Illustratorで作成したオブジェクトは、パス(線)で作られており、そのパスと、パスの中身(塗り)それぞれに色をつけることができます。
今回はその「色」の設定方法について解説しますので、是非最後まで見ていってください!
「パス」についてはこちらの記事で解説しています!
塗りと線の設定
塗りと線、それぞれの色は変更する頻度が高いため、さまざまなパネルで操作できるようになっています。
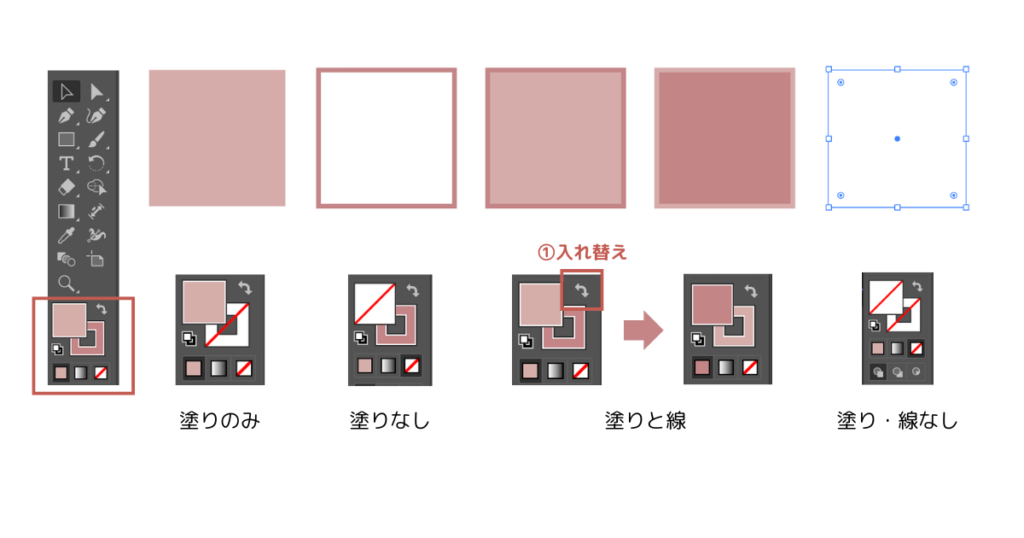
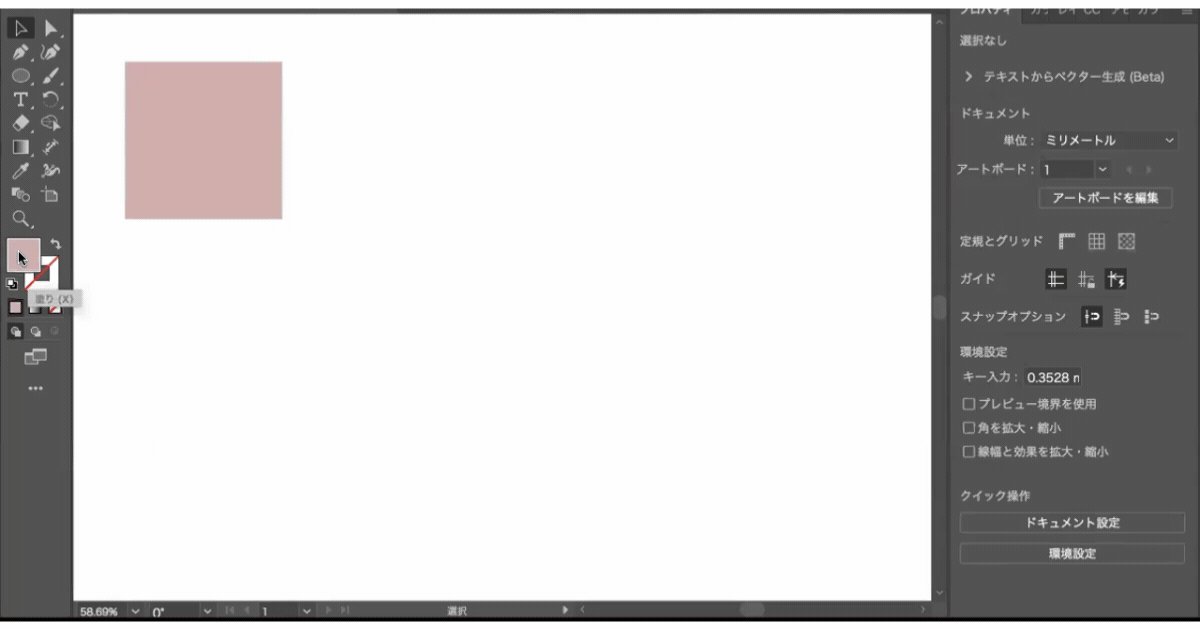
どの操作においても、まずは「塗り」か「線」どちらの色から変更するかを切り替えてから色の設定をします。
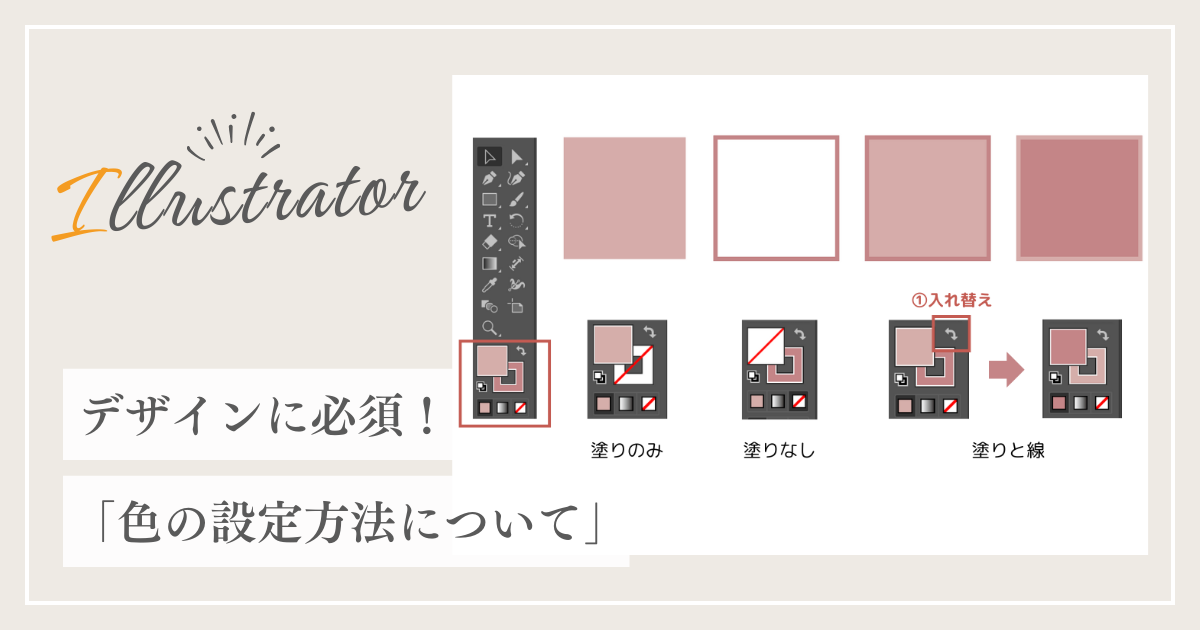
「塗り」と「線」の切り替え

- ツールバーの「線」(最初は重なりが下)をクリックします。「塗り」と「線」の重なりの順番が変わり、「線」が上に来ます。
- 「塗り」をクリックします。今度は「塗り」が上になり、塗りの設定に切り替わります。
「塗り」と「線」の右上にある矢印のアイコンをクリックすると(①)、「塗り」と「線」の色を入れ替えることができます。
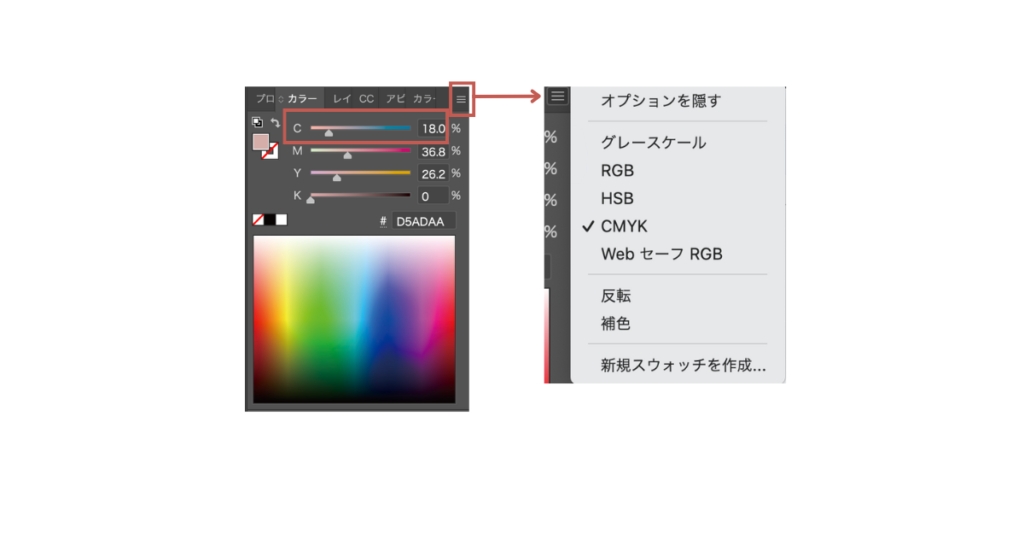
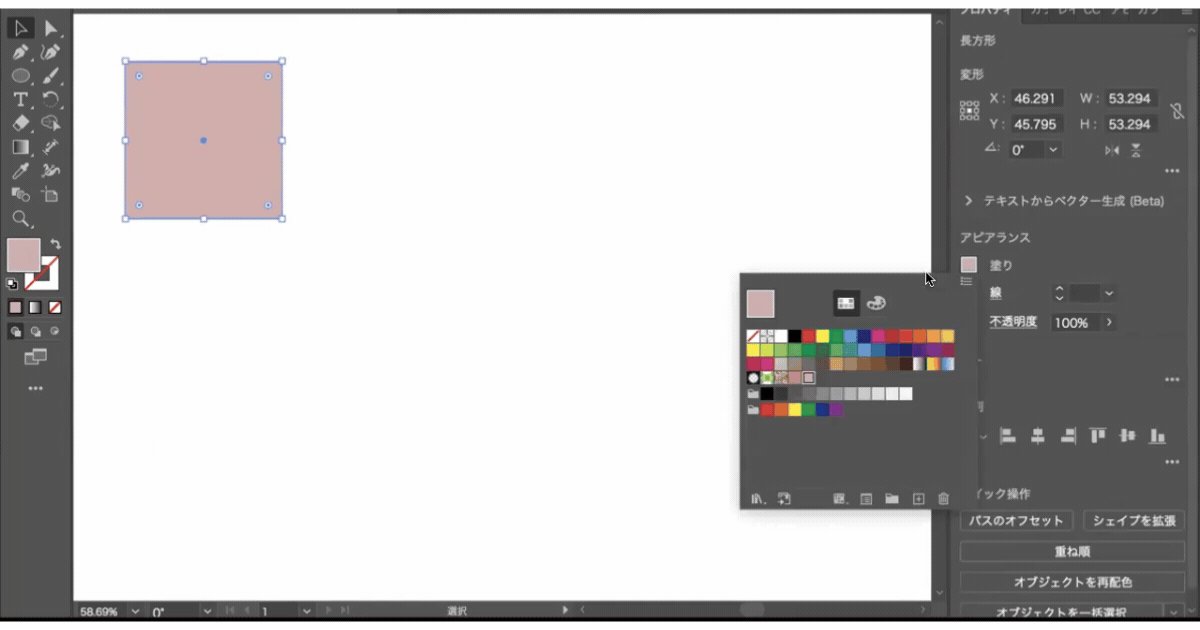
カラーパネルで色を変更する
