WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figma上で作成したデザインに対しコメントができる機能について、詳しくご紹介していきます。
これからFigmaを使ってチームでデザインを作っていく方や、コメント機能を使いたいけどどうやって使うのかわからないという方はぜひ、最後まで見ていってください!
コメント機能とは?
Figmaでは、作成したデザインファイルにコメントを残すことができます。
デザイナーだけでなくディレクターやエンジニアなど、プロジェクトに関わる全ての人から利用されている、とても便利な機能です。
コメント機能のメリット
コメント機能のメリットとして、以下の3つが挙げられます。
- キャンバスに直接コメントをつけられるのでわかりやすい
- アカウントさえあれば編集権限がなくても使える
- コメント内で返信したりやり取りができる
コメントをすることで、デザインに対する指摘や指示を簡単に共有することができ、作業の効率化にも繋がります。
それでは、次から実際にデザインにコメントを残していきます。
コメント方法
キャンバス上に作成されたデザインに対して、コメントを残す方法についてご紹介していきます。
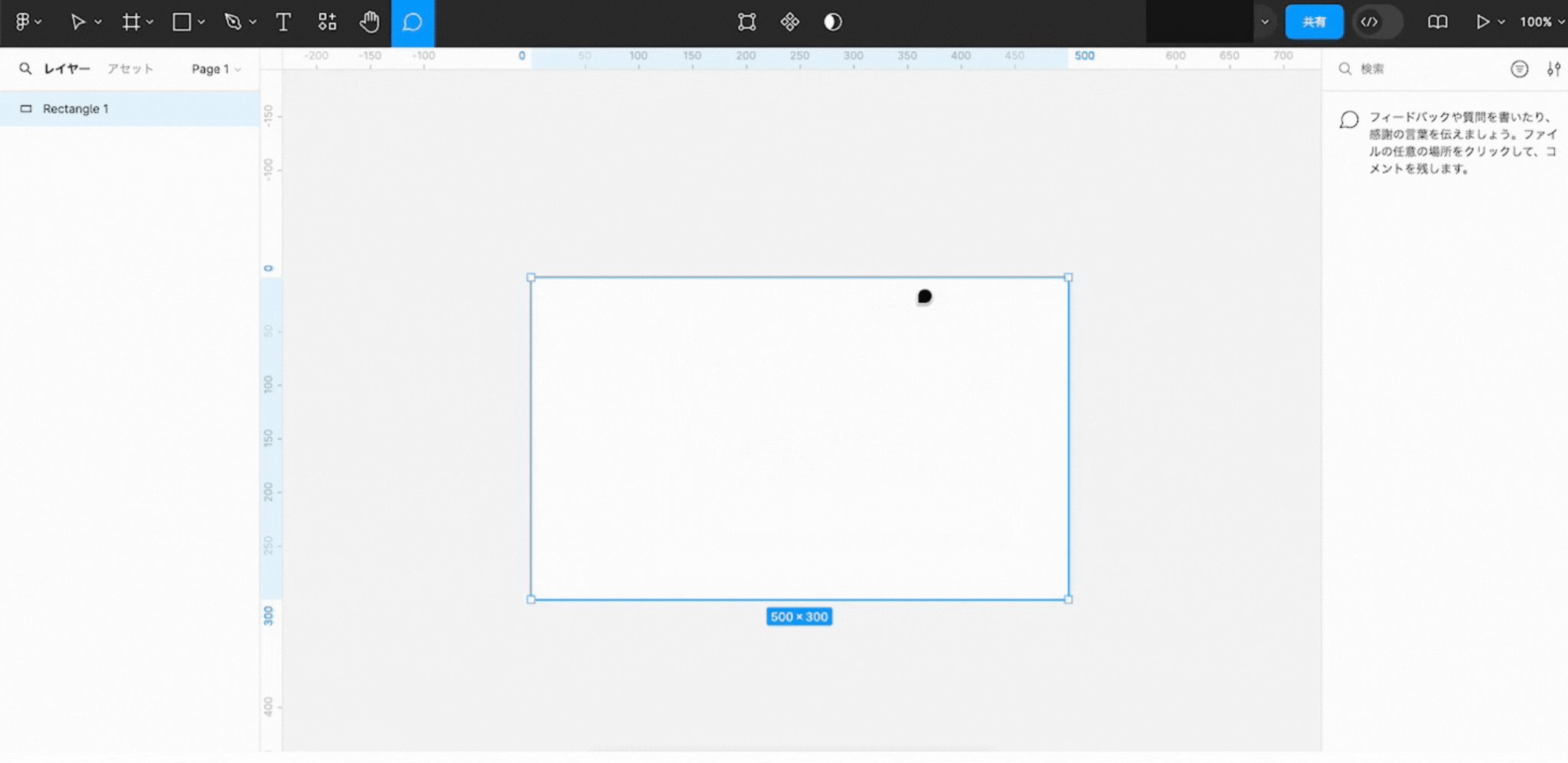
(1)ツールバーの「吹き出し」マークをクリック
まず、ツールバーの「吹き出し」マークをクリックします。
-37-1024x499.png)
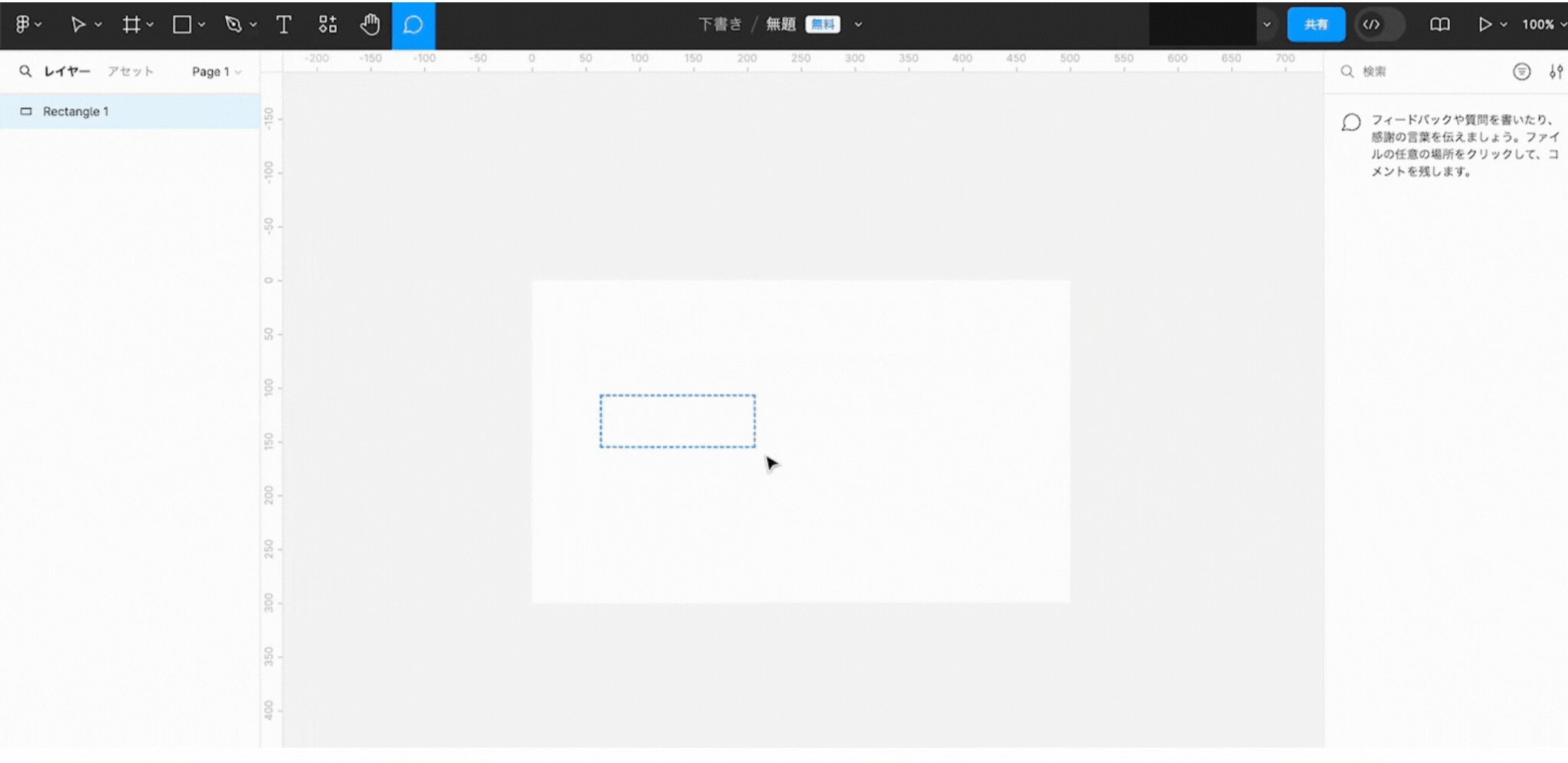
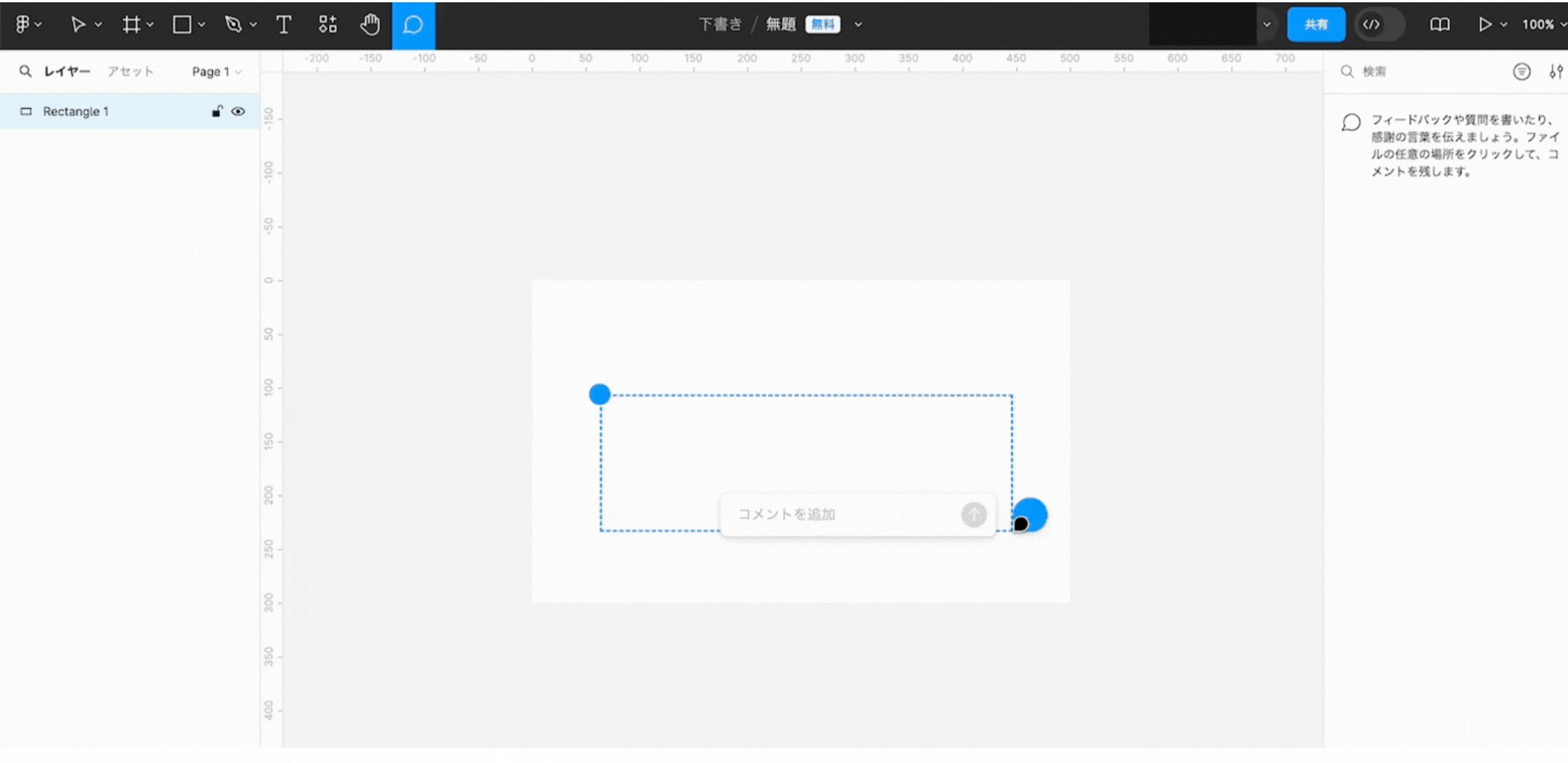
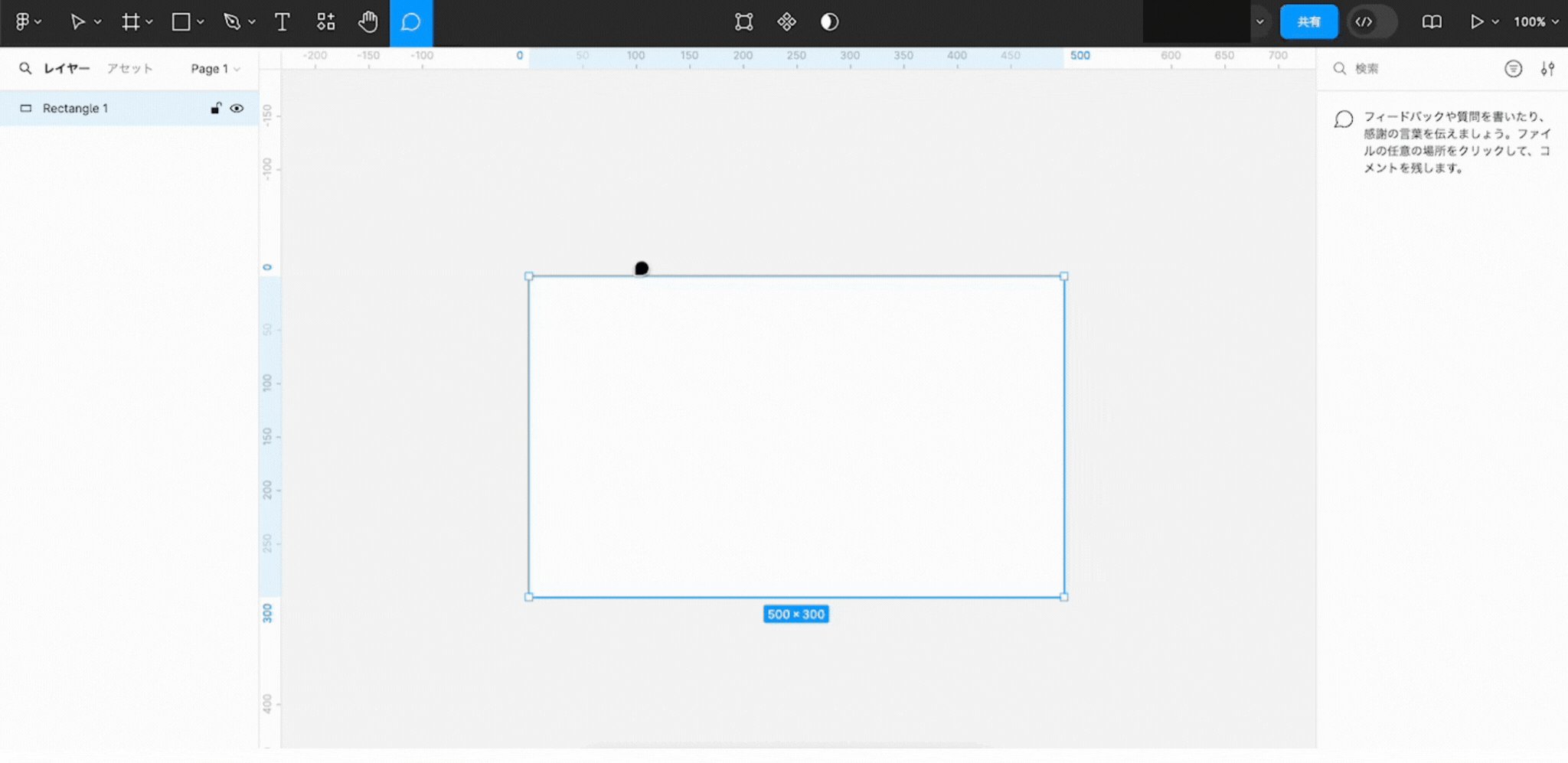
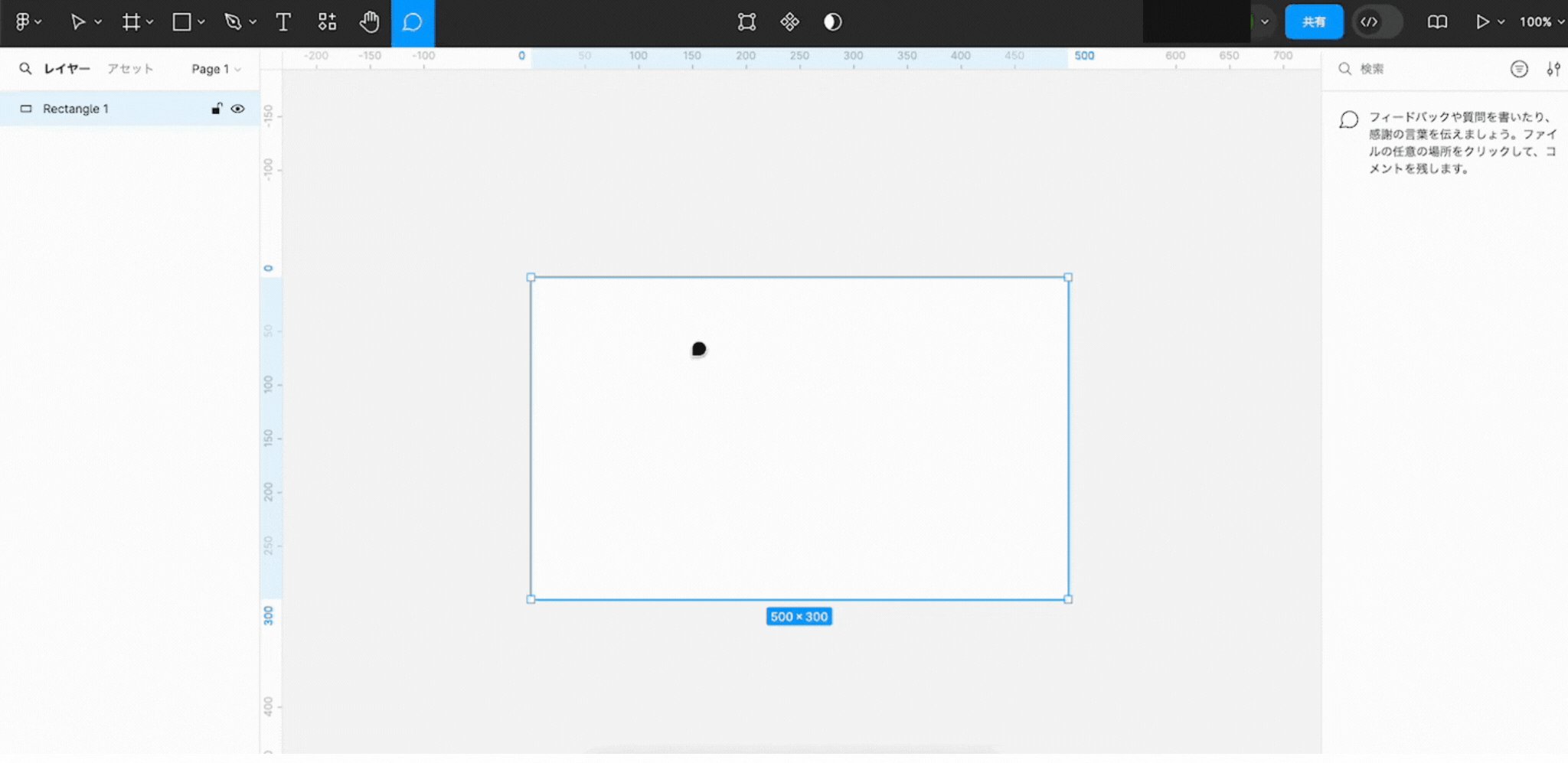
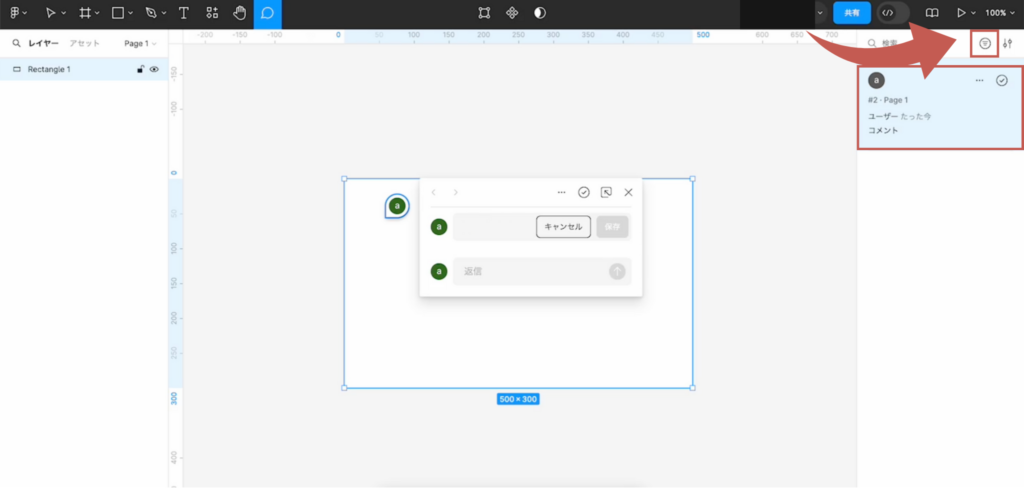
(2)コメントしたい部分をクリック、または範囲をドラッグ&ドロップ
コメントしたい部分をクリック、または範囲をドラッグ&ドロップします。

