文字のデザインやイラスト、細かい図形の作成が得意なツール「Illustrator」。
今回はいろいろな「線」の描き方についてご説明したいと思います。
大きく分けて<直線><曲線><破線・点線><矢印>こちらの4種類についてご説明します。
デザインをする上で欠かせない基本操作となりますので、是非最後まで見ていってください!
では、早速直線の描画方法から見てみましょう。
直線の作り方
Illustratorで直線を描くには「直線ツール」で直線を作る方法と、「ペンツール」を使う方法があります。
まず「直線ツール」を使う2通りの作り方を見ていきましょう。
ドラッグ&ドロップで作成
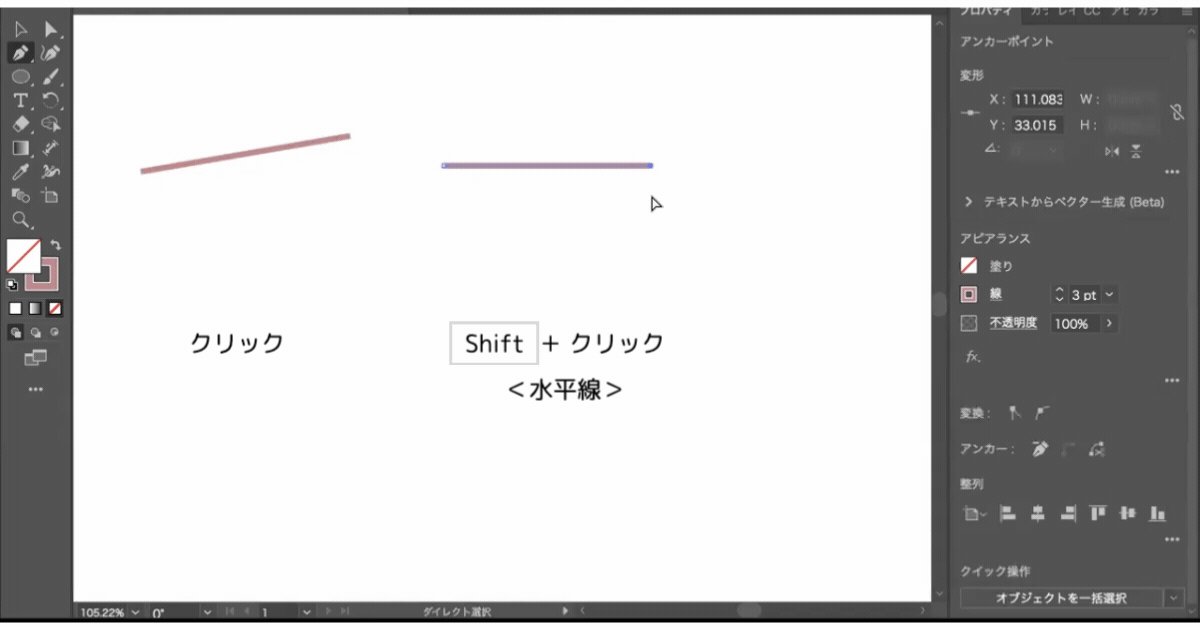
ポインターを直線の始点に置き、終点までドラッグすると直線ができます。
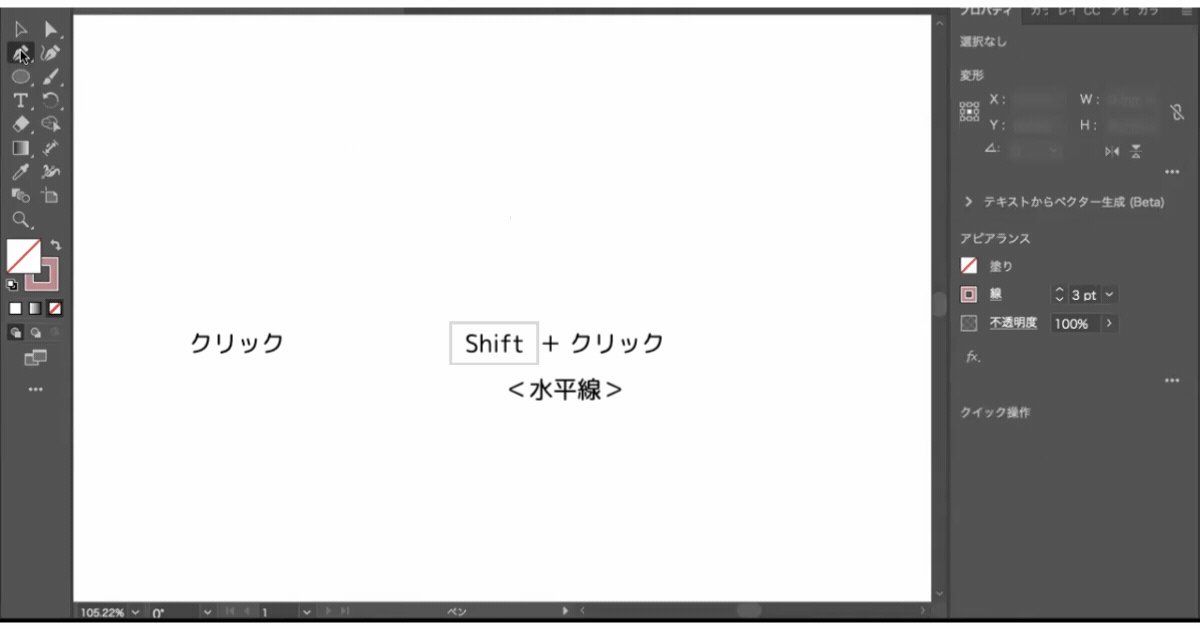
水平な線や垂直な線を描きたい時は、shiftキーを押しながらドラッグしてください。
shiftキーを押すことで、45°ごとに角度がロックされます。shiftキーを押しながら横方向にドラッグすると(角度は0°)、まっすぐにきれいな水平線が描けます。

長さや角度を指定して作成
正確な長さや角度を細かく指定して線を描きたい場合は「直線ツールオプション」を使用します。

- アートボード上の線を引きたい場所をクリックします。
- 「直線ツールオプション」のダイアログボックスが表示されるので、[長さ]と[角度]に任意の数値を入力します。
[線の塗り]のチェックボックスについては、通常はオフ(チェックが外れた状態)のままでOKです。チェックを入れてオンにすると、その時点の[塗り]の情報を保持したまま線を描けます。[線の塗り]がオフのとき見た目に変化はありませんが、描いた直線にペンツールなどでアンカーポイントを追加していくと[塗り]のあるシェイプ(図形)を作成することができます。
「ペンツール」で作成
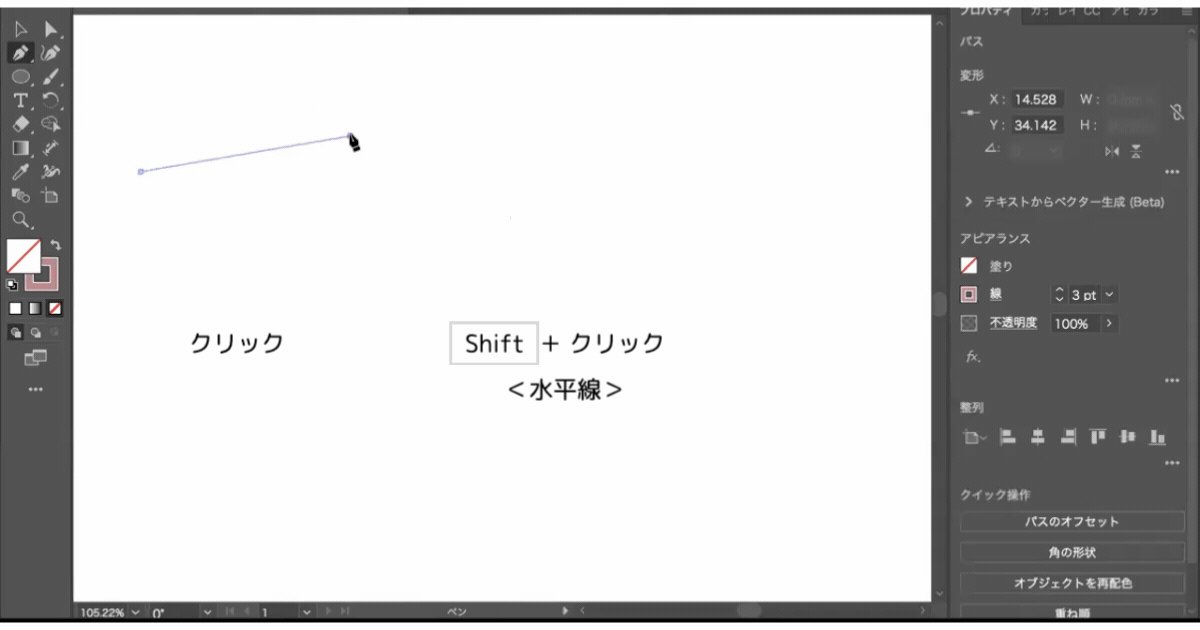
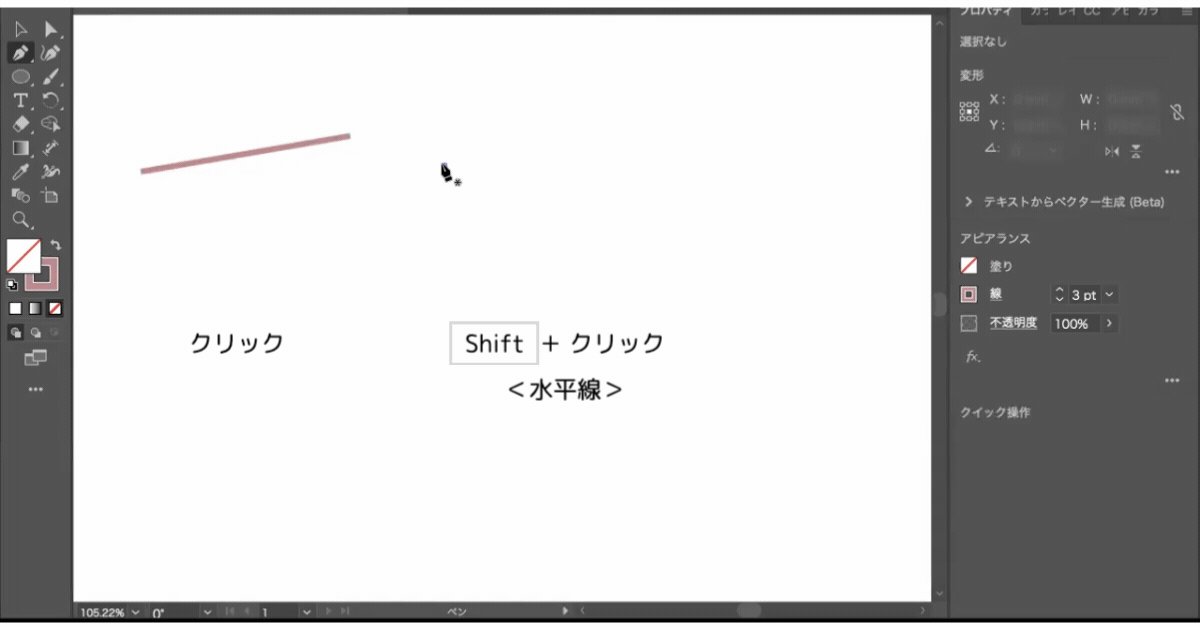
次は、「ペンツール」を使った直線の作成方法です。

- ツールバーより、「ペンツール」を選択します。
- 任意の始点を一度クリック、任意の終点で再度クリックします。
- Ctrlキー(macはcommandキー)を押しながらどのオブジェクトにもかからない位置でクリックして終了します。
ペンツールの場合はドラッグではなくクリックです!まっすぐな線を描く方法は「直線ツール」と同じで、shiftキーを押しながら終点をクリックすると、線の角度を上下左右45°ずつロックしたまま水平、垂直な線を描くことができます。
曲線の作り方
次は「曲線」を描いてみましょう。
種類としては、「円弧」「スパイラル」「波線」についてご説明します。
「円弧ツール」で作成
作成方法にはドラッグ&ドロップする方法と、ダイアログボックスで数値を入れる方法があります。
ドラッグ&ドロップ
ポインターを任意の始点に置き、終点までドラッグすると円弧が描けます。
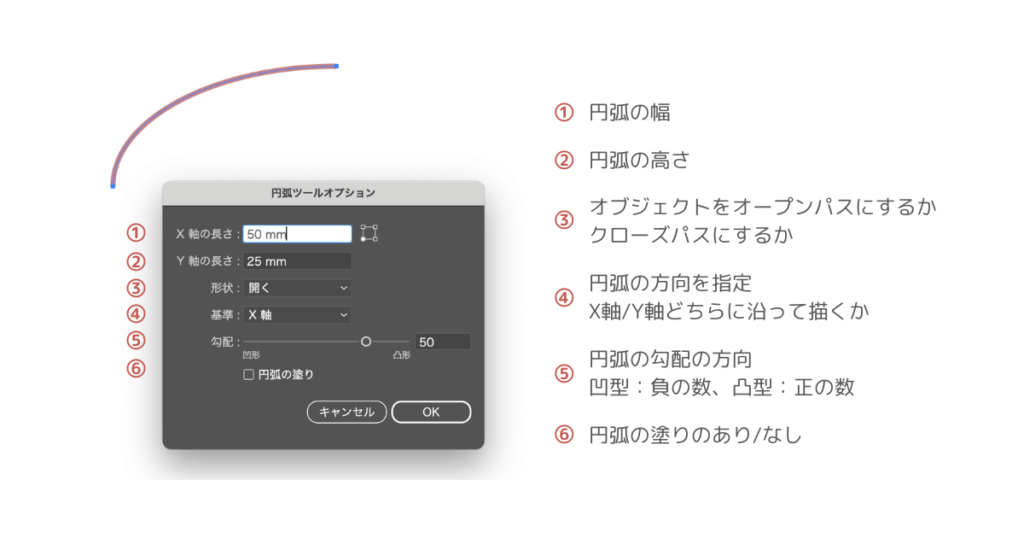
ツールオプションで設定

- ツールバーより「円弧ツール」を選択します。
- 円弧を開始する位置をクリック、または、ウィンドウ内でダブルクリックして、円弧セグメントツールオプションダイアログボックスを表示させます。
- 任意の数値を入力して設定します。
「スパイラルツール」で作成
ぐるぐると渦を巻くようなスパイラルを描く方法をご紹介します。
「スパイラルツール」には円弧ツールと同じく、2通りの作成方法があります。
デフォルトではこのツールは表示されていないので、ツールバーのカスタムで追加します。

ドラッグ&ドロップ
作成する位置にポインターを置き、目的のサイズになるまでドラッグ&ドロップしてスパイラルを描画します。
ツールオプションで設定
図1をご参照ください。
- ツールバーよりスパイラルツールを選択します。
- スパイラルを開始する位置をクリック、または、ウィンドウ内でダブルクリックして、スパイラルセグメントツールオプションダイアログボックスを表示させます。
- 任意の数値を入力して設定します。
ボックス内の比率とセグメント数については少し複雑なので、数値を入れながらどのように変化するかを確かめてみてください。
次は、波線の作り方について解説します。
きれいな波線の作成
Illustratorで長い波線(ウェーブ)を描く時、ペンツールだけできれいに描くのはなかなか難しいです。
そこで、ペンツール+直線ツールの機能を使って、均等できれいな波線を描く方法をご紹介します。

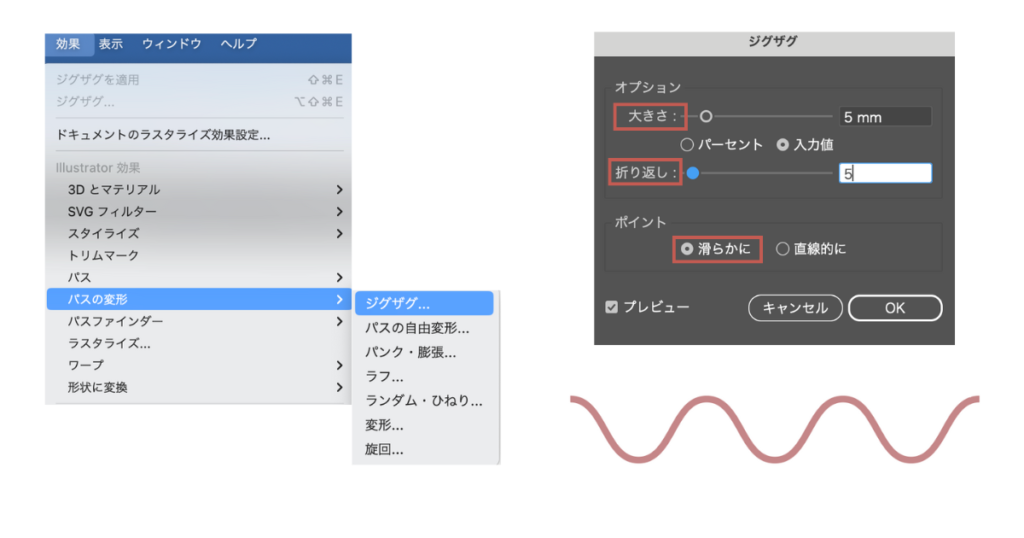
- ペンツール、または直線ツールを選択して、直線を作成します。
- 作成した直線を選択した状態で、上部メニューの[効果]→[パスの変形]→[ジグザグ]をクリックします。
- 表示されたダイアログの設定で波線に効果をつけていきます。効果を確認するために[プレビュー]にチェックを入れておきましょう。
破線・点線の作り方
では次は、破線と点線の作り方をご紹介します。
図解や資料作成でもよく使うデザインなので、基本をしっかりと押さえておきましょう。
破線・点線は「線パネル」の設定で作ります。
「線パネル」がない場合は、上部[ウィンドウ]→[線]をクリックして表示させてください。

- ペンツールや直線ツールなどで線を作成します。
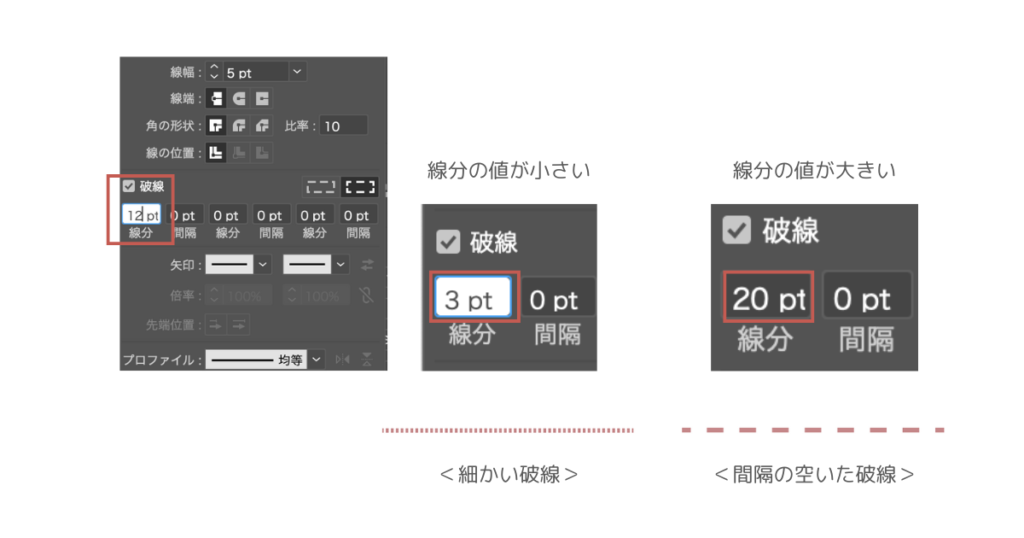
- 線パネルの設定で[破線]にチェックをいれ、[線分]と[間隔]に数値を入力していきます。
[線分]→細かい線の長さを調整
この数値を小さくすれば細かな破線に、大きくすれば間隔の空いた破線になります。
[間隔]→線から線までの間隔を調整
[線分]の隣の[間隔]の数値を変更すれば、線と線の間隔を変えることができます。
間隔を広げたい場合はここの数値を上げ、狭めたい場合は下げてください。
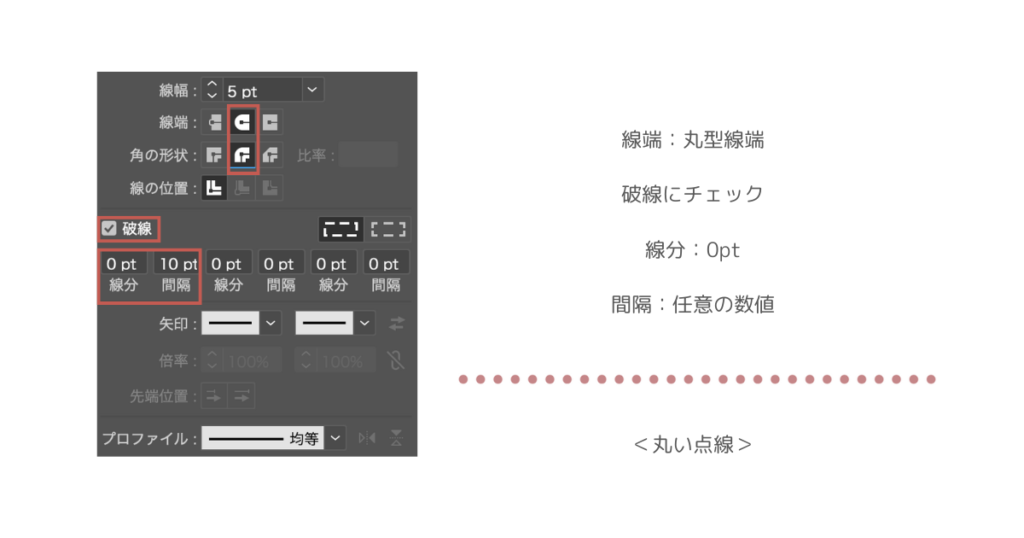
丸い点線
線パネルの[線端:丸型線端]を選択すると線の端が丸くなります。
この状態で[破線]にチェックを入れ、[線分:0pt]、[間隔]に任意の数値を入力すると丸い点線を作ることができます。

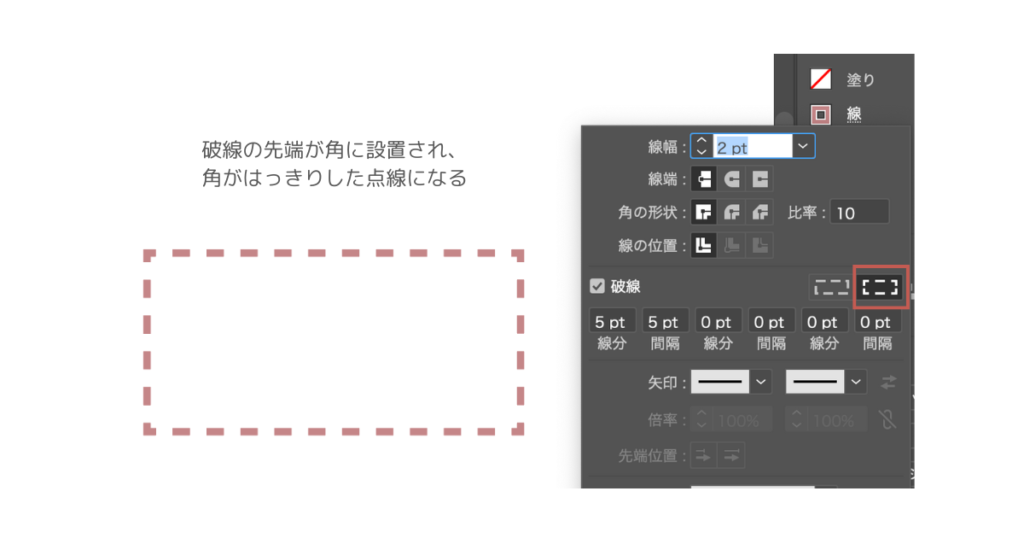
図形の角に線を表示したい場合は、[破線]の右端の[コーナーやパス先端に破線の先端を整列]を選択してください。破線の先端が角に設置され、角がはっきりした点線になります。

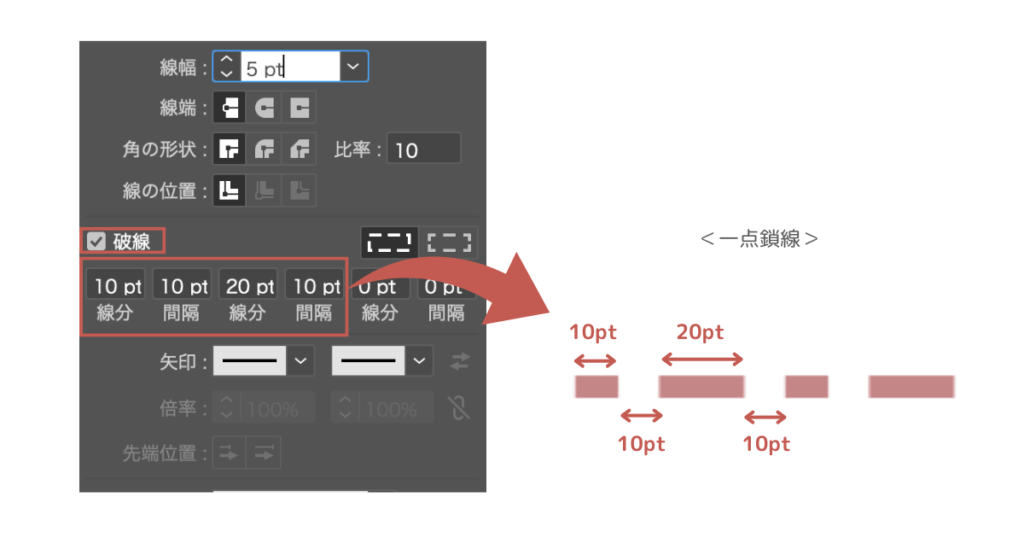
一点鎖線
よく切り取り線として使われる「一点鎖線」と呼ばれる線の作り方についてご紹介します。

「二点鎖線」を作る場合は、残りの線分・間隔にも数値を入れて下さい。
矢印の作り方
では最後に、ペンツールと直線ツールを使った「矢印」の作り方をご説明します。

- ペンツールまたは直線ツールで直線を作成します。
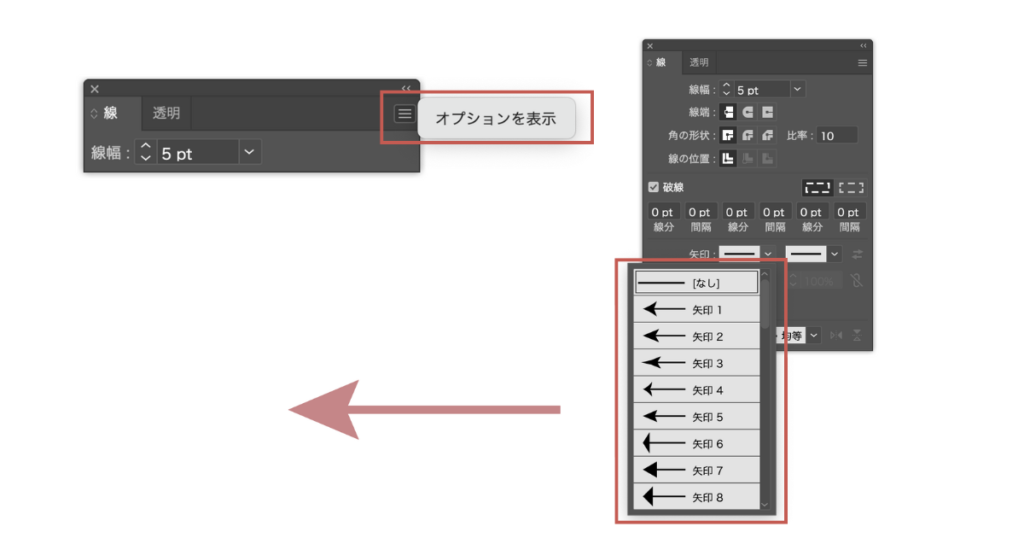
- 線パレットの右上にあるメニューアイコンをクリックして、「オプションを表示」を選択します。
- 下部の「矢印」イメージに合う矢印を選んでください。
- 「倍率」や「先端位置」など微調整しながら矢印を完成させます。
上記は基本的な直線矢印を作成する方法ですが、曲線の矢印も、同じくまず曲線を作成して、そして線パレットで調整する手順で作成可能です。先端矢印以外の直線部分も、線幅や破線、プロファイルなどの項目を変更できます。ぜひ試してみてください。
まとめ
今回はいろいろな線の描き方についてご紹介しましたが、いかがでしたでしょうか?
今回紹介した内容は基本となる方法ですので、ここからもっと肉付けしていくことができます。
思い通りの線が描けるように、まずは手を動かしてみましょう!
別投稿では、 Illustratorの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください。







コメント