カラーパネルとは、選択しているオブジェクトの色を素早く設定するためのものです。
デフォルトだと画面右に表示されています。
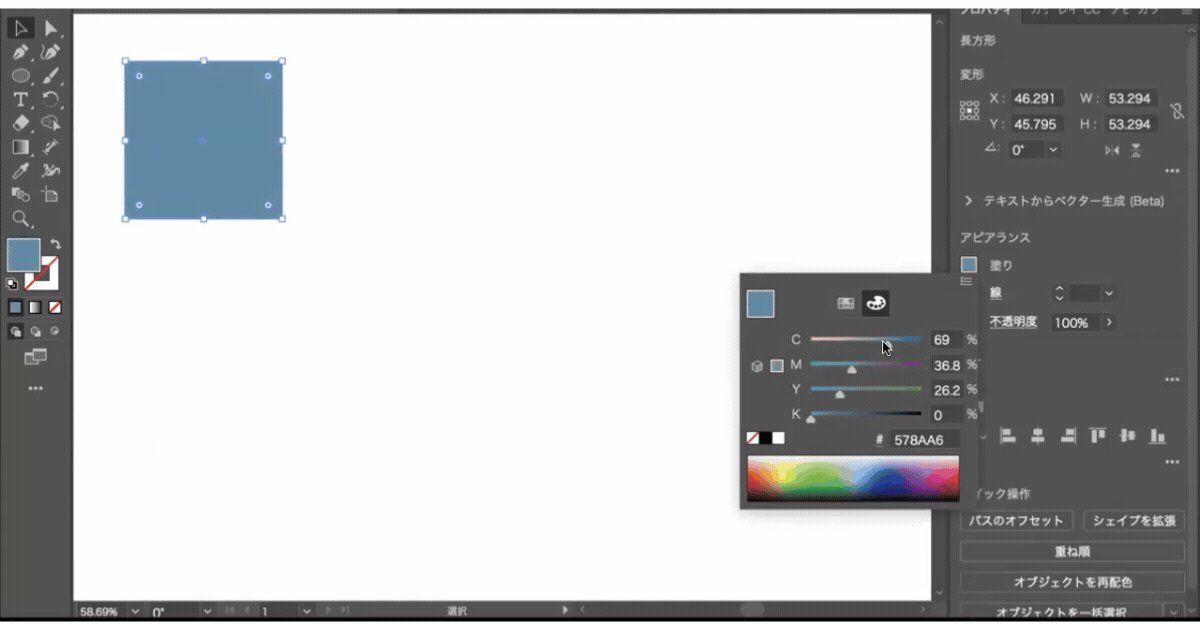
カラーパネルはカラーモードによって多少、表示が異なります。
RGBモードの場合はカラースライダーが3つ、CMYKの場合はカラースライダーが4つ表示されています。
それぞれのスライダーをドラッグで動かすと、色を設定できます。

- [ウィンドウ]メニューから[カラー]を選択します。
- [カラー]パネルが表示されるので、色を変えたいオブジェクトを選択した状態で、パネル内の[カラースライダー]を動かすか、数値を入力してください。
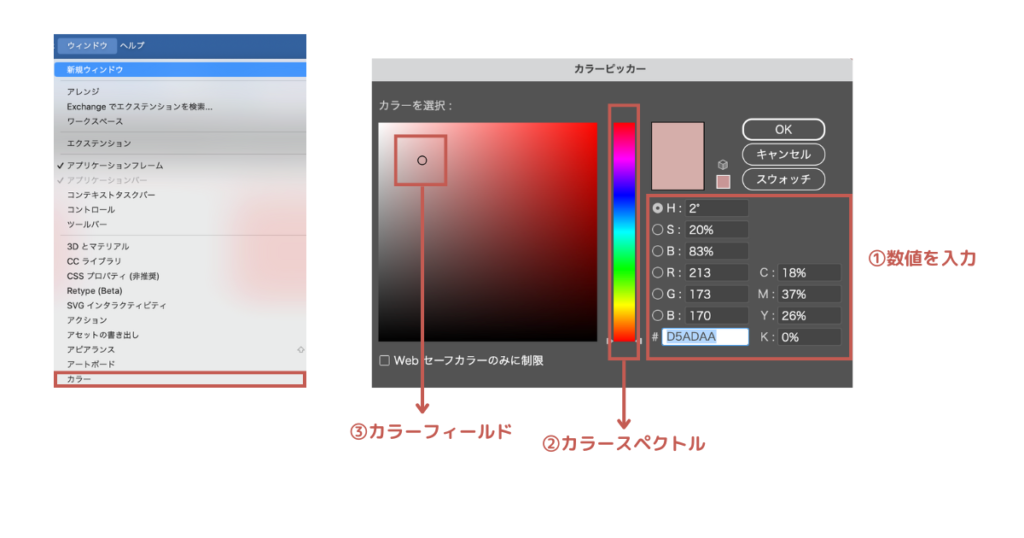
[カラーピッカー]ダイアログBOXで色を変える

- ツールバーや[カラー]パネルなどにある[線]と[塗り]の切り替え部分をダブルクリックします。
- [カラーピッカー]ダイアログパネルが表示されるので、色を指定する場合はRGBやCMYKの数値を入力(①)します。
- 直感的に色を選択したい時は、カラースペクトル(②)やカラーフィールド(③)を操作して、色を見ながら選ぶことができます。
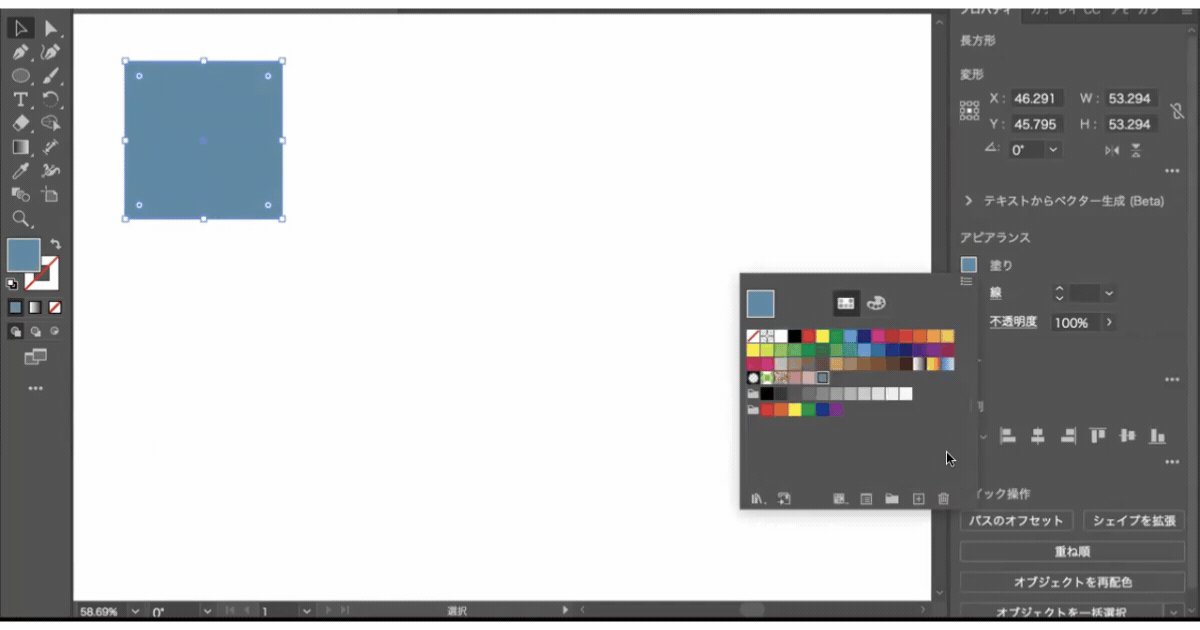
スウォッチパネルで色を変更する
上部メニューの「ウィンドウ」→「スウォッチ」から、スウォッチパネルを開きます。
カラーやグラデーション、パターンなどが登録されているので、色を変えたいオブジェクトを選択した状態で、登録された色(スウォッチ)を選択します。
自分で作成したカラーやグラデーション、パターンなども登録できます。
スウォッチパネルでの登録方法

- オブジェクトを作成し、カラーパネルで任意のカラーを作成します。
- 作成したカラーをスウォッチパネルまでドラッグします。
登録されたスウォッチはスウォッチパネルに表示され、いつでもすぐに使えるため、よく使う色や作成したパターンは登録しておくと便利です。
グラデーションパネルで作成したグラデーションもスウォッチパネルにドラッグ&ドロップするだけで登録できます。(グラデーションについてはこちらで解説しています!)
スポイトツールで色を変更する
最後にパネルの操作以外で、便利な色の変更方法がありますのでご紹介します。
スポイトツールを使うと、オブジェクトの持つ「塗り」や「線」の情報を抽出することができます。
まるでスポイトで吸い取るように抽出でき、別のオブジェクトに適用できるのでとても便利です。
- 色を変更したいオブジェクトを選択します。
- ツールバーの[スポイトツール]を選択します。
- マウスポインターがスポイトの形になった状態で、色を抽出したいオブジェクトをクリックします。
これで、選択中のオブジェクトがスポイトで抽出した色に変わります。
上記とは逆の方法もありますのでご紹介します。
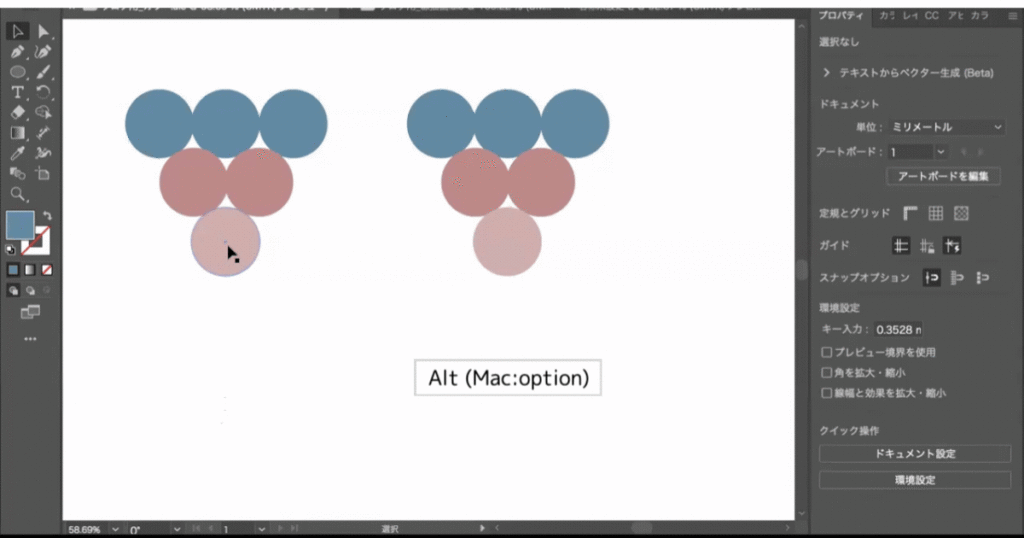
選択したオブジェクトの色を別のオブジェクトに適用する場合
- オブジェクトを選択します。
- Alt(Mac:option)キーを押しながら、色を変えたい別のオブジェクトをクリックします。
これで、選択していたオブジェクトの色がクリックしたオブジェクトに適用されます。

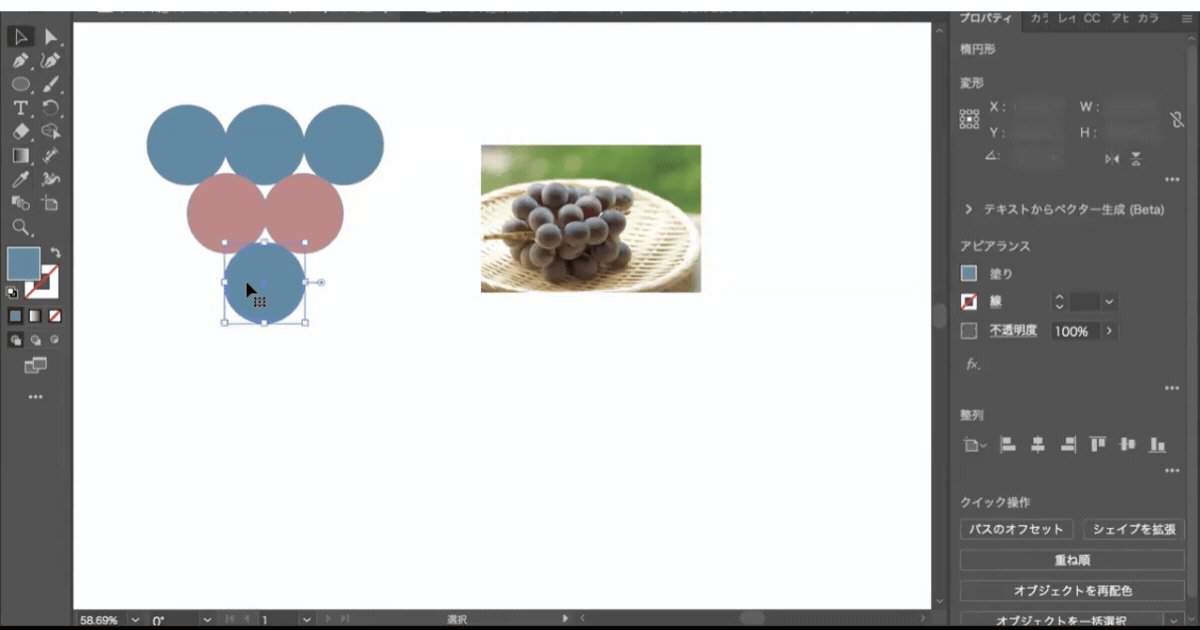
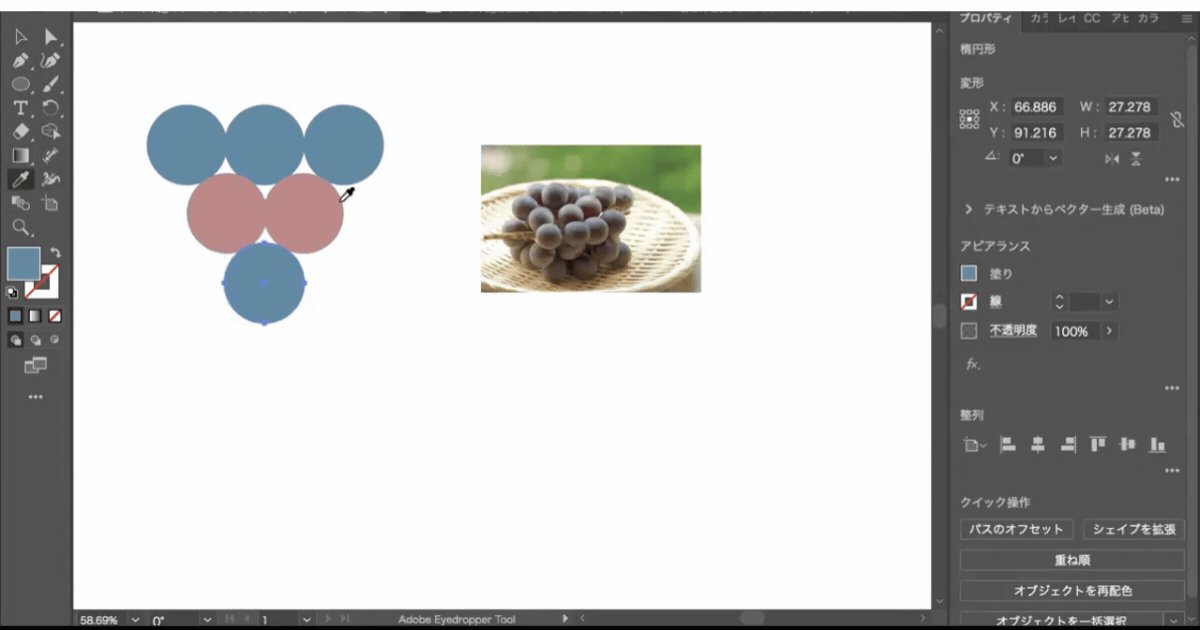
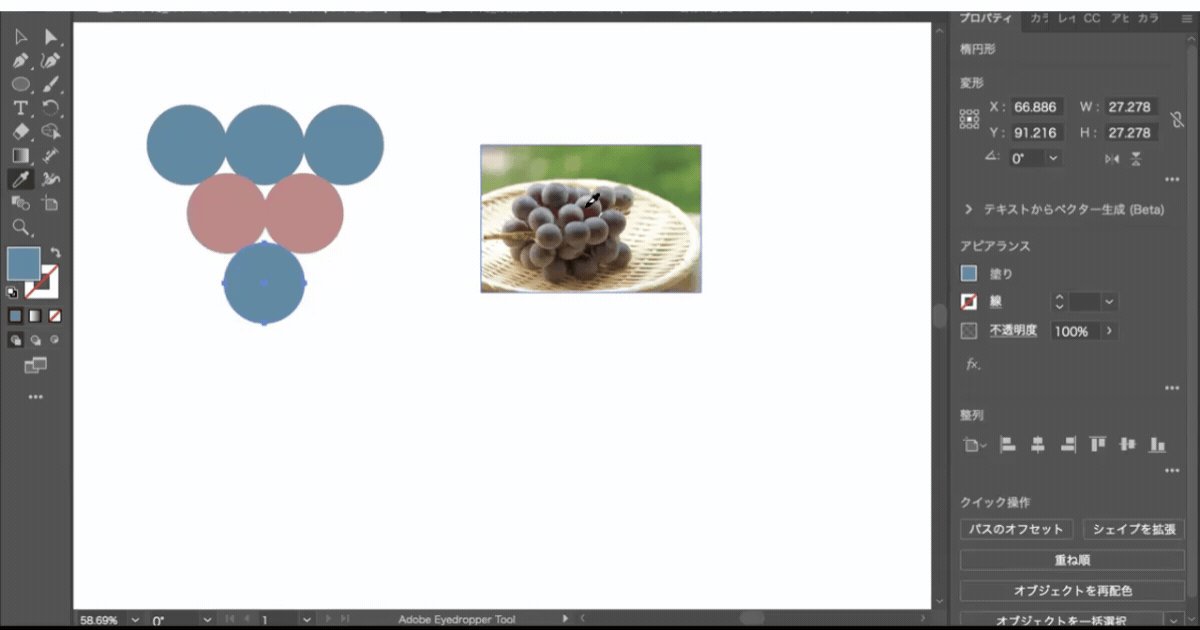
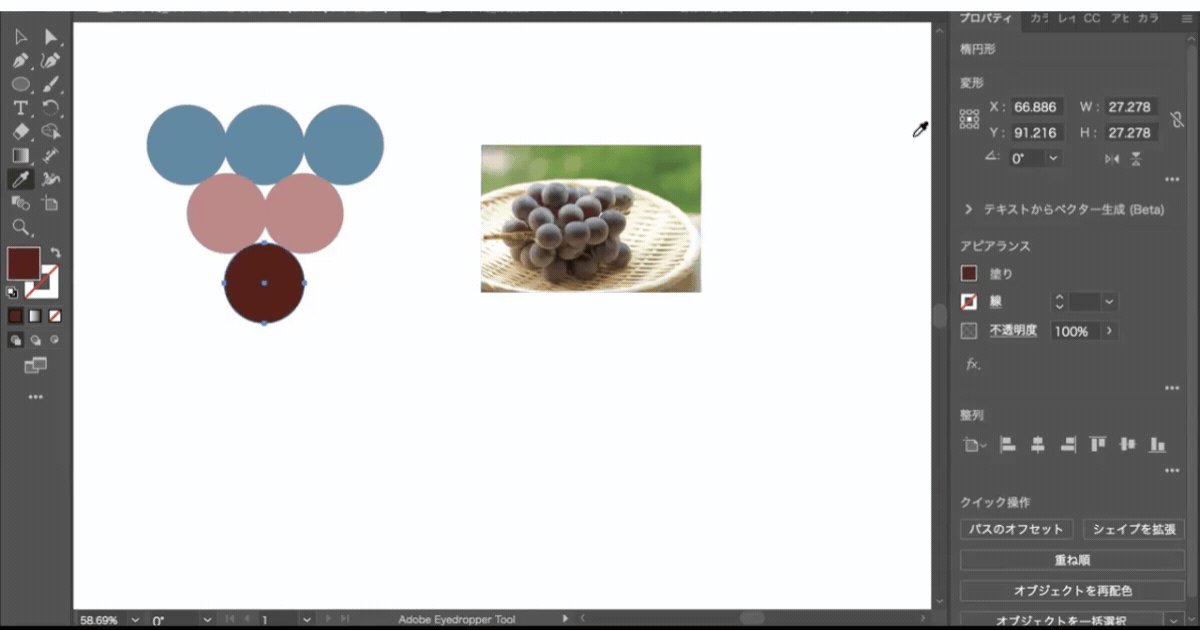
画像から色を抽出する場合
スポイトツールを使うと、Illustrator上に貼り付けた画像からも色などの情報を抽出できます。
オブジェクトの色を、画像やデザイン全体の色味に合わせたい時に便利な機能です。

- 色を変更したいオブジェクトを選択します。
- スポイトツールで貼付されている画像の色味を抽出したい部分をクリックします。
これで画像の色が抽出され、オブジェクトに適用されます。
まとめ
今回は「色のさまざまな変更の仕方」について解説してきましたがいかがでしたでしょうか?
デザインをする上でよく使う部分ですので、操作に慣れておきましょう!
別投稿にて、Illustratorの機能や、便利な使い方など解説していきますので、
皆さん是非そちらもチェックしてください!







コメント