今回は、Illustratorの操作で初心者にとって最初のハードルとも言える、「パス」についてご説明します。
使いこなせるようになれば様々な図形を作ることができ、デザインの幅が大きく広がりますので、基本的な仕組みと操作の方法をしっかりと覚えていきましょう。
是非、最後まで見ていって下さい!
パスとは?
そもそも「パス」とは何か、ご存知でしょうか?
長方形ツールや楕円形ツール、そしてペンツールなどで描かれたオブジェクトは「パス」でできています。
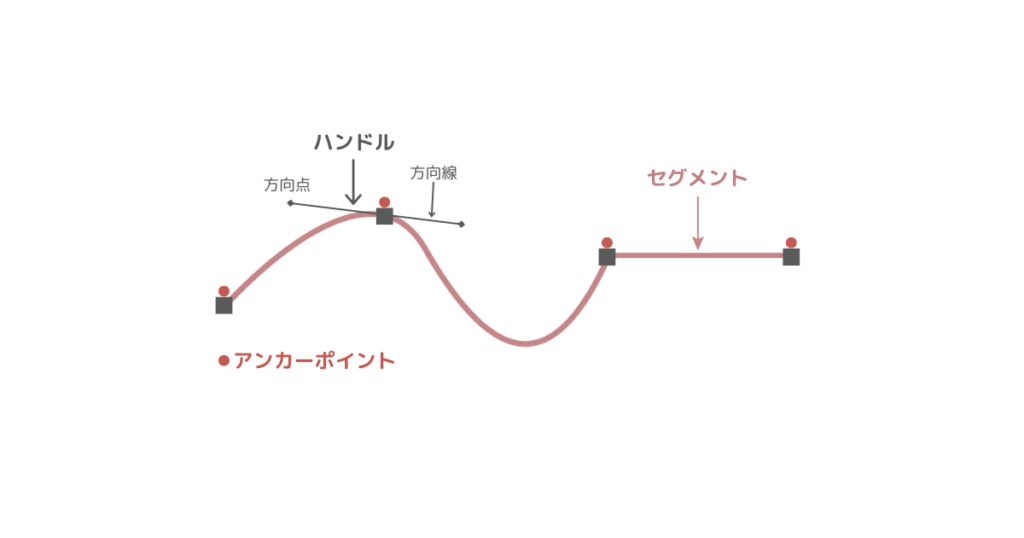
パスは、線をつなぐ「アンカーポイント」「セグメント」「ハンドル」の3つの部位からなりたっており、これら3つの部位を含んだすべてを「パス」といいます。

- 起点となるアンカーポイント(点)
- アンカーポイントから伸びるハンドル
- アンカーポイント同士を結ぶセグメント(線)
つまり、パスとは直線や曲線などの「線」から構成された領域(図形)のことを表します。
それでは、もう少し詳しくご説明していきます。
アンカーポイントについて
アンカーポイントとは、パスが必ず通る基準点で、図形を構成する「点」です。
ペンツールで画面上をクリックしてアンカーポイントを設置していきます。
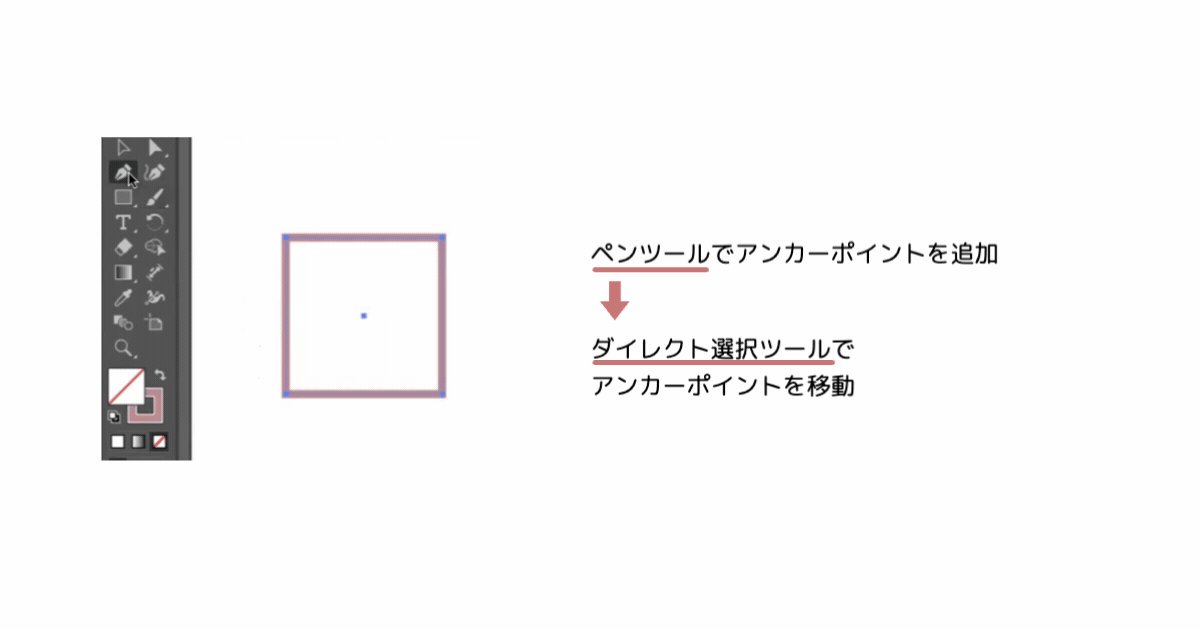
アンカーポイントの追加
この点を動かすことで、線(パス)を好きな方向に変形させることができます。
このアンカーポイントを操作する場合には「ダイレクト選択ツール」を使用します。
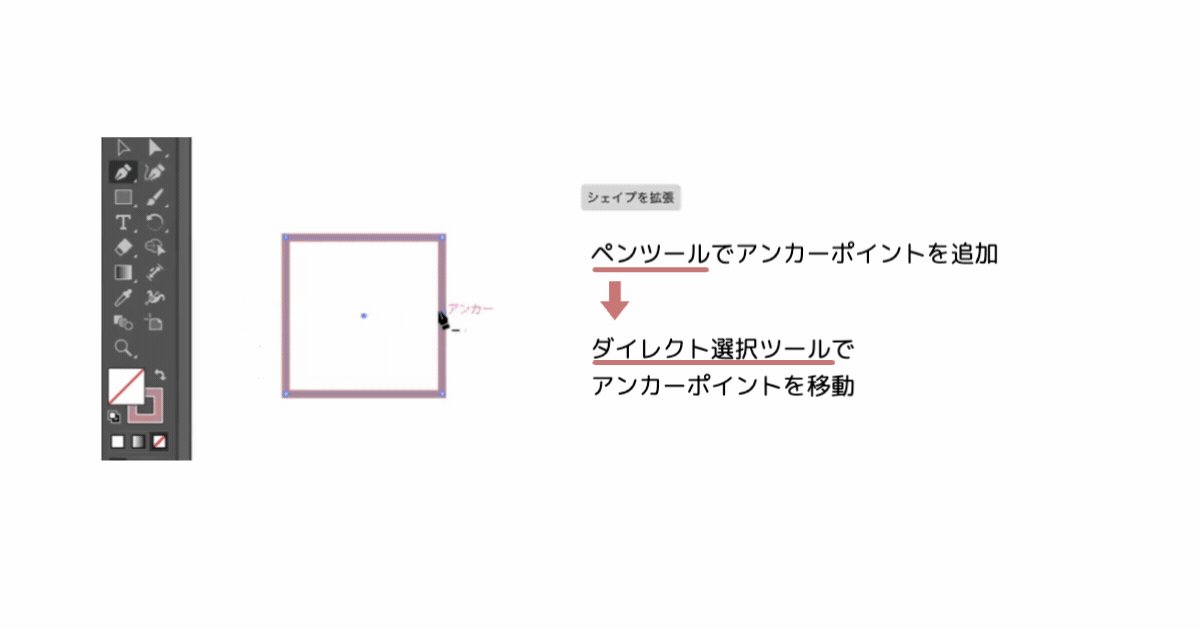
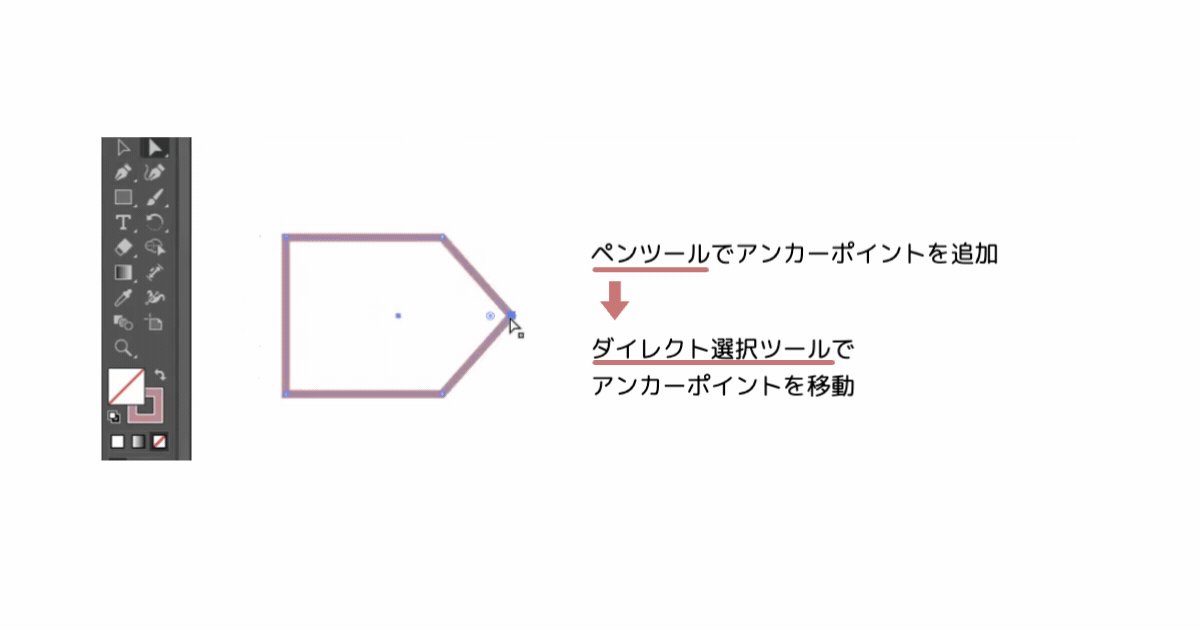
- ペンツールを選択し、辺の部分にマウスポインターを合わせ、ペンツールの右下が「➕」に変わったところでクリックします。
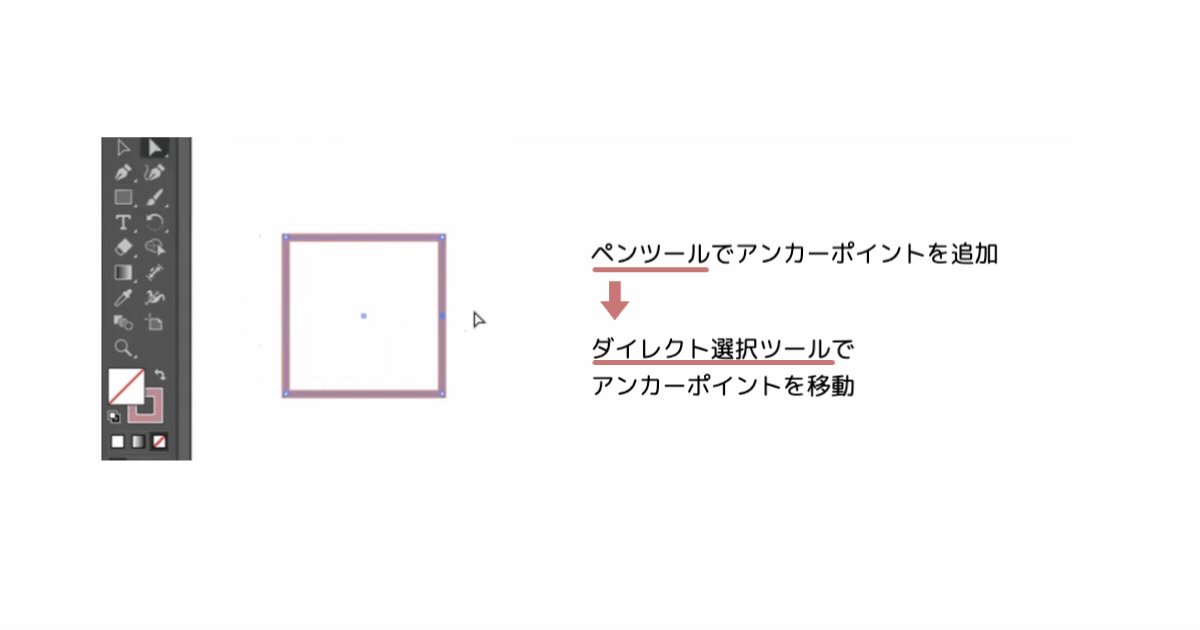
- アンカーポイントが追加されるので、ダイレクト選択ツールで移動させると図形の形が変わります。

「選択ツール」では、オブジェ クト自体の移動はできますが、アンカーポイントの操作を行うことはできません。
アンカーポイントの削除
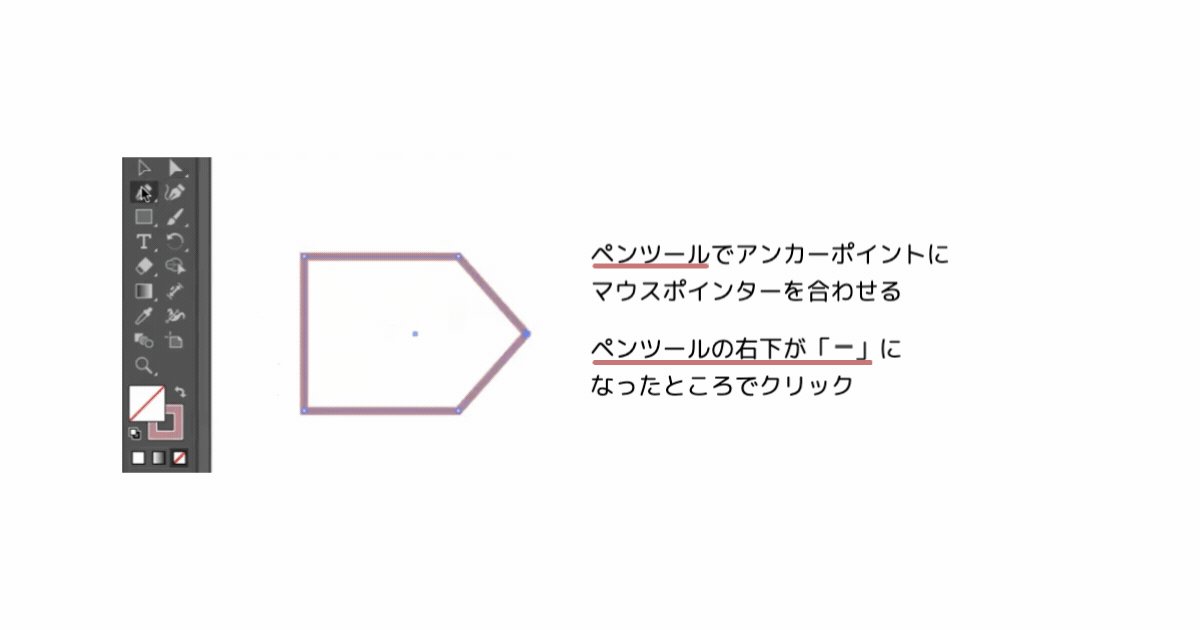
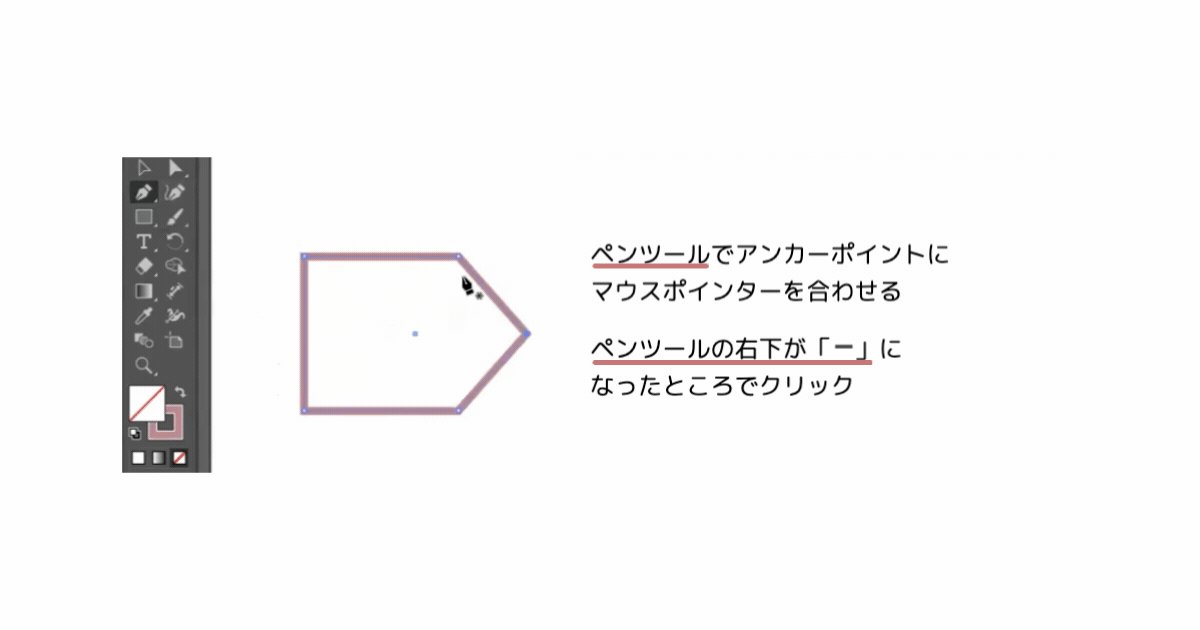
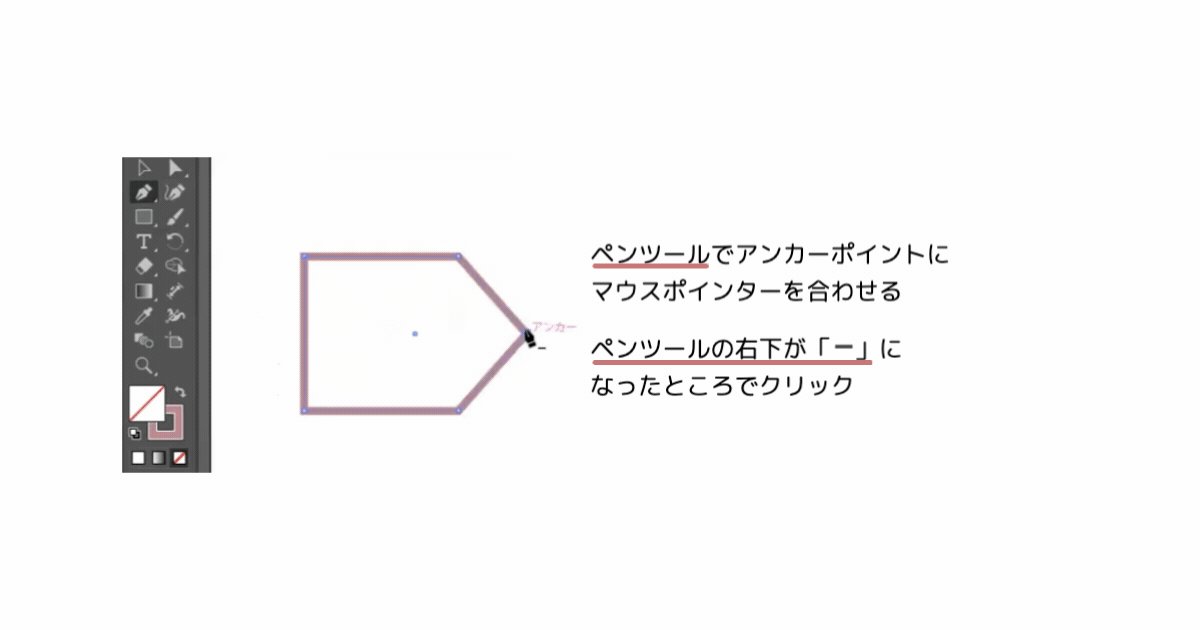
アンカーポイントを削除して、もとの形に戻す方法も見てみましょう。
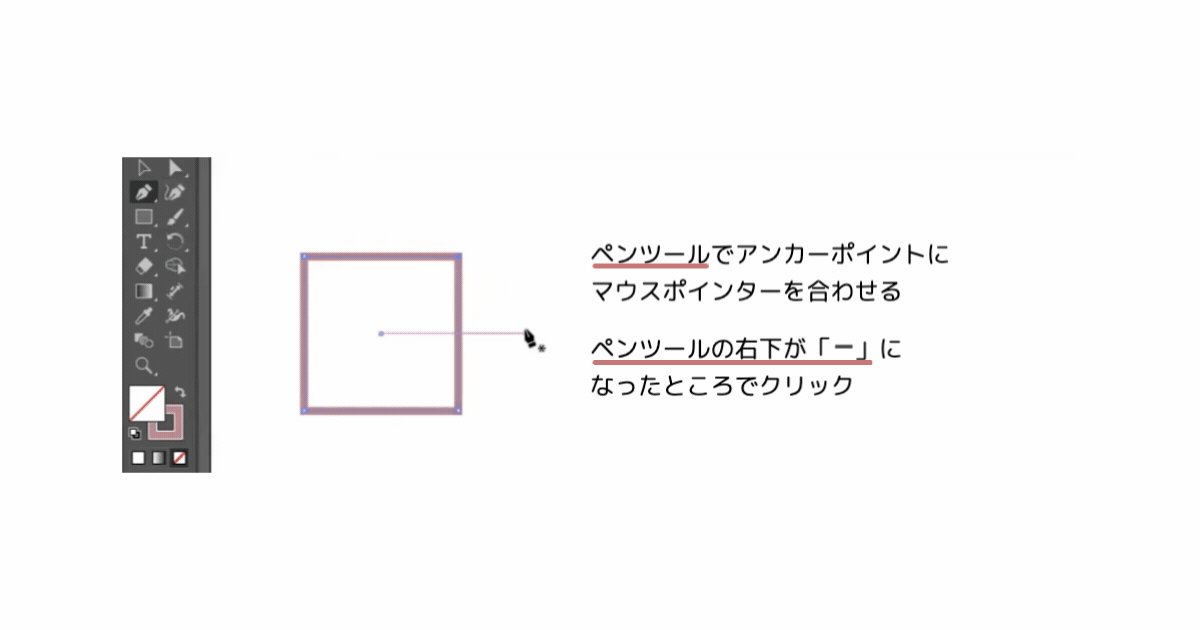
- 図形を選択した状態で、ペンツールで追加したアンカーポイントにマウスポインターを合わせます。
- ペンツールの右下が「➖」になったところでクリックします。

そして、アンカーポイントには2つの種類がありますのでご説明します。
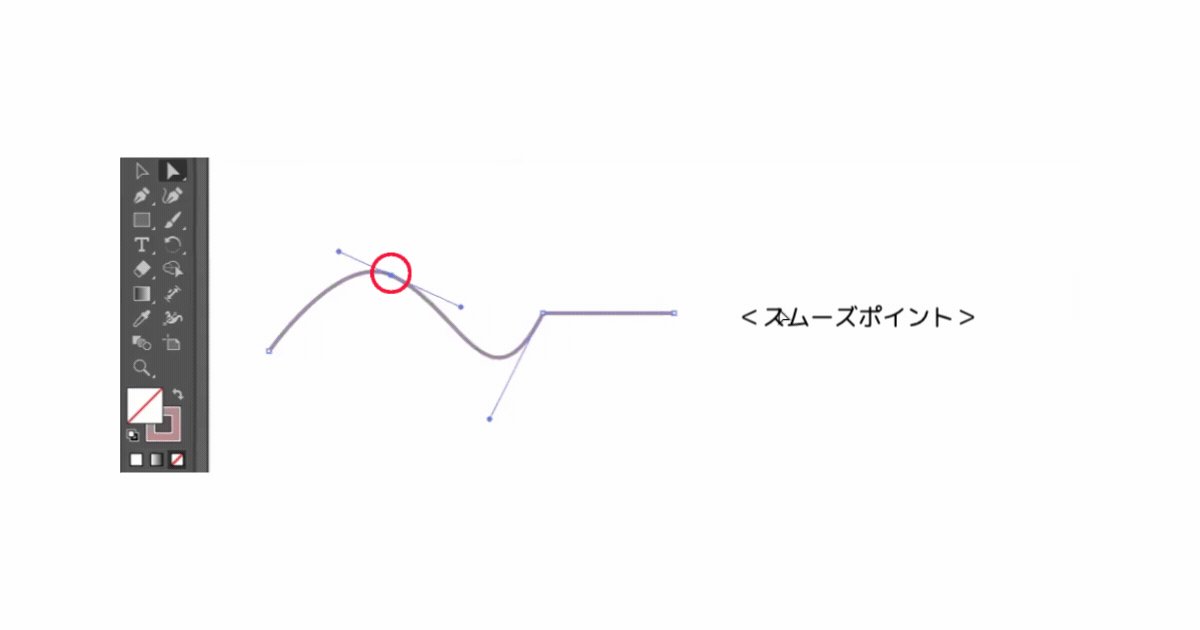
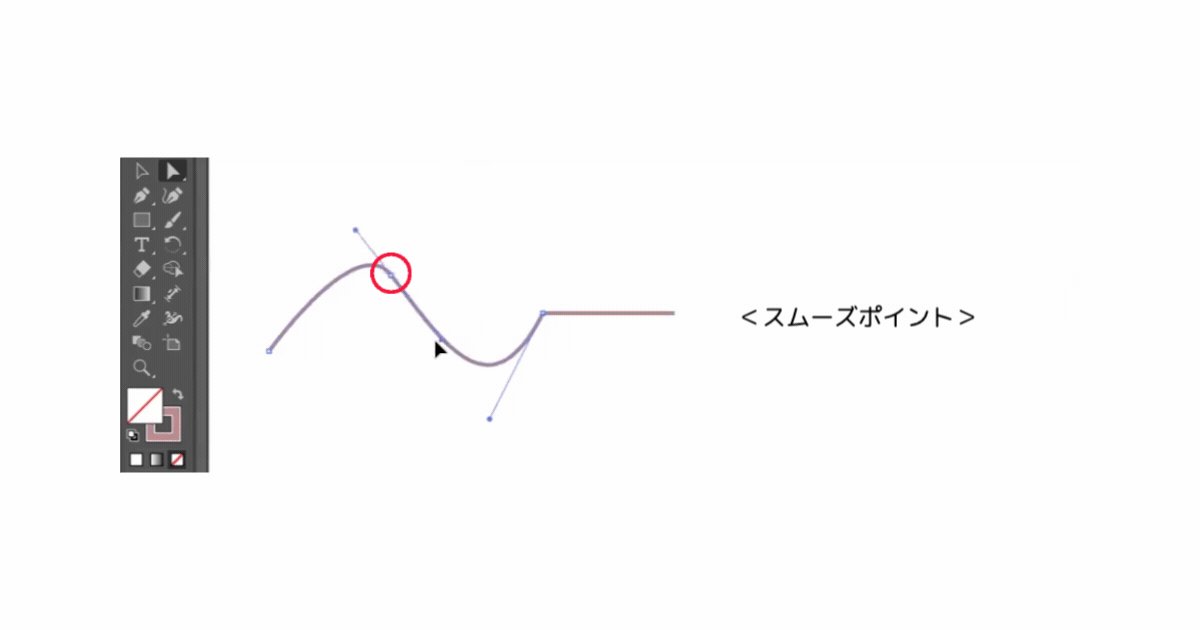
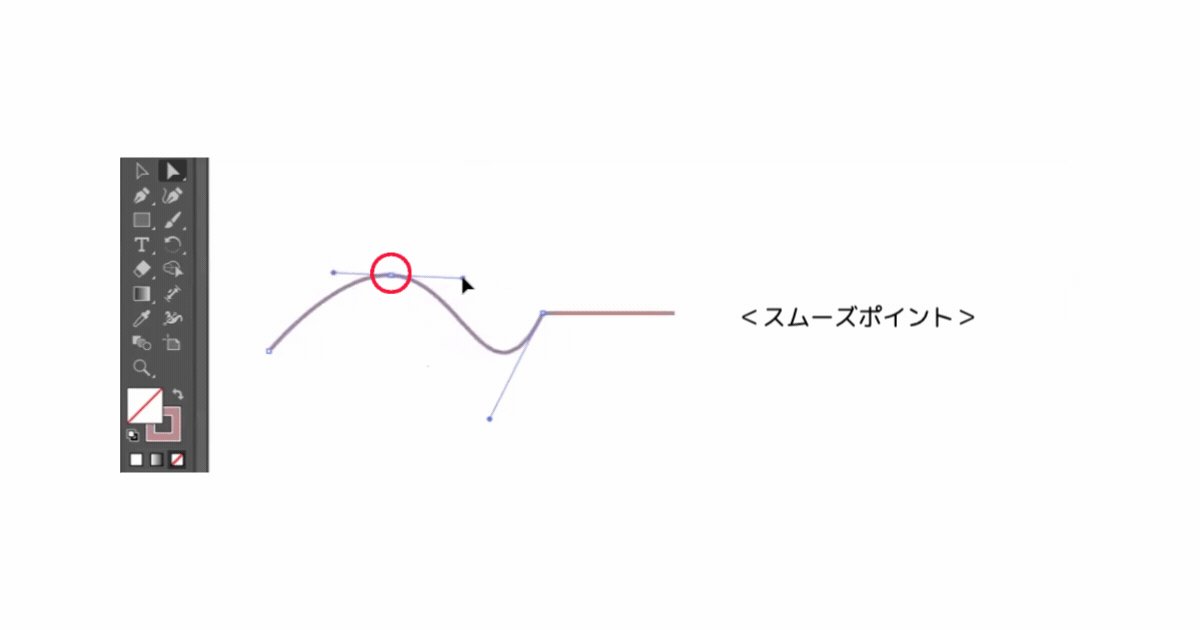
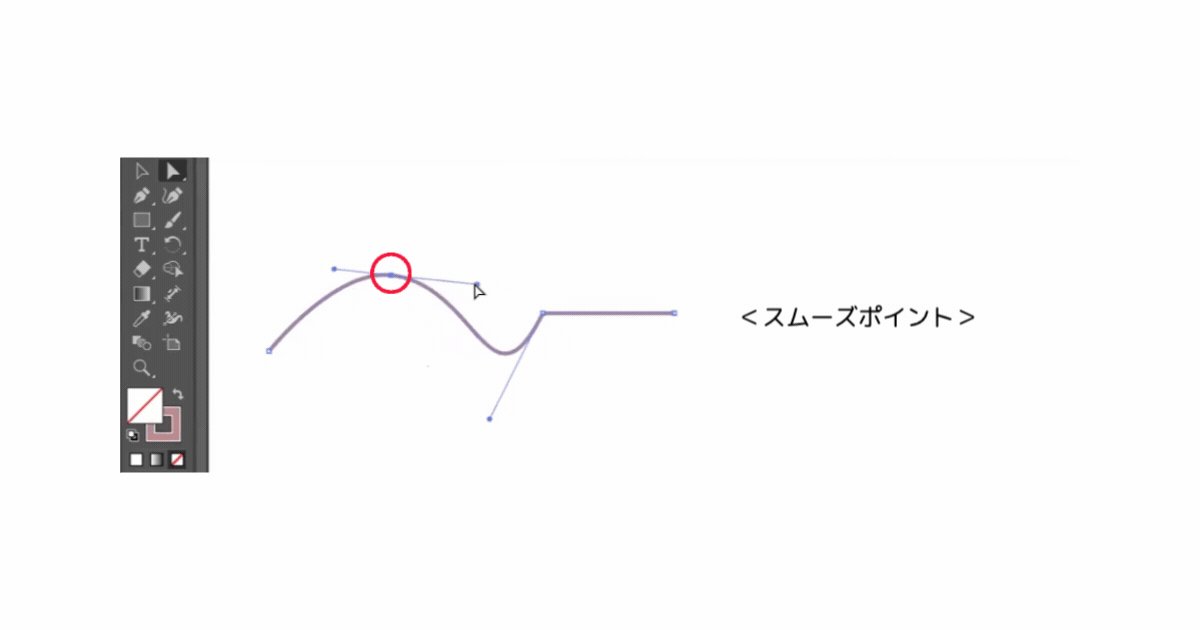
スムーズポイント
曲線同士を滑らかにつなぐ役割があります。ポイントの左右にハンドルがまっすぐ伸びており、そのポイントを軸に連動して動きます。

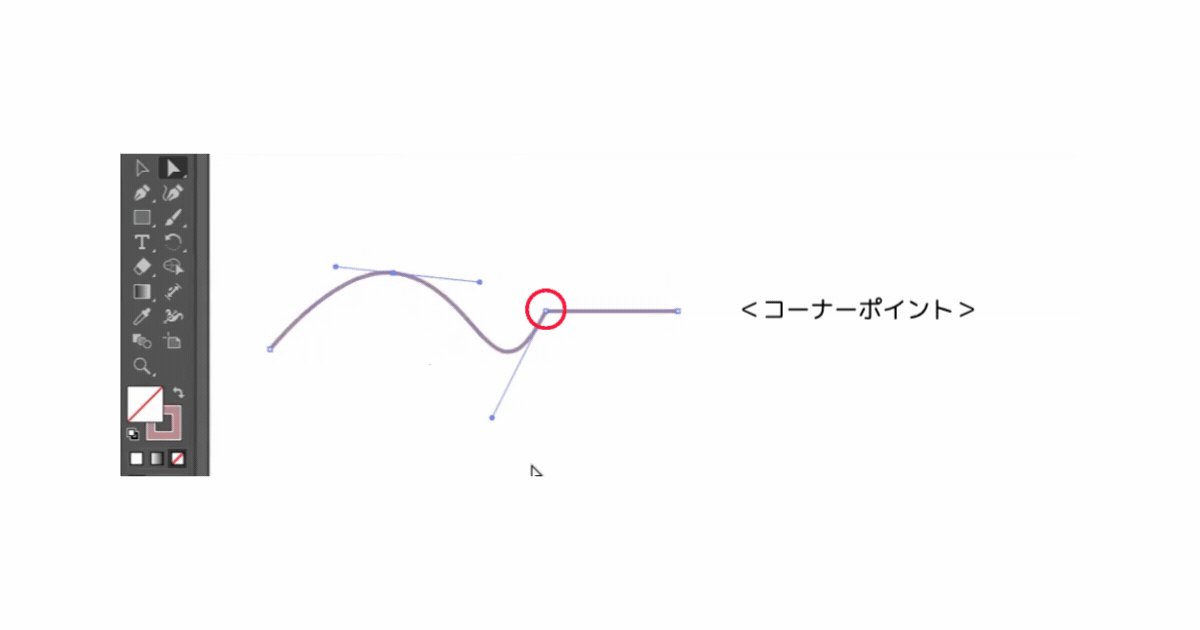
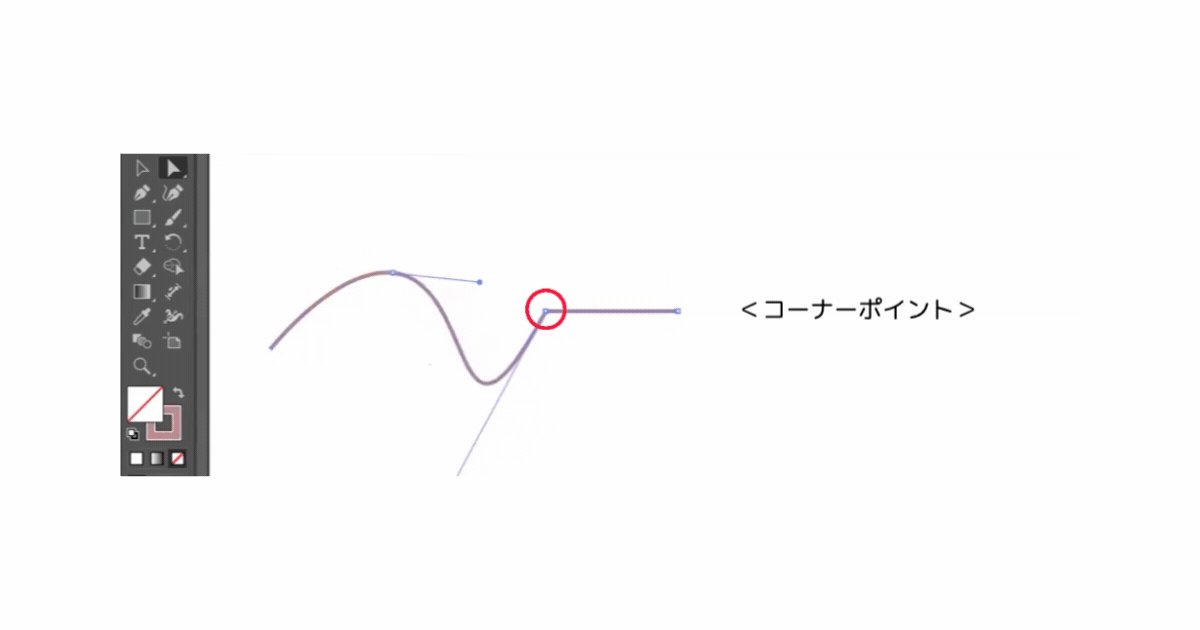
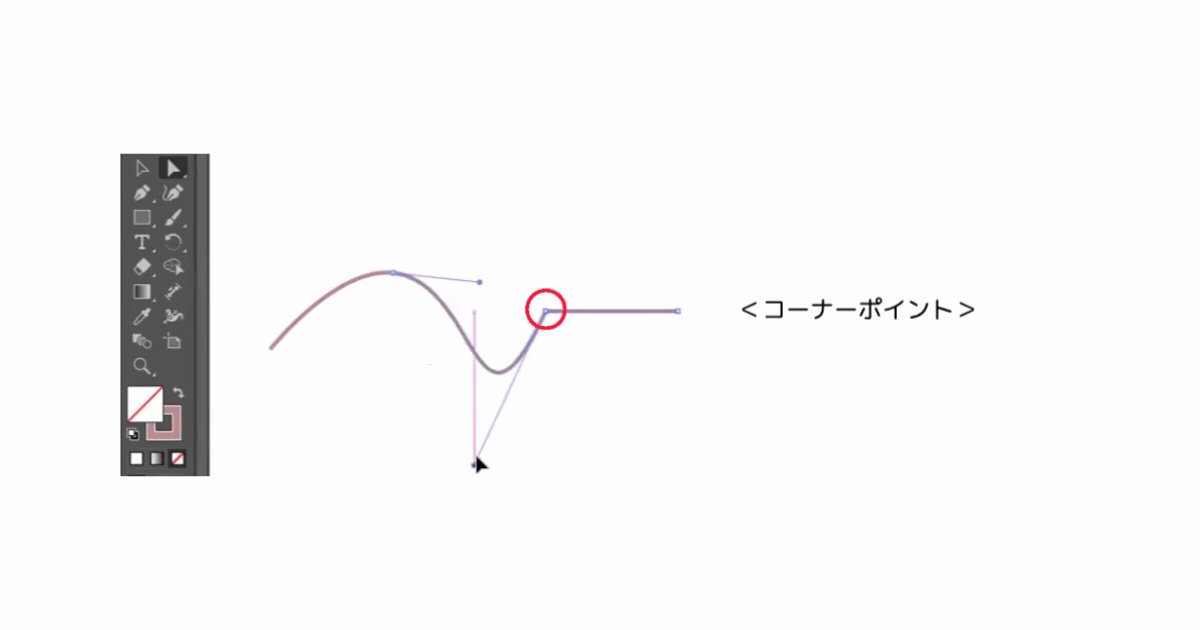
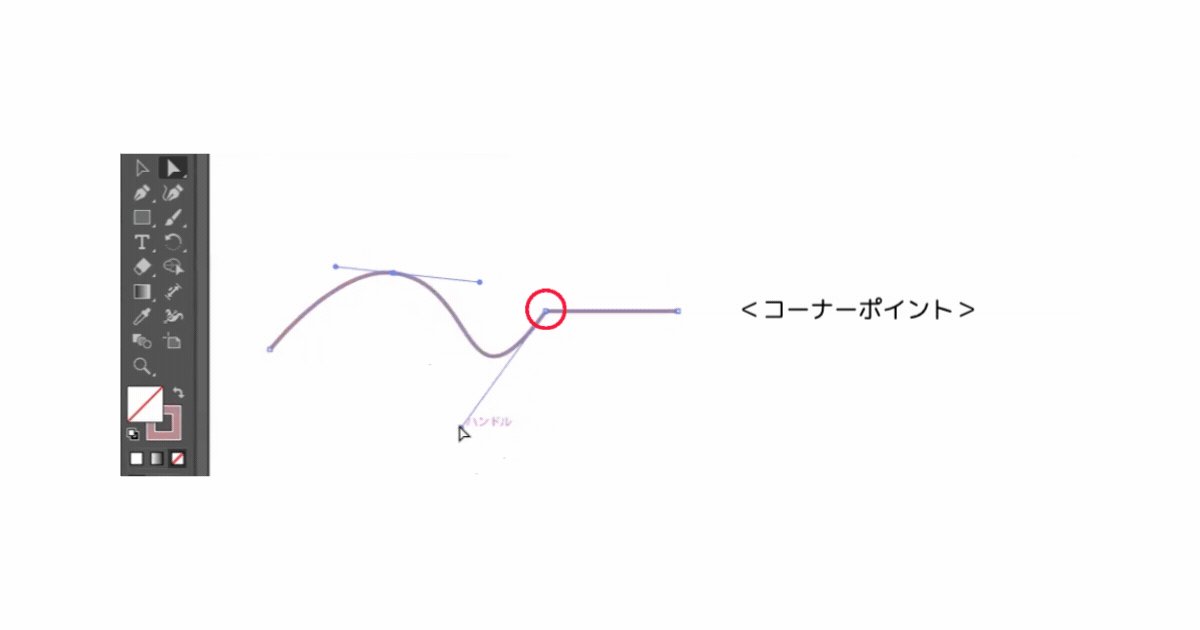
コーナーポイント
直線同士や直線と曲線、曲線と曲線の間を結ぶポイントのことです。
コーナーポイントの方向点をドラッグしてハンドルを動かすと、その方向にあるパスセグメントが変形します。

セグメントについて
アンカーポイント(点)とアンカーポイント(点)を結んだ線の部分のことを指し、この線分が図形の骨格となります。
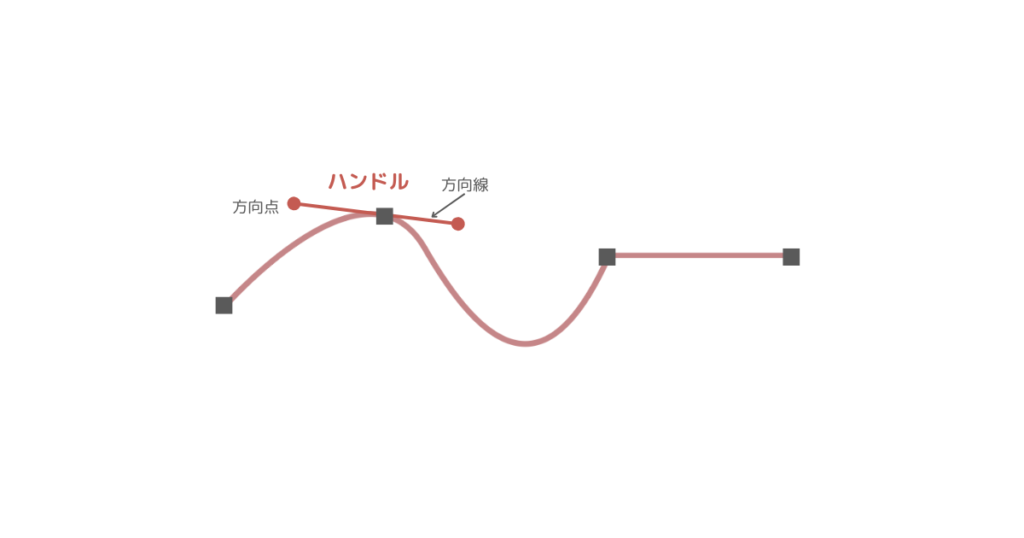
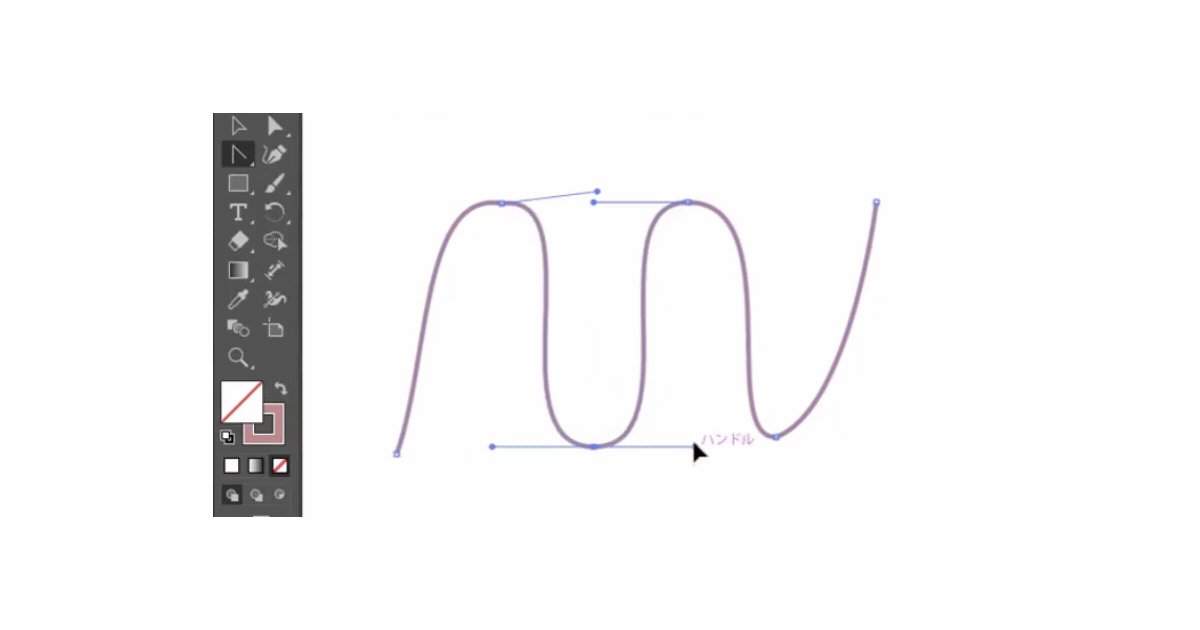
ハンドルについて
ハンドルとは、アンカーポイントから伸びている 「方向線と方向点」 を指し、パスの主線に綺麗なカーブをつける効果があります。
曲線を連結するアンカーポイントに表示され、その角度と長さによって曲線の形状が変化します。
簡単に言うと、「ハンドルの方向に、ハンドルの長さの分だけ線が引っ張られる」という感覚です。

ちなみに直線の場合には「ハ ンドル」は表示されません。
ここまでパスの構成についてご説明してきました。
次は、パスの「点」と「ハンドル」の操作について見ていきたいと思います。
アンカーポイント(点)とハンドルの操作方法
まずはペンツールでの直線の描き方を見ておきましょう。
直線の描画方法
ペンツールでアートボード上をクリックすると、アンカーポイントが打たれます。
2つ目以降のアンカーポイントを打つことで、アンカーポイントとアンカーポイントを結ぶように直線的なパスが描画されます。
パスの始点と終点が別々のアンカーポイントで存在する直線や曲線のパスをオープンパス、始点と終点が同じ一つのアンカーポイントになっている閉じられたパスをクローズパスといいます。

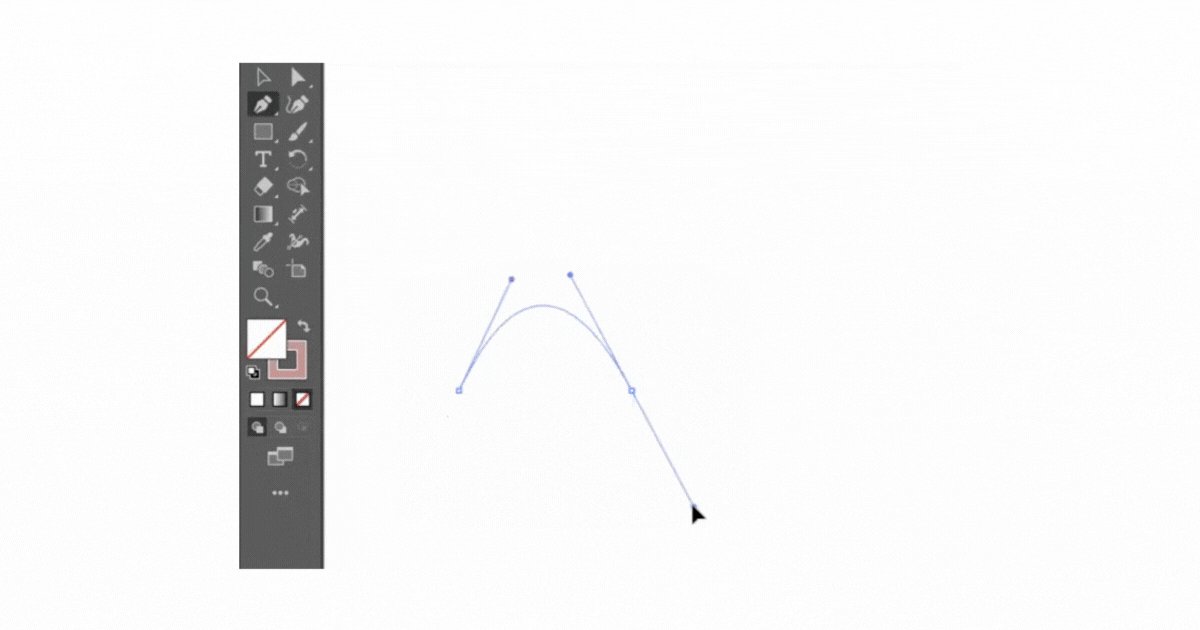
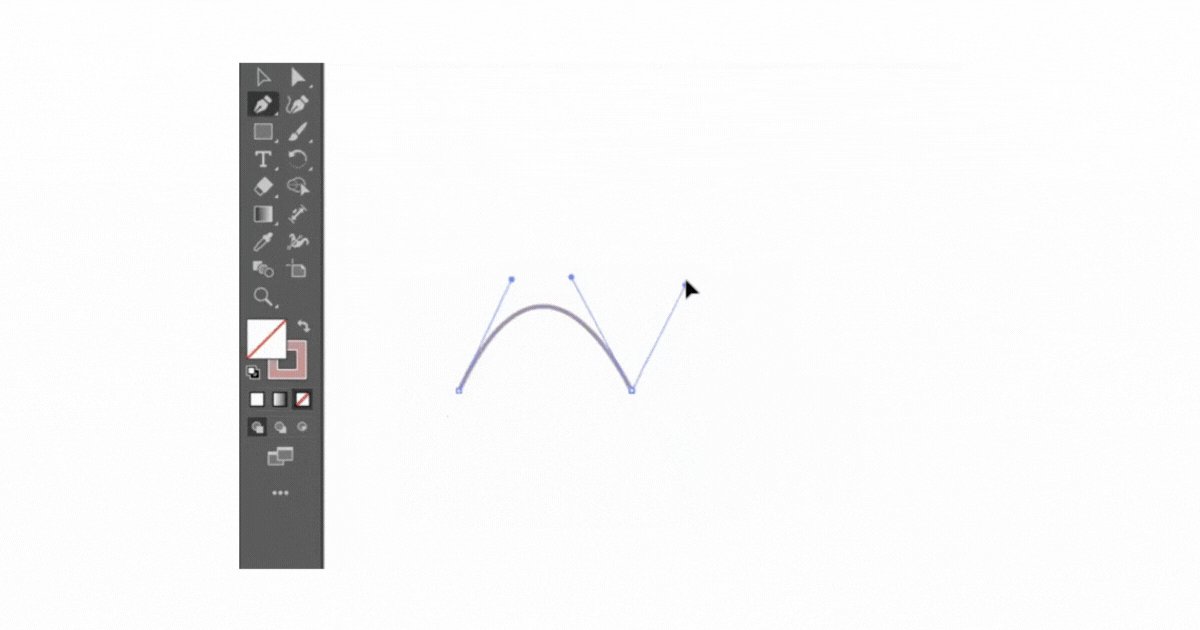
曲線の描画方法
直線同様にペンツールを使用します。
曲線の場合は直線とは違い、ドラッグで操作を行います。

- ペンツールを選択して、線の色と幅を設定します。
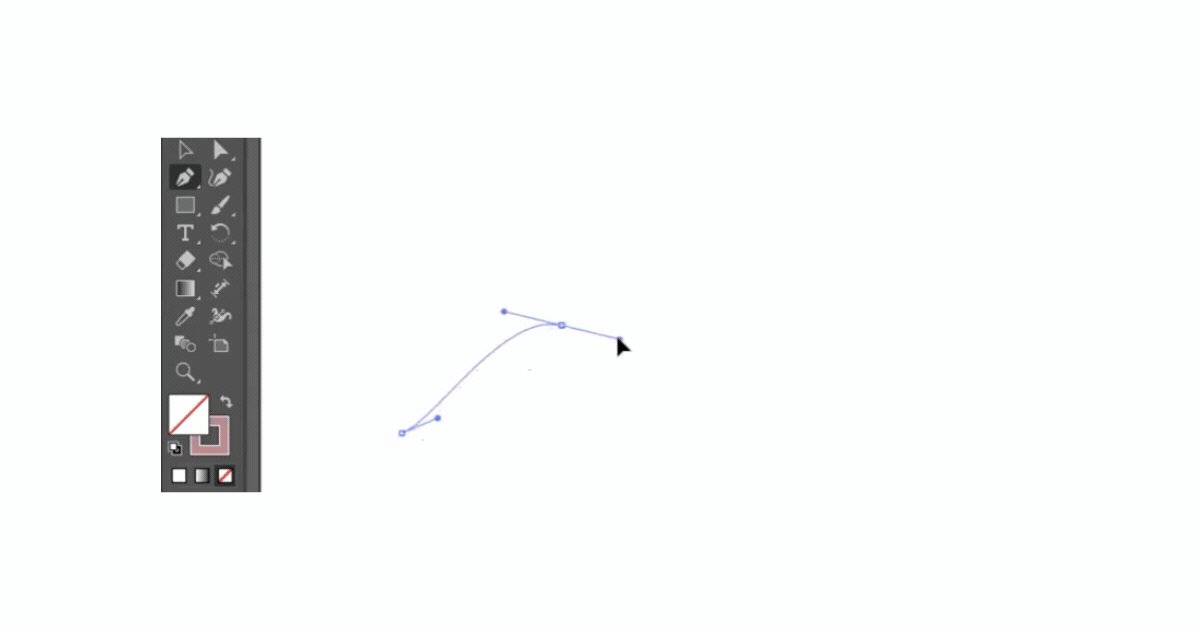
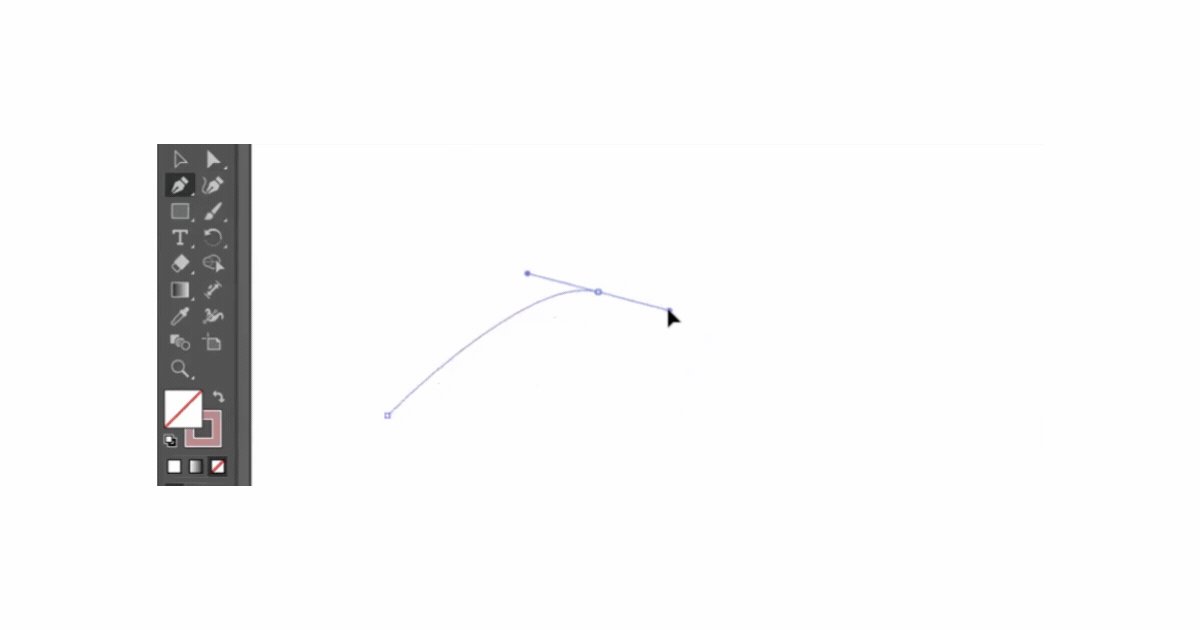
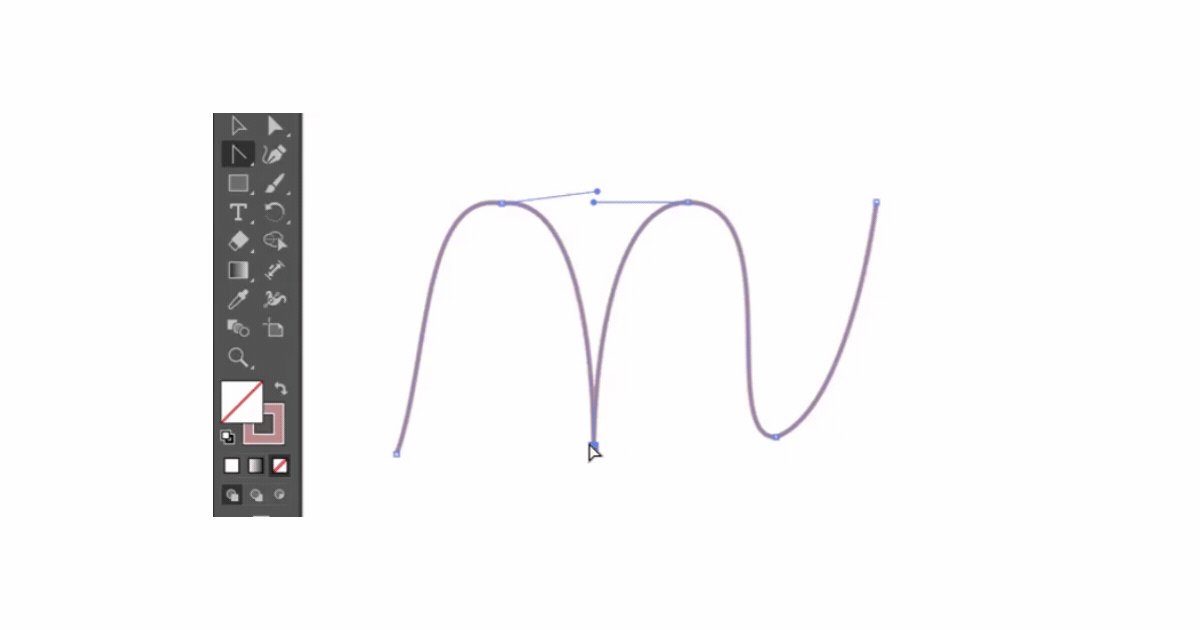
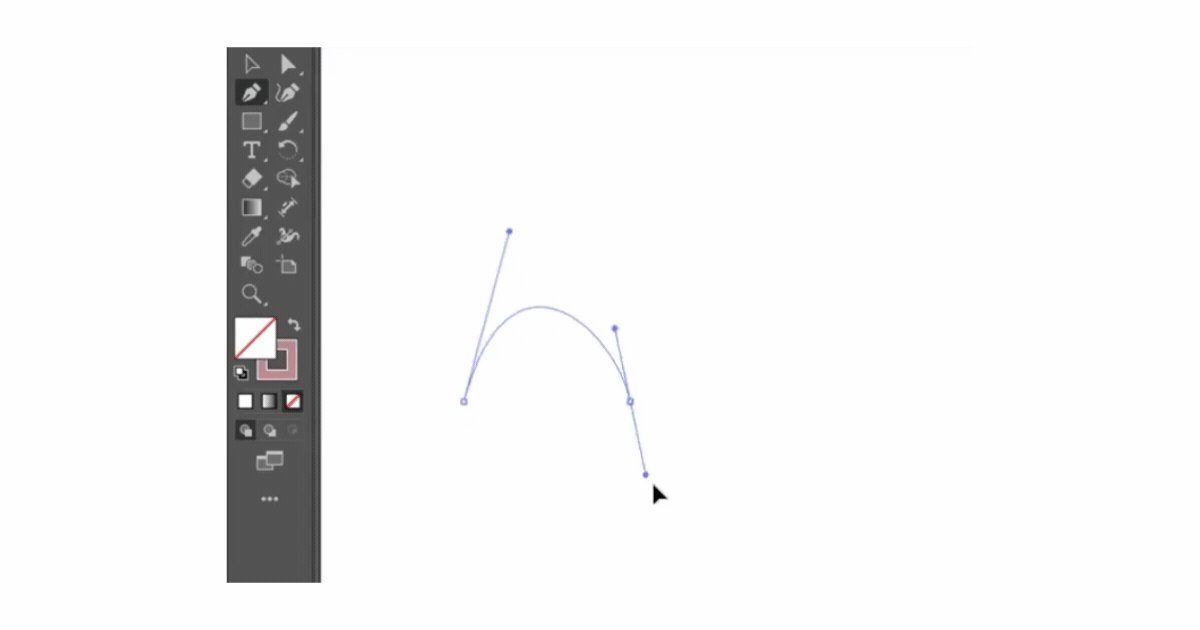
- 始点をクリックしたまま描きたい方向にドラッグすると「ハンドル」が現れます。
- 2点目をクリック&ドラッグすると、アンカーポイント間に曲線が現れます。

アンカーポイントを打った後ドラッグをせず、クリックで止めてしまうと直線になってしまいますので、ドラッグしてハンドルを出してから次のアンカーポイントを打ちましょう!
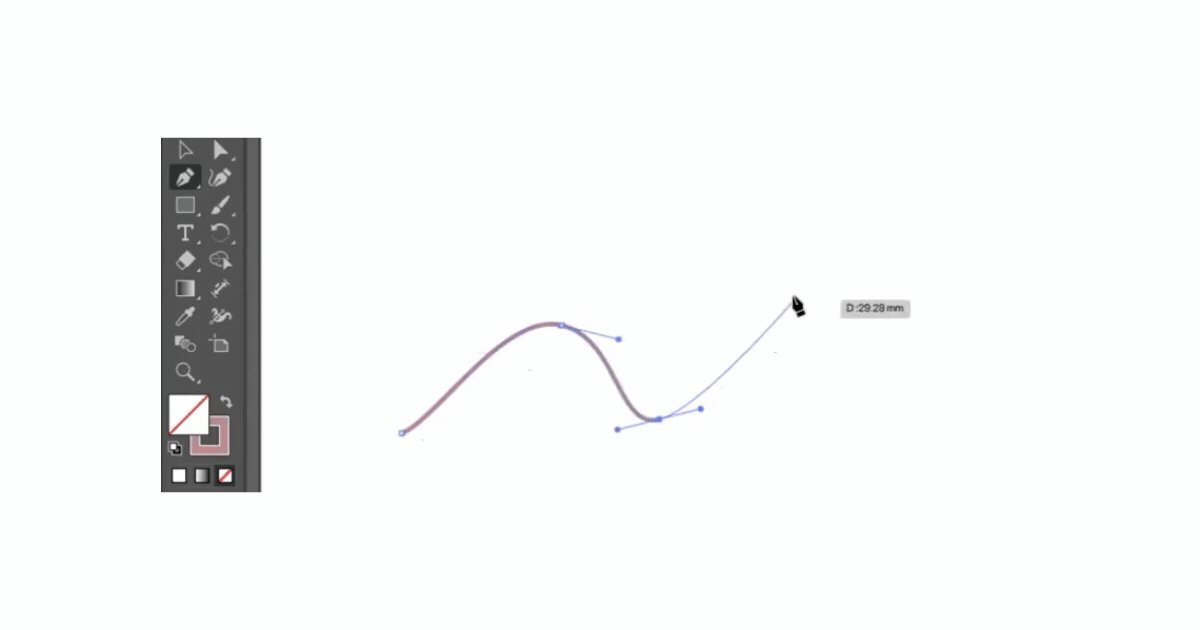
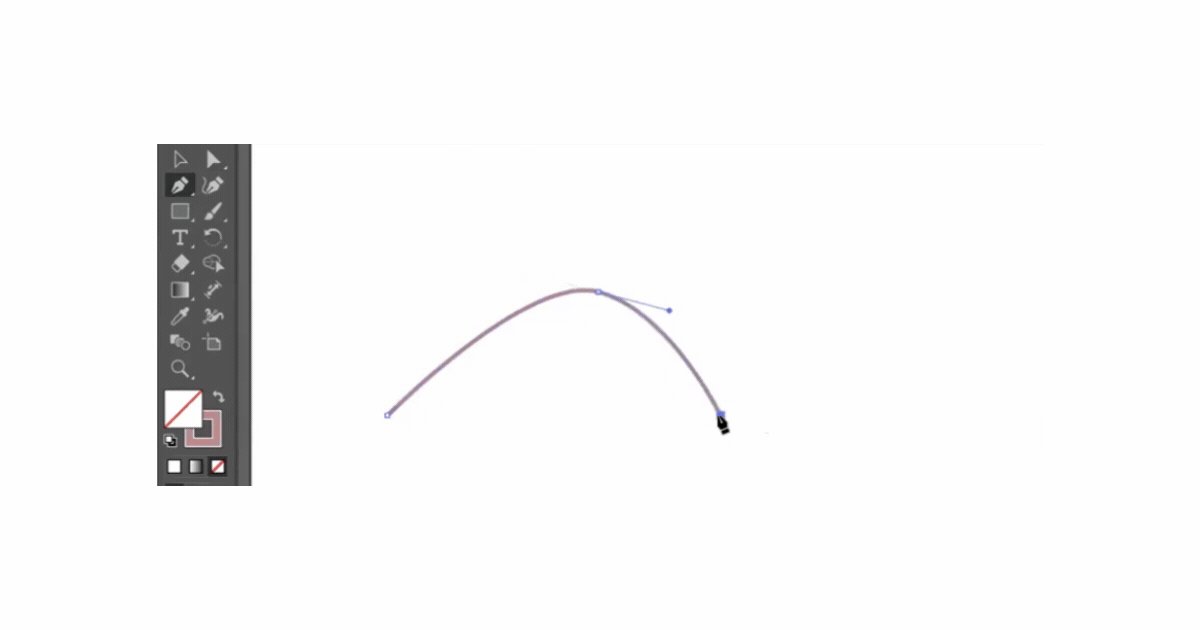
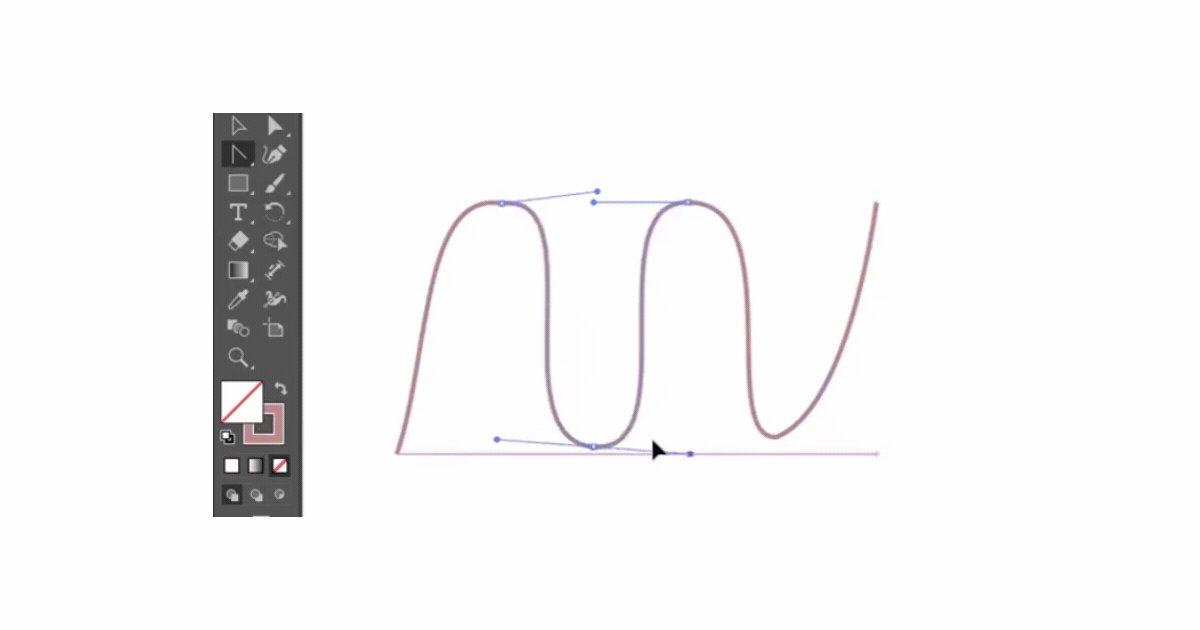
それぞれのハンドルの長さはセグメントをハンドルの方へ引き寄せようとする力の強さを表しています。
ハンドルが長ければ長いほど、ハンドルに引っ張られる力が強く働くため伸びたカーブになります。
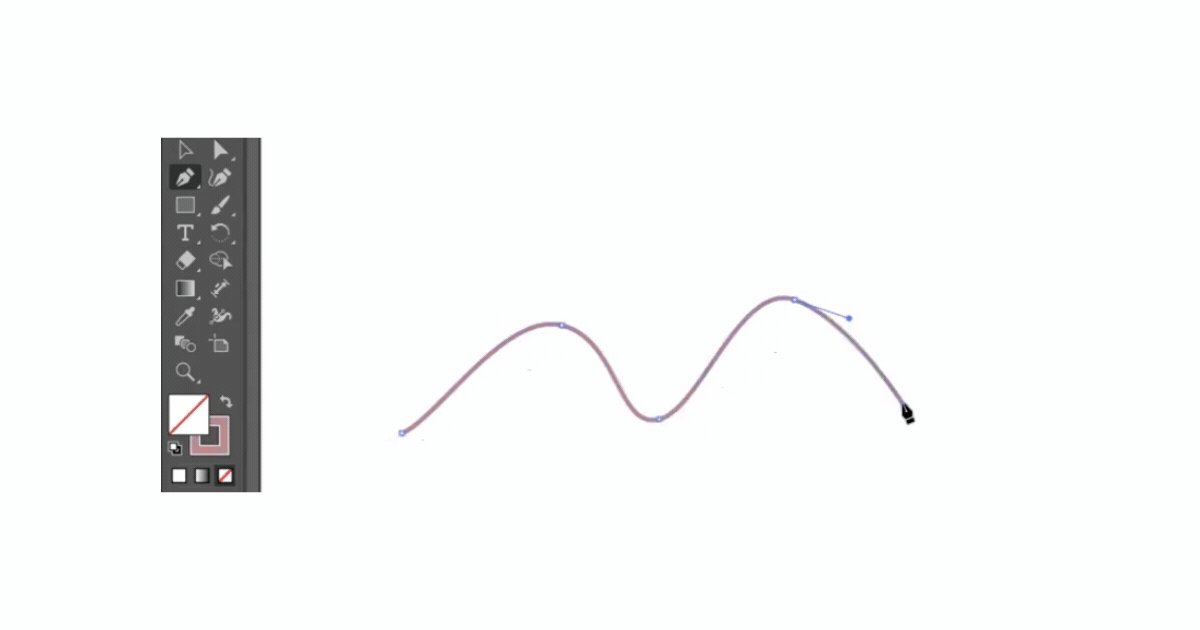
曲線では、セグメントの両端のアンカーポイントからハンドルが出ているのが基本です。パスの引き方は一つではなく、様々なハンドルの長さで同一の曲線を描くことができますが、ハンドルの角度と長さが対称になるように意識すると綺麗な曲線が描けます。
ハンドルの操作方法
では、次に一つ一つのハンドルを操作して曲線の方向を変えたり、直線にしたりする方法を解説します。
ハンドルを折る、なくす、引き出すという操作をするには、「アンカーポイントツール」を使用します。
これは一つ一つのハンドルを操作するためのツールです。

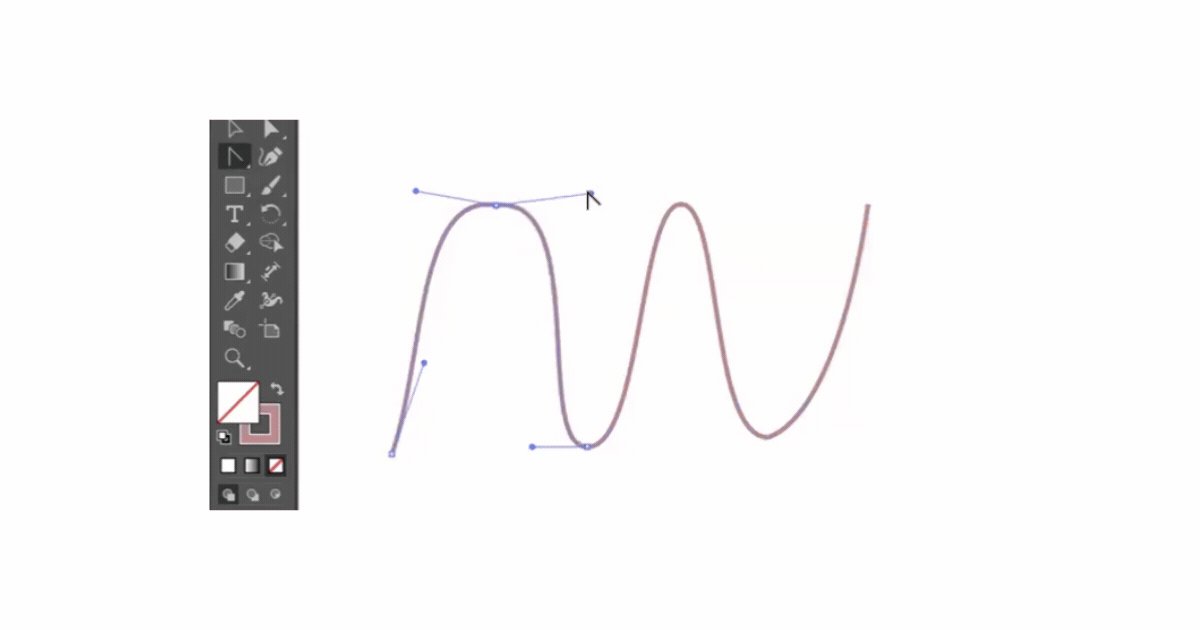
ハンドルを折り曲げる
アンカーポイントツールでハンドルをドラッグすると、片側のハンドルのみ角度と長さを変えることができます。
この時、操作したハンドルと逆にあるハンドルは動きません。

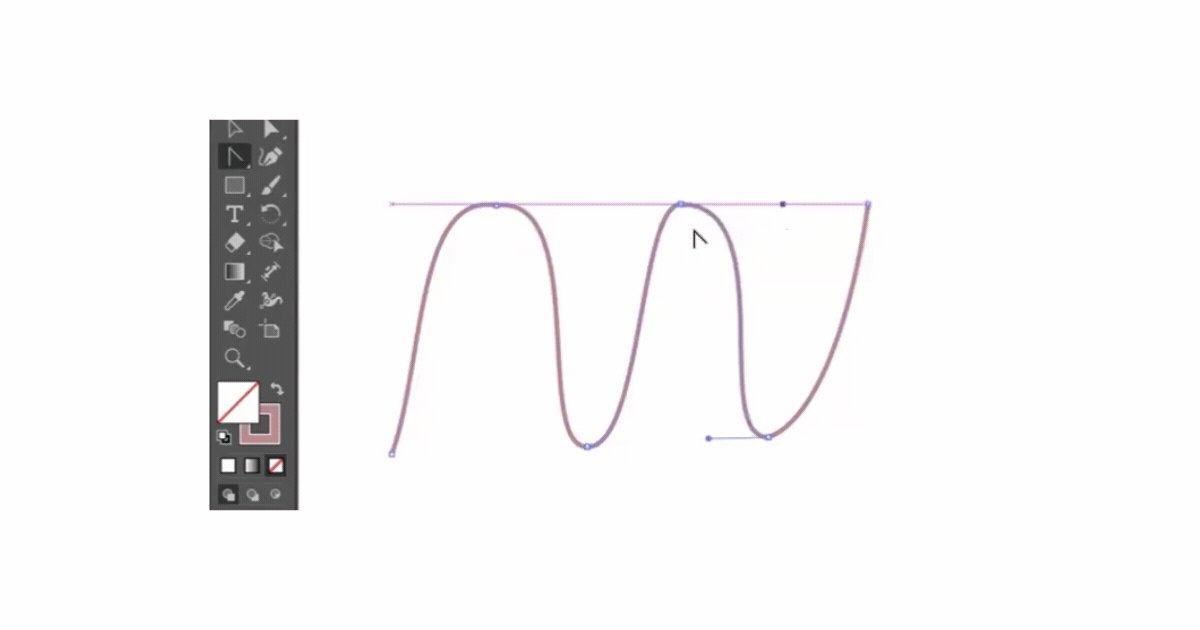
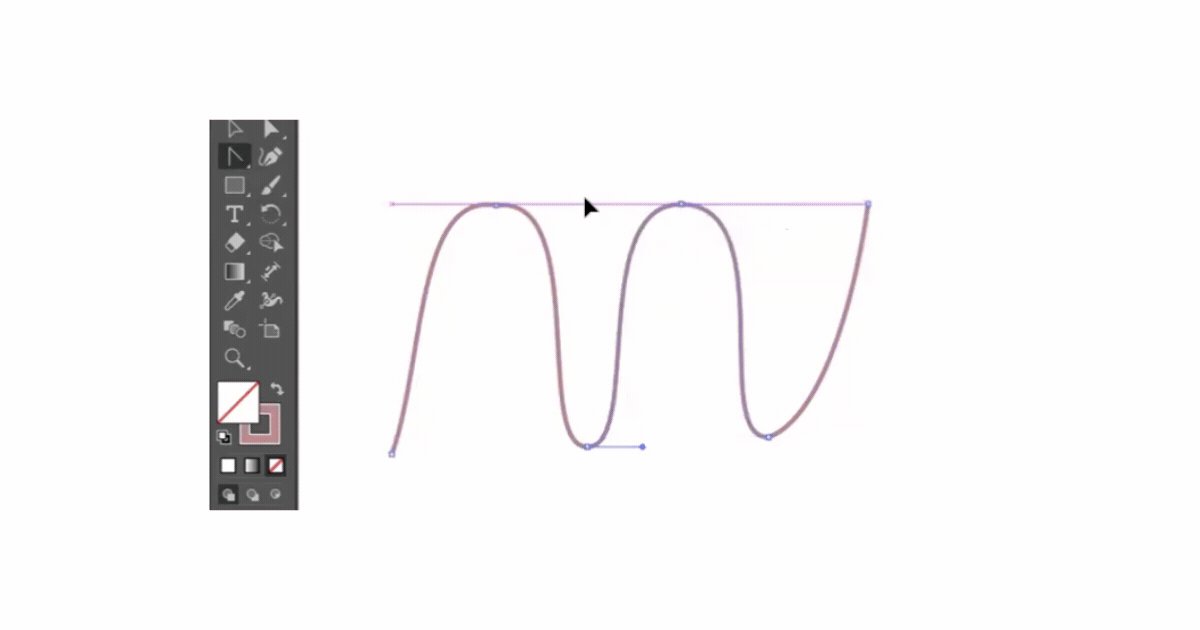
ハンドルを無くす/引き出す
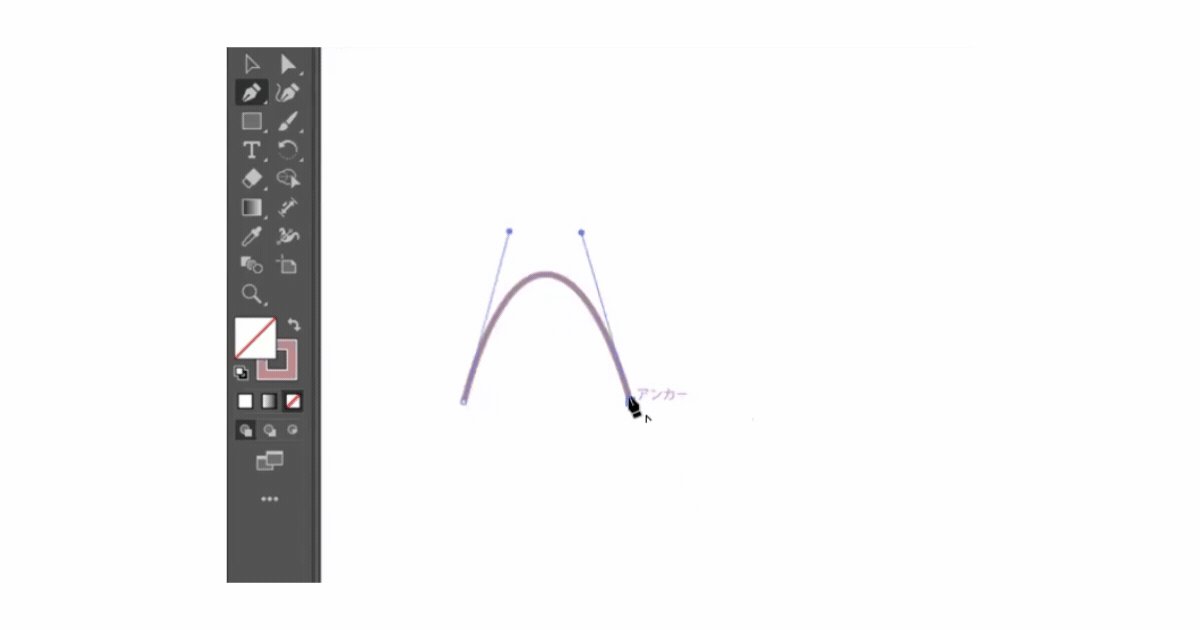
アンカーポイントツールでハンドルの付いているアンカーポイントをクリックすると、ハンドルがなくなります。
再度、アンカーポイントをドラッグするとハンドルが引き出されます。

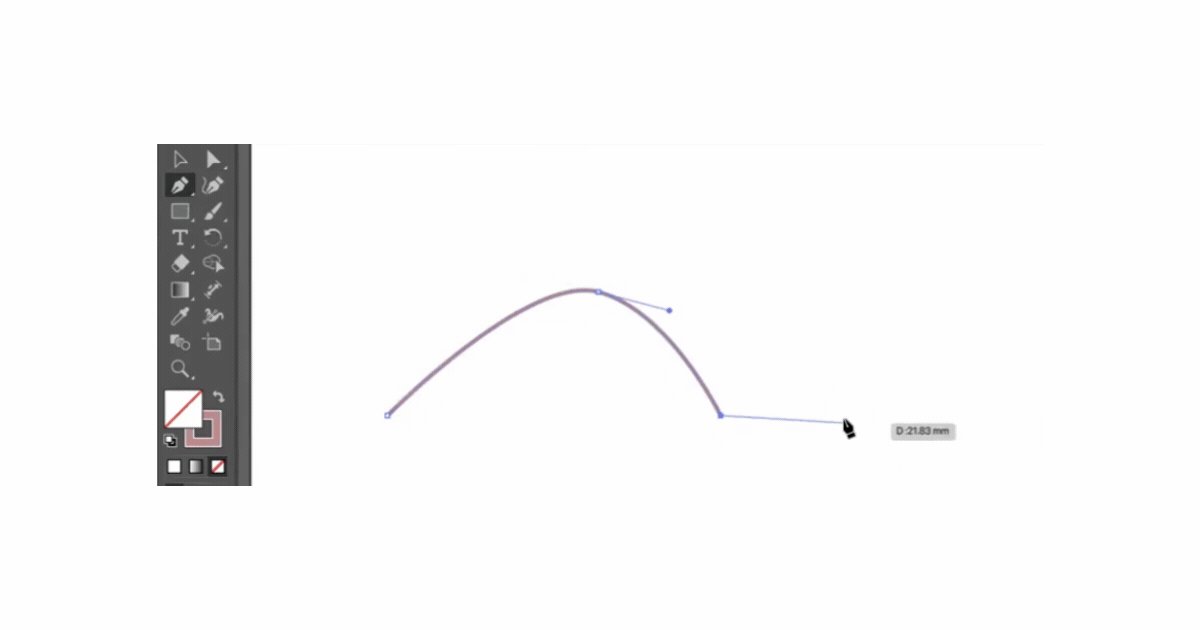
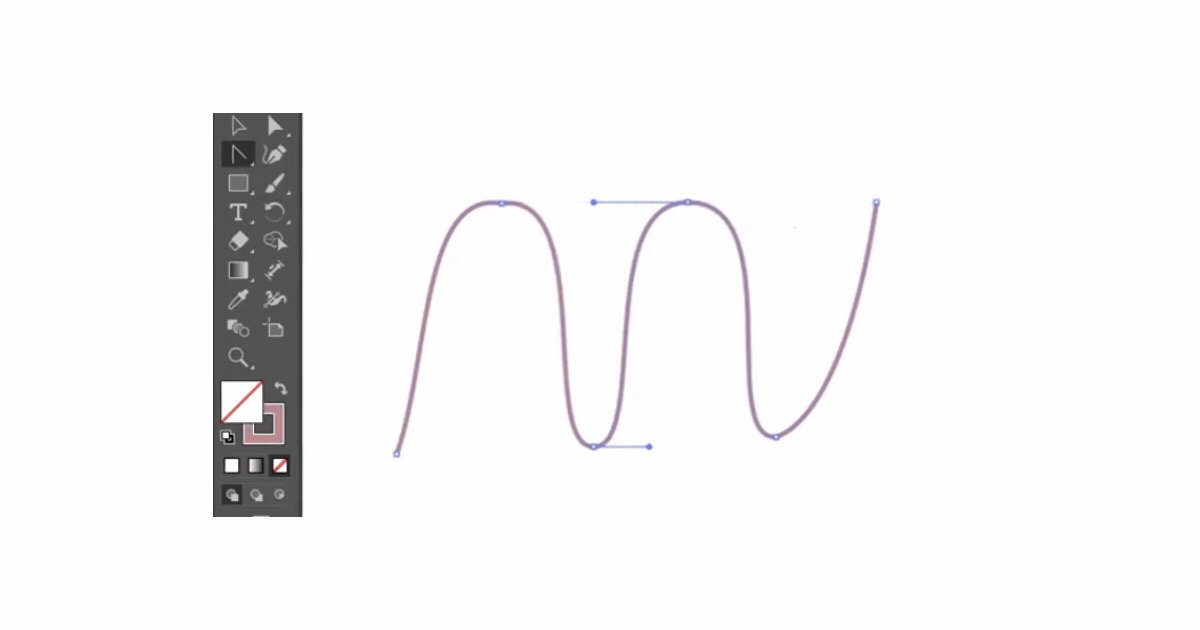
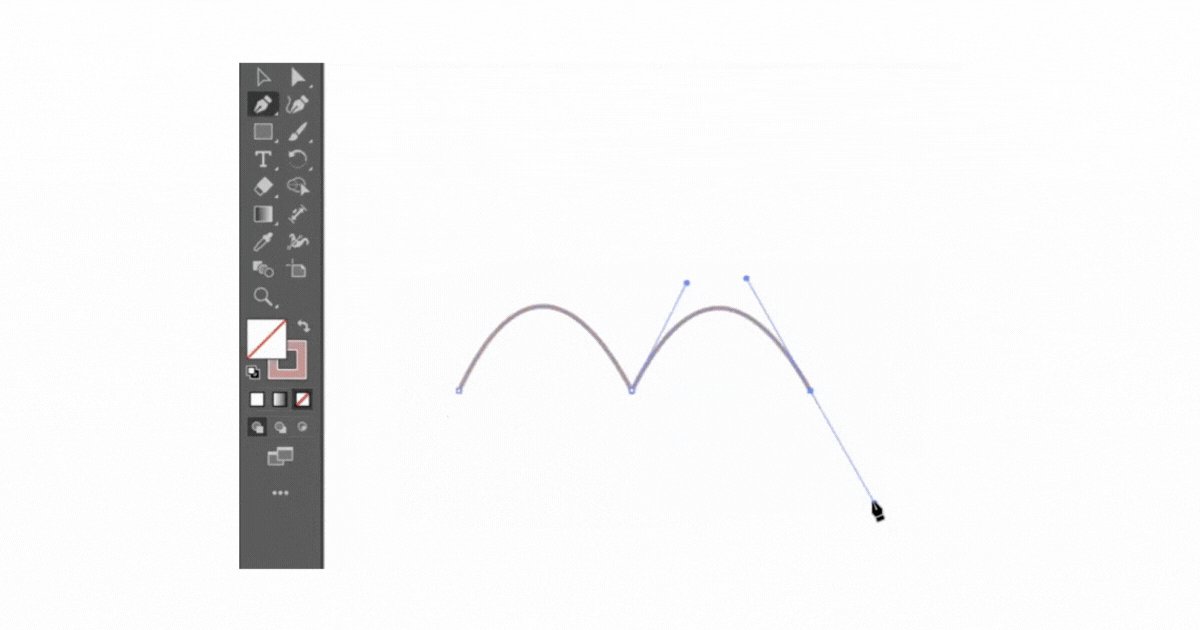
曲線を描いている途中で線の方向を変えるには、Alt(Mac:option)キーを押しながら、直前の点をもう一度クリック&ドラッグします。
そうするとキーを押している間は「アンカーポイントツール」になり、自由にハンドルを動かすことができ、途中で線の方向を変えることが出来ます。

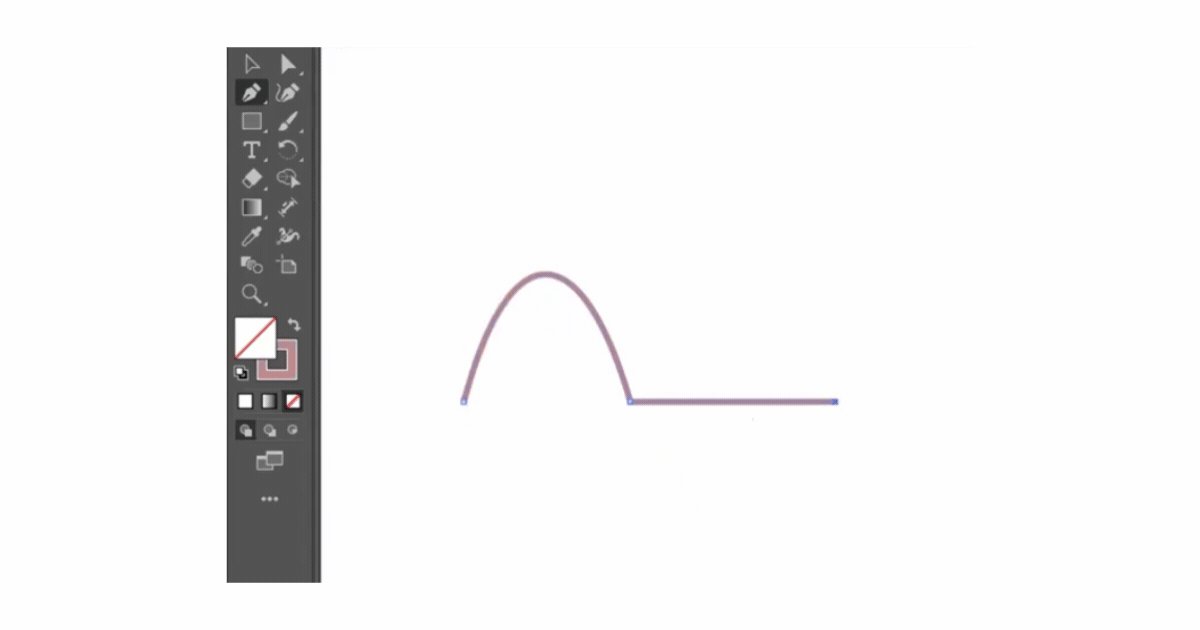
途中で直線にするには、直前の点をもう一度クリックすることで曲線を終わらせることができ、次に他の箇所をクリックすると直線が引かれます。

ハンドルの操作には慣れが必要なので、一回で納得のいく線が描けなくても大丈夫です。
ダイレクト選択ツールで修正したいセグメントを直接掴んだり、ハンドルを動かすことでも修正出来ます。
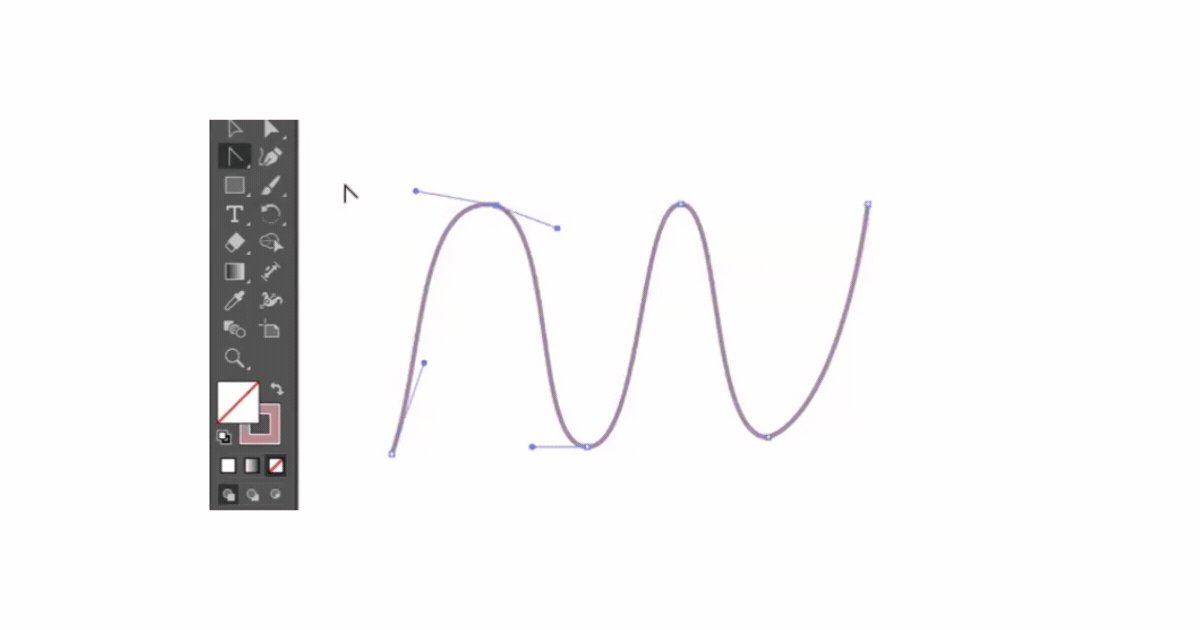
ただ、アンカーポイントの数が多すぎると、曲線がでこぼこになることがあります。
アンカーポイントの間隔を広く取り、打つ点はなるべく少なめに、方向線の長さと角度を調整して曲線を描くようにするのが良いです。
アンカーポイントを打つ時は、「とがっている部分」「曲線の両端」「曲線の山&谷の部分」を目安にしてみましょう。
パスの連結の仕方
では最後に、「連結」機能を使ったパスの連結方法をご紹介します。
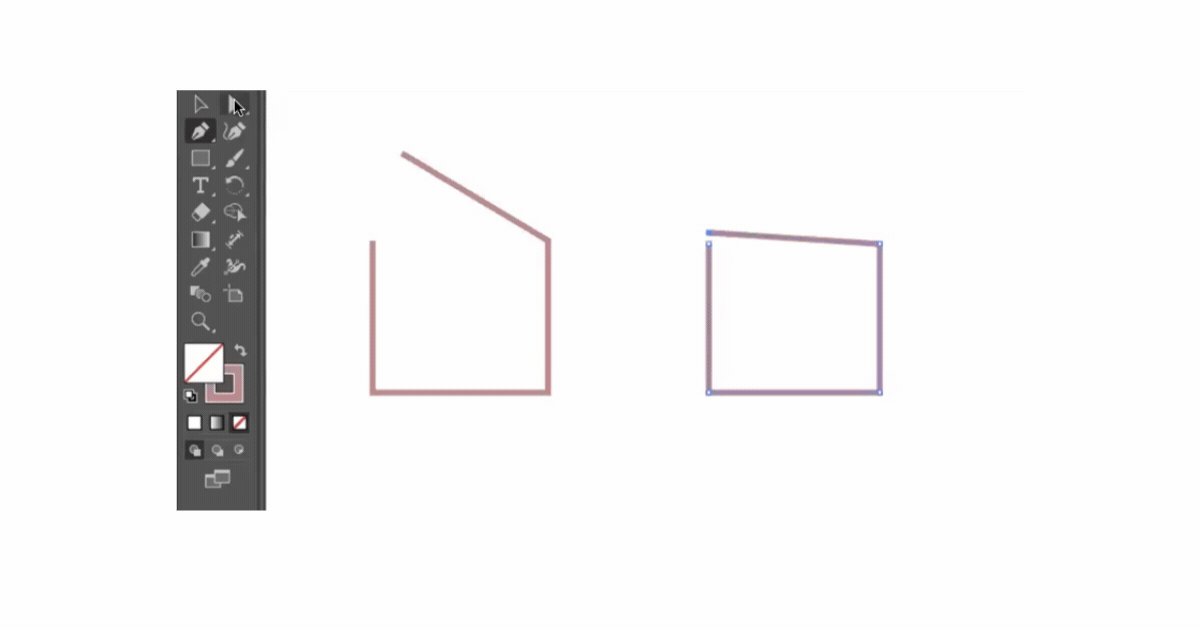
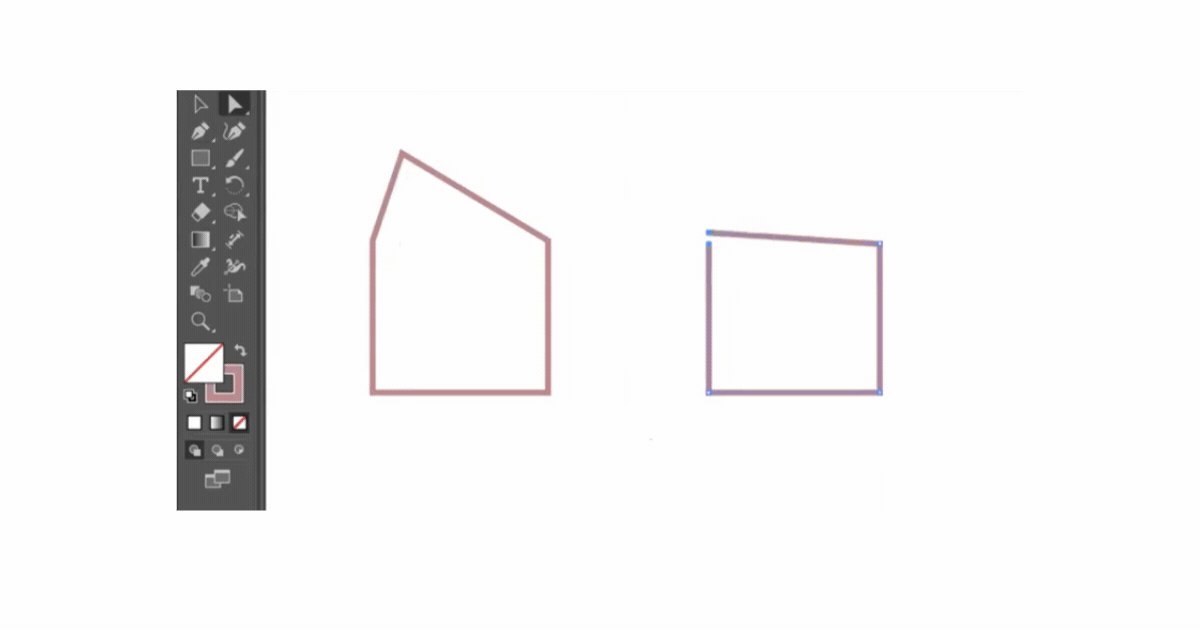
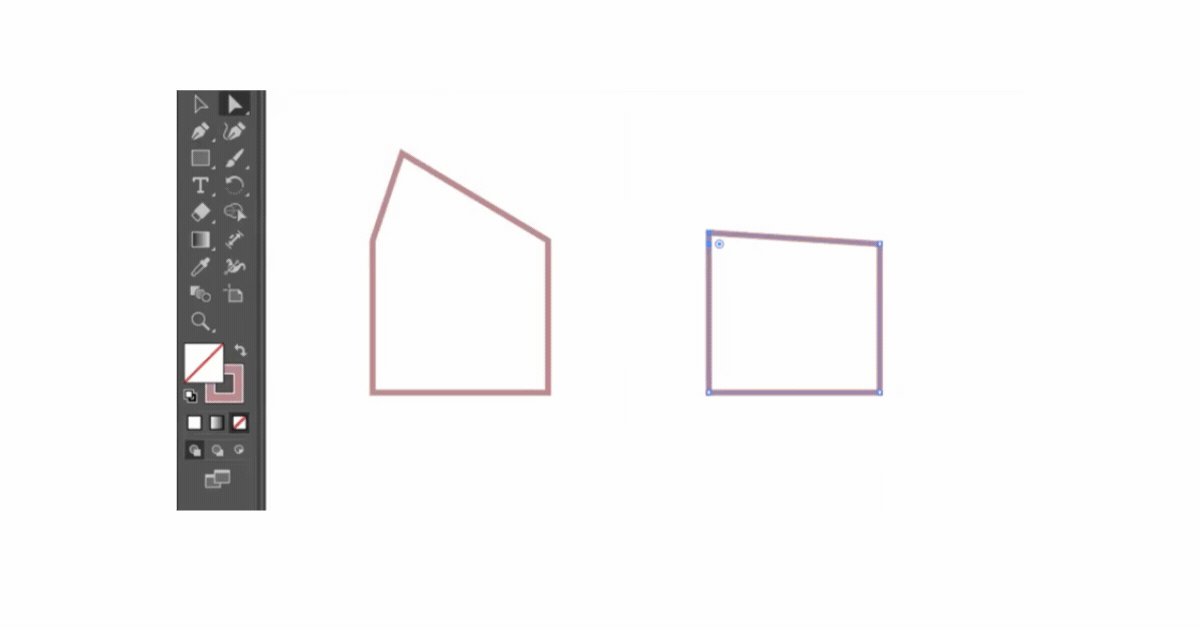
- 近接している線に対して、ダイレクト選択ツールで結合したい部分のアンカーポイントを選択します。
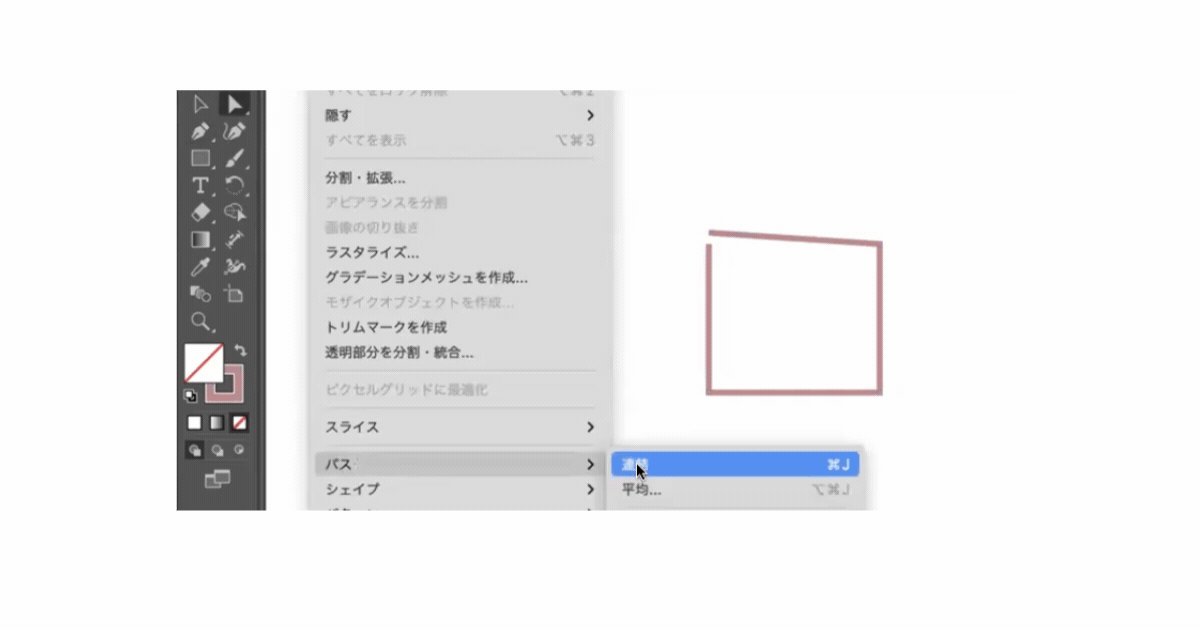
- オブジェクトメニュー→「パス」→「連結」をクリックします。

これでパスが結合されます。
アンカーポイントが同じ位置で重なっていた場合は、1つのアンカーポイントにまとめられて、隙間が空いていた場合は自動で間が埋まります。
まとめ
今回はIllustratorのパスについてご説明しましたがいかがでしたでしょうか?
ペンツールを使っての曲線の描画は、普通にペンや鉛筆で図形を描く方法とは全く異なります。
最初は難しいですが、実際に手を動かしながら練習していただくのが一番の上達方法です。
ぜひ、色々なパスを描いてみてください!
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント