WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの便利なツールを駆使したボタンの作成方法について、詳しくご紹介していきます。
これからFigmaを使ってデザインを作りたいと考えている初心者の方や、Figmaでボタンを作りたいけど方法がわからない方はぜひ、最後まで見ていってください!
今回作成するボタンについて
それでは、今回作成するボタンについての内容を説明していきます。
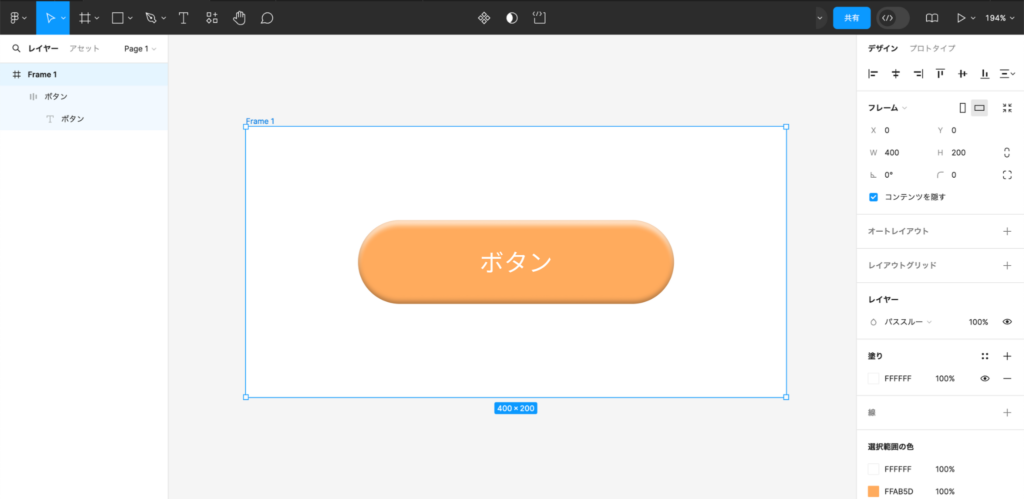
完成図

今回は、ボタンテキストの長さに応じてボタンの横幅が自動で変化するボタンデザインを作成していきます。
さらに、WEBサイトでは同じ種類のボタンを何度も使用する機会が多いため、コンポーネント化して再利用できるようにしておきましょう。
基本のボタンの作成方法
それでは、順を追って作成方法を説明していきます。
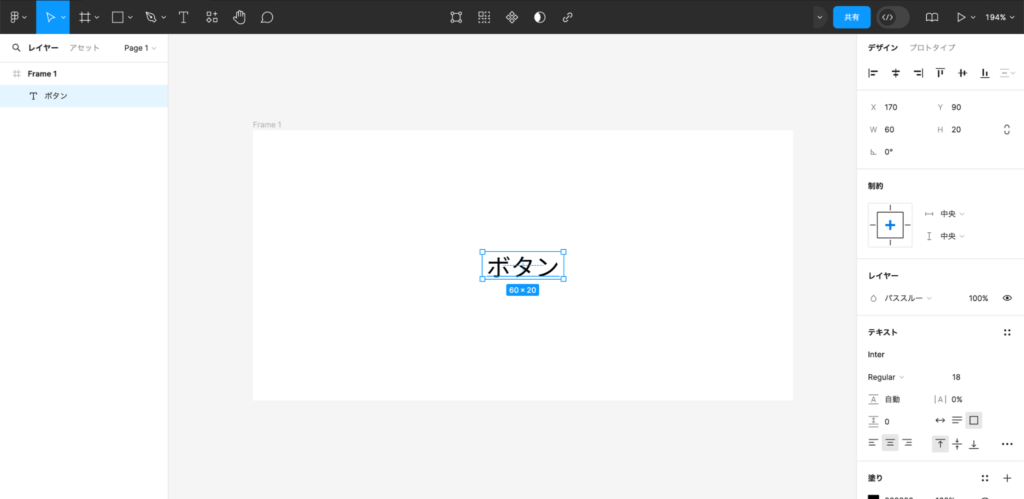
(1)任意のテキストを入力
まず、キャンバス上に任意のテキストを入力します。

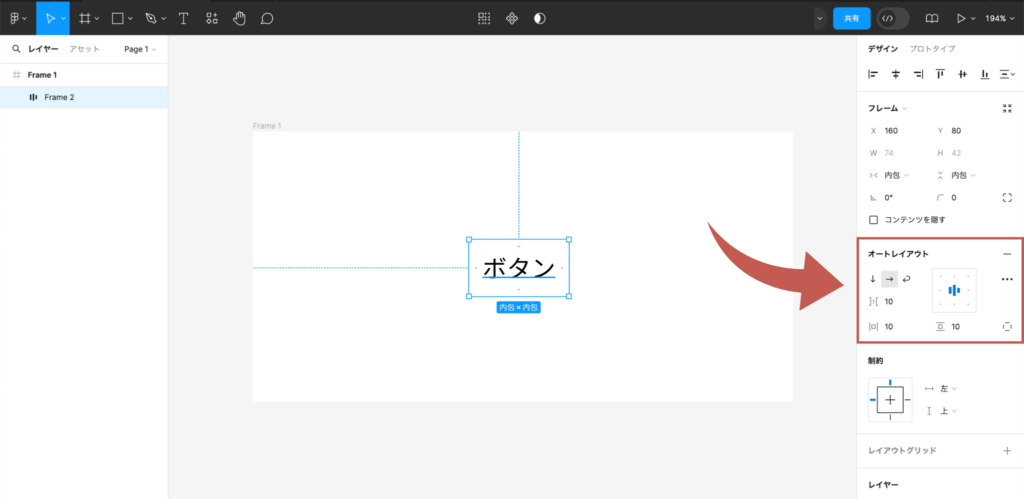
(2)Shift + A でオートレイアウトに変更
次に、テキストを Shift + A でオートレイアウトに変更します。

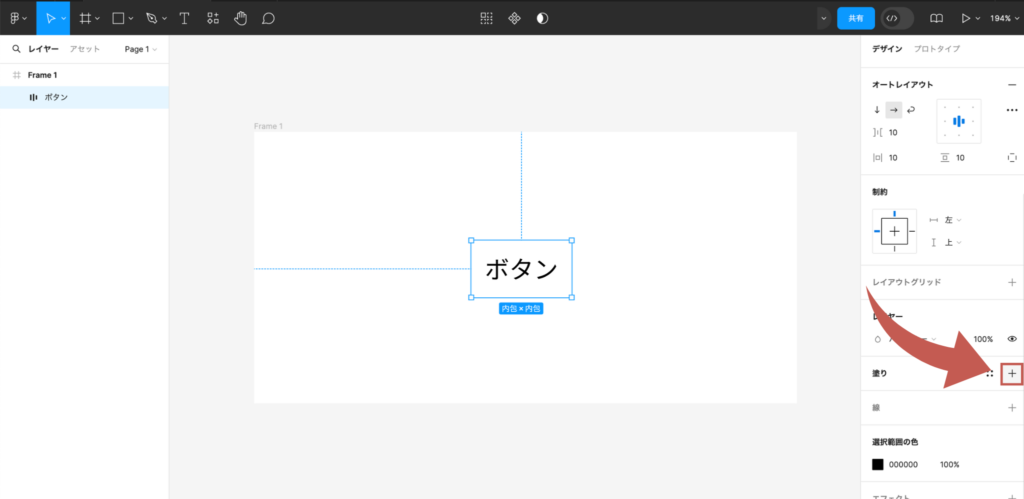
(3)背景・文字のカラーをつける
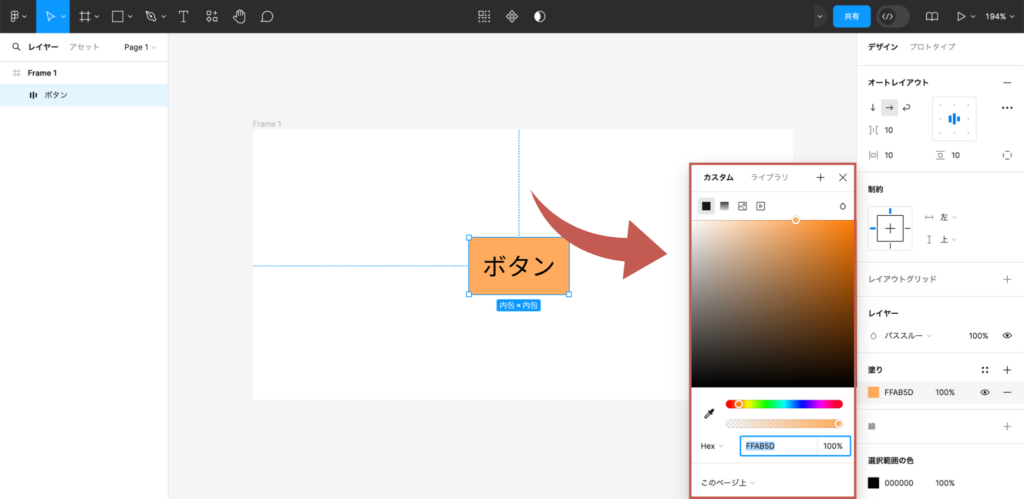
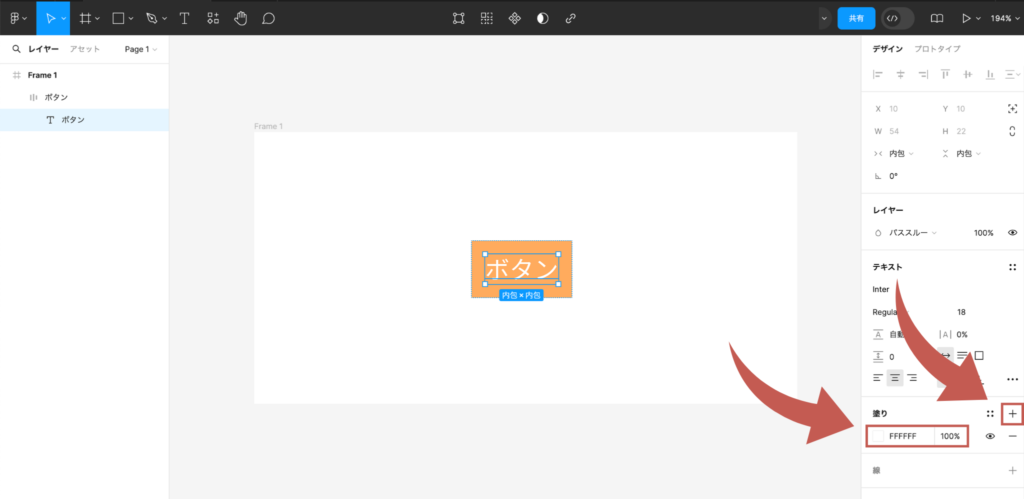
さらに、背景・文字のカラーをつけていきます。
「塗り」の「+」をクリックします。

ボタン本体のカラーをつけます。

今回は、テキストのカラーもボタン本体の色に合わせて同じ方法で変更しました。

(4)上下・左右のパディング(余白)を調整
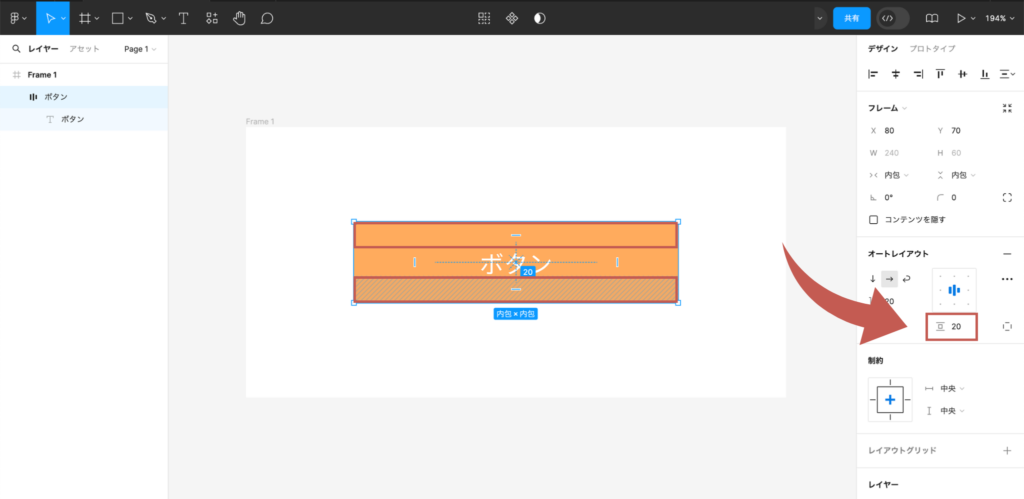
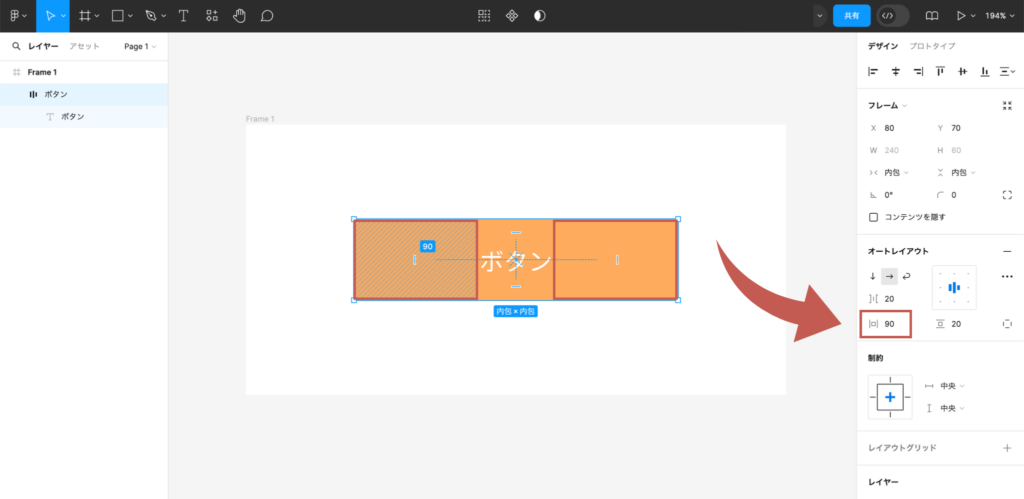
上下・左右のパディング(余白)を調整します。
まず、「オートレイアウト」の赤枠の上下パディングを変更します。

続いて、赤枠の左右パディングを変更します。

(5)ボタンの角を丸く変更する
「フレーム」の赤枠の角の数値を変更し、角を丸くします。

ひとまず、ボタンの見た目が完成しました。
それでは、次からボタンデザインにさらに手を加え、立体的にしていきましょう。
ボタンを立体的にする方法
ボタンに、「インナーシャドウ」というエフェクト加工をかけることで立体的に見せることができます。
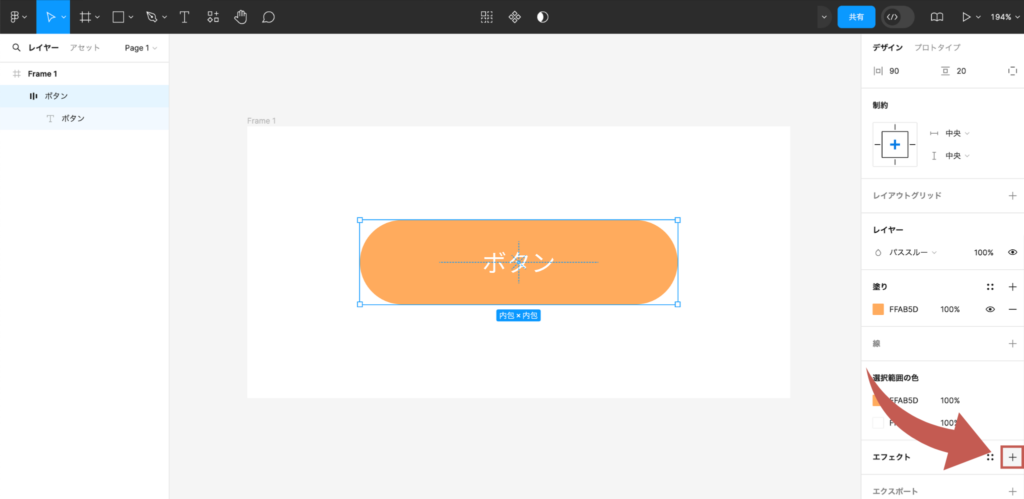
(1)「エフェクト」の「+」をクリック
「エフェクト」の「+」をクリックします。

(2)「インナーシャドウ」をクリック
「インナーシャドウ」をクリックします。
-34-1024x499.png)
(3)エフェクトの設定(太陽のマーク)をクリックし、エフェクトの位置を調整
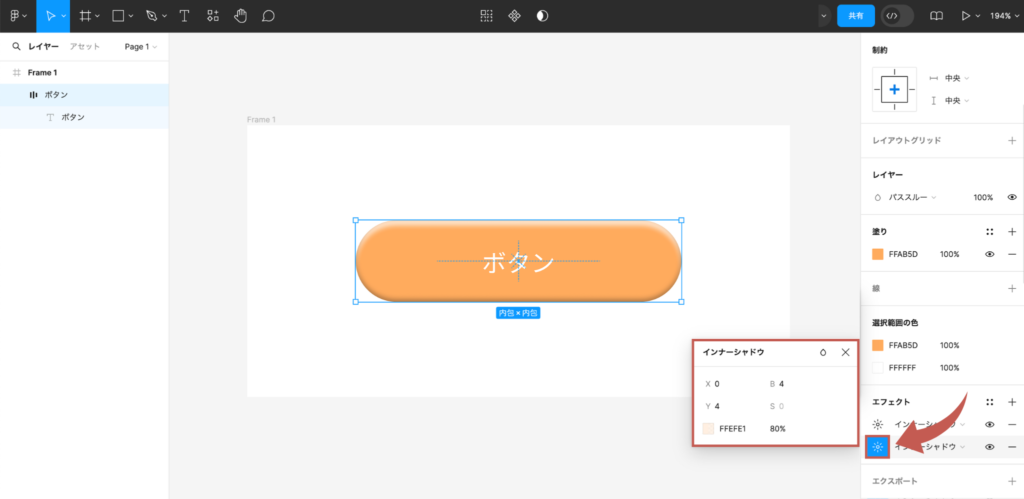
エフェクトの設定(太陽のマーク)をクリックし、エフェクトの位置を調整します。
まず、ボタンの上部に明るいインナーシャドウをかけます。

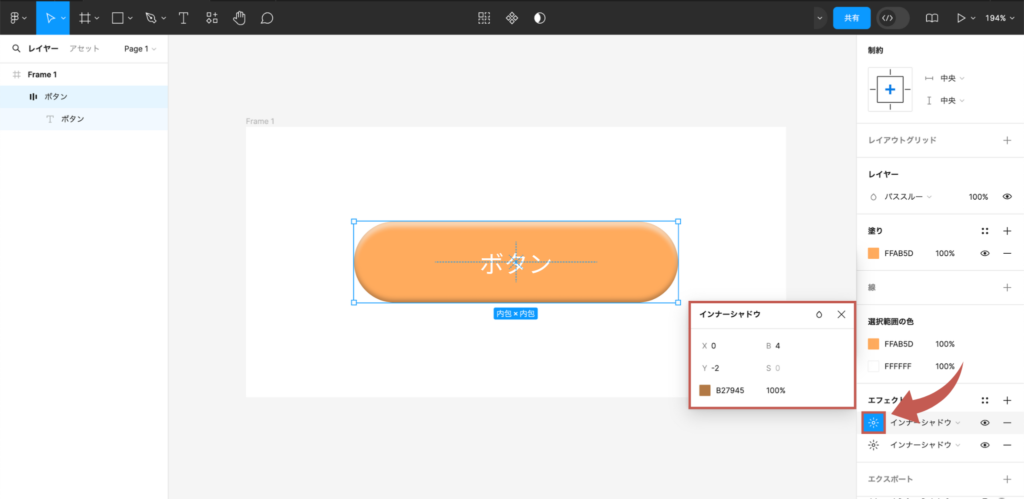
さらに、下部に暗いインナーシャドウをかけます。

これでボタンを立体的にすることができました。
ボタンをコンポーネント化する方法
最後に、ボタンを再利用して、コンポーネントに登録しましょう。
(1)Command + Option + K でコンポーネント化
-33-1024x499.png)
これでボタンをコンポーネント化することができました。
自動的に横幅が変わるボタンの完成
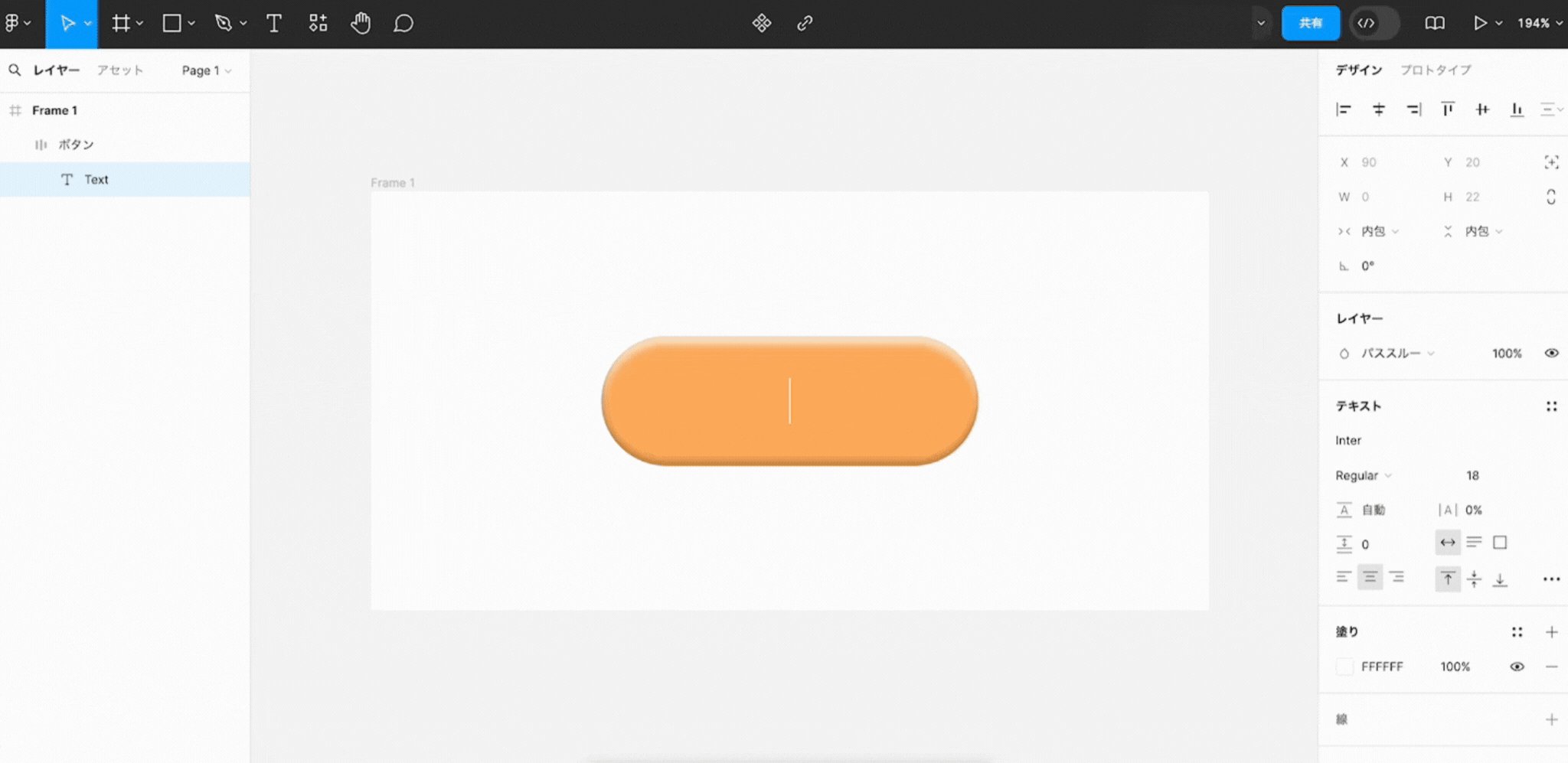
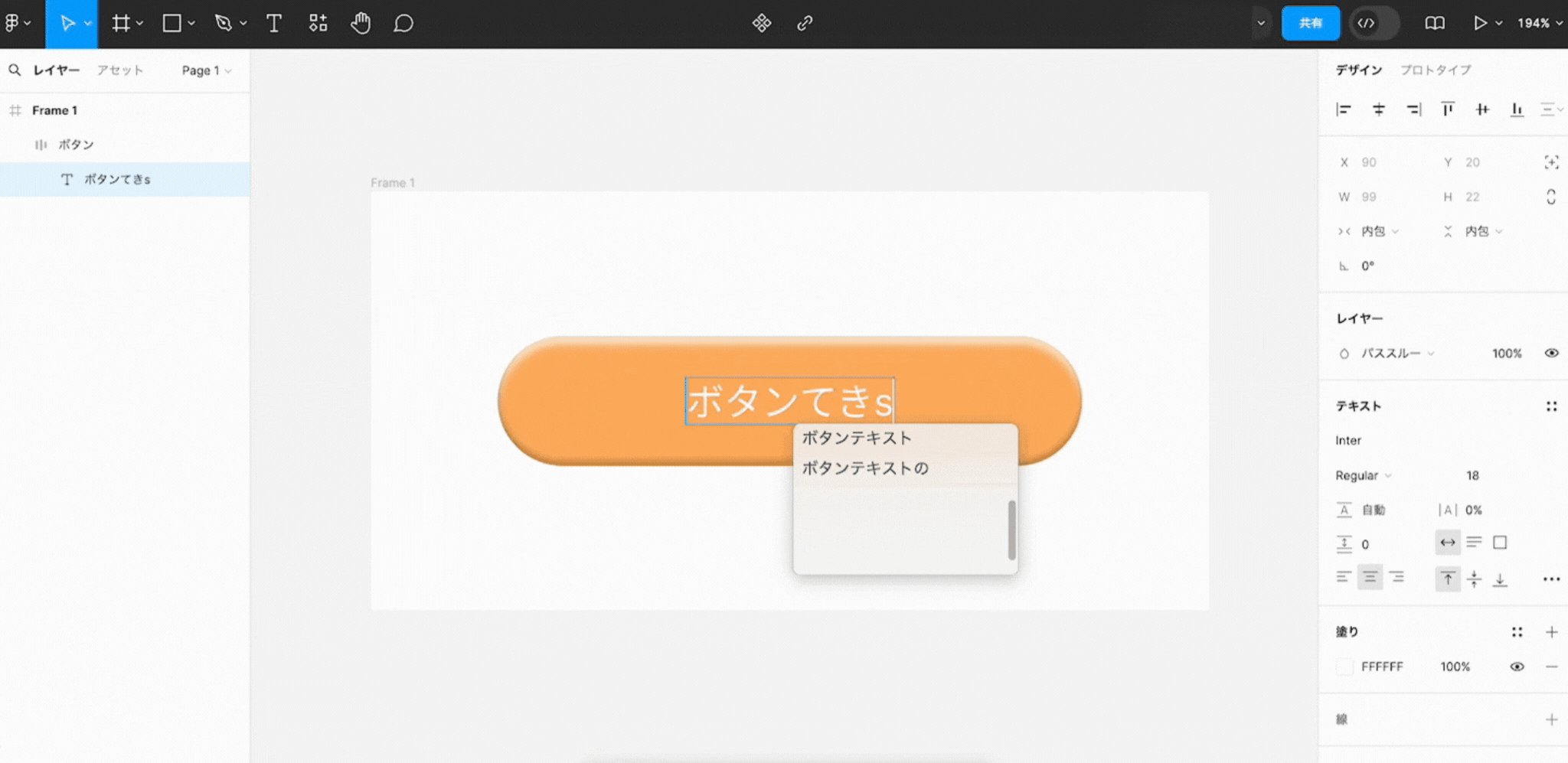
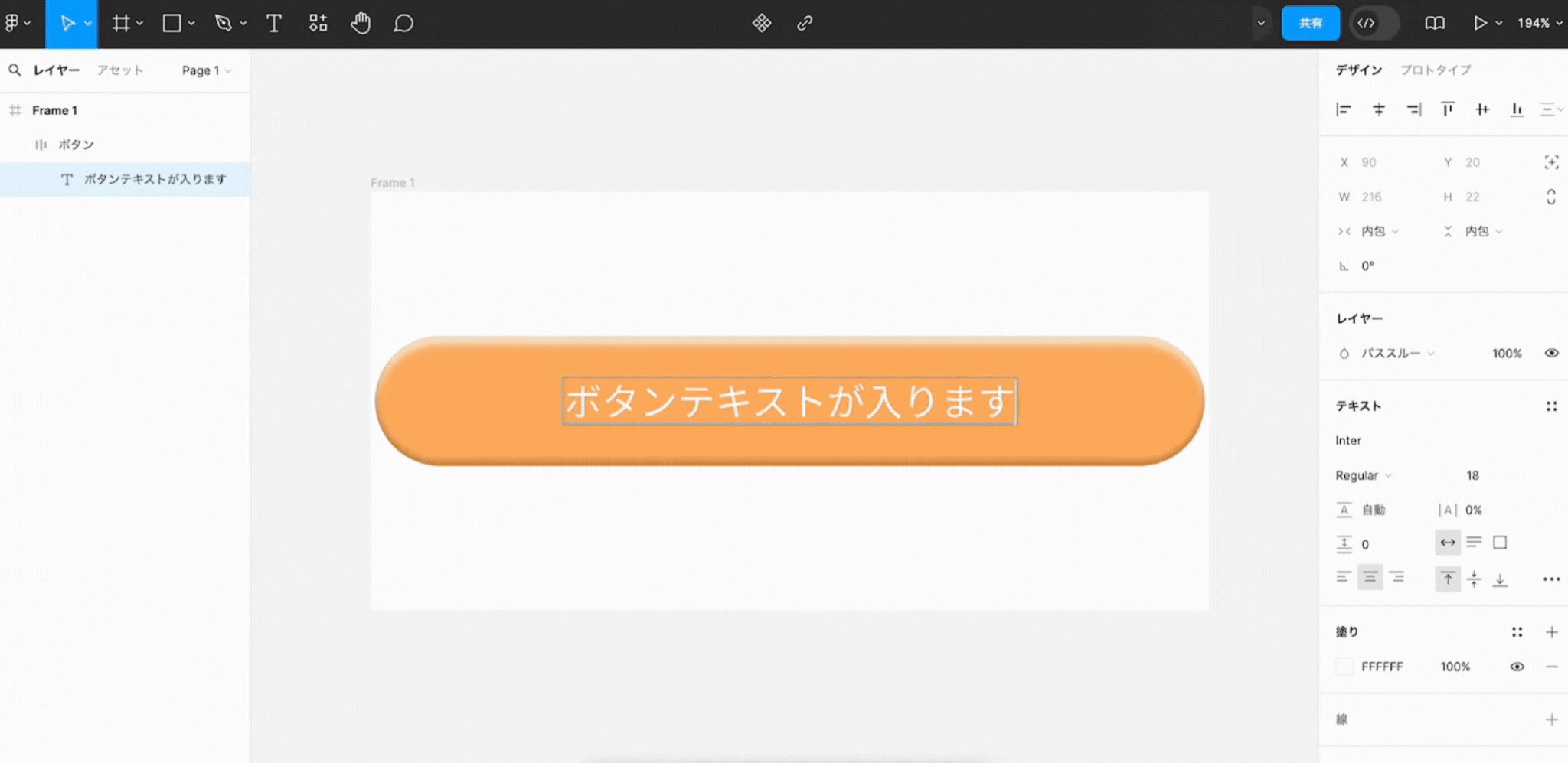
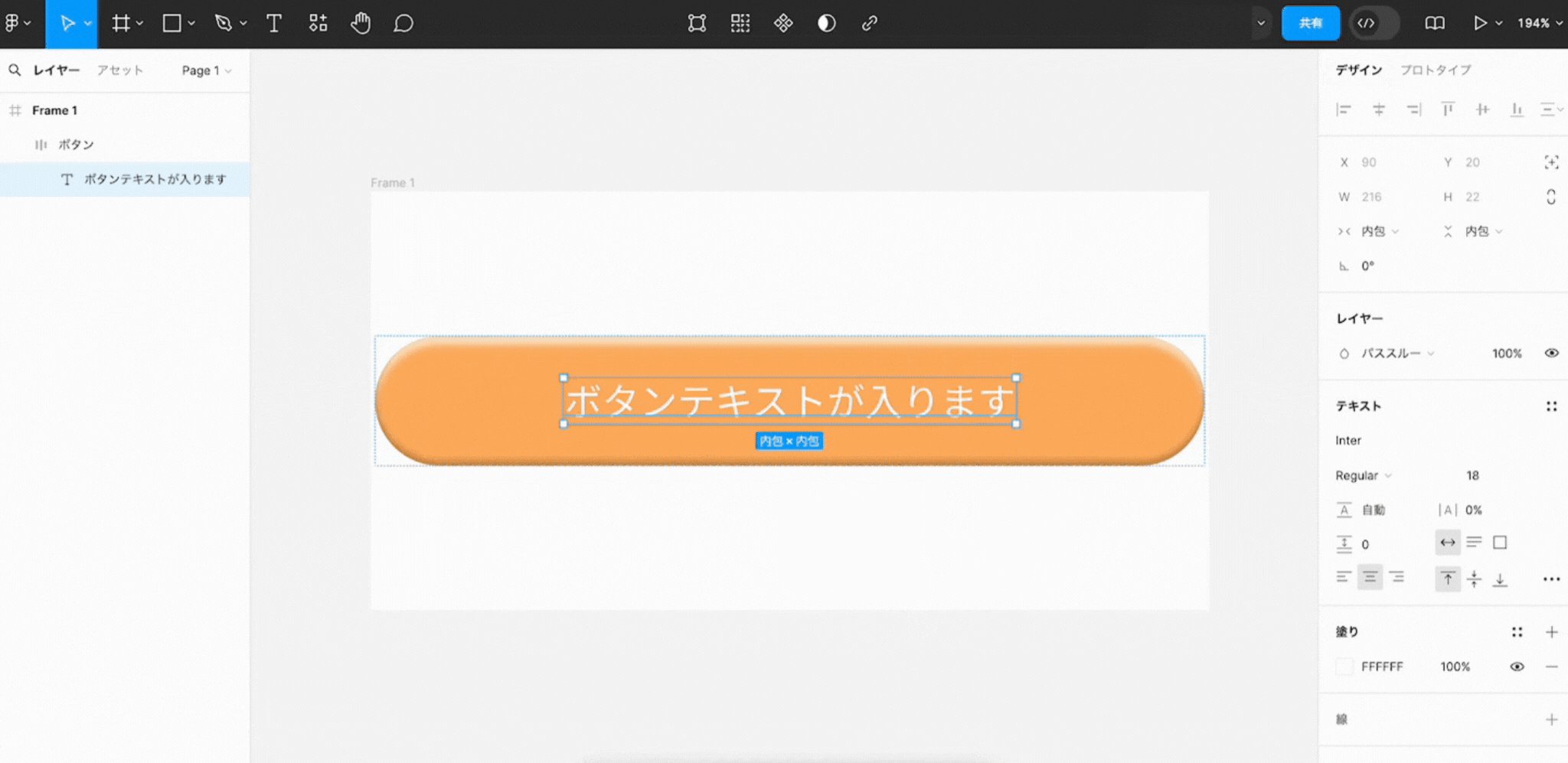
最後に、完成したボタンのテキストを変更してみましょう。

テキストを変更してもそのテキスト幅に合わせてボタン幅も自動にサイズが変化するボタンが完成しました。
まとめ
今回は、Figmaの便利なツールを駆使したボタンの作成方法についてご紹介しました。
いかがでしたでしょうか?
ボタンはWEBサイトの制作において作成する頻度の多いパーツなので、作成方法はもちろん、コンポーネント化までできるようになっておくと大変便利です。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント