WEBページの文字の色や大きさ、背景、配置という見た目を構築するプログラミング言語「CSS」。
今回は、枠線、余白、位置などのオブジェクトや要素に対するプロパティを詳しくご紹介していきます。
webデザイン初心者の方でも分かるように丁寧に説明していきますので、ぜひ最後まで見ていってください!
枠線に関するCSSプロパティ
border
borderプロパティは、要素の周りに線をつけることができます。
borderに関して指定できるプロパティは以下の通りです。
| プロパティ名 | 説明 |
| border-width | 線の太さを指定する |
| border-style | 線のスタイルを指定し、solid(直線) dotted(点線) dashed(破線) double(二重線) 等の指定が可能 |
| border-color | 線の色を指定する |
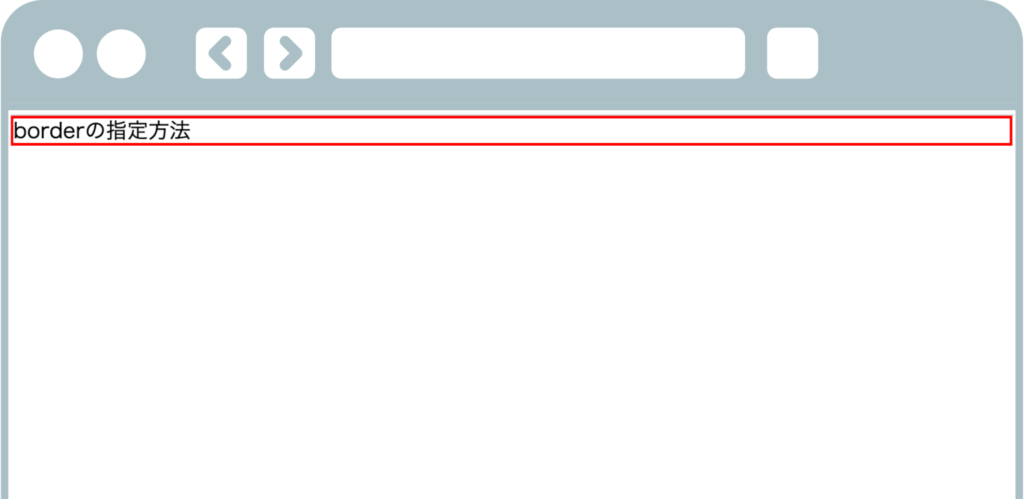
例として、赤色の線で太さ2pxの直線を設定してみます。
HTMLコード
<body>
<div>borderの指定方法</div>
</body>CSSコード
div {
border-width: 2px;
border-style: solid;
border-color: red;
}ブラウザ表示

まとめて指定する(ショートハンド)記述方法
borderプロパティは、上記の指定をまとめてすることができます。
borderの値は、①線の種類 ②線の太さ ③線の色の順番で指定します。
上記の例と同じスタイルのショートハンドでの書き方となります。
CSSコード
div {
border: solid 2px red;
}border-radius
border-radiusプロパティは、要素の4つ角に丸みをつけることができます。
数値が大きくなるほど角の丸みが大きくなり、単位には「px」や「%」を使用します。
CSSコード
div {
border: solid 2px red;
border-radius: 20px; /*角に丸みをつける*/
width: 200px;
height: 200px;
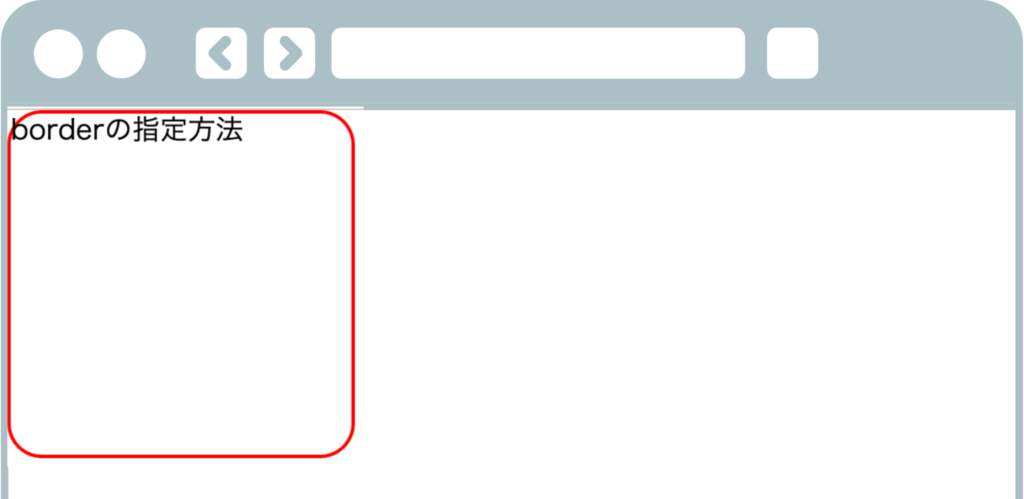
}ブラウザ表示

次のように記述することで、4つの角にそれぞれ別の大きさの丸みを付けることもできます。
CSSコード
div {
border: solid 2px red;
border-radius: 20px 10px 30px 10px; /*角に丸みをつける*/
width: 200px;
height: 200px;
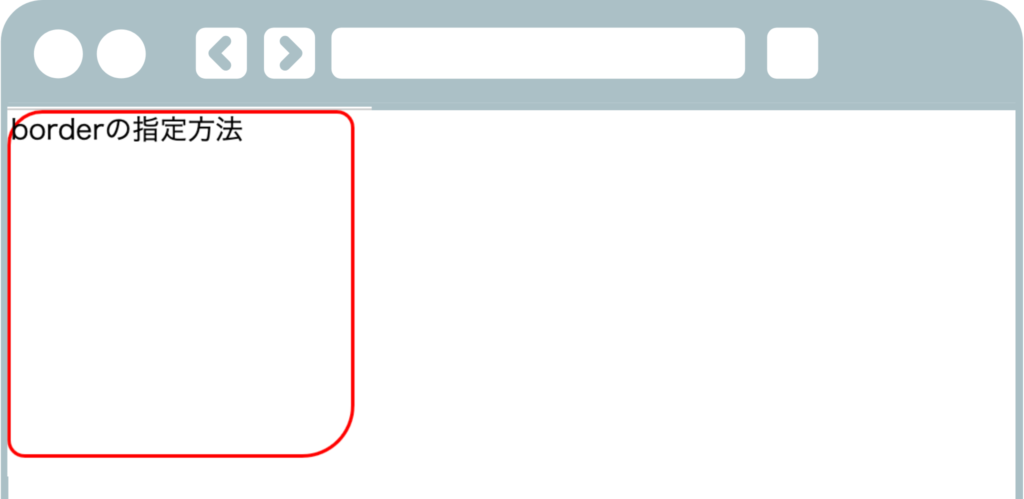
}ブラウザ表示

最初に記載した値から、時計回りで左上→右上→右下→左下という順で指定されていきます。
余白に関するCSSプロパティ
余白はただの空きスペースではなく、画面全体を見やすく、文章を読みやすくしてくれる大事なデザイン要素の一つです。
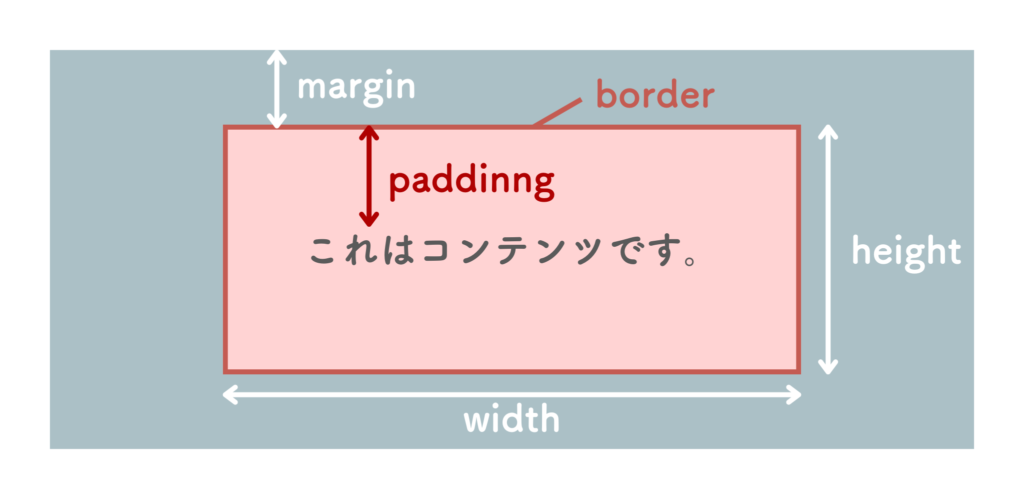
余白とは
余白のプロパティにはmarginとpaddingがあります。
要素を四角い入れ物(ボックス)と考えた時に、marginはそのボックスから他のボックスまでの距離、paddingはボックスのフチから中身(コンテンツ)までの距離です。
marginとpaddingの間の枠線のことをborderと言い、中身の横幅をwidth、高さをheightと呼びます。

margin
marginプロパティは、要素の「外側」の余白を指定することができます。
主な値は下の通りです。
| 指定方法 | 説明 |
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| auto | 関連するプロパティの値によって自動設定される |
marginプロパティでは要素の4辺全てにmargin-top(上)、margin-right(右)、margin-bottom(下)、margin-left(左)といった指定方法があり、これらを使えば、どの位置に余白指定するのかを設定することができます。
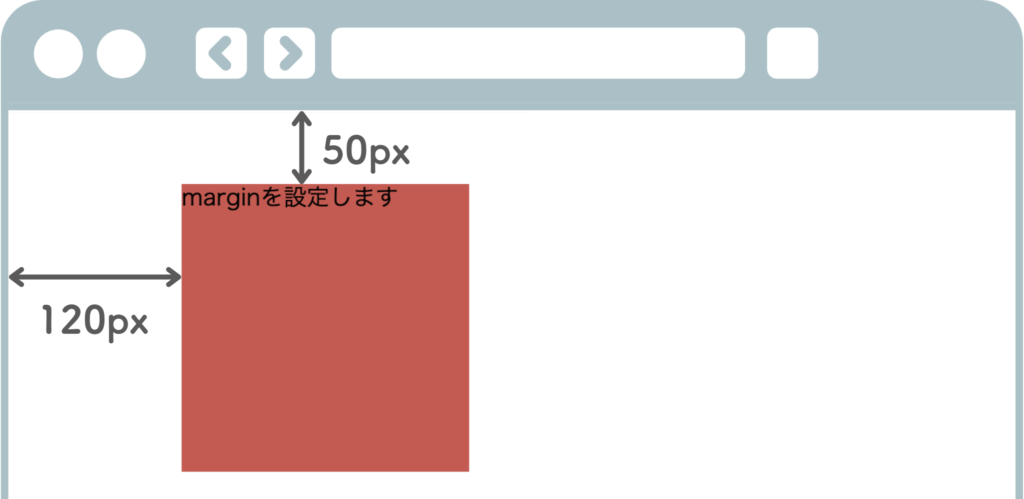
HTMLコード
<body>
<div>marginを設定します</div>
</body>CSSコード
div {
margin-top: 50px; /*上の余白*/
margin-left: 120px; /*左の余白*/
width: 200px;
height: 200px;
background-color: #C45B52;
}ブラウザ表示

まとめて指定する(ショートハンド)記述方法
marginプロパティのみで、半角スペースで区切ることにより、marginを上下と左右で指定したり、上・右・下・左(時計回り)の順で一括指定することもできます。
CSSコード書き方の例
margin: 32px; /* 4辺全てに32pxの余白 */
margin: 32px 64px; /* 上下に32px、左右に64pxの余白 */
margin: 32px 64px 40px; /* 上に32px、左右に64px、下に40pxの余白 */
margin: 32px 64px 40px 56px; /* 上に32px、右に64px、下に40px、左に56pxの余白 */padding
paddingプロパティは、要素の内側の余白を指定することができます。
主な値は下の通りです。
| 指定方法 | 説明 |
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| auto | 関連するプロパティの値によって自動設定される |
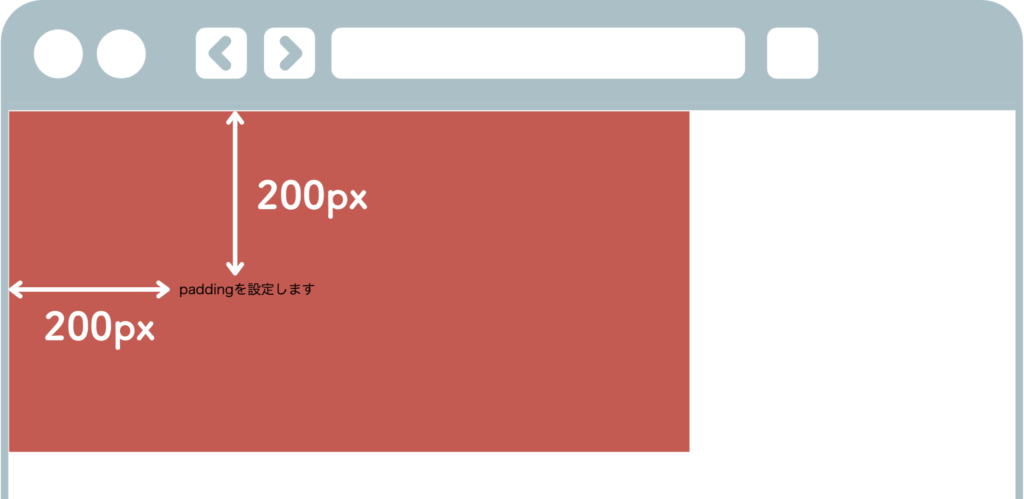
HTMLコード
<body>
<div>paddingを設定します</div>
</body>CSSコード
div {
padding: 200px; /*4辺の余白*/
width: 800px;
height: 400px;
background-color: #C45B52;
}ブラウザ表示

paddingプロパティでは要素の4辺全てにpadding-top(上)、padding-right(右)、padding-bottom(下)、padding-left(左)といった指定方法があり、これらを使えば、どの位置に余白指定するのかを設定することができます。
まとめて指定する(ショートハンド)記述方法
paddingプロパティのみで、半角スペースで区切ることにより、paddingを上下と左右で指定したり、上・右・下・左(時計回り)の順で一括指定することもできます。
CSSコード書き方の例
padding: 32px; /* 4辺全てに32pxの余白 */
padding: 32px 64px; /* 上下に32px、左右に64pxの余白 */
padding: 32px 64px 40px; /* 上に32px、左右に64px、下に40pxの余白 */
padding: 32px 64px 40px 56px; /* 上に32px、右に64px、下に40px、左に56pxの余白 */marginとpaddingについては、こちらの投稿でご紹介していますので、参考にしてみてください!
位置に関するCSSプロパティ
position
positionとは、要素の位置を指定するプロパティです。
よく使うのはrelativeとabsoluteという値で、上下左右の方向からの距離をセットで指定します。
absoluteを指定すると、relativeを指定した親要素を基準として位置が決まります。
relativeの指定がない場合は、基準が<body>タグとなってしまうので、注意が必要です。
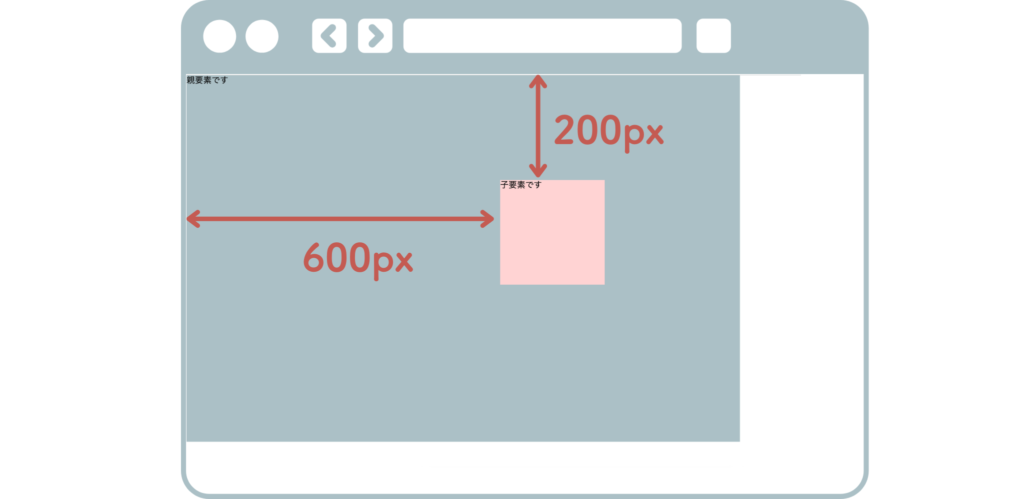
HTMLコード
<body>
<div>paddingを設定します</div>
</body>CSSコード
.parent {
position: relative; /*基準に設定*/
background-color: #ABC0C6;
width: 70%;
height: 700px;
}
.child {
position: absolute;
top: 200px;
left: 600px;
width: 200px;
height: 200px;
background-color: #FFD3D3;
}ブラウザ表示

まとめ
今回は、よく使うプロパティの中でもオブジェクトや要素に関するCSSについてご紹介いたしました。
いかがだったでしょうか?
サイトを作成する上で欠かせないプロパティばかりなので、しっかりと学習をして使いこなせるようになりましょう。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント