WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaの便利な機能の一つである「オートレイアウト」について、使い方や機能について詳しくご紹介していきます。
これからFigmaを使っていこうと考えている初心者の方や、オートレイアウトについて理解を深めたい方はぜひ、最後まで見ていってください!
オートレイアウトとは?
「オートレイアウト」とは、「オート」と名前が付く通り、要素を自動的に整列・配置してくれる機能です。
要素の大きさに応じてレイアウトの大きさも変わるので、手動で要素を移動・調整する手間を省くことができます。
例として、カードレイアウトやグローバルナビゲーションなどの作成時に使われています。
それでは、次から作成方法についてご紹介していきます。
オートレイアウトの作成の仕方
実際に要素をオートレイアウトにしていきます。
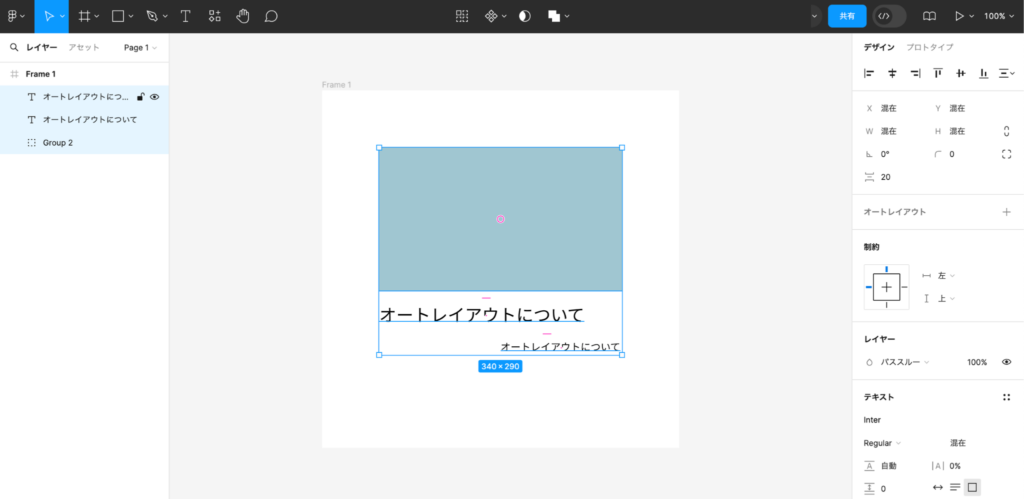
(1)整列させたい要素を全選択する
はじめに、整列させたい複数の要素を全選択します。

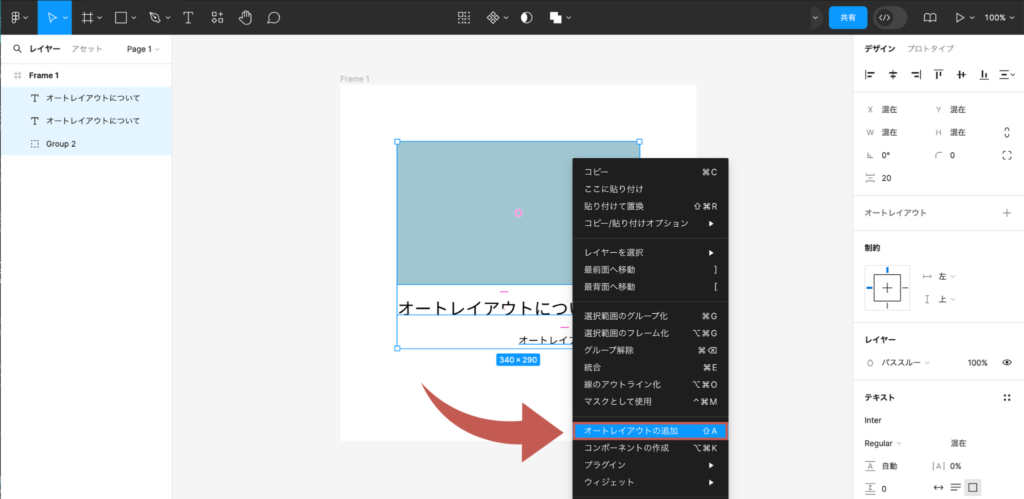
(2)選択状態で右クリックし「オートレイアウトの追加」をクリック
選択状態で右クリックし「オートレイアウトの追加」をクリックします。

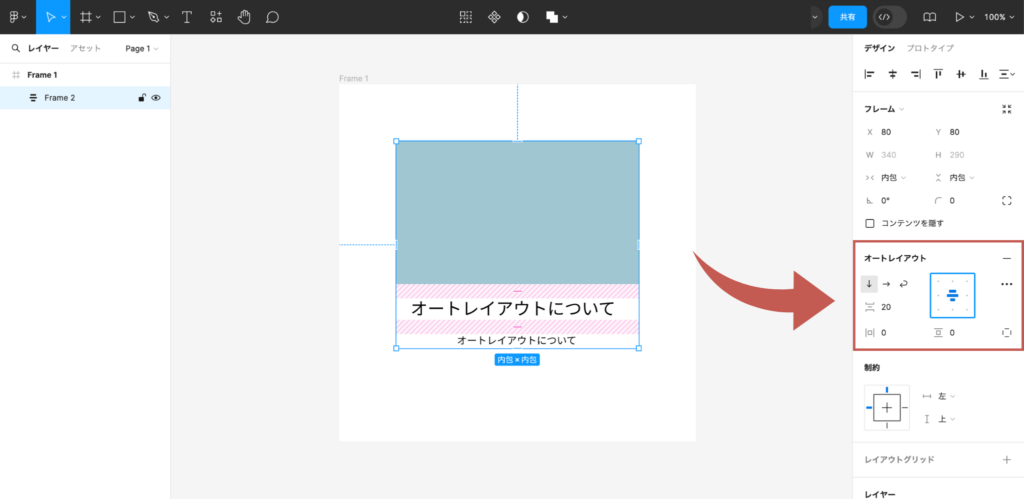
右のデザインタブにオートレイアウトのプロパティパネルが表示されたので、これで作成が完了しました。

それでは、次からオートレイアウトで調整できる機能について詳しくご紹介していきます。
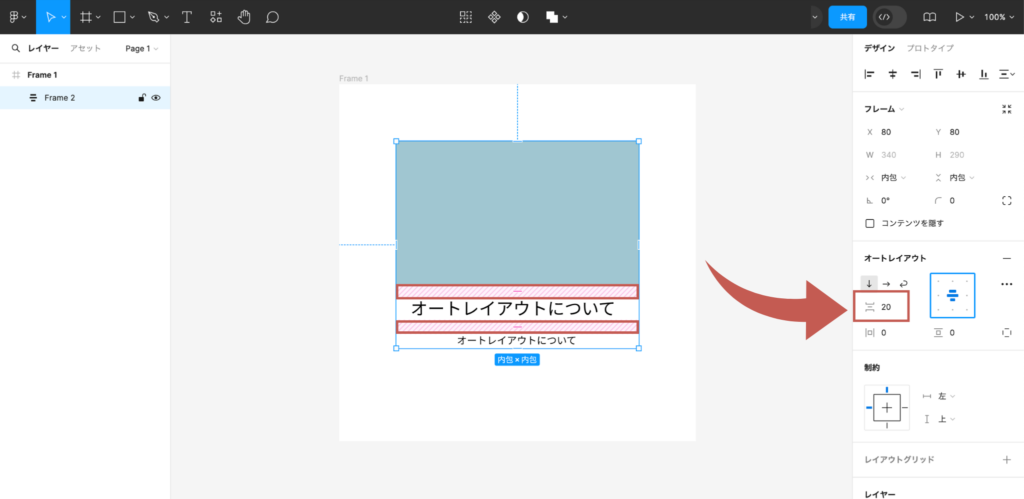
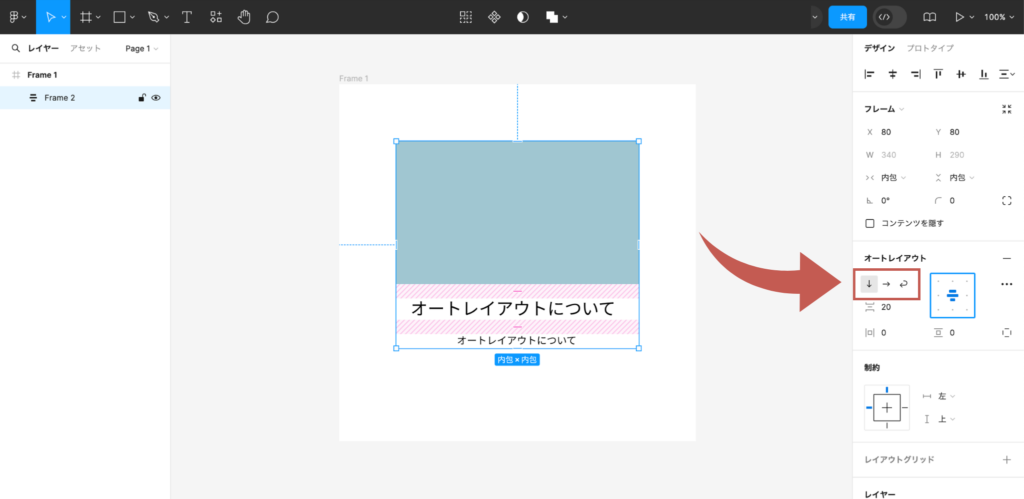
オブジェクト間の間隔調整について
オブジェクト間の調整は右側の赤枠に数値を入力して変更することができます。

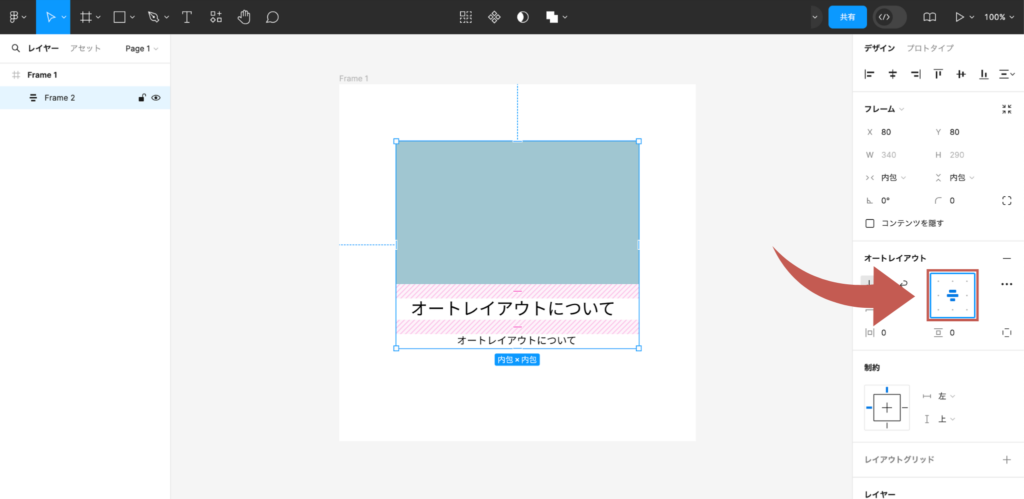
オブジェクトの配置について
デザインの骨組みの元となるフレームに対しての配置も指定することができます。
上下左右・中央に関しては、赤枠の四角から位置を指定することができます。

オブジェクトの縦並び・横並び・折り返しの配置に関しては赤枠の矢印で切り替えることができます。

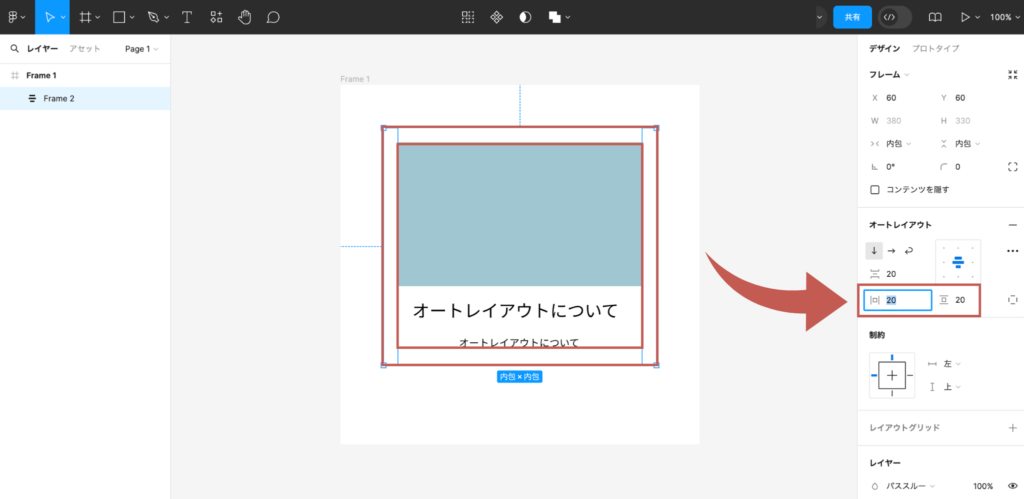
パディングの設置について
オートレイアウトは要素に対して上下左右のパディング(余白)をつけることも可能です。
パディングについては赤枠に余白の数値を入力して変更することができます。

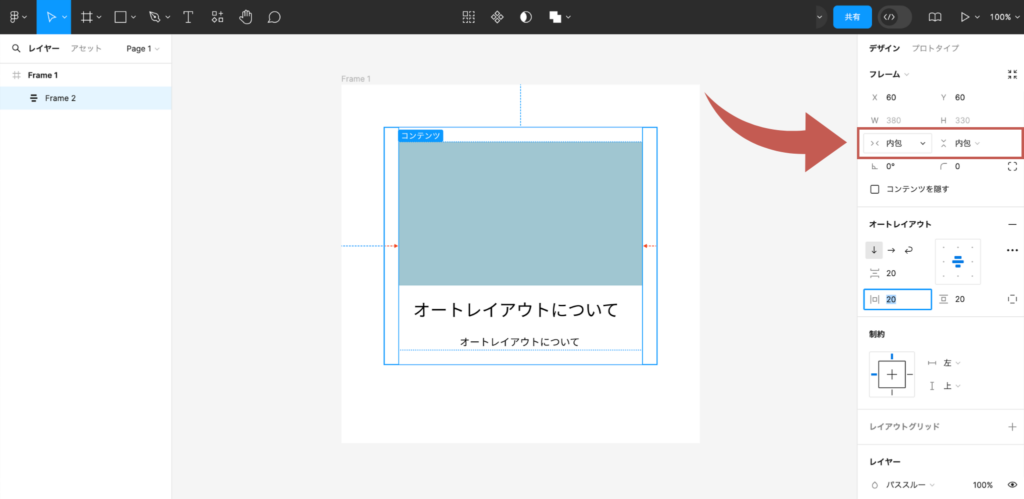
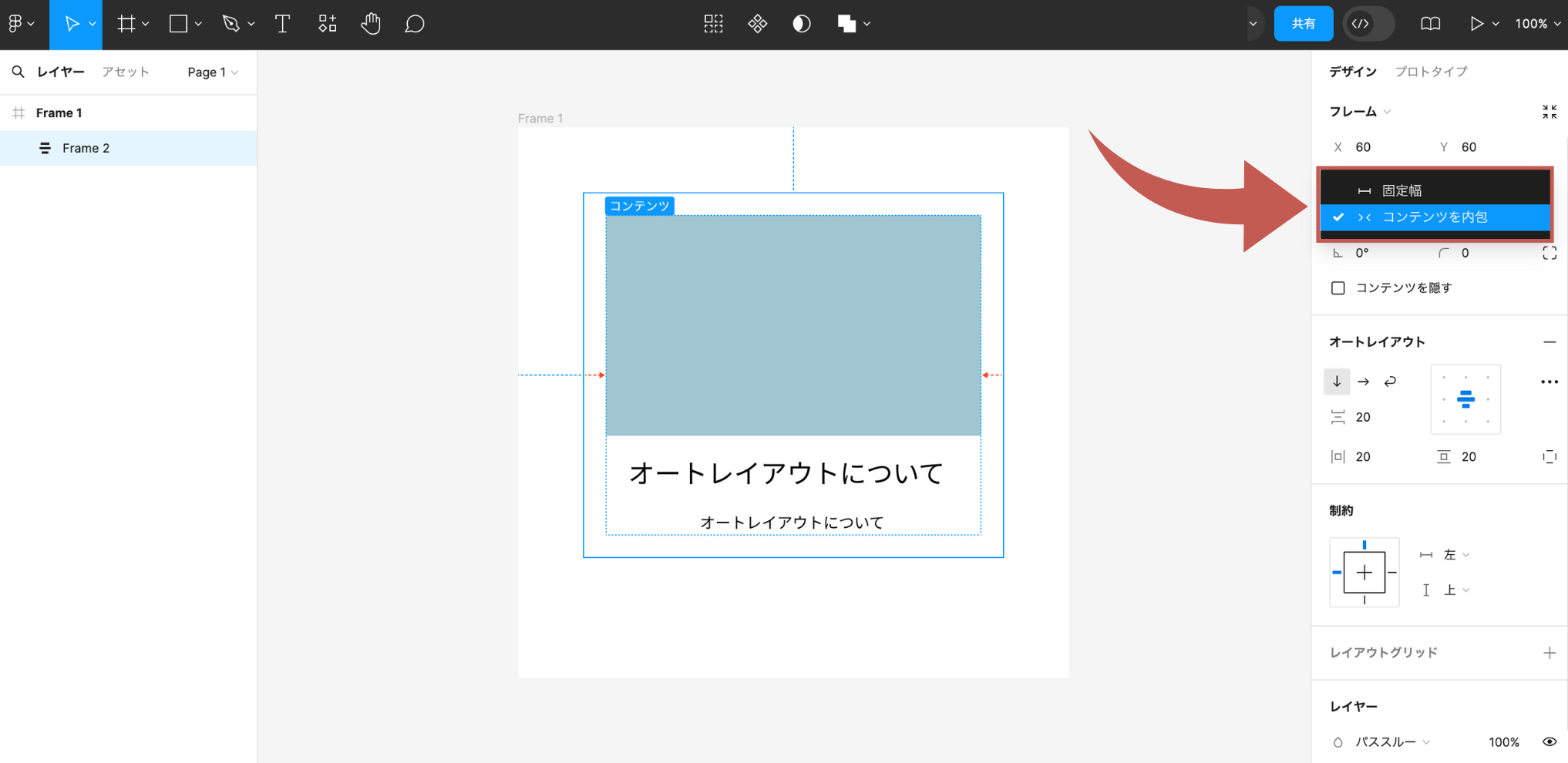
リサイズについて
リサイズとは、フレームまたはフレーム内のコンテンツサイズが変わった際に、オートレイアウトで指定した要素のサイズがどのように変化するかを指定する機能です。
リサイズについては赤枠から指定をすることができます。

リサイズの機能については以下の2種類となります。

コンテンツの高さまたは幅に合わせてレイアウトも変化する機能のこと
コンテンツの高さまたは幅が変化してもレイアウトのサイズは変わらずに固定される機能のこと
まとめ
今回は、Figmaの便利な機能の一つである「オートレイアウト」について、使い方や機能について詳しくご紹介してきました。
これからFigmaを使い始める方や、機能について理解を深めたい方も、ぜひFigmaの「オートレイアウト」の機能を活用してみてください。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!















コメント