開発者がWebページを作成をする際に使用するデベロッパーツール。
今回はそもそもデベロッパーツールとは何なのか、またできることについてご説明していきます。
ぜひ最後までご覧ください。
デベロッパーツールとは
デベロッパーツールとはウェブブラウザに標準搭載されている開発者用の検証ツールで、ウェブページを作成、デバッグ、分析するために使用します。
これらのツールは多くのブラウザに標準で備わっています。
ここからはChromeのデベロッパーツールの主要な機能と使用方法について解説します。
デバッグについてはこちらの記事をご覧ください。
デベロッパーツールの起動方法
デベロッパーツールの起動方法についてご説明します。
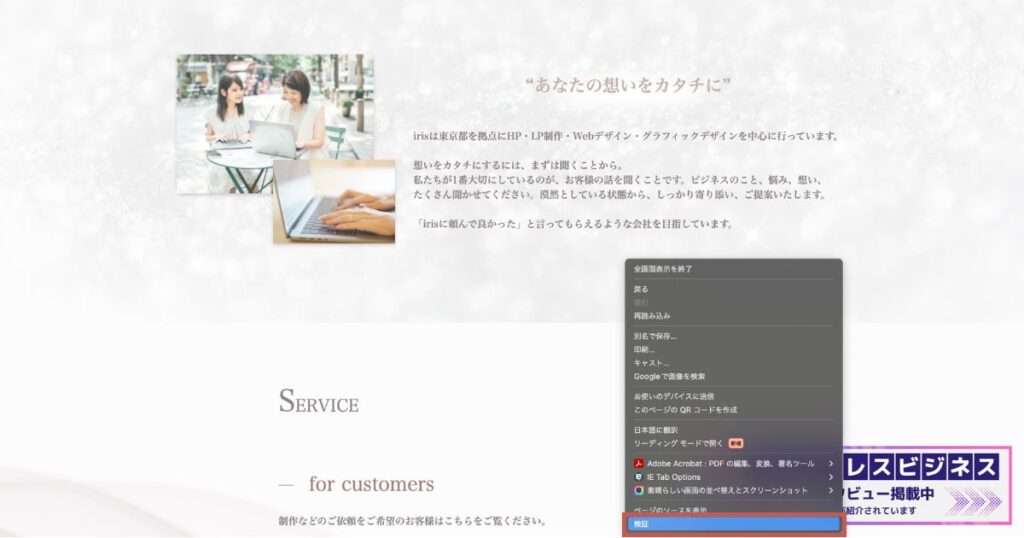
(1)チェックしたいページを開き右クリック、検証をクリック

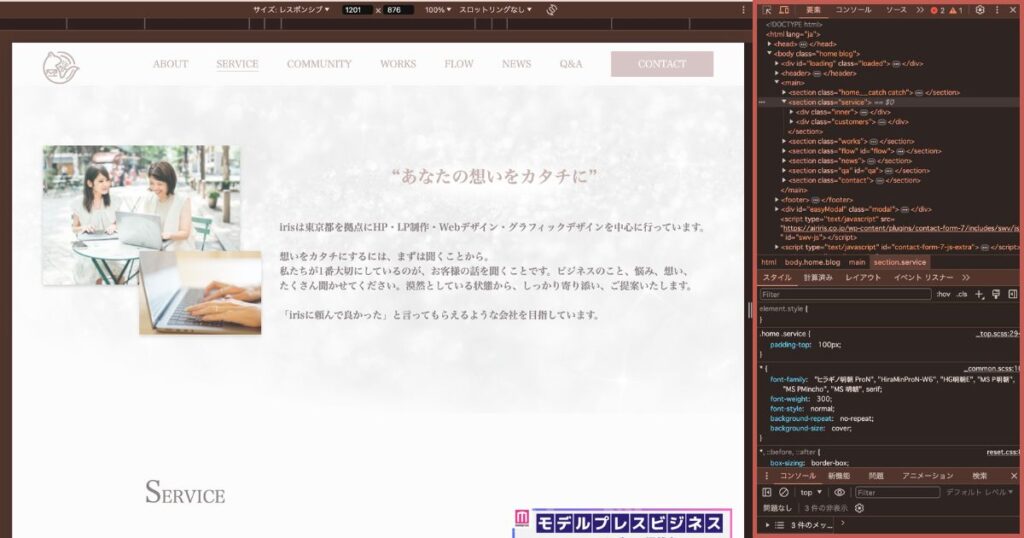
(2)デベロッパーツールが表示される

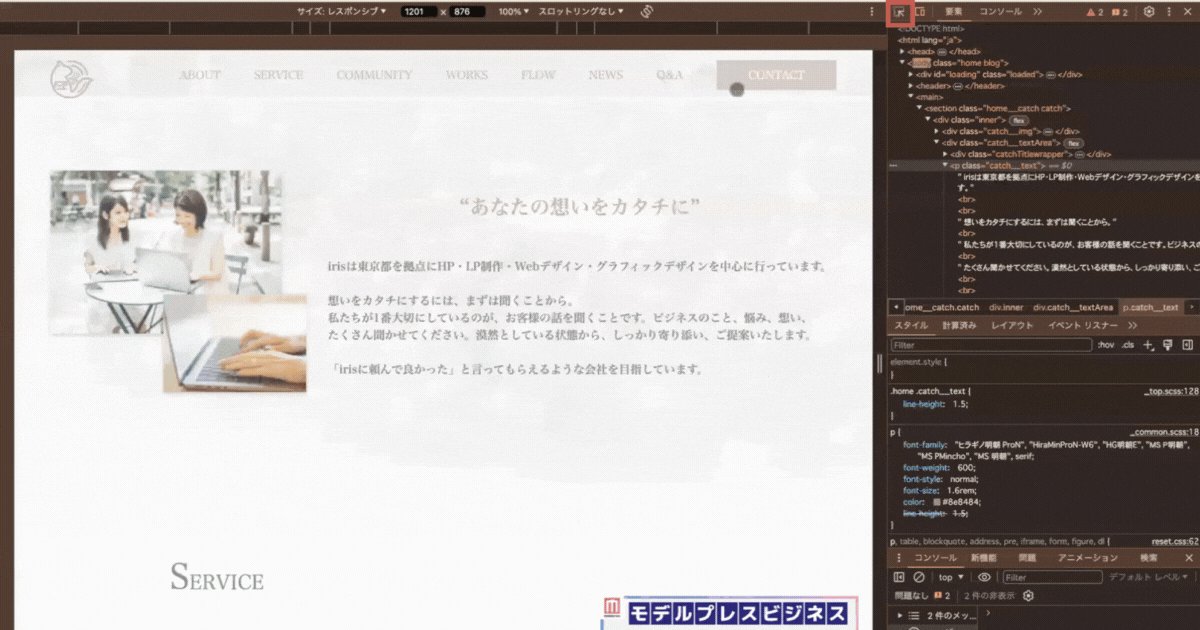
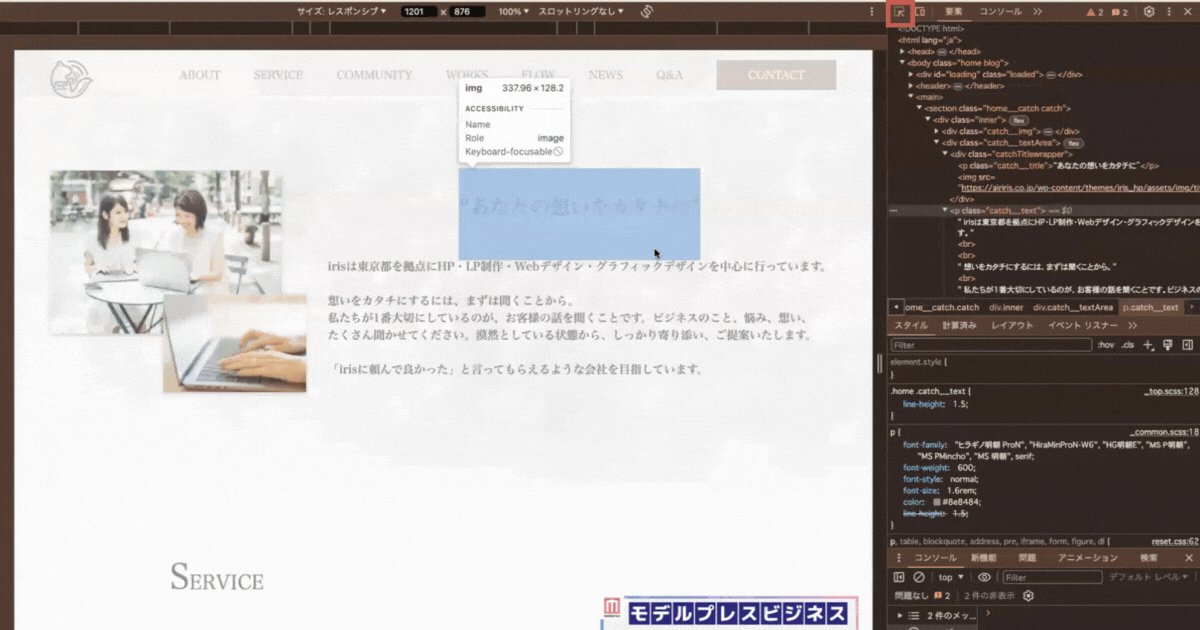
(3)セレクトモードに切り替え、検証したい要素を選択し仮編集が可能になる

デベロッパーツールでできること
Chromeのデベロッパーツールには便利な機能が多々あります。
今回はおさえておきたい機能に絞って紹介していきます。
エミュレーター機能
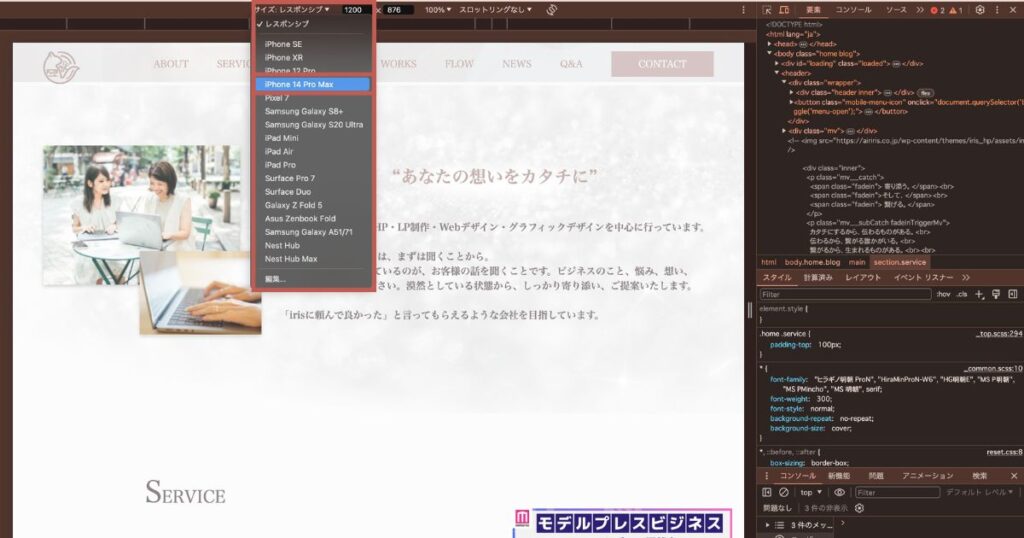
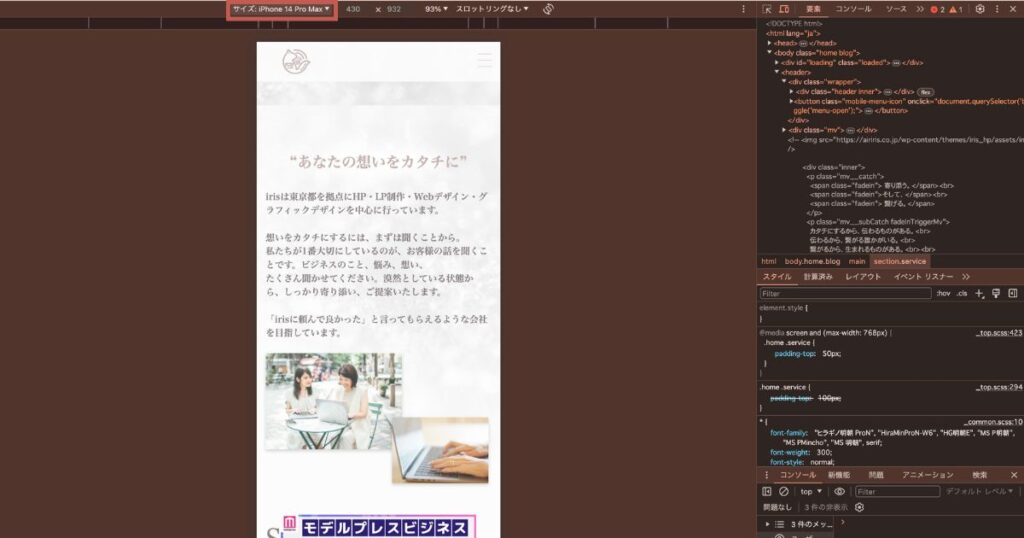
スマートフォン、タブレットなどのデバイスをパソコン上で再現することができます。
実際のデバイスを用意せずにそのデバイス上での動作を確認することができますが、再現できない部分もあるので、実機がある場合はそちらでの確認をおすすめします。
(1)レスポンシブをクリック、確認したい項目を選択

(2)選択したデバイスサイズが表示される

要素(Elements)
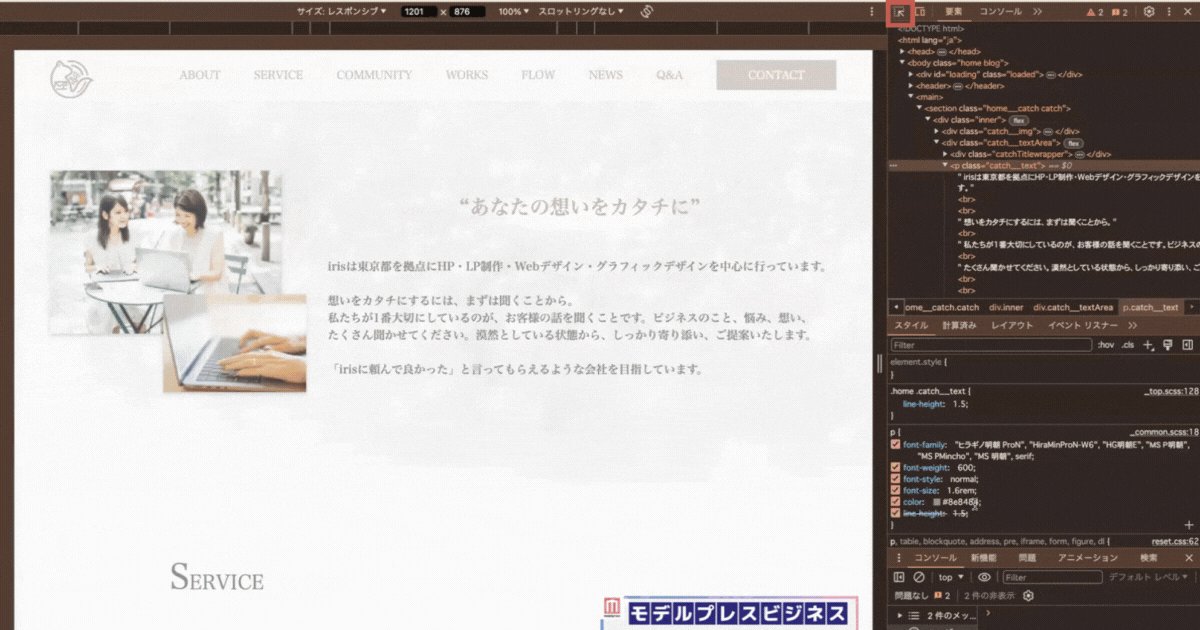
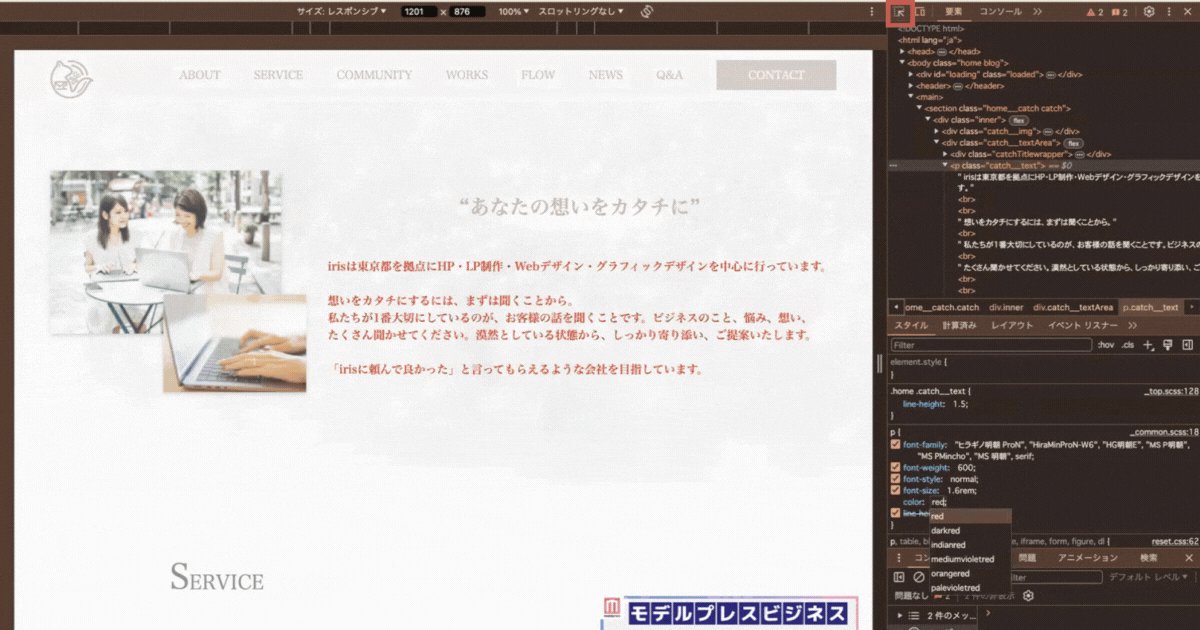
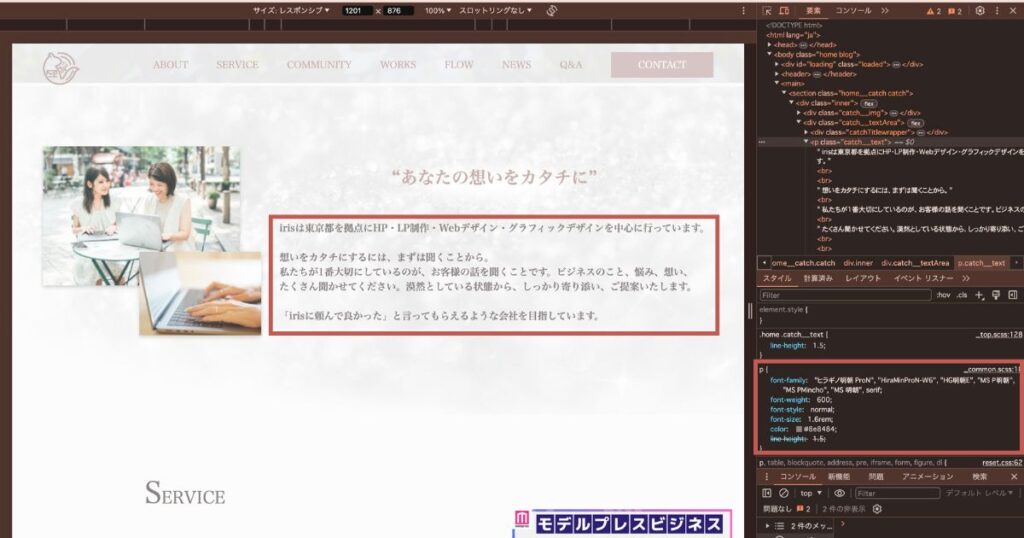
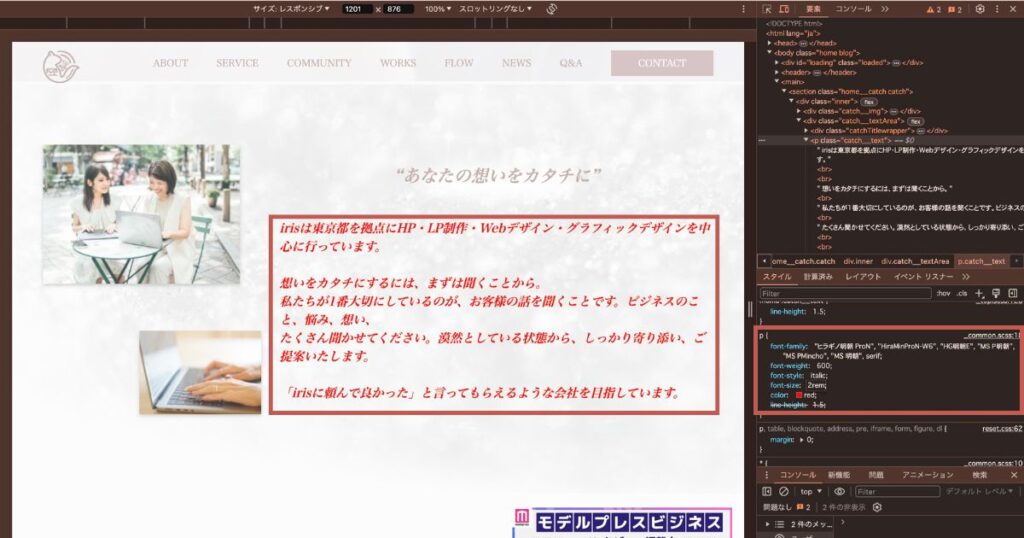
要素(Elements)では、ページ上のHTMLの構造やCSSの編集を行うことができます。
自身のブラウザ表示のみに反映されるもので、変更内容は保存されないため注意が必要です。
編集前

編集後

コンソール(Console)
コンソール(Console)はウェブページの開発やデバッグを行う時の強力なツールです。
使用することによってJavaScriptのコードの実行やエラーの表示、ウェブページの要素へのアクセスなどができるようになります。
コンソール(Console)の詳しい内容はこちらをご覧ください。
まとめ
今回はデベロッパーツールについてご説明しました。
いかがでしたでしょうか?
デベロッパーツールが使える様になるとレスポンシブデザインの確認、レイアウトのチェック、プログラミングエラーなどの問題の特定などが行え大変便利です。
ぜひ理解を深めてください。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!















コメント