今回はコーディングをするにあたっての文字や画像などの各「要素」の特徴や具体的な使用例などを、初心者の方にもわかりやすくご紹介していきます。
これからコーディングについて勉強する方や、いざ自分でWEBサイトを作っていく時に一体何から進めたらいいのかわからないという方は是非、最後まで見ていってください!
要素の基本的な特性について
HTML要素には特性というものがあり、基本的な特性については以下の3種類が存在しています。
- ブロックレベル要素
- インライン要素
- インラインブロック
以下でそれぞれの要素について違いなどを詳しく解説していきます。
ブロックレベル要素とは?
ブロックレベル要素とは、一つのまとまりのことを表します。
代表的なブロックレベル要素のタグ
代表的なタグとして、<div> <p> <h1> タグなどが挙げられます。
それでは、次に特徴について詳しく説明していきます。
ブロックレベル要素の特徴
特徴については以下となります。
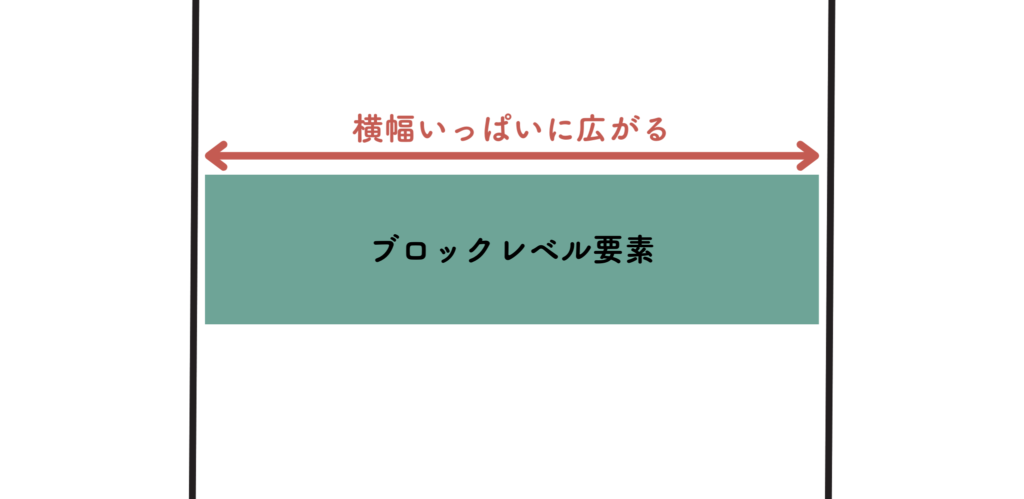
横幅いっぱいに広がる
ブロックレベル要素は、親要素に対して横いっぱいに広がります。
例えば親要素の横幅が200pxなら、ブロックレベル要素の横幅は指定をしなくても200pxとなります。

他の要素と縦に並ぶ
ブロックレベル要素は、横幅目一杯に広がるため、他の要素と横並びにはならず、縦に並んでいきます。

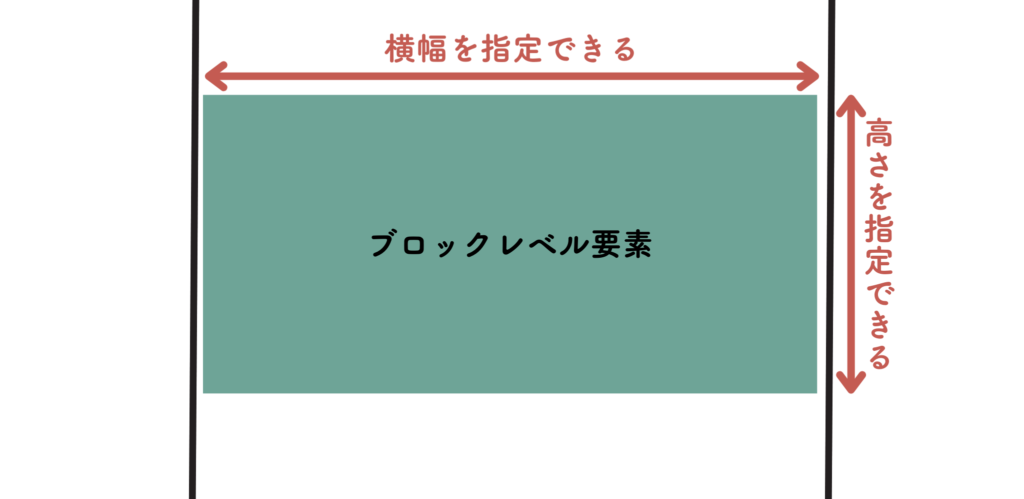
CSSで横幅や高さの指定ができる
ブロックレベル要素は、横幅や高さの指定を自由に設定することができます。

インライン要素とは?
インライン要素とは、要素の幅が元々決まっているところでしか広がらない細かなブロックのことを表します。
代表的なインライン要素のタグ
代表的なタグとして、<a> <span> <strong> タグなどが挙げられます。
それでは、次に特徴について詳しく説明していきます。
インライン要素の特徴
特徴については以下となります。
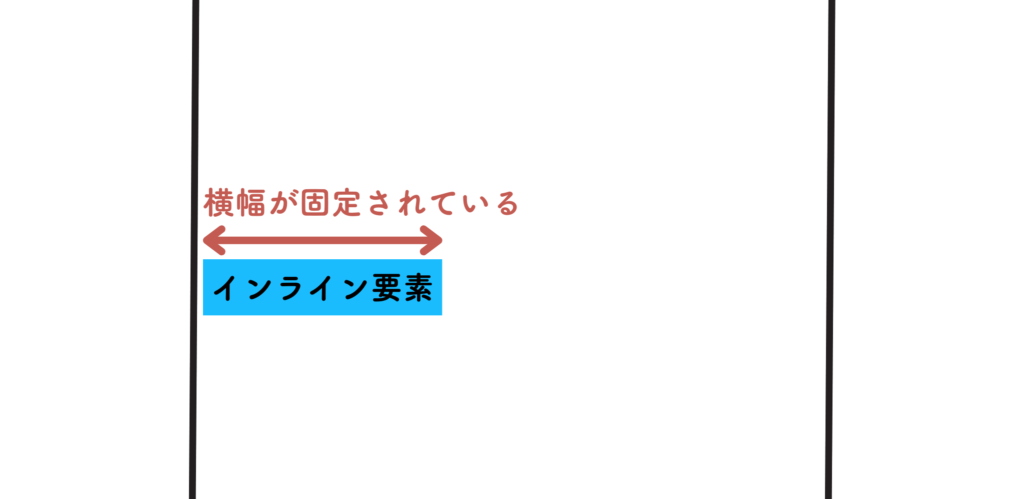
横幅が要素によって固定されている
インライン要素は必要な幅にしか広がらない特性を持っています。
なので横幅のサイズを指定することができません。

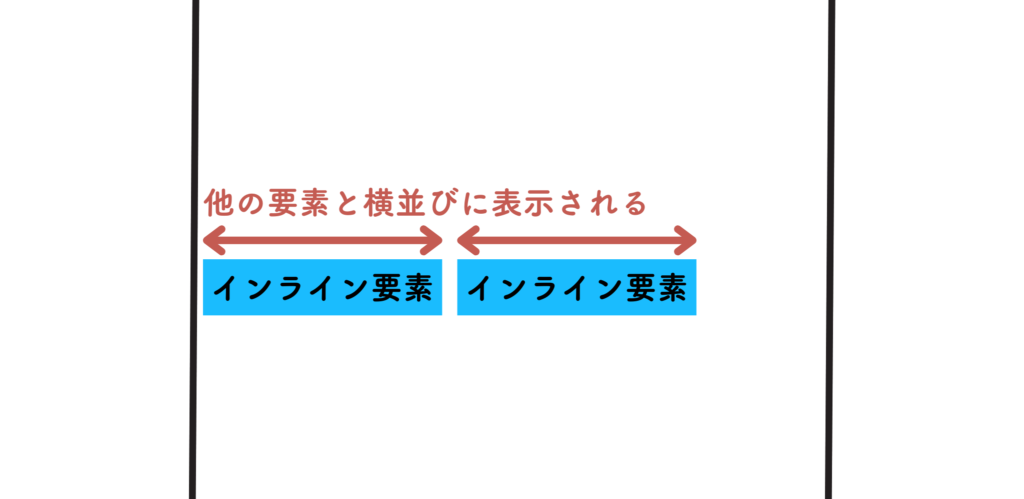
他の要素と横並びで表示される
インライン要素は、横幅が固定されているのでその分他の要素と横並びに表示することができます。

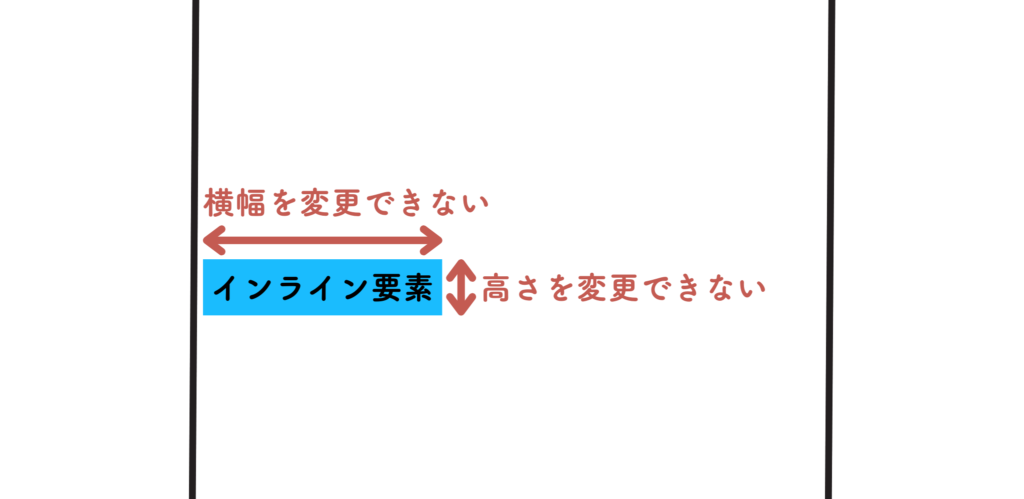
高さや横幅を変更できない
インライン要素はCSSなどで横幅や高さを変更することができません。

インラインブロックとは?
インラインブロックとは、ブロックレベル要素とインライン要素の良いとこ取りをした要素のことを表します。
詳しく説明すると、インライン要素ができなかった高さや横幅の自由な設定ができ、さらにはブロック要素ができなかった横並びが可能となる要素となります。
インラインブロック要素はブロックレベル要素、インライン要素にCSSで
display:inline-block;
と指定をすることで要素の変更ができます。
3つの要素の比較
最後に、それぞれの要素についての特徴を比較してみましょう。
それぞれの要素のメリット・デメリットをきちんと理解し、コーディングで実装する際にどの要素だと実装が可能なのかを把握できるようにしておくことが重要です。
ブロックレベル要素・インラインブロックは自由に設定できる。
インライン要素は設定ができない。
インライン要素・インラインブロックはコンテンツの内容によって決められている。
ブロックレベル要素は親要素の横幅によって決定される。
インライン要素・インラインブロックは横並び。
ブロックレベル要素は縦並び。
まとめ
今回はブロックレベル要素・インライン要素・インラインブロックについてご紹介していきました。
いかがでしたでしょうか?
それぞれの要素の特徴をしっかり理解をしておくと、デザインをコーディングで実装したいと思った時に、どの要素が一番最適なのかをすぐに把握することができます。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!















コメント