ブログやホームページを作成するのに初心者から幅広く使用されているのが「WordPress」です。
今回はWordPressとは何なのか、初心者の方でもわかるように解説していきます。
ぜひ、最後まで見ていってください!
WordPressとは?
WordPressとは、世界で一番利用されているCMS(コンテンツマネジメントシステム)です。
CMSとは、プログラミングがなくてもブログやホームページが作成できるソフトウェアです。
元々はブログ作成のために開発されたCMSのため、ブログ作成に最適ですが、最近では会社のホームページなどにも多用されています。
WordPressのメリット
なぜこんなにWordPressが人気なのか、深堀りしていきたいと思います。
プログラミングの知識がなくても簡単にサイト構築できる
プログラミングの知識がない初心者の方でも簡単にサイト構築・更新ができるのは人気の大きな理由の一つです。
「ブロックエディタ」という編集機能がシンプルで直感的な操作でページを簡単に作成できるデザインにされています。
例えば、見出しのサイズ変更、画像の挿入、文字色の変更などの装飾が直感的に編集できます。
無料で利用できる
WordPressはボランティアによって開発・翻訳されており、使用料は無料です。
オープンソースソフトウェアの一つなので、無償でソースコードを公開しており、誰でも変更、配布が可能となっています。
また、無料のテーマやプラグインが充実しているので、気軽に始められるという大きな利点があります。
しかし、Webサイト公開に必要なドメイン・サーバーは別途費用がかかり、自分で準備する必要があります。
プラグインが豊富
プラグインとはデフォルトにはない機能を追加することです。
簡単に管理画面からプラグインを追加し、自分好みのWebサイトを作成することができます。
代表的なプラグインはお問い合わせフォーム、セキュリティの強化、SNSとの連携、SEO対策など多岐に渡ります。
デザインが豊富
プラグインは機能の部分を担っている一方、テーマはデザインをカスタマイズするもので、1サイトにつき1テーマ設定することが可能です。
無料のものから有料のものまで、ブログに特化したもの、画像をメインに使用するものなど様々な種類があり、Webサイトの目的に合ったものを選ぶことが重要です。
自作テーマを構築することも可能です。
情報がたくさんある
世界シェアNo.1のCMSなだけあり、リサーチをすれば簡単に操作方法や問題の解決策、新しい情報などが見つかります。
WordPressの公式コミュニティも活発に活動しているので、何か疑問があればすぐに聞くことができます。
日本語での情報が多い点も人気の理由の一つだと言えるでしょう。
WordPressのデメリット
一方でWordPressを利用する上で注意しなければならないこともあります。
細かいカスタマイズには知識が必要
テーマやプラグインを利用してWebサイト構築する場合はプログラミングの知識が必要ではありませんが、テーマやプラグインにはない細かいデザインや機能を組み込むにはWordPressの本体の知識、プログラミングの知識が必要となってきます。
HTML&CSSやPHPの知識だけではなく、WordPress自体の専門的な知識がないとこだわりを反映するのは難しいと言えます。
インストールに知識が必要
WordPressを利用するためには有料のドメインとサーバーが必要です。
多くのレンタルサーバーは簡単にWordPressをインストールできるサービス、またはすでにインストールされている場合がありますが、一から自らインストールするとなると、技術が要求されます。
初心者の方はこういったサービスを利用するのがおすすめです。
カスタマーサポートがない
無料のソフトウェアのため、電話サービスやお問い合わせサービスなどがありません。
問題が起こった場合は自らリサーチをする必要があります。
セキュリティ対策が必要
WordPressはオープンソースソフトウェアであるという点がセキュリティ面で狙われやすい大きな理由です。
しかし、セキュリティ対策として以下の点に気を付けることである程度被害を防げます。
- WordPress本体とプラグインを常に最新の状態に更新する
- 複雑なパスワードを使用する
- 定期的にバックアップをとる
- セキュリティ対策プラグインを追加する
- セキュリティが強いサーバーを使用する
WordPressの利用の流れ
WordPressを利用するには独自ドメインとレンタルサーバーを準備する必要があります。
以下の流れでインストールを行います。
- レンタルサーバーを契約する
- ドメインを取得する
- WordPressをインストールする
- SSL化する
使用するサーバーによりWordPressのインストール方法が変わってくるので、ご利用のサーバーに合ったインストール方法を利用しましょう。
レンタルサーバーの会社によっては、簡単にWordPressをインストールしてWebサイトを開設できるサービスも提供しているので、利用するのもおすすめです。
自分のパソコンにWordPressの環境を整える
WordPressの構築やカスタマイズはローカル環境と呼ばれる疑似のサーバーをパソコン上に作成し、そこで行うという方法がよく使われています。
ローカル環境とは、仮想環境とも呼ばれ、パソコン上に疑似のサーバーを作り、サイトをパソコン上にだけ公開するものなので、インターネット上には公開されず、失敗しても大きな問題になりません。
対して、インターネットで公開する状態を本番環境と呼び、ローカル環境で構築やテストを行った後に本番環境にアップロードするという流れで行われます。
サーバーは有料ですが、ローカル環境は無料で作ることができ、また複数作成することも可能です。
ローカル環境を構築するソフトウェアはいくつかありますが、その中でも人気のある「Local」について解説していきます。
Localのインストール方法
こちらの公式サイトからダウンロードできます。
「DOWNLOAD FOR FREE」ボタンをクリックします。

プラットフォームを選ぶ画面が表示されるので、ご自身のOSを選んでください。

名前、組織タイプ、メールアドレスを記入し、「GET IT NOW!」をクリックするとダウンロードが開始されます。
組織タイプとメールアドレスは記入必須項目ですが、名前は省けます。

Macの場合
ダウンロードしたZipファイルを解凍し、アプリケーションフォルダーにドラッグ&ドロップしてインストールの完了です。
Windowsの場合
ファイルがダウンロードされたらインストラーを起動させ、インストールを完了させます。
Localのサイト追加方法
WordPressのサイトの追加方法を解説します。
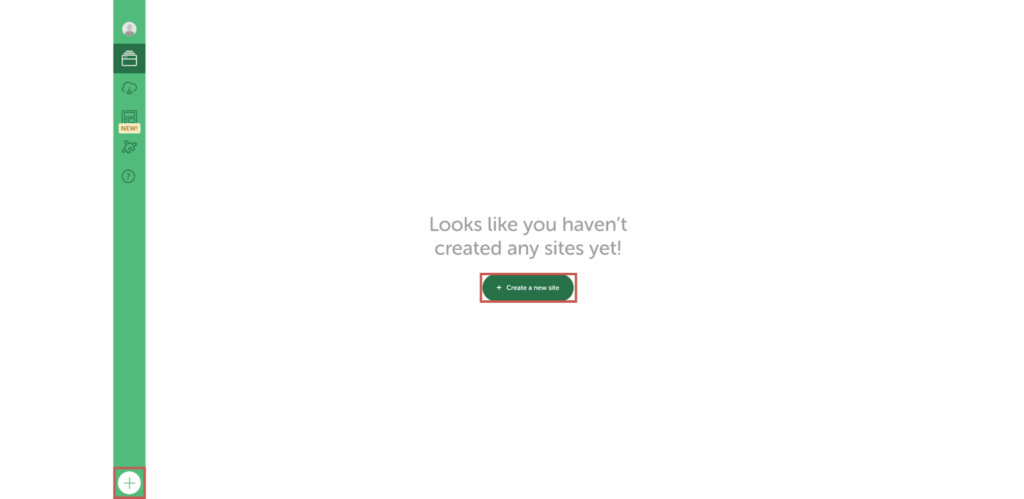
Localを起動すると以下の画面が表示されるので、真ん中の「Create a new site」または左下の「+」ボタンをクリックします。

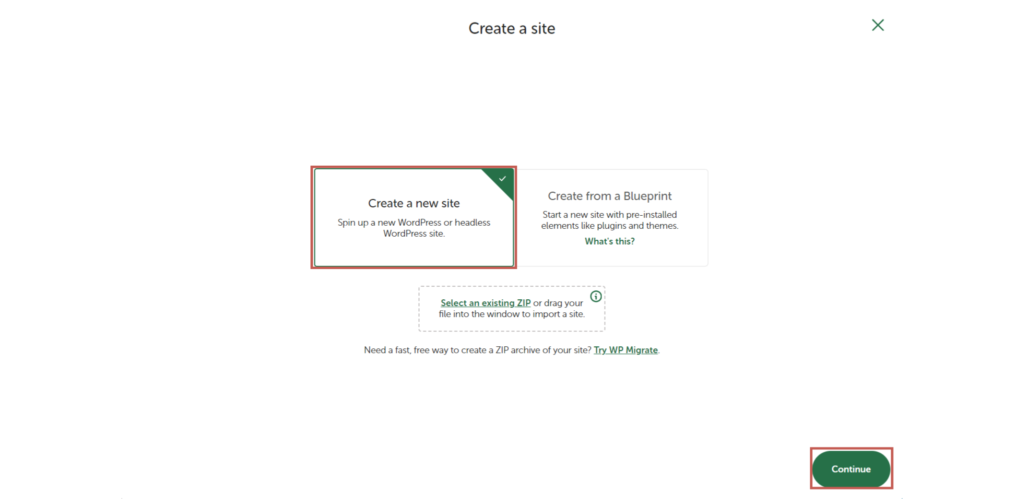
新しいWordPressのサイトを作成するかテンプレートを使用してWordPressを作成するか選択します。
今回は新しいWordPressのサイトを作成するので「Create a new site」をクリックし、右下の「Continue」を押します。

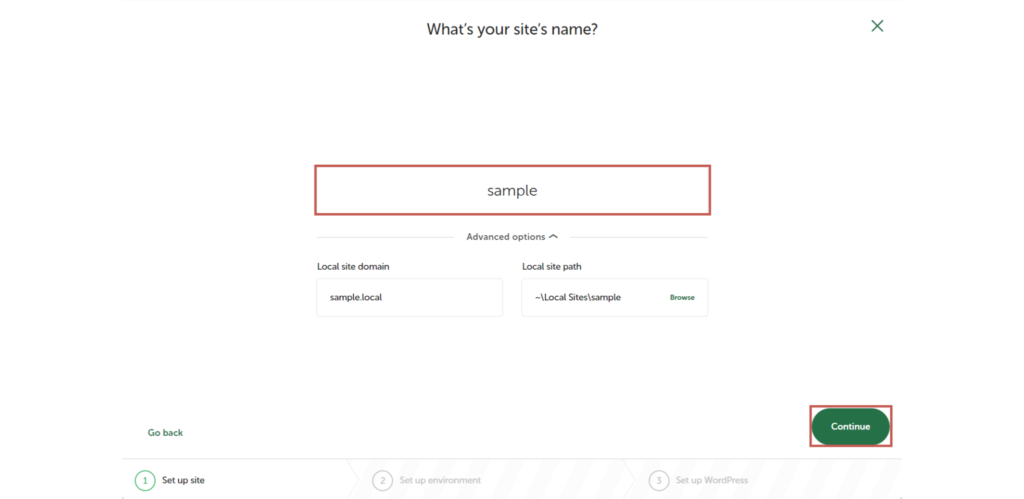
次にサイト名を決めます。
日本語のみで指定しようとするとエラーが出るので、日本語と英語を組み合わせるか英語のみで指定しましょう。
「Advanced options」をクリックすると、ドメイン名も指定することができますが、デフォルトは自動でドメイン名を決定してくれるので必要に応じて指定してください。
サイト名を指定したら右下の「Continue」を押して次に進みます。