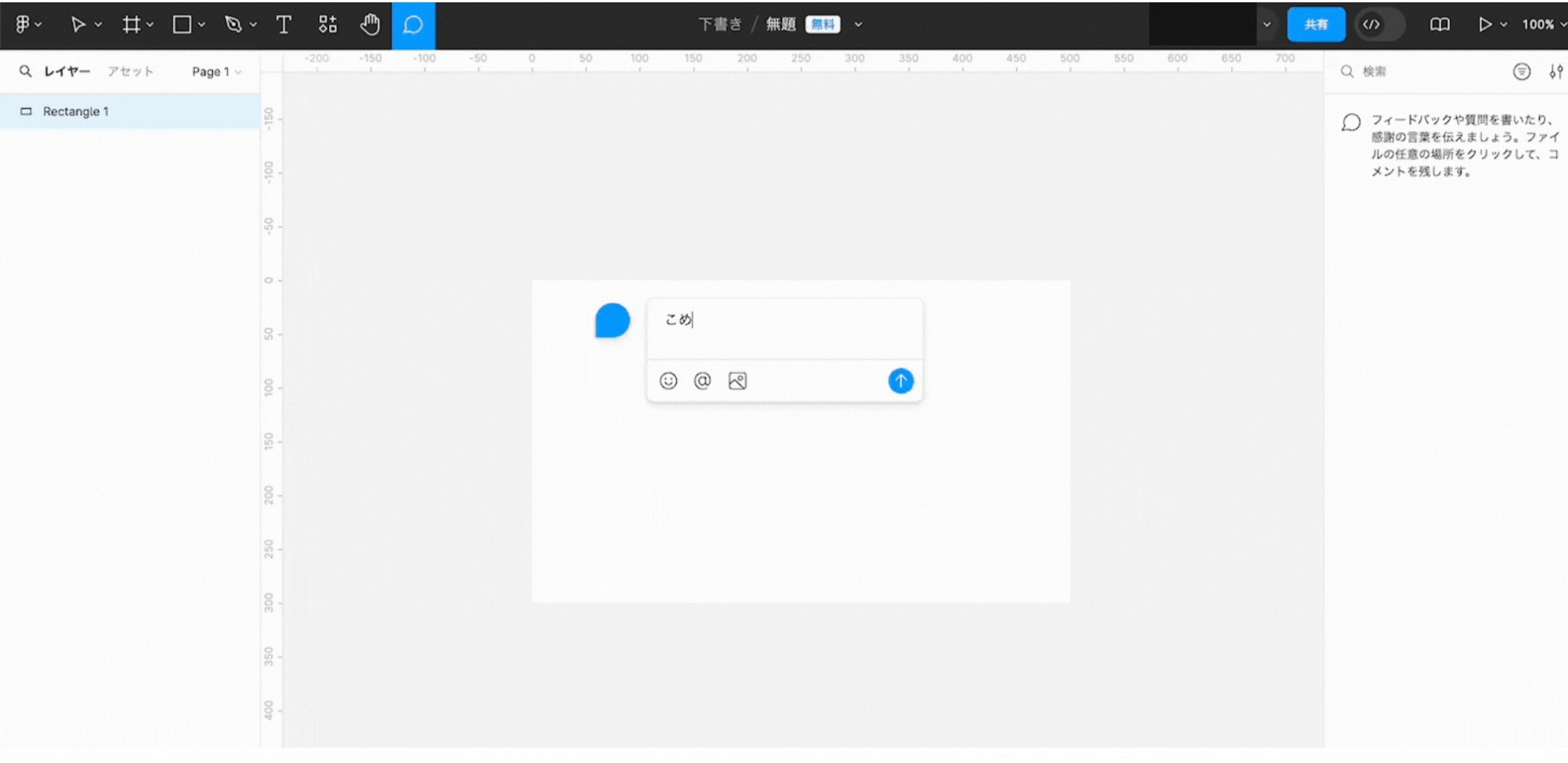
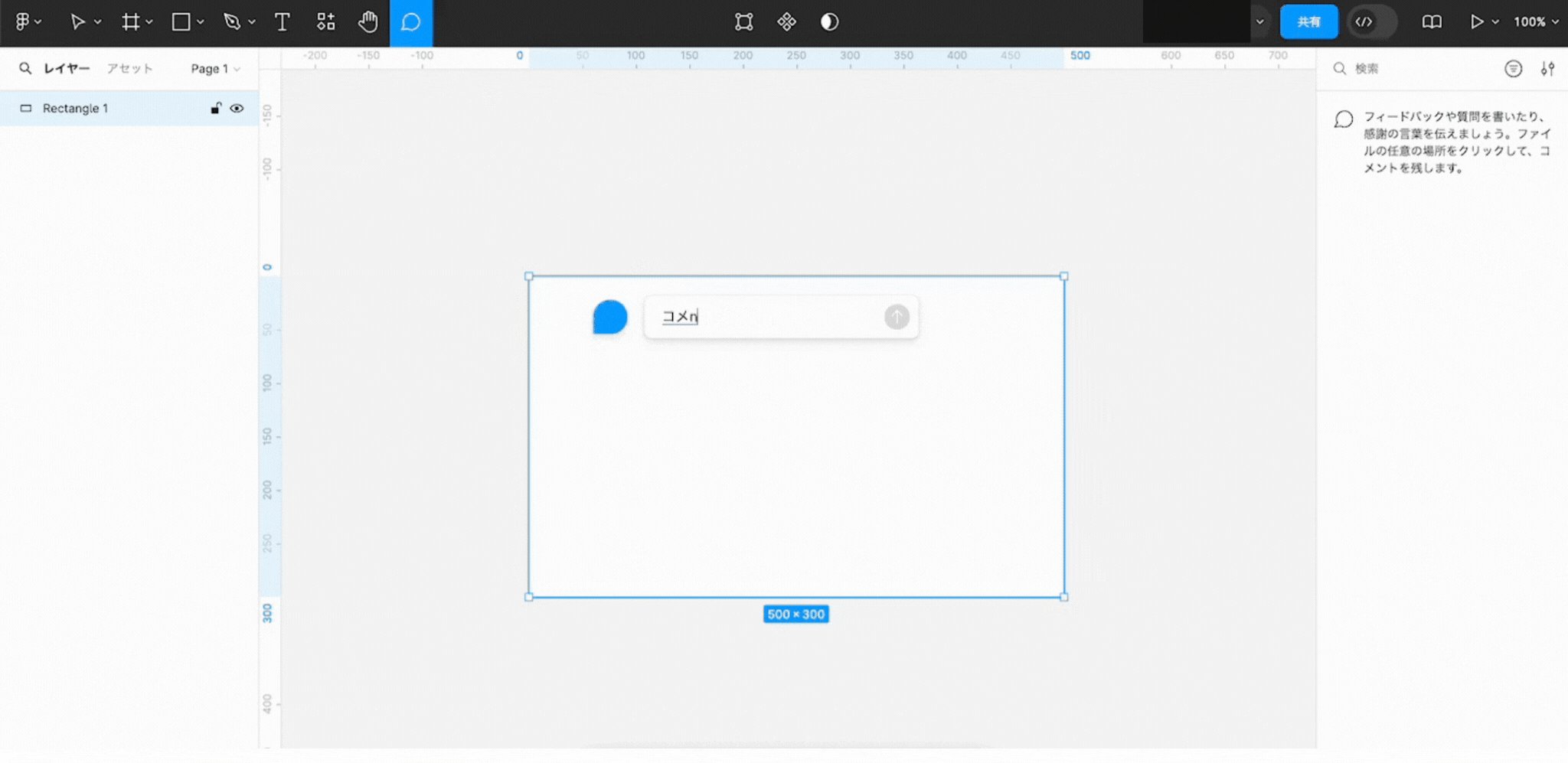
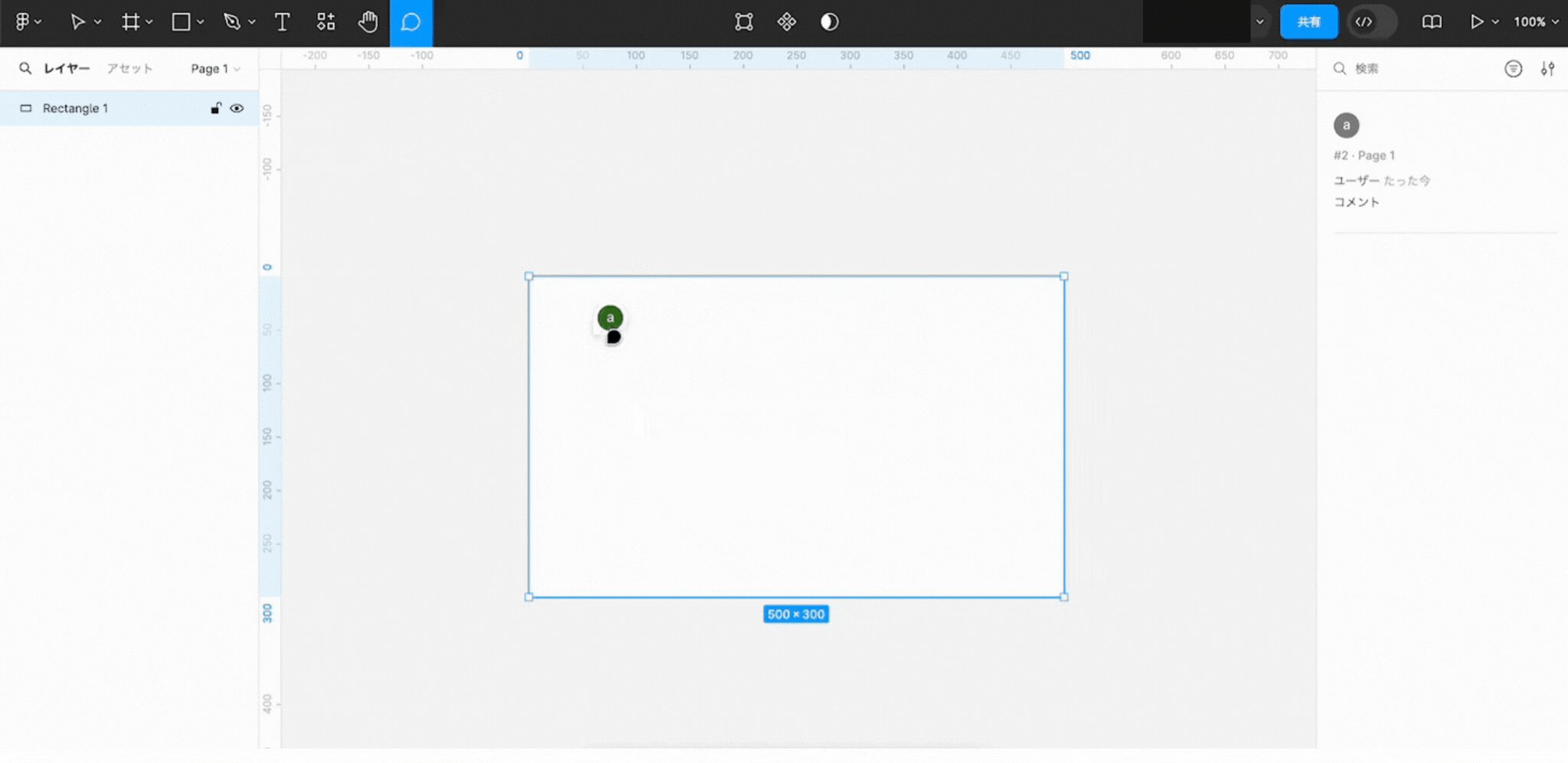
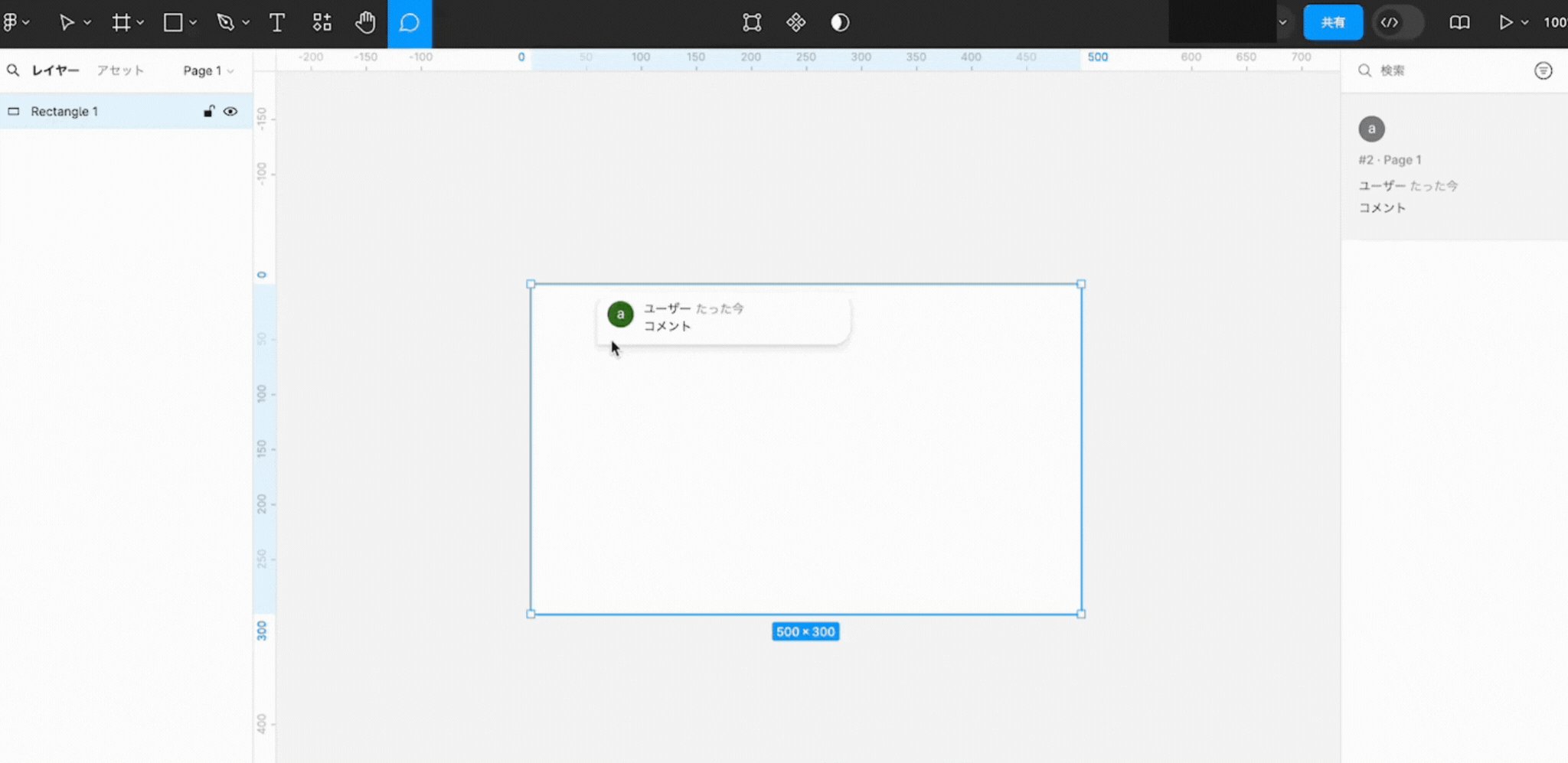
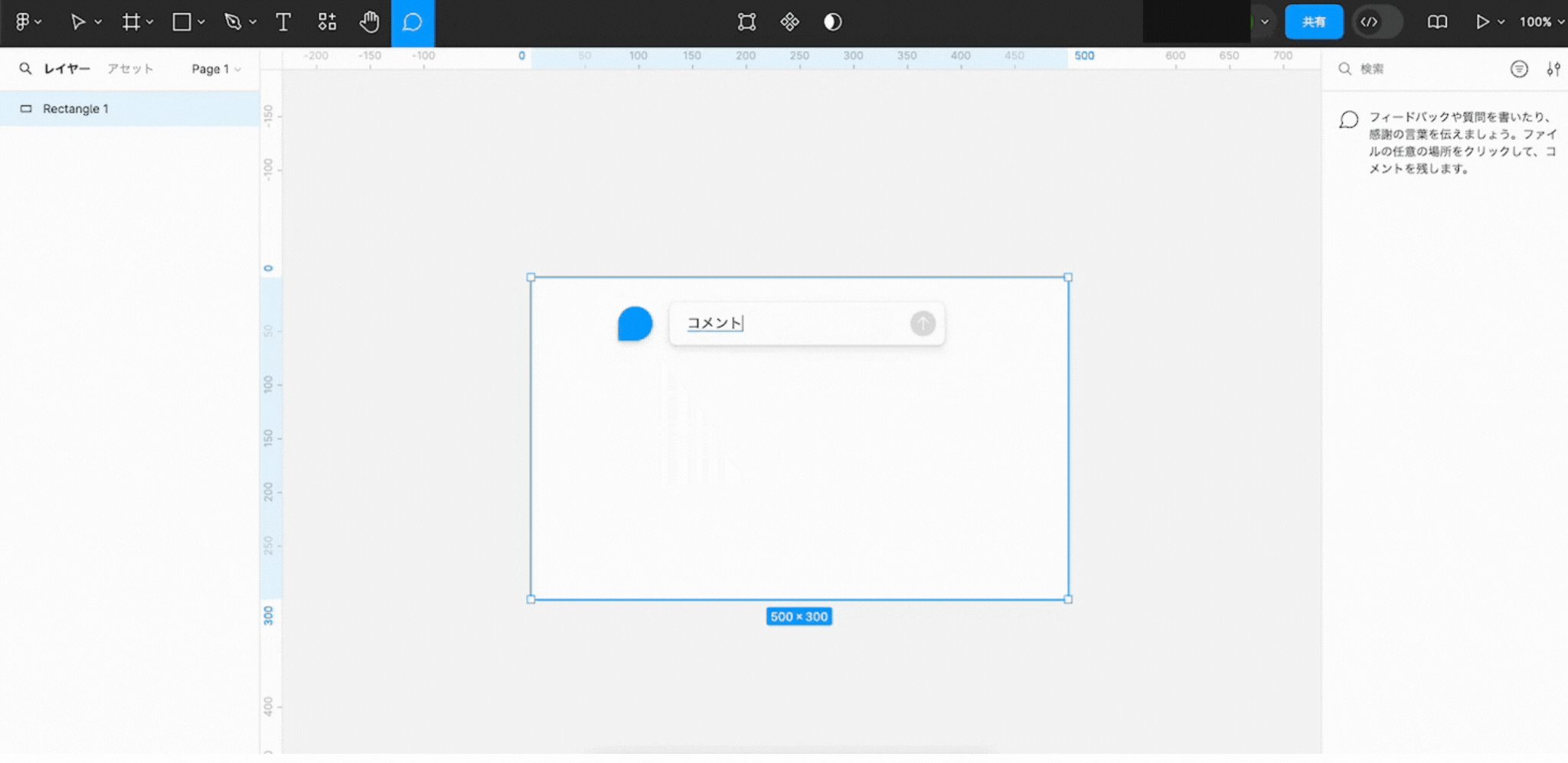
(3)テキストボックスに任意のコメントを入力し、Enterを押す
テキストボックスに任意のコメントを入力し、Enterを押すとコメントが完了しました。

コメントのテキストは絵文字も一緒に入力することができます!
コメントの編集・削除方法
コメントをしたけど、テキストを打ち間違えてしまった・・・という時でも、コメントを編集したり、削除したりすることが可能です。
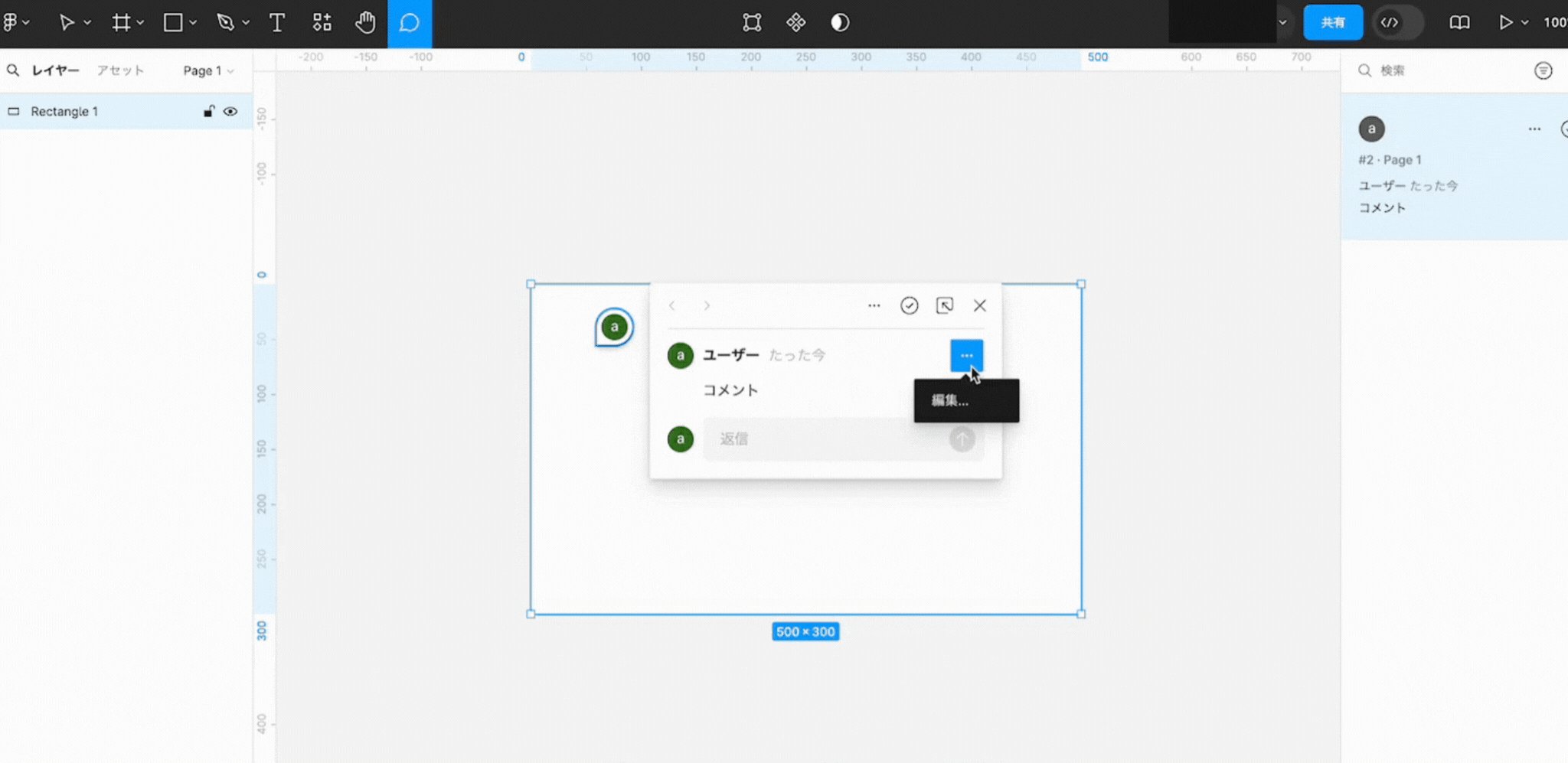
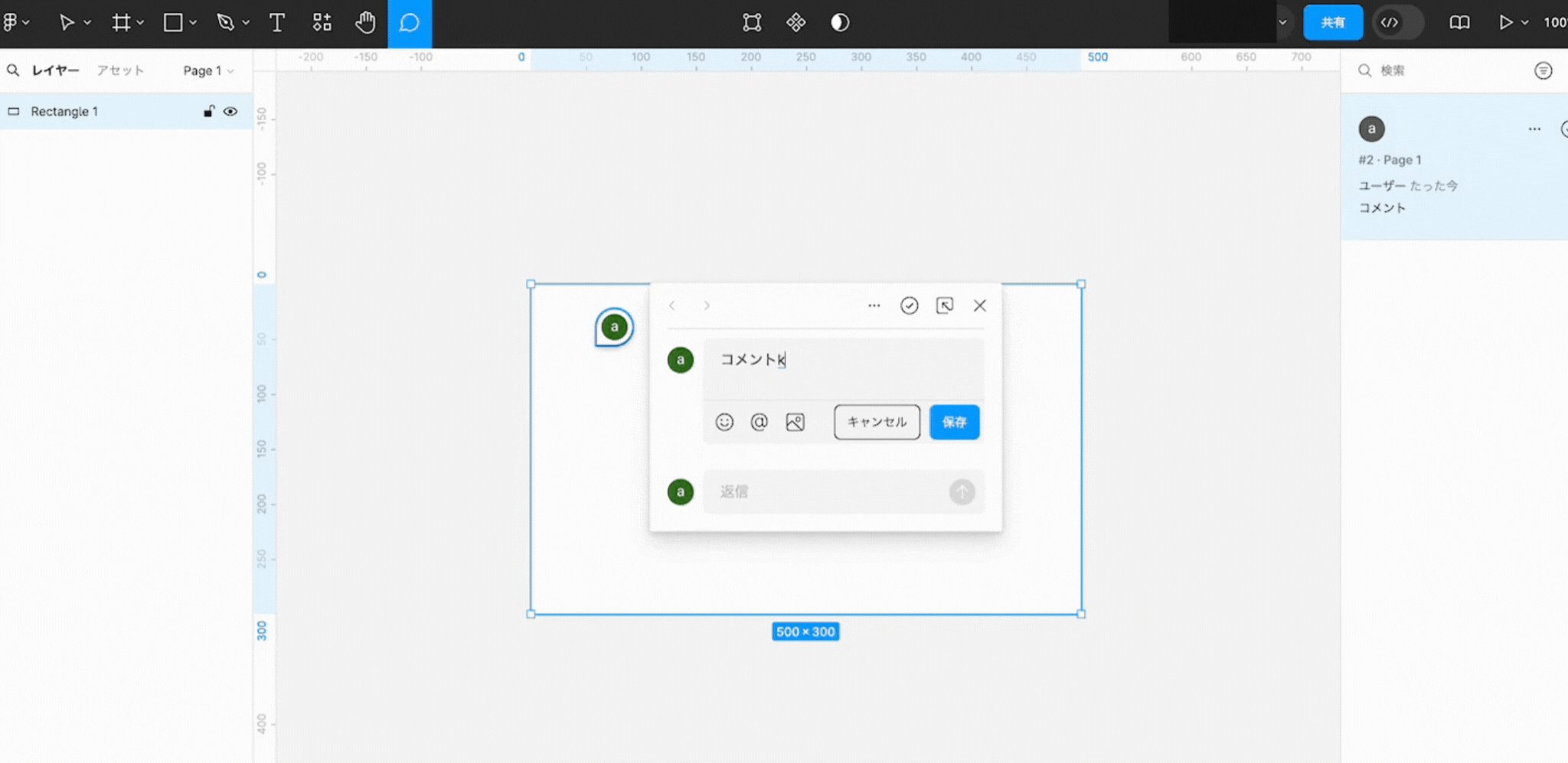
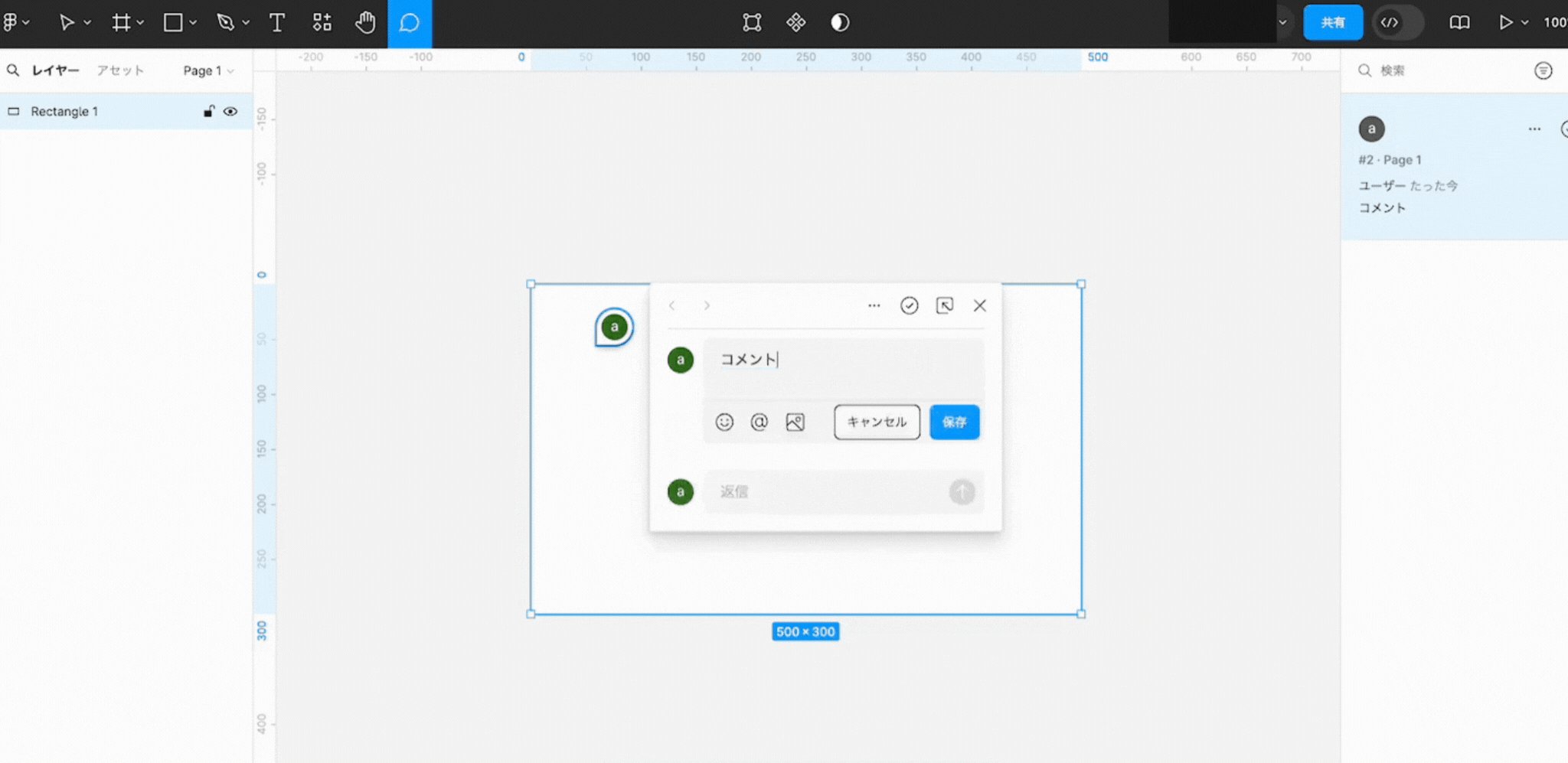
(1)編集したいコメントを選択し、テキスト横の「・・・」から「編集」をクリック
編集したいコメントを選択し、テキスト横の「・・・」から「編集」をクリックすると、コメントの編集が可能です。

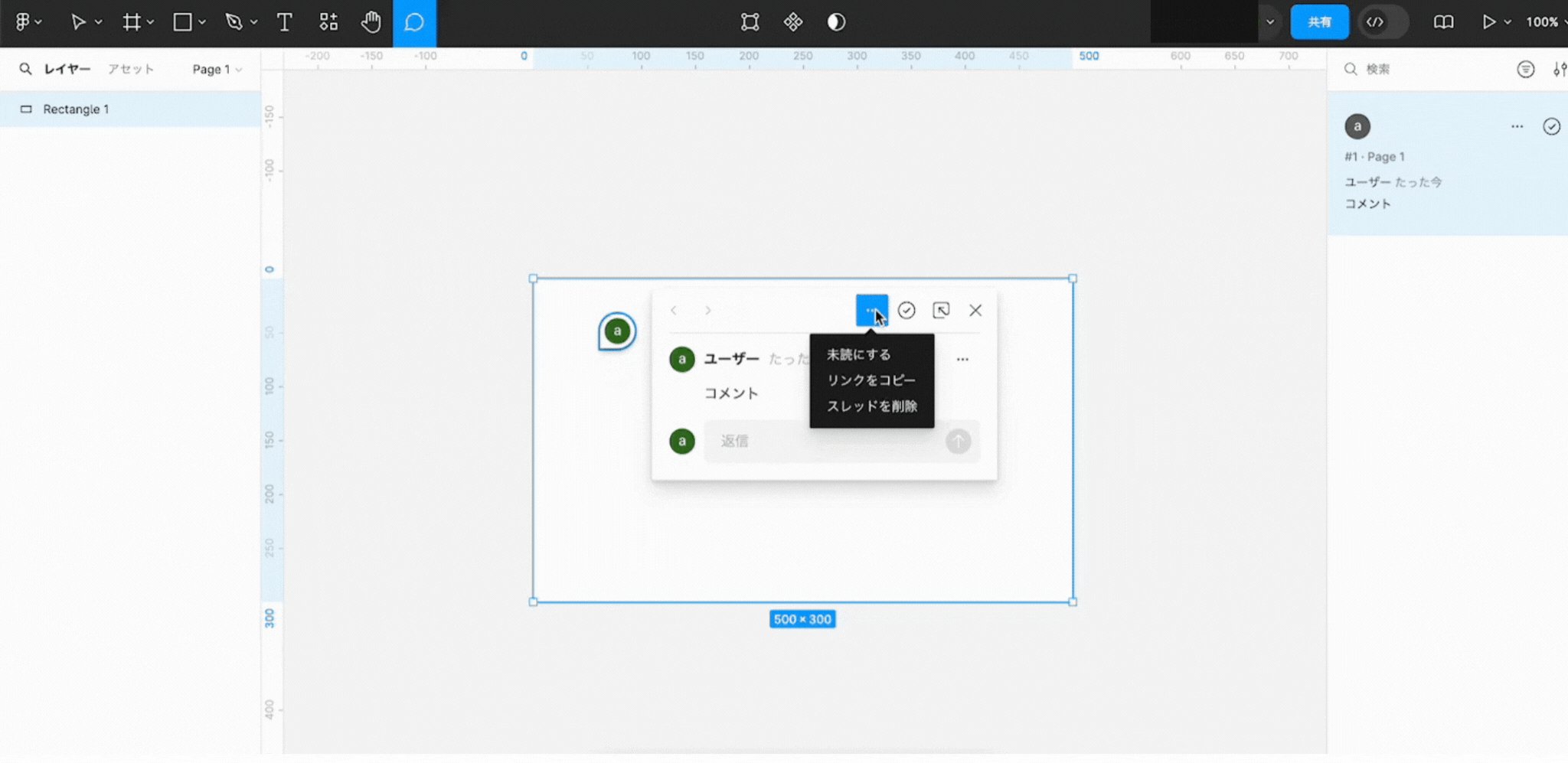
(2)削除したいコメントを選択し、テキスト上の「・・・」から「スレッドを削除」をクリック
削除したいコメントを選択し、テキスト上の「・・・」から「スレッドを削除」をクリックします。
確認後、「Delete」をクリックすればコメントを削除することができます。

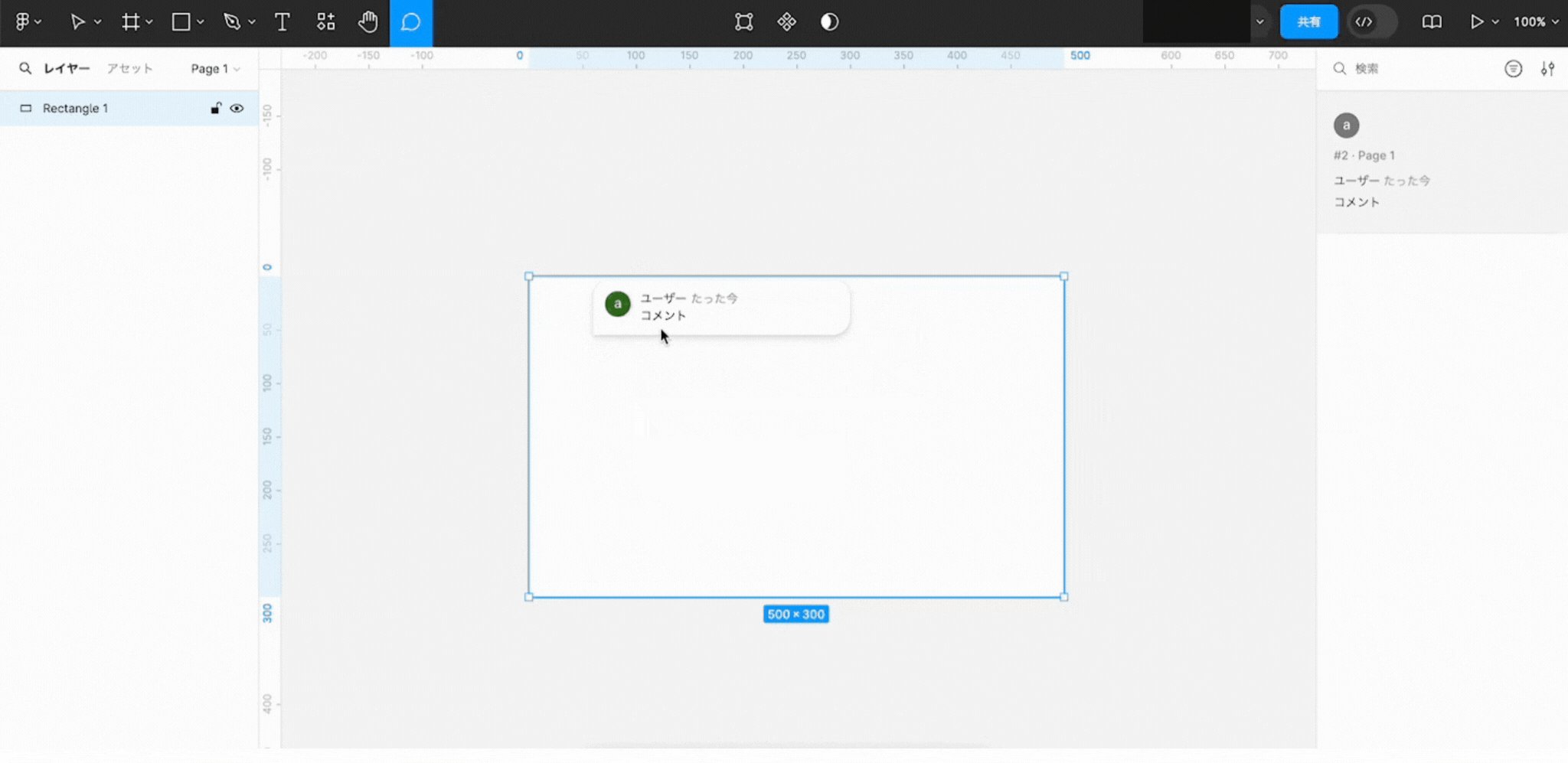
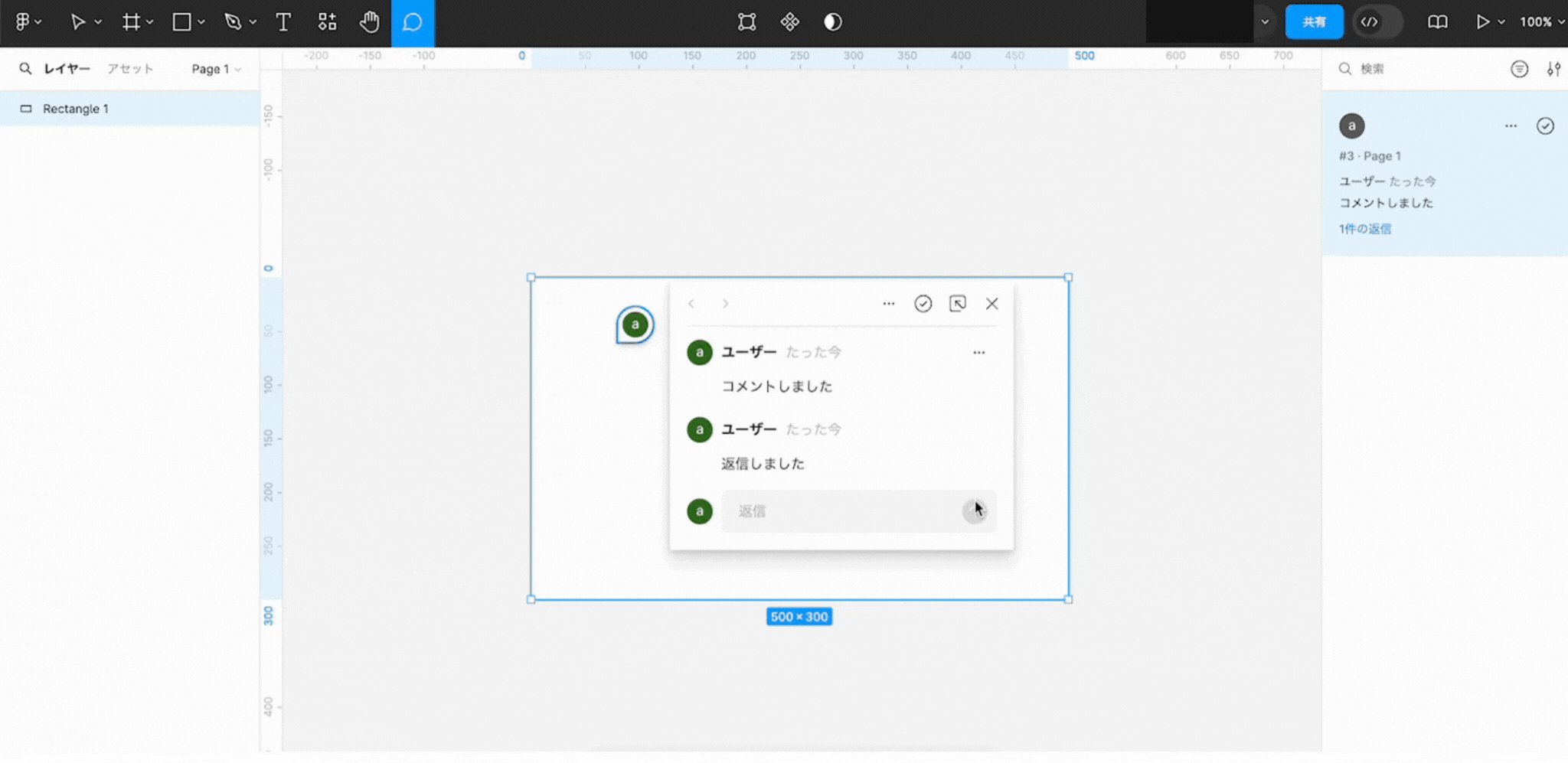
コメントの返信
コメントの返信方法についてもご紹介していきます。
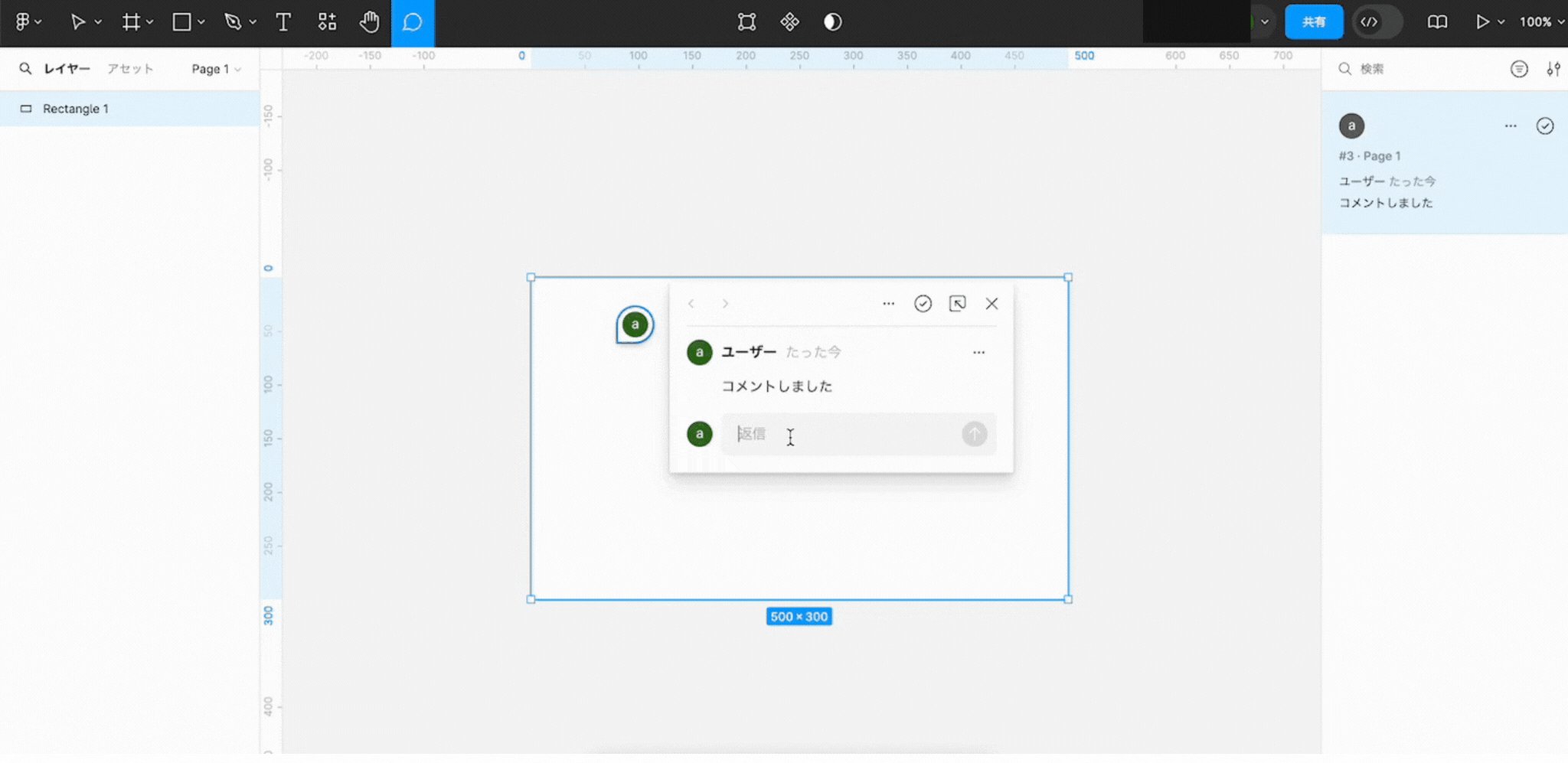
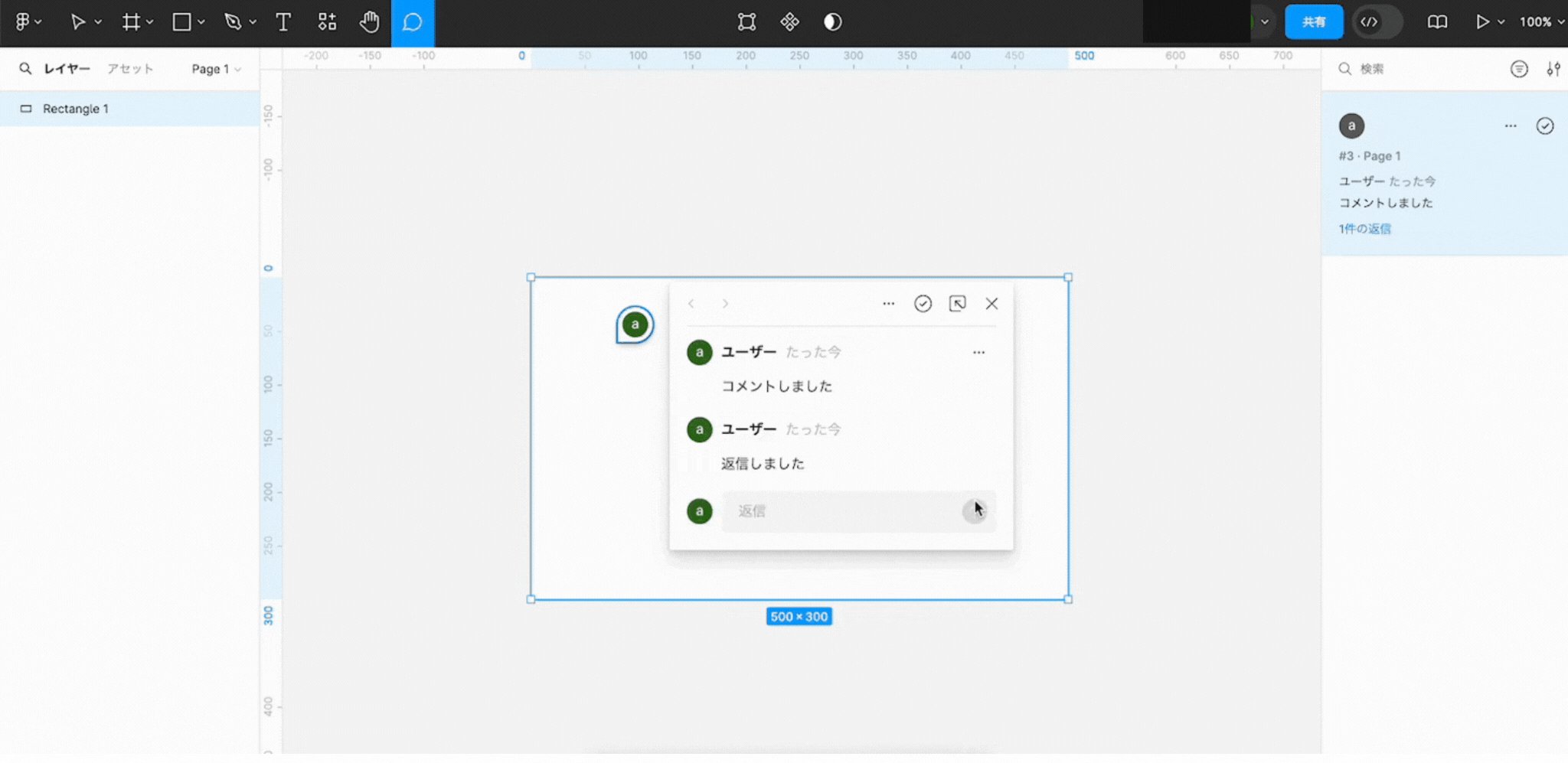
投稿されたコメントには、スレッド形式で返信をすることが可能です。
コメントボックスを開くと返信用のテキストボックスが表示されるので、そこに返信したい任意のテキストを打ち込み、Enterを押すと、返信完了です。

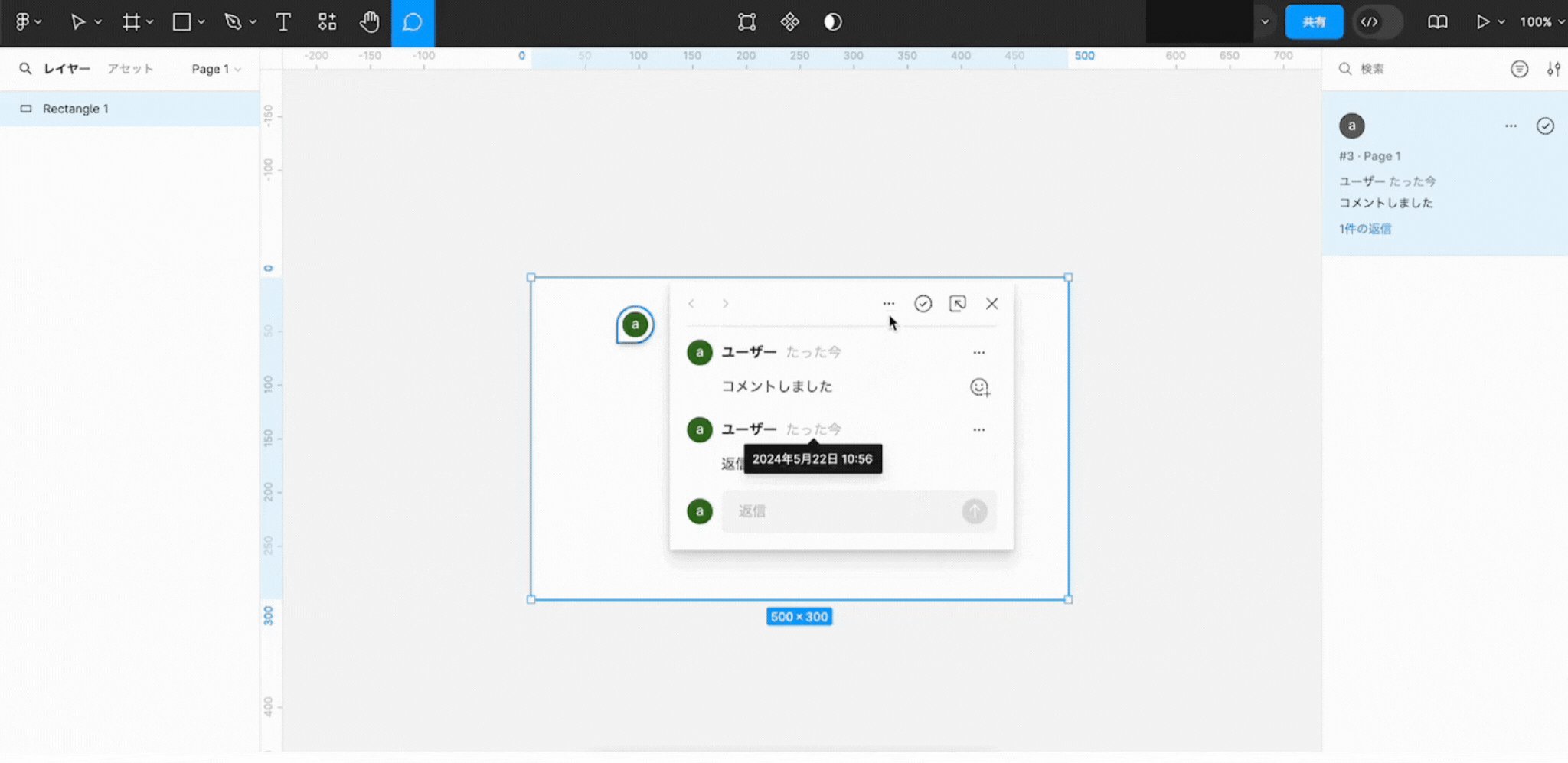
コメントの完了
コメントの内容に関して、表示の必要がない場合はコメントボックス上部のチェックマークの「解決済み」ボタンをクリックすることで表示されなくなります。

ですが、右側パネルの上部にある「並べ替え/フィルター」のアイコンをクリックすると、完了済みのコメントも見返すことができます。

まとめ
今回は、Figmaでのコメント機能について詳しくご紹介しました。
いかがでしたでしょうか?
コメント機能は、チームでのWEBサイトの制作において意見交換に欠かせない機能であり、かなり使用頻度の高いツールです。
皆さんもコメント機能を使いFigmaのデザインをブラッシュアップして、より良いものを作ってください。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント