レイアウトとは、掲載する様々なコンテンツを、ユーザーが使いやすいようにWebページ上のどこに、どう配置するか設計することです。
今回は、CSSでレイアウトを組む時に使用するFlexboxについてご紹介していきます。
これからWeb制作を始める方や、最新の環境に合わせたい方にも役に立つ内容となっておりますので、ぜひ最後まで見ていってください!
Flexboxとは
Flexboxとは、CSS3から導入された新機能「Flexible Box Layout Module」の略のことで、複雑なレイアウトも簡単に組める書き方です。
以前は、要素を横並びで配置したいときなど、floatプロパティでレイアウトを組むことが多かったのですが、今までよりも自由に、そして簡単に横並びのレイアウトを作ることができます。
Flexboxの基本と書き方
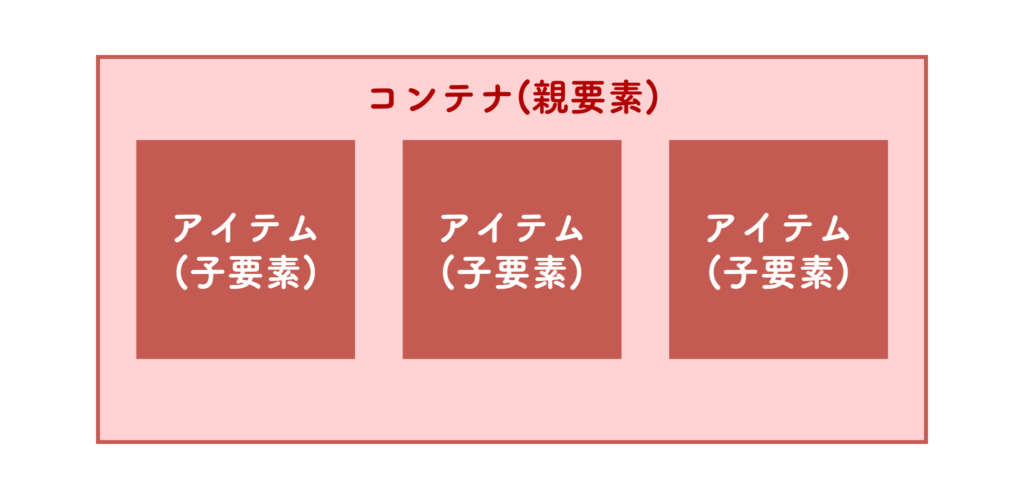
Flexboxは、「コンテナ(親要素)」と「アイテム(子要素)」という2つの要素によって構成されます。

Flexboxを使用する場合には、HTMLファイルにまず親要素となるコンテナ(flex_container)を作成し、その中に子要素となるアイテム(flex_item)を作ります。
HTMLコード
<div class="flex_container">
<div class="flex_item">item-1</div>
<div class="flex_item">item-2</div>
<div class="flex_item">item-3</div>
<div class="flex_item">item-4</div>
</div>CSSコード
.flex_item {
background-color: #C45B52;
color: #fff;
margin: 16px;
padding: 16px;
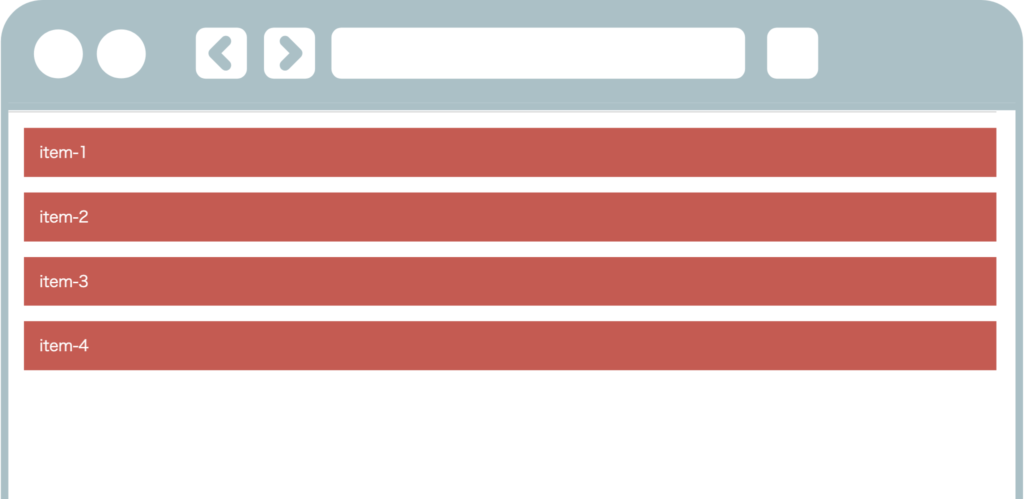
}ブラウザ表示

※分かりやすいように「.flex_item」に背景色や余白を指定しました。
Flexboxレイアウトを使用する場合には、CSSファイルで親要素(コンテナ)にdisplay:flexを指定します。
CSSコード
.flex_container {
display: flex;
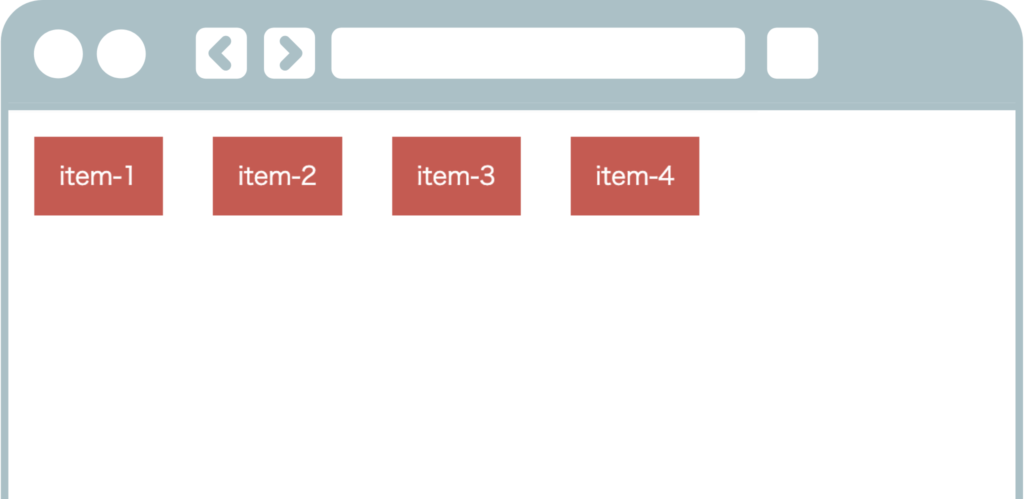
}ブラウザ表示

display:flexを指定するのは、親要素のコンテナなので間違えないようにしましょう。
Flexboxで細かくレイアウトを調整する時には、コンテナとアイテムにそれぞれプロパティを指定して調整を行います。
次から、コンテナとアイテムに指定できるそれぞれのプロパティについて詳しく解説していきます。
コンテナ(親要素)に指定するプロパティ
Flexboxで親要素に指定するプロパティと子要素に指定するプロパティが存在します。
指定する要素を間違えないように注意しましょう。
コンテナ(親要素)に指定する設定は、主に子要素の配置や揃えに関するものです。
配置や揃えを指定するプロパティを、一つひとつご紹介していきます。
flex-direction【子要素の並ぶ向き】
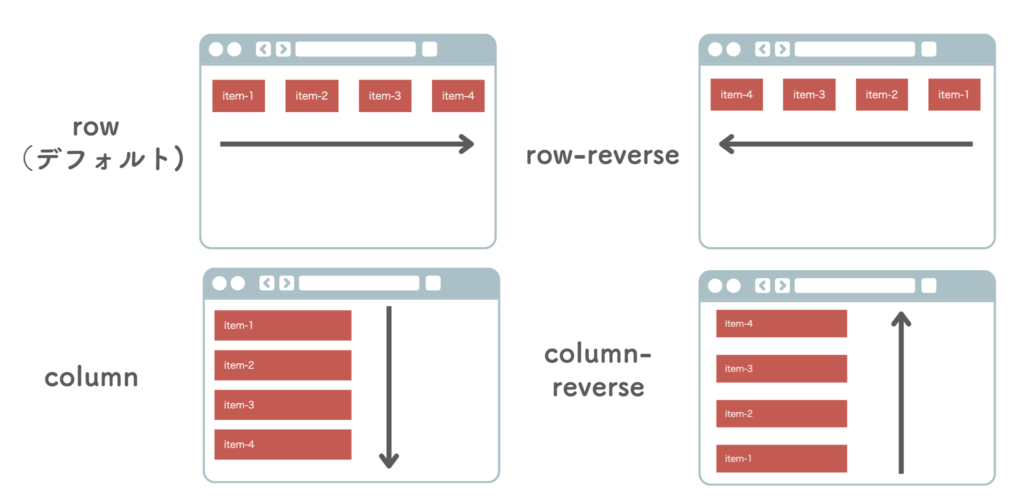
flex-directionはアイテムを配置する向きを指定するプロパティで、横または縦に並べることができます。
flex-directionプロパティで使える値は以下の通りです。
| 値 | 説明 |
| row(デフォルト) | 子要素を左から右に配置 |
| row-reverse | 子要素を右から左に配置 |
| column | 子要素を上から下に配置 |
| column-reverse | 子要素を下から上に配置 |

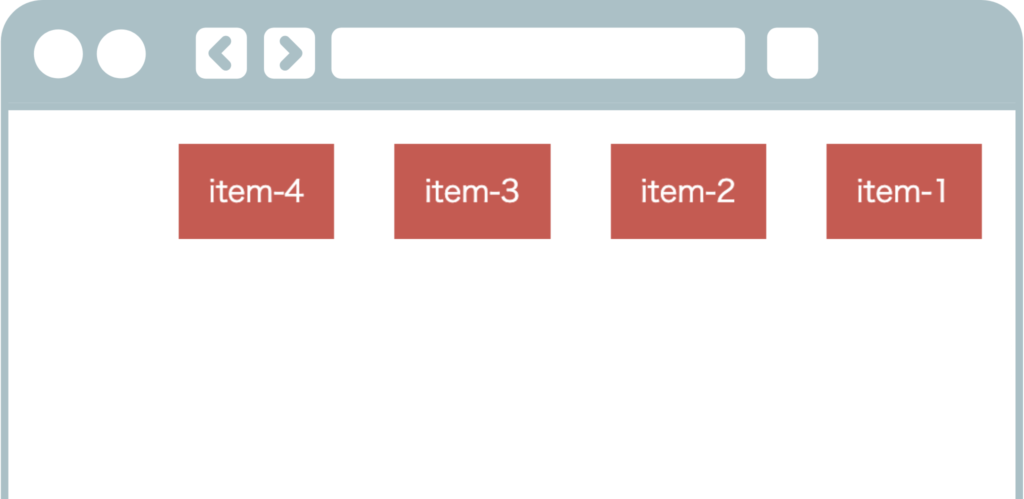
要素を右から左の順に横並びにするコード例
CSSコード
.flex_container {
display: flex;
flex-direction: row-reverse;
}ブラウザ表示

flex-wrap【子要素の折り返し】
flex-wrapは、子要素を一行、または複数行に並べるかを指定します。
複数行にする場合は子要素が親要素の幅を超えてしまった場合、折り返して複数行に配置されていきます。
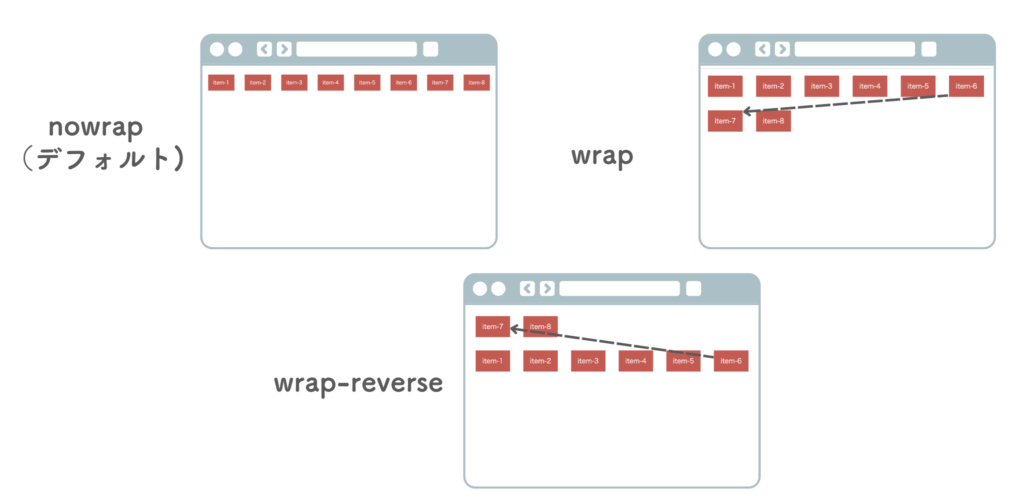
flex-wrapプロパティで使える値は以下の通りです。
| 値 | 説明 |
| nowrap(デフォルト) | 子要素を折り返しせず、一行に並べる |
| wrap | 子要素を折り返し、複数行に上から下へ並べる |
| wrap-reverse | 子要素を折り返し、複数行に下から上へ並べる |

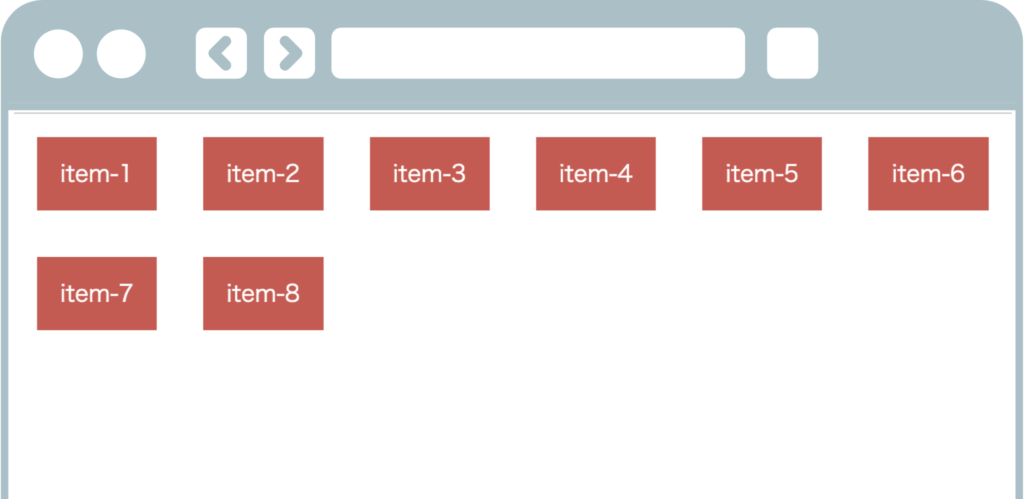
親要素の右端に到達した時点で、次の行に折り返されるコード例
HTMLコード
<body>
<div class="flex_container">
<div class="flex_item">item-1</div>
<div class="flex_item">item-2</div>
<div class="flex_item">item-3</div>
<div class="flex_item">item-4</div>
<div class="flex_item">item-5</div>
<div class="flex_item">item-6</div>
<div class="flex_item">item-7</div>
<div class="flex_item">item-8</div>
</div>
</body>CSSコード
.flex_container {
display: flex;
flex-wrap: wrap;
}
.flex_item {
background-color: #C45B52;
color: #fff;
margin: 16px;
padding: 16px;
}ブラウザ表示

justify-content【水平方向の揃え】
justify-contentは、親要素に空きスペースがあった場合、右揃えや中央揃え、均等に配置など、横方向の位置を調整することができるプロパティです。
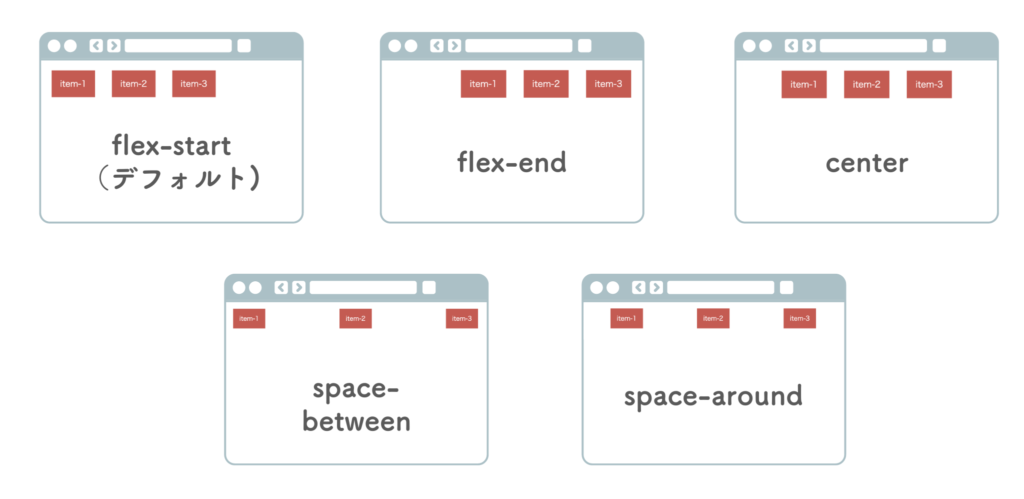
justify-contentプロパティで使える値は以下の通りです。
| 値 | 説明 |
| flex-start(デフォルト) | 行の開始位置から配置。左揃え |
| flex-end | 行末から配置。右揃え |
| center | 中央揃え |
| space-between | 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置 |
| space-around | 両端の子要素も含め、均等に間隔をあけて配置 |

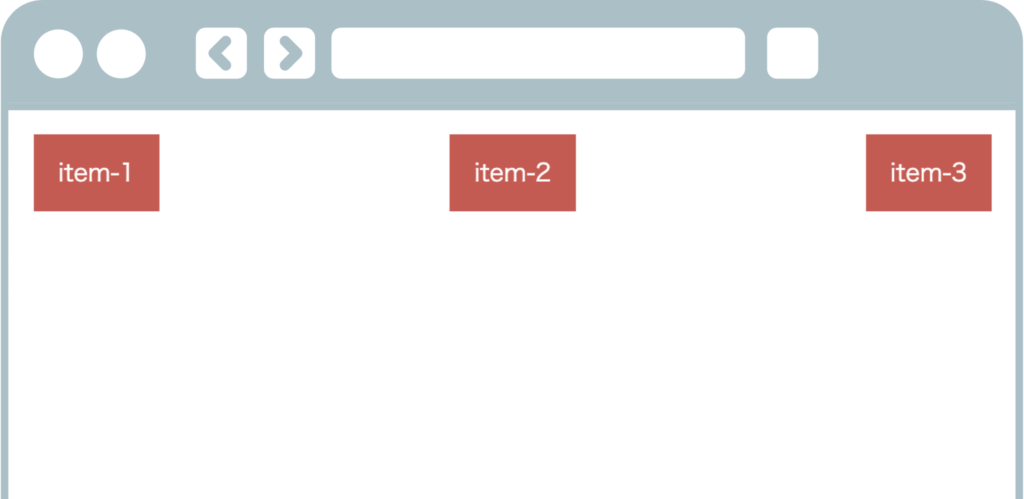
最初と最後の子要素を両端に配置し、残りの要素は均等配置する例
HTMLコード
<body>
<div class="flex_container">
<div class="flex_item">item-1</div>
<div class="flex_item">item-2</div>
<div class="flex_item">item-3</div>
</div>CSSコード
.flex_container {
display: flex;
justify-content: space-between;
}
.flex_item {
background-color: #C45B52;
color: #fff;
margin: 16px;
padding: 16px;
}ブラウザ表示

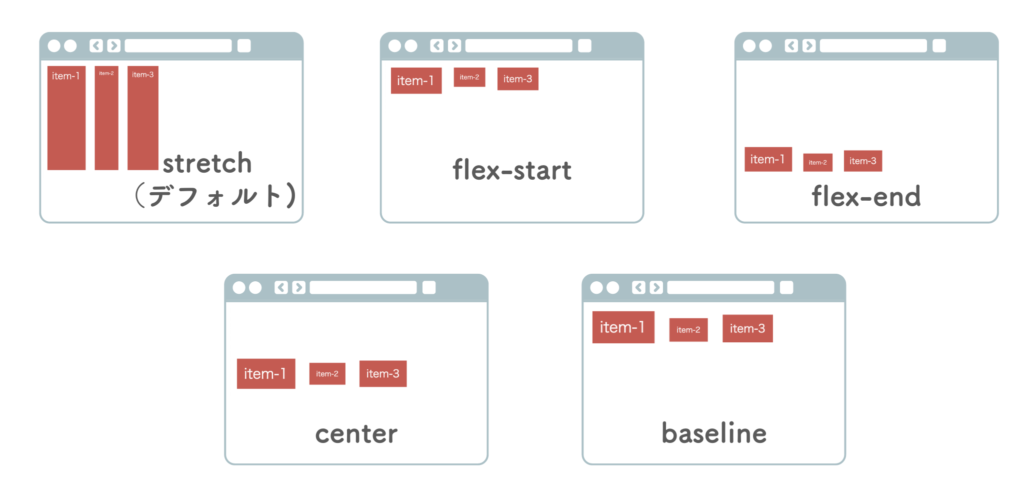
align-items【垂直方向の揃え】
align-items は、要素の垂直方向の位置を指定するプロパティです。
align-itemsプロパティで使える値は以下の通りです。
| 値 | 説明 |
| stretch(デフォルト) | 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置 |
| flex-start | 親要素の開始位置から上揃え配置 |
| flex-end | 親要素の終点から下揃え配置 |
| center | 中央揃え |
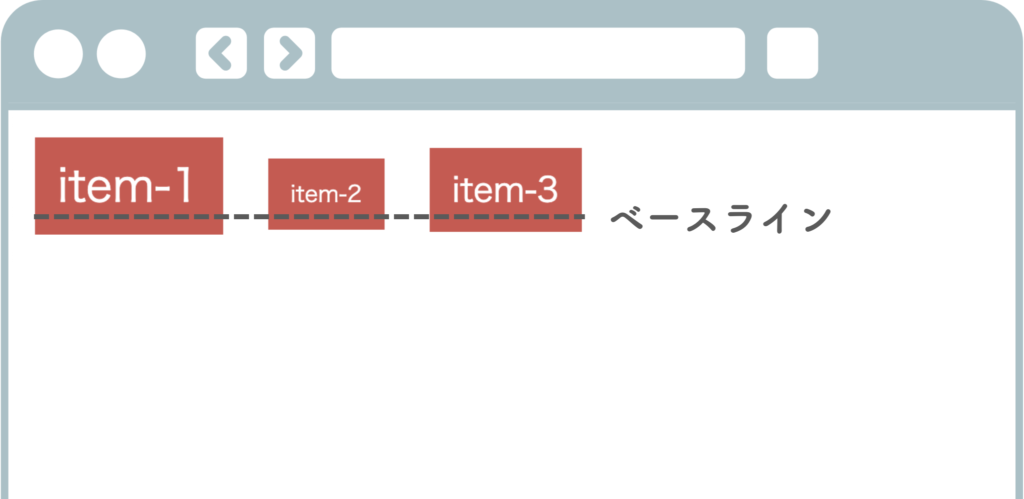
| baseline | ベースラインで揃える |

大きさの違う要素をベースラインで揃える例
HTMLコード
<body>
<div class="flex_container">
<div class="flex_item">item-1</div>
<div class="flex_item">item-2</div>
<div class="flex_item">item-3</div>
</div>CSSコード
.flex_container {
display: flex;
align-items: baseline;
height: 50vh; /*高さ指定*/
}
.flex_item {
background-color: #C45B52;
color: #fff;
margin: 16px;
padding: 16px;
}
.flex_item:first-child {
font-size: 32px;
}
.flex_item:last-child {
font-size: 24px;
}ブラウザ表示

