Webページを装飾するのに欠かせないのがCSSです。
今回は文字周りによく使用するCSSのプロパティについて解説していきます。
ぜひ最後まで見ていってください!
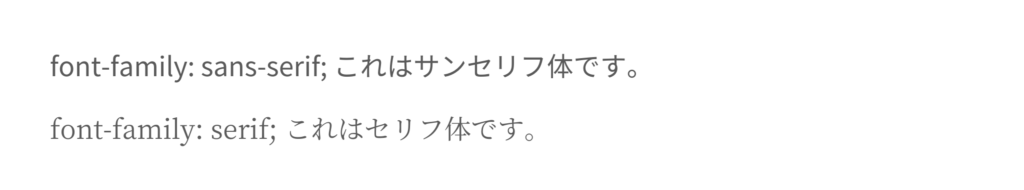
フォントファミリー
フォントファミリーを指定するにはfont-familyプロパティを使用します。
複数のフォントを指定する場合は「, (カンマ)」で区切ります。
最初に記載されたフォントから読み込まれますが、使用できない場合は順次その後に記載されたフォントが読み込まれます。
h1{
font-family: "Noto Sans JP", sans-serif;
}
フォントサイズ
フォントサイズはfont-sizeプロパティで設定できます。
文字のサイズは「px (ピクセル)」、「% (パーセント)」、「em (エム)」、「pt (ポイント)」などで指定することができます。
font-size: 32px; これは32pxです。
font-size: 24px; これは24pxです。
文字の色
文字の色を変える場合はcolorプロパティを使用しましょう。
文字の色を英語で記述する、またはカラーコード(「#」+6桁の数字)を記述することで指定可能です。
color: red; 英語で色名
color: #f09f4d; カラーコード
太字
文字を太字に設定したい場合にはfont-weightプロパティを使用します。
初期値は「normal」です。
太くしたい場合は「bold」に指定します。
font-weight: normal; 初期値です。
font-weight: bold; 太文字です。
斜体
文字を斜体に変更したい場合にはfont-styleプロパティで「italic」を指定します。
font-style: normal; 初期値です。
font-style: italic; 斜体になります。
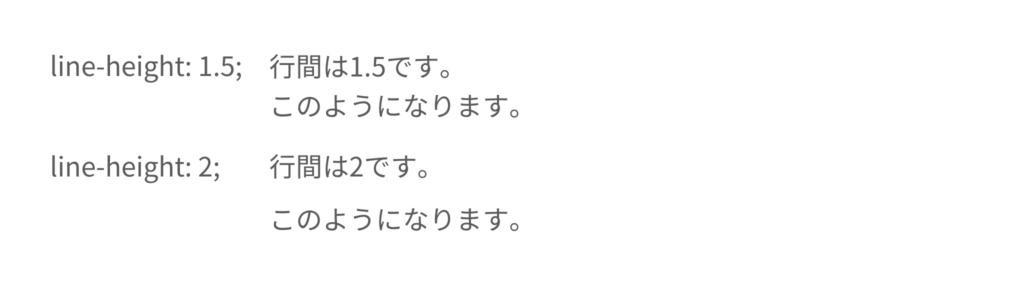
行間
行間を設定する場合はline-heightプロパティを使用します。
以下のように単位は付けずにフォントサイズに対して何倍かを指定します。
読みやすい行間は「1.5~2」と言われています。

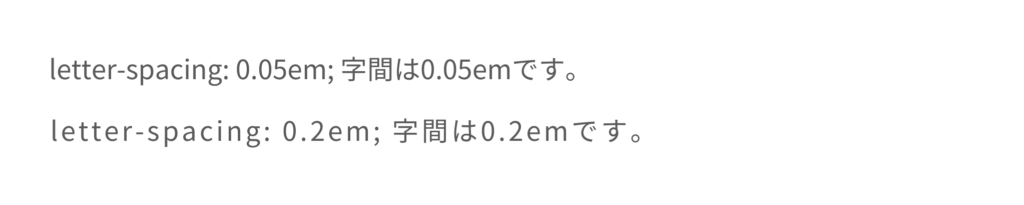
字間
文字の間隔を設定する場合、letter-spacingプロパティを使用します。
文字の高さに対する比率で指定するので単位は「em」を記述します。
例えば、0.2emと記述すると、文字の高さに対して10分の2の字間となります。
読みやすい字間は「0.05em~0.2em」、または「設定しない」と言われています。

装飾線
text-decorationプロパティを使用することで、色や太さは設定できない装飾線を設定することができます。

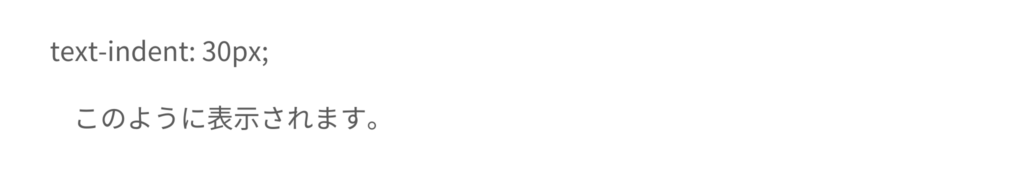
行のインデント
行のインデントを指定する場合はtext-indentプロパティを使用します。
初期値は0です。
インデントは「px (ピクセル)」、「% (パーセント)」、「em (エム)」、「pt (ポイント)」などで指定することができます。

文字に影
文字に影を付ける場合はtext-shadowプロパティを使用します。
影の右への長さ(px)、影の下への長さ(px)、ぼかしの範囲(px)、影の色(#xxxxxx)を半角スペースを間に入れ記述します。

文字の位置
文字の位置を設定するには、text-alignプロパティを使用します。
text-align: left;
文字の位置は左寄せです。
text-align: right;
文字の位置は右寄せです。
text-align: center;
文字の位置は中央寄せです。
縦書き
縦書きに設定する場合は、writing-modeプロパティを使用し、幅と高さを指定します。
基本的には右から左に行が増える「rl」を記述しますが、左から右に行を増やしたい場合は「lr」記述します。
CSS3という最新のCSS規格から設定できるようになったので、ブラウザによって対応できない場合があります。
p{
-webkit-writing-mode:vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
/*幅と高さ*/
width: 70px;
height: 200px;
}
まとめ
今回はCSSで文字周りを設定するプロパティについて解説しました。
いかがでしたか?
今回紹介したプロパティ以外にも様々なプロパティがあります。
やりたいことに合わせて一番適切なプロパティを指定しましょう!
文字の装飾を変えることでWebページの雰囲気も一気に変えることができます。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していますので、そちらもぜひチェックしてみてください!







コメント