WEBサイトを作成する時に設定する重要な要素の一つ「Webフォント」。
今回はそのWebフォントについて、初心者の方にもわかりやすく、役割や具体的な設定方法を詳しくご紹介していきます。
ぜひ最後まで見ていってください!
Webフォントとは
Webフォントとは、サーバー上やインターネット上で提供されているフォントデータを使用し、Webページ上で文字を表示できるようにする技術です。
従来、Webサイトのフォントは、ユーザーのデバイスに入っているフォントに依存するため閲覧環境によってフォントの表示のされ方が異なります。
しかし、Webフォントを使用することで、特定のフォントデータをサーバーから読み込むことができ、ユーザーがそのフォントをインストールしていなくても指定したフォントで表示されるようになります。
Webフォントの利点
- デザインの一貫性: すべてのユーザーに対して同じフォントを表示できるため、デザインの一貫性が保たれます。
- ブランドイメージの向上: 独自のフォントを使用することで、ブランドの個性を強調できます。
- SEO対策:Webフォントはテキストとして扱われるため、検索エンジンが文字情報として認識しやすく、SEOに有利です。
また、自動翻訳や音声読み上げソフトとも連携可能となっています。
Webフォントの設定方法について
Webフォントの設定は、いくつかの方法があります。
ここでは、代表的な方法を紹介します。
Google Fonts を使用する
Google Fontsは、無料で使用できるWebフォントサービスです。
以下の手順で簡単に設定できます。
(1)フォントを選択する
Google Fontsにアクセスし、使用したいフォントを選びます。

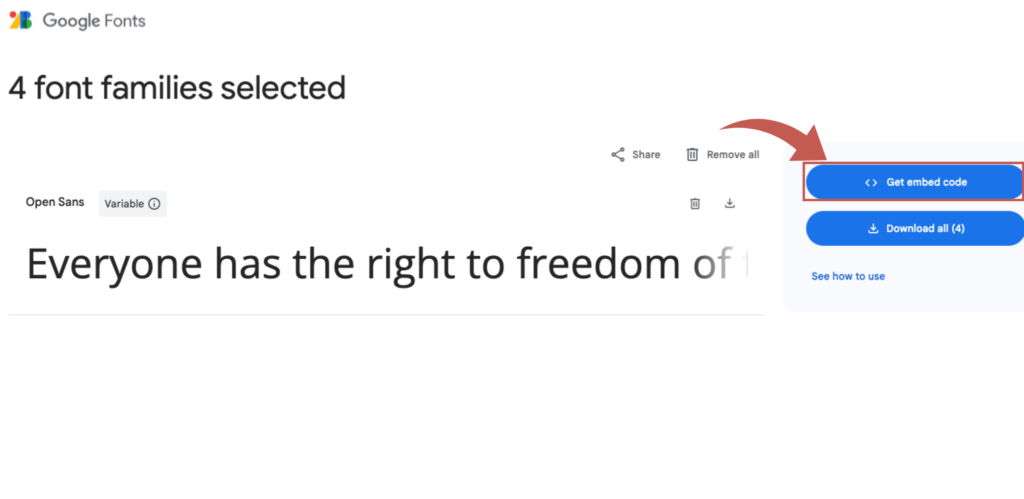
使用したいフォントが見つかったら下記画像内の赤い枠で囲んだ「Get embed code」をクリックします。

(2)フォントの詳細設定、HTML、CSSにコードを貼り付ける
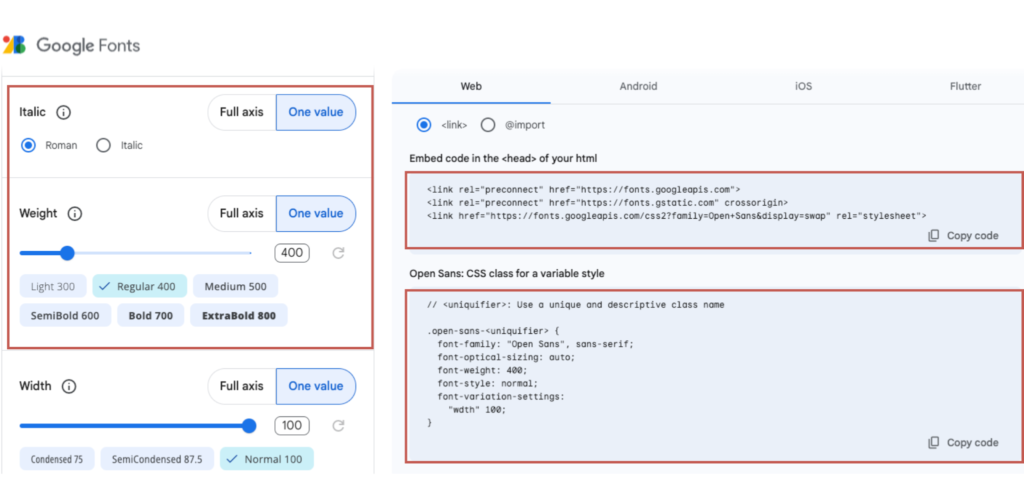
下記の画像の状態になったら、自分のホームページで使いたいフォントの太さが
「Regular 400」だけの場合はこの画面の状態のまま、赤い枠で囲んだ右側上部分のHTMLコードをコピーして自分のホームページのHTMLの<head>部分にそのまま貼り付けます。
その他違うものを使いたい場合には赤い枠で囲んだ左側部分で設定します。
同じように赤い枠で囲んだ右側下部分のCSSのコードをコピーして自分のホームページのCSSにそのまま貼り付けます。

cssでWebフォントを指定する
Webフォントを使用するには、まずCSSの@font-faceを使ってフォントを指定する必要があります。
@font-faceでフォントファイルを指定し、任意のフォント名を付けることで、自作フォントやフリーフォントもWebフォントとして利用できます。
※第三者が提供するフォントを使用する際は、ライセンス条件を確認し、再配布、改変、商用利用が許可されているかどうかを確認してください。
まずサーバーにフォントファイルをアップロードし、CSSの@font-faceルールを使って設定します。
(1)フォントファイルを準備する
使用するフォントファイル(例:.woff, .ttfなど)を用意します。
(2)@font-faceルールを追加する
CSSに以下のように記述します。
url()にはフォントファイルのパスを相対パスで記述し、format()にはフォントの形式を指定します。
@font-face {
font-family: ‘任意のフォント名’;
src: url('使用フォント名.woff') format('woff');
'フォントファイルへのパス' 'フォントの形式'
}最後にCSSでWebフォントを設定すれば完了です。
例えば<h2>タグの要素にフォントを適用したい場合には以下のように指定します。
h2 {
font-family: ‘任意のフォント名’;
}まとめ
今回はWebデザインの重要な要素であるWebフォントの導入方法を紹介しました。
いかがでしたでしょうか?
Google Fontsの利用や、自分のサーバーにフォントをアップロードする方法など、さまざまな手法で簡単にWebフォントを設定できます。
適切なフォントを選び設定することで、Webサイトの見栄えを大きく向上させることができます。
別投稿にてコーディングについても解説していきますので、そちらもぜひチェックしてみてください!















コメント