ウェブサイトやSNS、広告キャンペーンを成功させるためには、魅力的なバナーデザインが欠かせません。
しかし、1つのデザインを複数のサイズやレイアウトに展開するのは、デザイナーにとって少し手間のかかる作業です。
同じデザイン要素を、SNS投稿用や広告用など異なる媒体や目的に合わせて調整する必要があるからです。
このような作業を効率よく進めるためのコツを知っているかどうかで、作業のスピードと仕上がりに大きな差が生まれます。
この記事では、サイズ違いのバナー展開を効率よく作成する方法と、デザインをアレンジして複数案を提案するコツについて、わかりやすく解説します。
ぜひ最後まで見ていって下さい!
要素を分解しサイズ&組方向を変えてレイアウトする方法
デザインを異なるサイズに展開するとき、まず取り組むべきなのは要素を分解して整理することです。
以下にバナーサイズ展開のコツをご紹介します。
用途や媒体に合わせた優先順位を考える
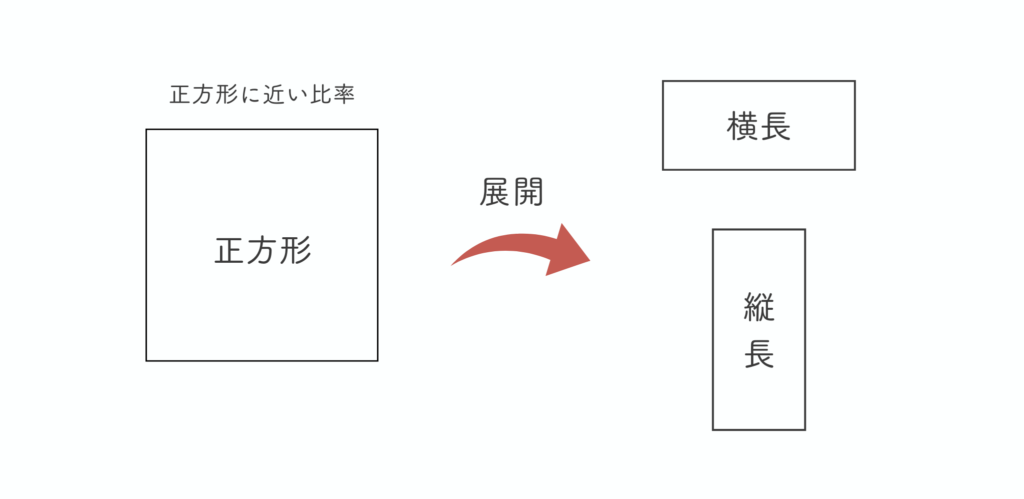
バナーを複数のサイズに展開する際は、まず元となる正方形やそれに近い比率のバナーの要素を整理し、それぞれのサイズに応じて効果的に配置を調整することが大切です。

正方形(に近い比率の)バナーは、全体の情報をバランスよく詰め込める基本形として活用します。
ここから、必要な要素をピックアップし、サイズや目的に応じてアレンジを加えましょう。

横長バナー
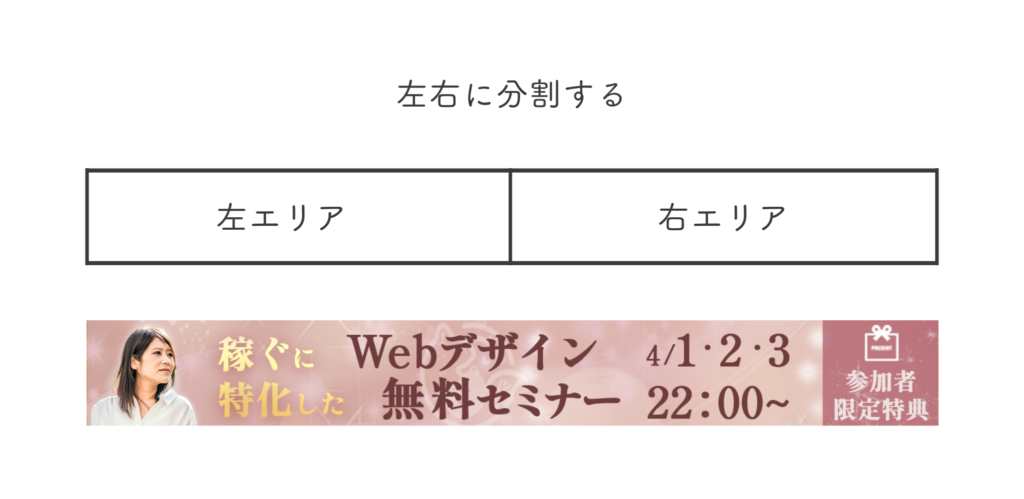
横長サイズに展開する際は、デザインを左右に分けると構成が整理しやすくなります。

中央を基準に左右それぞれのエリアに文字や画像を配置し、バランスよくレイアウトしましょう。
縦長バナー
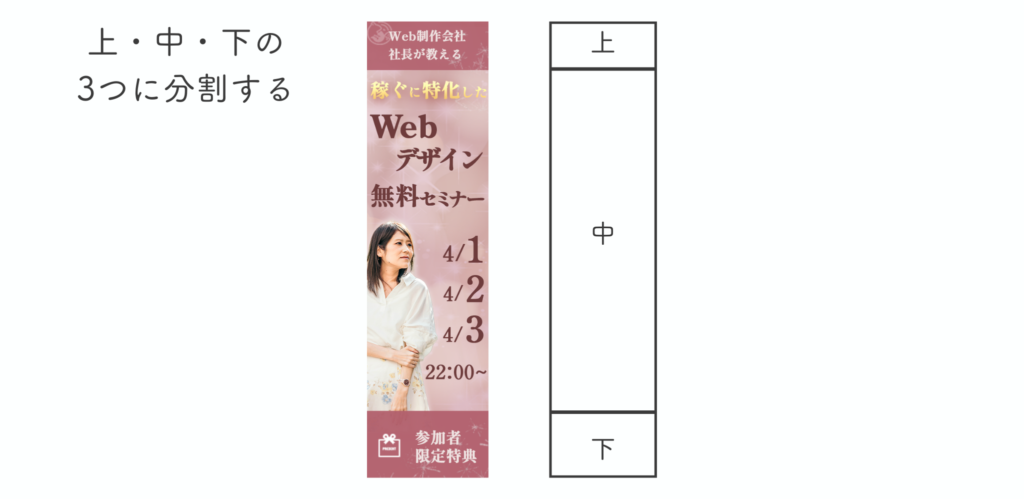
縦長サイズの場合、デザインを上部、中央、下部の3つに分けると要素を効率よく配置できます。

特に中央にはキャッチコピーやメインの画像を配置することで、視線を引き付けながらまとまりのあるデザインに仕上がります。
バナーデザインをアレンジして複数案を提案するコツ
クライアントへの提案では、1つのテーマをもとに複数のデザイン案を用意することが重要です。
次の方法を参考に、デザインに幅を持たせてみましょう。
色やフォントで印象を変える
色味を少し変えるだけで、バナー全体の印象がガラリと変わります。
例えば、カジュアルな雰囲気には明るいパステルカラーを、エレガントな印象にはシックなダークトーンを選びます。
テキストの配置を工夫する
キャッチコピーの配置を上部や中央、右寄せなどに変えるだけで、視線の動きや印象が変わります。
短いコピーの場合は、思い切って大きなサイズで配置し、目を引くデザインに仕上げるのも良いアイデアです。
写真やイラストを入れ替える
同じデザインでも、写真やイラストを変えることで新しい印象を与えることができます。
Photoshopのスマートオブジェクトを活用することで、画像やデザイン要素の編集や置き換えをスムーズに行うことができます。
まとめ
今回の記事では、バナーデザインを異なるサイズに展開する方法について、要素を分解して効率的にレイアウトを調整する方法や、複数案を提案するコツをご紹介しました。
いかがでしたでしょうか?
要素を整理してレイアウトを調整する方法と、複数案を提案するためのアレンジのコツを覚えておけば、効率よく高品質なバナーに仕上げることができます。
ぜひ今回の内容を参考に、Photoshopを実際に操作しながら作業してみてください。
他にもたくさん役立つ投稿をしていますので、そちらも是非チェックしてみてください!









コメント