WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの時短ツールの一つである「スタイル登録」について、使い方や機能について詳しくご紹介していきます。
これからFigmaを使っていこうと考えている初心者の方や、スタイル登録についてもっと知りたいと思っている方はぜひ、最後まで見ていってください!
スタイルとは ?
「スタイル」はあらかじめ設定した色やフォントなどを、繰り返し使用する設定に登録して再利用できる機能です。
また、登録したものはあとから簡単に呼びだすことができます。
スタイルの種類として、以下のスタイルを登録することが可能です。
- カラー
- テキスト
- エフェクト
- グリッド
それでは、次から詳しくご紹介していきます。
各スタイルの登録・呼び出しの仕方
カラースタイルの登録
「カラースタイル」は、要素に指定する色のことで、塗り・背景・線・文字の色にスタイル登録を反映することができます。
また、カラースタイルに登録できるのは単色だけではなく、グラデーションや画像なども対応しています。
それでは実際にカラースタイルを登録してみましょう。
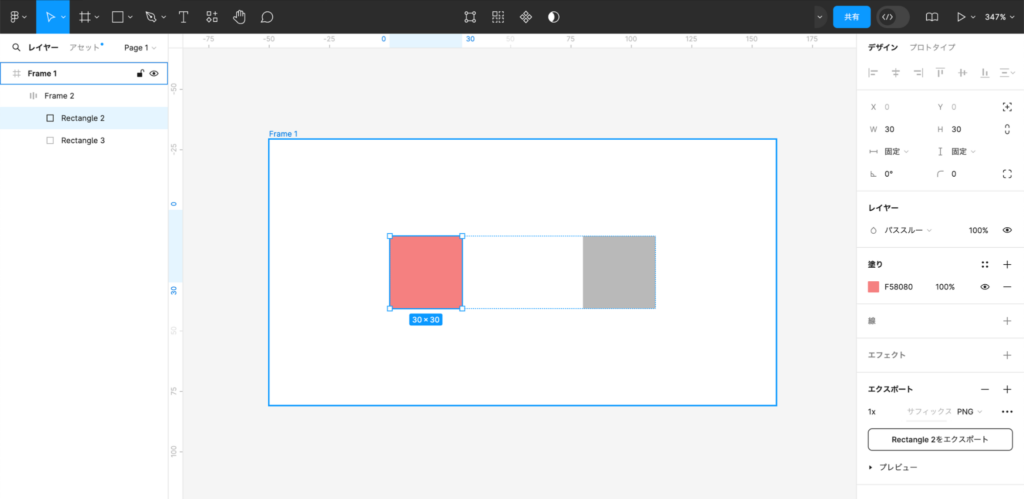
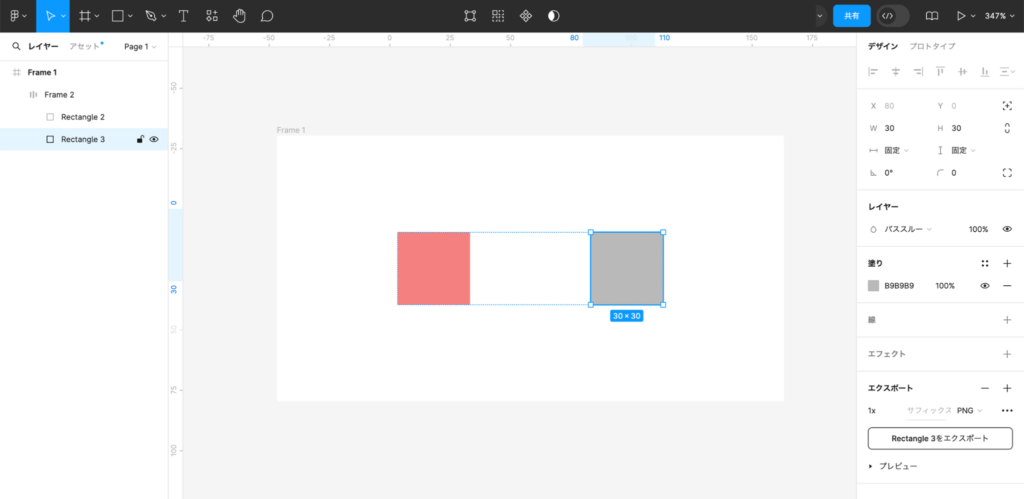
(1)登録したい色をつけた要素をクリック
まず、登録したい色をつけた要素をクリックします。

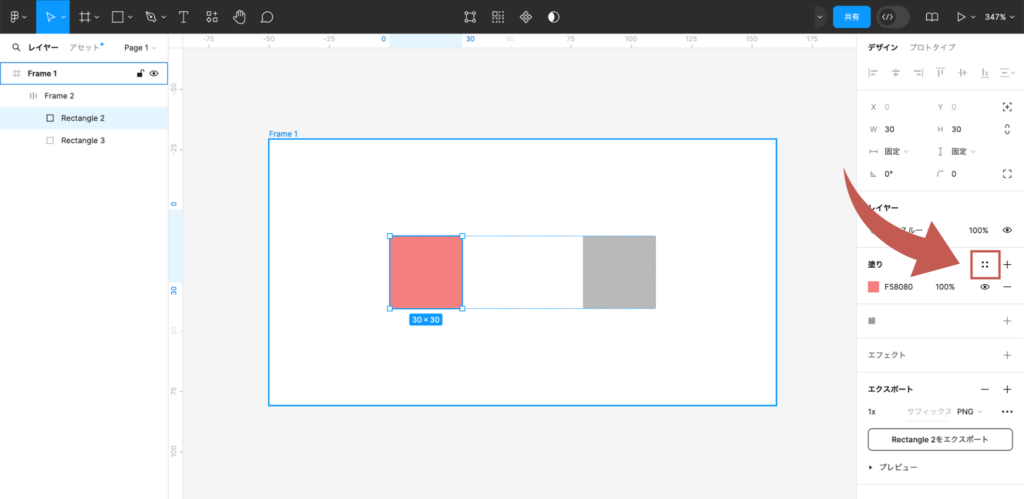
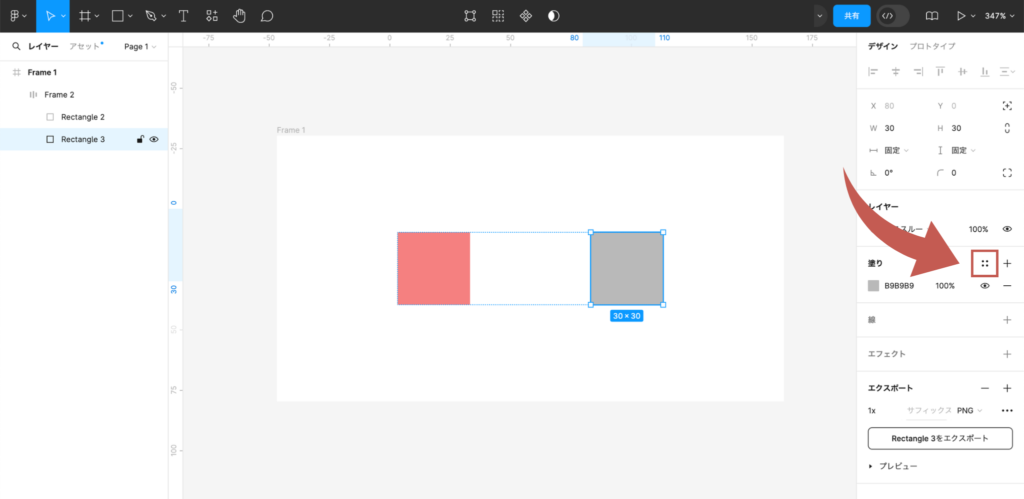
(2)右サイドバーの「塗り」にある「4つの点」アイコンをクリック
次に、右サイドバーの「塗り」にある「4つの点」アイコンをクリックします。

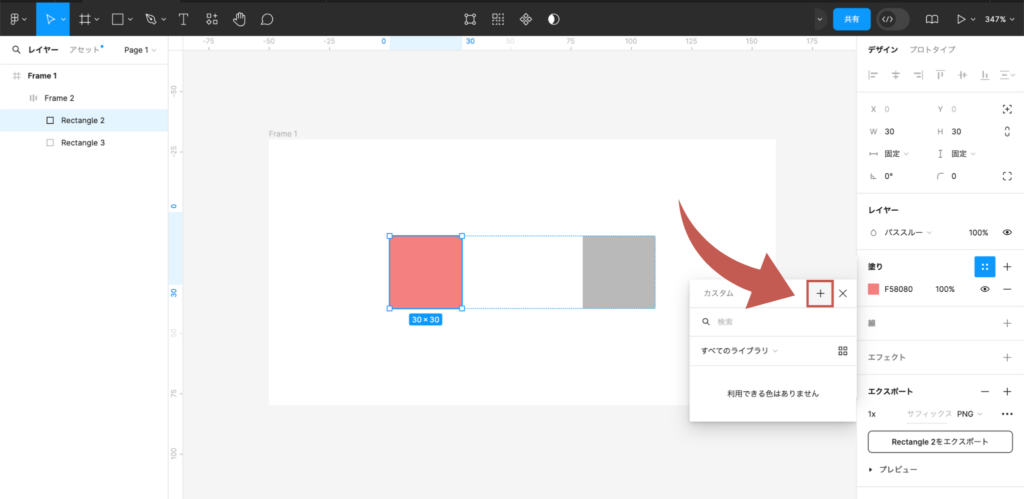
(3)表示されたパネルの「+」アイコンをクリック
表示されたパネルの「+」アイコンをクリックします。

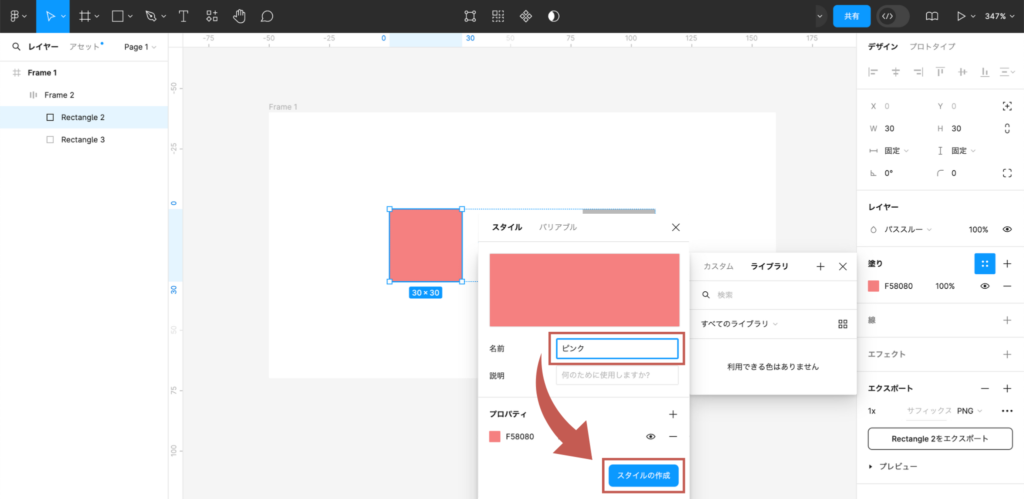
(4)入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリック
入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリックして、登録完了です。

カラースタイルの呼び出し
それでは、登録したカラーを呼び出して使用していきましょう。
(1)登録したカラーを反映させたい要素をクリック
まず、登録したカラーを反映させたい要素をクリックします。

(2)右サイドバーの「塗り」にある「4つの点」アイコンをクリック
次に、右サイドバーの「塗り」にある「4つの点」アイコンをクリックします。

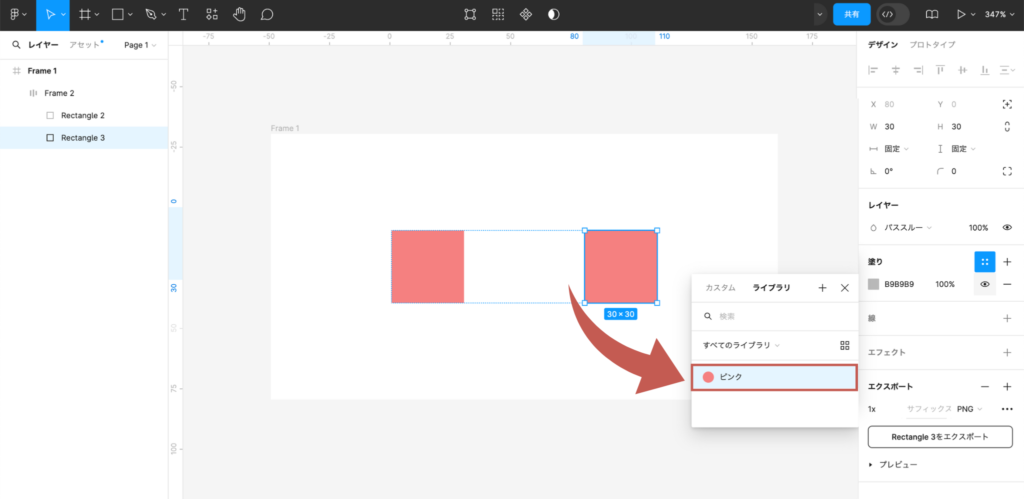
(3)登録時に設定したスタイル名をクリック
登録時に設定したスタイル名をクリックします。

これで、呼び出したカラーを使用して色をつけることができました。
テキストスタイルの登録
「テキストスタイル」は、文字周りに関することで、フォント・フォントサイズ・太さ・などを登録し、再利用することができます。
今回は、テキストスタイルのフォントを登録してみましょう。
(1)登録したいフォントを設定したテキストレイヤーをクリック
まず、登録したいフォントを設定したテキストレイヤーをクリックします。

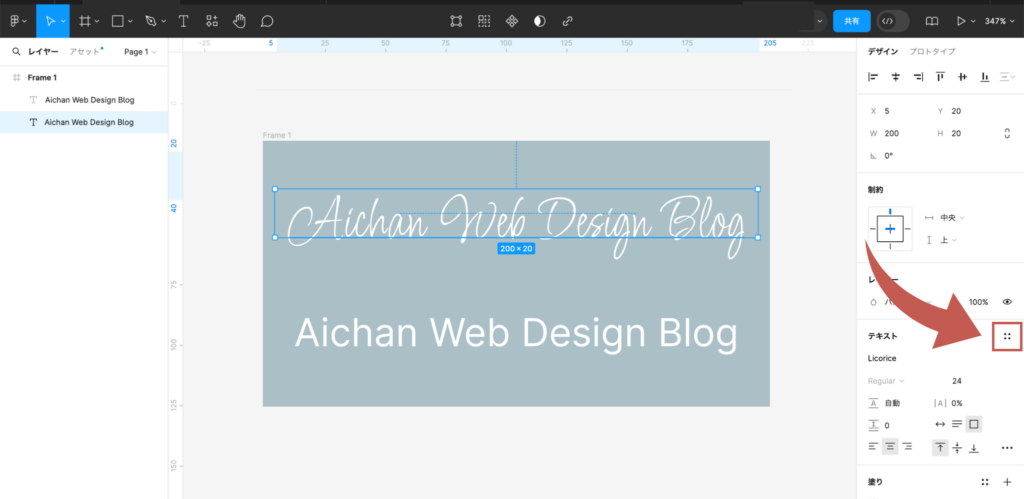
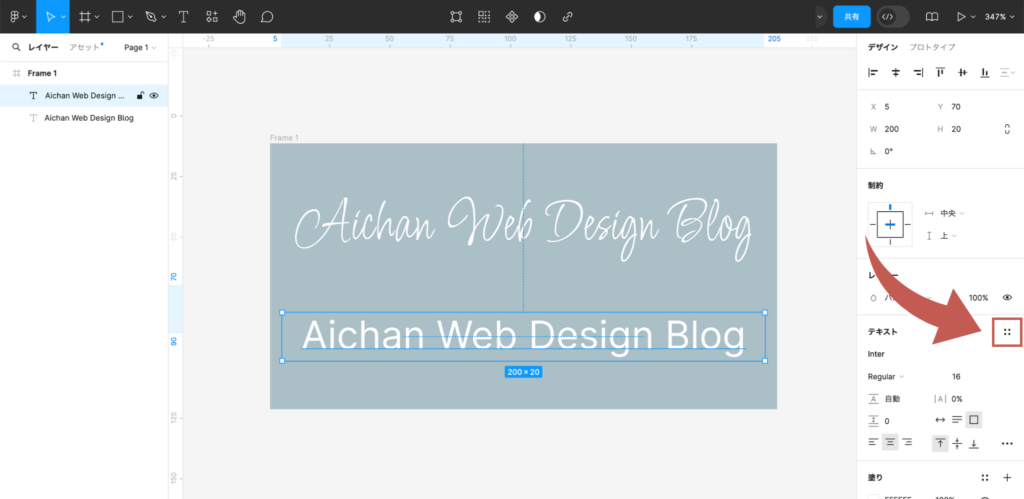
(2)右サイドバーの「テキスト」にある「4つの点」アイコンをクリック
次に、右サイドバーの「テキスト」にある「4つの点」アイコンをクリックします。

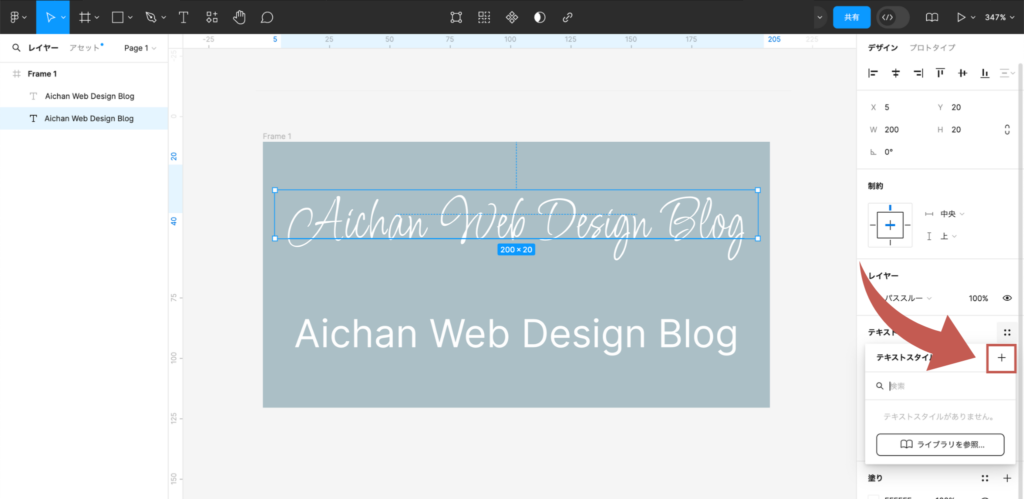
(3)表示されたパネルの「+」アイコンをクリック
表示されたパネルの「+」アイコンをクリックします。

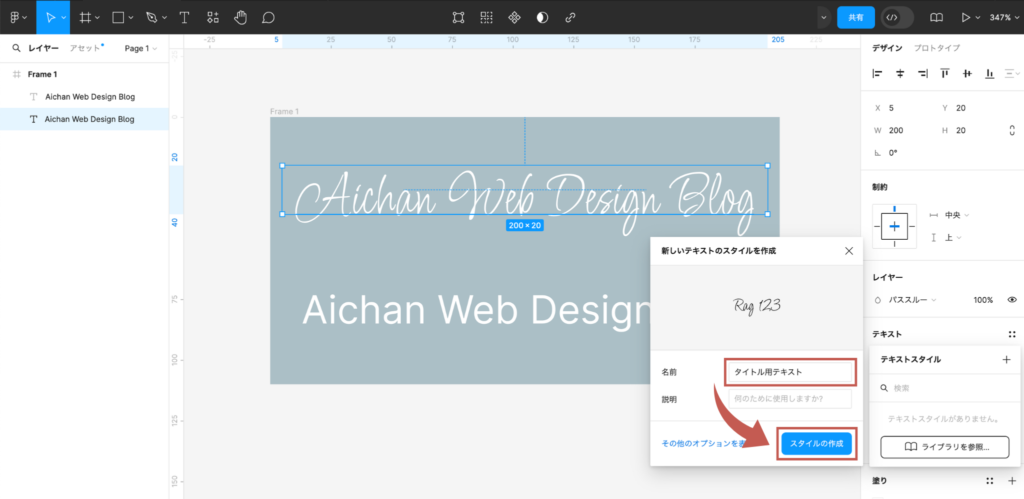
(4)入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリック
入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリックして、登録完了です。

テキストスタイルの呼び出し
それでは、登録したテキストスタイルのフォントを呼び出して使用していきましょう。
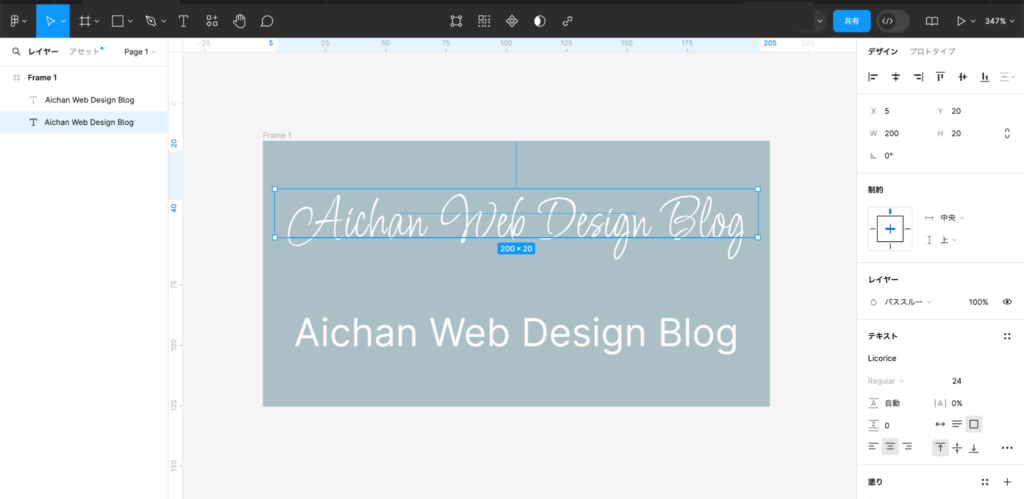
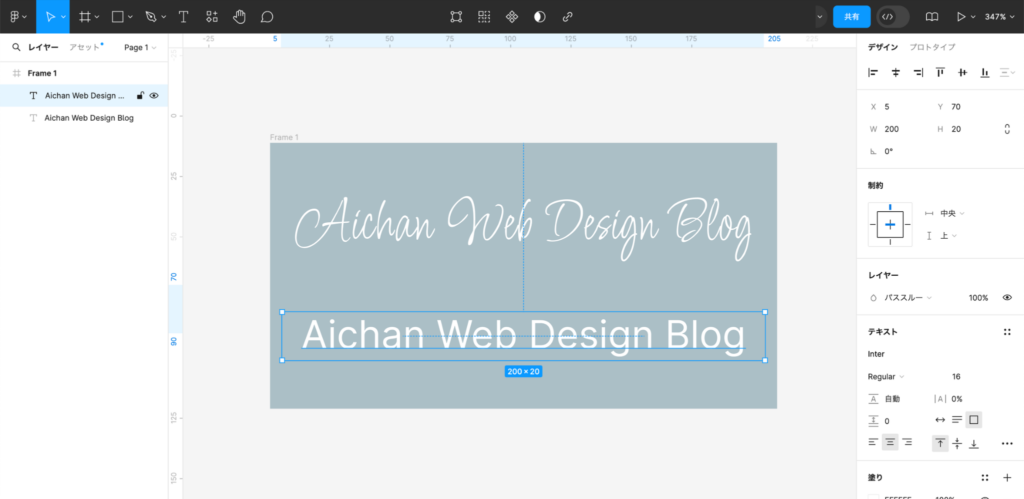
(1)登録したフォントを反映させたいテキストレイヤーをクリック
まず、登録したフォントを反映させたいテキストレイヤーをクリックします。

(2)右サイドバーの「テキスト」にある「4つの点」アイコンをクリック
次に、右サイドバーの「テキスト」にある「4つの点」アイコンをクリックします。

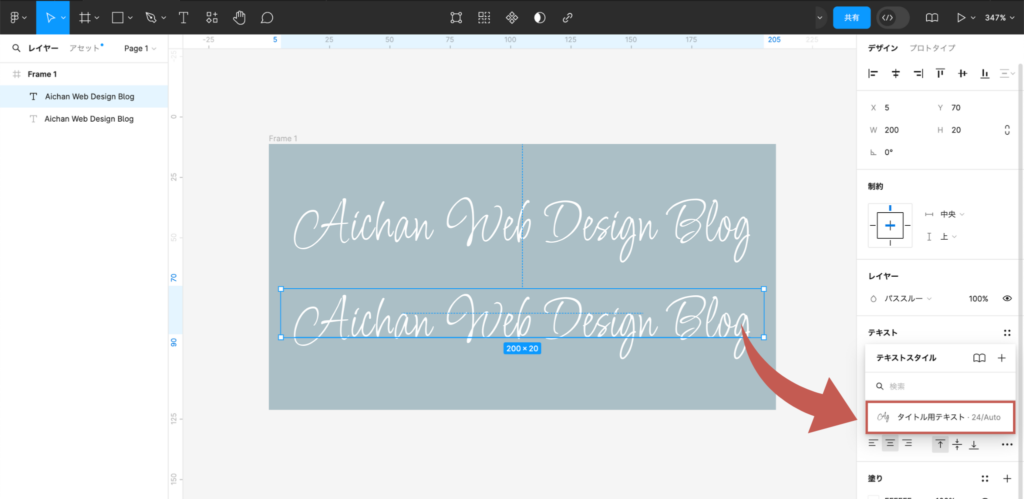
(3)登録時に設定したスタイル名をクリック
登録時に設定したスタイル名をクリックします。

これで、呼び出したフォントを使用してテキストの見た目を反映することができました。
エフェクトスタイルの登録
「エフェクトスタイル」とは要素に対してシャドウなどの効果をつける機能のことで、こちらも登録をすると、再利用することができます。
今回は、ドロップシャドウ効果を登録してみましょう。
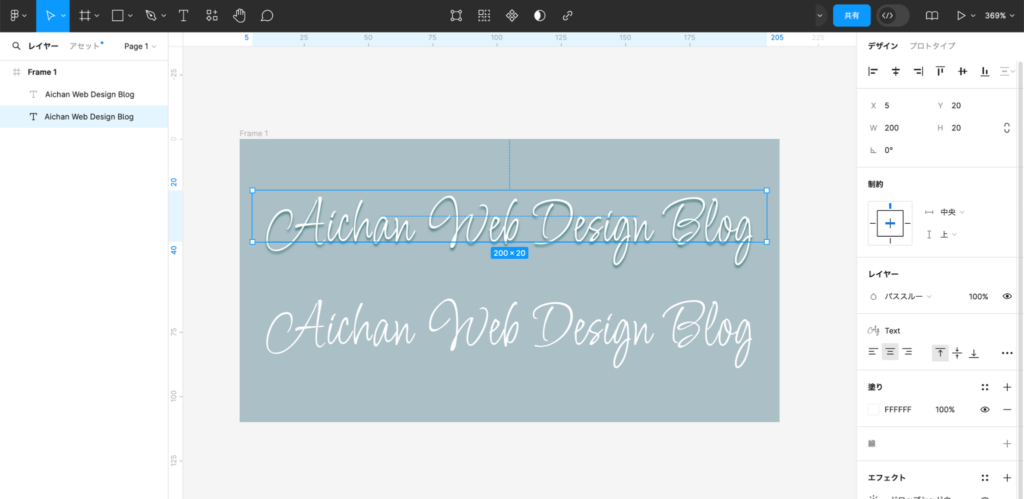
(1)登録したいエフェクトを設定した要素をクリック
まず、登録したいエフェクトを設定した要素をクリックします。

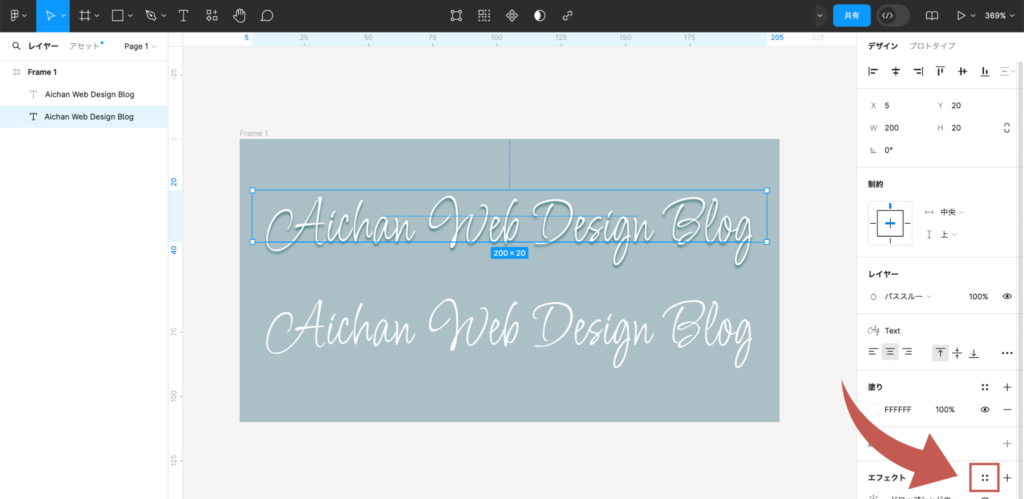
(2)右サイドバーの「エフェクト」にある「4つの点」アイコンをクリック
次に、右サイドバーの「エフェクト」にある「4つの点」アイコンをクリックします。

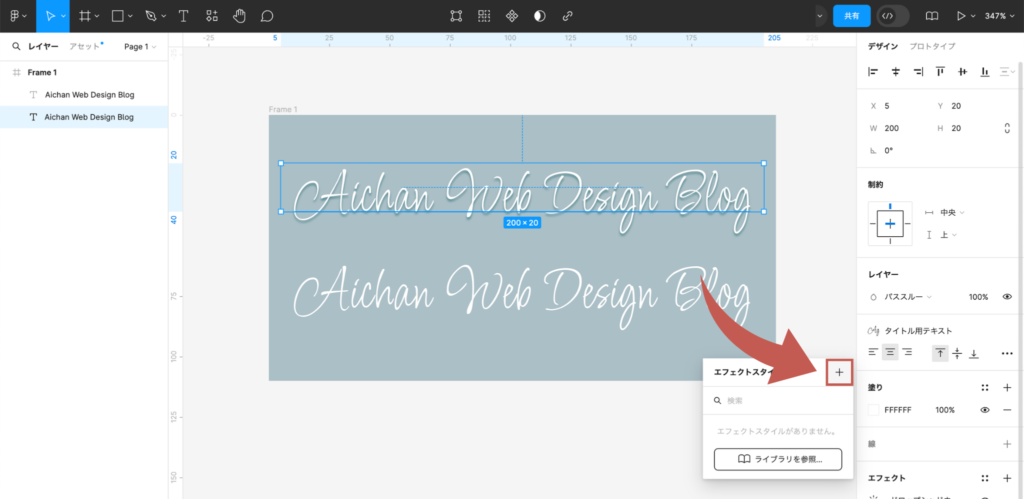
(3)表示されたパネルの「+」アイコンをクリック
表示されたパネルの「+」アイコンをクリックします。

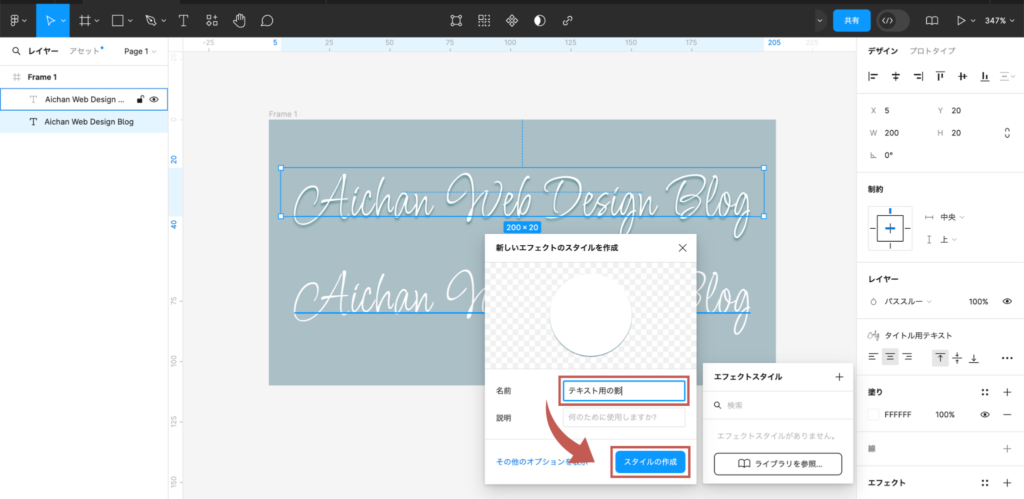
(4)入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリック
入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリックして、登録完了です。

エフェクトスタイルの呼び出し
それでは、登録したエフェクトスタイルのドロップシャドウを呼び出して使用していきましょう。
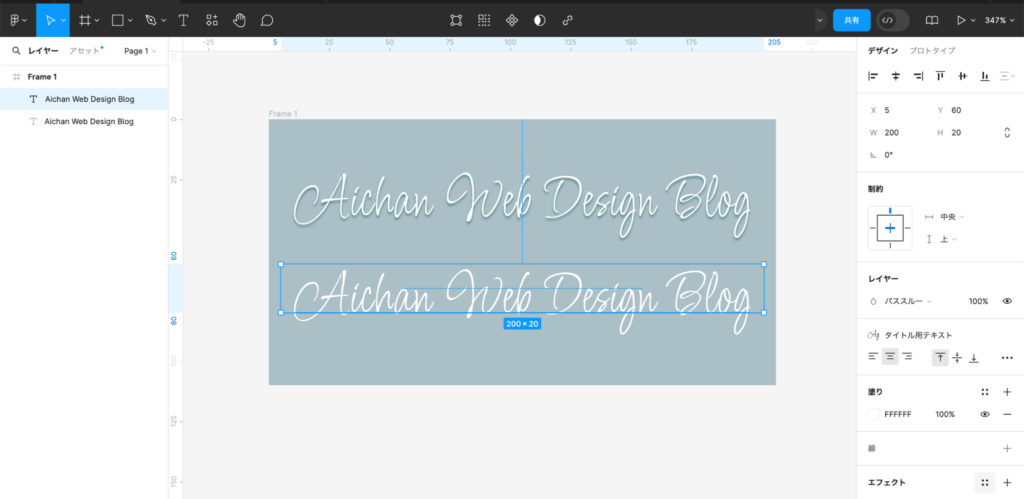
(1)登録したエフェクトを反映させたい要素をクリック
まず、登録したエフェクトを反映させたい要素をクリックします。

(2)右サイドバーの「エフェクト」にある「4つの点」アイコンをクリック
次に、右サイドバーの「エフェクト」にある「4つの点」アイコンをクリックします。

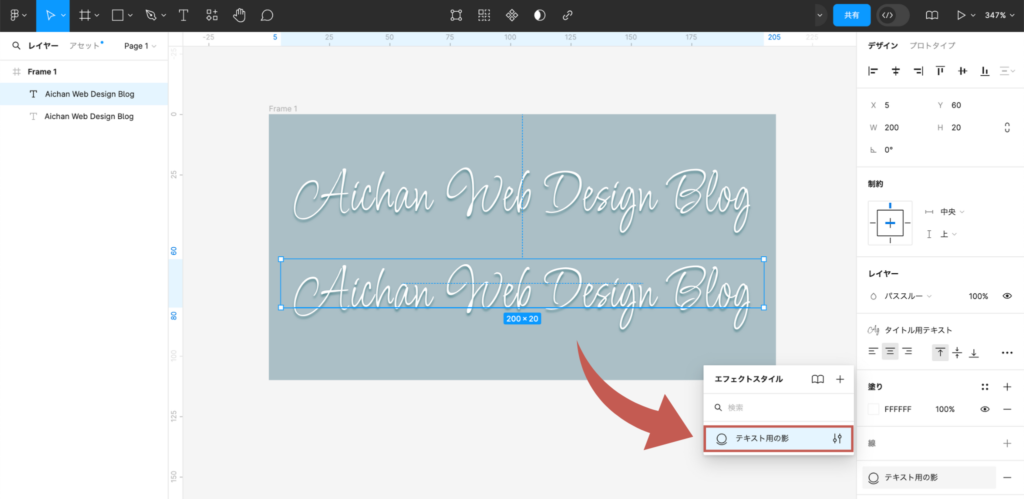
(3)登録時に設定したスタイル名をクリック
登録時に設定したスタイル名をクリックします。

これで、呼び出したエフェクトを使用してドロップシャドウの影を反映することができました。
グリッドスタイルの登録
「グリッドスタイル」は、レイアウトグリッドという方眼紙のようなマス目を表示させて、図形や線を作成しやすくする機能のことです。
こちらも同じく登録をすると、再利用することが可能です。
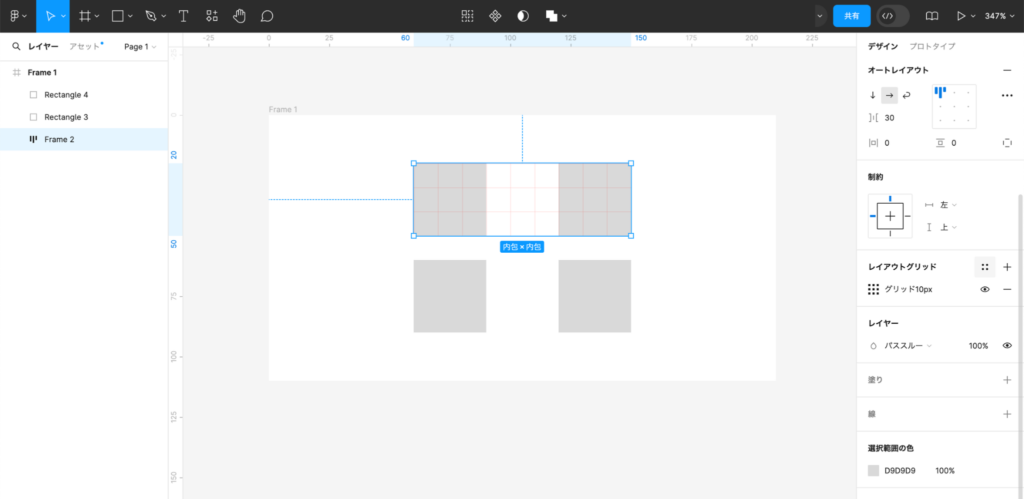
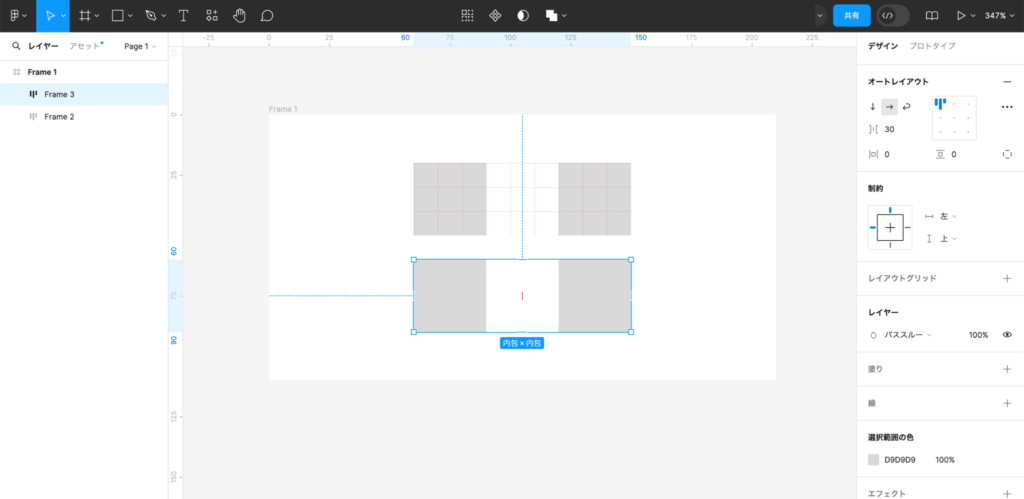
(1)登録したいグリッド線を設定した要素をクリック
まず、登録したいグリッド線を設定した要素をクリックします。

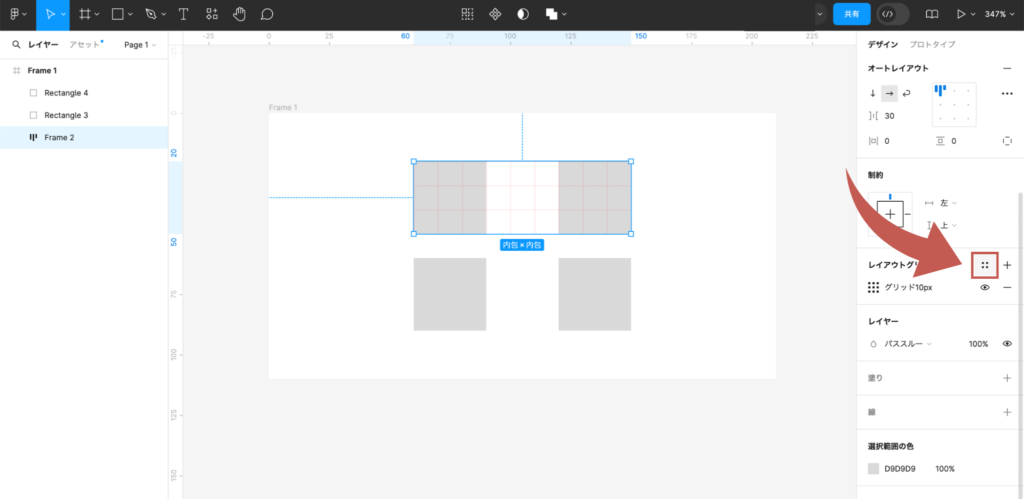
(2)右サイドバーの「レイアウトグリッド」にある「4つの点」アイコンをクリック
次に、右サイドバーの「レイアウトグリッド」にある「4つの点」アイコンをクリックします。

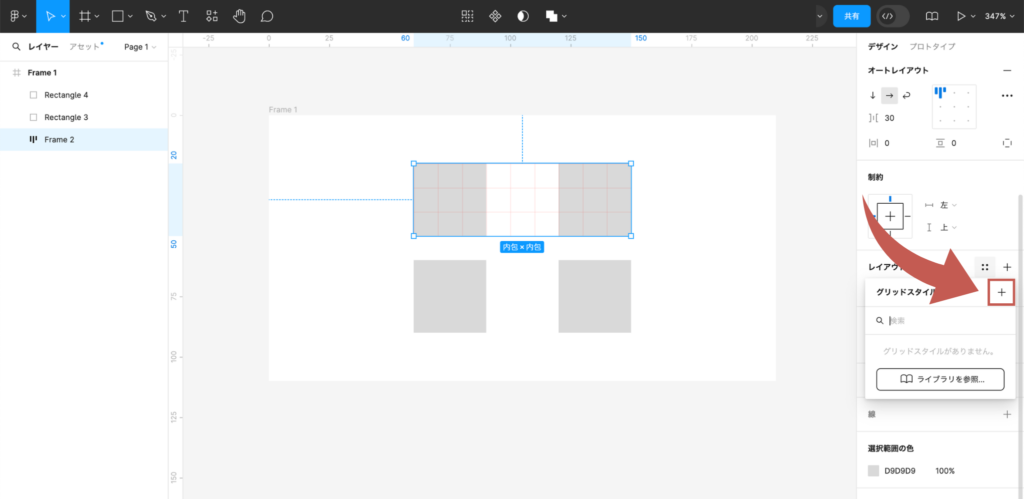
(3)表示されたパネルの「+」アイコンをクリック
表示されたパネルの「+」アイコンをクリックします。

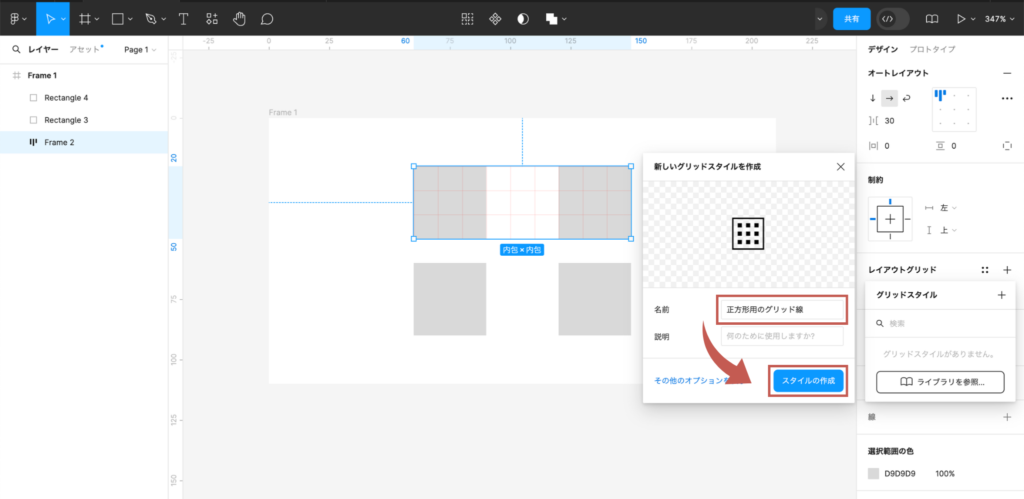
(4)入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリック
入力欄に任意のスタイル名を入力し、「スタイルの作成」をクリックして、登録完了です。

グリッドスタイルの呼び出し
それでは、登録したグリッドスタイルを呼び出して使用していきましょう。
(1)登録したグリッド線を引きたい要素をクリック
まず、登録したグリッド線を引きたい要素をクリックします。

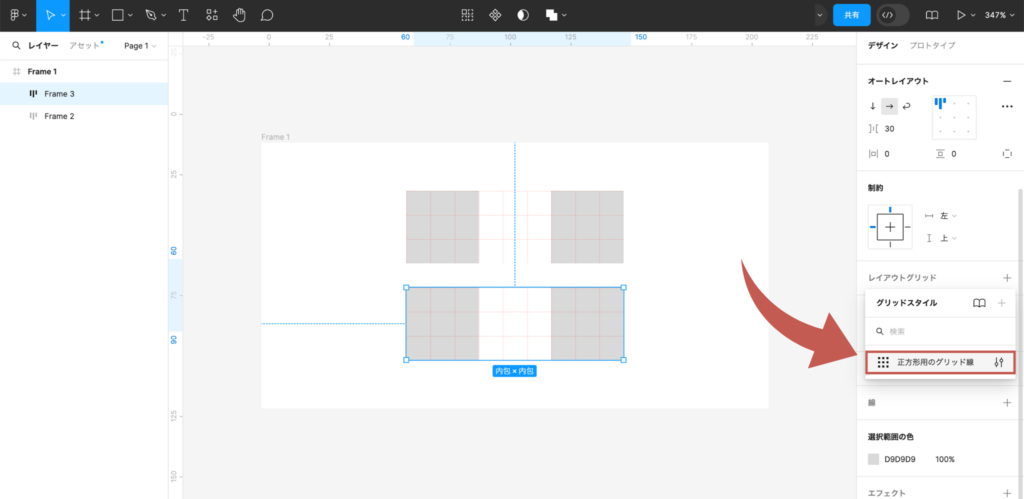
(2)右サイドバーの「レイアウトグリッド」にある「4つの点」アイコンをクリック
次に、右サイドバーの「レイアウトグリッド」にある「4つの点」アイコンをクリックします。
-28-1024x499.png)
(3)登録時に設定したスタイル名をクリック
登録時に設定したスタイル名をクリックします。

これで、呼び出したグリッドスタイルを使用して要素にグリッド線を引くことができました。
まとめ
今回は、時短ツールの一つである「スタイル登録」について、使い方や機能について詳しくご紹介してきました。
スタイル登録をしておくことで、デザイン作業の効率化にもつながり、チームでの作業の際はデザインの統一化にも貢献してくれます。
この機会にスタイル機能を活用してみてください。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント