デザインの自由度を高める際に便利なツール、フォトショップのパス系ツール。
今回は、そのパス系ツールについて、パス、アンカーポイント、セグメント、パスのハンドルの役割や具体的な使用方法を詳しくご紹介していきます。
ぜひ最後まで見ていってください!
パスについて
パスは、フォトショップでシェイプや選択範囲を作成するための基本的な要素です。
パスは直線や曲線で構成され、デザインの基礎を形成します。
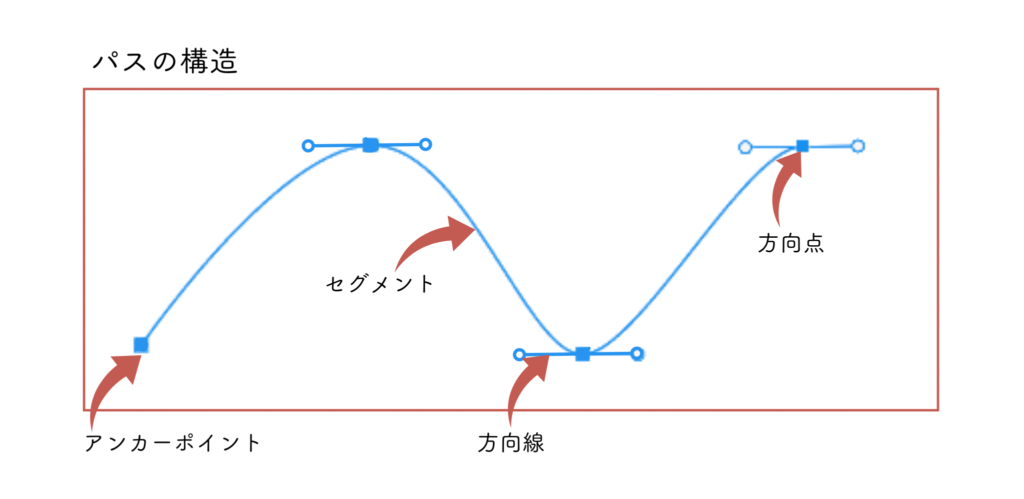
パスは「アンカーポイント(点)」、「セグメント(線)」、「方向線」、「方向点」で構成されています。

アンカーポイントについて
アンカーポイントは、パスの形状を決定するためのポイントです。
パス上に配置され、直線や曲線のセグメントを繋ぐ役割を果たします。
アンカーポイントを操作することで、パスの形状を自由に変えることができます。
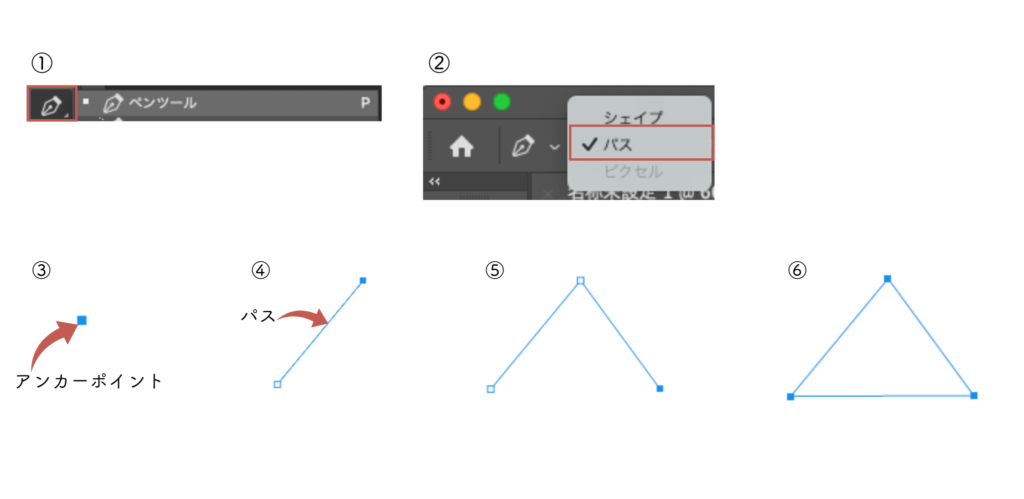
ペンツールで三角形を描く
- ツールバーの「ペンツール」を選択(ショートカット「P」)
- オプションバーの「パス」を選択
- ドキュメント上の任意の場所をクリックしアンカーポイントの追加
- 別の場所をクリック→2点を直線で繋げる
- 3点目をクリックし、三角形の2辺を作る
- 最初にクリックした点でクリックし三角形を構成

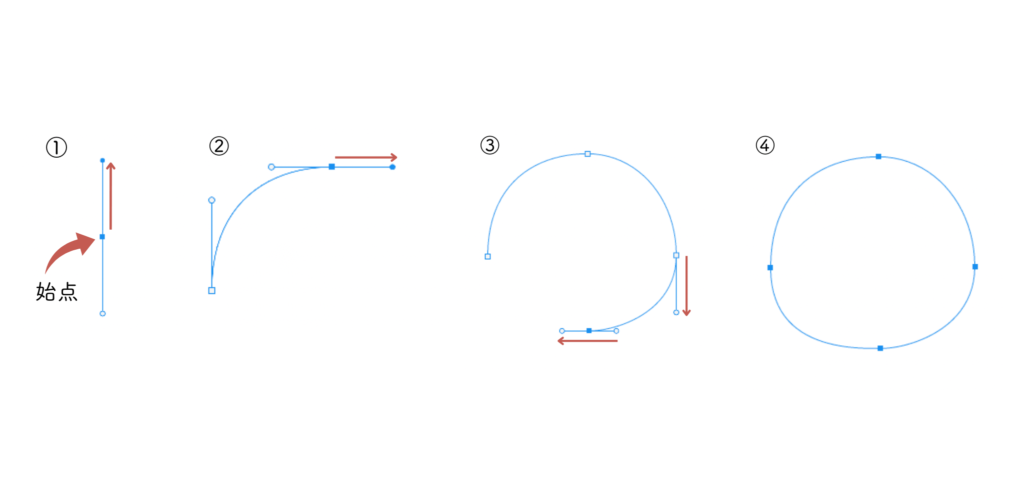
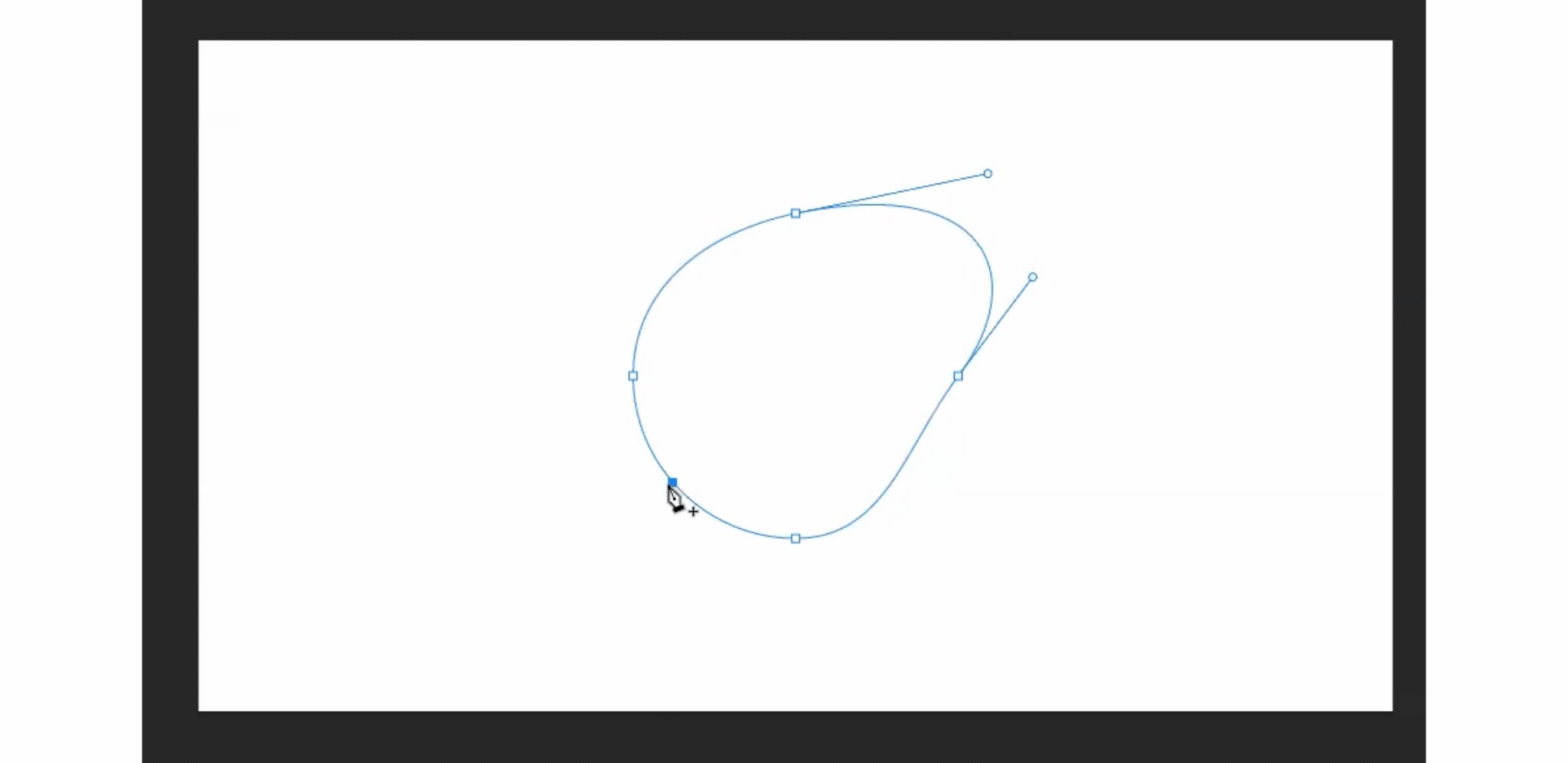
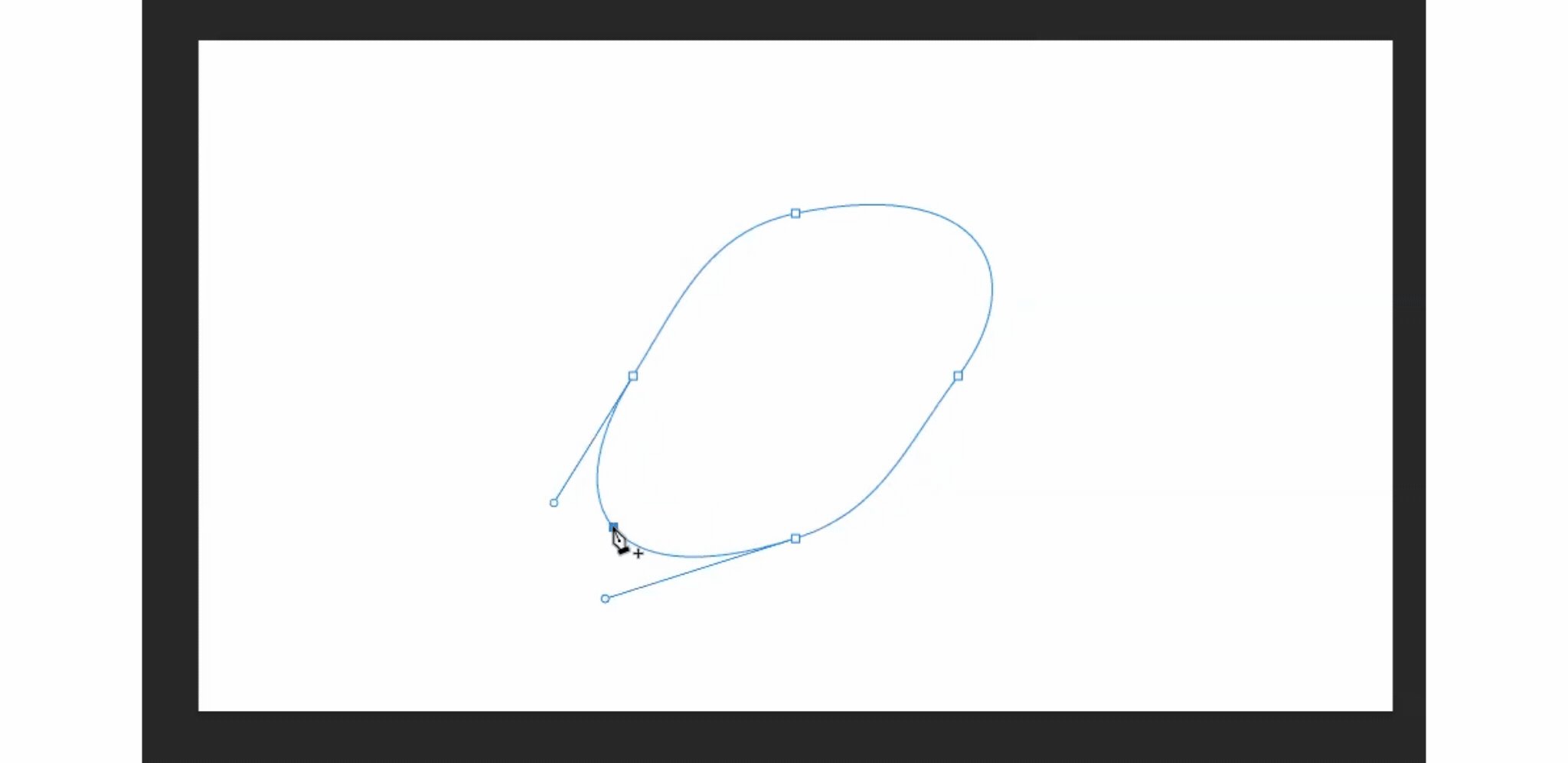
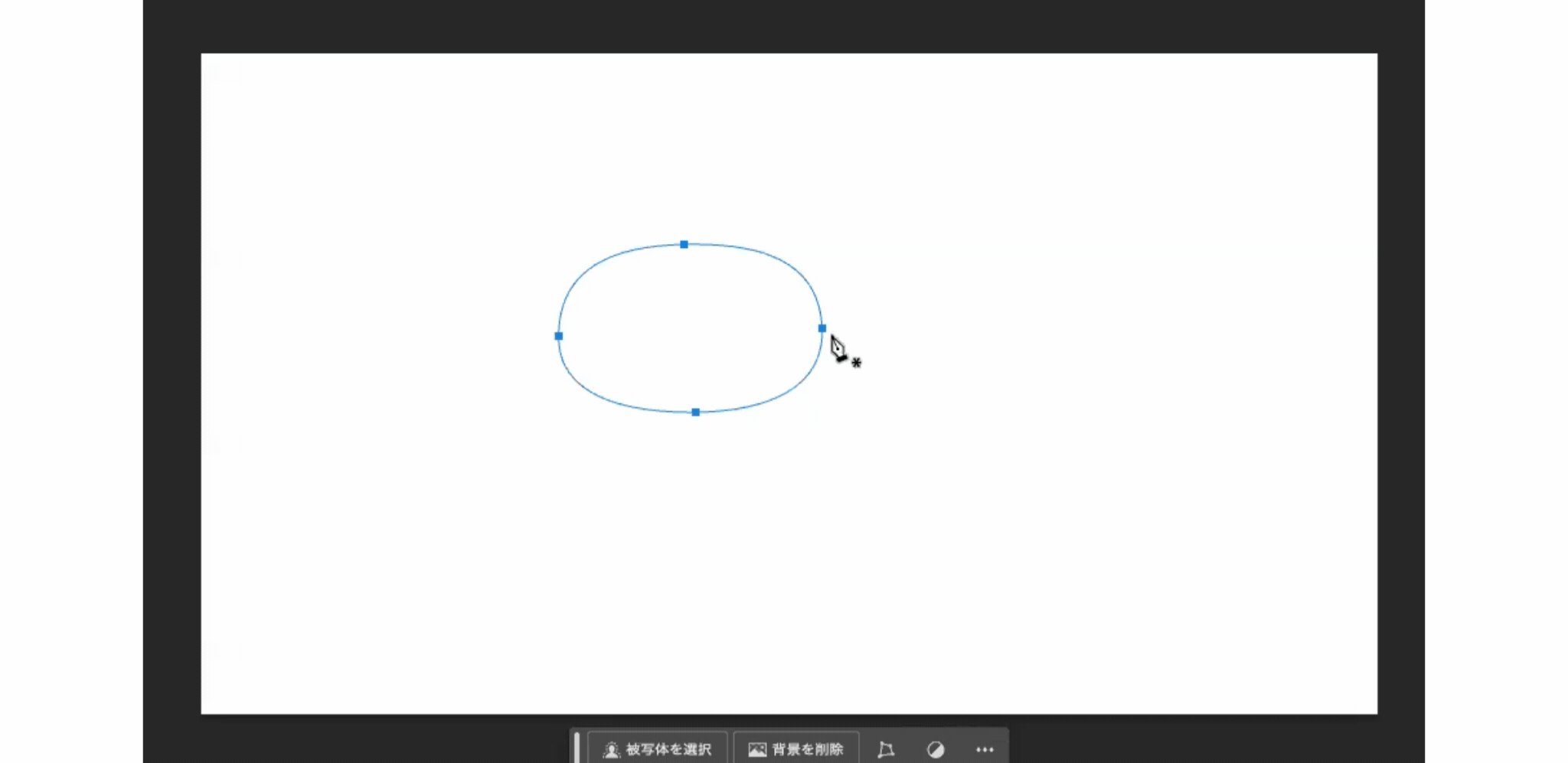
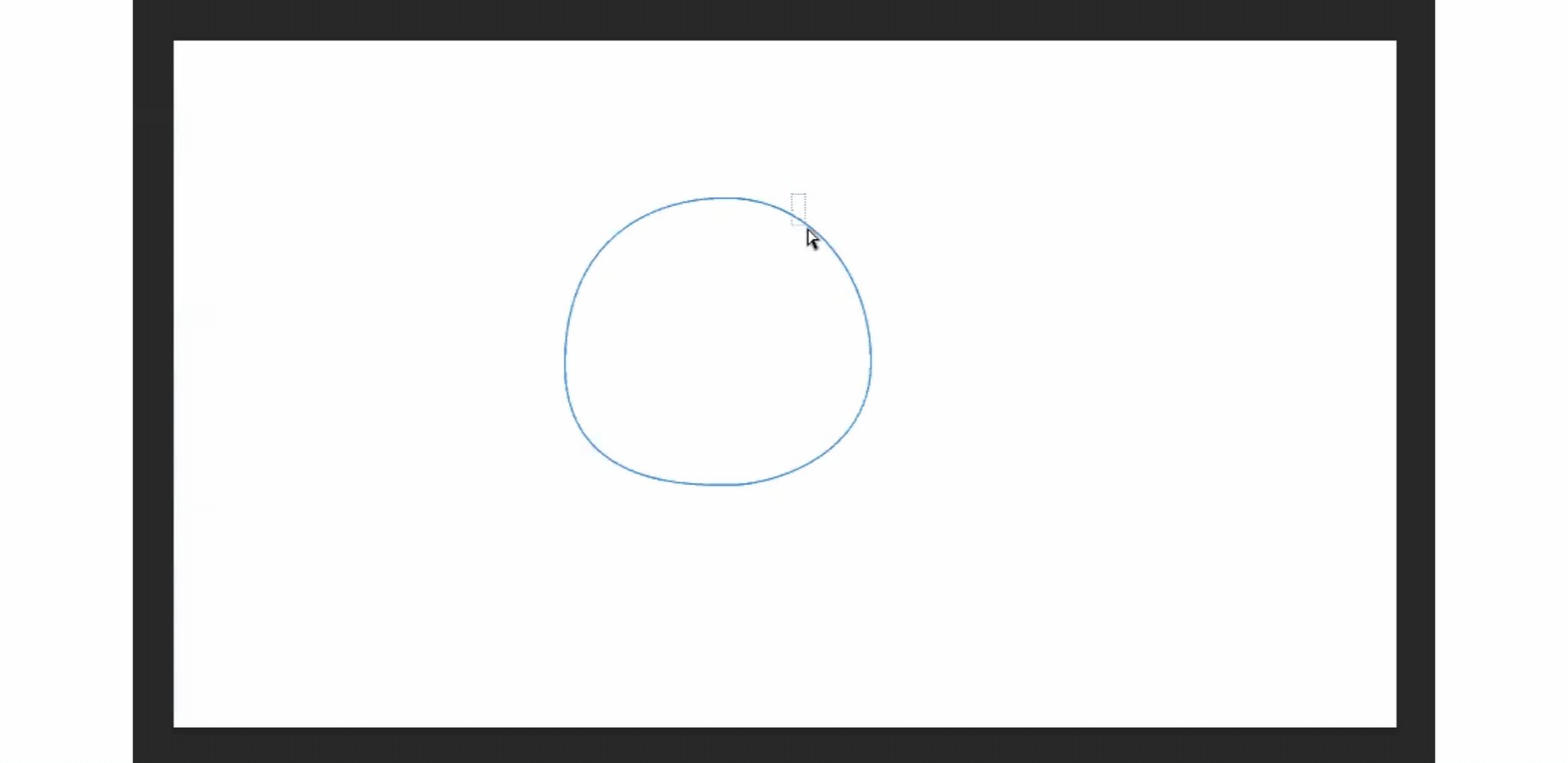
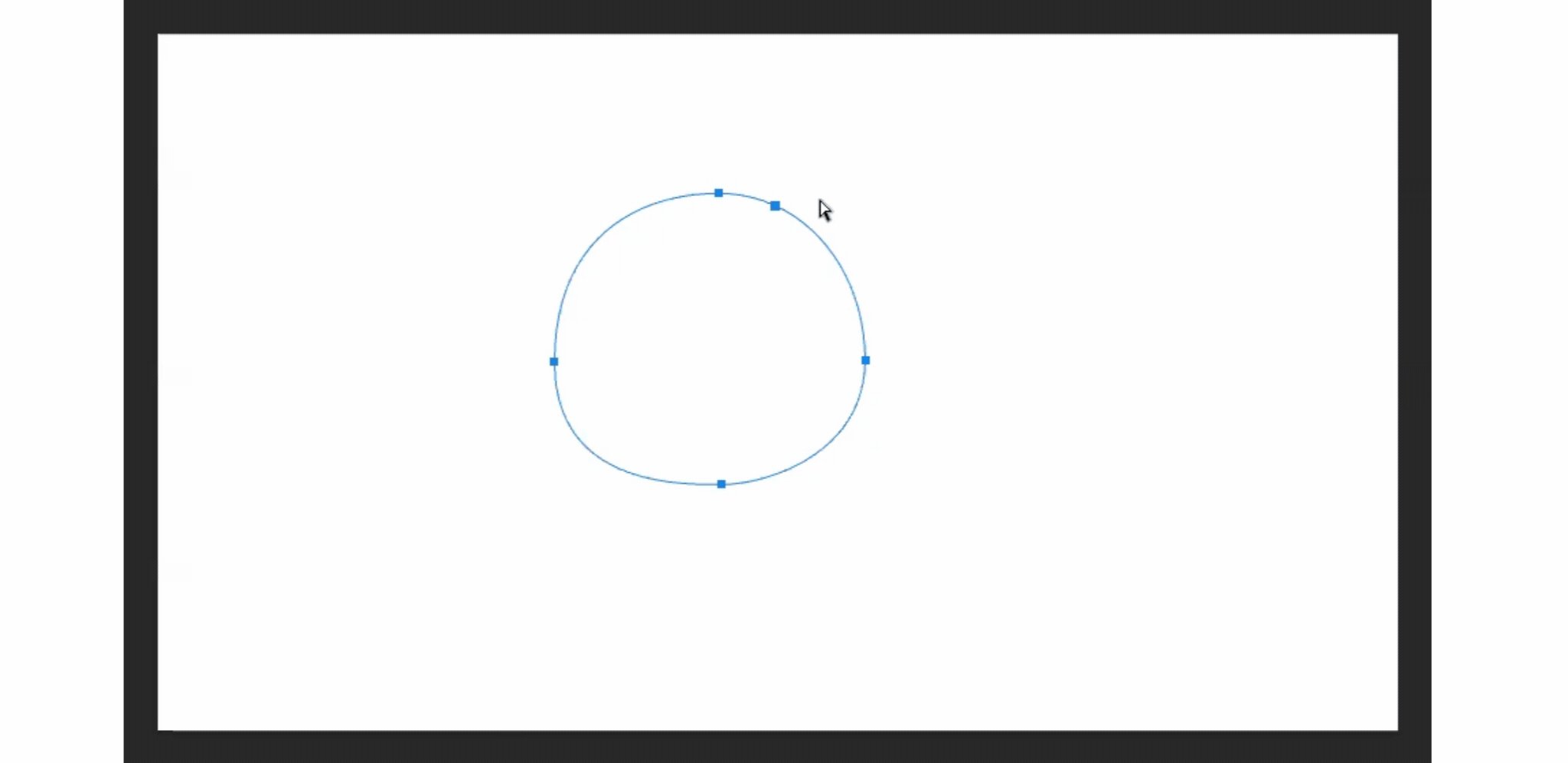
ペンツールで円を描く
- 始点となる位置をクリック、そのまま上方向にドラッグ
- 2つ目の点をクリックし、そのまま右方向にドラッグ
- 3つ目と4つ目のアンカーポイントも同様に作成
- 左側の始点のアンカーポイントをクリックするとパスが閉じて円が完成

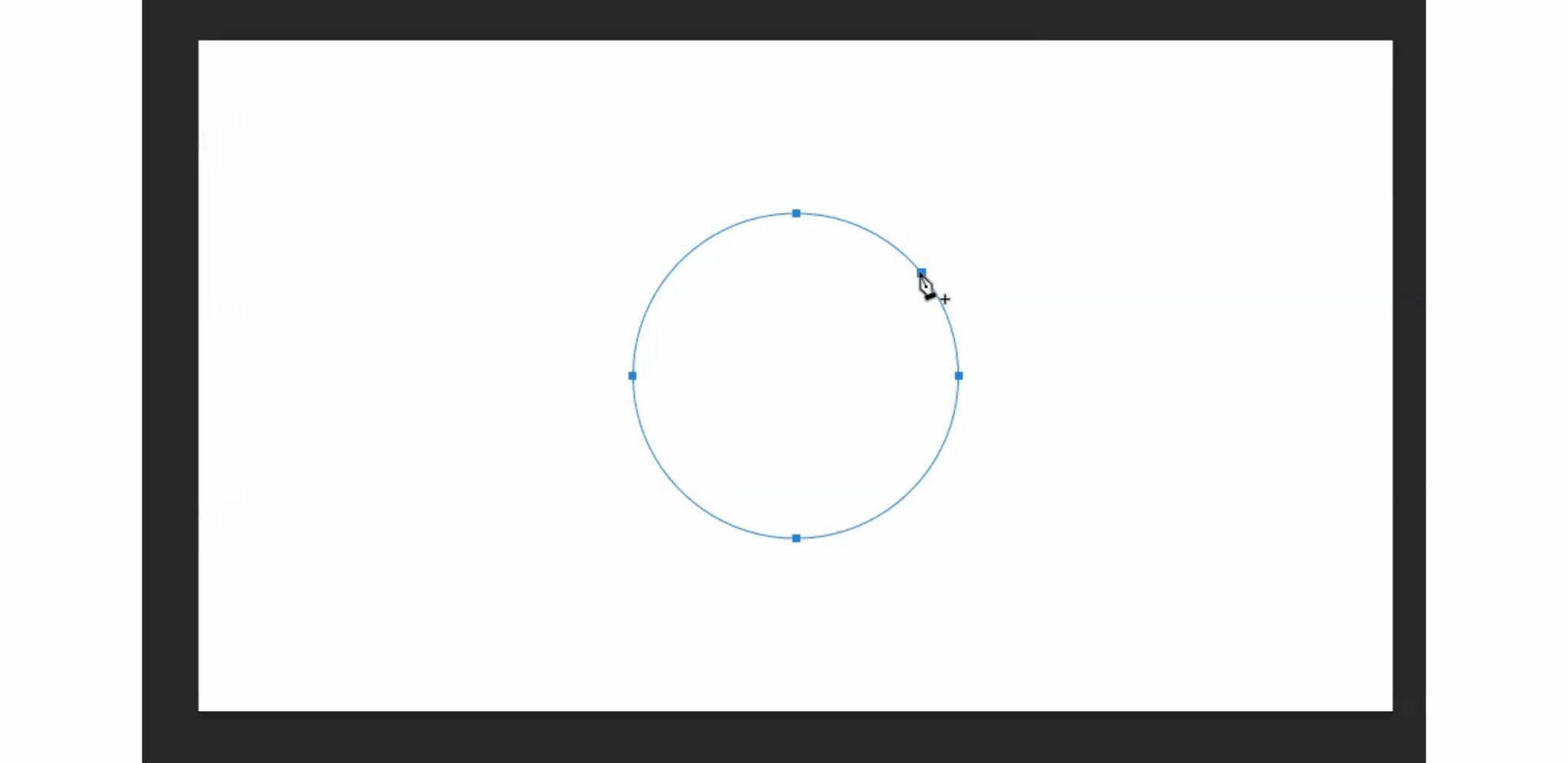
アンカーポイントの追加
ペンツールのカーソル右下に小さな [ + ] マークが表示されるので、アンカーポイントを追加したいセグメント上にカーソルを合わせてクリックします。

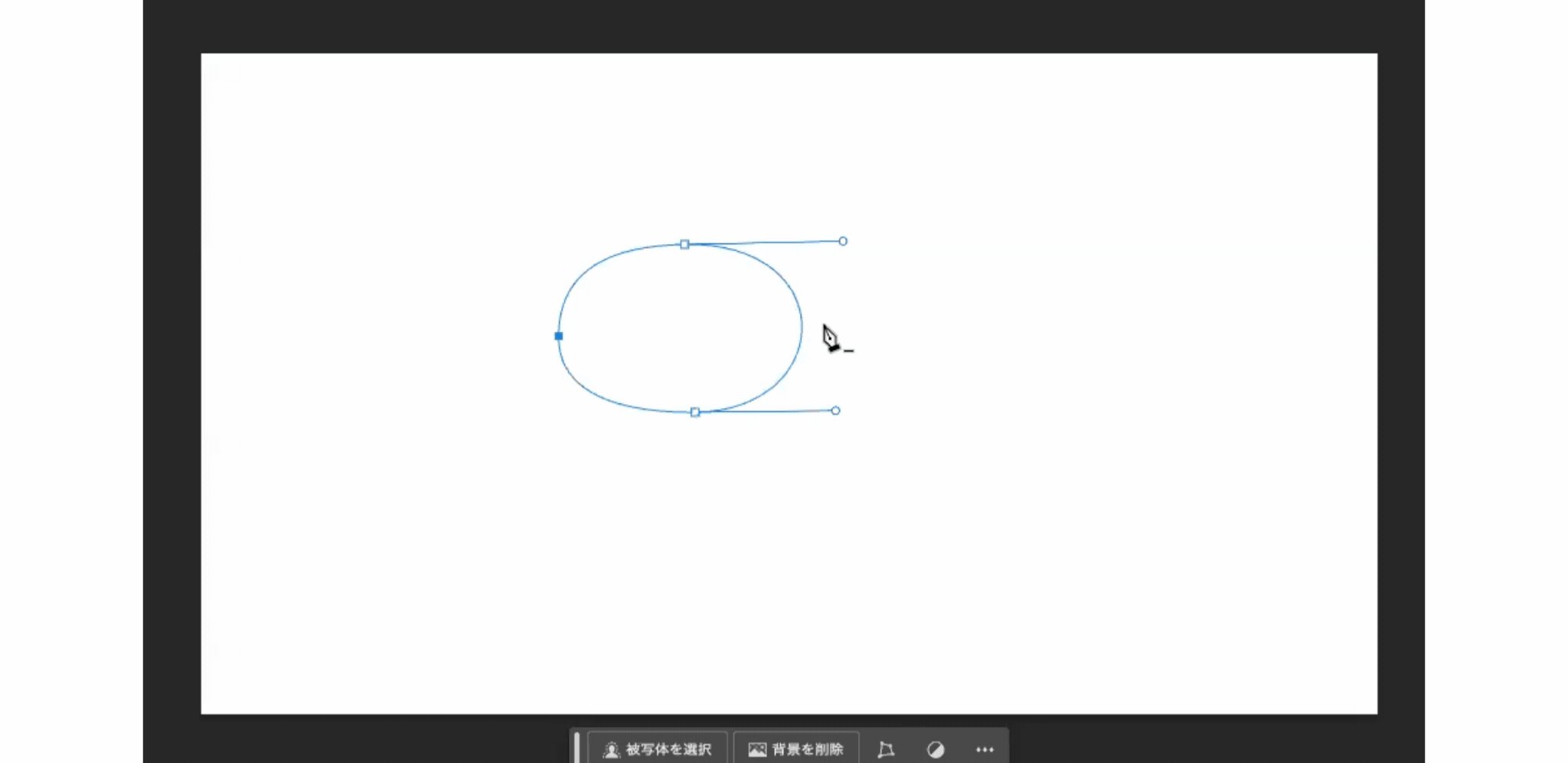
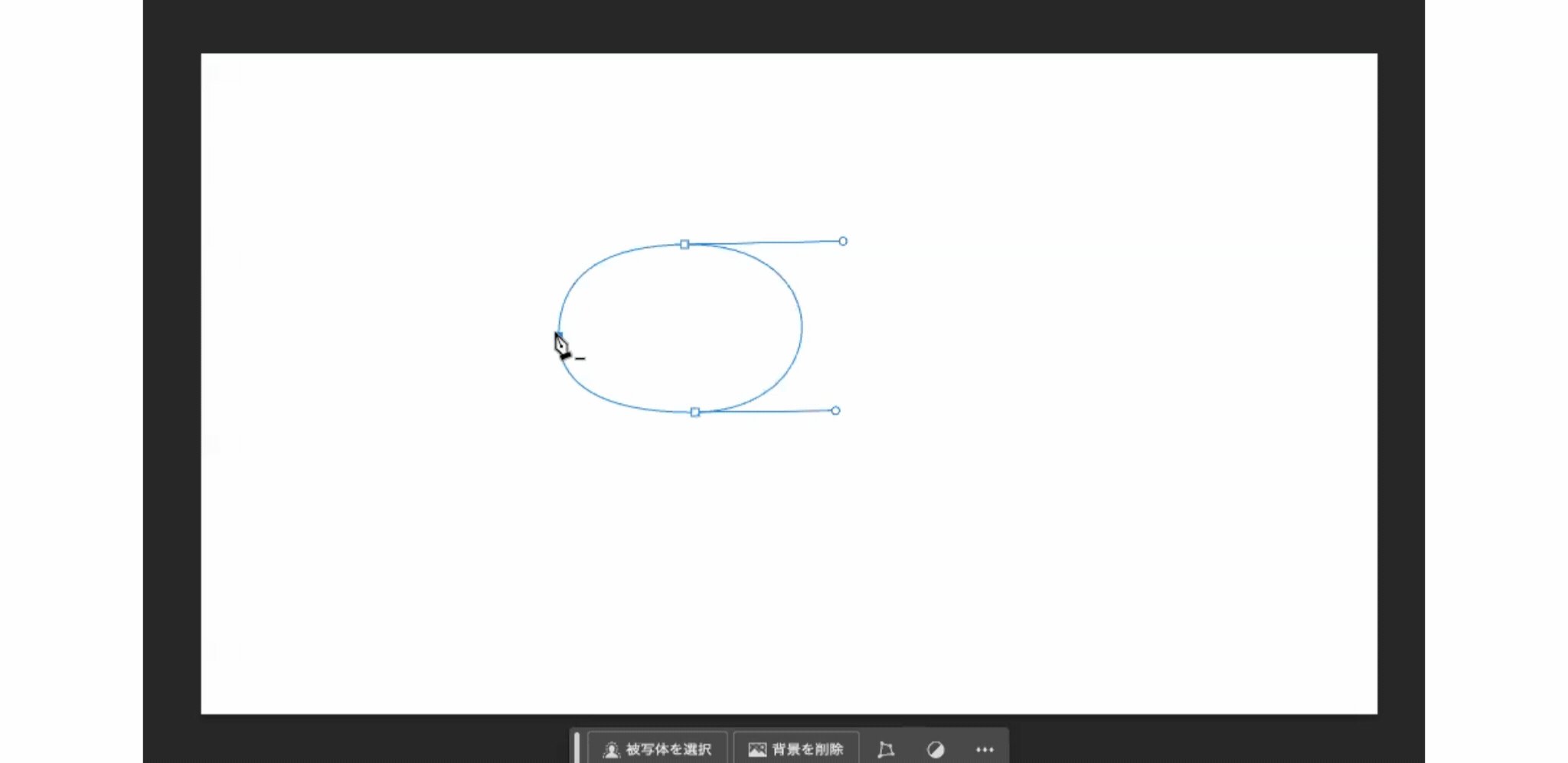
アンカーポイントの削除
ペンツールのカーソル右下に小さな [ – ] マークが表示されるので、アンカーポイントを削除したいセグメント上にカーソルを合わせてクリックします。

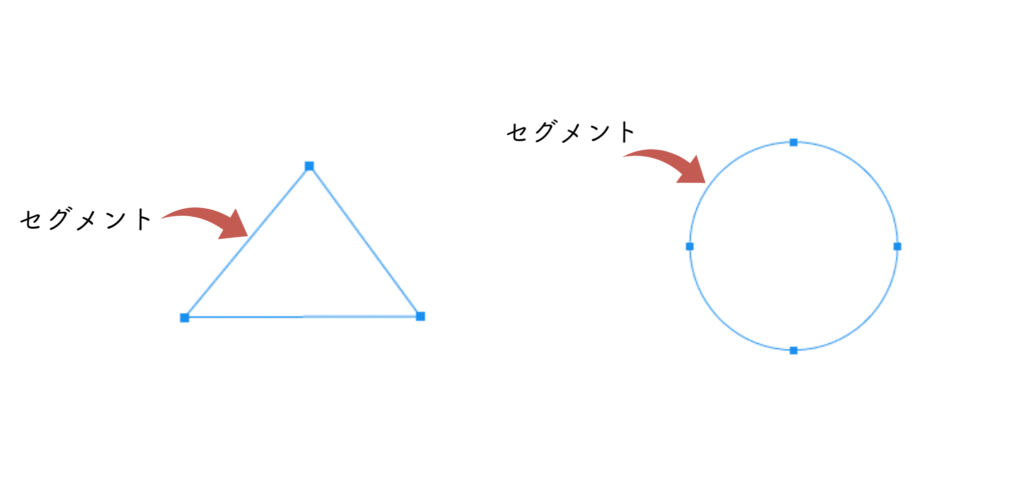
セグメントについて
セグメントは、2つのアンカーポイント間の線分のことです。
セグメントは直線または曲線で構成され、パス全体の形状を決定します。
セグメントを編集することで、パスの形状をより詳細にコントロールできます。

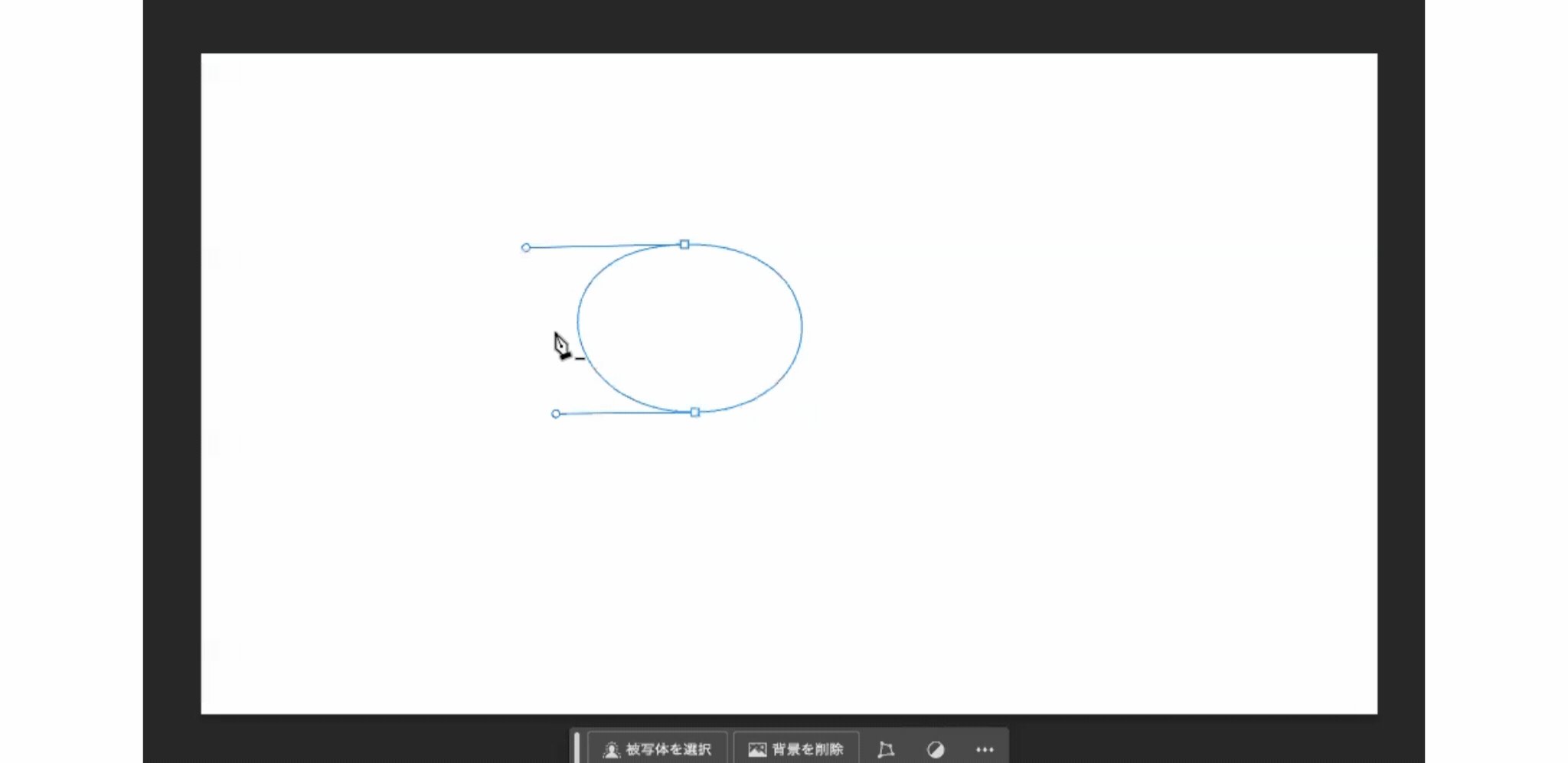
セグメントの移動
「ペンツール (P) 」を選択している状態で、「Ctrl」 (Mac: Command) を押し続けると、一時的に 「パス選択ツール」に切り替わります。
この状態で パスを選択し「Ctrl」 (Mac: Command) を押しながらセグメントをドラッグすると、パスの形状を変更できます。
また、「BackSpace」「Delete」で選択したセグメントを削除することもできます。

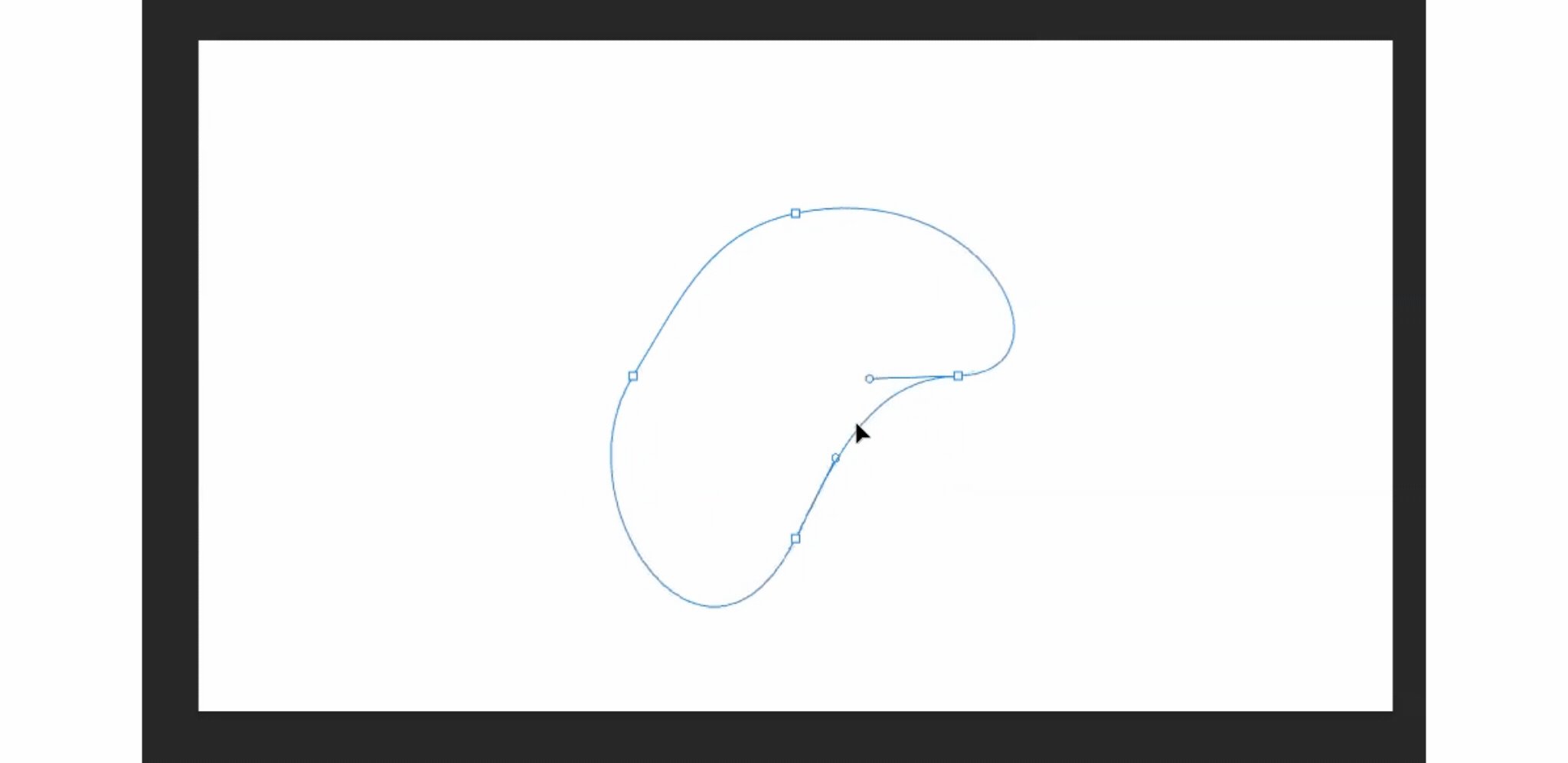
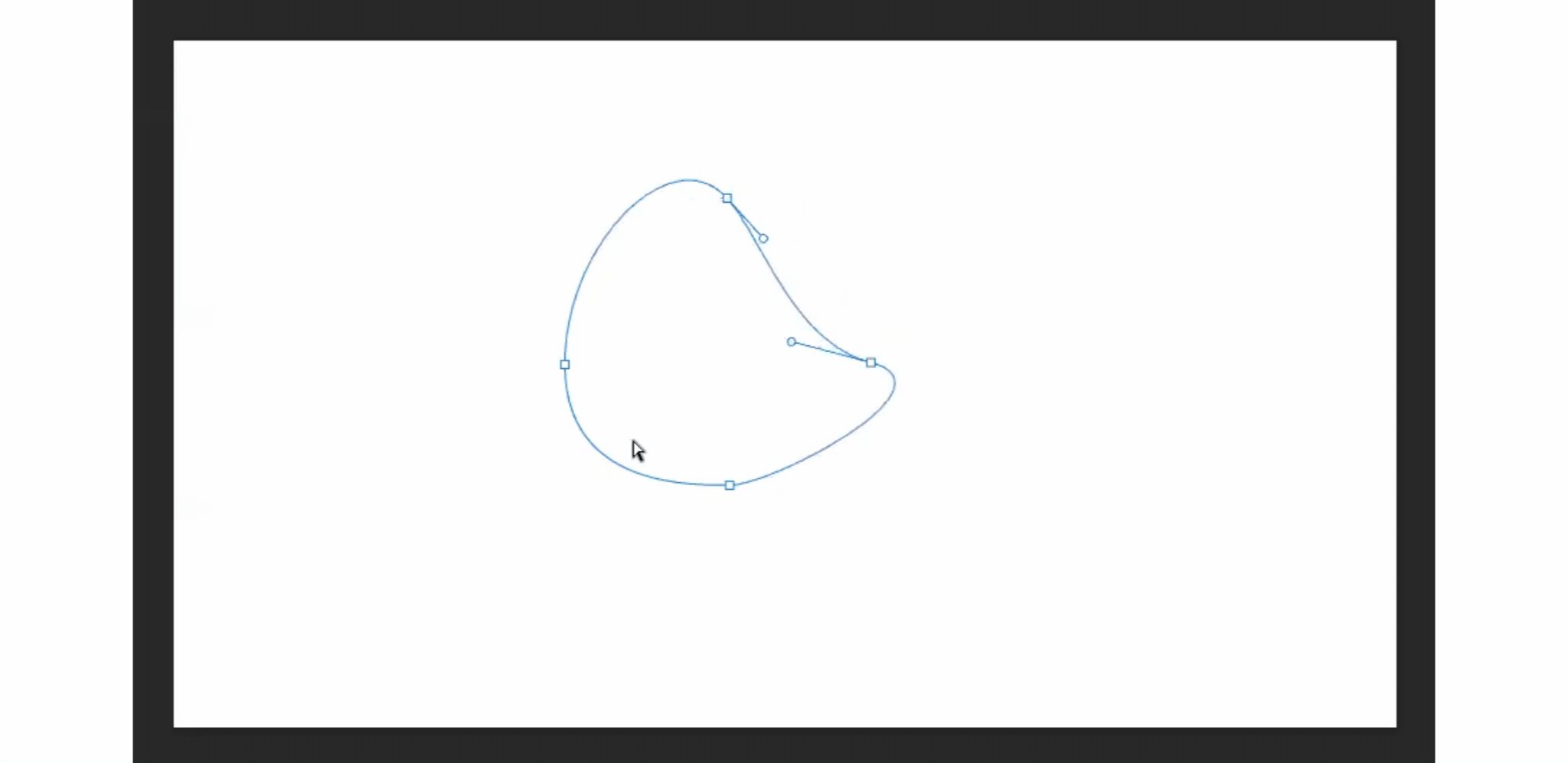
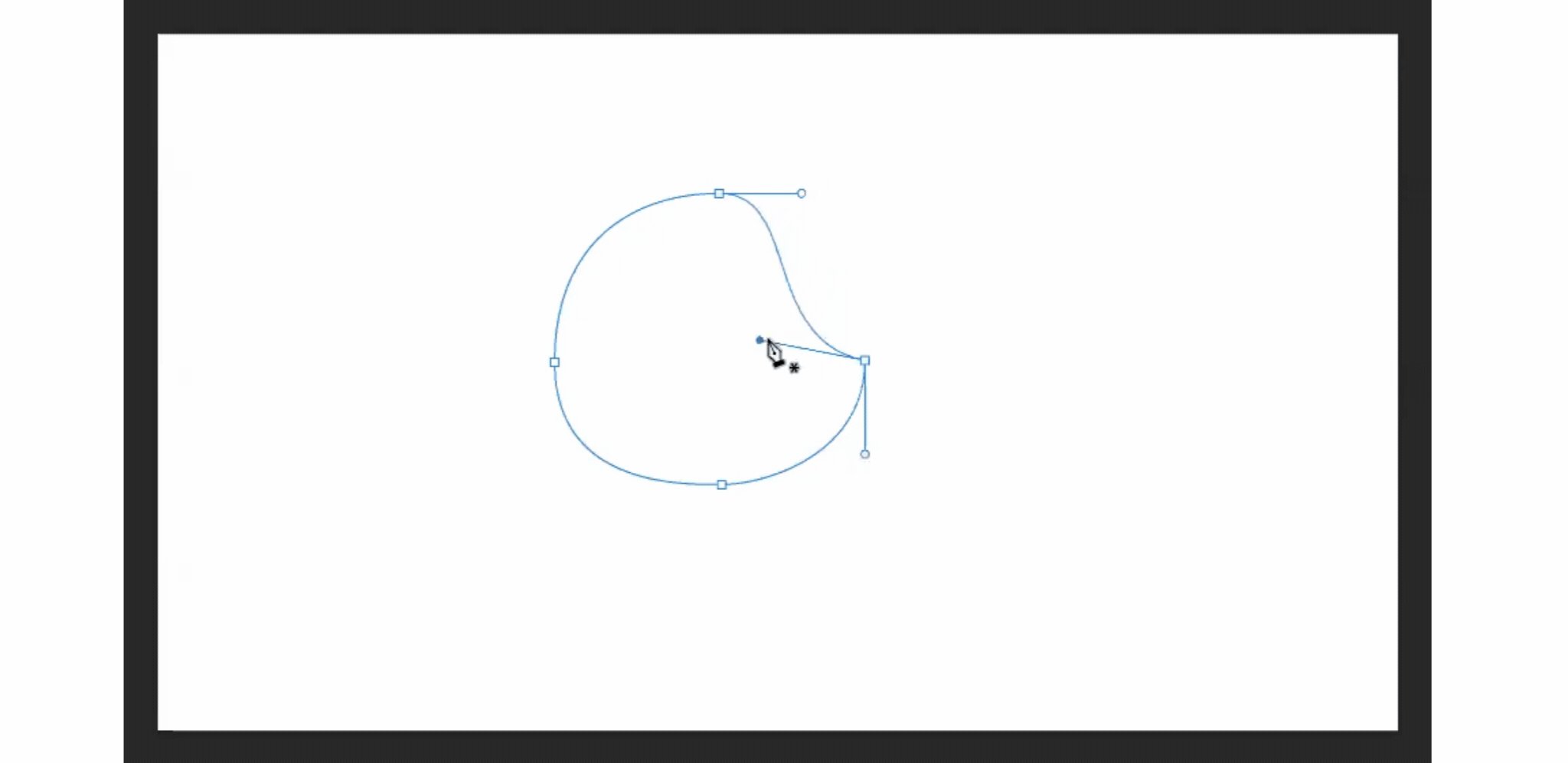
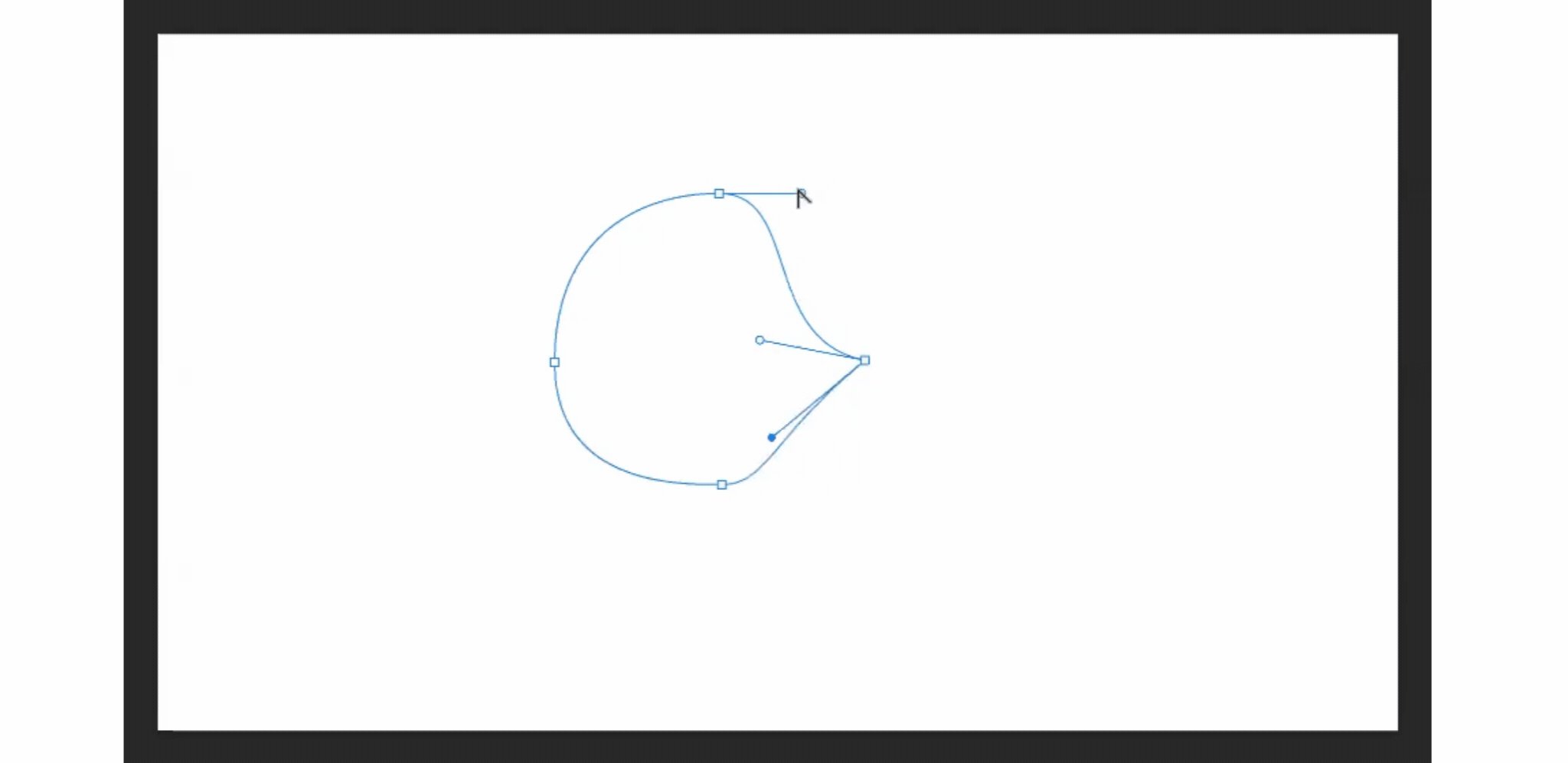
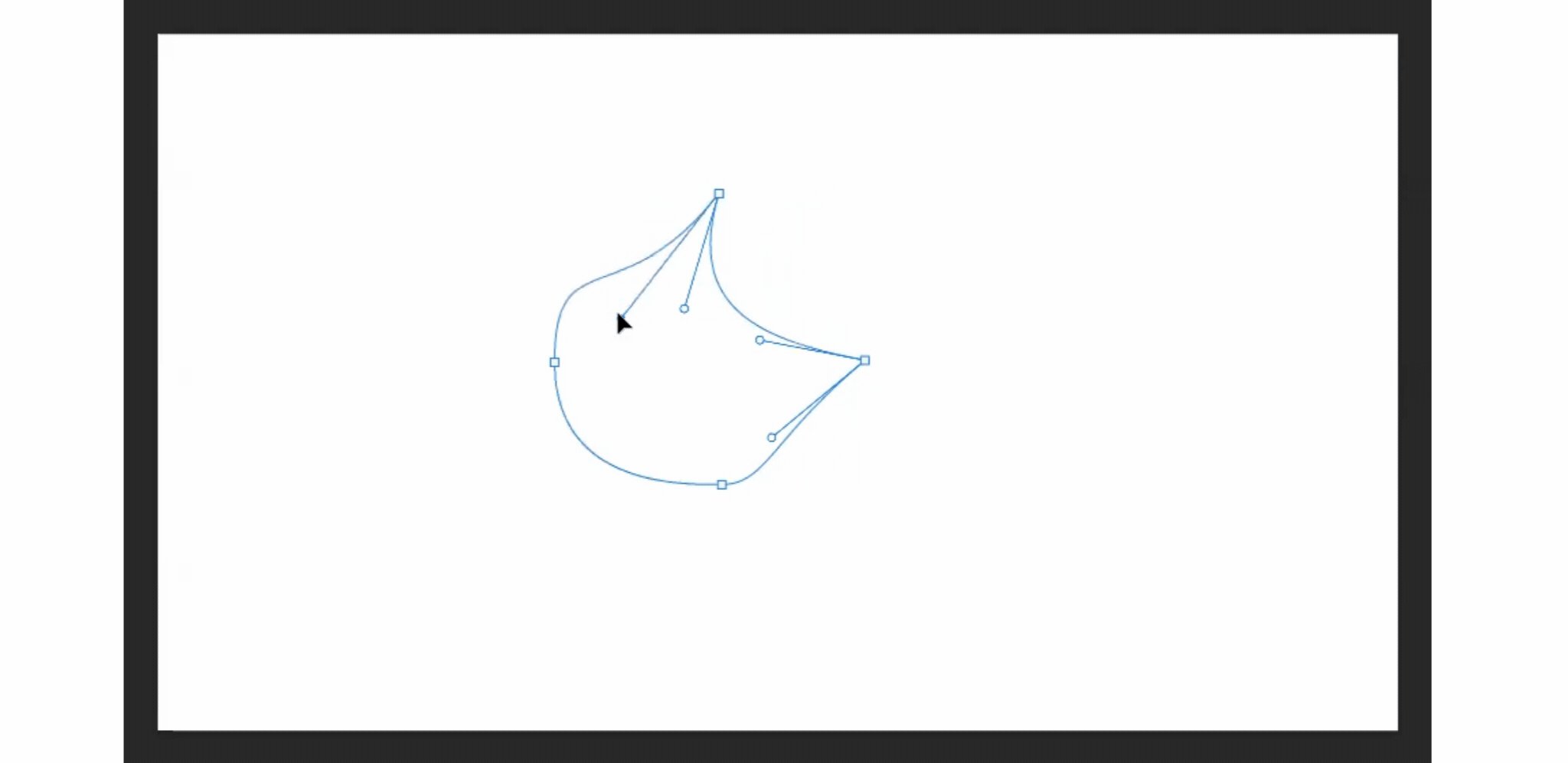
パスのハンドルについて
パスのハンドルは、アンカーポイントに付随するコントロールポイントで、パスの曲線の角度と長さを調整するために使います。
ハンドルを操作することで、滑らかな曲線や複雑な形状を作成できます。
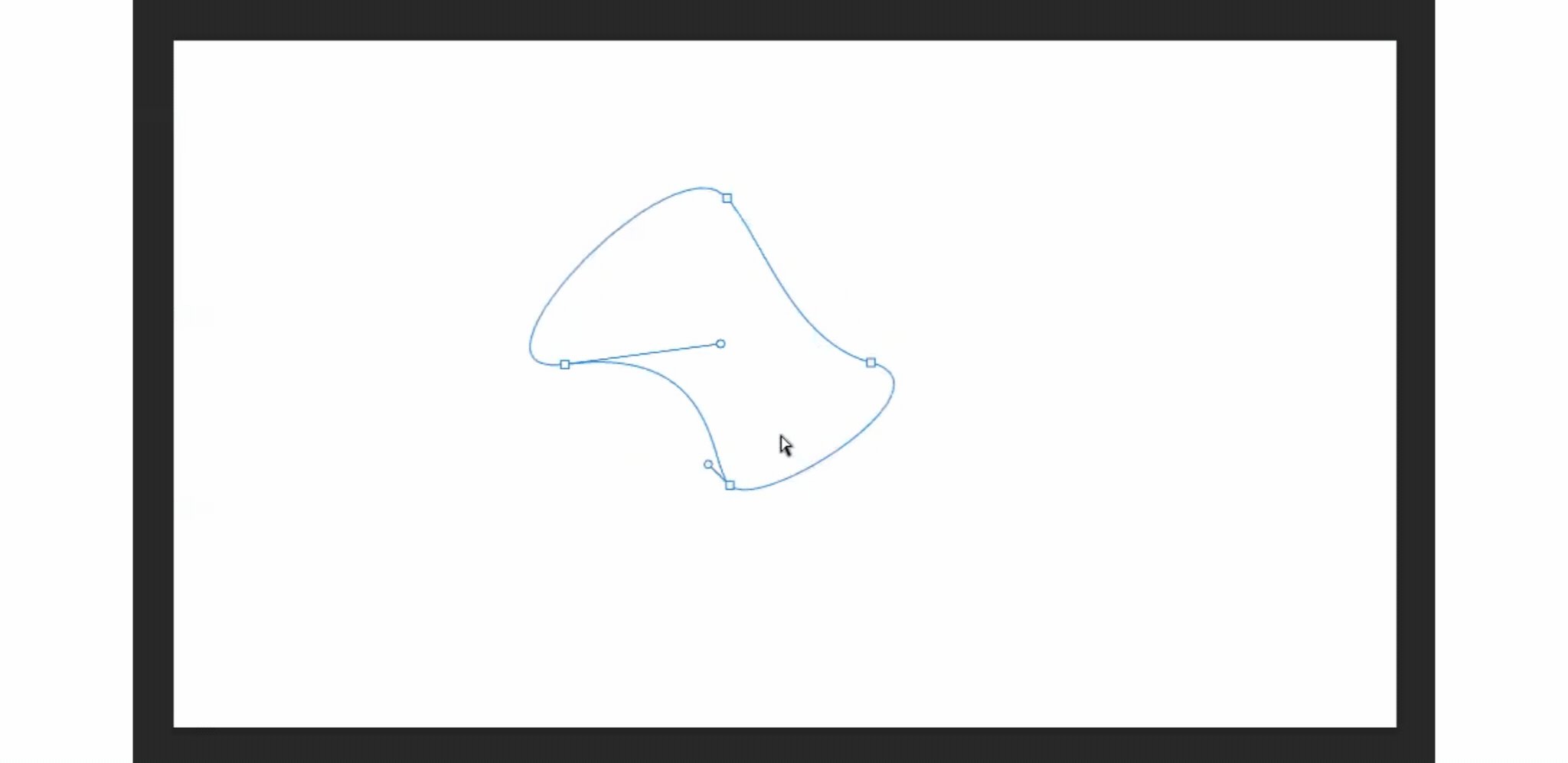
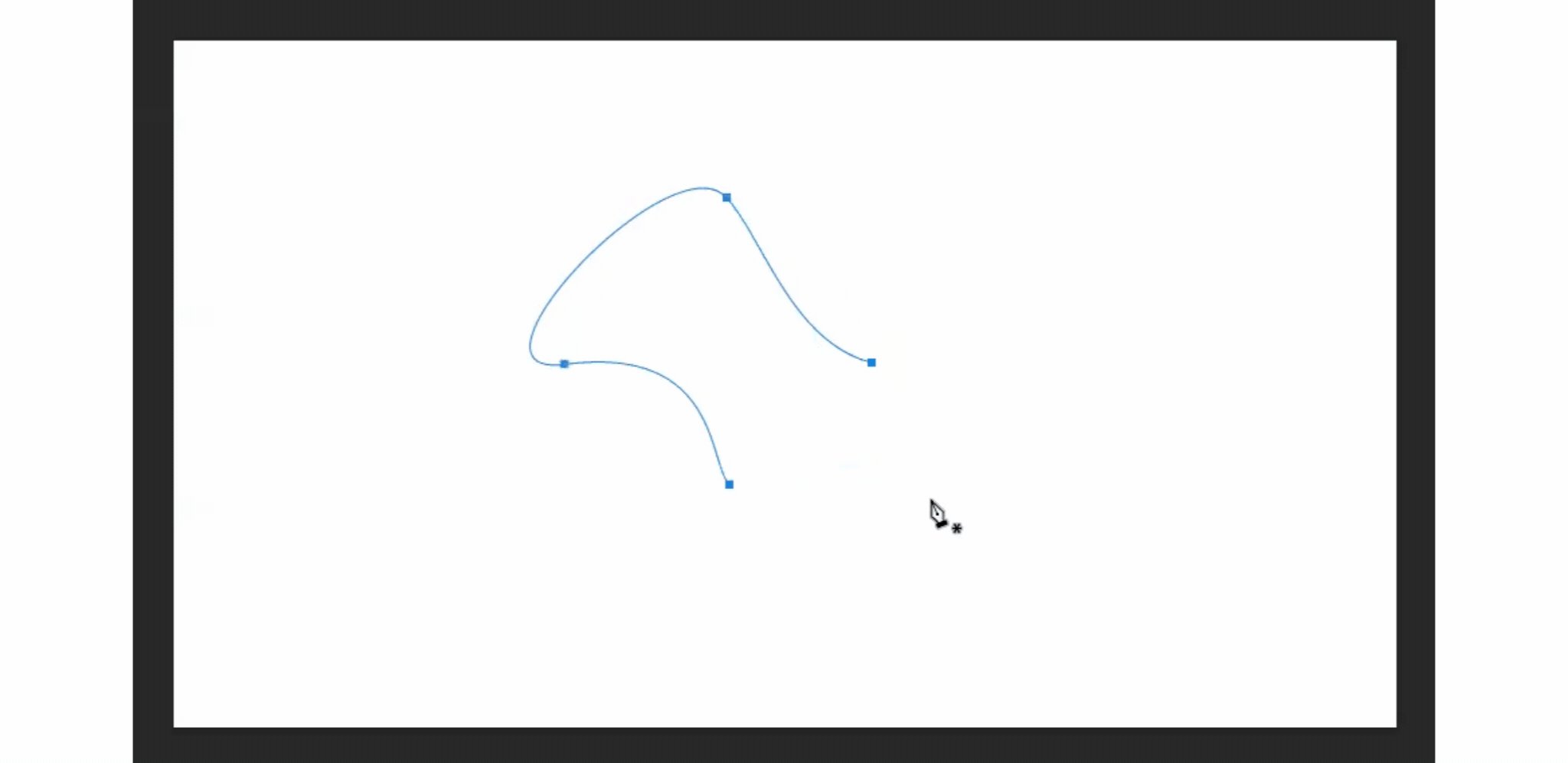
ハンドルの編集
「ペンツール (P)」 を使用している時に、「Ctrl」 (Mac: Command) を押し続けると「パス選択ツール」に切り替わります。
この状態でパスを選択しハンドルが表示されるので「Alt 」(Mac: Option) を押し続けながらハンドルをドラッグすると、方向線を折り曲げ形状を調整することができます。
「ペンツール (P)」を使用している時に、「Alt 」(Mac: Option) を押し続けると 「アンカーポイントの切り替えツール」に切り替わります。

まとめ
今回は、デザインの自由度を高めるための便利なツールであるフォトショップのパス系ツールの使用方法を紹介しました。
いかがでしたでしょうか?
パス系ツールを使うことで、デザインの表現力が大幅に向上し、より魅力的な作品が作れるようになります。
別投稿にてPhotoshopの他のツールについても解説していきますので、そちらもぜひチェックしてみてください!















コメント