WEBページの文字の色や大きさ、背景、配置という見た目を構築するプログラミング言語「CSS」。
今回は、背景周りに関わるプロパティを詳しくご紹介していきます。
webデザイン初心者の方でも分かるように丁寧に説明していきますので、ぜひ最後まで見ていってください!
backgroundプロパティとは
backgroundプロパティとは、要素の背景を指定するためのプロパティです。
要素の背景に色をつけたり、画像を挿入するなど背景に関する諸々のデザインをすることができます。
実際に使用されるbackgroundプロパティにはいくつか種類があります。
backgroundプロパティの種類
| プロパティ名 | 説明 |
| background-color | 背景の色を指定 |
| background-image | 背景画像を指定 |
| background-repeat | 背景画像の繰り返しを指定 |
| background-position | 背景画像の位置を指定 |
| background-size | 背景画像のサイズを指定 |
| background-attachment | 背景画像の固定 |
| background-origin | 背景画像表示の基準位置を指定 |
| background-clip | 背景画像の表示領域を指定 |
次から、背景に関する上記のプロパティについて詳しく解説していきます。
background-color
background-color は背景色を設定するときに使用します。
色の指定は green や blue といった色名や、カラーコード、rgb(a)値、hsl(a)値などで指定できます。
コードの書き方の例は以下の通りです。
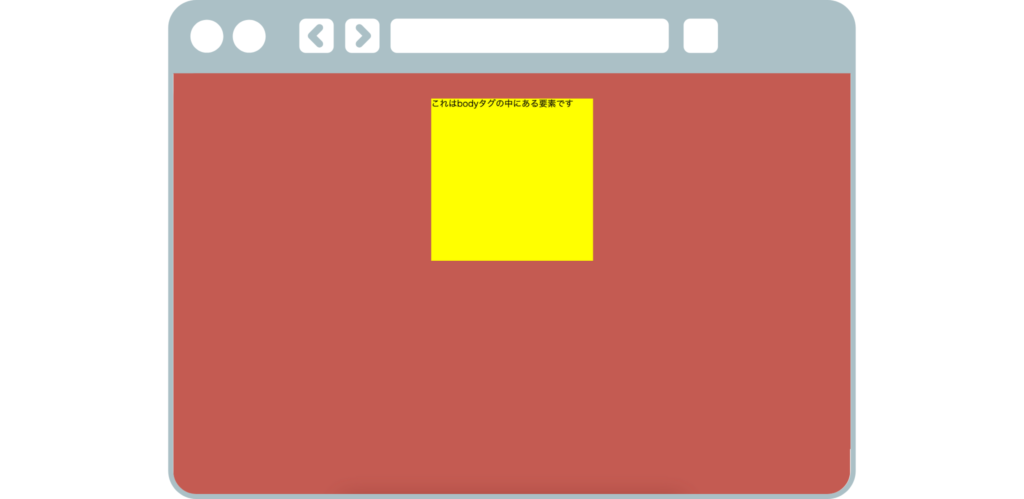
HTMLコード
<body>
<p>これはbodyタグの中にある要素です</p>
</body>CSSコード
body {
background-color: #C45B52;
}
p {
width: 300px;
height: 300px;
background-color: #FFFF00;
margin: 50px auto;
}ブラウザ表示

同じ赤色でも以下の通り4種類の指定値がありますので、指定しやすい値を使用していきましょう。
background-color: red;
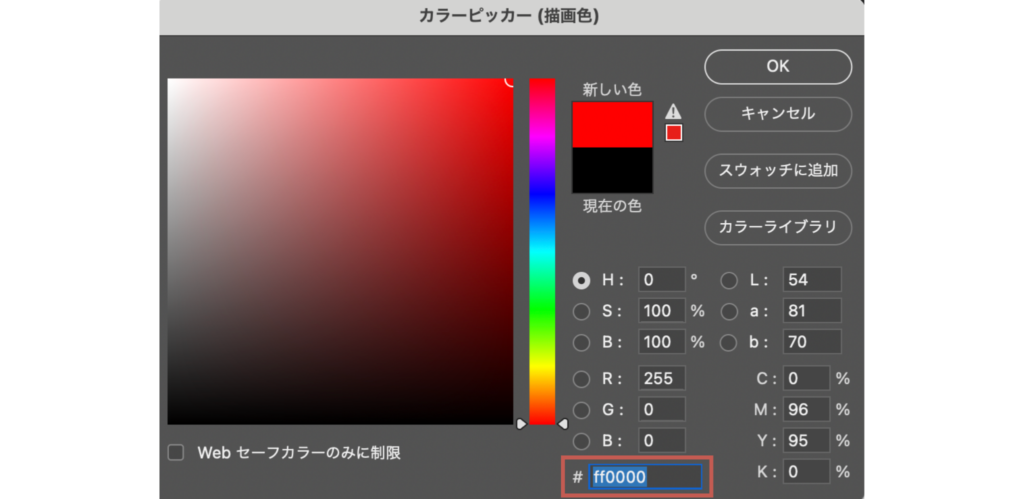
background-color: #FF0000;
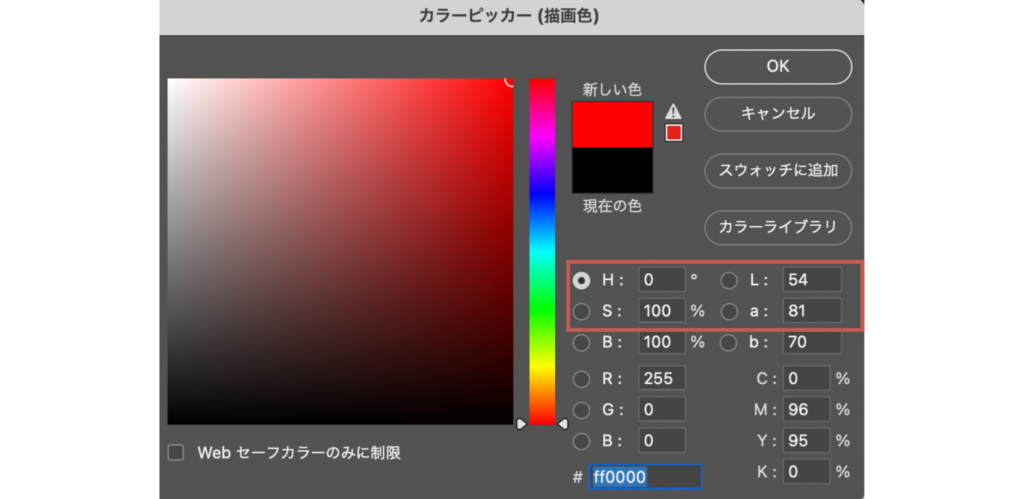
background-color: rgba(255,0,0,1);
background-color: hsla(0deg, 100%, 54% ,100%);カラーコードとは
カラーコードとは、Webページ上で表現される色を指定するための制御コードのことを指します。
色はRGBやCMYKなどで表現されますが、それを16進法(hex)で表しています。
#のあとに6桁の英数字を入れることで色を表すことが出来ます。
PhotoshopやIllustrator、Figmaなどのデザインツールを使っている方はイメージしやすいかと思います。

ちなみにコーディングでの16進数の記載は、カラーコードによって短縮して指定することができます。
たとえば黒のカラーコードは「#000000」ですが、「#000」と書くことができ、なるべく短くすることでCSSファイルの容量を削減することができます。
rgb(a)値とは
rgb(a)とは、光の三原色である赤(R)、緑(G)、青(B)、透明度を表すアルファ値(a)の組合せで色を表現する数値のことを指します。
各色は0~255までの256段階で表記します。

RGBカラーについては、こちらの投稿でご紹介していますので、参考にしてみてください!
hsl(a)値とは
hsl(a)値とは、色相(Hue)、彩度(Saturation)、明度(Value)の三つの成分で色を表現する方法のことを指し、透明度を表すアルファ値(a)との組み合わせで色を表現しています。
Photoshop等デザインツールで使われているHSB(Brightness)値と同じ数値となり、基本的にRGBと同様の色を表現する事ができます。

background-image
background-imageは、背景に画像を指定するためのプロパティです。
background-image: url(‘画像のパス’);で背景に使用する画像を指定します。
‘画像のパス’の部分には、絶対パスや相対パスを入れて画像を指定することができます。
例として、この記事のアイキャッチを背景に設定してみましょう。
HTMLコード
<body>
<p>背景画像にアイキャッチを設定しています。</p>
</body>CSSコード
p {
width: 1200px;
height: 630px;
background-image: url(https://airiris.co.jp/public/wp-content/uploads/2024/06/背景周りのCSS編.png);
font-size: 24px;
}ブラウザ表示

相対パスと絶対パスについては、こちらの投稿でご紹介していますので、参考にしてみてください!
background-repeat
background-repeatとは、背景画像をリピートさせるかどうか、どの方向にリピートさせるかといったことを指定できるプロパティです。
主な値は以下の通りです。
| 指定方法 | 説明 |
| repeat(初期値) | 縦・横ともに繰り返して表示 |
| repeat-x | 横方向に繰り返して表示 |
| repeat-y | 縦方向に繰り返して表示 |
| no-repeat | 繰り返さない |
| space | 画像の比率は元画像のまま、要素の4辺に接する形で均等に繰り返して配置 |
| round | 要素内に隙間なく並ぶサイズに調整(元画像と比率が変わることがある)して繰り返し配置 |
リピートせず一枚の画像として表示させたい場合は no-repeat を指定します。
リピートすると要素の大きさによって見切れてしまう部分が出てくることがあるため、画像が見切れないようにするにはspaceやroundといった値を使用します。
初期値であるrepeatを設定すると、以下のような表示になります。
HTMLコード
<body>
<p>背景画像が繰り返されます。</p>
</body>CSSコード
body {
background-repeat: repeat;
background-image: url(https://airiris.co.jp/public/wp-content/uploads/2024/06/背景周りのCSS編.png);
font-size: 24px;
}ブラウザ表示

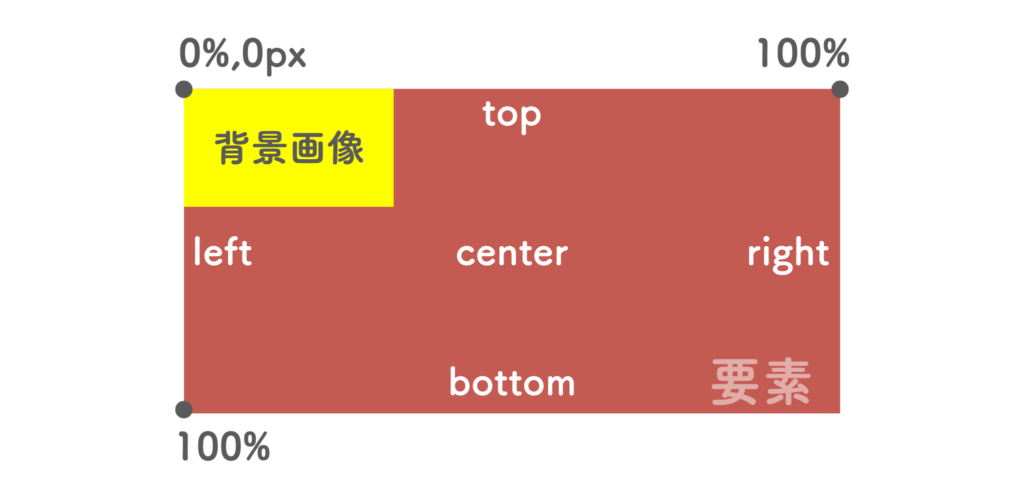
background-position
background-positionとは、背景をどこに配置するかを指定するプロパティです。
background-position: 横の位置 縦の位置;で指定することができます。
主な値は以下の通りです。
| 指定方法 | 説明 |
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| キーワード | 横方向→ left(左)、center(中央)、right(右)縦方向→ top(上)、center(中央)、bottom(下) |
初期値は左上なので、この位置を変更したい場合に使用します。

例として、背景画像を上部右側に配置してみましょう。
HTMLコード
<body>
<p>背景画像の位置を指定します。</p>
</body>CSSコード
p {
/* 背景画像を上部右側に配置する */
background-position: top right;
background-repeat: no-repeat;
background-image: url(https://airiris.co.jp/public/wp-content/uploads/2024/06/背景周りのCSS編.png);
font-size: 24px;
width: 100%;
height: 1000px;
}ブラウザ表示

background-size
background-sizeとは、背景のサイズを指定するプロパティです。
下の画像の比率を維持したまま要素に当てはめたり、指定したサイズに引き伸ばすこともできます。
主な値は以下の通りです。
| 指定方法 | 説明 |
| 数値 | 数値に「px」や「rem」、「%」などの単位をつける |
| auto(初期値) | 縦横比を維持して拡大縮小する |
| cover | 画像の縦横比を崩さずに、可能な限り要素いっぱいに拡大して表示する |
| contain | 画像全体を表示させ、かつ、縦横比を変えずにできるだけ大きく表示させる |
coverとcontainの違いを見てみましょう。
HTMLコード
<body>
<p>背景画像の位置を指定します。</p>
</body>coverを使うと、画像の縦横比を保持したまま、要素を埋め尽くすように背景画像を表示できます。
要素より画像が大きい場合は画像が切れて表示されます。
CSSコード
p {
background-size: cover;
background-repeat: no-repeat;
background-image: url(https://airiris.co.jp/public/wp-content/uploads/2024/06/背景周りのCSS編.png);
font-size: 24px;
width: 100%;
height: 80vh;
}ブラウザ表示

containでは、画像の縦横比を保持したまま、画像が全て表示されるように指定することができます。表示する要素が画像より大きい場合は余白ができます。
CSSコード
p {
background-size: contain;
background-repeat: no-repeat;
background-image: url(https://airiris.co.jp/public/wp-content/uploads/2024/06/背景周りのCSS編.png);
font-size: 24px;
width: 100%;
height: 80vh;
}ブラウザ表示

background-attachment
background-attachmentとは、背景をどのように固定するかを指定するプロパティです。
主な設定値は以下の通りです。
| 指定方法 | 説明 |
| scroll(初期値) | 要素自身に対する相対位置で固定され、要素の内容と共にスクロールはされない |
| local | 要素の内容に対する相対位置で固定され、要素の内容と共にスクロールされる |
| fixed | ビューポートに対する相対位置で固定され、要素と共に動かないで固定表示される |
scrollとlocalはどちらも画面をスクロールした際に画像も動くのですが、背景を設定している要素がスクロールできる場合に違いが出てきます。
background-origin
background-originとは、背景画像の配置の基点を指定するプロパティです。
主な設定値をご紹介します。
| 指定方法 | 説明 |
| border-box | 「border」を含めたところが基点 |
| padding-box | 要素の「padding」の範囲を含めたところが基点 |
| content-box | 要素のコンテンツエリアが基点 |
これらの表現は、htmlタグを入れ子にすることでも同じような表現ができますが、その場合は無駄なDOMが増える形となってしまうため、background-originのような表現手法を覚えておくと便利です。
background-clip
background-clipとは、背景の描画範囲を指定するプロパティです。
指定した範囲で背景がクリッピングマスクされる状態になります。
クリッピングマスクについては、こちらの投稿でご紹介していますので、参考にしてみてください!
主な設定値は以下の通りです。
| 指定方法 | 説明 |
| border-box | 要素のborderを含めて背景を配置 |
| padding-box | 要素のpaddingの範囲を含めて背景を配置 |
| content-box | 要素のコンテンツエリア内に背景を設置 |
| text | テキストの範囲内に背景を設置 |
おしゃれなデザイン作成に役立つ方法なので、ぜひ使ってみてください。
まとめて指定する(ショートハンド)記述方法
backgroundプロパティは、背景色や背景画像、サイズ、繰り返し表示など、背景に関するすべての値を一括で設定することができます。
指定していないものは初期値が適用されるため、すべてのプロパティを指定する必要はありません。
プロパティ同士は半角スペースで区切ります。
一括指定できるプロパティは、上記「backgroundプロパティの種類」でご紹介したプロパティすべてです。
ショートハンドでの書き方は以下のように記述します。
background: #000 url("画像URL") no-repeat left top/cover fixed content-box;順不同に書いても問題ない値がほとんどですが、2点ほど書く順番によってうまく適用されないものがあるので覚えておきましょう。
- サイズ(size)は位置(position)の値にスラッシュをつけて「位置 / サイズ 」で設定します。
- 最初に書かれたものが基点(background-origin)、後に書かれたものがクリッピング(background-clip)として適用され、一つだけの場合両方に同じ内容が適用されます。
まとめ
今回は、よく使うプロパティの中でも背景に関するCSSについてご紹介いたしました。
いかがだったでしょうか?
backgroundプロパティは、使用頻度の高いプロパティです。
デザインの幅がグッと拡がると思いますので、ぜひ覚えていきましょう。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント