パソコンやスマートフォン、デジタルカメラで写された画像をデジタル画像といいます。
日常生活で目にしない日は無いのではないでしょうか?
今回は、そんなデジタル画像の構造について詳しくご紹介していきます。
画像についての基礎知識となりますので、ぜひ最後まで見て行ってください!
デジタル画像とは
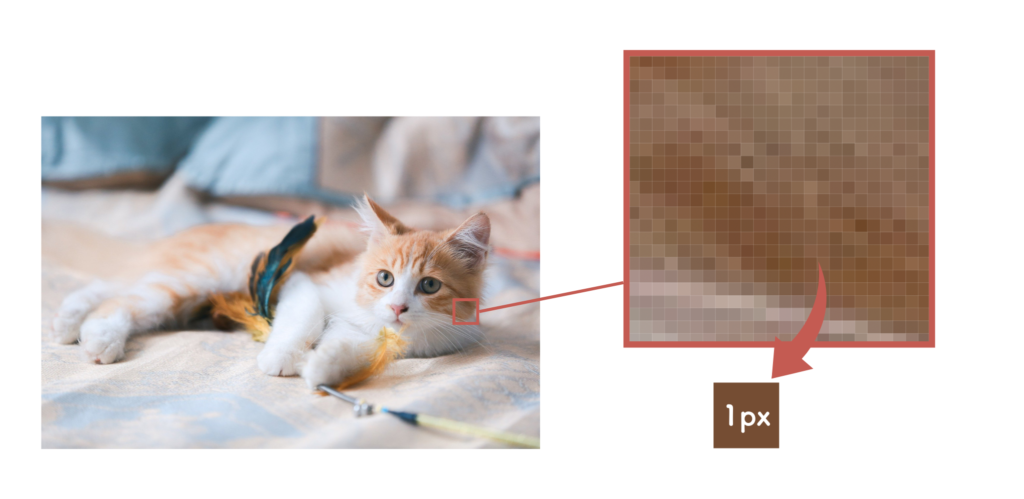
デジタル画像は、細かい四角形が集まって構成されています。
例えば、下の画像のように一部分を拡大していくと、小さい四角が集まって構成されていることが分かります。

この小さい四角のことを「ピクセル(px)」、もしくは「画素」と呼び、コンピュータの世界における画像データの最小単位となります。
ピクセルの1つ1つには色の情報が記録されており、すべてが組み合わさることで1枚の画像となります。
画素について
画素とは画像を構成するピクセルの数を示しています。
ピクセル数(画素)が多いほど画質はシャープに、少ないほど粗くなります。
また、画素数が高いほど画像は鮮明ですが、ファイル容量は大きくなります。
画素は画像の【横のピクセル数】×【縦のピクセル数】で計算することができます。
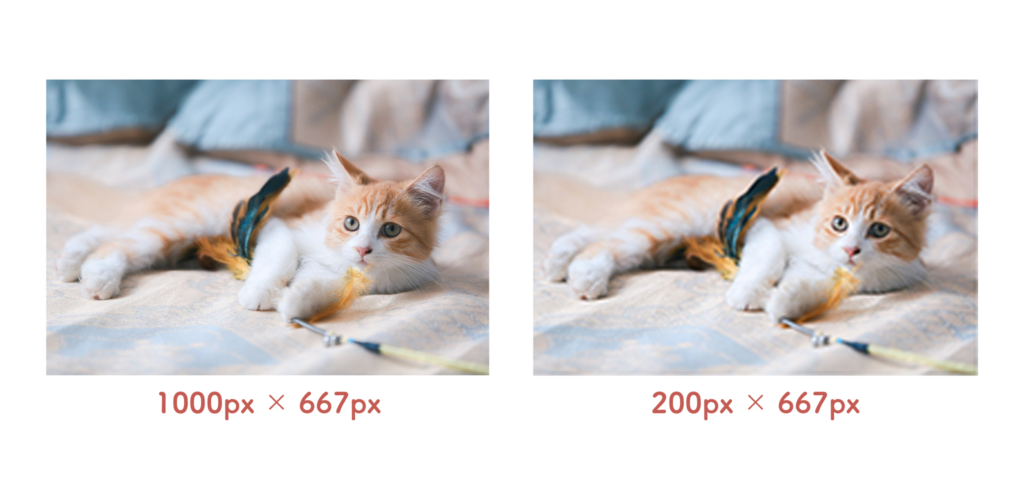
画素数の違いによる画質の違いは以下の通りです。

左の写真は、1枚の画像の中に667,000個のピクセルを敷き詰めたものということになります。
右の写真は133,400個のピクセルによって表示されており、画素数が少ないため画像が粗く見えます。
この画素数は画像サイズとして使用されており、「縦のピクセル数」×「横のピクセル数」で大きさを示します。
解像度とは
1インチ(2.54cm)の中に、どの程度の密度でピクセルが集まっているのかを表すのが「画像解像度」です。
画素の密度が高い程、精細な画像になり、これを解像度が高いといいます。
解像度の単位は、ppi(ピクセル・パー・インチ)もしくはdpi(ドット・パー・インチ)で表され、前者はデジタル画像そのものの解像度の単位、後者は画像を印刷物にする際に用いられる解像度の単位です。
印刷に適した画像解像度は、一般的に300〜350dpiとされ、Webなどのモニター画像の画像解像度は72dpi~96dpiとされています。
ファイル形式と拡張子とは
画像のファイル形式とは「画像をどのような規格のデータとして保存するか」を示したもので、その種類にはJPEG・PNG・GIFなどがあります。
また拡張子とは、ファイル形式を判別するために「.jpg(jpeg)」「.png」というようにファイル名末尾に付けられる記号です。
それぞれ画像を表現するための特徴があるので用途によって使い分けるとよいでしょう。
JPEGやPNG、GIFなどの形式については、こちらの記事で詳しくご紹介しています!
色の表現方法
ピクセルの明るさを「画素値」または「輝度値」と言い、0~255の256段階で数値化します。
グレースケール画像の表現では、画素値が0に近ければ近いほど暗く(黒に近く)、255に近ければ近いほど明るく(白に近く)なります。
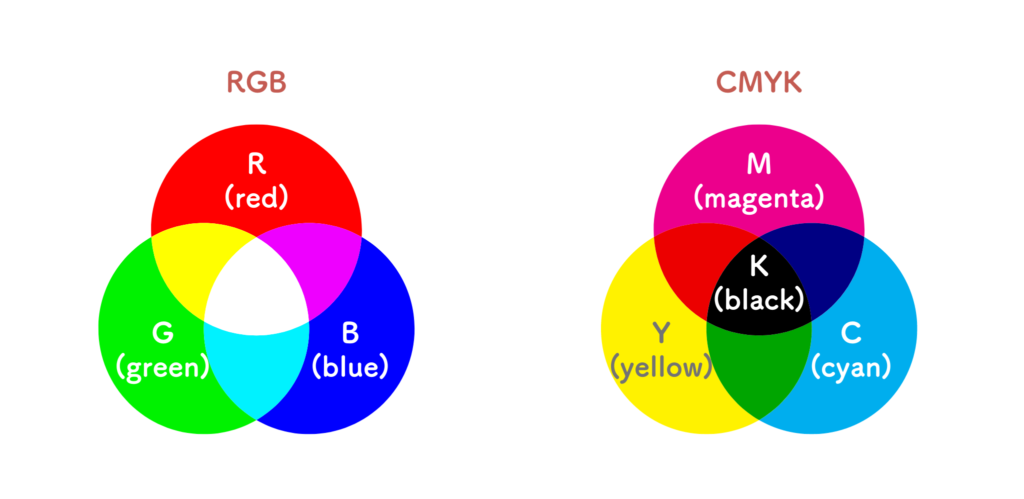
カラー画像を表現するときは、コンピュータ上で赤・緑・青の3色の色を混ぜ合わせることで様々な色のピクセルを作り出します。
このときに使われる3色は光の3原色とも呼ばれます。
この光の3原色の混ぜる量を0 ~ 255で調整することでいろんな色が作れます。
画像の色を表現する方法(カラーモード)にはCMYKとRGBの2種類があり、再現できる色域が異なります。
そのため、画像をどこへ掲載するかによってCMYKとRGBを使い分ける必要があります。

カラーモードについては、こちらの記事で詳しくご紹介しています!
まとめ
今回は、デジタル画像の構造について解説してきました。
いかがでしたでしょうか?
日常生活で見慣れたデジタル画像がどのように表現されているのか理解が深まったかと思います。
画像の解像度やカラーモードに気をつけながら制作をしていきましょう。
他にもたくさん役立つ投稿をしていますので、そちらも是非チェックしてみてください!















コメント