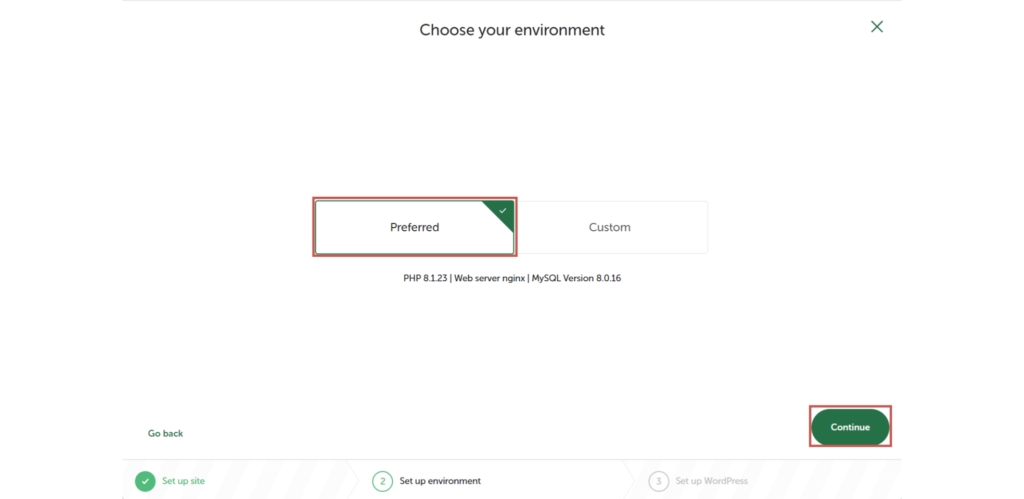
次にデータベース、PHPやサーバーの設定をします。
特に指定がなければ「Preferred」を選択し、右下の「Continue」をクリックします。

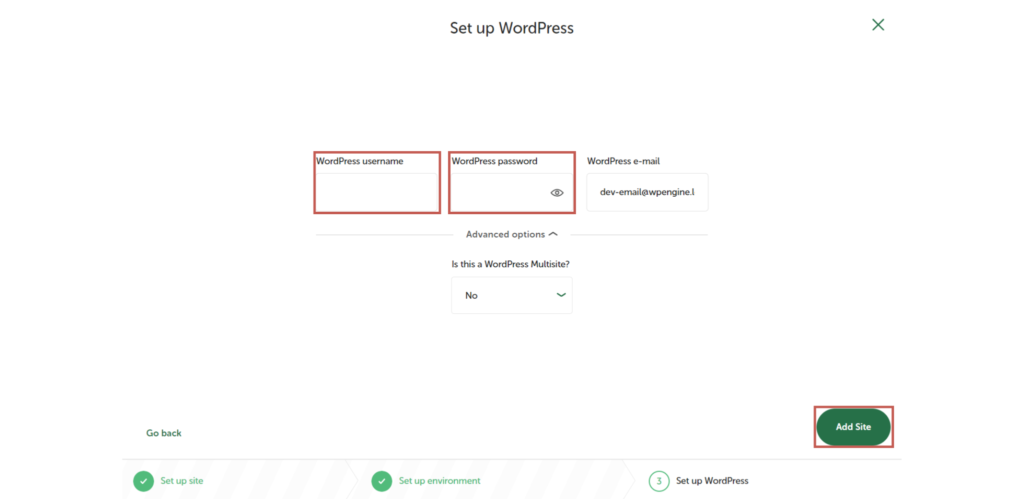
最後にWordPressのユーザー名とパスワードを指定します。
メールアドレスはデフォルトで自動で設定されるので、必要に応じて変更してください。
右下の「Add Site」をクリックすると設定完了です。

作成したサイトの確認
「WP Admin」をクリックするとWordPressのダッシュボードが開くので、最初に指定したユーザー名とパスワードを使用してログインします。

その隣の「Open site」をクリックすると作成したサイトのトップページが表示されます。
まとめ
今回は、WordPressとは何か、環境構築の仕方を解説しました。
いかがだったでしょうか?
WordPressの知識を深めることで幅広いWebサイト開発ができます。
別投稿にてコーディングの基礎知識などについて解説していきますので、ぜひそちらもチェックしてみてください!



コメント