オブジェクトを変形して、デザインの幅を広げる際に便利なツール「ワープ効果」と「自由変形」。
今回は、そのワープ効果と自由変形についてわかりやすく、役割や具体的な使用方法を詳しくご紹介していきます。
ぜひ最後まで見ていってください!
ワープ効果とは?
ワープ効果は、ペンツール等で作成したオブジェクトや文字を様々な形に変形させることができる機能です。
これにより、簡単にオブジェクトを湾曲させたり、膨らませたり、ねじったりすることができます。
ワープ効果を使うと、難しそうなオブジェクトも簡単に作成することができるため、デザイナーにとって非常に便利なツールです。
ワープ効果の適用方法
- オブジェクトを選択
- ワープオプションパネルの表示
- パネルで変形のオプションを設定
(1)オブジェクトを選択
「ペンツール」や「長方形ツール」等のパスオブジェクト、「文字ツール」で作成した文字オブジェクト等、自由にオブジェクトを作成、選択します。

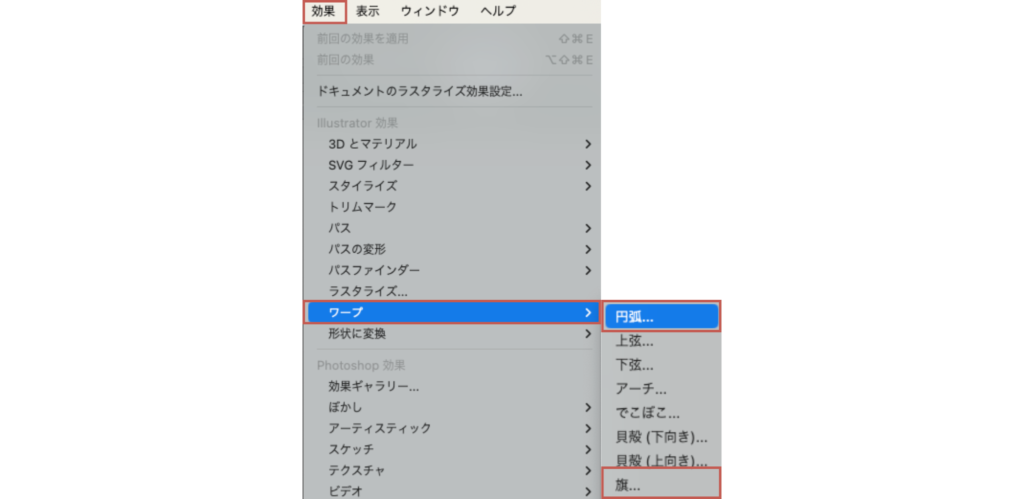
(2)ワープオプションパネルの表示
「効果」→「ワープ」を選択し、ワープオプションパネルを表示させます。

ワープ効果には「円弧」、「アーチ」、「旗」、「でこぼこ」など多くのプリセットがあります。
各効果を試して、最適な変形を見つけましょう。
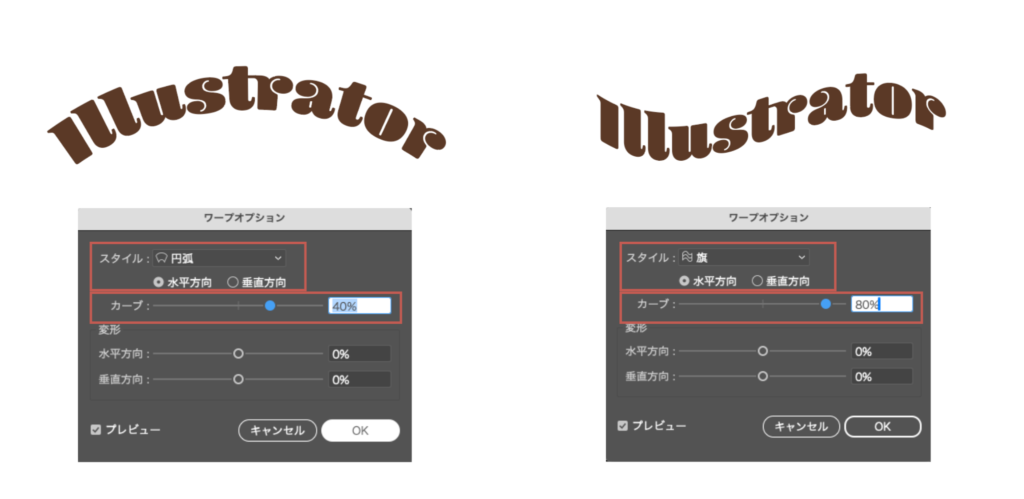
(今回は「円弧」、「旗」で作成)
(3)パネルで変形のオプションを設定
プレビューで確認しながらワープオプションを以下のように設定しました。

自由変形とは?
自由変形は、オブジェクトを自由に変形させることができる機能です。
このツールを使えば、オブジェクトの形状を任意の方向に変形させたり、パースを加えたりすることが可能です。
自由変形は特定の形に拘らず、パスを自由な形に変形できるので活用範囲が広くてとても便利な機能です。
自由変形の使用方法
- オブジェクトを選択
