今回はPhotoshopでの制作に欠かせない「レイヤー」について完全解説をしていきます。
かなりのボリュームになる為、少し難しく感じるかもしれませんが、いろいろと試しながらレイヤーを理解して、使いこなせるようにしていきましょう!
初めてPhotoshopを使う方も、もう一度しっかりレイヤーについて知りたいと思っている方も、ぜひ最後まで見ていってください。
レイヤーについて
Photoshopのレイヤーとは、画像を構成する一枚のシートのようなものです。
Photoshopでは複数のシートを重ねることで画像を作ります。
写真・イラスト・文字など、複数のシートが階層状に組み合わさって一つの画像が出来ます。

新しく作成したレイヤーは、無色透明です。
無色透明は画像の背景のような白とグレーの格子状の状態です。
無色透明な状態から新しく背景画像を作成したり、イラストや文字の入力をしたりすることで、一つの画像を作っていきます。
新しいレイヤーはツール選択してキャンバスに入力をする他に、下の「➕」マークをクリックすることで作成出来ます。
レイヤーパネルの操作方法について
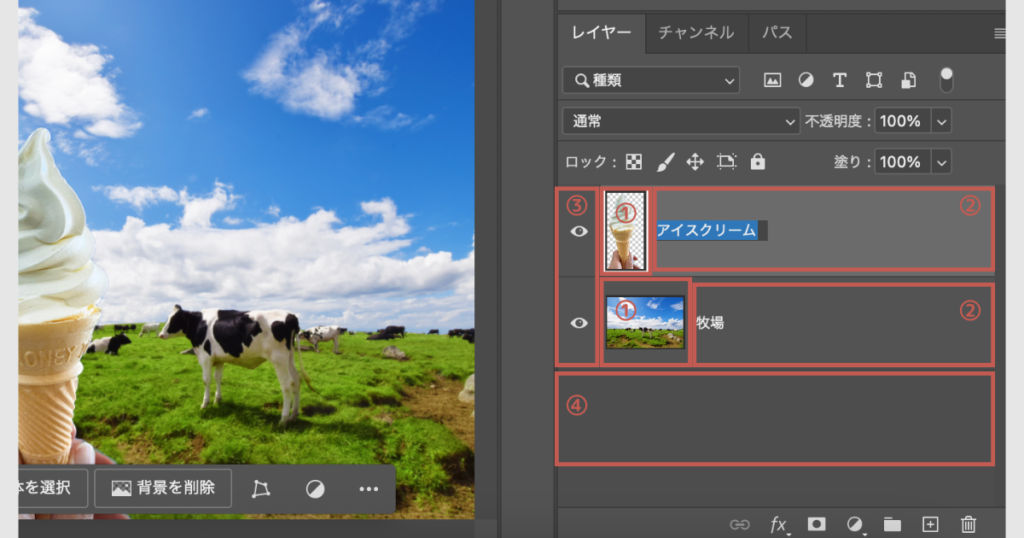
レイヤーの操作はPhotoshopの画面の右にある「レイヤーパネル」で行います。
レイヤーパネルが表示されていない場合は、上のメニューバーの「ウィンドウ」→「レイヤー」で表示されます。

レイヤーの表示と非表示
選んだレイヤーの左にある目のマークをクリックすることで、表示と非表示の切り替えができます。

レイヤーの名前を変更
レイヤーの名前の上でダブルクリックをすると、名前を入力・変更できるようになります。

レイヤーの順番を変える
選択したレイヤーをクリック&ドラッグで移動をさせたい場所で離すと、レイヤーの順番が変えられます。

順番が入れ替わることで、下になったレイヤーの画像の方が小さい場合は後ろに隠れてしまう為、画像が消えたような状態になります。
レイヤーのロックとロック解除
鍵マークをクリックすることで、レイヤーのロックと解除ができます。ロックの状態になると、レイヤーパネルの右端に鍵マークが出ます。

ロックがかかっていると移動や編集ができなくなります。背景レイヤーなど絶対に動かしたくない時に使います。
レイヤーの削除
削除したいレイヤーをドラッグ&ドロップで下にあるゴミ箱に持っていくことで、レイヤの削除ができます。

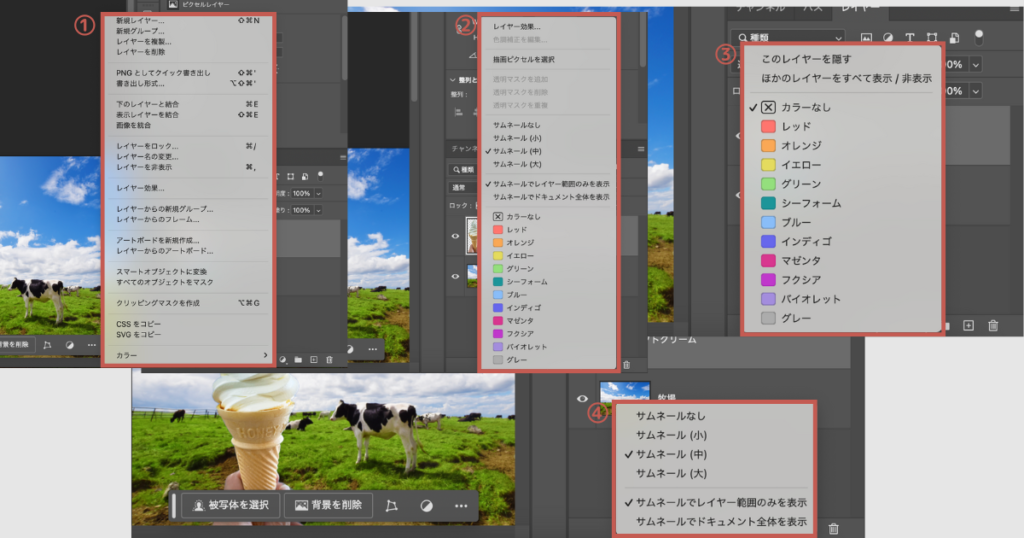
レイヤーの名前辺りで右クリックをして、出てくるパネルの中の「レイヤーを削除」をクリックでも削除ができます。

レイヤーパネル上で右クリックをすると、場所によって様々なパネル表示がでます。そちらもチェックしましょう。


レイヤーの結合について
複数のレイヤーをひとつのレイヤーに結合する方法です。
レイヤーパネルを整理するときや、まとめて効果をかけたいときに使います。
結合したい複数のレイヤーを選択し、「右クリック」→「レイヤーを結合」をクリックすると一枚のレイヤーになります。

複数のレイヤーを選択するときはCtrl(⌘)を押しながら、選択したいレイヤーを全てクリックします。
塗りつぶしレイヤーについて
塗りつぶしレイヤーにはベタ塗り・グラデーション・パターンの三種類があります。
ベタ塗り
ベタ塗りは全体が一色に塗りつぶされます。
「塗りつぶしまたは調整レイヤーを新規作成(半月のようなアイコン)」をクリックして、表示されるメニューから「べた塗り」を選択してカラーを選べば、全体が一色で塗られたレイヤーが追加されます。

グラデーションで塗りつぶし
「グラデーション」はグラデーションのように塗りつぶしてくれます。
グラデーションを設定して、さまざまな背景として使うことができます。
①グラデーションの
②グラデーションの形
③グラデーションをかける向き
を設定することができます。

パターンで塗りつぶし
「パターン」は柄のあるパターンで塗りつぶしてくれます。
さまざまなパターンがあるのでぜひ色々試してみてください。
①柄を変える(開くとさまざまなパターンが出てきます)
②パターン全体の角度を変える
③パターン全体の大きさを変える

調整レイヤーについて
調整レイヤーは全部で16個あります。
画像の上に重ねることで、間接的に色調補正をかける機能のことです。
塗りつぶしレイヤーとは違って、一枚だけで成り立つものではありません。
土台となる写真の上において、その写真を調整していきます。
調整レイヤーは大きく三つのグループに分けることができます。
- 明るさ・コントラスト
- レベル調整
- トーンカーブ
- 露出量
- 自然な彩度
- 色相・彩度
- カラーバランス
- 白黒
- レンズフィルター
- チャンネルミキサー
- カラールックアップ
- 調整の反転
- ポスタリゼーション
- 2階調化
- グラデーションマップ
- 特定色域の選択
全部を覚える必要はありません。
使っていくことで使いやすいものが分かってきます。
今回はよく使われる「トーンカーブ」「色相・彩度」「グラデーションマップ」について詳しく解説をしていきます。
トーンカーブ
トーンカープは「明るさ」「コントラスト」「色」をカーブで調整することが出来る調整レイヤーです。
明るさを変えるグループの他の三つの調整を、トーンカーブ一つでほぼ出来てしまいます。
多くの調整ができるので頻繁に使用します。
「塗りつぶしまたは調整レイヤーを新規作成(半月のようなアイコン)」をクリックして「トーンカーブ」を選択

トーンカーブを直接動かすことで明るさを調整する方法の他に、指マークで写真の上をクリックして明るさを調整することもできます。
カーブに点は16個まで打つことができますが、点が少ない方が自然な調整ができます。

トーンカーブのチャンネルを変えると色味を調整することができます。
トーンカーブのチャンネルにはレッド(R)・グリーン(G) ・ブルー(B)があります。
すべてのチャンネルを組み合わせて調整することもできます。

今回は牧場の画像の上にトーンカーブが入っている為、ソフトクリームの画像はそのままの状態です。調整レイヤーを一番上にすると、下にある全ての画像にトーンカーブが効きます。
色相・彩度
色相・彩度は「色相」・「彩度」・「明度」の色の三原則のスライダーを動かして、自由に色を変えることができます。
①色の系統
②色の三原則の調整
③色を足したり引いたりする
④色を一色に統一

トーンカーブと同様に指マークをクリックして、画像の変えたい色のところでクリックをすると、選択した色を変更することができます。

変えたい色のところでクリックすると、色鮮やかな二本のバーにスライダーが出現します。これで色を変えたい場所の範囲を決めることができます。
グラデーションマップ
グラデーションマップは、画像の明暗に合わせてグラデーションをかける機能です。
「グラデーションで塗りつぶし」などのバーとは、少し見方が違うので注意しましょう。

グラデーションバーの左側が写真の暗い部分に入り、右側の部分が写真の明るい部分に入ります。アート作品のような仕上がりになります。
レイヤーマスクについて
レイヤーマスクとはレイヤーに直接手を加えず、レイヤーを覆うマスクで見える部分と見えない部分を作るものです。
写真だけではなく、文字や結合したレイヤーすべてのレイヤーに使うことができます。
今回はソフトクリームにレイヤーマスクをかけていきます。
レイヤーマスクでは白い部分は見えて、黒い部分は見えなくなります。
①レイヤーマスクをクリック
②白いレイヤーマスクが完成
③ブラシツールが黒なのかを確認
④ブラシツールで見えなくしたい箇所を塗る

レイヤーに消しゴムツールを使って直接消すことは可能ですが、微調整したり、復活させたりと応用が効くのでレイヤーマスクがおすすめです。
レイヤースタイルについて
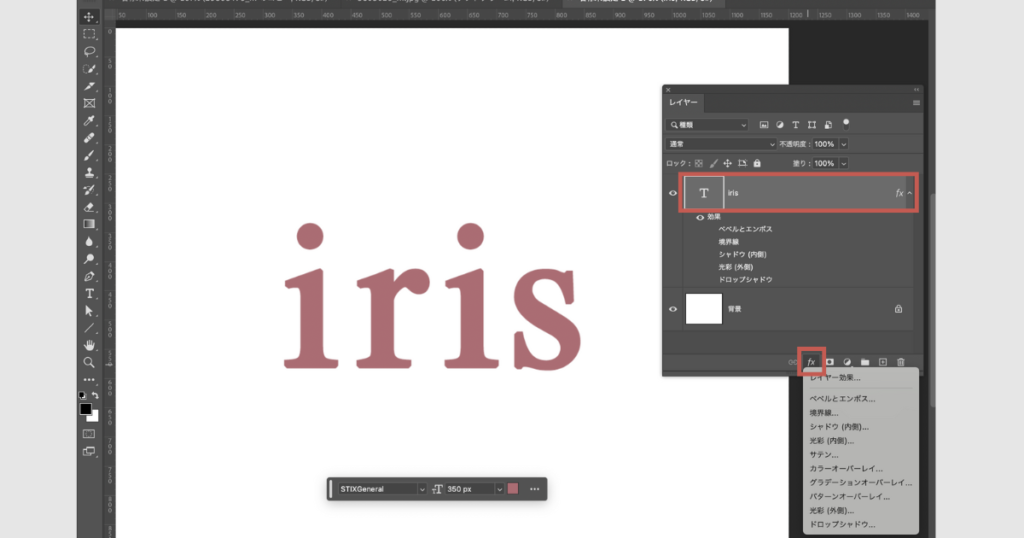
レイヤースタイルとは、レイヤーに様々な効果をつけることができるものです。
レイヤースタイルは全部で10種類あります。
レイヤースタイルを効かせたいレイヤーを選択して、「fx」をクリックするとスタイルの選択ができます。

- へベルとエンボス:立体感を出す
- 境界線:輪郭を縁取る
- シャドウ(内側):内側に影をつけて凹みをつける
- 光彩(内側):内側をキラキラ輝くようにする
- サテン:ツヤ感や光沢感をつける
- カラーオーバーレイ:色を変える
- グラデーションオーバーレイ:グラデーションをつける
- パターンオーバーレイ:パターンをつける
- 光彩(外側):外側を輝いているようにする(内側の逆)
- ドロップシャドウ:周りに影をつける



レイヤースタイルの効果は複数を組み合わせることが可能なので、色々組み合わせを試してみてください。
スタイルの切り離しについて
スタイルの切り離しとは、先ほど使用したレイヤースタイルをレイヤーから切り離すことです。
切り離しをすることで、レイヤースタイルだけを編集できます。
今回は先ほどの最後のレイヤースタイルの切り離しをして、ドロップシャドウの編集をおこないます。
レイヤーを選択→上のメニュバーの「レイヤー」を選択→「レイヤースタイル」→「「レイヤーを作成」でスタイルの切り離しができます。

切り離したレイヤー(ドロップシャドウ)は上のメニューバーの編集から「変形」矢印「ゆがみ」で編集をしています。
まとめ
今回はPhotoshopのレイヤーについて、解説をさせていただきました。
いかがでしたでしょうか?
Photoshopのレイヤーはとても奥が深く、機能も豊富に揃っています。
今回の解説を参考に、いろいろな機能を試してみてください。
また別投稿にて、Photoshopの便利な機能や、使い方について解説していきますので、そちらも是非チェックしてみてください。















コメント