WordPress初心者の方は投稿ページと固定ページの違いに悩むことがあるかと思います。
今回はその違いについて、またそれぞれのページの作成方法をわかりやすく解説していきます。
ぜひ、最後まで見ていってください!
投稿ページと固定ページの違い
WordPressで記事を書く際に使用するのは「投稿ページ」と「固定ページ」ですが、その2つにはそれぞれに明確な違いがあり、適した使用用途があります。
| 投稿ページ | 固定ページ | |
|---|---|---|
| カテゴリーやタグの設定 | 〇可 | ×不可 |
| 時系列表示 | 〇可 | ×不可 |
| ページ同士の親子関係の設定 | ×不可 | 〇可 |
| 記事一覧に表示 | 〇可 | ×不可 |
| ページごとのデザイン変更 | △テーマによる | 〇可 |
| トップページに設定 | ×不可 | 〇可 |
それぞれに向いているページの例は以下です。
| 投稿ページ | 固定ページ |
|---|---|
| ブログ記事 制作実績 ニュース お知らせ | お問い合わせページ プライバシーポリシー サイトマップ 会社概要 ランディングページ |
カテゴリーやタグの設定
カテゴリーやタグの設定は投稿ページのみ可能です。
カテゴリーやタグの設定はページのグループ分けの役目をし、関連記事を表示させることができたり、記事を関連付けさせることができます。
カテゴリーで大まかに分類し、さらに細かくタグで分類するというイメージです。
固定ページは独立したページのため、関連付ける必要性がないため、設定は不可能です。

時系列表示
時系列で表示できるのは投稿ページのみです。
投稿ページで作成された記事は、基本的に新しいものが上、または左に表示されます。
固定ページは独立したページなので、作成された日時は重要視されていません。
ページ同士の親子関係の設定
ページ同士の親子関係の設定できるのは固定ページのみです。
例えば、会社情報を親ページに設定し、スタッフ紹介や経営理念を子ページに設定するイメージです。
親ページをメインメニュー、子ページをサブページとして指定することでナビゲーションメニューが整理され見やすいWebサイトを作成することができ、SEOの向上にも繋がります。

記事一覧に表示
WordPressはデフォルトで作成した投稿ページを作成日時順に自動的に一覧にします。
3種類の一覧ページがあります。
- 投稿一覧…全ての投稿を一覧にしたもの
- カテゴリアーカイブ…設定したカテゴリーに属する投稿の一覧
- タグアーカイブ…設定したタグに属する投稿の一覧
固定ページにはカテゴリやタグを設定できないので、一覧ページには表示されないので、固定ページを発見してもらうにはメニューバーに表示させるかリンクを張り付ける必要があります。
ページごとのデザイン変更
固定ページはページごとにデザインを変更することが可能です。
通常、投稿ページはデザインは一貫されているため変更できませんが、最近では設定したテーマによっては投稿ページそれぞれにテンプレートを設定することが可能となっています。
トップページに設定
固定ページをトップページに設定することができます。
通常、WordPressは投稿の一覧ページがトップページとして表示されますが、固定ページをトップページに設定することで、そのWebサイトで一番何を伝えたいのかを明確にすることができます。
トップページを指定していないと、新しい投稿をアップロードするたびに投稿の一覧ページが更新され、内容が頻繁に変わってしまうので、Webサイト閲覧者の混乱を招いてしまう可能性があり、離脱率が上がってしまう原因になります。
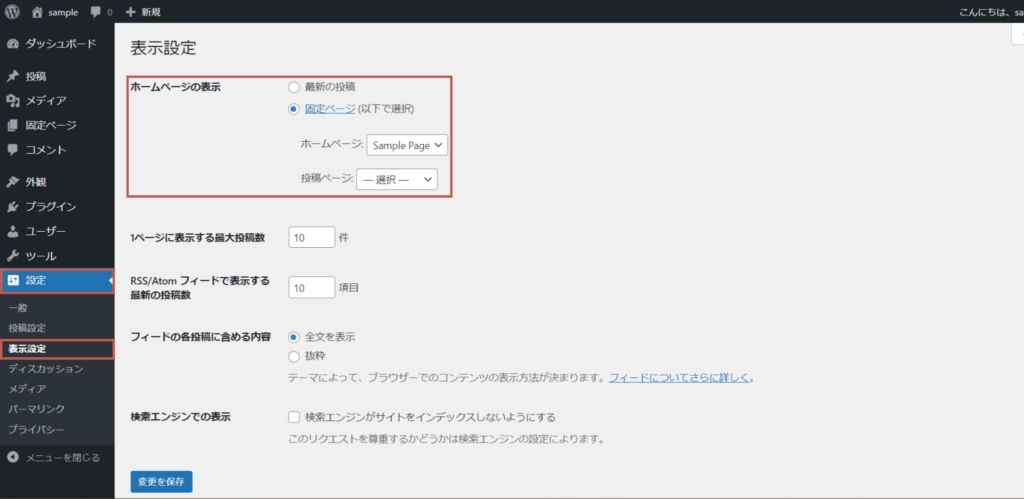
ダッシュボードの設定から「表示設定」を選択し、「ホームページの表示」を「固定ページ」に指定します。

投稿ページの作成方法
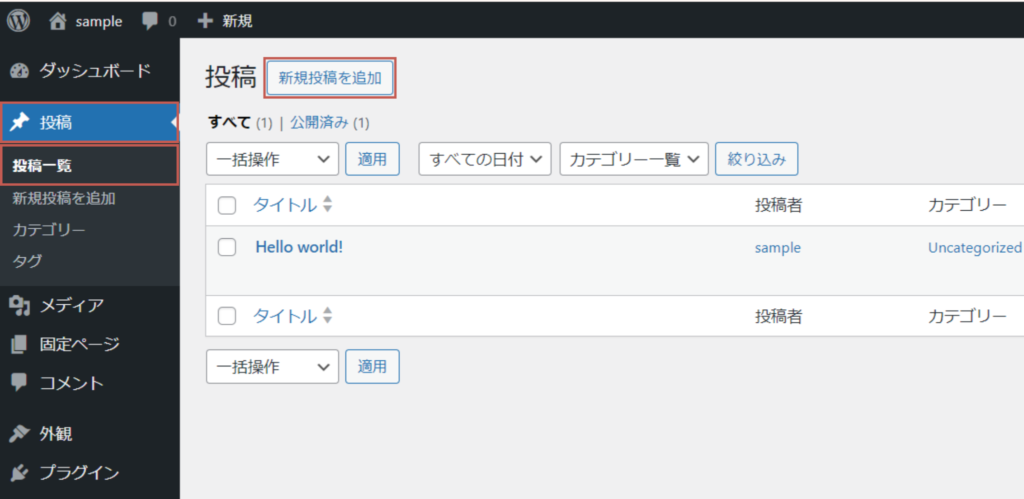
ダッシュボードから投稿タブの「投稿一覧」を選択し、「新規投稿を追加」をクリックします。

見出しや本文を記入し、右のツールバーからカテゴリやタグ、アイキャッチ画像などページの設定を行います。
「+」を押すとブロックエディタが表示され、画像や新しい見出し、表やリストなどが挿入できます。
最後に右上の「公開」をクリックすると投稿ページが生成されます。


固定ページの作成方法
固定ページも基本的には投稿ページと似た手順で作成することができます。
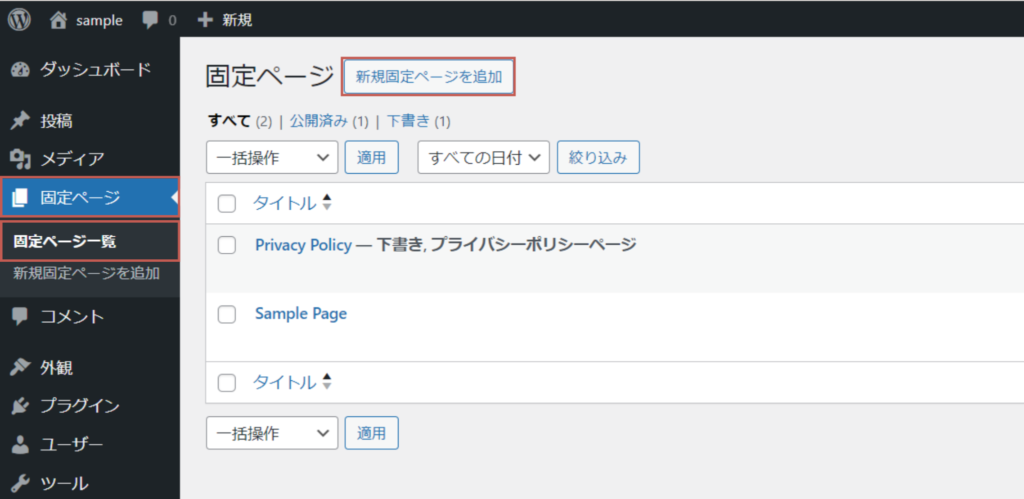
まず、ダッシュボードから固定ページタブの「固定ページ一覧」を選び、「新規固定ページを追加」をクリックします。

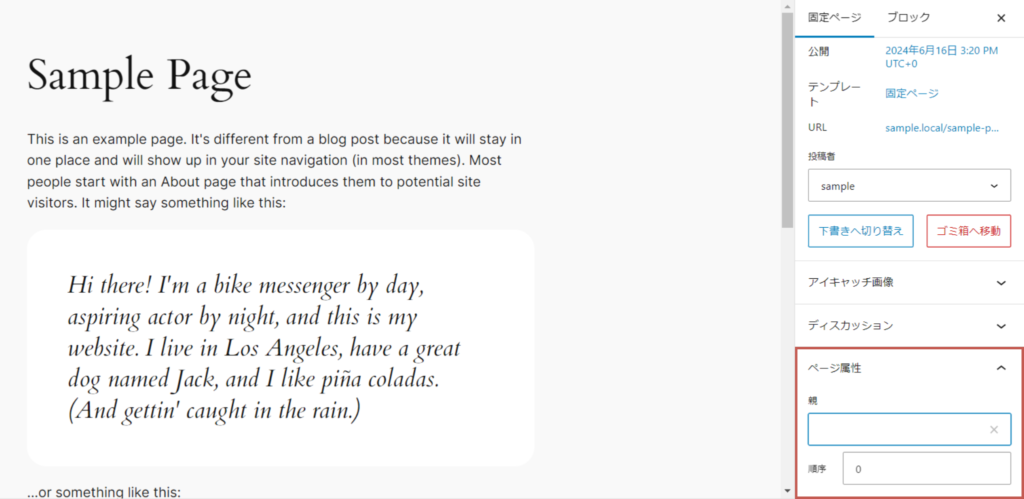
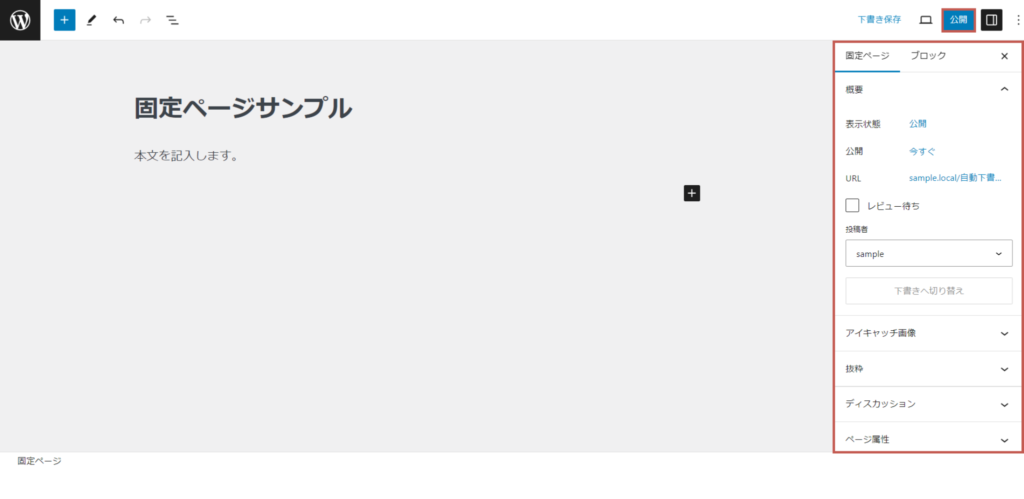
投稿ページと同様に見出しと本文を記入し、右のツールバーからアイキャッチ画像やURL、カテゴリやタグを設定します。
固定ページの場合、「ページ属性」から親ページ子ページやテンプレートを設定できます。
「+」をクリックするとブロックエディタが開き、画像や表、リストや見出しなどが挿入できます。
最後に右上の「公開」をクリックして固定ページを生成します。


まとめ
今回はWordPressの投稿ページと固定ページの違いとそれぞれの作成方法について解説してきました。
いかがだったでしょうか?
用途に合わせて投稿ページと固定ページを使い分けてユーザビリティの高いサイト構築を目指しましょう。
別投稿にてコーディングについて解説していますので、ぜひそちらもチェックしてみてください!



コメント