レイアウトとは、掲載する様々なコンテンツを、ユーザーが使いやすいようにWebページ上のどこに、どう配置するか設計することです。
今回は、CSSでレイアウトを組む時に使用するGridについてご紹介していきます。
これからWeb制作を始める方や、最新の環境に合わせたい方にも役に立つ内容となっておりますので、ぜひ最後まで見ていってください!
Grid Layoutとは
Grid Layoutとは、CSSでレイアウトを組む手法の1つで、要素を格子状に並べて配置することができます。
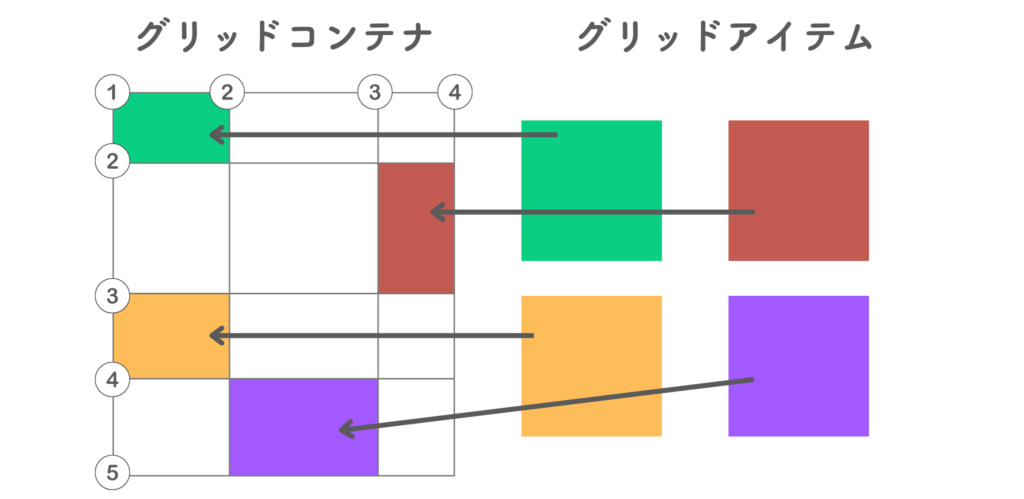
Grid Layoutでは列数と行数をあらかじめ指定し、水平線と垂直線が交差してできたエリアにアイテムを配置していくことでレイアウトを組んでいきます。
似たような手法のレイアウトを組むことができるFlexboxがありますが、こちらは要素を行と列のいずれかの方向にレイアウトしやすいように設計されています。
それに対して、Grid Layoutは行と列に要素を並べることができます。

Flexboxについては、こちらの投稿でご紹介していますので、参考にしてみてください!
Gridの基本と書き方
Gridを使うには、Flexboxと同じように親要素と子要素が必要です。
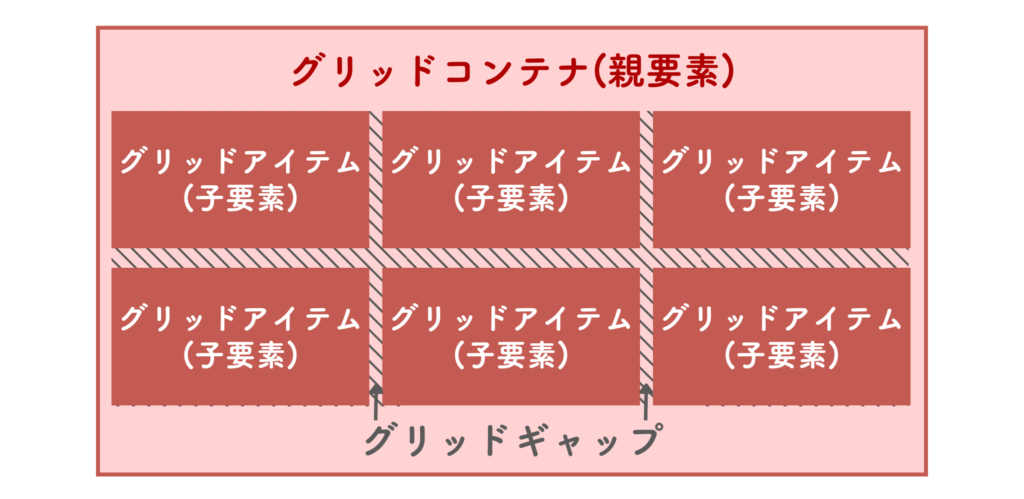
グリッドコンテナと呼ばれる親要素で全体を囲み、その中に実際に横に並べていくグリッドアイテム(子要素)を配置します。
また、グリッドアイテムの間の空白スペースのことをグリッドギャップと言います。

Gridを使用する場合には、HTMLファイルにまず親要素となるコンテナ(grid_container)を作成し、その中に子要素となるアイテム(grid_item)を作ります。
