WEBサイトの構築には欠かせない、骨組み部分の言語である「HTML」。
今回はそのHTMLの概念についてや、どういった言語なのかを初心者の方にもわかりやすくご紹介していきます。
これからコーディングについて勉強する方や、いざ自分でWEBサイトを作っていく時に一体何から進めたらいいのかわからないという方は是非、最後まで見ていってください!
HTMLとは?
「HTML」とは、WEBサイトを作成するために開発されたプログラミング言語のことを指します。
コーディングを勉強し始めるにあたってまず一番に理解しておきたい言語ですが、そもそもHTMLとはどういったものなのかを知らない方も多いかと思います。
学んでいく前にどういった概念なのかはきちんと理解をしておきましょう。
HTMLタグについては、こちらで詳しくご紹介していますので、ぜひ見ていってください!
HTMLの正式名称
HTMLの正式名称は「Hyper Text Markup Language(ハイパー テキスト マークアップ ランゲージ)」となります。
普段インターネット上で私たちが目にするWEBサイトはすべてHTMLで構成されています。
HTMLとは、テキストや画像が適切の場所に表示され、利用者がWEBサイトを快適に回遊できるようにする記述のことです。
ブラウザ側がHTMLで記述された情報をWEBサーバーから読み込み、WEBサイトとしてインターネットに生成をします。
そのままHTMLの記述を見れば、理解不能なアルファベット・記号の羅列がひたすら並んでいますが、これらの記述により最終的なWEBサイトが形作られています。
要するに、HTMLはWEBサイトの基盤となるものであり、HTML無しではサイトの利用者にサービスやコンテンツを共有できず、サイトを色付けたり動きをつけたりする要素も追加することができません。
HTMLの役割
HTMLは、WEBサイト上の「基本的な構造」であり、さまざま役割を請け負っています。
HTMLの役割については、以下となります。
- 段落・見出しなどの文章の構成
- リンクの挿入
- 画像や動画の表示
それでは、以下でそれぞれを詳しく説明していきます。
段落・見出しなどの文章の構成
HTMLを使うことによって、WEBサイト上に表示される文章を作成することができます。
ページ内の文章だけではなく、見出しや段落・ヘッダー・フッターなどもHTMLを使って作成することが可能です。
本来、WEBサイトの見た目についてはCSSで変更していきます。
しかし、ページ内の文字の大きさを変更したり、箇条書きにしたりなどの簡単なページデザインならHTMLでも行うことができます。
リンクの挿入
HTMLは、他のWEBサイトへのURLやファイル・電子メールアドレスなどのハイパーリンクを作成することができます。
リンクをHTMLに挿入することで、その文章をクリックしたときに設定されたWEBページにジャンプ、つまりページ移動が可能となります。
画像・動画の表示
リンクの挿入と同じく、HTMLには画像や動画を挿入することができます。
本来、HTMLで挿入した画像や動画の見た目についてはCSSで変更していきます。
しかし、画像のサイズなどについては簡単にHTMLでも変更することが可能です。
HTMLのバージョンについて
HTMLにもアプリケーションと同じように「バージョン」というものが存在します。
2024年現在では「HTML Living Standard」が最新バージョンとなっています。
バージョンが更新されると、用途の変更・追加・廃止となるタグ要素や属性が出てくるので、最新バージョンのHTMLで記述することが重要です。
HTMLをローカルPCで確認する方法
それでは、実際に記述したHTMLファイルを作成してローカルPCで確認する方法についてご紹介していきます。
今回はMacでの操作方法を解説していきます。
(1)テキストエディット(メモ帳)を開く
まず、テキストエディット(メモ帳)を開きます。

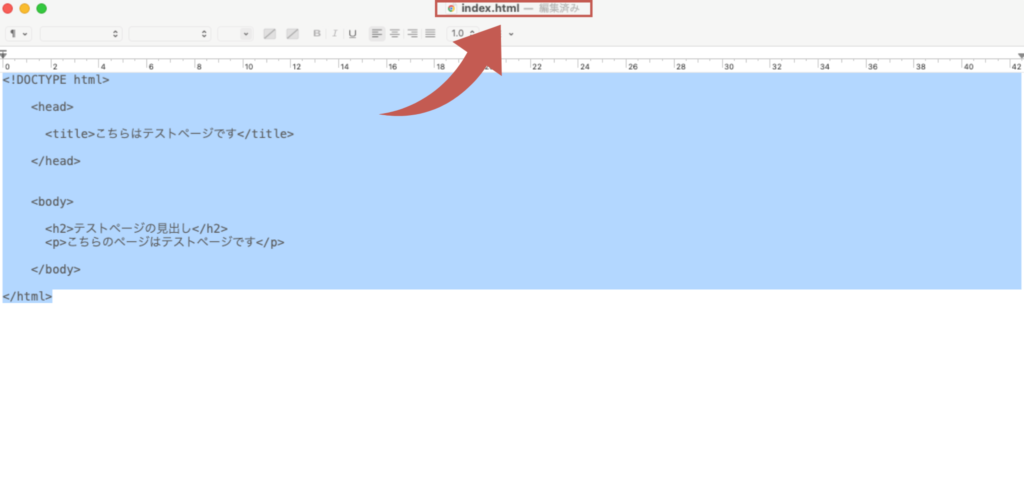
(2)以下のHTMLコードをコピーして貼り付け
次に、以下のHTMLコードをコピーして貼り付けます。
<!DOCTYPE html>
<head>
<title>こちらはテストページです</title>
</head>
<body>
<h2>テストページの見出し</h2>
<p>こちらのページはテストページです</p>
</body>
</html>(3)拡張子を「.html」にして保存
次に、拡張子を「.html」にして保存します。
今回はファイル名を「index.html」という名前にして保存しました。

(4)保存したファイルをダブルクリックしブラウザを起動
保存したファイルをダブルクリックすると、ブラウザが立ち上がりローカル環境でのHTMLコードが表示されました。

上記のような見た目でブラウザ上に表示されます。
まとめ
今回はHTMLの概念についてや、どういった言語なのかを初心者の方にもわかりやすくご紹介させていただきました。
いかがでしたでしょうか?
コーディングを学習するにあたって、HTMLって結局何のことなんだろう?とならないためにも、基本的な知識はインプットしてから学習を進めていきましょう。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!















コメント