- 自由変形ツールを選択
- バウンディングボックスのハンドルを調整
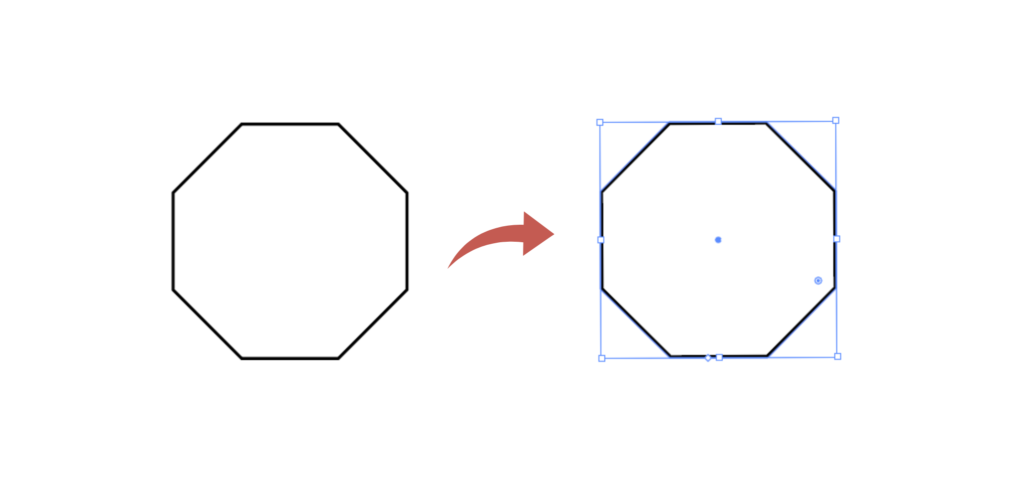
(1)オブジェクトを選択
自由変形させたいオブジェクトを作成、選択します。

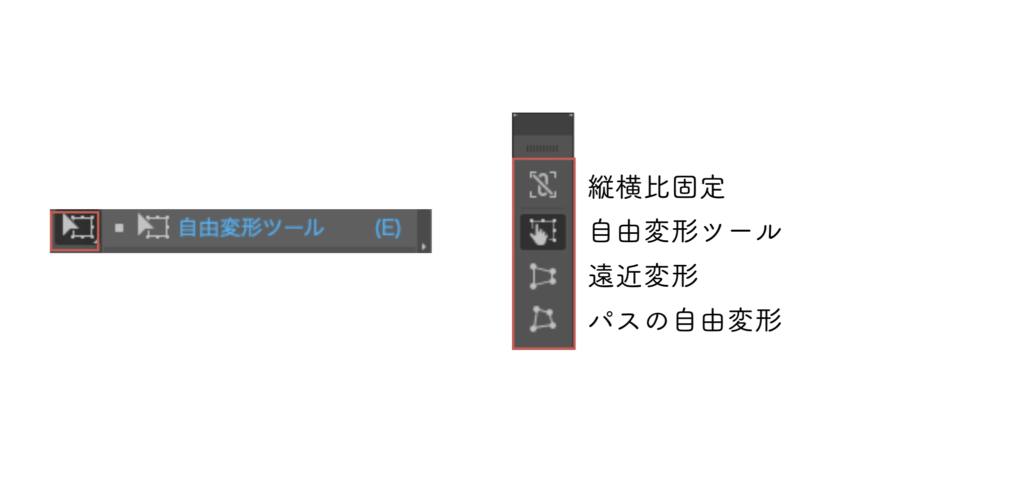
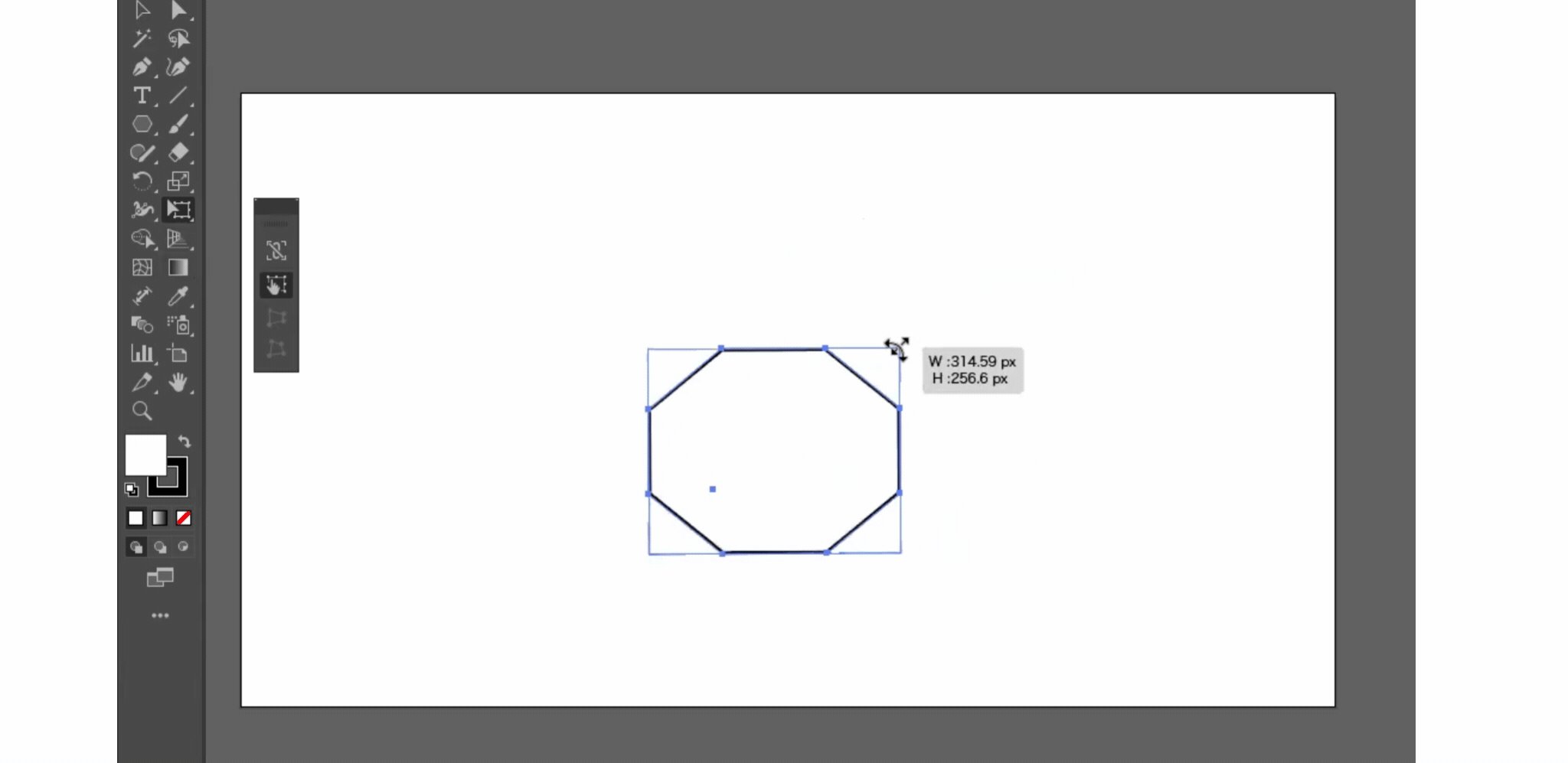
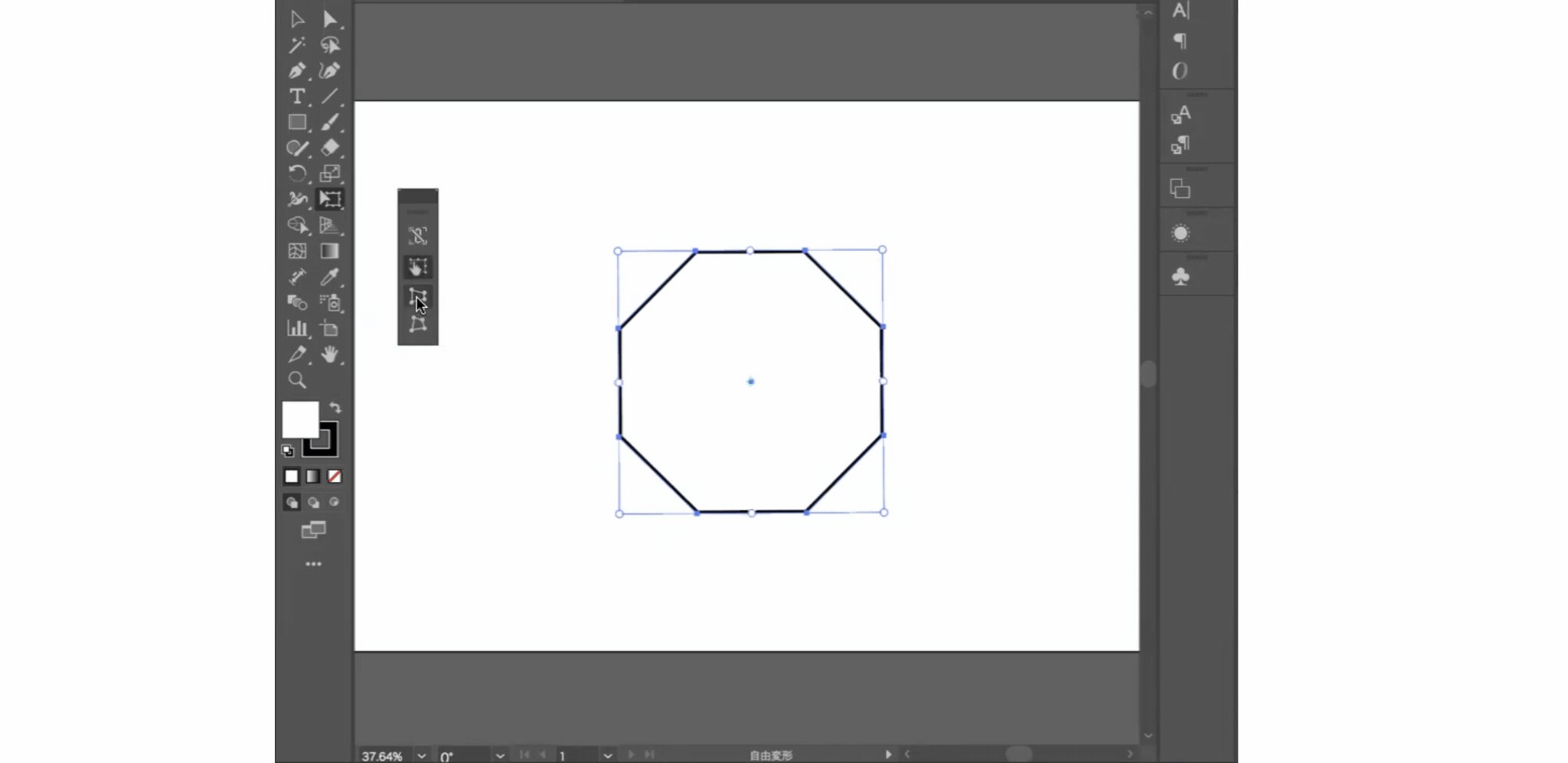
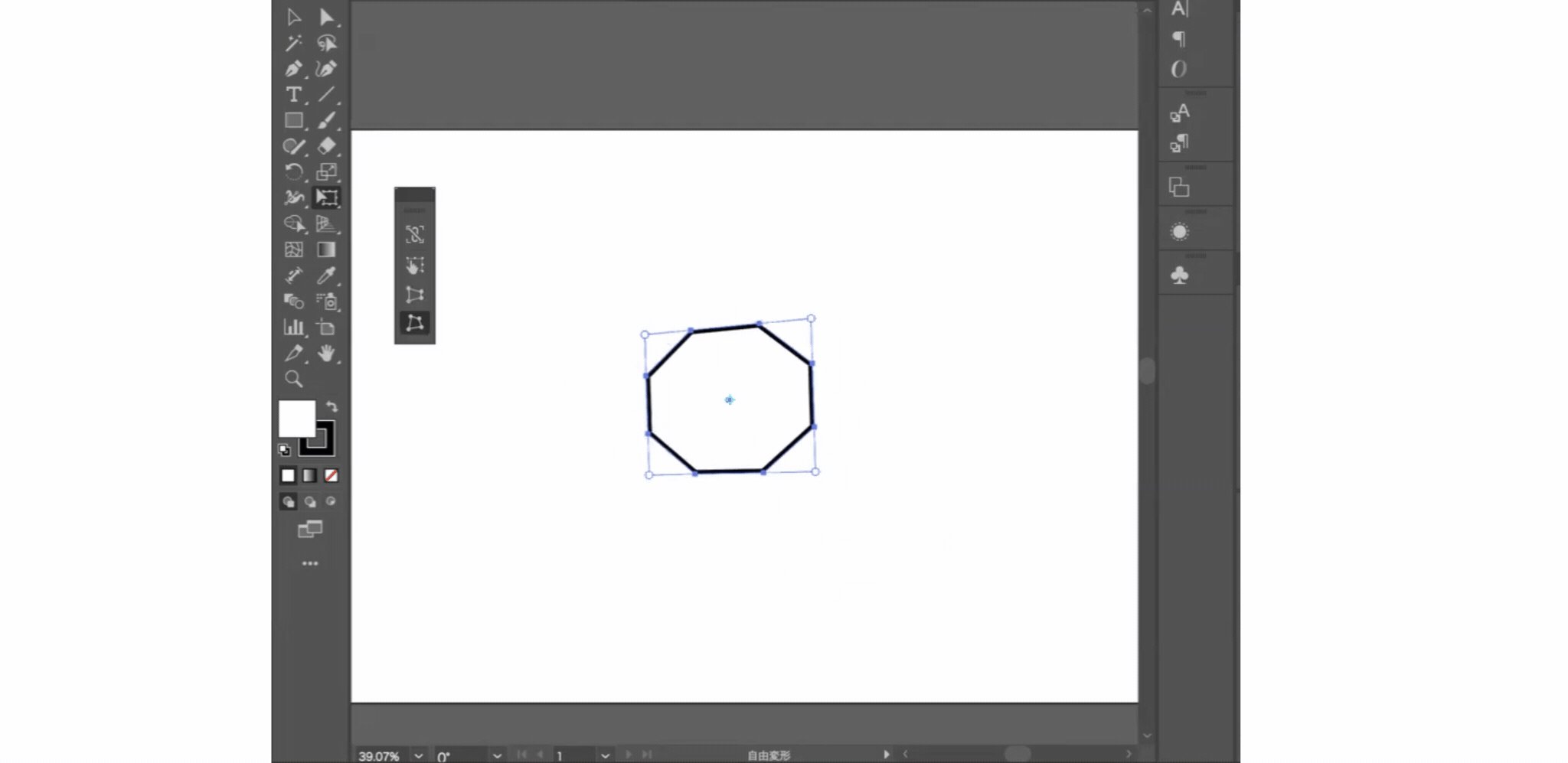
(2)自由変形ツールを選択
ツールバーの「自由変形ツール」を選択します。

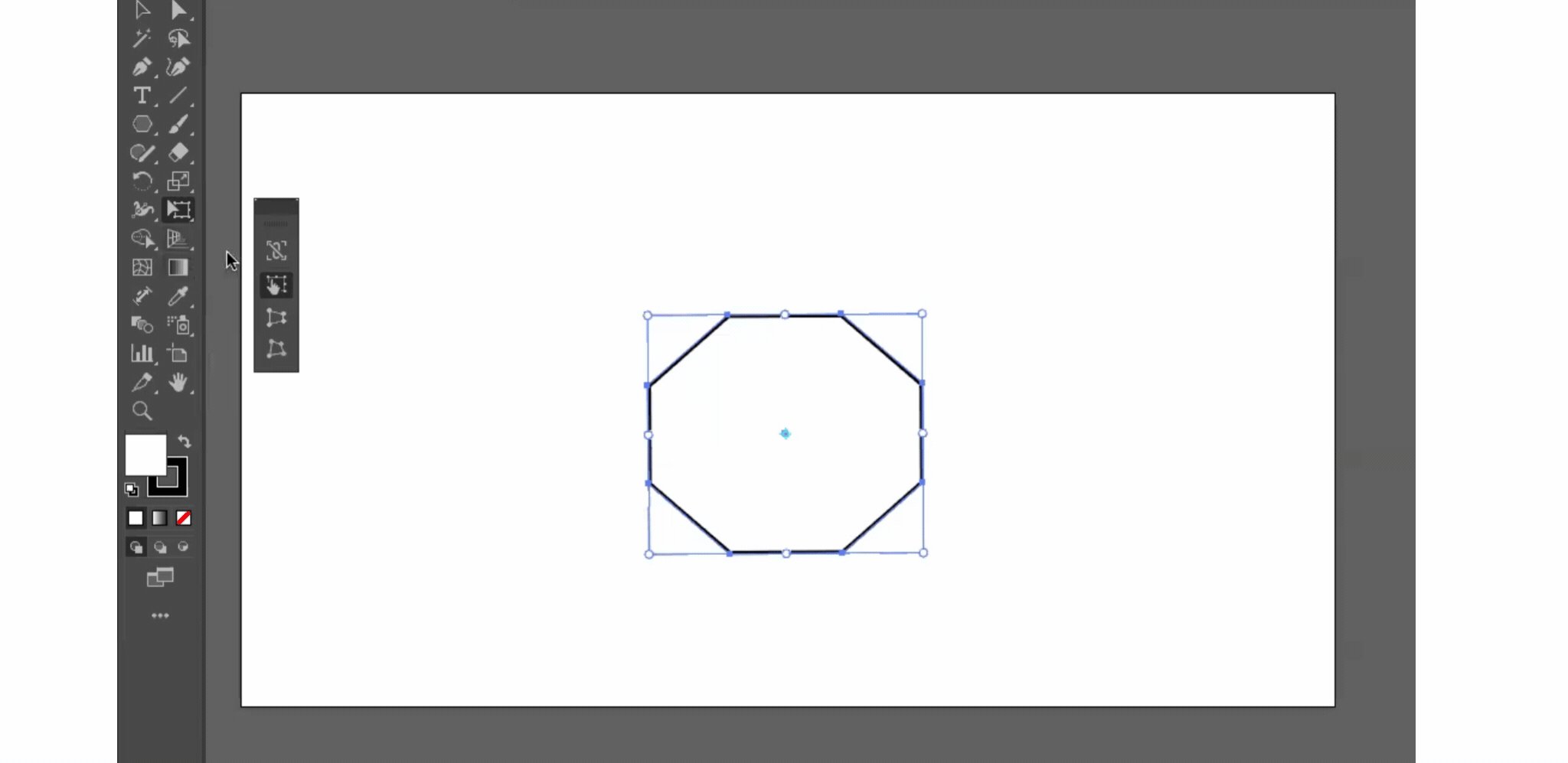
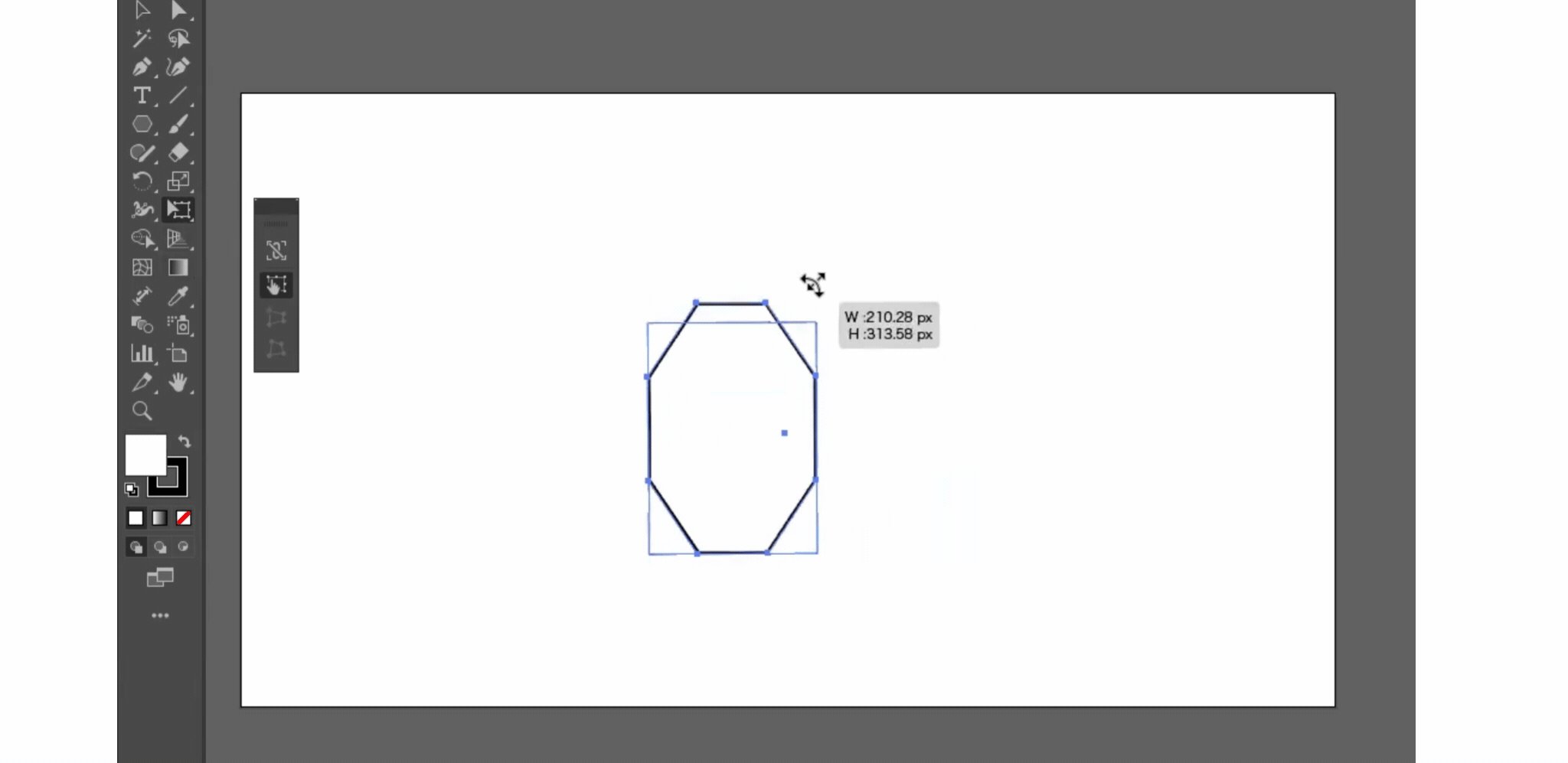
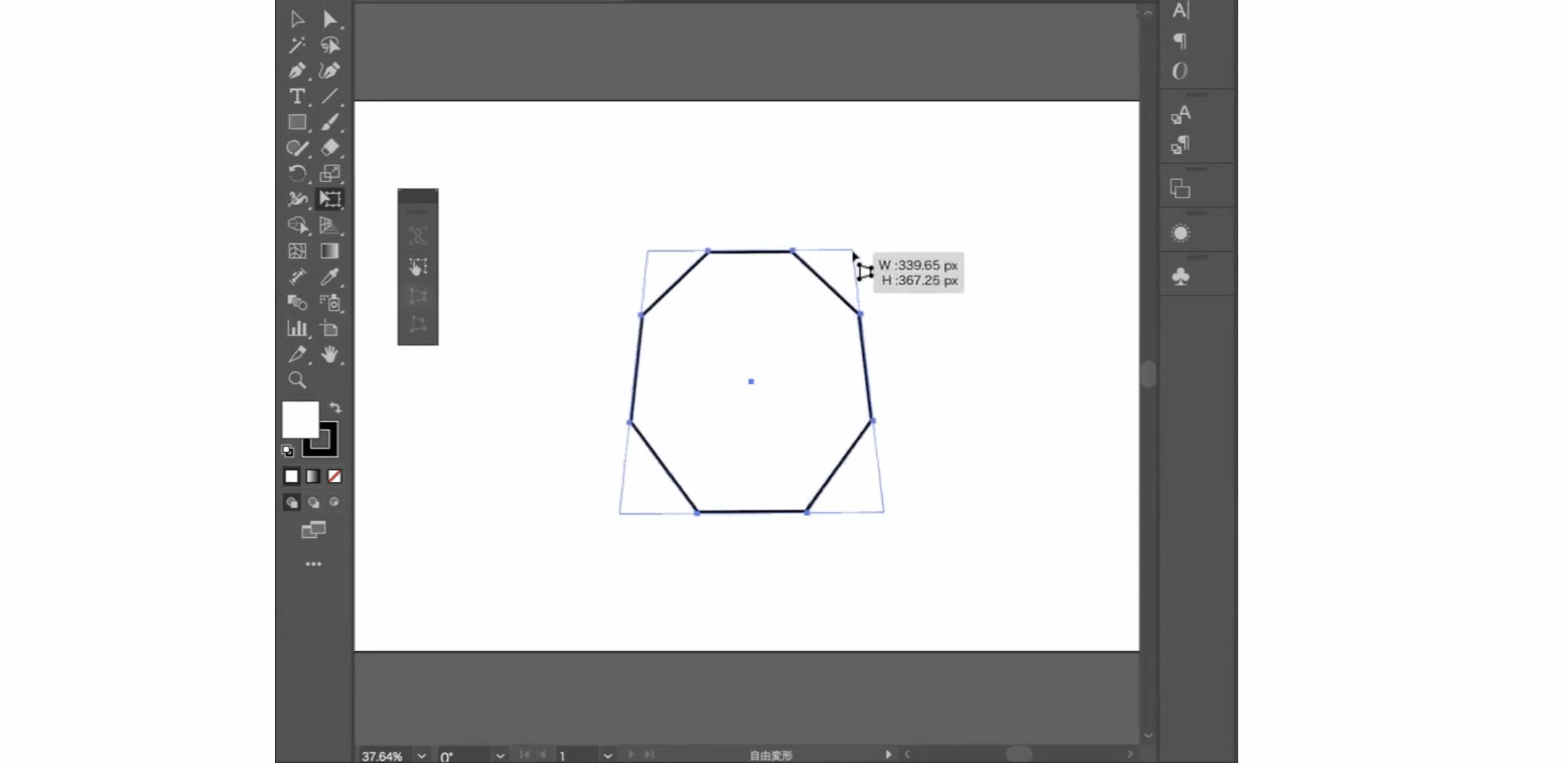
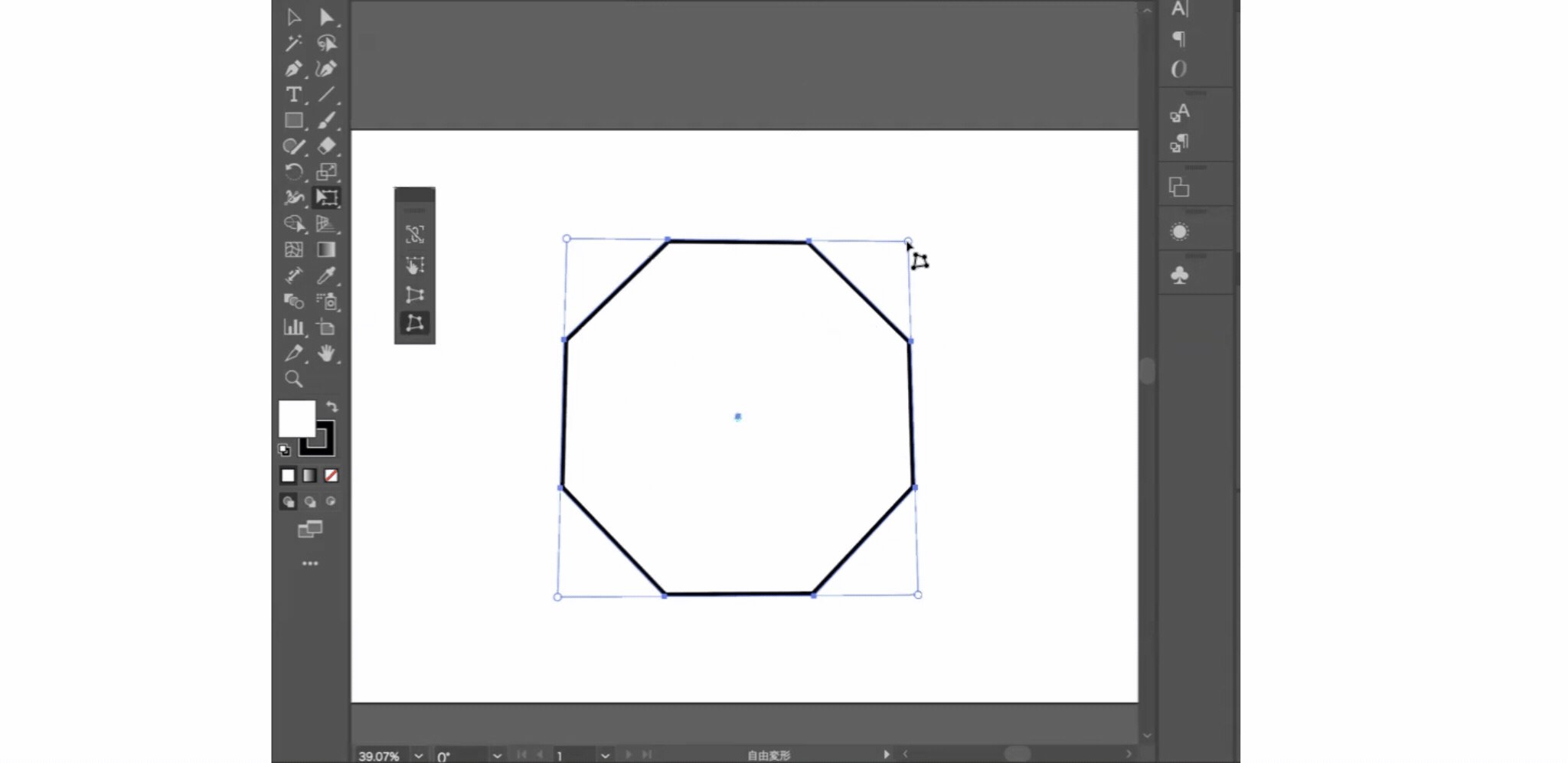
(3)バウンディングボックスのハンドルを調整
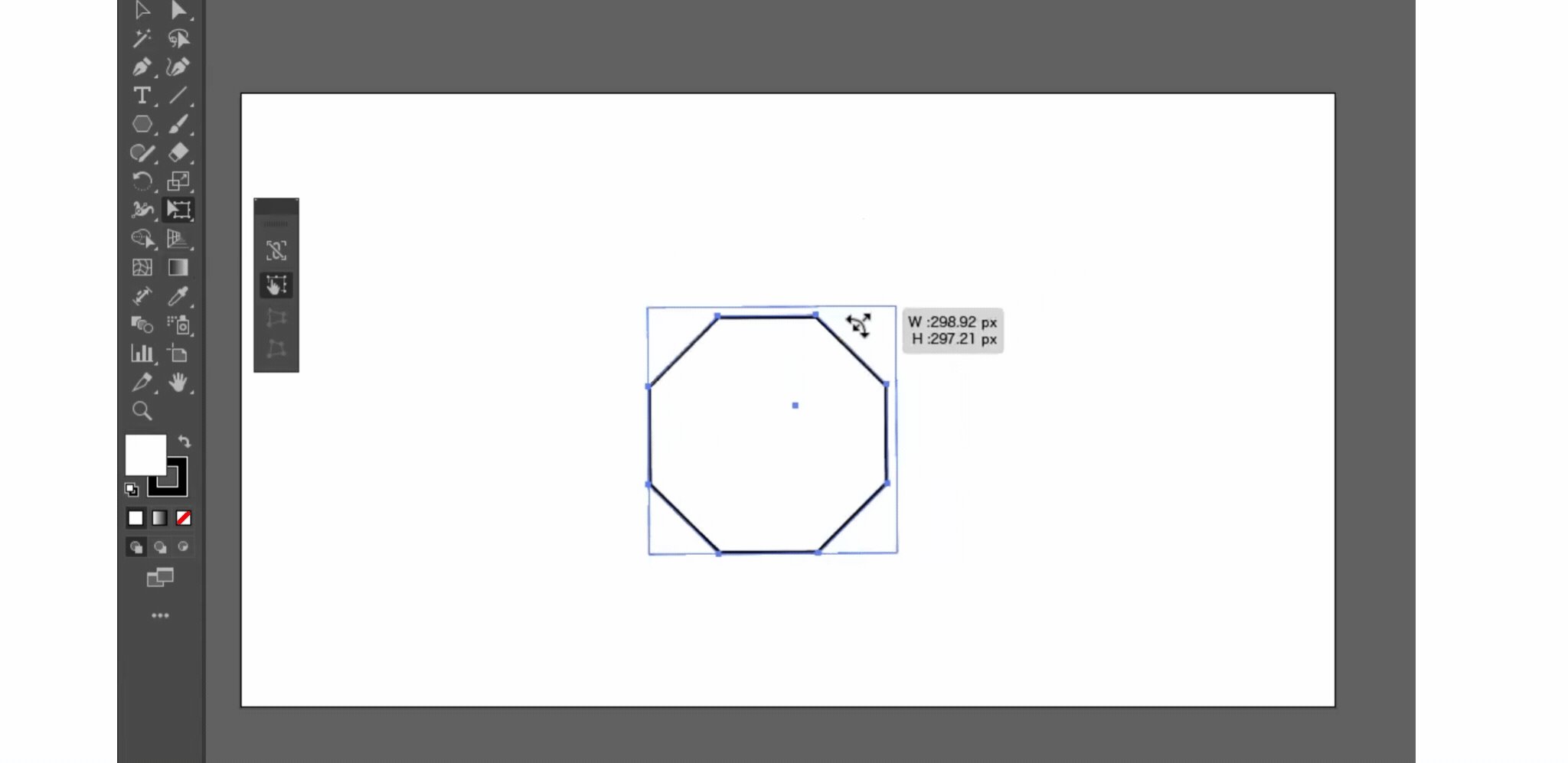
オブジェクトの周囲に表示されているバウンディングボックスのハンドル(小さな白い丸)をドラッグして形を変えます。

「Shift」キーを押しながら四隅の白丸をドラッグすると、縦横比を保ったままオブジェクトを変形できます。(ツールバーの縦横比固定と同じ)
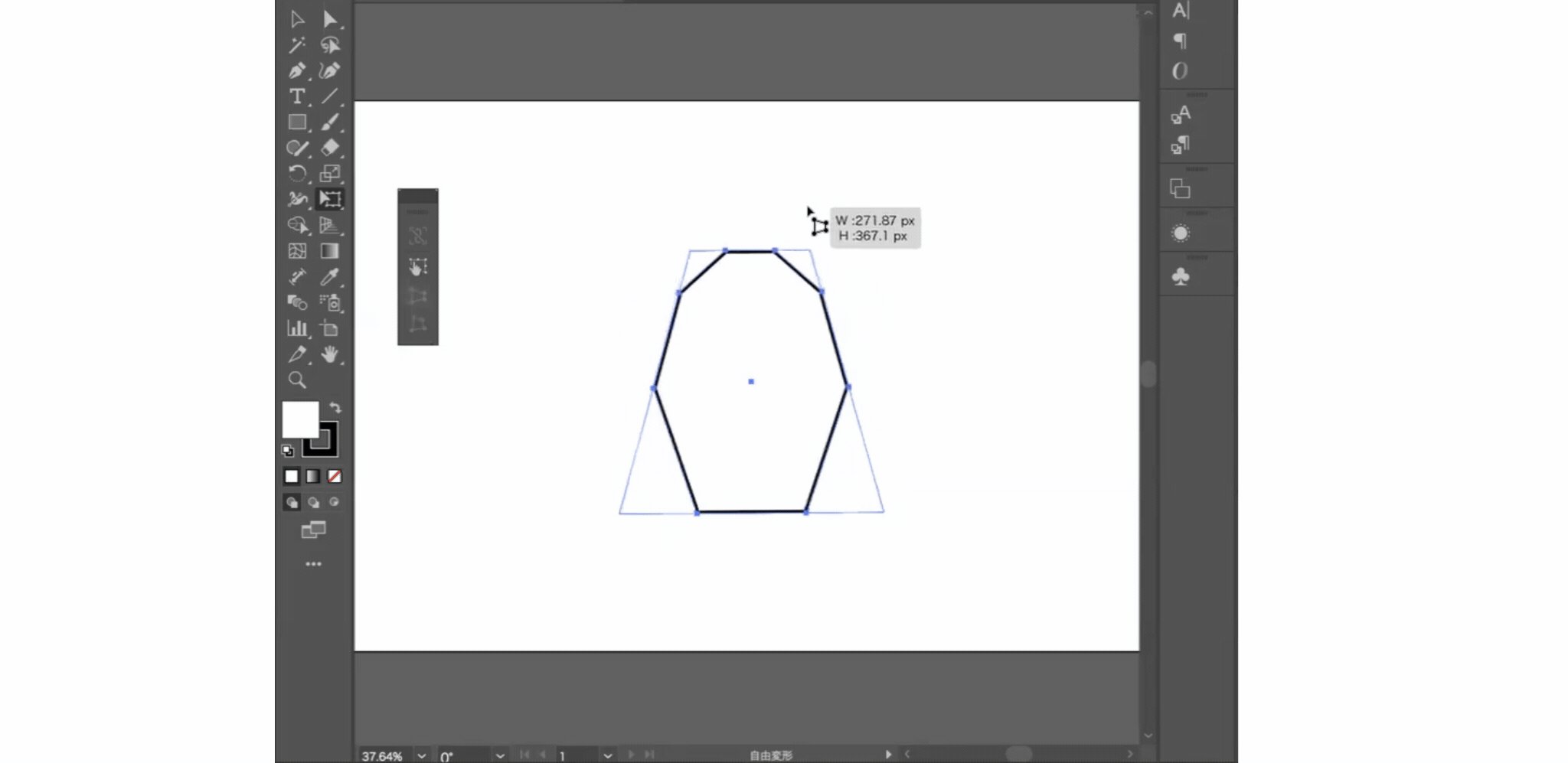
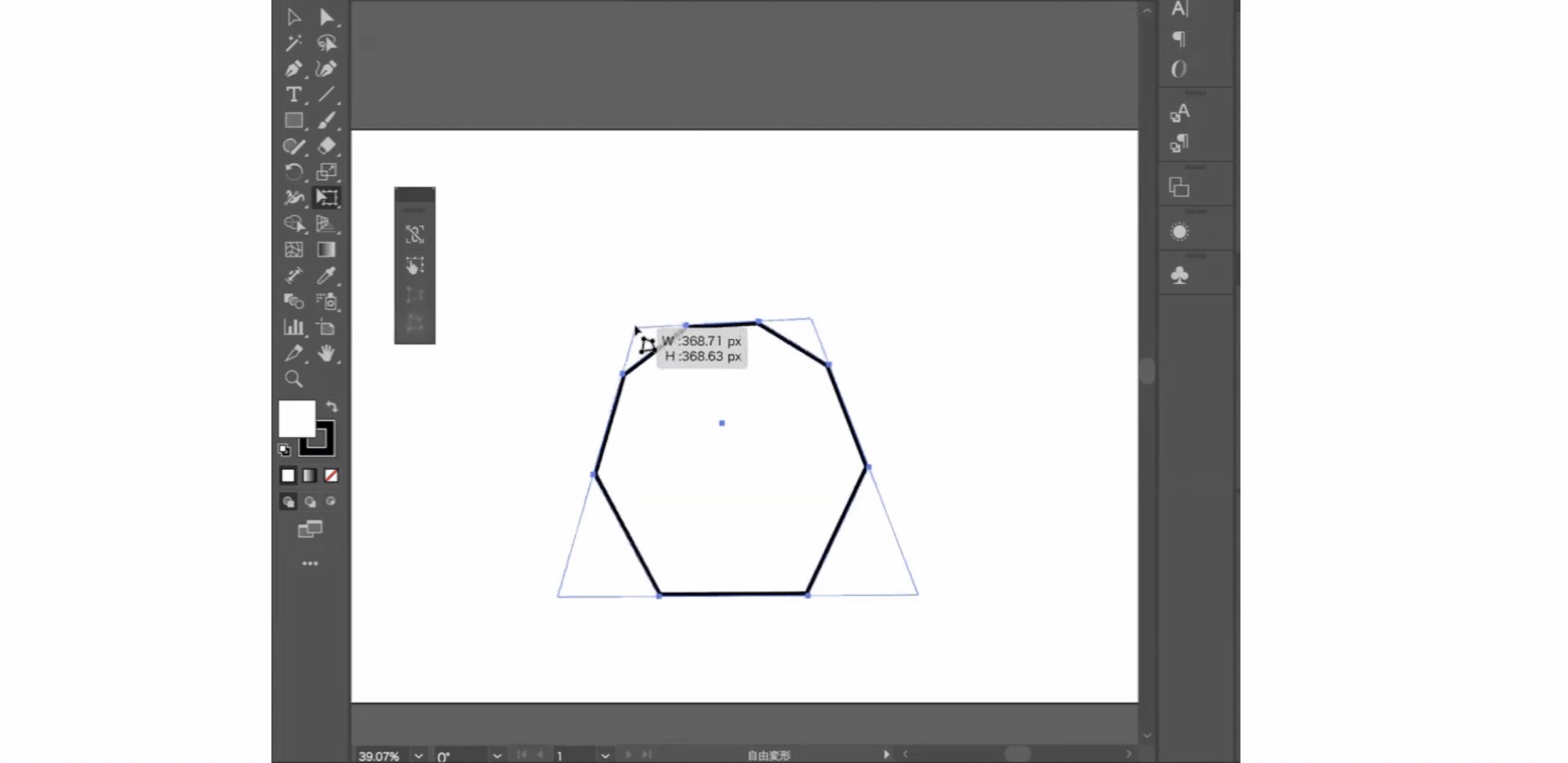
遠近変形の使用方法
- オブジェクトを選択(自由変形と同じ手順)
- ツールバーの「遠近変形ツール」を選択(自由変形手順2内)
- 4隅の白い点をドラッグして動かす
(1)(2)は先述した「自由変形」と同じ手順
(3)4隅の白い点をドラッグして動かす
4隅の白い点をドラッグすることで、オブジェクトを遠近変形させることができます。
フラットなオブジェクトを、パースの付いた立体的な形状に簡単に変形することが可能です。

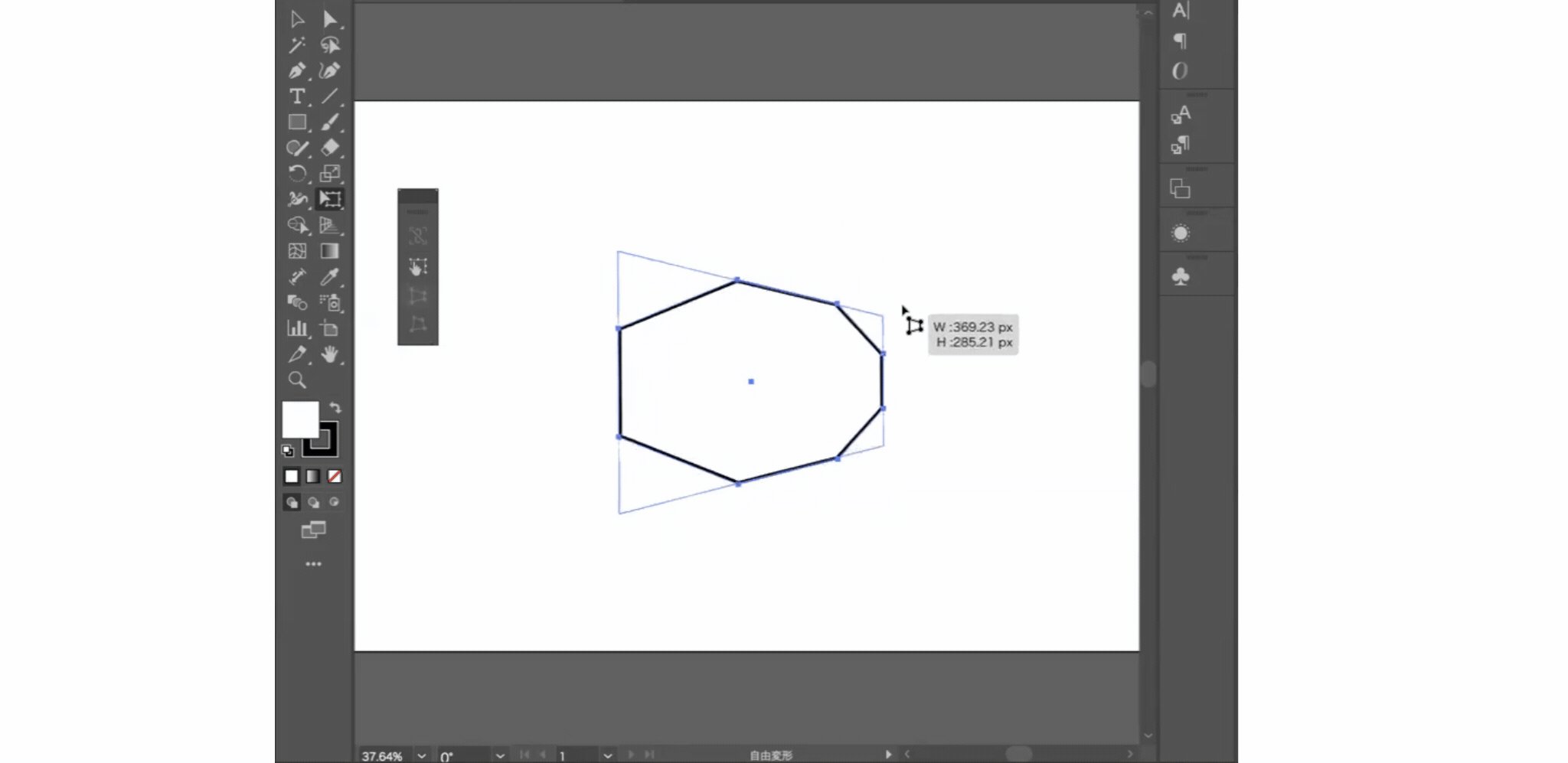
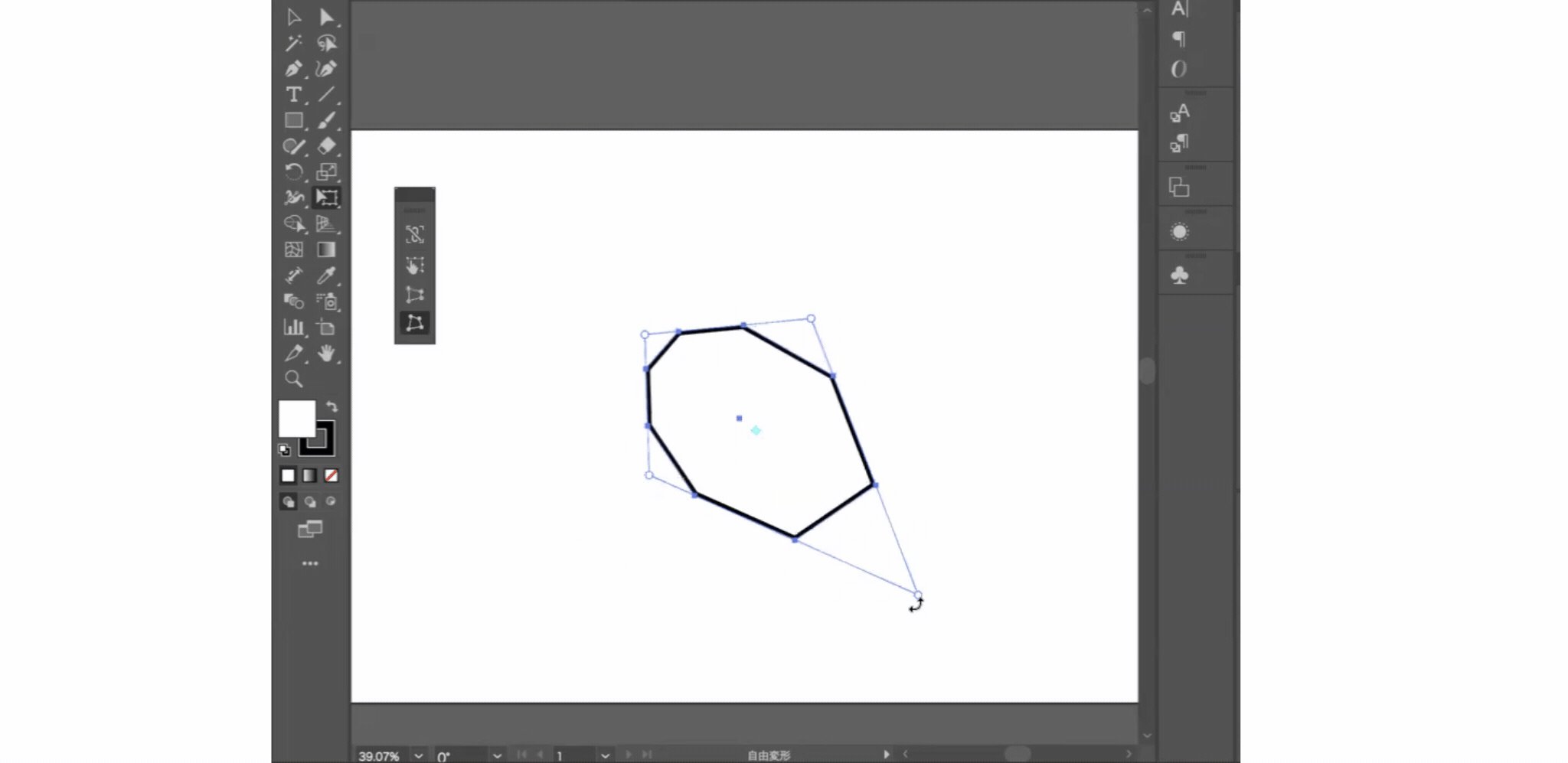
パスの自由変形の使用方法
- オブジェクトを選択(自由変形と同じ手順)
- ツールバーの「パスの自由変形」を選択(自由変形手順2内)
- 4隅の白い点を個別で動かす
(1)(2)は先述した「自由変形」と同じ手順
(3)4隅の白い点を個別で動かす
4隅の白い点を個別に調整することができます。
これにより、オブジェクトをパースのある液晶画面などに簡単に適合させることが可能です。

まとめ
今回は、オブジェクトを変形してデザインの幅を広げるための便利なツールであるワープ効果と自由変形の使用方法を紹介しました。
いかがでしたでしょうか?
ワープ効果と自由変形を使うことで、デザインの表現力が大幅に向上し、より魅力的な作品が作れるようになります。
別投稿にてIllustratorの他の変形方法についても解説していきますので、そちらもぜひチェックしてみてください!















コメント