WEBページの文字の色や大きさ、背景、配置という見た目を構築するプログラミング言語「CSS」。
今回は、よく使用されるサイズ周りに関わるプロパティを詳しくご紹介していきます。
webデザイン初心者の方でも分かるように丁寧に説明していきますので、ぜひ最後まで見ていってください!
サイズを指定しよう
Webサイトのレイアウトを組むときには各要素をブロック要素でまとめ、それぞれのグループに対してサイズを指定する機会が頻繁にあります。
<div>タグや<p>タグなどのブロック要素は、幅や高さを指定することができます。
幅はwidthプロパティ、高さはheightプロパティで要素の大きさを指定します。
直接テキストを囲む<a>タグや<span>タグなど、インライン要素と呼ばれるタグに指定しても、サイズの変更ができないので注意しましょう。

ブロック要素とインライン要素については、こちらの投稿でご紹介していますので、参考にしてみてください!
使い方の例
widthとheightの指定の仕方の一例を紹介します(見やすいように要素を赤色にしました)。
HTMLコード
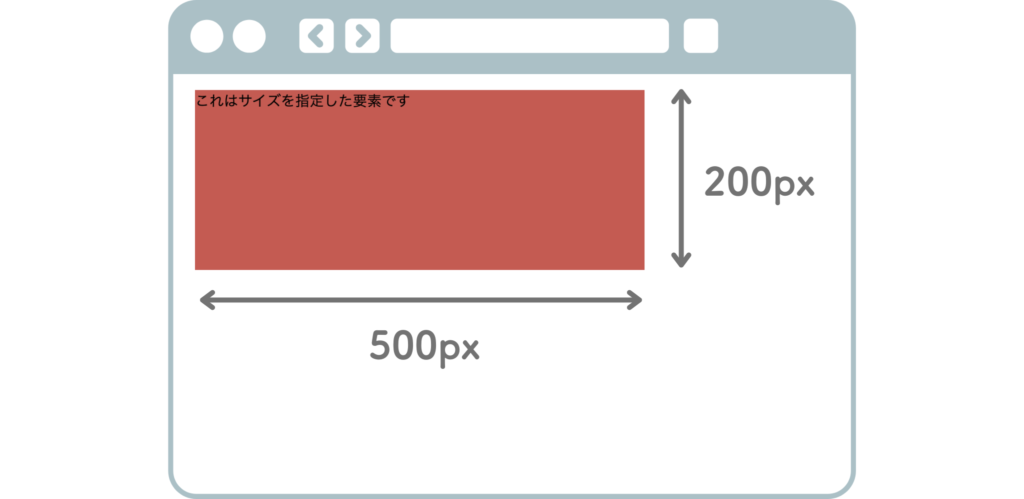
<p>これはサイズを指定した要素です</p>CSSコード
p {
width: 500px;
height: 200px;
background: #C45B52;
}ブラウザ表示

widthの値を500px、heightの値を200pxにすると、要素の幅と高さがそれぞれ設定した値になりました。
witdhの指定方法
ここからは、widthの指定方法ついて解説します。
指定した単位で横幅の考え方は変わりますので、指定単位による違いを理解しましょう。
今回は以下の3つの指定方法をご紹介します。
- width: auto
- 相対値による指定
- 絶対値による指定
次から順に解説していきます。
width: autoについて
widthプロパティの初期値はauto(自動)で、CSSで指定しない限り、要素の幅は自動で決められることになります。
<p>タグや<div>タグなどのdisplay: blockの要素の場合、widthの値を指定せずにautoになっていると、要素は基本的に横幅いっぱいに広がります。
実際に試してみましょう。
HTMLコード
<div>
<p>これはauto指定した要素です</p>
</div> CSSコード
div {
/* 親要素の幅を200pxに指定 */
width: 200px;
}
p {
/*初期値でwidthはauto*/
background: #C45B52;
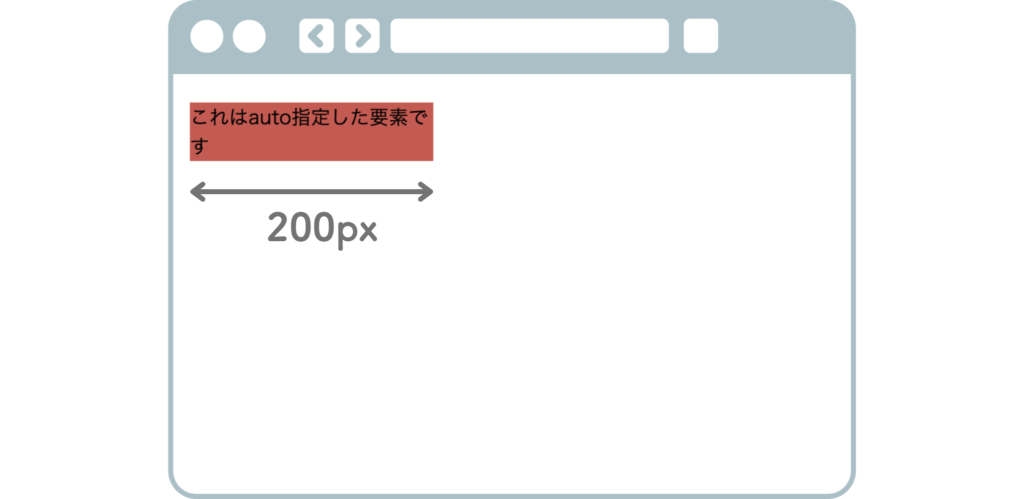
}ブラウザ表示

要素の幅はその要素を囲っている親要素以上に大きくなることはありません。
今回のように親要素の<div>タグの幅が200pxなら、その子要素である<p>タグに幅を指定しない限り、自動で200pxになります。
相対値による幅の指定
「相対値」とは、ブラウザーの表示領域や他の要素に指定したサイズを基準として相対的に算出される値のことです。
基準にするサイズによって大きさが変化します。
相対値で使用される単位は以下の通りです。
| 単位 | 説明 |
| % | 親要素を基準とした時の割合の単位 |
| em | 親要素のサイズを基準にした単位(デフォルトは1rem=16px) |
| rem | ルート要素(<html>タグ)のサイズを基準に計算される単位 |
| vw | 「viewport width」の略で、ビューポートの幅を基準とした割合の単位 |
| vh | 「viewport height」の略で、ビューポートの高さを基準とした割合の単位 |
CSSの単位については、こちらの投稿でご紹介していますので、参考にしてみてください!
幅を%で指定してみる
widthプロパティの値を「%」で指定すると、その要素を囲っている親要素の幅に対する比率で幅が決定します。
つまり、親要素の幅によって値が変動するということになります。
実際に指定してみましょう。
HTMLコード
<div>
<p>これは幅を50%に指定した要素です</p>
<div>CSSコード
div {
/* 親要素の幅を1000pxに指定 */
width: 1000px;
}
p {
width: 50%;
background: #C45B52;
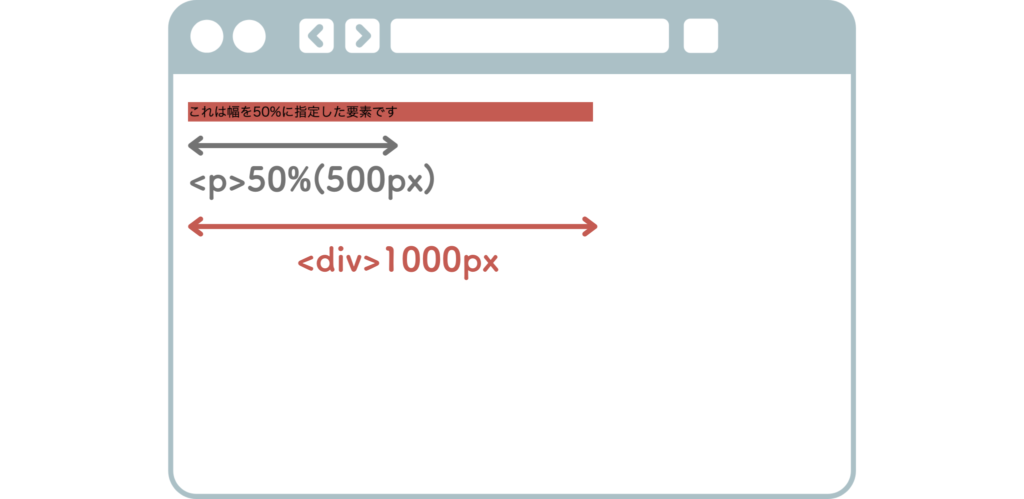
}ブラウザ表示

上記のように、<div>タグの中に<p>タグがあり、<div>タグの幅が1000px、その子要素である<p>タグの幅が50%の場合、<p>タグの幅は500pxとなります。
親要素の値が変われば、その値の50%が子要素の幅となります。
絶対値による幅の指定
「絶対値」とは、ブラウザーの表示領域や親要素のサイズに影響されることなく、指定したサイズでそのまま表示される値のことです。
絶対値に使用される単位は以下の通りです。
| 単位 | 説明 |
| cm | センチメートル |
| mm | ミリメートル 1cm = 10mm |
| in | インチ 1in = 2.54cm |
| pt | ポイント 1in = 72pt |
| px | ピクセル 1in = 96px |
この中でもよく使用されるのはpxです。
pxは、Web上で使われる最も一般的な絶対単位です。
他の要素から影響を受けないので、16pxと指定したら必ずそのサイズで表示されます。
柔軟性に欠けるため、様々なデバイスにも対応させたい場合は相対単位の使用が好ましいです。
要素同士の間隔や線の幅など、デバイスが変わってしまっても値を変えたくない箇所などに使えます。
CSSの単位については、こちらの投稿でご紹介していますので、参考にしてみてください!
heightの指定方法
heightプロパティ(高さ)の解説をしていきます。
heightもwidthと同じ単位の値を取り、初期値はautoになります。
ただ、各値の決まり方が少しずつ異なるのでwidthプロパティと異なる部分を解説していきます。
- height: auto
- %による指定
- 絶対値による指定
height: autoについて
とくにCSSで指定しない限り、要素のheightの値はautoとなり、高さが自動で決まります。
width: autoのように基本的に横いっぱいに広がるのとは異なり、height: autoは縦いっぱいには広がりません。
文字や画像などの要素の中身の分だけの高さになります。
中に子要素が入れば、その分だけ親要素の高さは大きくなります。
HTMLコード
<div>
<p class="white">これは高さを200pxに指定した要素です</p>
<p class="yellow">これは高さを400pxに指定した要素です</p>
<div>CSSコード
div {
/* 親要素の高さを未指定 */
background: #C45B52;
}
.white {
width: 200px;
height: 200px;
background: white;
}
.yellow {
width: 400px;
height: 400px;
background: yellow;
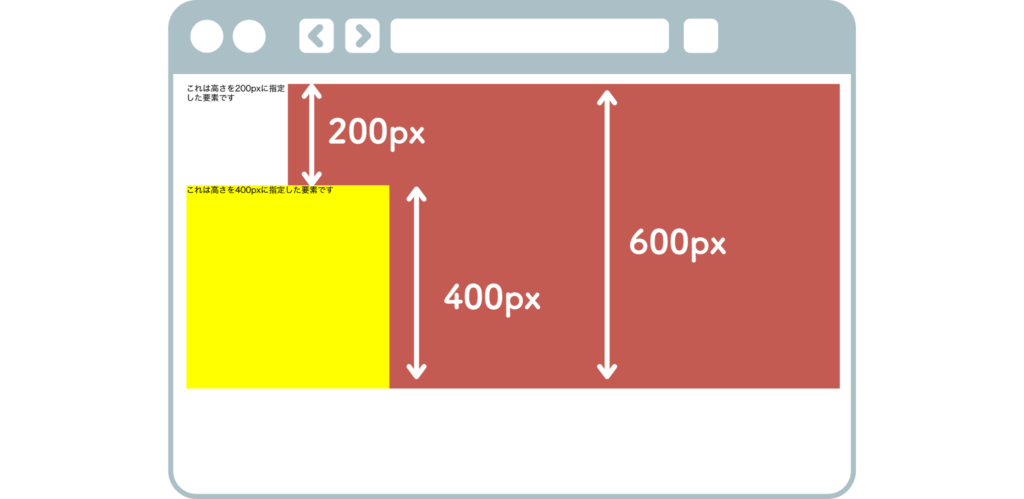
}ブラウザ表示

赤色に塗られた部分が親要素です。
横いっぱいに広がるwidth: autoに対して、height: autoは要素分だけの高さになっていることが分かります。
%による高さの指定
Webサイトを作ってみると分かりますが、高さを%で指定することはほとんどありません。
親要素のheightが指定されていないと%指定は効かないので注意が必要です。
理由としては、「親要素の高さ」=「中身の高さ」だからです。
親要素のheight指定がない場合、子要素が小さくなれば親要素も小さくなるため、子要素のheightが50%になったとしても、何に対して50%なのかがわからなくなってしまいます。
%による指定は、親要素の高さが指定されているときに使用しましょう。
絶対値による高さの指定
絶対単位としてほとんどpxが使用されます。
widthプロパティでもheightプロパティでも親要素より子要素の幅や高さが大きくなった場合、親要素から子要素がはみ出てしまいます。
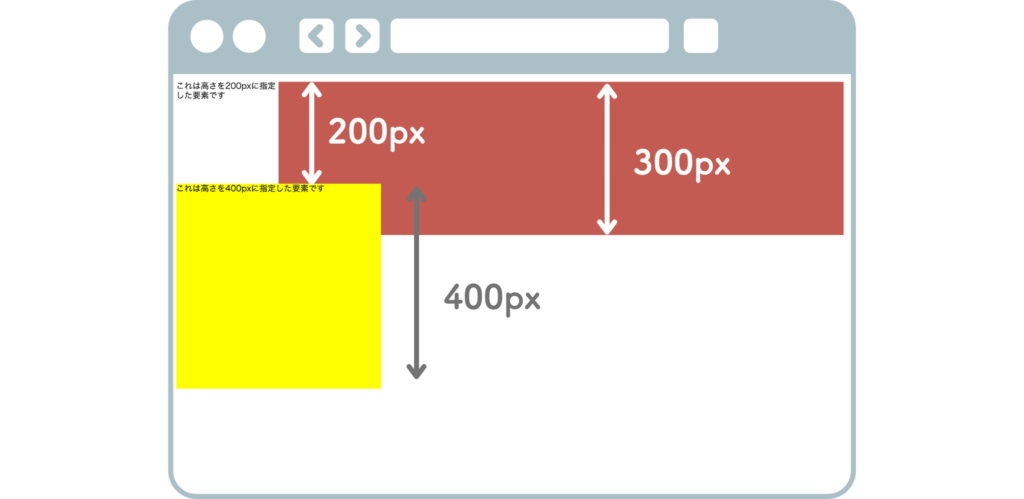
HTMLコード
<div>
<p class="white">これは高さを200pxに指定した要素です</p>
<p class="yellow">これは高さを400pxに指定した要素です</p>
<div>CSSコード
div {
height: 300px;
background: #C45B52;
}
.white {
width: 200px;
height: 200px;
background: white;
}
.yellow {
width: 400px;
height: 400px;
background: yellow;
}ブラウザ表示

サイズをpxを指定するときは、中の要素が飛び出ないように値を指定するようにしましょう。
まとめ
今回はWebサイト制作のデザイン設定で使用頻度が高い、サイズ周りのCSSプロパティについてご紹介しました。
いかがでしたでしょうか?
レイアウトを組む時には各要素をブロック要素でまとめ、それぞれのグループに対してサイズを指定する機会が多々あります。
どのようにサイズを指定するのかを理解し、思い通りに変更できるようにしていきましょう。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!















コメント