Webサイトを構築する上で必要になるのがコードエディタです。
今回は人気の開発環境である「VS Code (Visual Studio Code)」について徹底解説していきます。
ぜひ、最後まで見て行ってください!
VS Codeとは?
「Visual Studio Code」とはMicrosoft社が提供する無料のコードエディタで、通称「VS Code (ブイエスコード)」と呼ばれています。
コードエディタとはプログラムを編集するためのソフトウェアで、様々な種類がありますが、現在最も使用されているのがVS Codeと言われています。
無償で使用できるだけでなく、使いやすさ、様々なプラグインが利用できるという点、また、日本語にも対応しているという点が人気の理由です。
インストール方法
こちらのダウンロードページへアクセスします。
ご自身のオペレーティングシステムに合ったボタンを押すとダウンロードが開始されます。

Macの場合
MacはダウンロードしたZipファイルを解凍し、アプリケーションフォルダーにドラッグ&ドロップをして完了です。
Windowsの場合
Windowsは使用許諾同意契約書の同意にチェックを入れ、インストーラーを実行し、保存場所を決定すると完了です。
プラグインの追加方法
ここでは、プラグインの追加方法を解説します。
まず、日本語化するためのプラグインをインストールしてみましょう。
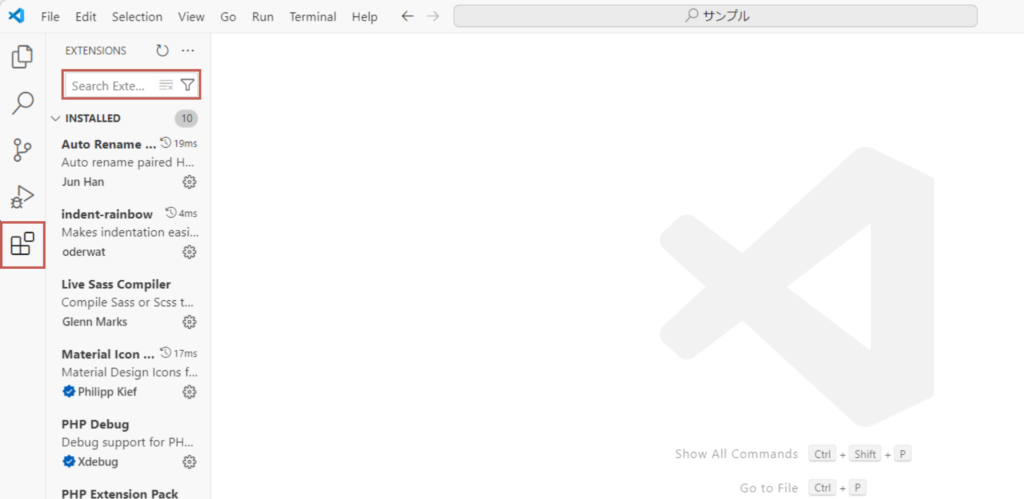
VS Codeを開き、画面左の部分「アクティビティーバー」にある拡張機能アイコンをクリックします。
検索窓が表示されるので、「Japanese」と打ち込み、「Japanese Language Pack for Visual Studio Code」を選択します。

「Install」ボタンをクリックし、インストールしたら、VS Codeを再起動させると日本語化が完了します。

その他のプラグインも同様の手順でVS Codeに追加することができます。
VS Codeの操作方法
キャプションバー (メニューバー)
メニューと作業中のファイル名やワークスペースが表示されます。
各種設定にアクセスできる他、サイドバーやパネルの切り替えをすることができます。
以下の画像はWindowsのものですが、Macの場合、メニューはOSのメニューバーに統合されます。

アクティビティバー
アクティビティバーには使用する機能がアイコンで表示され、デフォルトでは以下のものが並んでいます。
- エクスプローラー
- 検索
- ソース管理
- 実行とデバッグ
- 拡張機能
- アカウント
- 管理

サイドバー
サイドバーにはアクティビティバーで選択したものが表示されます。
以下の画像ではエクスプローラーを開いているので、現在開いているフォルダーとファイルが表示されています。

VS Codeでフォルダを開こう
アクティビティバーのエクスプローラーをクリックすると「フォルダーを開く」ボタンが出現するので、ここから任意のフォルダを開くことができます。

VS Codeでファイルを作成しよう
フォルダーを開くと「新しいファイル」ボタンが表示されるので、ここをクリックしてファイルを作成することができます。

VS Codeでフォルダを作成しよう
ファイル追加ボタンの横の「新しいフォルダ」ボタンをクリックしてフォルダを作成することができます。

まとめ
今回はVS Codeのインストール方法から操作方法まで解説してきました。
いかがだったでしょうか?
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!







コメント