WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、デザインの遷移を繋いでフローや動きを確認することができる「プロトタイプ機能」について、作成方法や実際の動きを詳しくご紹介していきます。
これからFigmaを使ってデザインを作りたいと考えている初心者の方や、Figmaでプロトタイプを作ってみたいけど方法がわからない方はぜひ、最後まで見ていってください!
プロトタイプ機能とは?
「プロトタイプ」とは、作成したデザイン同士をつなぎ合わせて画面遷移や、動きをつけることができる機能です。
プロトタイプ機能を使いこなすことで、制作や提案のクオリティアップに繋げることができ、言葉では伝わりにくい部分をわかりやすく伝えることができます。
プロトタイプを作成するメリット
プロトタイプを作成するメリットとして、以下の3つが挙げられます。
- 完成系に近い状態でデザインを確認できる
- 動きのイメージを実際に作成できる
- スマートフォンなど実機で確認できる
動きのイメージをつけることで、チーム内のデザインのすり合わせができるので認識のずれを防ぐことができます。
それでは、次から実際にプロトタイプを作成していきます。
プロトタイプの作成の仕方
それでは、プロトタイプの作成方法について順を追って詳しくご紹介していきます。
画面遷移の動き
今回はトップ画面のボタンをクリックすることで起こる画面遷移の動き(フロー)を作成します。
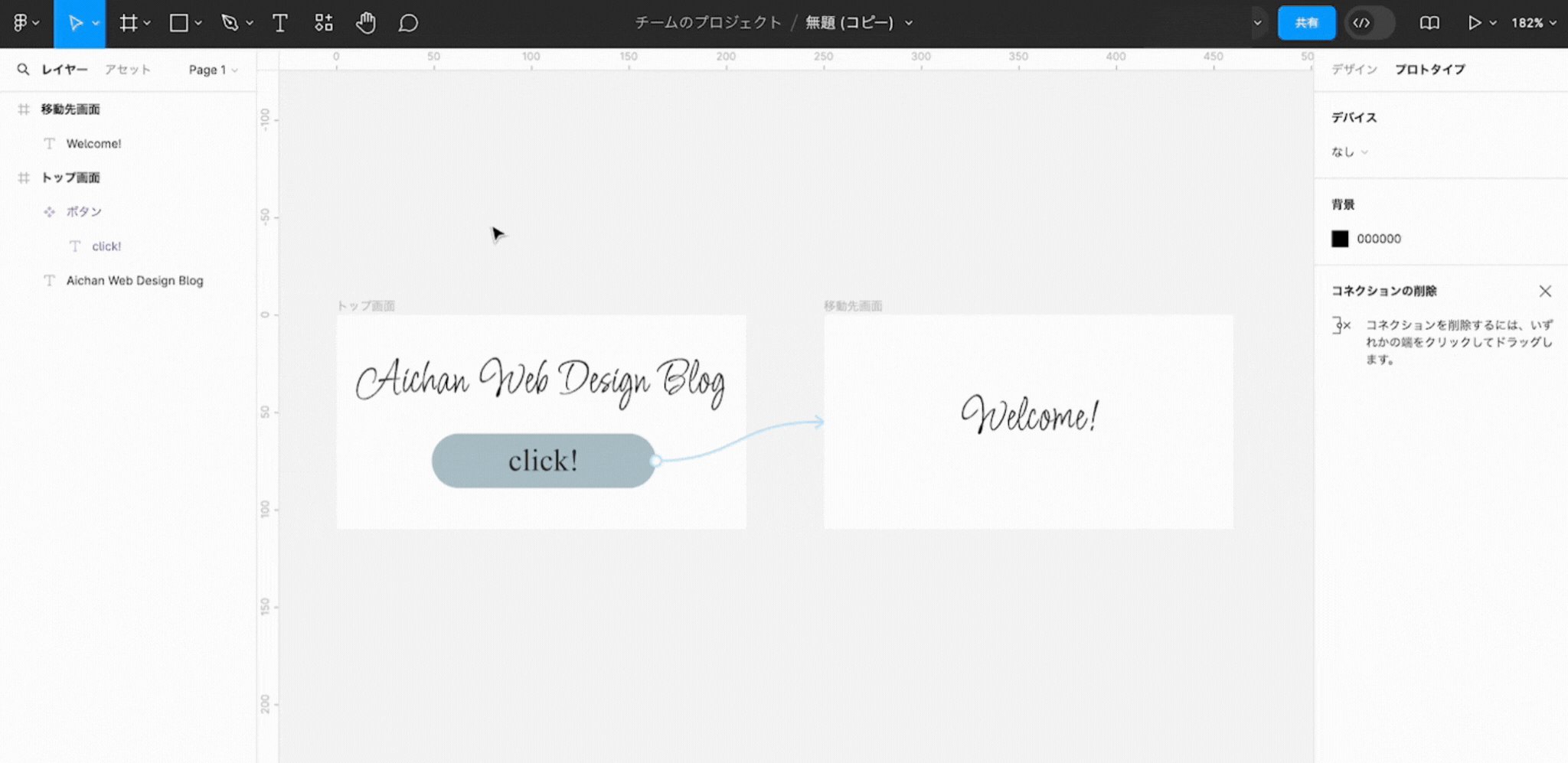
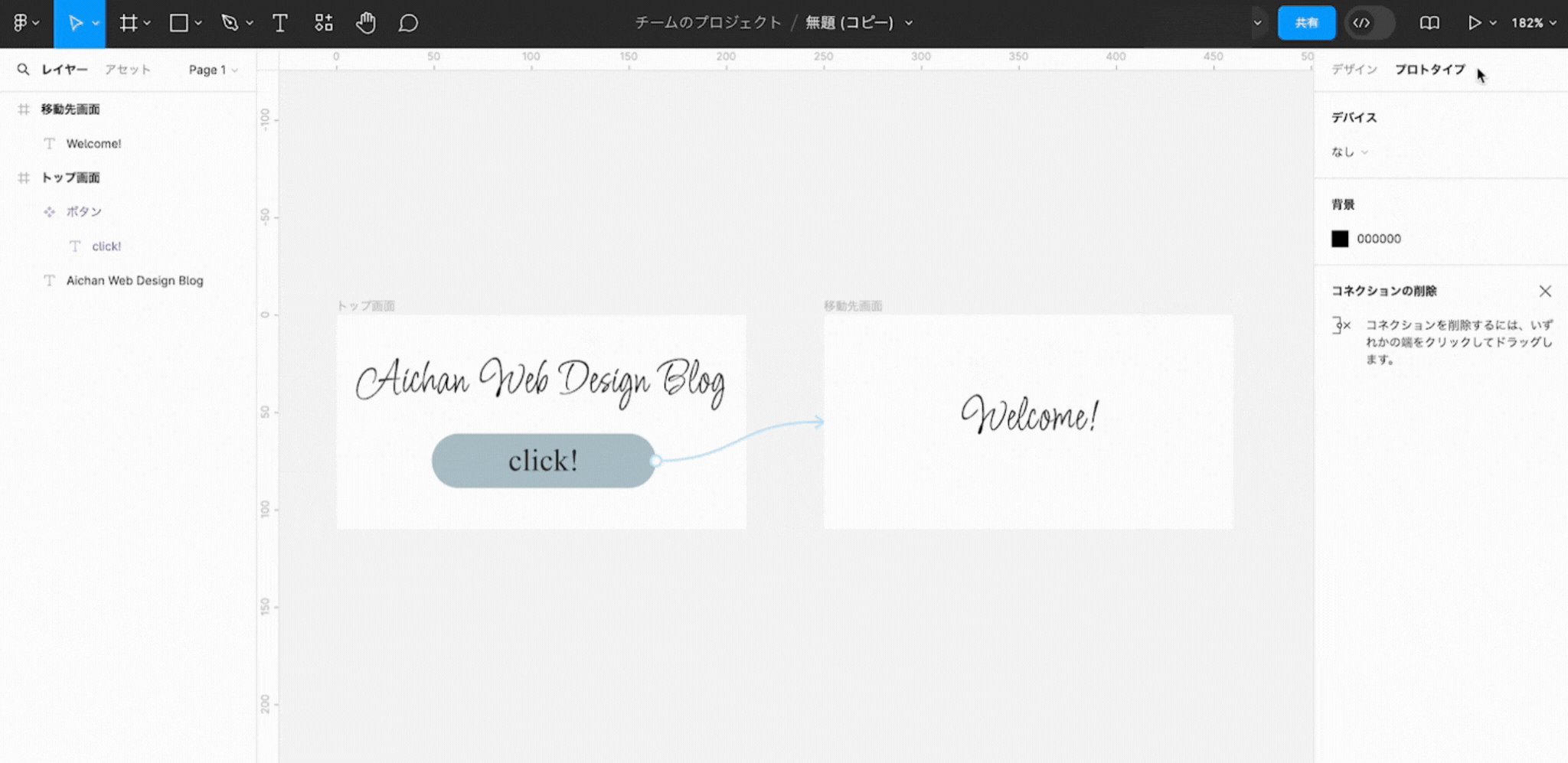
プロトタイプの作成時は、右サイドバーのデザインタブを必ず「プロトタイプ」の状態にして作業していきましょう。
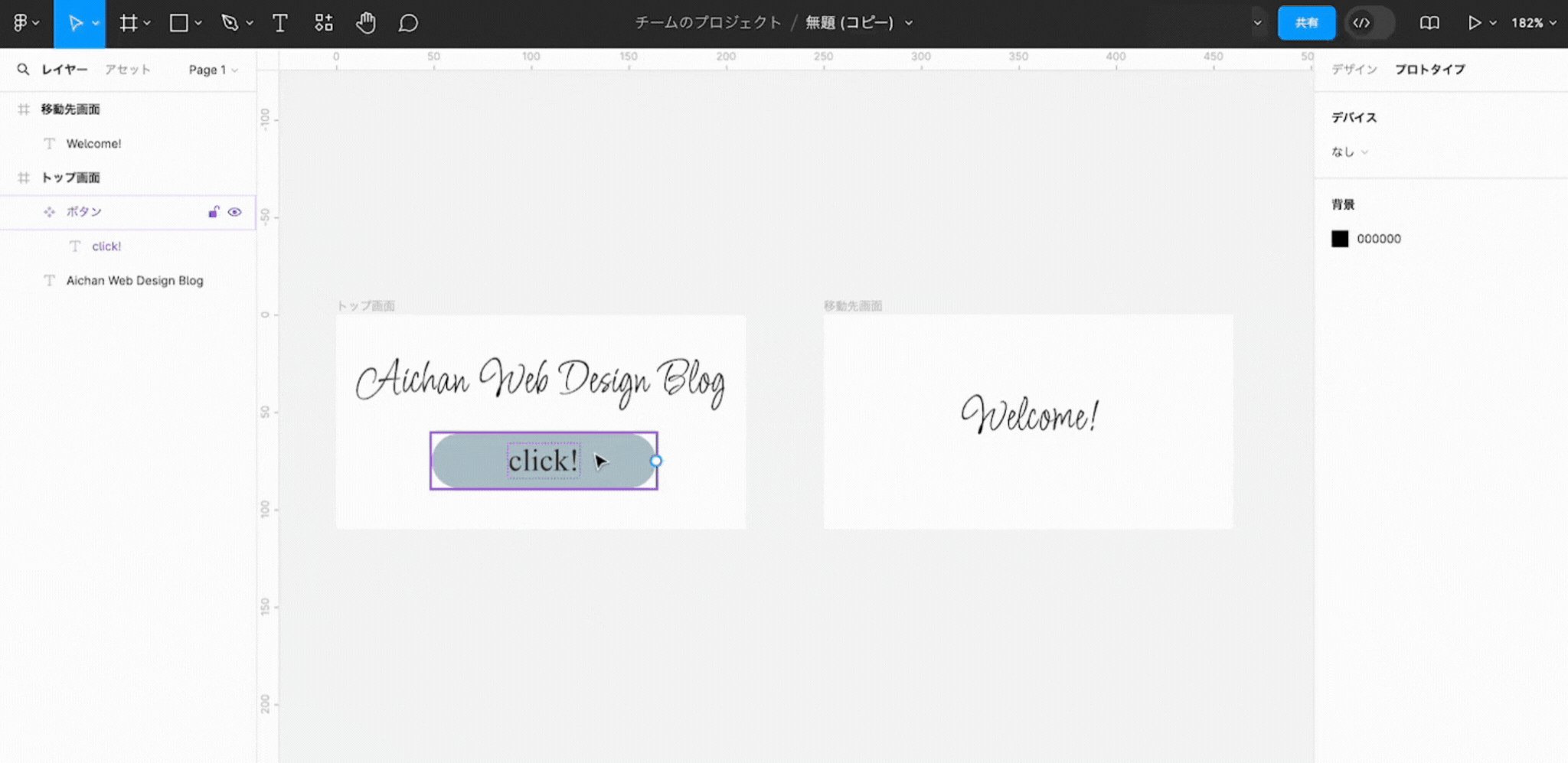
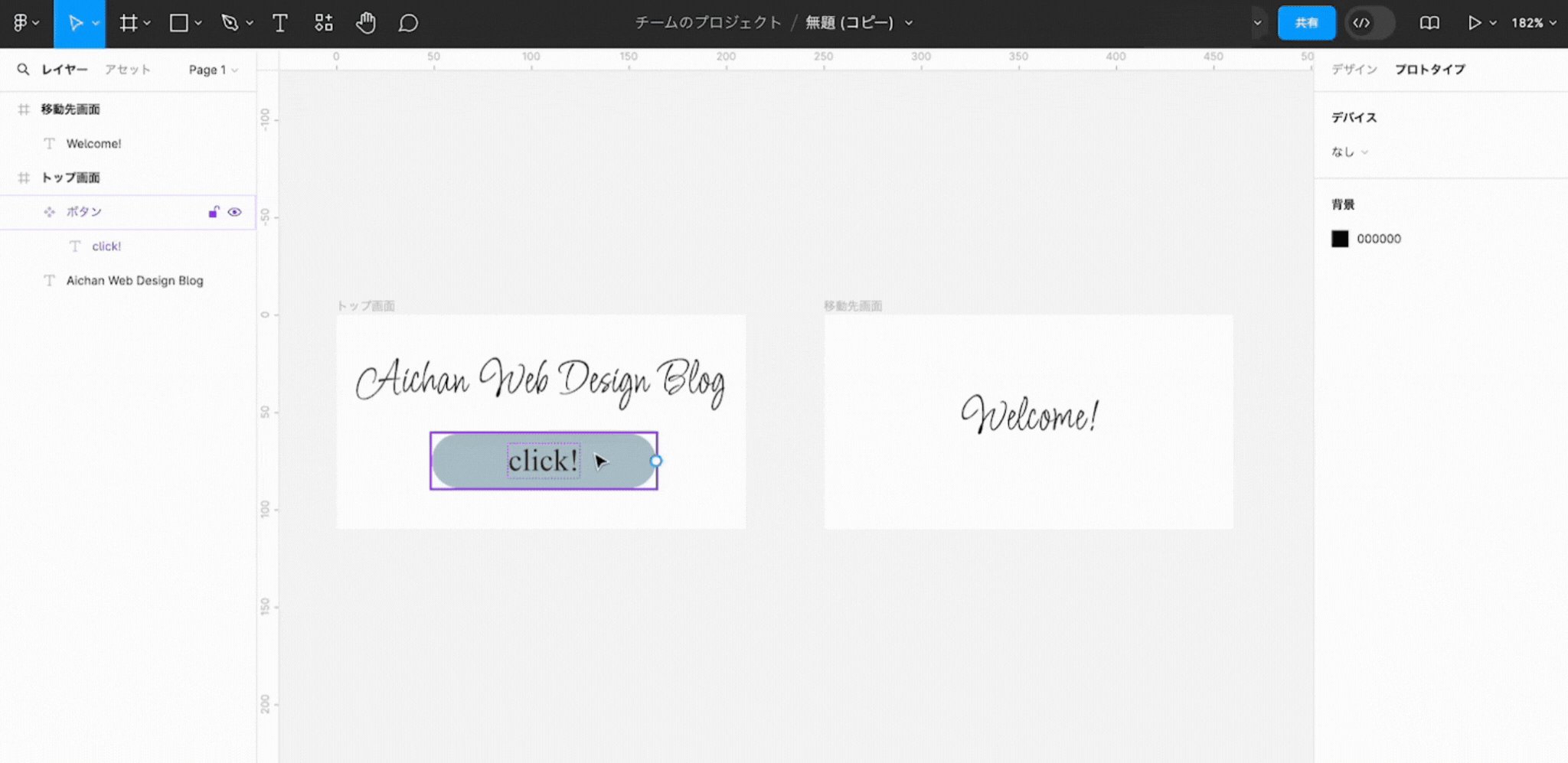
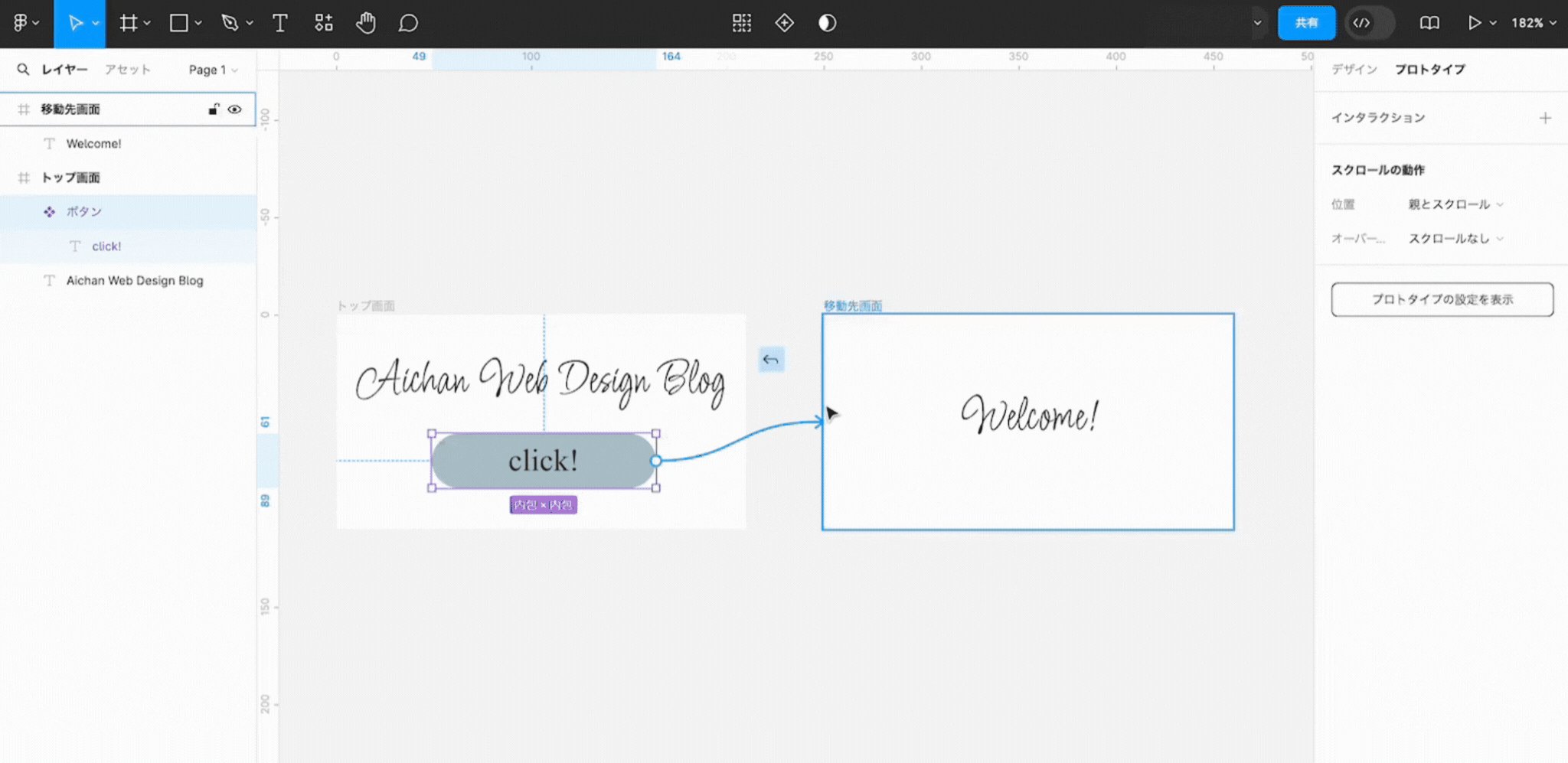
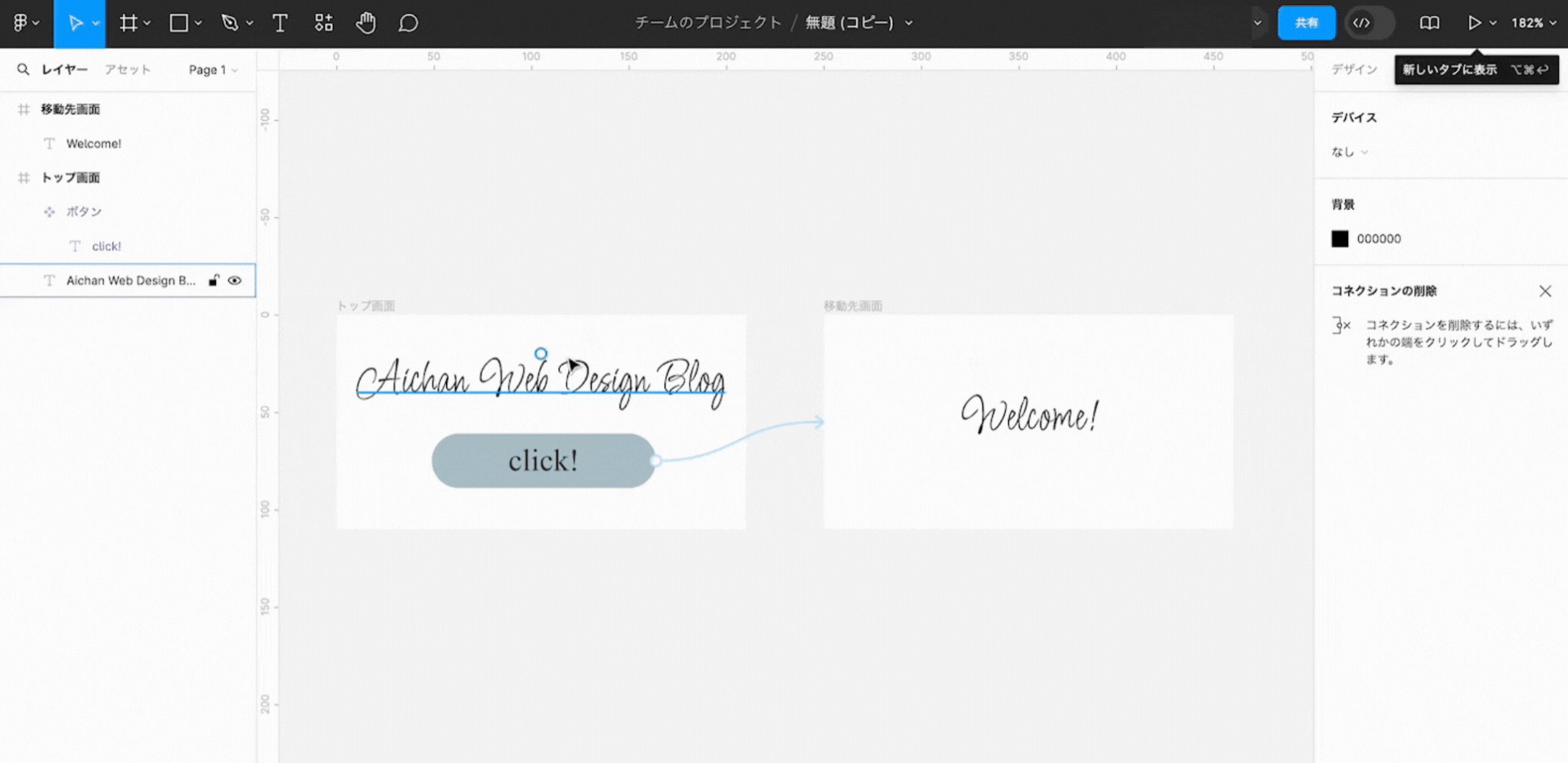
(1)開始点の要素をクリック
まず、開始点の要素をクリックします。

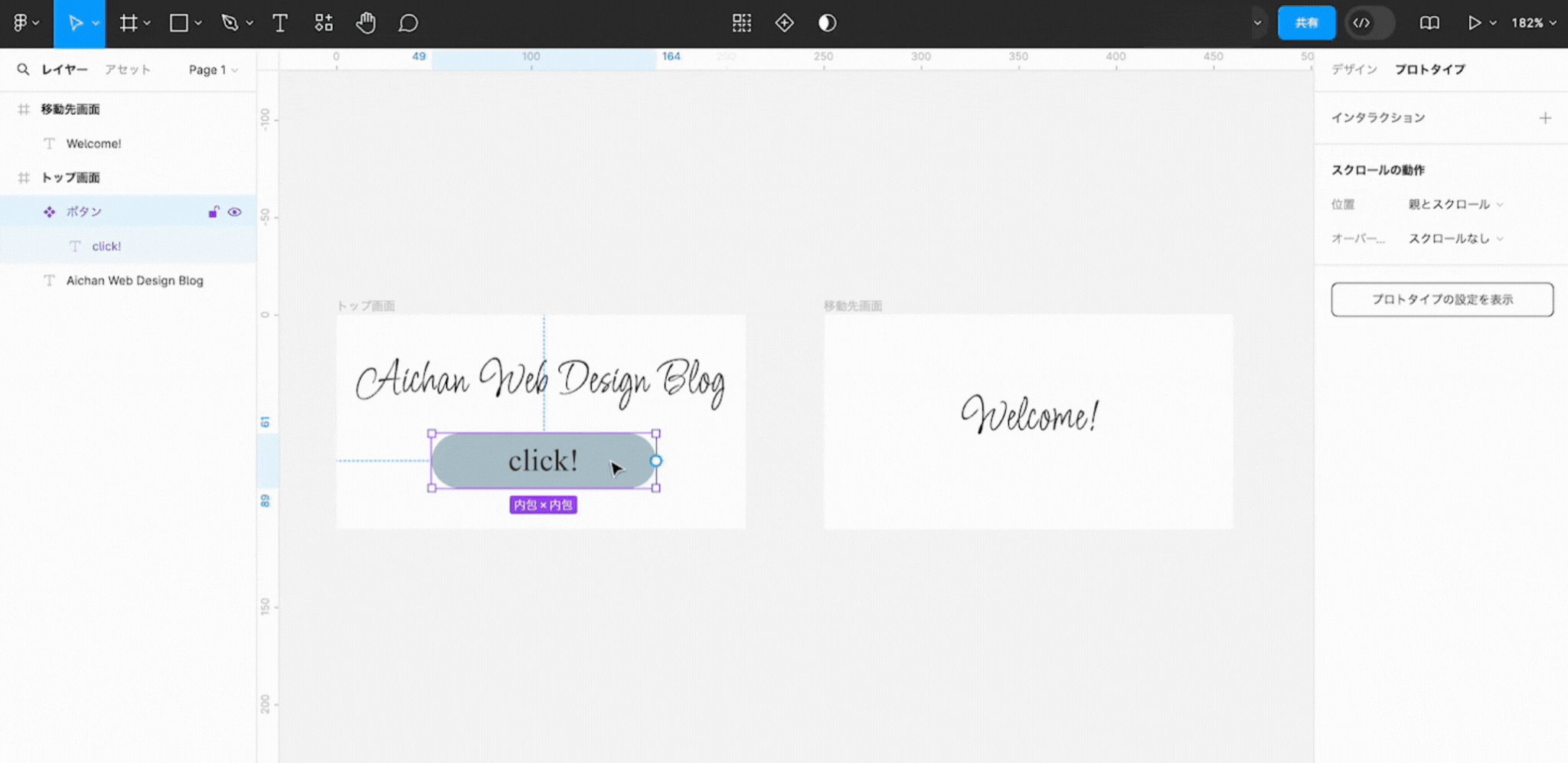
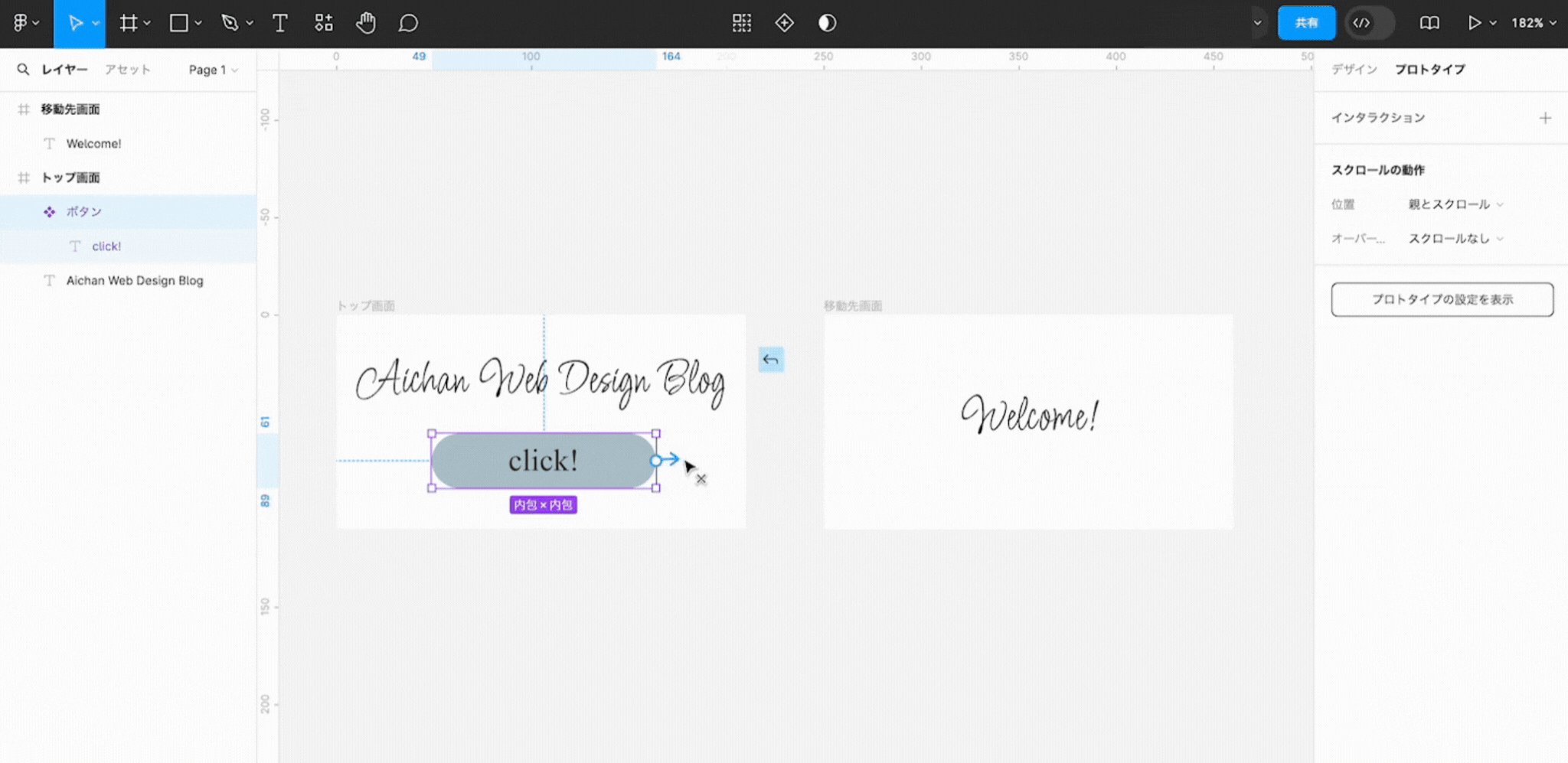
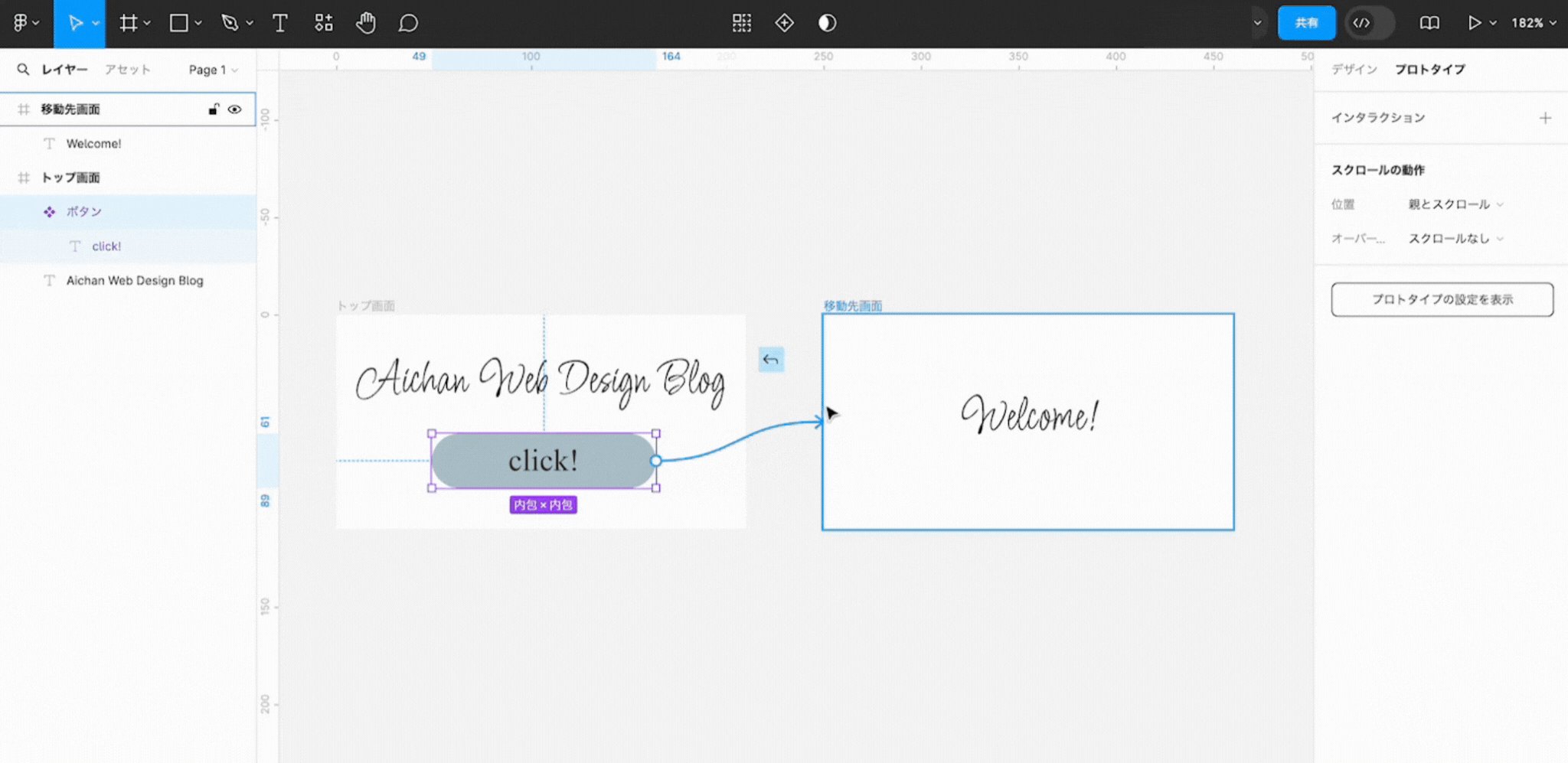
(2)青い丸をホバーし「+」マークをドラッグ&ドロップで遷移先の要素またはフレームに繋げる
次に、青い丸をホバーし「+」マークをドラッグ&ドロップで遷移先の要素またはフレームに繋げます。

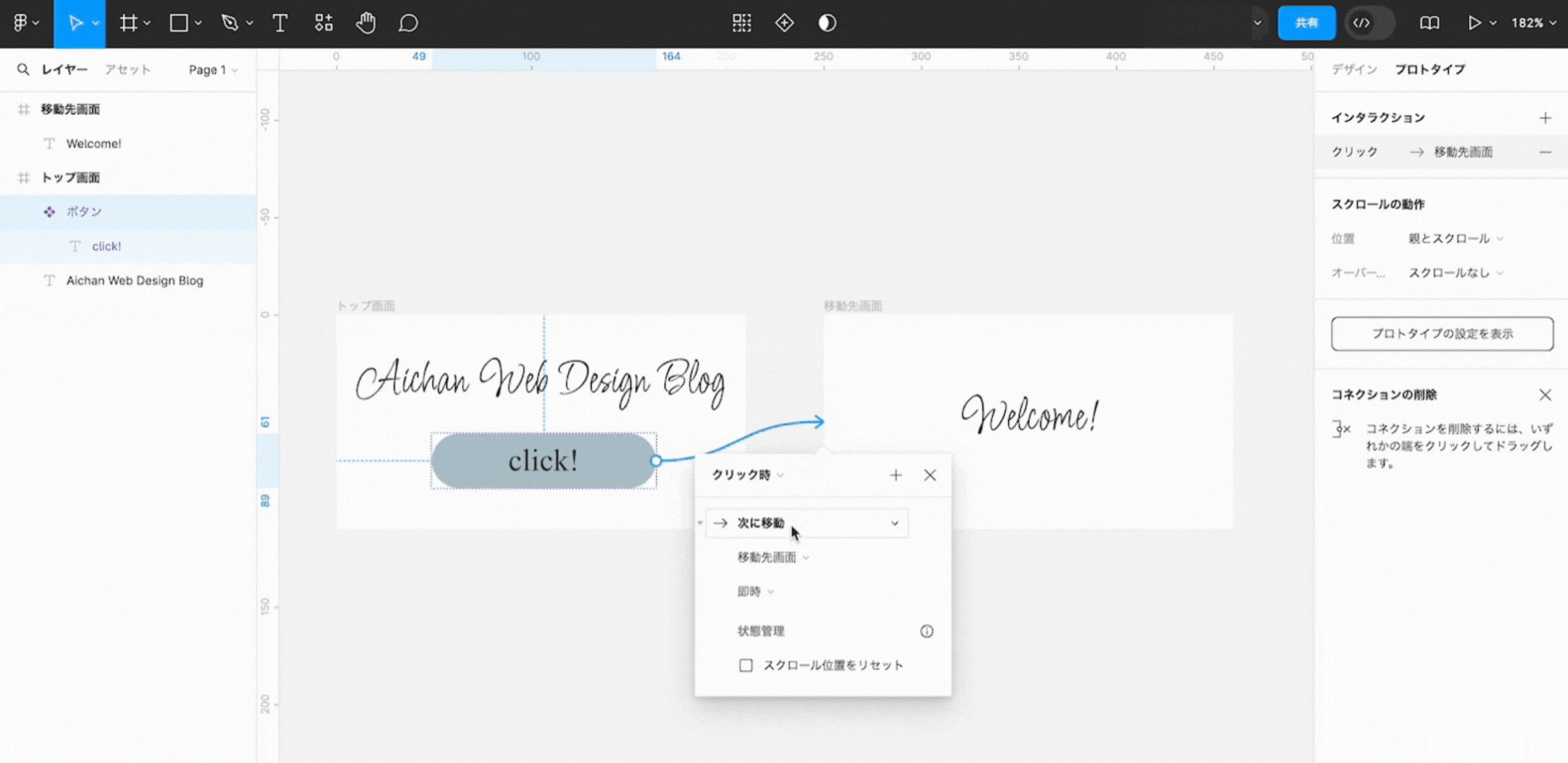
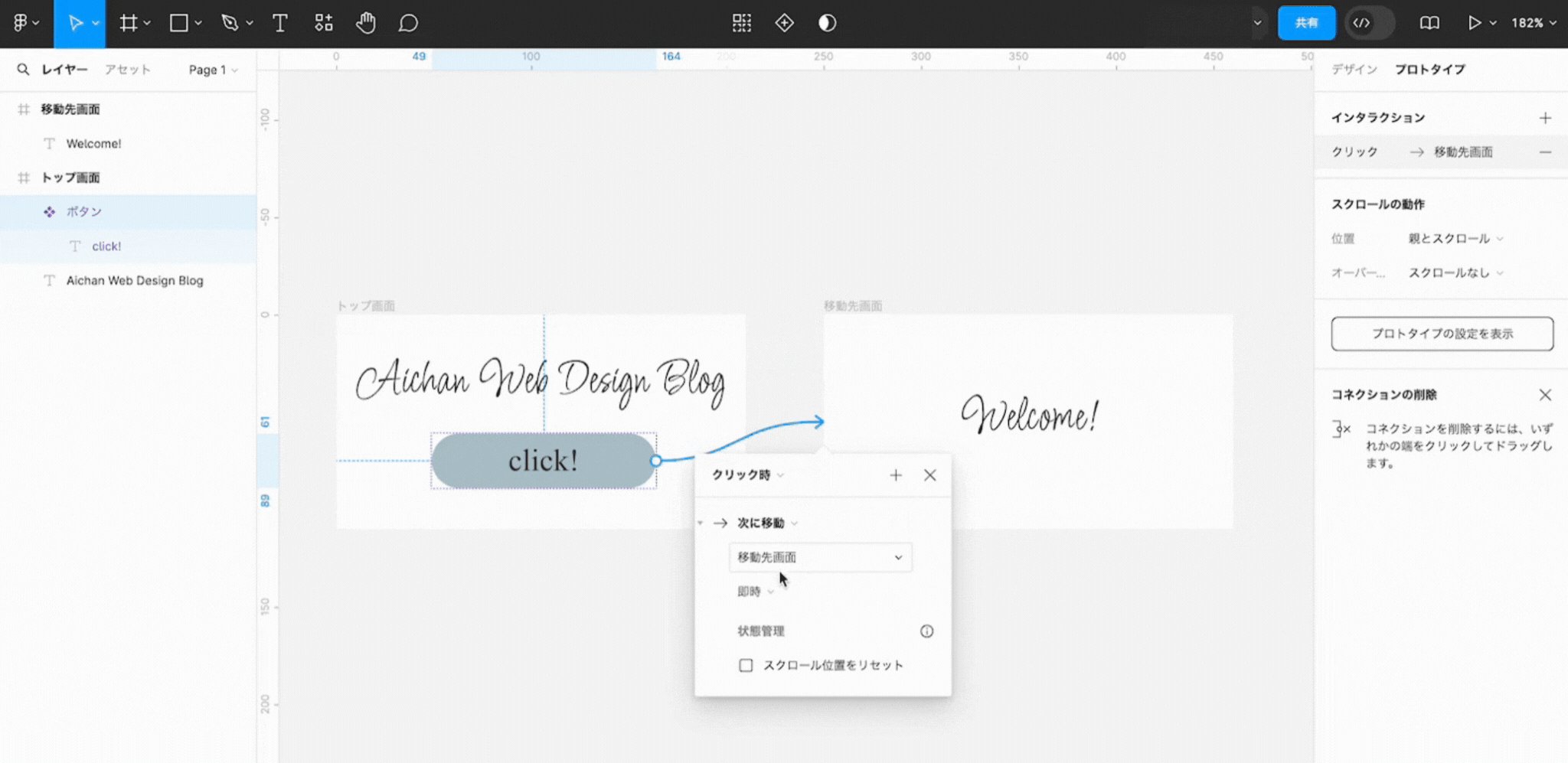
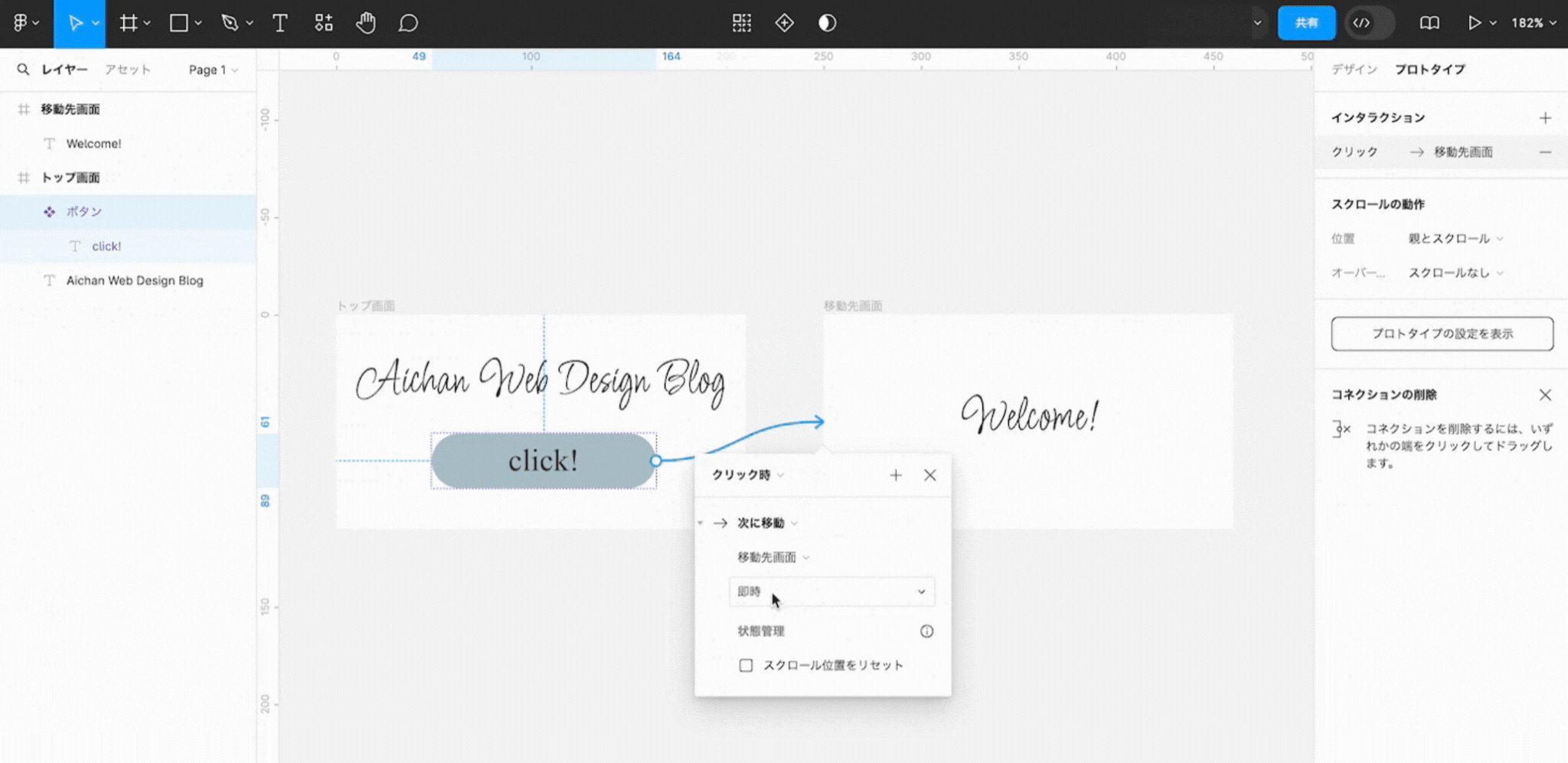
(3)インタラクションの詳細パネルから、任意のアニメーションを設定
最後に、インタラクションの詳細パネルから、任意のアニメーションを設定して、完成です。

インタラクションパネルで設定できること
インタラクションパネルで設定できることについては、以下となります。
- トリガー:きっかけとなる動作(クリックしたら、ホバーしたら、など)
- アクション:遷移した時の動き(次へ、戻る、リンクを開く、など)
- アニメーション:動きの詳細(すぐ動く、滑らかに動く、スライドしながら動くなど)
作成するプロトタイプに対して、さまざまな設定を加えることができるため、大変便利です!
プレビュー機能について
それでは、実際に作成したプロトタイプをプレビュー画面で表示していきます。
プレビューの確認
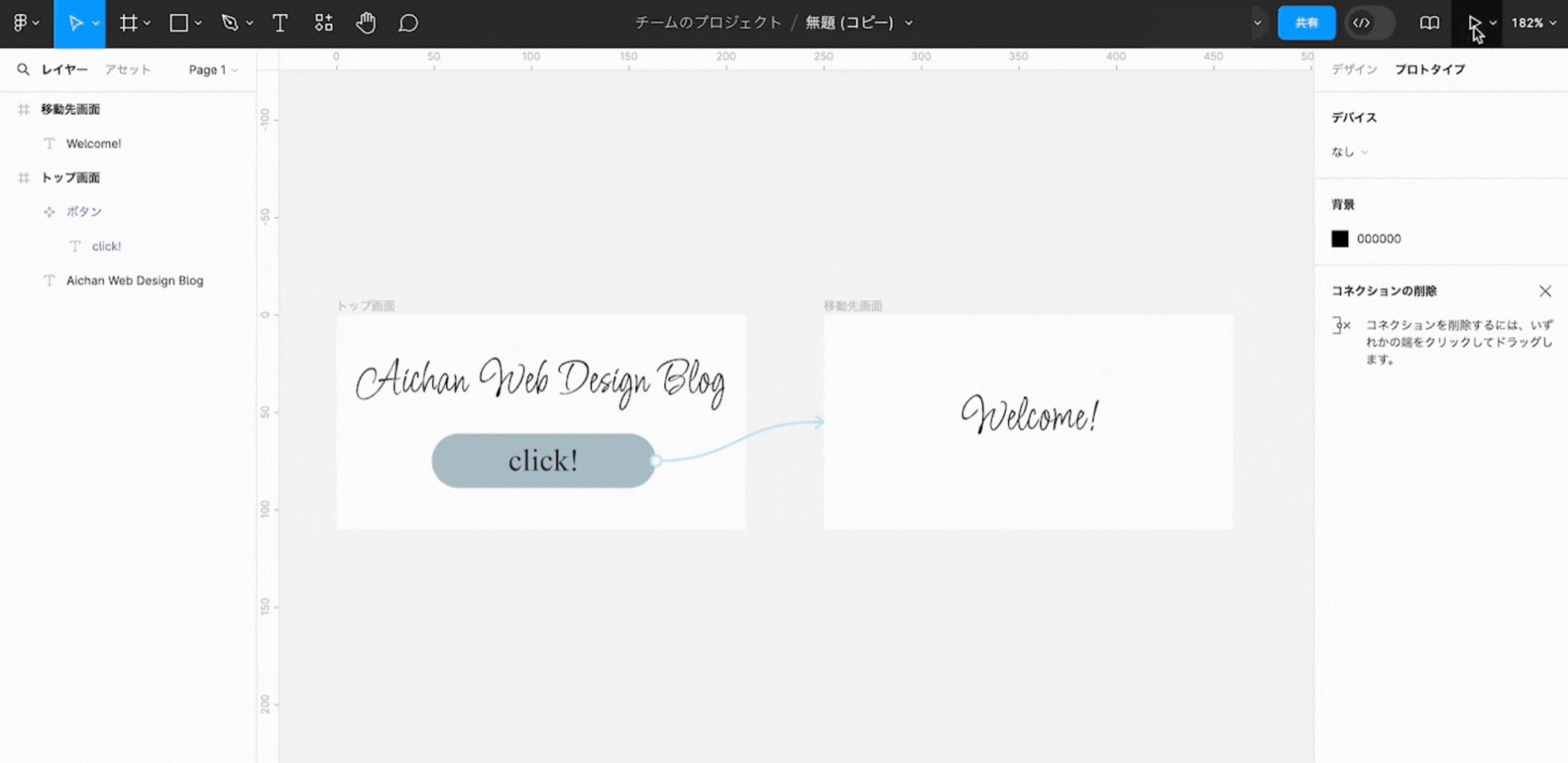
(1)ツールバー右端の「▷」をクリック
まず、ツールバー右端の「▷」をクリックします。

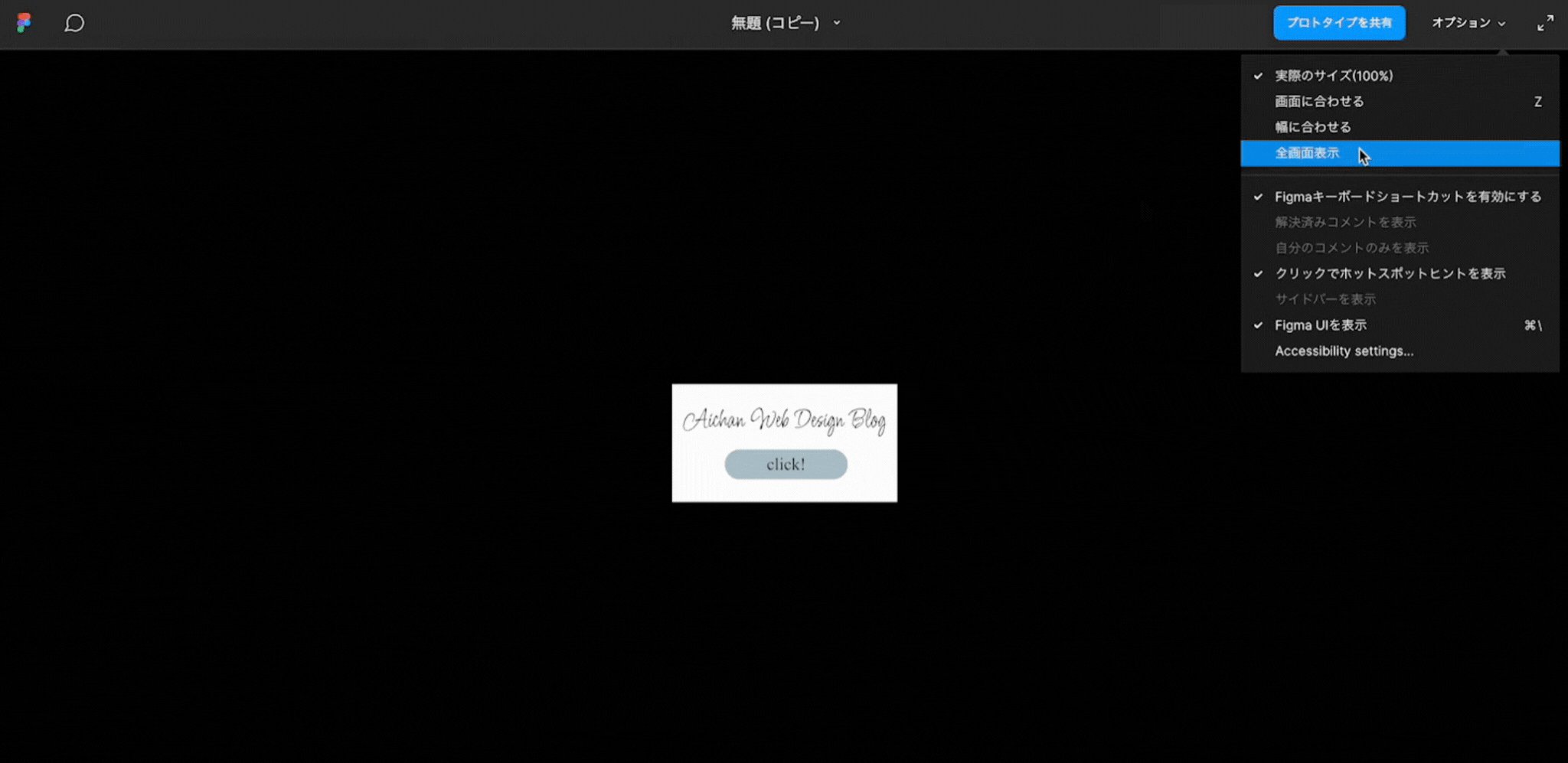
(2)右上の「オプション」タブを開き表示方法を任意の設定に切り替える
右上の「オプション」タブを開き、表示方法を任意の設定に切り替えます。

トップ画面のボタンをクリックすると「Welcome」が表示されるプロトタイプが完成しました。

まとめ
今回は、Figmaでプロトタイプの作成方法についてご紹介しました。
いかがでしたでしょうか?
プロトタイプは、WEBサイトの制作において視覚的にデザインを確認でき、テキストでは伝わりにくい動きの部分を伝える際に大変便利なので、皆さんもぜひ使ってみてください。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント