パソコンで作成した制作物を印刷してみたら、パソコンで表示されていた色味と実際に印刷された色味が違う…なんて経験ありませんか?
実は、パソコンの画面で見ている色と、印刷物の色とでは、発色そのものの仕組みが大きく異なるため、カラーモードの選び方を間違えると、イメージ通りの制作物に仕上がらないこともあります。
今回は、「カラーモード」と「色のしくみ」について詳しくご紹介していきます。
イメージ通りの制作物に仕上げるために、ぜひ最後まで見ていってください!
カラーモードとは
カラーモードとは、印刷物やWEBに掲載されている画像やイラスト、図形の色を表現する方法のことです。
カラーモードは一つではなく、表現媒体によっていくつか種類があります。
今回はWebでのカラーモードと印刷物でのカラーモードについて詳しくご紹介していきます。
RGBカラーモード
RGBカラーとは、WEBサイトやデジカメのモニターなど、映像で表示される色などを表現しているカラーモードです。
色は、光の刺激を受けてカラー認識がされています。
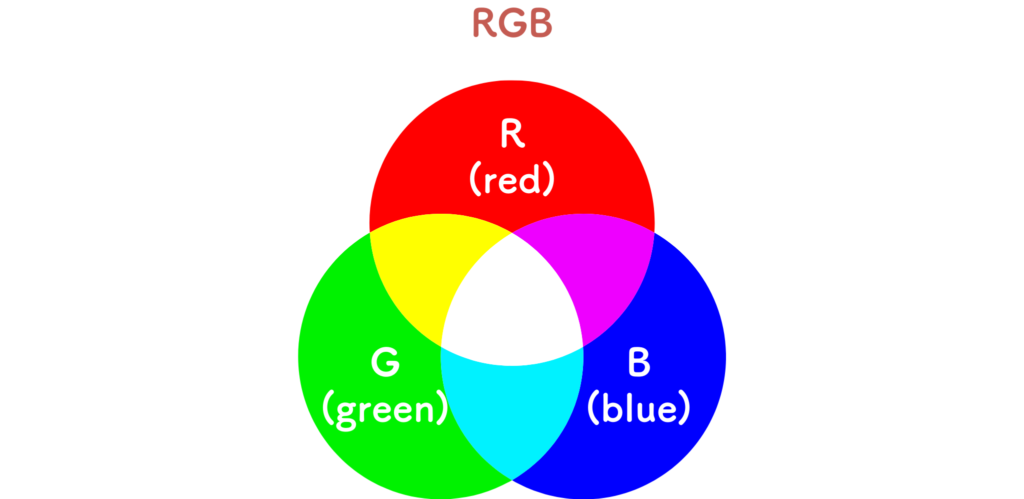
赤(Red)、緑(Green)、青(Blue)の3つの色を「光の三原色」と言い、この組み合わせでさまざまな色を作り出す表現方法を「RGBカラーモード」と言います。
光の三原色を混ぜれば混ぜるほど色が明るくなって、白色に近づいていくため、「加法混色」と呼ばれています。

CMYKカラーモード
CMYKカラーは、印刷物(紙媒体)などを制作する場合に使われるのが特徴です。
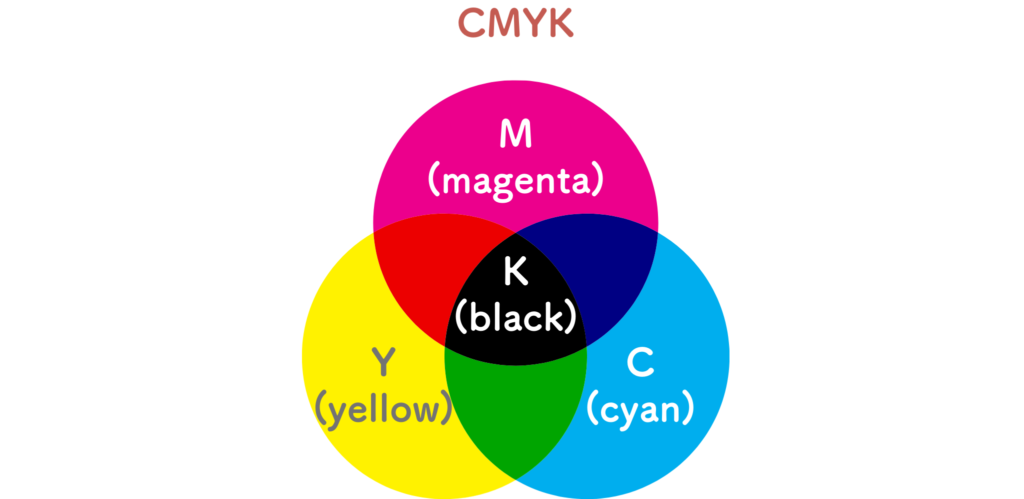
CMYKというのは、「色料の三原色」と呼ばれるシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)のことを指します。
この三色は、原理的には混ぜ合わせるほど黒色に近づくとされていますが、実際には完全な黒ではなく濃い茶色のような色になってしまうため、三原色に黒に近いキープレート(Key Plate)を加えることで、黒を表現しています。
CMYKは明度を下げることで色を表現していて、混ぜれば混ぜるほど色が暗くなっていくことからRGBの加法混色の反対で、「減法混色」と呼ばれています。

CMYKカラーはRGBカラーよりも表現できる色数が限られているため、間違って設定すると思ったような発色に仕上がらないこともあるので注意してください!
色のしくみ
人間は「色相」「明度」「彩度」の三属性から色を認識すると言われています。
すべての色はこの三つの属性の値で示すことができます。色相(Hue)・彩度(Saturation)・明度(Brightness)をまとめて、「HSBカラーモデル」といわれます。
画像編集ソフトなどで使用されるカラーピッカーではそれぞれ H・S・B で項目がわかれています。
色相について
色相は、どのような色かを表します。
「赤」「青」「緑」「黄」などの色味のことで、それらの色を環のようにつなげると色相環ができます。
環の中の反対側に位置する色同士を「補色」といいます。

補色とは
補色とは、色相環で正反対に位置する関係の色の組合せのことを指します。
コントラストがはっきりするので、アクセントカラーを選ぶときに参考になる配色です。
補色どうしを混色すると理論的には黒になりますが、実際は濁った灰色になります。
彩度とは
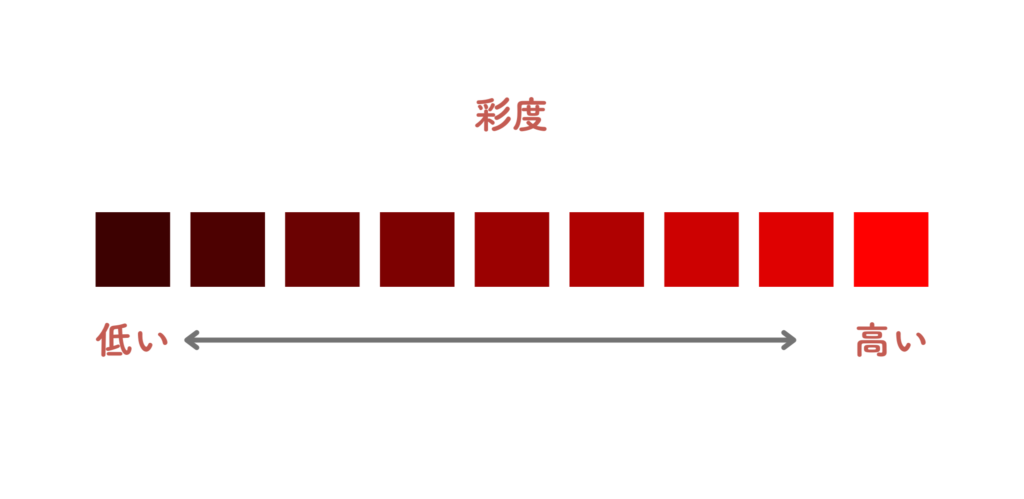
彩度は、色の鮮やかさ、色みの強さの度合いのことを表します。
もっとも鮮やかな色を「純色(ビビットカラー)」といい、色味を感じる色を「有彩色」、色味を感じない色を「無彩色」といいます。

明度とは
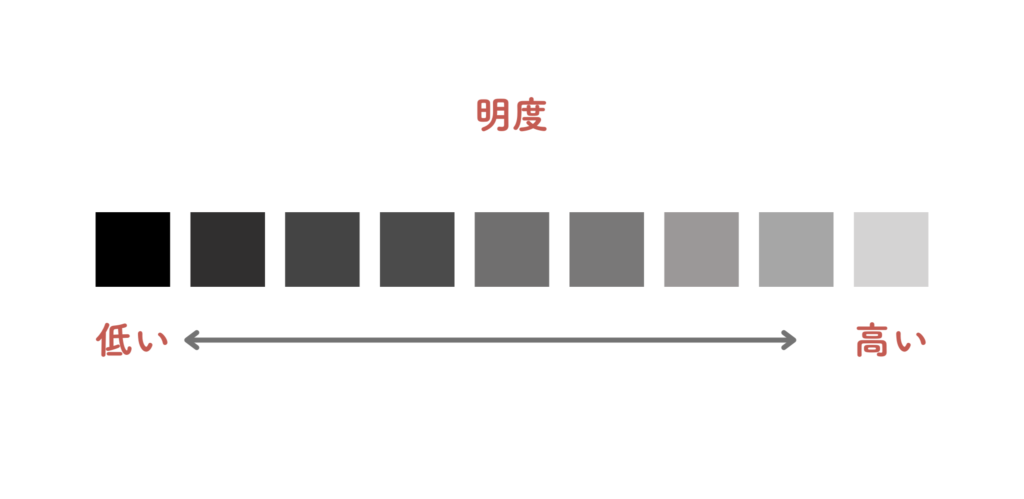
明度は、色の持つ明るさの度合いを表します。
明度が高い色は白に近く、明度が低い色は黒に近い色となります。

トーンについて
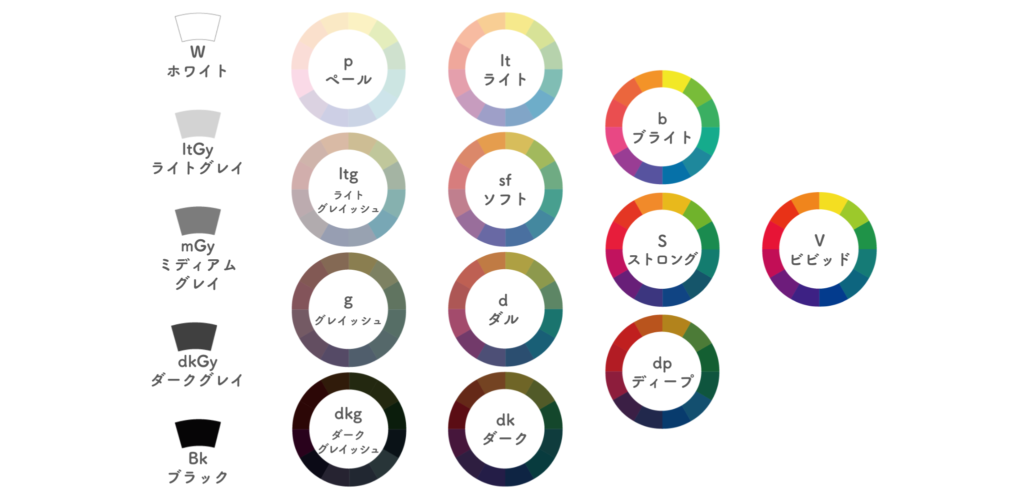
トーン(色調)とは、明度と彩度の強弱によって表される色のグループのことをいいます。
色相の同じ系列でも、色によって暗かったり明るかったり、濃かったり淡かったりします。これらのトーンをグルーピングして体系化したものをトーンマップといいます。

まとめ
今回は、カラーモードと色のしくみについて解説してきました。
いかがだったでしょうか?
色が変わるだけで、制作物の印象はガラッと変わります。
表現媒体によってカラーモードを確認し、色の知識を活かしてより良いデザインを作成していきましょう。
他にもたくさん役立つ投稿をしていますので、そちらも是非チェックしてみてください!















コメント