CSSファイルで親要素(コンテナ)にdisplay:gridを指定します。
HTMLコード
<body>
<div class="grid_container">
<div class="grid_item">item-1</div>
<div class="grid_item">item-2</div>
<div class="grid_item">item-3</div>
<div class="grid_item">item-4</div>
<div class="grid_item">item-5</div>
<div class="grid_item">item-6</div>
</div>
</body>CSSコード
.grid_container {
display: grid;
}
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
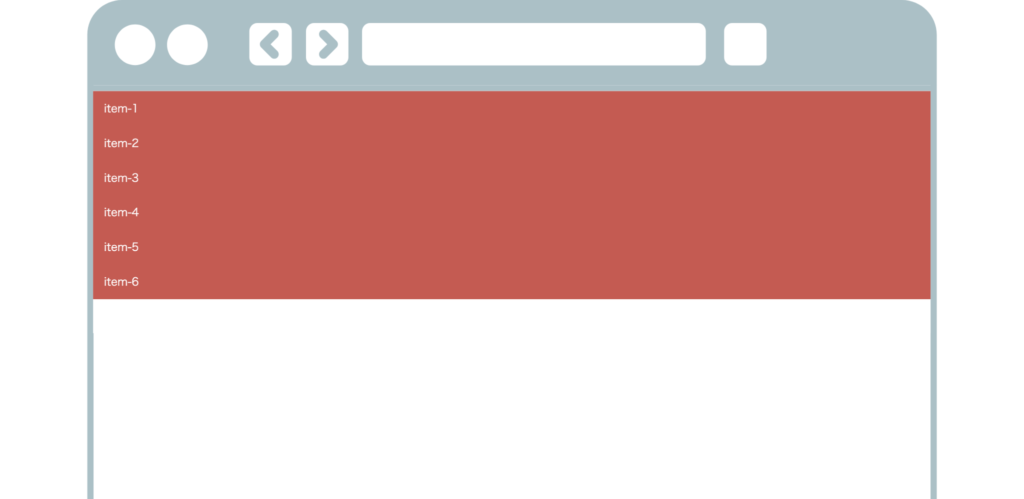
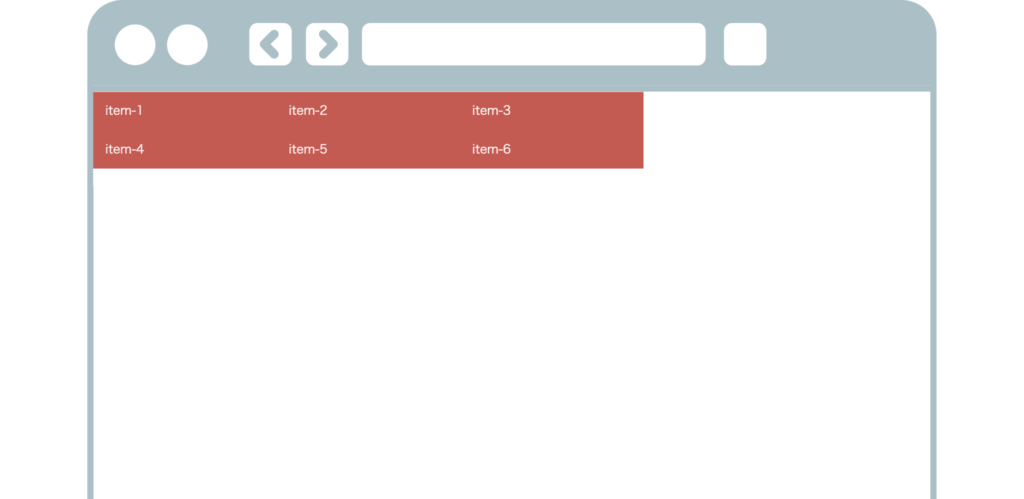
}ブラウザ表示

※分かりやすいように「.grid_item」に背景色や余白を指定しました。
この時点ではグリッドアイテムは縦に並んでいるだけですが、プロパティで指定することによって、レイアウトを変えていくことができます。
gridで使える単位「fr」について
「fr」は「fraction(比率)」のことで、親要素から見た子要素の大きさを具体的な数値ではなく割合で指定することができます。
この値はgrid-template-coulumnsやgrid-template-rowsで使用することができ、display: gridを指定した要素の未指定の横幅をfrの合計値で割った幅が1frと計算されます。
HTMLコード
<body>
<div class="grid_container">
<div class="grid_item">item-1</div>
<div class="grid_item">item-2</div>
<div class="grid_item">item-3</div>
<div class="grid_item">item-4</div>
<div class="grid_item">item-5</div>
<div class="grid_item">item-6</div>
</div>
</body>CSSコード
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
}
.grid_container {
display: grid;
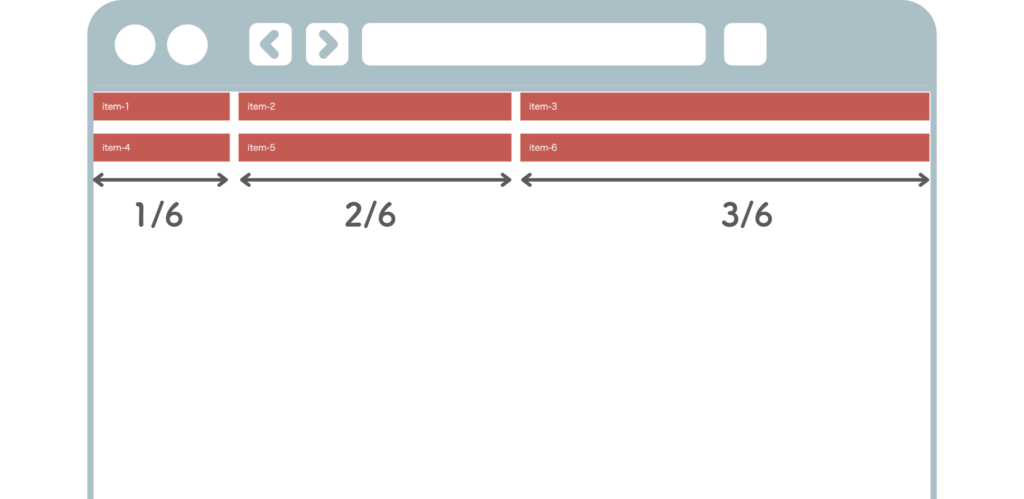
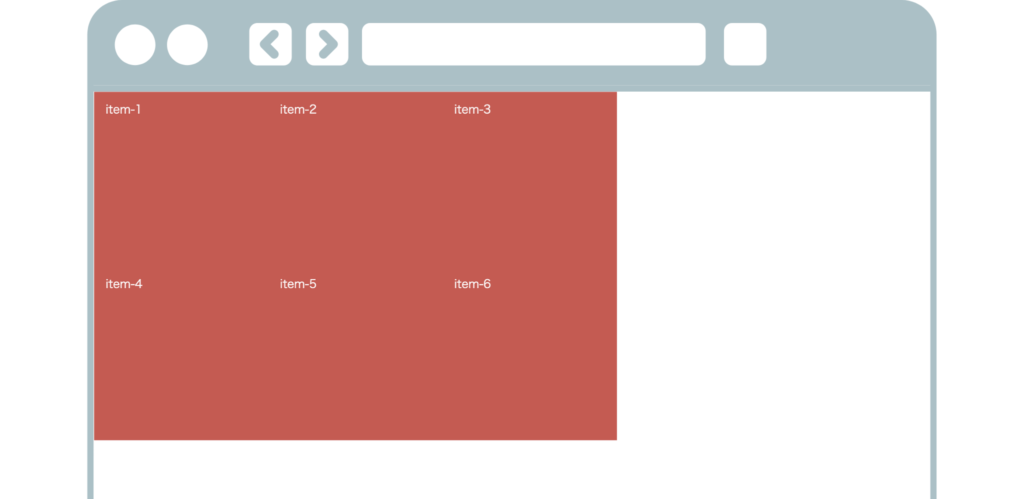
grid-template-columns: 1fr 2fr 3fr;
gap: 24px 16px;
}ブラウザ表示

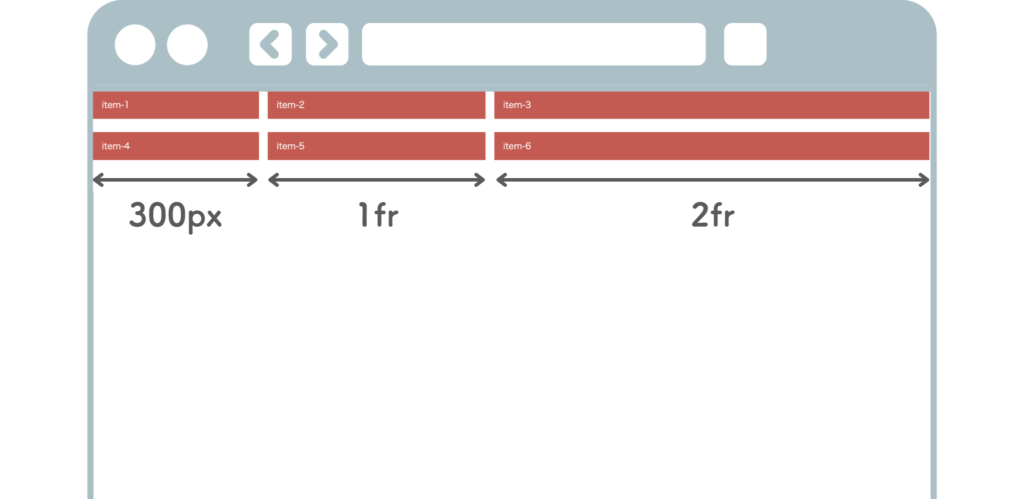
pxで幅を指定するとその幅で固定されてしまうので、画面の幅に合わせて自動で伸縮させるならfrを使うと便利です。
全体の幅からfr以外の単位(pxや%など)で指定したものを引き、残りの幅がfrで指定された列に配分されます。
CSSコード
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
}
.grid_container {
display: grid;
grid-template-columns: 300px 1fr 2fr;
gap: 24px 16px;
}ブラウザ表示

次からはグリッドアイテムに作用するプロパティについて詳しく解説していきます。
レイアウトの調整プロパティ
レイアウトの調整をするために、グリッドコンテナ(親要素)にプロパティを指定します。
グリッドコンテナに指定する設定は、主に子要素の配置や余白に関するものです。
配置や余白を指定するプロパティを、一つ一つご紹介していきます。
grid-template-columns【子要素の横幅】
grid-template-columnsとは、各グリッドアイテムの幅を指定することで、横並びに設定することができるプロパティです。
1列にグリッドアイテムが複数必要な場合は、半角スペースで区切って必要なグリッドアイテムの数だけ幅を指定します。
1列に3つのグリッドアイテムを、各240pxずつ並べる場合は「240px 240px 240px」と指定します。
すると、グリッドアイテムが1列に3つずつ横並びになります。
CSSコード
.grid_container {
display: grid;
grid-template-columns: 240px 240px 240px;
}
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
}ブラウザ表示

grid-template-rows【子要素の高さ】
grid-template-rowsとは、グリッドアイテムの高さを指定することができるプロパティです。
列が複数ある場合は、半角スペースで区切って、必要な行の数だけ1行ごとに指定していきます。
2行とも240pxに設定していきます。
CSSコード
.grid_container {
display: grid;
grid-template-columns: 240px 240px 240px;
grid-template-rows: 240px 240px;
}
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
}ブラウザ表示

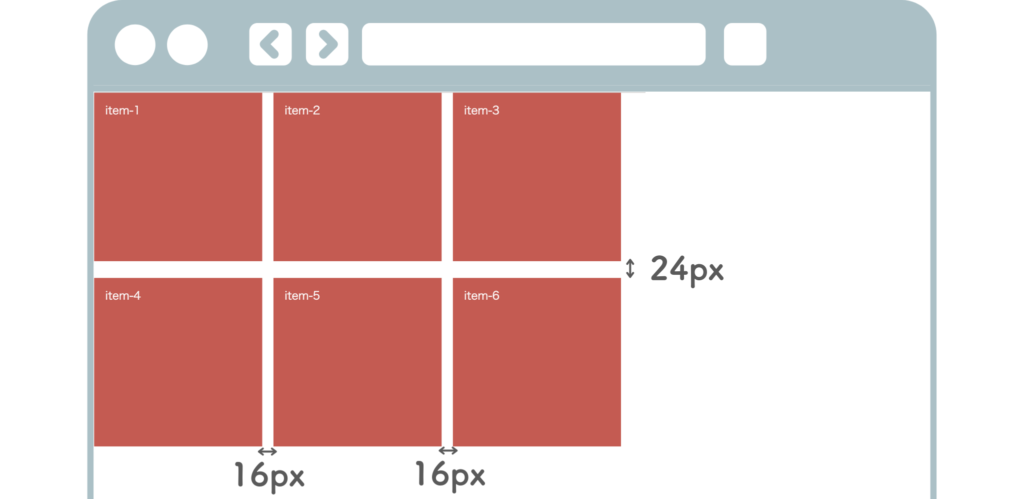
gap【子要素同士の余白】
gapとは、グリッドコンテナに指定することで、グリッドアイテム間に余白を作ることができるプロパティです。
gapプロパティには半角スペースを開けて値を2つ指定することもでき、縦方向の余白は先に指定した値、横方向の余白は後に指定した値が適用されます。
上下左右の端は親要素であるグリッドコンテナの枠に揃い、グリッドアイテムの間にだけ余白ができます。
CSSコード
.grid_container {
display: grid;
grid-template-columns: 240px 240px 240px;
grid-template-rows: 240px 240px;
gap: 24px 16px;
}
.grid_item {
background-color: #C45B52;
color: #fff;
padding: 16px;
}ブラウザ表示

まとめ
今回は、CSSのGridを使用したレイアウトの組み方についてご紹介いたしました。
いかがだったでしょうか?
従来の方法では実装難易度の高かったレイアウトも、Gridを使用することで簡単に実現できる場合があります。
ぜひ、レイアウト手法の引き出しのひとつとして、Grid Layoutを活用してみてください。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント