画像やオブジェクトの一部を隠したり、特定の形にトリミングする際に便利なツール「クリッピングマスク」。
今回はそのクリッピングマスクについて初心者の方にもわかりやすく、役割や具体的な使用方法を詳しくご紹介していきます。
ぜひ最後まで見ていってください!
クリッピングマスクについて
クリッピングマスクとは、端的に言えば切り抜き機能です。
指定したオブジェクトを「マスク」として使用し、そのマスクの形状に合わせて他のオブジェクトや画像をトリミングすることができます。
また、クリッピングマスクの大きな魅力は、実際にオブジェクトを切り抜くのではなく、マスクの外側にある要素が非表示になる点にあります。
これにより、元のオブジェクトや画像は保持されたまま、見せたい部分だけを効果的に強調することが可能です。
クリッピングマスクの使用方法について
Illustratorでクリッピングマスクを使用するための基本的な方法です。
その手順を以下にご紹介します。
- オブジェクトの準備
- 画像の上に長方形や楕円を作成
- クリッピングマスクの適用
- クリッピングマスクの完成
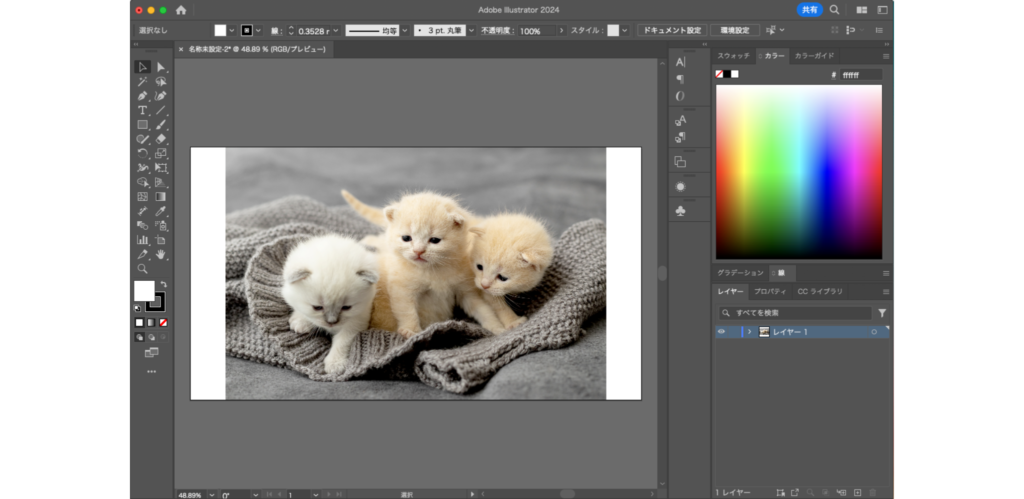
オブジェクトの準備
アートボード上に画像を用意します。

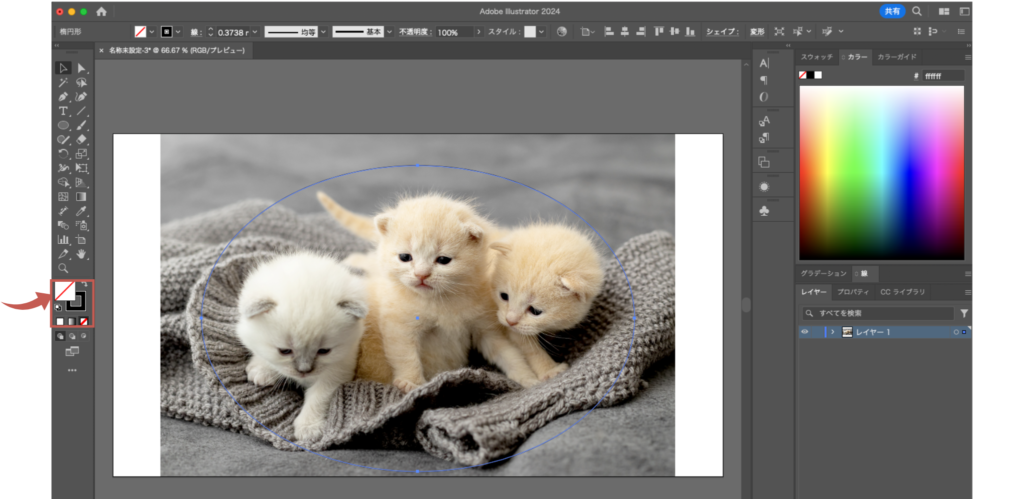
画像の上に長方形や楕円を作成
その上に切り抜きをしたい形のオブジェクトを長方形ツールや楕円形ツールで作成します。(今回は楕円にしました。)

範囲がわかりやすいように楕円形の塗りはなし。線は黒で設定しておきます。
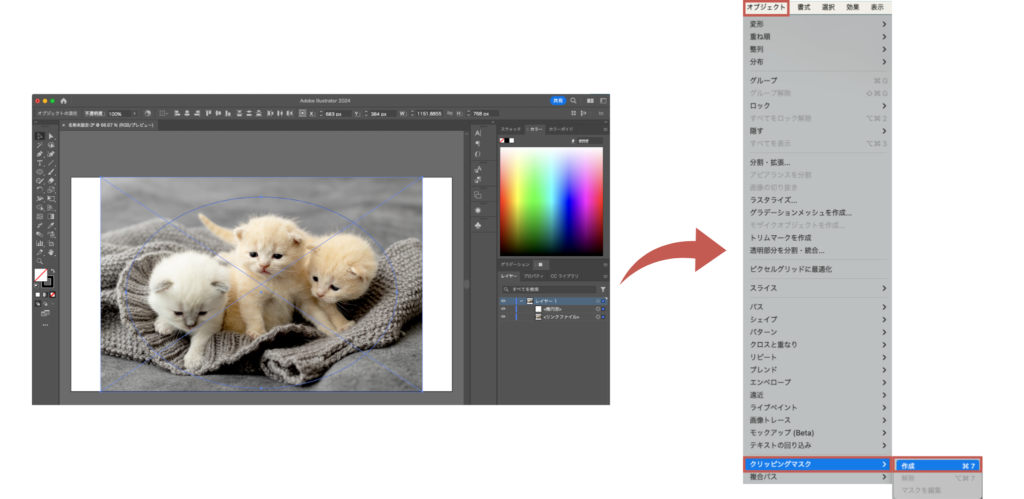
クリッピングマスクの適用
画像と楕円形を選択し、メニューバーから[オブジェクト]→[クリッピングマスク]→[作成]を選択します。

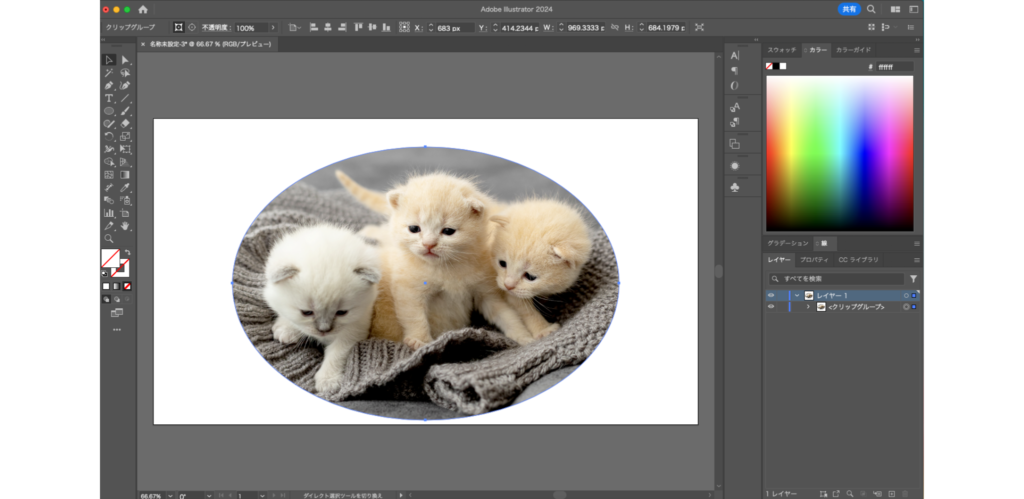
クリッピングマスクの完成

画像の一部を隠す方法
クリッピングマスクを使えば、画像の一部を簡単に隠すことができます。
例えば、テキストを画像の前面に配置してクリッピングマスクを作成すると、テキストの形に切り抜く事ができます。
これにより、テキストの外側にある部分はすべて隠されます。
以下の手順で試してみてください。
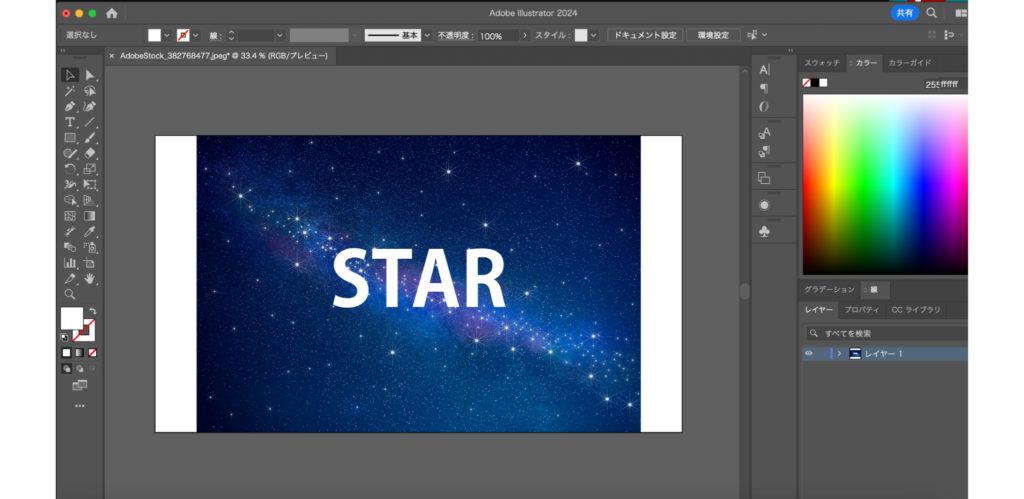
(1)画像の上にテキストを配置

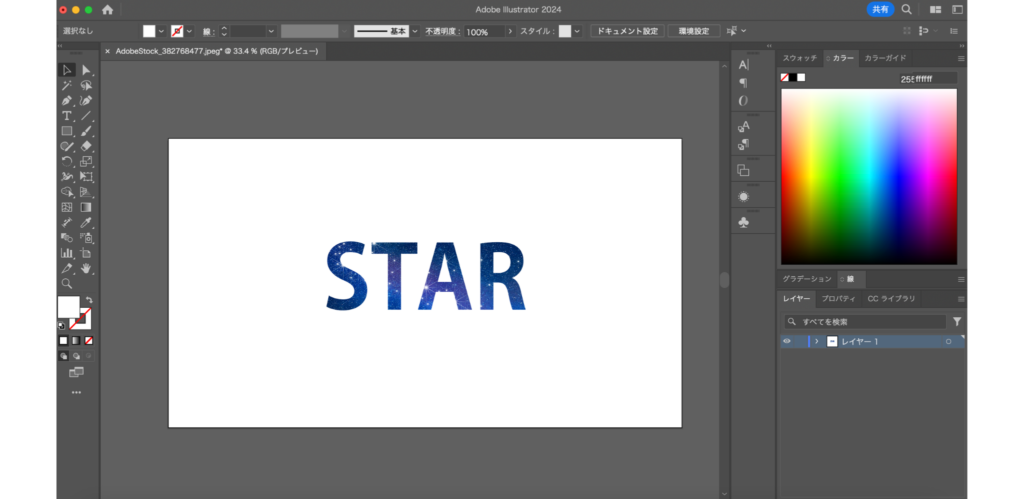
(2)画像とテキストをクリッピングマスク
前述した方法(2-3)で画像とテキストをクリッピングマスクすると、テキストの中に画像があるように見せることができます。

まとめ
今回は、画像やオブジェクトの一部を隠したり、特定の形にトリミングするための便利なツールであるクリッピングマスクの設定方法を紹介しました。
いかがでしたでしょうか?
クリッピングマスクを使うだけでデザインの幅が広がり、より洗練された仕上がりになります。
別投稿にてIllustratorの他の機能についても解説していきますので、そちらもぜひチェックしてみてください!















コメント