Webサイトのデザインを設定するプログラミング言語「CSS」。
paddingプロパティとmarginプロパティはどちらも余白を設定するプロパティです。
コーディングをしていて、どちらを使ったら良いか迷ってしまうことがあるのではないでしょうか?
今回はpaddingプロパティとmarginプロパティの違いについてご紹介していきます。
ぜひ最後まで見ていってください!
ボックスモデルとは?
marginとpaddingを使い分けるためには、ボックスモデルという概念を理解する必要があります。
ボックスモデルとは「HTMLにおける全ての要素は、四角い箱の中に収められている」という考え方です。
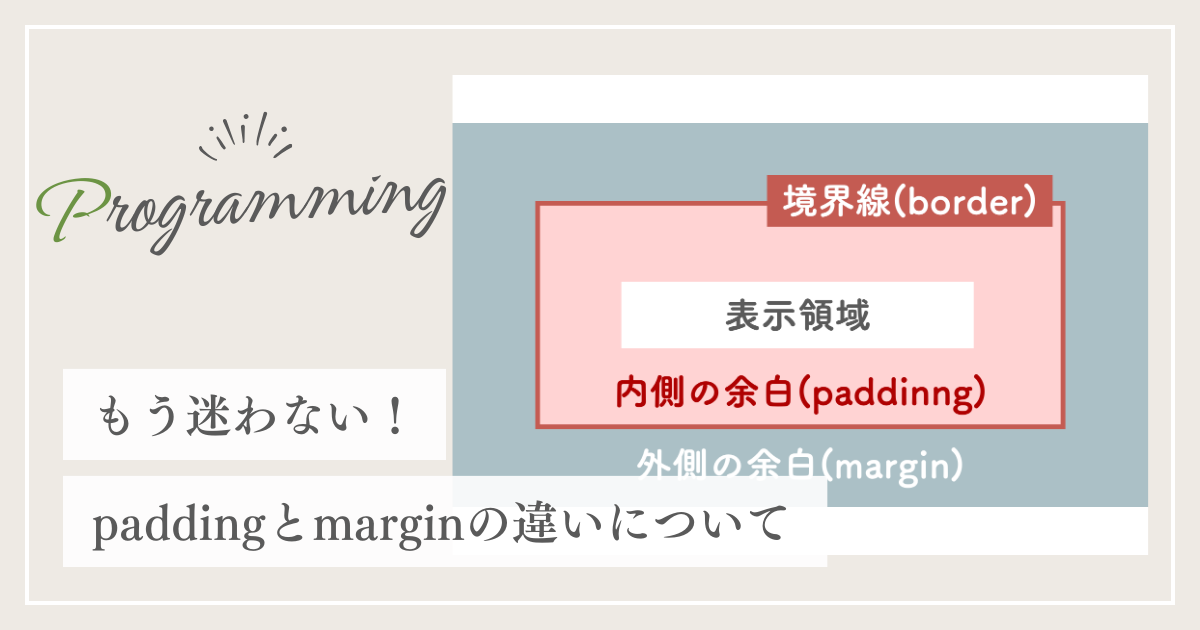
ボックスモデルは、内側から外側にかけて以下のように構成されています。

- コンテンツの表示領域
- 要素の内側の余白(padding)
- 要素の外側の余白(margin)
- paddingとmarginの境界線(border)
marginとpaddingの違いを要素の外側か内側かの違いと表現しましたが、正確にはボックスモデルにおけるborderの外側か内側の違いとなります。
HTML要素はこれらの領域で構成されており、各領域が異なる役割を果たしています。
したがって、CSSのpaddingとmarginを適切に活用することで、各領域ごとに余白を設けることができます。
marginとpaddingの使い分ける考え方
結論から言いますと、どちらを使用するかは、余白がデザインパーツの一部と見なせるかどうかに依存します。
余白がデザインパーツの一部である場合、paddingを利用して要素の内側に余白を追加します。
逆に、余白がデザインパーツの一部ではない場合は、marginを使用して要素の外側に余白を設けます。
以下のように2つの要素を使って解説していきます。
HTMLコード
<body>
<div class="content_1">コンテンツ①</div>
<div class="content_2">コンテンツ②</div>
</body>CSSコード
.content_1 {
background-color: #FFD3D3;
}
.content_2 {
background-color: #8FDEFF;
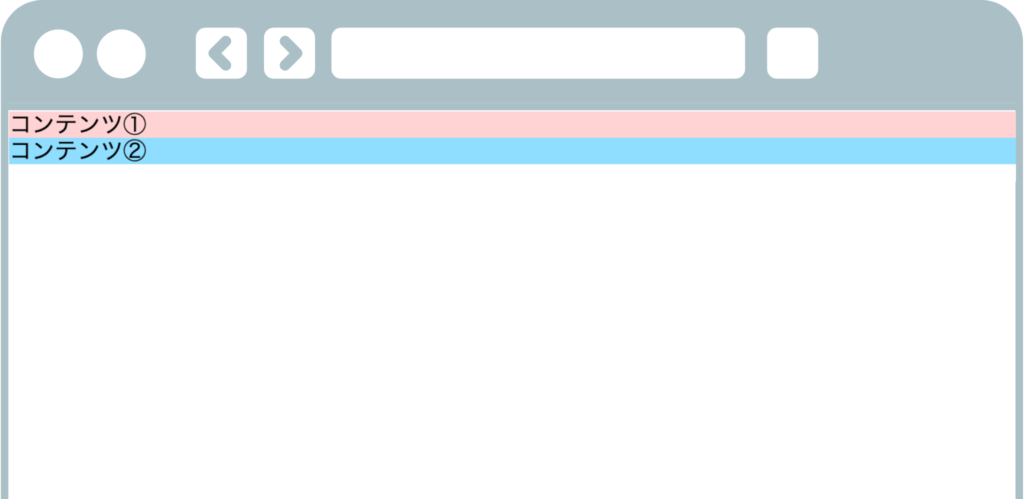
}ブラウザ表示

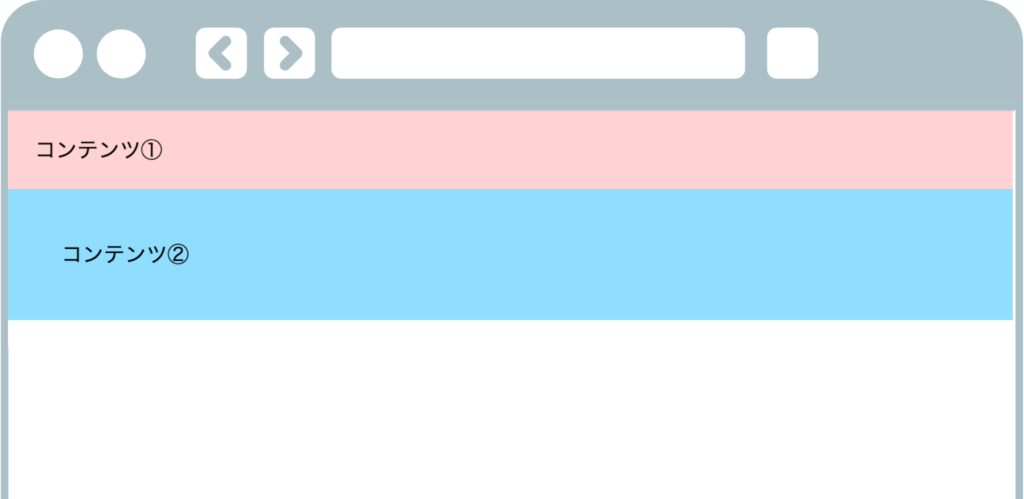
paddingを使用する場合
背景に色がついている部分を広げたい場合は、背景色はデザインパーツの一部であると考えることができるので、paddingを使用します。
CSSコード
.content_1 {
background-color: #FFD3D3;
padding: 20px; /*内側に20pxの余白をつけました*/
}
.content_2 {
background-color: #8FDEFF;
padding: 40px; /*内側に40pxの余白をつけました*/
}ブラウザ表示

paddingの指定方法については、こちらの投稿でご紹介していますので、参考にしてみてください!
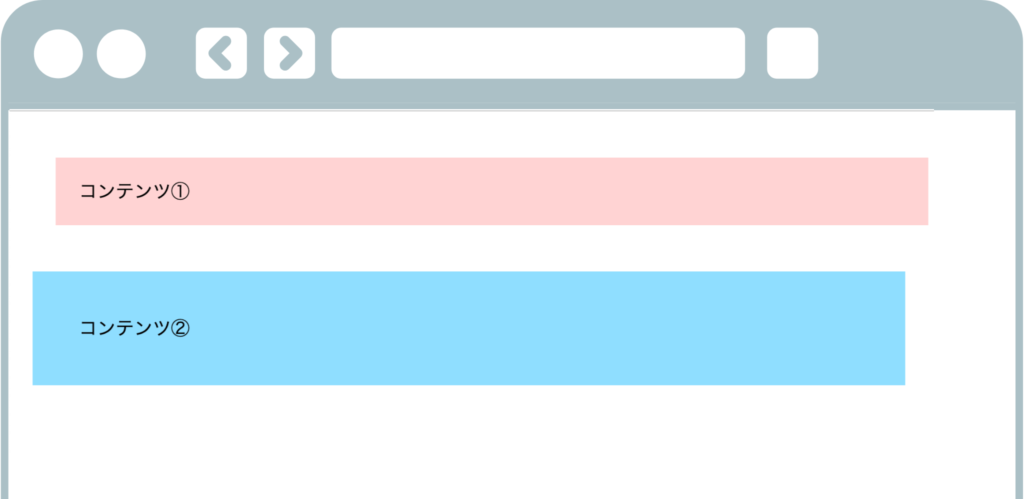
marginを使用する場合
コンテンツ①とコンテンツ②の間に余白を作りたい場合は、それぞれの要素ごとで余白がデザインパーツの一部ではないと判断できるため、marginを使用します。
CSSコード
.content_1 {
background-color: #FFD3D3;
padding: 20px;
margin: 40px; /*外側に40pxの余白をつけました*/
}
.content_2 {
background-color: #8FDEFF;
padding: 40px;
margin: 20px; /*外側に20pxの余白をつけました*/
}ブラウザ表示

コンテンツにそれぞれ設定してある背景色の領域が変わらず、その色のついていない外側の上下左右に余白ができているのがわかります。
marginの指定方法については、こちらの投稿でご紹介していますので、参考にしてみてください!
まとめ
今回は、paddingとmarginの違いについてご紹介いたしました。
いかがだったでしょうか?
余白の付け方で迷うことがある方は、ぜひボックスモデルを意識しながら、marginとpaddingを使い分けましょう。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント