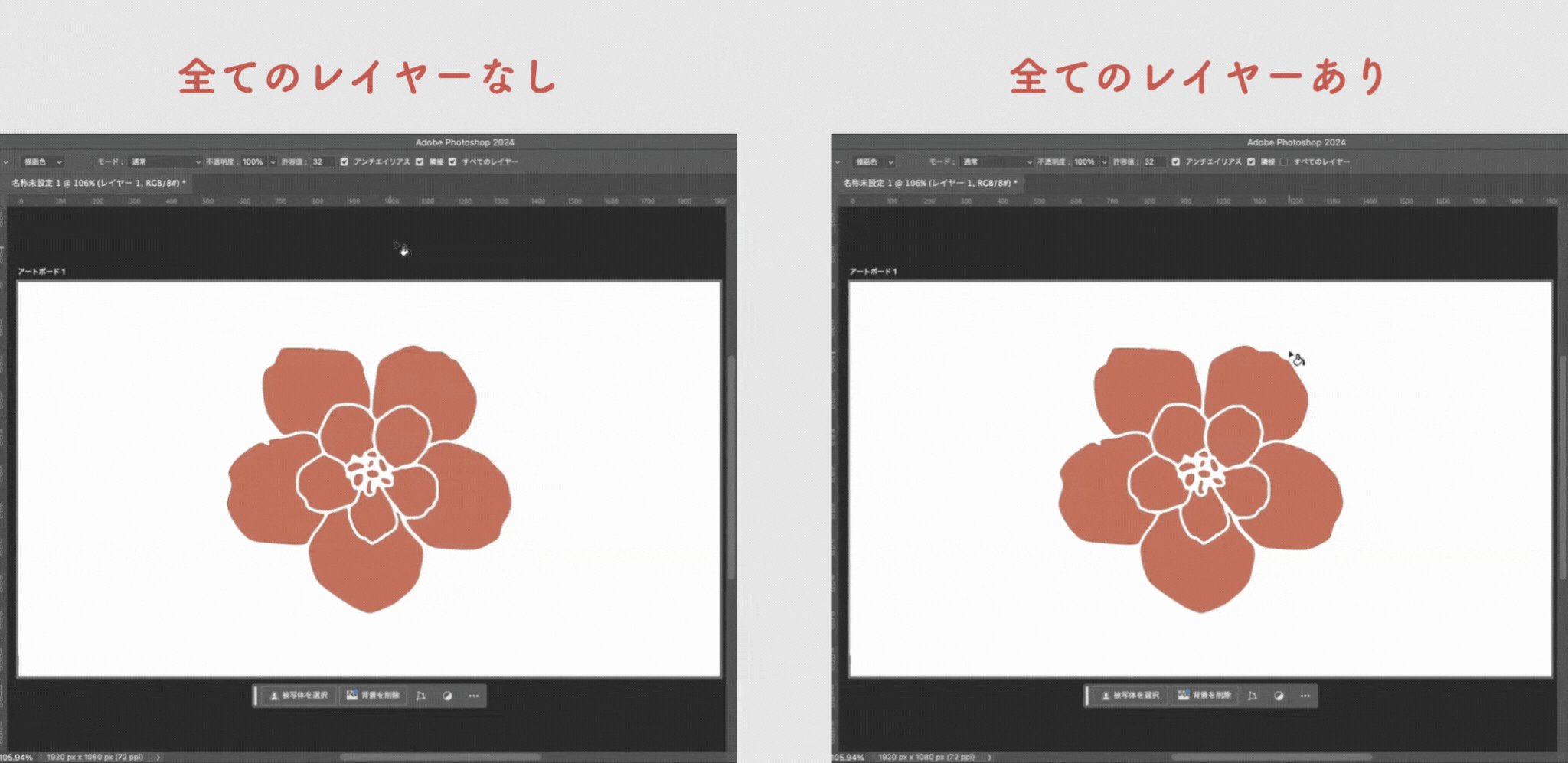
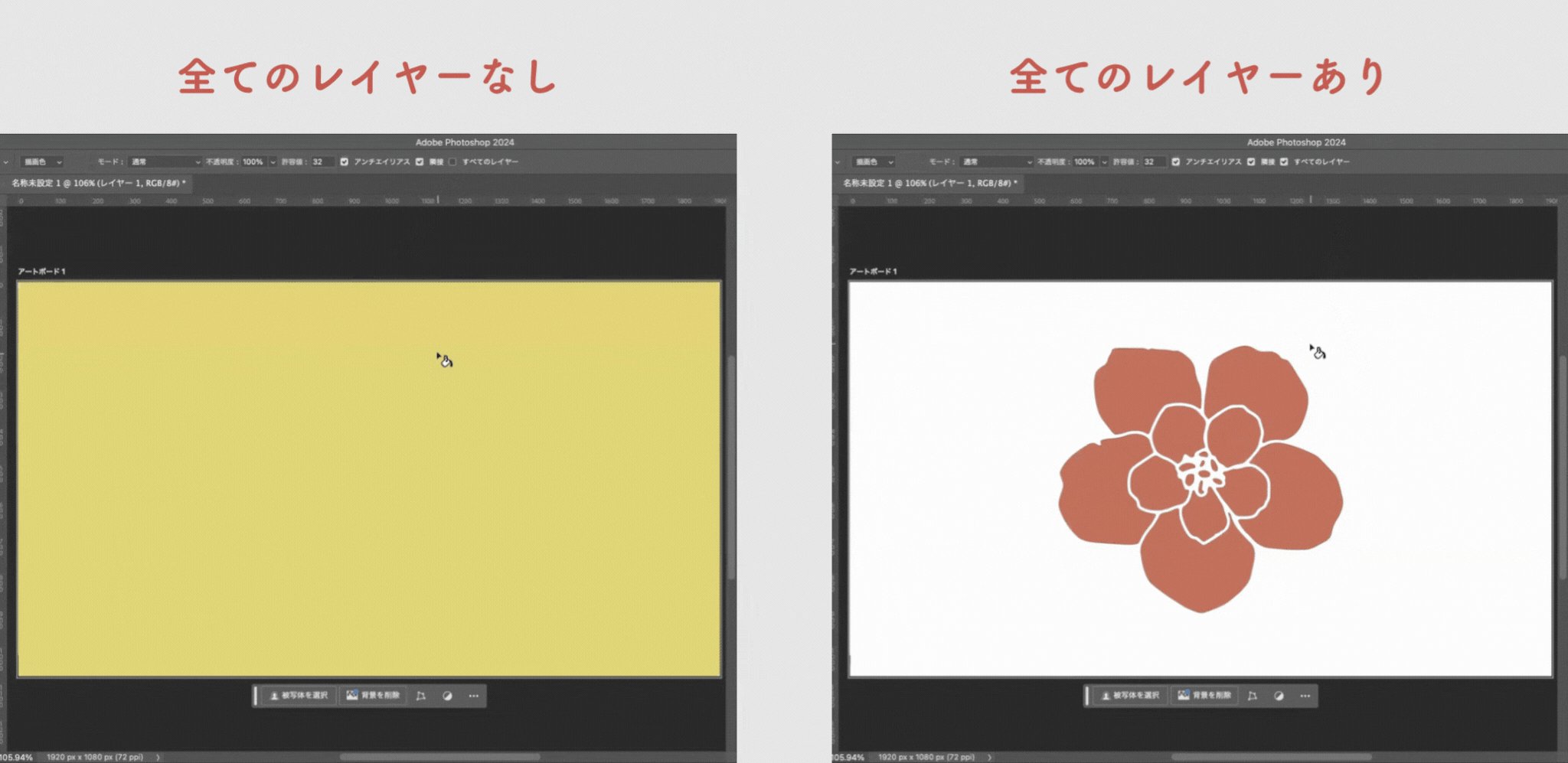
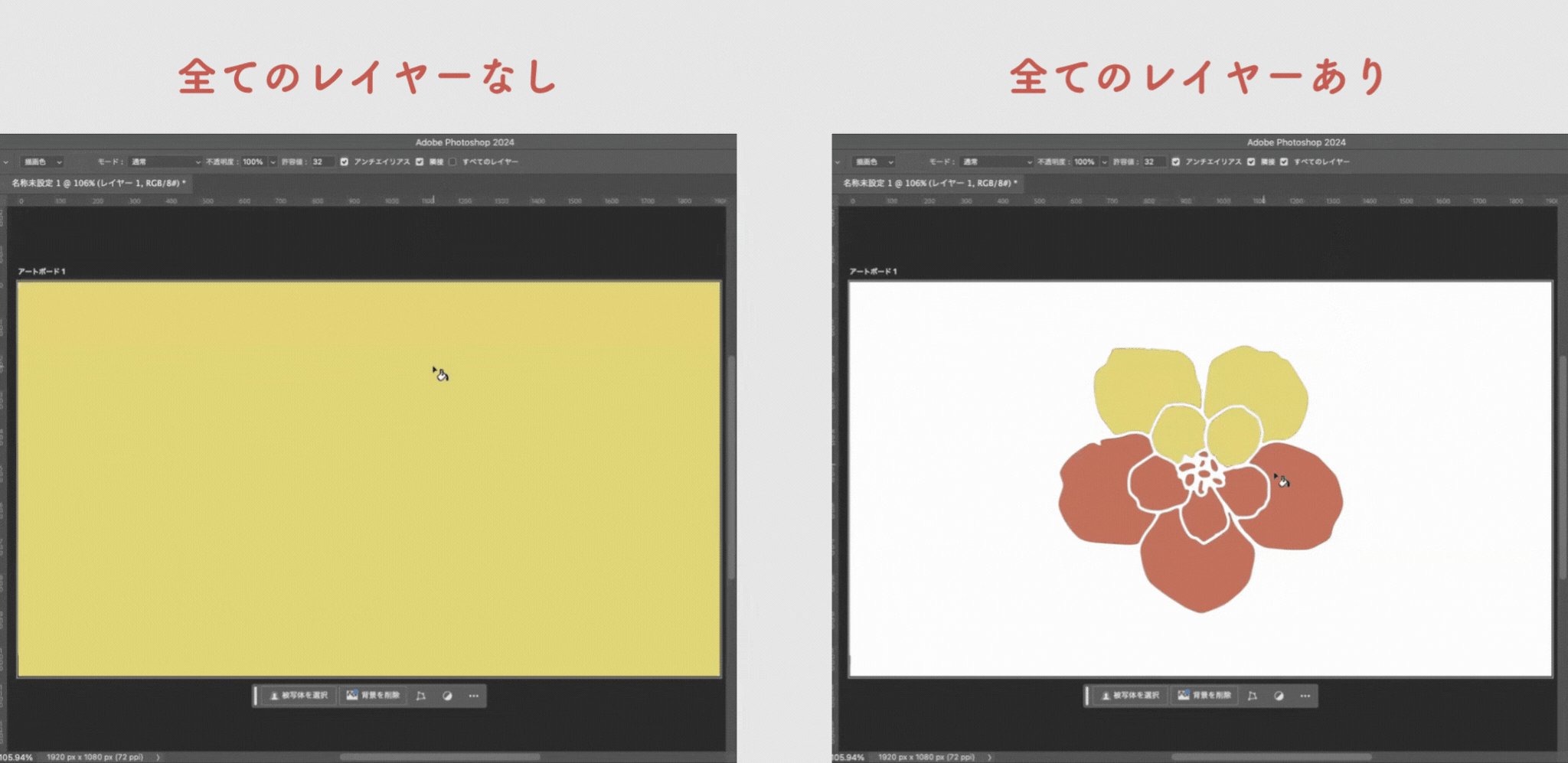
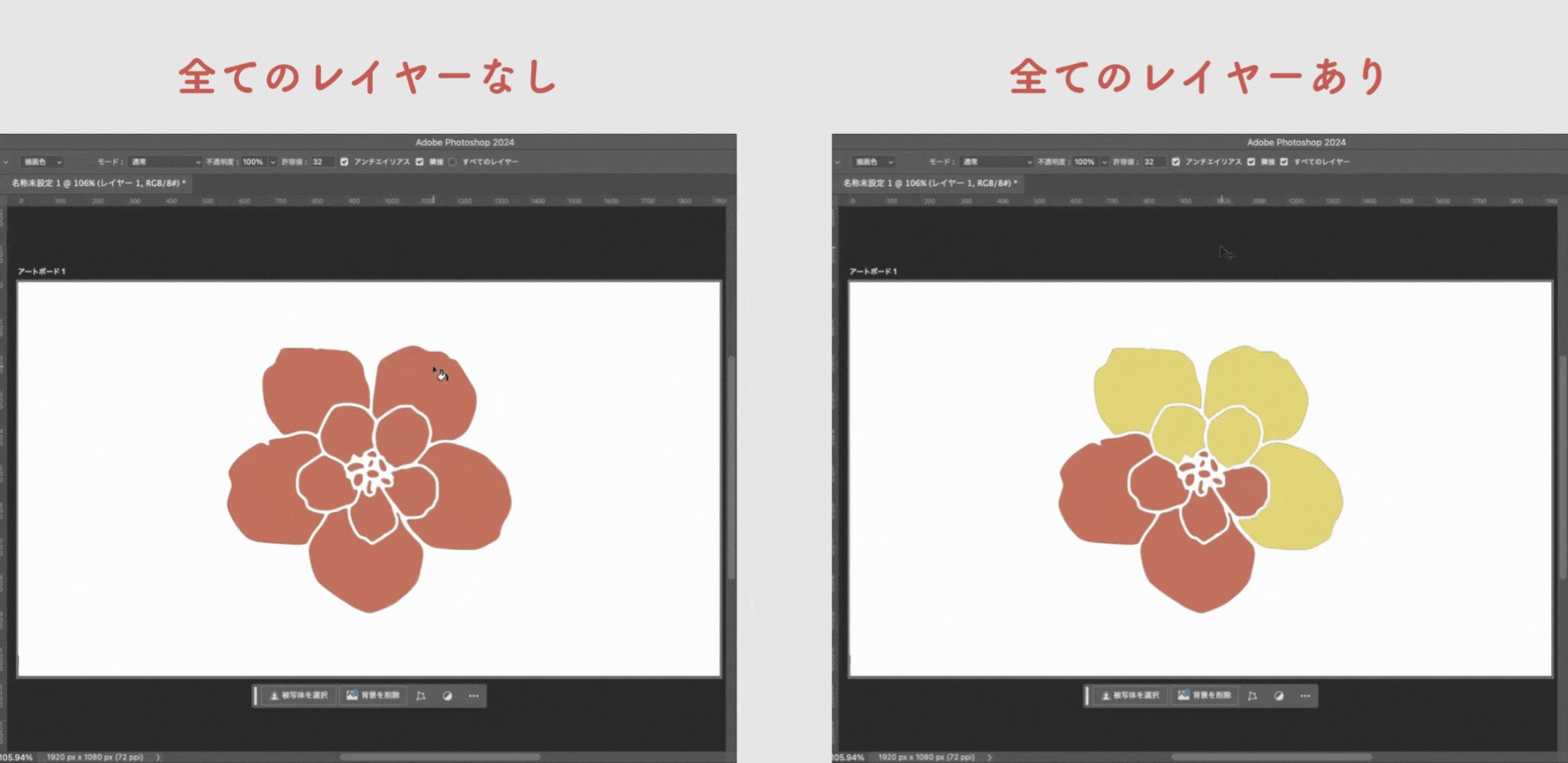
⑦全てのレイヤー
チェックをつけた状態で塗りつぶしを行うと、表示されているすべてのレイヤーのデータを使用してカラーが選択され、画像の一部だけが塗りつぶされます。

まとめ
今回は、Photoshopのペイント系ツールについて詳しくご紹介しました。
いかがでしたでしょうか?
色を塗るだけでなく、クリッピングマスクの範囲選択にも活用することができるので、応用していけば実現できるデザインのバリエーションも増えていきます。
ペイント系ツールは使用頻度が高いので使い方を覚えていきましょう。
別投稿にて、Photoshopの機能や、便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!















コメント