Webサイトを作成する際に、HTMLとCSSのコードを管理するためには、フォルダとファイルの概念を理解することが重要です。
この記事では、初心者の方にもわかりやすく、フォルダとファイルの違いとそれぞれの役割について詳しく解説します。
ぜひ最後まで見ていってください!
フォルダとは?
フォルダは、コンピュータ内でファイルを整理するための「入れ物」のようなものです。
フォルダを使うことで、関連するファイルをグループ化し、効率的に管理できます。
例えば、Webサイトのプロジェクトでは、以下のようにフォルダを使うことが一般的です。
- assetsフォルダ:プロジェクトで扱う静的資産を格納
- imagesフォルダ:すべての画像ファイルを格納
- cssフォルダ:すべてのCSSファイルを格納
- jsフォルダ:すべてのJavaScriptファイルを格納
ファイルとは?
ファイルは、コンピュータ内での「書類」のようなもので、特定のデータを保存するための単位です。
HTMLファイルやCSSファイルなどは、それぞれの言語で記述されたコードを含んでいます。
以下は、Webサイトを作成する際によく使われるファイルの例です。
- index.html:ウェブサイトのホームページのHTMLコードを含むファイル
- style.css:ウェブサイトのデザインを定義するCSSコードを含むファイル
- script.js:ウェブサイトの動的な機能を追加するJavaScriptコードを含むファイル
ファイル名と拡張子
ファイル名には通常、拡張子が付けられており、この拡張子によってファイルの種類が判別されます。
拡張子は、ファイル名の後に続く「.」から始まる部分です。
以下は、Webサイトのコーディングでよく使われる拡張子の例です。
- .html:HTMLファイル。ウェブページの構造を定義します。
- .css:CSSファイル。ウェブページのデザインやレイアウトを定義します。
- .js:JavaScriptのファイル。ウェブページに動的な機能を追加します。
- .png、 .jpg、 .gif:画像ファイル。ウェブページに表示される画像を含みます。
フォルダとファイルの違い
フォルダとファイルの主な違いは、フォルダがファイルを整理するための「入れ物」であるのに対して、ファイルは実際のデータを含む「内容物」であるという点です。
適切にフォルダを作成し、ファイルを整理することで、プロジェクトの構造が明確になり、作業が効率化されます。
フォルダとファイルの構造例
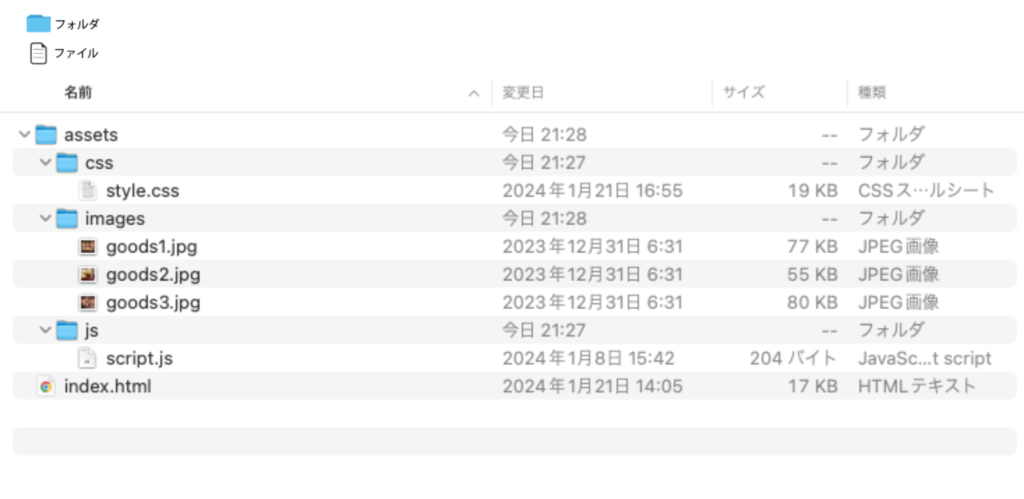
実際には、以下のようなフォルダとファイルの構造を持つことが一般的です。

まとめ
今回は、Webサイトのコーディングにおいて重要なフォルダとファイルの基本と違いを紹介しました。
いかがでしたでしょうか?
フォルダとファイルの概念を理解することで、プロジェクトの整理整頓がしやすくなり、効率的に作業を進めることができます。
フォルダを活用してファイルを適切に分類し、スムーズなコーディングを目指しましょう。
別投稿にてコーディングついても解説していますので、そちらもぜひチェックしてみてください!















コメント