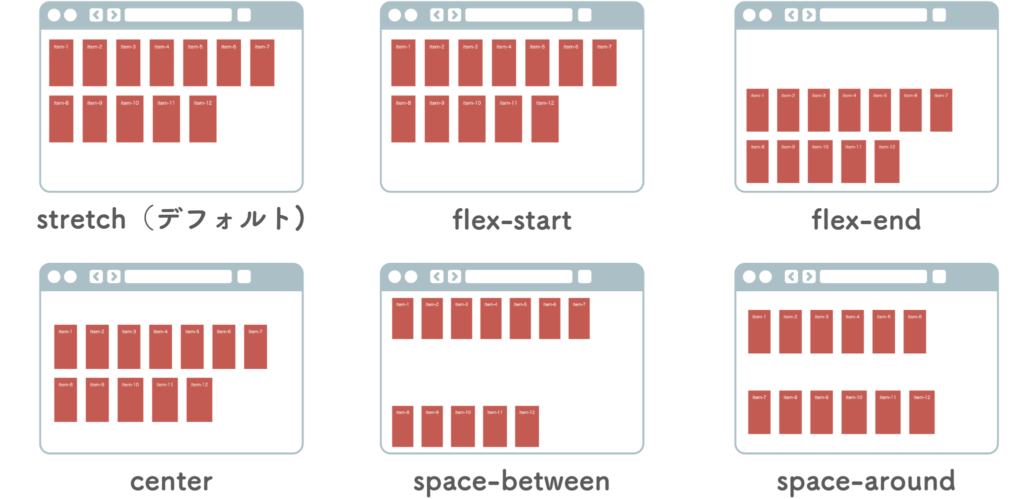
align-content【複数行にした時の揃え】
align-content は、複数行の時の垂直方向の位置を指定するプロパティです。
align-content プロパティは、下記の値を指定することができます。
| 値 | 説明 |
| stretch(デフォルト) | 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置 |
| flex-start | 親要素の開始位置から上揃え配置 |
| flex-end | 親要素の終点から下揃え配置 |
| center | 中央揃え |
| space-between | 最初と最後の子要素を上下の端に配置し、残りの要素は均等に間隔をあけて配置 |
| space-around | 上下端にある子要素も含め、均等に間隔をあけて配置 |

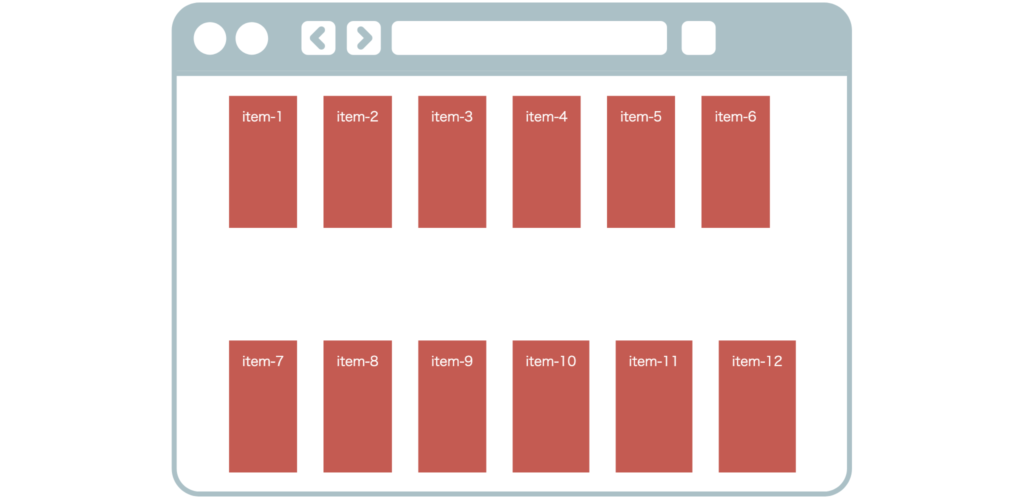
上下端にある子要素も含め、均等に間隔をあけて配置する例
HTMLコード
<body>
<div class="flex_container">
<div class="flex_item">item-1</div>
<div class="flex_item">item-2</div>
<div class="flex_item">item-3</div>
<div class="flex_item">item-4</div>
<div class="flex_item">item-5</div>
<div class="flex_item">item-6</div>
<div class="flex_item">item-7</div>
<div class="flex_item">item-8</div>
<div class="flex_item">item-9</div>
<div class="flex_item">item-10</div>
<div class="flex_item">item-11</div>
<div class="flex_item">item-12</div>
</div>
</body>CSSコード
.flex_container {
display: flex;
flex-wrap: wrap; /*折り返し指定*/
align-content: space-around;
height: 100vh; /*高さ指定*/
}ブラウザ表示

まとめ
今回は、CSSのFlexboxでのレイアウトの組み方についてご紹介いたしました。
いかがだったでしょうか?
Flexboxが使いこなせるようになると、どのようなレイアウトでも一通り作れるようになるので、ぜひ思い通りのレイアウトを作ってみてください!
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント